UI设计尺寸规范-最新最全UI设计规范
UI设计规范

索引列表字体搭配1
字体大小32px
用于索引列表标题(32px)
详情简介(26px)
字体大小26px
索引列表字体搭配2
字体大小30px
用于索引列表标题(30px)
详情简介(24px)
字体大小24px
索引列表字体搭配3
字体大小30px
用于带头像列表标题(30px)
详情简介(22px)
字体大小22px
标准字-简体
36px
56
仅用于导航栏标题文字和详情页标题文字,例如:贴吧标题、新闻标题、活动说明标题
32px
50
常用重要列表文字标题,例如:列表标题,各种设置列表,评论内容
30px
46
头像列表文字标题,例如:二级导航文字,带头像列表标题,贴吧详情文字,输入提示来自字等28px44
用于较重要小标题,例如:副标题,评论标题,点赞标题,按钮文字等
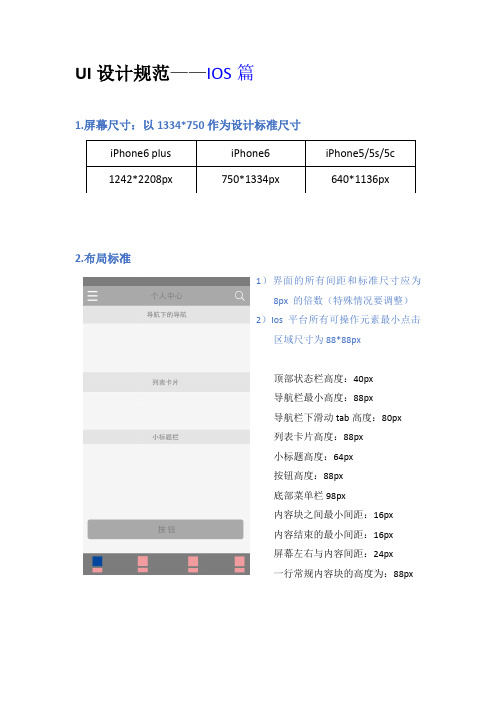
UI设计规范——IOS篇
1.屏幕尺寸:以1334*750作为设计标准尺寸
iPhone6 plus
iPhone6
iPhone5/5s/5c
1242*2208px
750*1334px
640*1136px
2.布局标准
1)界面的所有间距和标准尺寸应为8px 的倍数(特殊情况要调整)
2)Ios平台所有可操作元素最小点击区域尺寸为88*88px
26px
40
用于详情描述文字,例如:列表详情,作品详情,卡片标题等
24px
38
用于较重要的,例如:提示信息,数据描述,警示文字,错误提示等
22px
34
用于菜单栏文字,例如:底部菜单栏文字,极少部分的备注信息
UI设计规范

一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
ui尺寸规范

ui尺寸规范UI(User Interface,用户界面)尺寸规范是制定UI设计时所遵循的一系列规定,以保证设计的一致性和可用性。
下面是一些常见的UI尺寸规范,共计1000字:1. 分辨率:在设计UI时,应该考虑不同设备和屏幕的分辨率。
常见的分辨率包括:320x568(iPhone 5/SE),375x667(iPhone 6/7/8),414x736(iPhone 6/7/8 Plus),375x812(iPhone X/XS/11 Pro),414x896(iPhone XR/XS Max/11/11 Pro Max),1024x768(iPad),1366x768(台式电脑屏幕)等。
2. 设备尺寸:UI设计的尺寸应该适配不同的设备尺寸。
在移动设备中,常见的屏幕尺寸包括:4英寸,4.7英寸,5.5英寸,5.8英寸,6.1英寸,6.5英寸等。
而在桌面设备中,常见的尺寸是13英寸,15.6英寸等。
3. 图标尺寸:在设计图标时,应该考虑不同尺寸的需求。
一般来说,图标应该提供三个尺寸:16x16像素,32x32像素和48x48像素。
这样可以确保图标在不同大小的显示区域中都能清晰显示。
4. 字体尺寸:设计中,字体的尺寸应该根据不同的显示区域和内容需求做出调整。
一般来说,主标题的尺寸应该在18-24像素之间,副标题在14-18像素之间,正文内容在12-16像素之间,小标签和按钮文字在10-14像素之间。
5. 边距和间距:设计中,边距和间距的尺寸应该能够提供足够的空间来区分不同的元素和模块,并且保证用户的点击和浏览体验。
一般来说,边距的尺寸应该在8-16像素之间,间距的尺寸应该在16-32像素之间。
6. 图片尺寸:在设计UI时,考虑到图片在不同尺寸的设备上的显示效果,应该提供多个不同尺寸的图片。
根据不同的需求,图片的尺寸应该在相应的范围内调整,如头像图片一般为50x50像素,轮播图图片一般为750x400像素等。
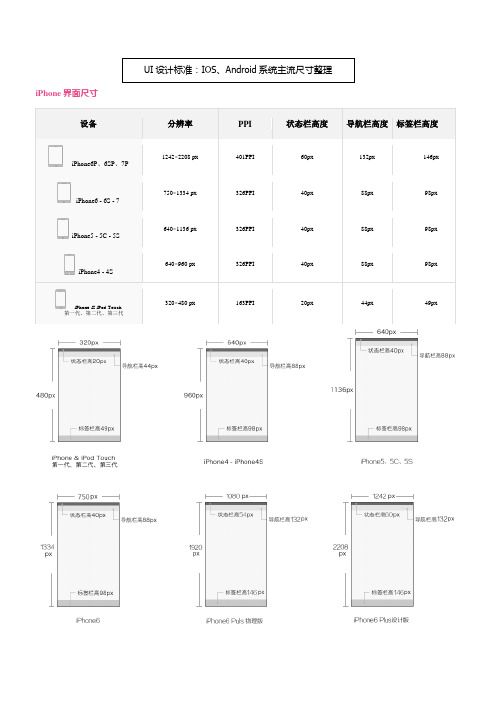
UI设计尺寸规范-最新最全UI设计规范

iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P1242×2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7750×1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S640×1136 px 326PPI 40px 88px 98px iPhone4 - 4S640×960 px 326PPI 40px 88px 98pxiPhone & iPod Touch 第一代、第二代、第三代320×480 px 163PPI 20px 44px 49px UI设计标准:IOS、Android系统主流尺寸整理iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7 (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px 264PPI 40px 88px 98px iPad 1 - 21024×768 px 132PPI 20px 44px 49px iPad Mini1024×768 px 163PPI 20px 44px 49px iPad图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏\ 导航栏iPad 3 - 4 - 5 - 6 - Air - Air2 -mini2 1024×1024 px180×180px144×144px100×100px50×50px44×44pxiPad 1 - 2 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxiPad Mini 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度〔120〕中等密度〔160〕高密度〔240〕超高密度〔320〕小屏幕QVGA〔240×320〕480×640普通屏幕WQVGA400〔240×400〕WQVGA432〔240×432〕HVGA〔320×480〕WVGA800〔480×800〕WVGA854〔480×854〕600×1024640×960大屏幕WVGA800 *〔480×800〕WVGA854 *〔480×854〕WVGA800 *〔480×800〕WVGA854 *〔480×854〕600x1024超大屏幕1024×600 1024×7681280×768WXGA〔1280×800〕1536×1152 1920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色) 最细笔画320×480 px 48×48 px 32×32 px 16×16 px 24×24 px 不小于2 px480×800px480×854px540×960px72×72 px 48×48 px 24×24 px 36×36 px 不小于3 px 720×1280 px 48×48 dp 32×32 dp 16×16 dp 24×24 dp 不小于2 dp 1080×1920 px 144×144 px 96×96 px 48×48 px 72×72 px 不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320mdpi320×480 1hdpi480×800xhdpi720×1280xxhdpi1080×1920主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 英寸800×1280 px魅族MX3英寸1080×1280px魅族MX4 英寸1152×1920 px魅族MX4 Pro未上市英寸1536×2560px三星GALAXY Note 4 英寸1440×2560 px三星GALAXY Note 3英寸1080×1920px三星GALAXY S5 英寸1080×1920 px三星GALAXY Note II英寸720×1280 px索尼Xperia Z3 英寸1080×1920 px索尼XL39h英寸1080×1920pxHTC Desire 820 英寸720×1280 pxHTC One M8英寸1080×1920pxOPPO Find 7 英寸1440×2560 pxOPPO N1英寸1080×1920pxOPPO R3 5英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px小米M4 5英寸1080×1920 px小米红米Note英寸720×1280 px小米M3 5英寸1080×1920 px小米红米1S英寸720×1280 px小米M3S 5英寸1080×1920 px小米M2S英寸720×1280 px 5英寸1080×1920 px 英寸1080×1920px华为荣耀6 锤子T1LG G3 英寸1440×2560 pxOnePlus One英寸1080×1920px主流阅读器的界面参数与份额阅读器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 阅读器22 px〔浮动出现〕60 px 15 px 42.1% 火狐阅读器20 px 132 px 15 px 1%IE阅读器24 px 120 px 15 px 34% 360 阅读器24 px 140 px 15 px 28% 遨游阅读器24 px 147 px 15 px 1% 搜狗阅读器25 px 163 px 15 px 3.8%系统分辨率统计。
UI设计尺寸规范UI设计规范

U I设计尺寸规范U I设计规范GE GROUP system office room 【GEIHUA16H-GEIHUA GEIHUA8Q8-iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P1242×2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7750×1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S640×1136 px 326PPI 40px 88px 98px iPhone4 - 4S640×960 px 326PPI 40px 88px 98pxiPhone & iPod Touch 第一代、第二代、第三代320×480 px 163PPI 20px 44px 49px UI设计规范:IOS、Android系统主流尺寸整理iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7 (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px 264PPI 40px 88px 98px iPad 1 - 21024×768 px 132PPI 20px 44px 49px iPad Mini1024×768 px 163PPI 20px 44px 49px iPad图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏\ 导航栏iPad 3 - 4 - 5 - 6 - Air - Air2 -mini2 1024×1024 px180×180px144×144px100×100px50×50px44×44pxiPad 1 - 2 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxiPad Mini 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×600 1024×7681280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色) 最细笔画320×480 px 48×48 px 32×32 px 16×16 px 24×24 px 不小于2 px480×800px480×854px540×960px72×72 px 48×48 px 24×24 px 36×36 px 不小于3 px 720×1280 px 48×48 dp 32×32 dp 16×16 dp 24×24 dp 不小于2 dp 1080×1920 px 144×144 px 96×96 px 48×48 px 72×72 px 不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320 0.75 0.375 0.32mdpi320×480 1 0.5 0.4267hdpi480×800 1.5 0.75 0.64xhdpi720×1280 2.25 1.125 1.042xxhdpi1080×1920 3.375 1.6875 1.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 4.4英寸800×1280 px魅族MX35.1英寸1080×1280px魅族MX4 5.36英寸1152×1920 px魅族MX4 Pro未上市5.5英寸1536×2560px 5.7英寸1440×2560 px 5.7英寸1080×1920px三星GALAXY Note 4 三星GALAXY Note 3三星GALAXY S5 5.1英寸1080×1920 px三星GALAXY Note II5.5英寸720×1280 px索尼Xperia Z3 5.2英寸1080×1920 px索尼XL39h6.44英寸1080×1920pxHTC Desire 820 5.5英寸720×1280 pxHTC One M84.7英寸1080×1920pxOPPO Find 7 5.5英寸1440×2560 pxOPPO N15.9英寸1080×1920pxOPPO R3 5英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px小米M4 5英寸1080×1920 px小米红米Note5.5英寸720×1280 px小米M3 5英寸1080×1920 px小米红米1S4.7英寸720×1280 px小米M3S 5英寸1080×1920 px小米M2S4.3英寸720×1280 px华为荣耀6 5英寸1080×1920 px锤子T14.95英寸1080×1920pxLG G3 5.5英寸1440×2560 pxOnePlus One5.5英寸1080×1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px 42.1%火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34%360 浏览器24 px 140 px 15 px 28%遨游浏览器24 px 147 px 15 px 1%搜狗浏览器25 px 163 px 15 px 3.8%系统分辨率统计分辨率占有率分辨率占有率1920×108013.8% 1366×76810.2%360×6407.9% 1440×9007.7%。
UI尺寸规范对照表

44×44 px
1024×1024 px
120×120 px
57×57 px
29×29 px
38×38 px
30×30 px
设备
尺寸
分辨率
状态栏高度
导航栏高度
标签栏高度
2048×1536 px
设备
分辨率
尺寸
设备
分辨率 Leabharlann 尺寸 4.4英寸
800×1280 px
5.1英寸
1080×1280 px
5.36英寸
1152×1920 px
5.5英寸
1536×2560 px
5.7英寸
1440×2560 px
设备
分辨率
PPI
状态栏高度
导航栏高度
标签栏高度
1242×2208 px
401PPI
60px
132px
146px
1125×2001 px
401PPI
54px
132px
146px
5.5英寸
1440×2560 px
5.5英寸
1080×1920 px
浏览器
状态栏
菜单栏
滚动条
市场份额(国内)
22 px(浮动出现)
60 px
15 px
8%
20 px
132 px
15 px
1%
24 px
120 px
15 px
35%
24 px
140 px
15 px
28%
24 px
APP界面UI设计规范

UI设计规范一、APP界面设计规范(一)界面尺寸1、IOS界面尺寸:常见为(宽度640px、高度1136px)2、Android界面尺寸:常见为(宽度720px、高度1280px)其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px)(二)导航尺寸1、IOS导航尺寸:高度60px,留白7px2、Android导航尺寸:高度64px或48px,留白8px(三)标签尺寸1、IOS标签尺寸:高度98px2、Android标签尺寸:高度96px(四)工具栏尺寸1、IOS工具栏尺寸:高度88px2、Android工具栏尺寸:高度96px(五)列表高度1、IOS列表高度:高度88px2、Android列表高度:高度96px(六)资源状态对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。
(七)字体1、IOS默认英文为HelveticalNeue,中文为黑体2、Android列表高度:默认为Droidsans fallback(八)字号字号通常按照标题及征文级别递减为42、36、34、30、24 (九)ICON1、IOS常用尺寸有1024*1024、512*512、120*120、60*602、Android常用尺寸有512*512、200*200、72*72、48*48 (十)资源插图1、长方形插图高度一般不超过背景宽度的二分之一2、缩略图两张并列高度一般不超过200px,宽度要适中有留白3、图文混排中图片一般不高过150*110。
移动端UI设计尺寸规范

移动端UI设计尺⼨规范⼀、概念:1.屏幕⼤⼩:指屏幕对⾓线长度,单位是英⼨2.像素:组成图像的最⼩点,⼀个相对⼤⼩单位,同屏幕⾥越⼩越清晰3.屏幕像素密度(ppi)=像素总数/屏幕⼤⼩(英⼨)4.视⽹膜屏幕原理:当⼿机距离你约25-30厘⽶,如果⼿机ppi达到300以上,你的眼睛将⽆法分辨出像素点5.dpi:平⾯设计/印刷技术单位,值越⼤,表明打印机精度越⾼dpi=ppi⼆、Android屏幕尺⼨规范化1.程序开发统⼀使⽤虚拟尺⼨单位:dp/dip(除⽂字外其他)、sp(⽂字)2.px~dp转换:Ldpi:px-->dp 除以0.75dp-->px 乘以0.75Mdpi:px-->dp 除以1dp-->px 乘以1Hdpi:px-->dp 除以1.5dp-->px 乘以1.5XHdpi:px-->dp 除以2dp-->px 乘以2XXHdpi:px-->dp 除以3dp-->px 乘以3XXXHdpi:px-->dp 除以4dp-->px 乘以43.基准间距原则:(1)组件最⼩间距为8dp或10dp,排版/⽂字最⼩间隔建议4dp(2)组件尺⼨建议能被4整除(3)组件尺⼨建议为偶数(单数容易出现锯齿)4.48触摸定律:48dp是物理尺⼨⼤约为9mm左右,是⼀个⽤户⼿指能够准确舒服触摸的最⼩尺⼨5.常见组件尺⼨:状态栏:24dp操作栏:44/48dp侧边导航:286/304dp悬浮操作按钮:56dp操作栏+TAB:36+33dp/44+40dp底栏:44/48dp6.Android常⽤字号/⾏距/颜⾊:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
44px 44px
49px 49px
iPad 图标尺寸: 设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏
工具栏\ 导航栏
iPad 3 - 4 - 5 - 6 - Air - Air2 mini2
1024×1024 px
iPad 1 - 2
1024×1024 px
180×180 px
小米红米 Note
5.5 英寸
720×1280 px
小米红米 1S
4.7 英寸
720×1280 px
小米 M2S
4.3 英寸
720×1280 px
4.95 英寸
1080×1920 px
.
华为荣耀 6 LG G3
5.5 英寸
1440×2560 px
锤子 T1 OnePlus One
5.5 英寸
1080×1920 px
5.7 英寸
三星 GALAXY S5
5.1 英寸
索尼 Xperia Z3
5.2 英寸
1152×1920 px 1440×2560 px 1080×1920 px 1080×1920 px
HTC Desire 820
5.5 英寸
OPPO Find 7
5.5 英寸
OPPO R3
5 英寸
小米 M4
5 英寸
.
Android 的图标尺寸
屏幕大小 320×480 px
480×800px 480×854px 540×960px
720×1280 px
1080×1920 px
启动图标
48×48 px
72×72 px
48×48 dp 144×144 px
.
操作栏图标
上下文图标
系统通知图标 (白色)
32×32 px
.
iPhone 界面尺寸 设备
UI 设计规范:IOS、Android 系统主流尺寸整理
分辨率
PPI
状态栏高度 导航栏高度 标签栏高度
1242×2208 px
401PPI
60px
132px
iPhone6P、6SP、7P
750×1334 px
326PPI
40px
88px
iPhone6 - 6S - 7
640×1136 px
75×75 px
75×75 px
66×66 px 44×44 px 44×44 px 44×44 px
iPhone & iPod Touch 第一代、第 二代、第三代
1024×1024 px
120×120 px
57×57 px
29×29 px
38×38 px
30×30 px
.
iPad 的设计尺寸 设备
iPad 3 - 4 - 5 - 6 – Air - Air2 - mini2
iPad 1 - 2
iPad Mini
.
尺寸
2048×1536 px
分辨率
状态栏高度
导航栏高度
标签栏高度
264PPI
40px
88px
98px
1024×768 px 1024×768 px
132PPI 163PPI
20px 20px
名称 idpi mdpi hdpi xhdpi xxhdpi
分辨率
240×320 320×480 480×800 720×1280 1080×1920
比率 rate (针对 320px)
0.75 1 1.5
2.25 3.375
比率 rate (针对 640px)
0.375 0.5 0.75
1.125 1.6875
144×144 px
100×100 px
50×50 px
90×90 px
72×72 px
50×50 px
25×25 px
44×44 px
22×22 px
.
.
iPad Mini
1024×1024 px
90×90 px
72×72 px
50×50 px
25×25 px
22×22 px
Android SDK 模拟机的尺寸
主流浏览器的界面参数与份额
浏览器
状态栏
Chrome 浏览器 火狐浏览器 IE 浏览器 360 浏览器 遨游浏览器 搜狗浏览器
22 px(浮动出现) 20 px 24 px 24 px 24 px 25 px
菜单栏
60 px 132 px 120 px 140 px 147 px 163 px
滚动条
15 px
600x1024 1024×768 1280×768WXGA (1280×800)
高密度(240)
480×640
WVGA800(480×800) WVGA854(480×854)
600×1024
超高密度(320)
640×960
1536×1152 1920×1152 1920×1200
2048×1536 2560×1600
占有率
10.2% 7.7% 5.1% 3.5% 3.2%
.
屏幕大小 小屏幕
普通屏幕 大屏幕
超大屏幕
低密度(120)
QVGA(240×320)
WQVGA400 (240×400) WQVGA432 (240×432)
WVGA800 * (480×800) WVGA854 * (480×854)
1024×600
中等密度(160)
HVGA(320×480)
WVGA800 *(480×800) WVGA854 *(480×854)
1024×1024 px
120×120 px
iPhone4 - 4S (@2×)
1024×1024 px
120×120 px
114×114 px
114×114 px
114×114 px
114×114 px
87×87 px 58×58 px 58×58 px 58×58 px
75×75 px
75×75 px
比率 rate (针对 750px)
0.32 0.4267
0.64 1.042 1.5
主流 Android 手机分辨率和尺寸
设备
分辨率
尺寸
魅族 MX2 .
4.4 英寸
800×1280 px
设备
魅族 MX3
分辨率
尺寸
5.1 英寸
1080×1280 px
.
魅族 MX4
5.36 英 寸
三星 GALAXY Note 4
设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏 工具栏和导航栏
iPhone6P - 6SP - 7(@3×)
1024×1024 px
180×180 px
iPhone6 - 6S - 7 (@2×)
1024×1024 px
120×120 px
iPhone5 - 5C - 5S (@2×)
5.7 英寸
1080×1920 px
三星 GALAXY Note II
5.5 英寸
索尼 XL39h
6.44 英寸
HTC One M8
4.7 英寸
OPPO N1
5.9 英寸
OPPO N1 Mini
5 英寸
720×1280 px
1080×1920 px
1080×1920 px
1080×1920 px
720×1280 px
16×16 px
24×24 px
48×48 px
24×24 px
36×36 px
32×32 dp 96×96 px
16×16 dp 48×48 px
24×24 dp 72×72 px
最细笔画
不小于 2 px
不小于 3 px
不小于 2 dp 不小于 6 px
Android 安卓系统 dp/sp/px 换算表
326PPI
40px
88px
iPhone5 - 5C - 5S
iPhone4 - 4S
640×960 px
326PPI
40px
88px
146px 98px 98px 98px
iPhone & iPod Touch 第一代、第二代、第三代
320×480 px
163PPI
ቤተ መጻሕፍቲ ባይዱ
20px
44px
49px
.
.
iPhone 图标尺寸:
市场份额 (国内浮动)
42.1%
15 px
1%
15 px
34%
15 px
28%
15 px
1%
15 px
3.8%
.
系统分辨率统计 分辨率
1920×1080 360×640 720×1280 320×568 1080×1920
.
占有率
13.8% 7.9% 6.4% 3.7% 3.3%
分辨率 1366×768 1440×900 1024×768 1600×900 375×667
小米 M3
5 英寸
小米 M3S
5 英寸 5 英寸
720×1280 px 1440×2560 px 720×1280 px 1080×1920 px 1080×1920 px 1080×1920 px 1080×1920 px
.
魅族 MX4 Pro 未上市
5.5 英寸
1536×2560 px
三星 GALAXY Note 3
