制作网页框架及设计网页保护环境
网页设计岗位环境分析报告

网页设计岗位环境分析报告1. 背景介绍随着互联网的迅速发展,网页设计岗位成为了现代职场中非常火热的一项技术工作。
作为数字化时代的产物,网页设计岗位与前端开发、用户体验设计等职位密切相关,旨在为用户提供优质的网页界面和良好的用户体验。
2. 岗位概述网页设计岗位主要负责设计和制作网站的界面和布局,以及其他相关的图形设计工作。
具体职责如下:- 根据需求和目标群体,设计网站的整体布局和结构- 制作网站所需的各类图形元素,如导航栏、按钮、背景等- 选择合适的配色方案和字体风格,以确保视觉效果和用户体验的一致性- 与前端开发人员进行紧密合作,将设计转化为可实际运行的网页- 跟踪和研究行业动态和最新的设计趋势,不断提升设计水平3. 岗位发展趋势3.1 移动优先设计随着智能手机和其他移动设备的普及,移动优先设计成为了网页设计领域的一个重要趋势。
设计师需要考虑到不同尺寸的屏幕和操作方式,以确保网站在移动设备上有良好的显示效果和用户体验。
3.2 响应式设计响应式设计是指根据用户所使用的设备及其屏幕尺寸,自动调整网页的布局和内容以适应不同的屏幕大小。
随着移动设备多样化和屏幕尺寸不断更新,响应式设计已经成为了网页设计的一个基本要求。
3.3 用户体验设计用户体验设计成为了网页设计岗位中不可或缺的一部分。
设计师需要考虑用户的需求和行为习惯,利用合适的交互方式和布局设计,提供直观、简洁和易用的界面。
3.4 数据可视化随着大数据时代的到来,数据可视化成为了网页设计的热门方向之一。
设计师需要通过图表、图形和动态效果等手段,将复杂的数据转化为易于理解和分析的可视化呈现。
4. 岗位技能要求网页设计岗位需要具备以下技能和能力:- 精通Photoshop、Illustrator等图像处理软件- 熟悉HTML、CSS等前端开发技术- 具备良好的创意和审美能力,能够设计出具有吸引力和独特性的网站界面- 熟悉响应式设计原理和移动优先设计理念- 了解用户体验设计的基本原则和方法- 具备团队合作和沟通能力,能够与其他职能团队紧密合作5. 岗位薪酬水平网页设计岗位的薪酬水平受到多个因素的影响,如工作经验、城市发展水平、公司规模等。
网页规划策划书3篇

网页规划策划书3篇篇一网页规划策划书一、引言在当今数字化时代,拥有一个吸引人且功能强大的网页对于个人和企业来说至关重要。
本网页规划策划书旨在为创建一个成功的网页提供全面的指导和框架。
通过精心的规划和设计,我们将确保网页能够满足用户的需求,提供优质的内容,并实现预期的目标。
二、目标和受众(一)明确网页的目标1. 确定网页的主要目的,例如提供信息、销售产品或服务、建立品牌形象等。
2. 设定具体的目标,如增加流量、提高用户参与度、促进销售等。
(二)确定目标受众1. 研究和了解目标受众的特征、需求和兴趣。
2. 考虑受众的年龄、性别、地理位置、职业等因素。
三、内容规划(一)确定核心内容1. 明确网页上要展示的主要信息和主题。
2. 组织内容,使其具有逻辑性和易于导航。
(二)创建有价值的内容1. 提供独特、有用和吸引人的信息。
2. 包括文章、图片、视频等多种形式的内容。
(三)内容更新计划1. 制定定期更新内容的策略,以保持网页的新鲜感和吸引力。
2. 确定更新的频率和方式。
四、网页设计(一)整体风格和布局1. 选择适合目标受众和品牌形象的设计风格。
2. 设计简洁、清晰的布局,确保用户易于浏览和使用。
(二)色彩搭配1. 选择与品牌形象相符的色彩方案。
2. 考虑色彩对用户情绪和行为的影响。
(三)图像和多媒体1. 选择高质量的图片和视频,以增强网页的视觉效果。
2. 确保图像和多媒体文件的加载速度快。
(四)用户体验设计1. 优化网页的加载速度,提高用户满意度。
2. 设计易于使用的导航和搜索功能。
五、功能和技术要求(一)确定所需功能1. 根据网页的目标和受众,确定需要的功能,如在线购物、会员注册、留言板等。
2. 确保功能的实现符合用户需求和期望。
(二)技术选择1. 选择适合网页开发的技术平台和框架。
2. 考虑技术的稳定性、安全性和可扩展性。
(三)移动响应式设计1. 确保网页在各种设备上(如桌面电脑、平板电脑、手机)都能正常显示和使用。
网页制作计划书策划书3篇

网页制作计划书策划书3篇篇一《网页制作计划书策划书》一、背景随着互联网的迅速发展,网页已成为企业、组织和个人展示信息、提供服务和进行交流的重要平台。
为了满足特定需求和目标,我们需要制定一份详细的网页制作计划。
二、目标1. 设计一个具有吸引力、用户友好且功能齐全的网页。
2. 确保网页能够准确传达所需信息。
3. 提升用户体验,增加用户粘性和互动性。
三、网页内容1. 首页:展示关键信息、特色内容和导航。
2. 产品或服务介绍:详细描述提供的产品或服务。
3. 新闻和动态:发布最新的相关信息。
4. 客户案例或成功故事:展示过往成果。
5. 联系我们:包含联系方式和在线沟通渠道。
四、设计原则1. 简洁美观:避免过度复杂的设计,保持页面整洁。
2. 一致性:在色彩、字体、布局等方面保持统一风格。
3. 易用性:确保导航清晰,操作方便。
五、技术选型1. 前端:HTML、CSS、JavaScript 等。
2. 后端:根据需求选择合适的编程语言和框架。
3. 数据库:用于存储数据。
六、制作流程1. 需求分析:与相关方沟通,明确需求和目标。
2. 设计阶段:包括页面布局、色彩搭配等。
3. 开发阶段:进行前端和后端代码编写。
4. 测试阶段:进行功能测试、兼容性测试等。
5. 上线阶段:将网页部署到服务器上。
七、时间安排根据具体情况,制定详细的时间进度表,确保各个阶段按时完成。
八、预算包括设计费用、开发费用、服务器租赁费用等各项开支。
九、团队成员1. 项目经理:负责整体协调和进度把控。
2. 设计师:负责网页设计。
3. 开发人员:进行代码编写。
4. 测试人员:进行测试工作。
十、后期维护1. 定期更新内容,保持网页的新鲜感。
2. 及时处理用户反馈和问题。
3. 对网页性能进行优化,确保流畅运行。
策划人:[姓名]日期:[具体日期]篇二《网页制作计划书策划书》一、项目背景随着互联网的迅速发展,网页已经成为企业、组织和个人展示信息、提供服务和进行交流的重要平台。
小学五年级信息技术学习制作简单的网页

小学五年级信息技术学习制作简单的网页在小学五年级的信息技术学习中,学生们将学习如何制作简单的网页。
通过掌握基本的HTML标记语言和网页设计原则,他们可以创造出具有一定交互性和美观性的网页。
下面将介绍制作简单网页的步骤和技巧。
一、准备工作1. 打开文本编辑器:在开始制作网页之前,学生需要打开一个文本编辑器,例如Windows平台上的记事本或者Mac平台上的文本编辑器等。
2. 保存文件:学生应该将文件保存在一个容易访问的地方,例如桌面或一个新建的文件夹中。
文件的后缀应为.html。
二、编写基本结构1. <!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个网页</title></head><body></body></html>以上是一个基本的HTML结构。
其中,<!DOCTYPE html> 表示这是一个HTML5文件,<html>标签是HTML文档的根元素,<head>标签用于放置与网页相关的元数据,<meta charset="UTF-8">定义了网页的字符编码,<title>标签用于定义网页的标题,<body>标签包裹了网页的主要内容。
三、添加网页内容在<body>标签中,可以添加各种网页内容,例如文字、图片、链接等。
1. 文字<h1>欢迎来到我的网页</h1><p>这是我第一个制作的网页,非常兴奋!</p>使用<h1>标签可以定义一级标题,<p>标签可以定义段落。
学生可以根据需要添加更多的标题和段落内容。
2. 图片<img src="图片的URL或路径" alt="图片描述">使用<img>标签可以插入图片。
改善环境的网络策划书3篇

改善环境的网络策划书3篇篇一《改善环境的网络策划书》一、背景随着全球环境问题的日益严峻,改善环境已成为全人类共同的责任和使命。
我们意识到,通过网络平台可以更广泛地传播环保理念,动员更多人参与到环境保护行动中来。
二、目标1. 提高公众对环境问题的认知和关注度。
2. 传播环保知识和实用方法,引导人们在日常生活中采取环保行动。
3. 建立一个活跃的环保网络社区,促进环保经验和资源的共享与交流。
三、策略1. 内容创作与传播制作一系列关于环境问题、环保案例、环保技巧等的高质量文章、图片、视频等内容。
在各大社交媒体平台、环保论坛等广泛发布和分享这些内容。
2. 线上活动策划举办环保主题的线上竞赛,如环保摄影比赛、环保创意大赛等。
开展环保知识问答活动,设置奖品激励参与。
3. 网络社区建设创建专门的环保网络社区,提供交流平台。
鼓励用户分享自己的环保经验、故事和成果。
4. 合作与联动与环保组织、机构合作,共同推广环保活动。
与知名博主、网红等合作,借助其影响力扩大宣传。
四、实施步骤1. 第一阶段([具体时间段 1])完成团队组建和分工。
制定详细的内容创作计划和线上活动方案。
2. 第二阶段([具体时间段 2])开始按计划创作和发布内容。
推出首批线上活动。
3. 第三阶段([具体时间段 3])持续优化内容和活动。
加强与合作伙伴的沟通与协作。
4. 第四阶段([具体时间段 4])根据评估结果调整策略和计划。
五、资源需求1. 人力资源:包括内容创作者、活动策划者、社区管理员等。
2. 技术资源:网站或平台建设与维护。
3. 资金:用于内容制作、活动奖品等方面的支出。
六、预期效果1. 网站或平台的访问量和关注度大幅提升。
2. 公众的环保意识和行动意愿明显增强。
3. 形成一个有活力、有影响力的环保网络社区。
七、风险与应对1. 内容质量不高:加强对创作者的培训和审核。
2. 参与度不高:优化活动形式和奖品设置。
3. 技术故障:配备专业技术人员及时解决。
网页建设方案

2.网站设计:10个工作日。
3.网站开发:15个工作日。
4.内容策划:10个工作日。
5.网站测试:5个工作日。
6.上线运营:5个工作日。
7.网站推广:持续进行。
十、项目预算
根据实际需求,项目预算包括以下部分:
1.网站设计费:人民币XX万元。
2.网站开发费:人民币XX万元。
3.内容策划费:人民币XX万元。
6.客户评价:收集用户反馈,展示客户满意度。
7.联系我们:提供联系方式,搭建与客户沟通的桥梁。
四、技术路线
1.前端开发:采用HTML5、CSS3、JavaScript等主流技术,确保网站兼容性与响应速度。
2.后端开发:根据业务需求选择适宜的后端技术,如PHP、Java、Python等。
3.数据库设计:采用MySQL等稳定可靠的数据库系统,保证数据安全与高效查询。
第2篇
网页建设方案
一、项目概述
为适应数字化时代的发展趋势,加强企业品牌形象建设,提高市场竞争力,本方案将围绕网页建设的需求,制定一套系统、全面、人性化的网页设计方案。本方案将遵循合法合规的原则,确保项目的高效推进。
二、项目目标
1.构建专业、易用的企业信息展示平台。
2.提升用户体验,增强用户粘性。
3.优化搜索引擎排名,扩大品牌知名度。
4.域名注册费:人民币XX万元。
5.服务器费用:人民币XX万元。
6.网站推广费:人民币XX万元。
7.运营维护费:人民币XX万元。
总计:人民币XX万元。
本网页建设方案旨在为我国某行业提供合法合规的网站建设与推广方案,以期实现企业品牌价值的提升和业务发展。在项目实施过程中,需严格遵循国家法律法规,确保项目顺利进行。
网站的制作方案(通用8篇)

网站的制作方案(通用8篇)网站的制作方案篇11、网站的导航系统网站采用全局导航系统,访问者可以清楚了解网站的内部结构,方便他们在不同部门之间跳转。
2、功能模块网站建设以界面的简洁化,功能模块的灵活变通性为原则,为___数码产品有限公司网站设计制作维护人员提供一个自主更新维护的动态空间和发挥余地,去完善办好他们的网站,达到一次投资,长期受益,降低成本的根本目的。
3、网站首页网站首页是网站的第一内容页,整个网站的最新、最值得推荐的内容将在这里展示。
以达到整个公司的企业形象的和谐统一;在制作上采用ASP动态页面,系统可以调用最新的内容在首页显示。
在内容上,首页有公司的新闻热点,推荐产品等信息,并且管理员在后台可以动态更新首页的内容,使整个网站时时充满生机和活力。
在设计上,注重协调各区域的主次关系,以营造高易用性与视觉舒适性的人机交互界面为终极目标。
给浏览者耳目一新的感觉,吸引浏览者经常访问___数码产品有限公司网站。
4、主要栏目(1)关于___数码产品有限公司本栏目采用静态页面,主要功能是宣传企业,通过对的基本情况、文化理念、服务、产品的了解,使___数码产品有限公司为更多客户所熟悉、信赖。
在页面设计上,我们采用灵活运用多种动画效果,力求将___数码产品有限公司的企业形象予以的传达。
(2)企业荣誉本栏目采用静态页面,主要内容为介绍公司所获得的荣誉证书、通过的技术认证等信息,可以采用图片加文字的表现手法。
(3)企业动态本栏目为动态,其主要内容就是及时发布出___数码产品有限公司公司内部新闻、活动。
(4)产品介绍本栏目为动态,其主要内容就是介绍公司最新产品的种类和价格等。
此栏目为整个网站的重要部分。
网站采用产品展示系统来管理产品。
这样,产品信息的发布非常方便、快捷,而且能给网站访问者提供非常强大的产品快速查找的功能。
(5)信息反馈信息反馈采用静态页面,实现方式为一个反馈表单,客户可以在线填写表单信息,内容以电子邮件形式发送到管理员信箱。
网页设计与制作之——框架结构

框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
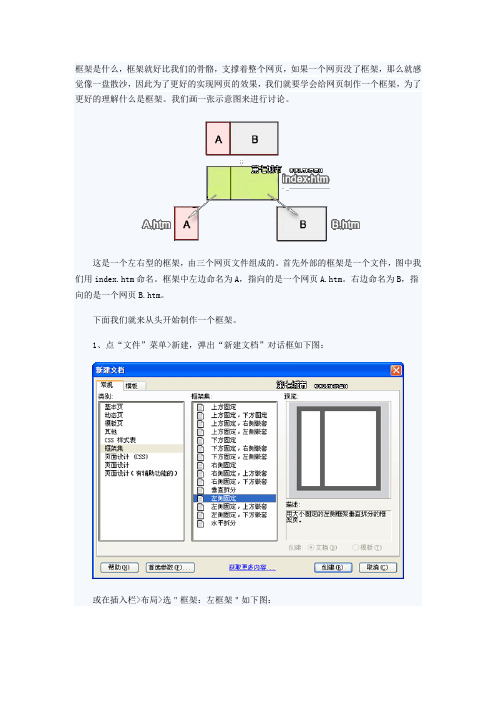
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作网页框架及设计网页保护环境
一、教学目标:
1、知识与技能目标:
通过本课实践任务的完成,让学生初步学会利用Word设计网页框架:掌握用Word制作一个自定主题的网页,并完成网页间的链接,并通过各种方式搜集信息,进行信息的整理、加工和合理应用。
2、情感目标:
通过本次贴近学生生活的实践任务的完成,旨在培养学生进一步树立小组协作的意识和团队的精神,让学生通过实践,学会解决生活中的实际问题,也从中增强学生的环境保护意识。
二、重点难点:
1、教学重点:
如何培养学生对知识的应用能力,即如何把所学的知识和技能合理地运用到实际生活中,去解决实际生活中遇到的问题。
2、难点分析:
如何组织小组内的学生共同完成一个主题任务,即解决学生之间的相互协作问题。
三、教学准备:
1、计算机房:能上因特网,“网上邻居”能相互访问,并能进行复制、粘贴等操
作;
2、学生:小组已建立好,小组成员有一定的网络信息搜集、处理和加工能力。
3、教师:准备好学生上交作业的共享文件夹和资料查询的相关参考网址。
四、学习任务:
通过对我国环境保护相关信息的搜集、整理和加工,各小组制作出一个有关环境保护的综合网页,并根据自身实际,写出有关环境保护的小结。
五、教学过程:
本课是一个实践操作活动,根据课时进度和学生对知识的实际掌握情况,对本课内容安排3个课时来完成,具体课时安排见下表1:
表1:课时安排表
表2:任务实施计划表
(设计此表的原因:督促小组成员均能参与到合作中去,以提高小组合作学习的成效。
)
注:1、在表2中的空白处,填上具体负责人员;
2、填完后,以“第*小组的任务实施计划表”重命名,并保存至“Teacher机――>
初二(*)班――>第*小组”共享文件夹中。
表3:常规信息量化表:
(设计此表的原因:让学生通过对“常规信息评价表”的填,了解并熟悉文件的类型,学会对知识的小结。
)
表4:成果评价表:
(由各评委填写)
六、评价方案设计:
小组:评选出“最佳合作小组奖”2个;
个人:评选出“最佳个人奖”、“最具智慧奖”、“最佳表现奖”、“最佳能力奖”各2名;
对落选小组和个人:进行鼓励,并帮助指出需改进的地方。
七、师生活动设计:
教师:是活动的组织、引导、协调和督促者;通过教师的网页框架及网页内容制作步骤的展示及课堂中的巡视,对有困难的小组或个人及时提供帮助,对
行为有偏差的小组或个人进行及时干预。
学生:是活动的主体,通过讨论、分析,接受任务,实施任务;对收集到的信息进行整理、加工,在合作中学习,在学习中学会合作。
具体知识的运用:
1、文件夹的建立、重命名;
2、文件夹的共享设置;
3、资料的下载(网页、图片、文字);
4、资料的整理、汇总(资料的分类存储);
5、网页框架的制作
6、网页内容的设计和加工
7、资料的上传。
8、学生代表的成果展示。
参考资料:
1、相关网址:
/GB/huanbao/259/5562/人民网―环保―环保专题
/njuc/dikexi/earthscience/chp7/swr5.htm地球科学
http://www. ttp:// 中国环保网
/ 中国资源节约与环境保护网
/上海环境保护热线
.tw/epalaw/ 环境保护法规
绿色家园
/secondpage/pycj32.asp - 22k 城市建设环境。
