dreamweaver8网页设计 第九章 使用框架布局网页
使用框架和层布局网页

使用框架和层布局网页学习要点:●框架结构的的概念●创建框架集和框架●设置框架和框架集属性●层的创建和设置●层的基本操作●创建浮动框架网页●创建上下结构框架网页●利用层制作下拉菜单框架可以用来划分网页,使不同的文件可以载入不同页面的定义区域中。
框架通常用来定义页面的导航区域和内容区域。
框架有两个主要部分---框架集和框架。
框架集是在一个文档内定义一组框架结构的HTML网页。
层是Dreamweaver中另外一种可以进行排版的工具。
它可以被定位在页面的任意位置,并且其中可以包含文本、图像等所有可直接插入到网页的对象。
一、框架结构的概念框架的作用就是把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。
当在文件中建立框图架时,Dreamweaver可以创建一个无标题的框架集文件,在每个框架中创建无标题文件,如果某个页面补划分成两个框架,它实际上包含的却是3个独立的文件:一个框架集文件和两个框架内容文件。
框架内容文件包含了将出现在页面框架中的内容。
框架可以将文档窗口水平或垂直地分成若干部分,以使用户能够一次浏览更多的内容,在一般情况下,用户需要不停地在文章内容和导航内容之间切换。
但是,如果利用框架结构,把导航内容永远固定在页面的顶或右边,那么在任何时候,用户都可以直接选择上边或右边的导航内容,切换到想要浏览的内容。
二、创建框架集和框架框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的HTML文档。
框架集是HTML文件,它定义一组框架的布局和属性,包括框架的数目、框架的大小和位置以及在每个框架中初始显示的页面的URL。
(一)使用预定义的框架集选择“文件>新建”命令,弹出“新建文档”对话框,在对话框中选择“常规”选项卡,在“类别”列表中选择“框架集”选项,在“框架集”列表中选择相应模式。
“创建”。
(二)创建嵌套框架集在另一个框架集之内的框架集称为嵌套的框架集。
一个框架集文件可以包含多个嵌套的框架集。
DREAMWEAVER 官方教程第9章

提示: 每个框架都显示单独的HTML文档 , 必须保存每个文档以及该框架集文 文档, 提示 : 每个框架都显示单独的 文档 件. 步骤3 为每个框架以及该框架集设置属性,包括命名每个框架, 步骤 为每个框架以及该框架集设置属性,包括命名每个框架,设置滚动和 不滚动选项等. 不滚动选项等. 步骤4 确保在"属性"检查器中为所有链接设置了"目标"属性, 步骤 确保在"属性"检查器中为所有链接设置了"目标"属性,以便所链 接的内容显示在正确区域中. 接的内容显示在正确区域中.
第9章 使用框架
关于框架和框架集 文档" 在"文档"窗口中使用 框架集 创建框架和框架集 选择框架和框架集 在框架中打开文档
保存框架和框架集文件 查看和设置框架属性 查看和设置框架集属性 控制具有链接的框架内容 处理不能显示框架的浏览器 JavaScript脚本用于框架 将JavaScript脚本用于框架
9.1.2 决定是否使用框架
框架的最常见用途就是导航. 框架的最常见用途就是导航.一组框架通常包括一个含有导航条的框架和另 一个要显示主要内容页面的框架. 一个要显示主要内容页面的框架.
但是, 但是 , 框架的设计可能比较复 并且在许多情况下, 杂 ; 并且在许多情况下 , 可以创建 没有框架的Web页 , 它可以达到使 没有框架的 页 用一组框架所能达到的许多同样效 例如, 果 . 例如 , 如果想让导航条显示在 页面的左侧, 页面的左侧 , 则既可以用一组框架 代替您的页面, 代替您的页面 , 也可以只是在站点 中的每一页上包含该导航条. 中的每一页上包含该导航条. 右图显示了具有类似框架布局 的页面设计, 但在设计中并没有使 的页面设计 , 用框架. 用框架. 许多专业Web设计人员不喜欢使用框架,并且许多浏览 设计人员不喜欢使用框架,并且许多浏览Web的人也不喜欢框 许多专业 设计人员不喜欢使用框架 的人也不喜欢框 在大多数情况下, 架.在大多数情况下,这种反感是因为遇到了那些使用框架效果不佳或不必要地 使用框架的站点.例如, 使用框架的站点.例如,每当访问者单击导航按钮时就重新加载导航框架内容的 框架集.如果框架使用得法,例如,在允许其他框架的内容发生更改的同时, 框架集.如果框架使用得法,例如,在允许其他框架的内容发生更改的同时,使 一个框架中的导航控件保持静态,则这些框架对于某些站点可能非常有用. 一个框架中的导航控件保持静态,则这些框架对于某些站点可能非常有用. 并不是所有的浏览器都提供良好的框架支持, 并不是所有的浏览器都提供良好的框架支持,框架对于无法导航的访问者而 言可能难以显示.所以,如果确实要使用框架, 言可能难以显示 . 所以 , 如果确实要使用框架 , 应始终在用户的框架集中提供 noframes部分, 以方便不能查看这些框架的访问者.最好还要提供指向站点的 部分, 以方便不能查看这些框架的访问者. 部分 无框架版本的显式链接, 无框架版本的显式链接,以用于那些虽然其浏览器支持框架但不喜欢使用框架的 访问者. 访问者.
Dreamweaver如何利用层布局网页

Dreamweaver如何利用层布局网页
在以前的网页制作中,一般采用表格来布局网页页面,但利用层有其更加快捷和精准的优势,目前利用DIV+CSS制作网页已经成为一种常态,以下是小编为大家搜索整理的Dreamweaver如何利用层布局网页,希望能给大家带来帮助!更多精*内容请及时关注我们应届毕业生考试网!
1、显示网格。
在DIV布局中首页要显示网格,能更加直观的通过网格来绘制层。
点击查看\网格\显示网格。
2、网格设置。
点击查看\网格\网格设置,对网格进行设置。
3、显示标尺。
点击查看\标尺\显示,可以显示标尺。
4、点击绘制层,在网格上直接绘制一个网页头,并*入图片。
5、在图像下面绘制一个层,设置属*用来放置*条。
并绘制其他的层来放置内容。
6、这样一个简单的网页页面就做好了,点击F12预览。
《Dreamweaver 8精品教程》教学课件 第9章

9.2.2 创立库工程
首先在文档窗口选择需要保存为库工程的对象,然后 选择“修改〞>“库〞>“增加对象到库〞菜单并输入 库工程名称,即可将所选对象添加到库中。
预览库工程
库工程列表 将库工程插 入到文档
新建库工程 编辑库工程 删除库工程
9.2.3 插入库工程
将库工程插入到文档中的操作非常简单,只需在“资 源〞面板的库窗口中将库工程拖入到文档的适当位置 即可。 也可以选中库中的工程,然后单击“资源〞面板底部 的“插入〞按钮,将库工程插入到文档中。
9.2 使用“库〞工程
9.2.1 什么是库工程
库工程是一种特殊的Dreamweaver文件,我们可以 将当前网页中已使用的任意页面元素定义为库工程, 如图像、表格、文本、声音和Flash影片等。 创立库工程的好处是可以在多个页面中重复使用它们, 每当更改某个库工程的内容时,所有使用了该工程的 页面都将同时更新。
制作的象 选中状态
库工程选 中状态
9.2.4 编辑库工程
要编辑库工程,可以在“资源〞面板中双击库工程, Dreamweaver会在网页编辑窗口中翻开库工程。
编辑库工程
更新使用了库 工程的网页
9.3 上机实践——应用模板和库工程制作网页
接下来我们一起来制作一个应用库工程的模板,然后 再应用该模板制作新文档。 我们将该实例分为制作模板和应用模板两局部(具体 操作见视频9-1和9-2)。
第9章 使用模板与库工程
使用模板 使用库工程 上机实践——应用模板和库工程制作网页
9.1 使用模板
Dreamweaver模板是一种特殊类型的文档,用于 设计“固定〞的页面布局。设计模板时,可以指定 在基于模板的文档中用户可以编辑文档的哪些区域。
dreamweaver 第9章

Dreamweaver 网页设计
第10章 框架
【学习概述】
框架是比较常用的网页技术。使用框架技术 可以将不同的网页文档在同一个浏览器窗口中显示 出来。框架最常见的用途是导航,常见的例子是: 一组框架通常包括一个含有导航条的框架和另一个 要显示主要内容页面的框架,比如门户网站的电子 邮箱系统绝大多数就应用了框架技术。本章主要介 绍了框架的概念、如何创建框架、编辑框架、创建 框架超级链接和浮动框架等内容。本章重点内容是 框架的创建和应用,难点是浮动框架。
框架和框架集的属性
框架名称:此框架的名字 源文件:指定在框架中的起始文件,有三种方法 滚动当框架中的内容显示不下的时候是否出现滚动条 不能调整大小:限定了框架的尺寸 边框:用来控制当前框架边框 边框颜色:设置与当前框架相邻的所有框架的边框颜色 边界宽度:设置以像素为单位的框架边框和内容之间的左右边距 边界高度:设置以像素为单位的框架边框和内容之间的上下边距
图 10-1Biblioteka 顶端框架集(2)执行【修改】->【框架页】中的【拆分左/右/上/下框架】命令,或 在“插入”栏的“布局”类别中,单击“框架”按钮()上的下拉箭头, 然后选择预定义的框架图标,也可以选择菜单插入框架,然后在子菜单 中选择一种框架类型。 (3)如图10-13所示为在已有的框架集中嵌套了左侧框架集的效果。
10.1
【课堂讲解】框架概述
10.1.1 框架和框架集 框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中 所显示内容无关的文档。 框架集是框架的集合,框架集也是网页文件,它定义了一组框架的布局和 属性,包括框架的数目、框架的大小和位置以及在每个框架中初始显示 的页面的URL。框架集文件本身不包含要在浏览器中显示的 网页内容 (noframes 部分除外);框架集文件只是向浏览器提供应如何显示一组 框架以及在这些框架中应显示哪些文档的有关信息。 注意:如果一个站点包含N个框架的单个页面,则它实际上至少由N+1个单 独的网页文档组成:1个框架集文件和N个网页文档,这N个网页文档包 含这些框架内初始显示的内容。
DW使用框架布局网页 ppt课件

PPT课件
3
为了更好的理解什么是框架和框架集,详看下面的示意图。 这是一个左右结构的框架,其结构是由三个网页文件组成的 。首先外部的框架是一个文件,用index.htm命名。左框架 为A,指向的是一个网页A.htm。右边命名为B,指向的是一 个网页B.htm。
PPT课件
4
框架网页的优点:
• 访问者的浏览器不需要为每个页面重新加载与导 航相关的图形(即固定网页中的某些部分) 。
PPT课件
14
5.6课堂实例――制作框架网页
PPT课件
15
PPT课件
16
作业布置: 1、使用框架的优点是什么? 2.课后习题
本章主要内容结束,谢谢合作!
PPT课件
17
• 框架集可以将网页的内容组织到相互独立的HTML 页面内,相对固定的内容(比如导航栏、标题栏 )和经常变动的内容分别以不同的文件保存,将 会大大提高网页设计和维护的效率。
• 每个框架都有自己的滚动条,访问者可以独立滚 动框架。
基于上述优点,框架通常用于创建网站导航。
PPT课件
5
框架网页的缺点:
• 难以实现不同框架中个元素的精确图形对齐。
PPT课件
1
5.1 关于框架和框架集
框架网页:是—种特殊的HTML网页,它可将浏览器窗口分 成不同的区域,每个区域都可以显示不同的网页,而且 在替换窗口中的网页文件时,各个窗口之间没有影响。 一个框架结构有两部分网页文件构成:框架集( Frameset )和框架(Frame)。
框架:是指用来分隔网页的窗格;每个框架都是浏览器中 的一个区域,它可以显示与浏览器窗口中所显示内容相 关的html文档,是一个独立的html页面。每个框架包括 框架高度、框架宽度、滚动条和框架边框,此外还可指 定框架的内边距(框架与网页正文之间的距离)。
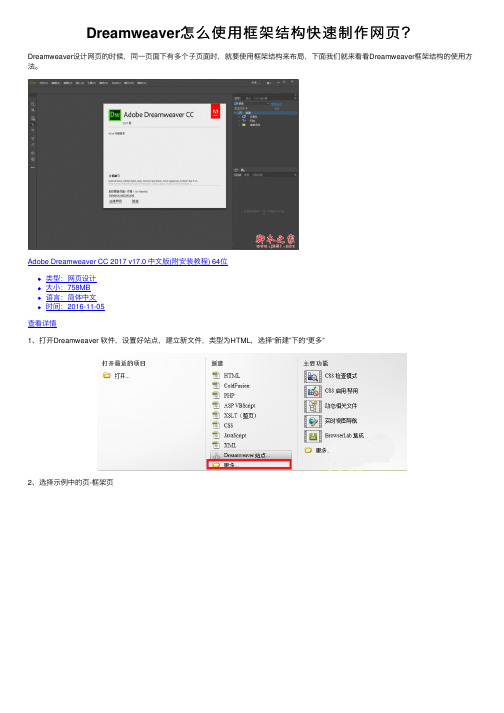
Dreamweaver怎么使用框架结构快速制作网页?

Dreamweaver怎么使⽤框架结构快速制作⽹页?Dreamweaver设计⽹页的时候,同⼀页⾯下有多个⼦页⾯时,就要使⽤框架结构来布局,下⾯我们就来看看Dreamweaver框架结构的使⽤⽅法。
Adobe Dreamweaver CC 2017 v17.0 中⽂版(附安装教程) 64位
类型:⽹页设计
⼤⼩:758MB
语⾔:简体中⽂
时间:2016-11-05
查看详情
1、打开Dreamweaver 软件,设置好站点,建⽴新⽂件,类型为HTML,选择“新建”下的“更多”
2、选择⽰例中的页-框架页
3、选择⾃⼰所需要的框架结构,点击“创建”(此以上下结构为例)
4、新建好后,将编辑视图切换为“设计”,点击窗⼝-框架,打开框架操作⾯板
5、选中框架操作⾯板中相应框架区域,可为此框架命名
6、点击框架分界线
7、点击⽂件-框架集另存为保存框架
8、在框架操作⾯板中选中相应框架,点击属性⾯板中“源⽂件”右侧的“浏览⽂件”指令,插⼊页⾯
9、⽤此⽅法完成所有框架页⾯的插⼊。
完成操作后保存⽂件,按<F12>键在浏览器中预览⽂件
以上就是Dreamweaver框架结构的使⽤⽅法,希望⼤家喜欢,请继续关注。
信息发布与网页设计-Dreamweaver 8 框架

2020/12/13
9
8.4 删框架
• 删除框架
– 拖动框架的分界线
• 编辑框架
– 设置框架集、框架的属性 – 设置框架中的初始网页 – 定义框架的名称
2020/12/13
10
8.5 为框架页建立链接
• 为框架页创建超级链接
– 创建导航网页中栏目的超级链接 – 设置栏目中被链接内容的显示位置“目标
滚动条(显示、需要时显示、不显示) • 框架集网页:有别于一般网页
用<frameset>替代<body>
2020/12/13
3
工具栏及菜单命令介绍
• 框架插入
– 在插入面板中, 点击“插入框架 ”(右侧)按钮 ,出现下拉菜单 ,如图。共有13 种框架模板可以 选择。
2020/12/13
4
工具栏及菜单命令介绍
信息发布与网页设计-Dreamweaver 8 框架
8 框架和布局
• 表格用于单个网页的布局 • 框架用于中小网站的结构设计2
2020/12/13
2
8 框架和布局
• 在浏览器中设定几个窗口,每个窗口内独 立的显示1个WEB页。
• N个窗口至少需要N+1个WEB页 • 功能:显示固定、变化、导航三部分信息 • 设定:边框(粗细、颜色)
• 框架集属性设置面板
2020/12/13
5
工具栏及菜单命令介绍
• 框架属性设置面板
2020/12/13
6
8.1 创建框架
• 创建框架集、框架的方法
– 新建网页文件,在“常规”标签中选择“ 框架集”,在右框选择一种类型
– 在已打开的普通网页中,选择插入面板中 的“布局”面板,点击“框架”按钮
