网页设计布局示例
实例4——国字型布局网页_网站设计 开发 维护 推广 从入门到精通_[共6页]
![实例4——国字型布局网页_网站设计 开发 维护 推广 从入门到精通_[共6页]](https://img.taocdn.com/s3/m/ceef96dd79563c1ec4da712e.png)
使用表格排列网页数据Chapter 7 7.5.4 实例4——国字型布局网页国字型布局常用于主页布局,下面通过实例讲述国字型布局网页的制作,具体操作步骤如下。
◆ 选择菜单中的【文件】|【新建】命令,创建一空白文档,如图7-51所示。
选择菜单中的【文件】|【另存为】命令,弹出【另存为】对话框,在对话框中的【名称】文本框中输入index1,如图7-52所示。
图7-51 新建文档 图7-52 【另存为】对话框 ♦ 单击【保存】按钮,保存文档。
选择菜单中的【插入】|【表格】命令,弹出【Table 】对话框,如图7-53所示。
⌧ 在对话框中将【行数】设置为1,【列数】设置为1,【表格宽度】设置为780像素,单击【确定】按钮,插入表格,此表格设置为表格1,如图7-54所示。
图7-53 【Table 】对话框 图7-54 插入表格1 ⍓ 将光标放置在单元格中,选择菜单中的【插入】|【图像】命令,弹出【选择图像源文件】对话框,在对话框中选择“images/banner.jpg ”文件,如图7-55所示。
7.5 实例——利用表格布局网页单击【确定】按钮,插入图像,如图7-56所示。
图7-55 【选择图像源文件】对话框图7-56 插入图像将光标置于表格1的右边,选择菜单中的【插入】|【表格】命令,插入2行1列的表格,此表格设置为表格2,如图7-57所示。
将光标放置在表格2的第1行单元格中,选择菜单中的【插入】|【图像】命令,弹出【选择图像源文件】对话框,在对话框中选择“images/topbj.jpg”文件,单击【确定】按钮,插入图像,如图7-58所示。
图7-57 插入表格2 图7-58 插入图像❝将光标放置在表格2的第2行单元格中,选择菜单中的【插入】|【表格】命令,插入1行5列的表格,此表格设置为表格3,如图7-59所示。
❞将光标放置在表格3的第1列单元格中,在【属性】面板中将【宽】设置为7,【背景颜色】设置为#198402,如图7-60所示。
Dreamweaver8系列DIV+CSS教程网页标准布局实例教程(二)

div+css网页标准布局实例教程(二)五、布局页面——头部和导航有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了。
先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面就需要填砖分割空间了。
先分析下头部:分为两部分,一个是logo靠左侧显示,一个是搜索靠右侧显示,那么布局时插入两个div,一个向左浮动,一个向右浮动的方式来完成。
另外还有很多种实现方法,比如logo用h1标签,搜索用span,或者把log o做为背景图片也是可以的,不管采用哪种方法,要根据页面的需求选用一种最合理的方法。
如果要在logo加上链接的话,那么就不能用背景图片的方法了。
<div id="header"><div id="logo">此处显示id "logo" 的内容</div><div id="search">此处显示id "search" 的内容</div></div>先在header里插入以上两块元素。
然后分别插入相应的内容,在logo里插入我们事先切割好的logo图片,在search里插入一个表单,一个文本框和一个按钮,插入后如下:<div id="header"><div id="logo"><img src="images/logo.gif" width="181" height="45" /></div><div id="search"><form id="form1" name="form1" method="post" action="">搜索产品<input type="text" name="textfield" id="textfield" /><input type="submit" name="button" id="button" value="查询" /></form></div></div>接下来定义css吧,在ps里测量,头部的高度是71px,logo距顶部18px,搜索产品距顶部30px,下面在css里把这些参数都给定义上,看显示的效果和效果图中的效果是不是一样呢?#logo { float:left; margin-top:18px;}#search { float:right; margin-top:30px;}这两项的位置已经差不多了。
《网页设计》课件——11-CSS浮动布局

PART ONE
重难点分析
重点:
1、浮动布局 2、消除浮动影响
难点:
1、浮动布局 2、消除浮动影响
B
PART TWO
课程讲解
常见网页布局
这是常见的1-2-1 布局。 上部:导航部分; 中部:主体部分; 下部:版权部分;
每一块都是一个div
常见网页布局
这是常见的1-3-1 布局。 上部:导航部分; 中部:主体部分; 下部:版权部分;
4. 多个块一起浮动,如果外层块缩小,使得同行浮动块空间不足时,浮动块会依 次向下一行移动。
5. 行内元素浮动后会强制转换成块级元素。此时要注意,一些内联属性将失效 (比如:vertical-align).
浮动规则-1
1、浮动的块可以向左或向右移动,直到它 的外边缘碰到包含它区块的边框、或另 一个浮动框的边框、或一个标准流块的 下一行。
文档流布局方式
块级元素独占 一行,所以文档 流布局只能依次 顺序向下排列, 不能进行复杂布 局。
在实际应用中, 都采用浮动布局 或定位布局
网页元素的三种位置方式
• 普通流
• 浮动
• 定位
相对定位 绝对定位 固定定位
浮动——float属性
• 浮动的方式 取值 float : left float : right float : none
ShenYang ChinaSoft International 沈阳中软国际
浮动规则-3-1
3、如果多个块一起浮动,那么它们按照HTML代码顺序从前向后依 次跟随。 靠近页面边缘的一端是前,远离页面边缘的一端是后。
A、B块都向左浮动: A块向左浮动,B块依次跟随向左浮动。
浮动规则-3-2
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
22个网页设计经典案例不容错过

22个网页设计经典案例不容错过22个网页设计经典案例不容错过!22个网页设计经典案例不容错过!2015-12-29 10:30:14 |阅读原文摘要:响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计网站时就能得到惊人的效果。
Responsive web design【响应式网页设计】这个概念与开发网站设计有关,该设计用以帮助网页适应每个用户的计算机的分辨率,即根据每个用户使用的计算机的分辨率不同而改变网页的表现方式。
更确切地说,这个概念允许一个4列布局的1292px 宽度的网页可以在1025px的宽度屏幕中显示并自动简化成为两列。
此外,它还能适应智能手机和电脑平板电脑。
这种特殊的设计理念我们称之为“响应式设计”。
现在你可以测试一下你的网站使用的响应式设计工具。
相比较与传统的网页开发设计,响应式网页设计是一个完全不同的形式,并且开发人员【尤其是年轻的开发人员】要知道响应式网页设计的利与弊。
这篇博客就是一个能够说明响应式网页设计用途的一个很有用的例子。
用来开发一个响应式网站最基础直接的可能就是选择“media queries”【媒体查询,即根据条件给相应符合条件的媒体调用相应的样式表】。
然而唯一比较麻烦的是,新的查询可以在瞬间弹出,但每一次跳动,网页的外观和组织都会产生突然和急剧的变化。
专家建议这种情况可以使用CSS来缓解页面的跳动。
包含数据表的页面给响应式页面设计师带来了特殊挑战。
数据表在默认的情况下是非常宽的,当用户缩小页面去看整个列表时,列表就会变得太小以至于难以阅读。
但当你试着放大它以便可以阅读时,就只能通过水平或竖直的滚动页面来查看它。
好吧,其实是有多种方式来避免这个问题的。
转变数据表的形式为饼状图或者微型图形是已经被认可的一种解决方式。
这种迷你图形更适合狭小的屏幕。
图片在响应式页面设计中被称作情景感知。
这独有的技术服务存在真正意义是在响应式设计中可以作为图像服务于不同的分辨率,从大屏幕到小屏幕都可以完美适应。
网页布局设计

网页常见布局类型
3.2 网页布局的类型很多,下面简要介绍一 些常见布局类型。
网站Logo+导航栏+Banner广告
导 航 菜 单 主体内容 + 其
广 告 + 其 他
他
版权信息+联系方式+其他 图3-2 国字型网页布局
3.2.1
国字型
国字型网页布局通常被门户、 购物类等内容丰富的大型网站所 使用。其基本布局形式是将网站 的Logo、导航栏及Banner等置 于顶部;下方安排网页的主体内 容,主题内容的左、右两侧分别 是导航菜单、广告或其他栏目; 最后由页尾形成外框底部,将主 体内容包围,如图3-2所示。
提示
扁平化是目前流行的网页设计趋势之 一,其特点是去掉页面中多余的透视、纹 理、渐变及3D效果等元素,让“信息” 重新作为网页核心被凸显出来。同时,在 设计元素上强调极简化和符号化,让页面 中的内容更容易被聚焦,从而带给用户更 直观的浏览体验,如图3-12所示。
图3-12 扁平化布局
18
网页布局技巧
如果网页使用自适应宽度模式,可直接使用 1 920像素或更大的宽度设计。
5
提示
上述网页宽度尺寸是含页边距 (图3-1所示的细节扩展区域)的 尺寸;设计网页版心时,其宽度应 比上述网页宽度稍小一些,以预留 出页边距。例如,若网页对应的是 1 366×768分辨率的显示器,可将 网页版心宽度设为1 190像素。
网站的宣传版块通常使用图文结合的形式进行宣传,此时,使用图文平铺是最基本的信息排 列方式,它能使页面显得整洁利落,如图3-21(a)所示。如果将图片、文字等信息进行层叠,打 破传统的左右、上下布局,能增加画面的透视与层次关系,使枯燥的图文说明方式更具设计感, 如图3-21(b)所示。
DIV+CSS网页制作首页布局实例教程

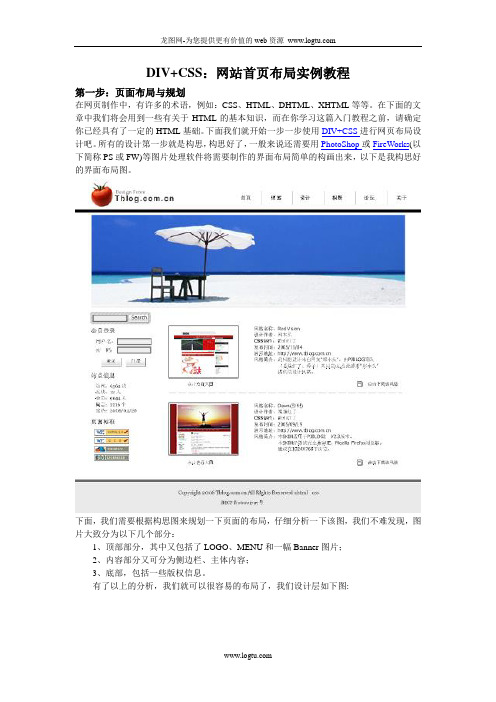
DIV+CSS:网站首页布局实例教程第一步:页面布局与规划在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
第二步:写入整体层结构和CSS接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><link href="css.css" rel="stylesheet" type="text/css" /></head><body></body></html>这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
《Web前端开发项目教程》网页的蓝图--简单布局--使用盒模型划分页面

四个数值依次表示上、右、下、左
圆角边框的设置
可以使用下面方式同时设置四个角的样式:
border-radius:水平半径1~4/垂直半径1~4
取值单位可以是px,表示圆角半径,值越小,角越尖锐,负数无效,例如8px;还可以使用百 分比,此时圆角半径将基于盒子的宽度或高度像素数进行计算,例如50%,此时若盒子宽与 高取值相同,则得到一个圆形,否则为椭圆形。
“秋,揪也,物于此而揪敛也”。古人把立 秋当作夏秋之交的重要时刻,一直很重视这 个节气。据记载,宋时立秋这天宫内要把栽 在盆里的梧桐移入殿内,等到“立秋”时辰 一到,太史官便高声奏道:“秋来了。”奏 毕,梧桐应声落下一两片叶子,以寓报秋之 意。</p>
</div> </body>
2.4 盒子的外边距属性
border-top
Content内容
padding-right 右填充
border-bottom Margin-bottompadding-bottom
下填充
2.3 盒子的内填充属性
<style type="text/css">
*{padding: 0; margin: 0;}
/*将页面元素的默认内外边距置零*/
同时设置盒子的右外边距和下外边距,使盒子和父级元素之间拉开一定的距离,是一种 常见的页面排版方法。
div{
border:5px solid red;
margin-right:50px;
/*设置盒子的右外边距*/
margin-bottom:30px; /*设置盒子的下外边距*/
/*上面两行代码等价于margin:0 50px 30px 0;*/
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计布局示例
网页设计布局是指在网页中各元素的排列方式和组织结构。
一个好的布局可以
提升用户体验,增加网页的可读性和可导航性。
本文将介绍几种常见的网页设计布局示例,并分析其特点和适用场景。
一、单栏布局
单栏布局是最简单的网页布局形式,将所有内容都放在一个垂直列中。
这种布
局适用于内容较少的网页,如个人简历、产品介绍页面等。
单栏布局的特点是简洁明了,用户可以一目了然地浏览所有内容。
同时,单栏布局也适合移动设备浏览,因为在小屏幕上垂直滚动更加方便。
二、双栏布局
双栏布局将网页内容分为两栏,通常将主要内容放在左侧,次要内容如导航栏、广告等放在右侧。
这种布局适用于信息量较大的网页,如新闻网站、博客等。
双栏布局的特点是结构清晰,主次分明,用户可以快速找到所需信息。
同时,双栏布局也可以在不同屏幕尺寸下自动适应,提供更好的用户体验。
三、三栏布局
三栏布局将网页内容分为三个垂直列,通常将主要内容放在中间,左右两侧放
置次要内容如导航栏、广告等。
这种布局适用于内容较多且需要更多功能和交互的网页,如电商网站、社交平台等。
三栏布局的特点是灵活性强,可以根据需求自由调整各栏的宽度和位置。
同时,三栏布局也可以通过响应式设计,在不同设备上提供最佳的浏览体验。
四、平铺布局
平铺布局将网页内容以网格状平铺的方式展示,每个网格都包含一个独立的内
容块。
这种布局适用于展示图片、产品等需要快速浏览的网页,如画廊、电商首页
等。
平铺布局的特点是视觉效果强,吸引用户的注意力。
同时,平铺布局也可以通过瀑布流的方式展示内容,提供更好的用户体验。
五、分屏布局
分屏布局将网页分为多个屏幕,每个屏幕都包含一个独立的内容块。
这种布局适用于展示多个相关但独立的内容,如产品特点、服务介绍等。
分屏布局的特点是内容之间具有明显的界限,用户可以逐屏浏览,同时也可以通过导航或滚动条快速切换。
分屏布局可以提供更好的信息组织和导航方式。
综上所述,网页设计布局是网页设计中至关重要的一部分。
不同的布局形式适用于不同的网页类型和需求。
在设计过程中,需要考虑用户体验和可用性,合理选择布局形式,并根据实际情况进行调整和优化。
通过合理的网页设计布局,可以提升网页的可读性、可导航性和用户满意度,为用户提供更好的浏览体验。
