openGL输出简单文字
opengl学习(三)----绘制简单图形(一)

opengl学习(三)----绘制简单图形(⼀)今天说⼀说⼏种简单的图元。
所有的⼏何图元都是根据它们的顶点来描绘的。
⽽顶点就是它们在屏幕上的坐标位置。
我喜欢把这⼏个简单的图元称为点线⾯。
点,可以看到⼀个顶点;线,就是两个顶点指定的⼀条有限长度的线段;⾯,其实更准确讲是⼀个凸多边形。
opengl⾥所讲的多边形是内部⽤颜⾊填充的,视觉上称为⾯我个⼈认为是更贴近的。
当然,多边形也是由指定的顶点组成的。
需要注意的是,要想被opengl按照设计被绘制必须正确的认识到,所谓的多边形是顶点都处于⼀个平⾯上,凸多边形。
凸多边形不能理解的,请问度娘。
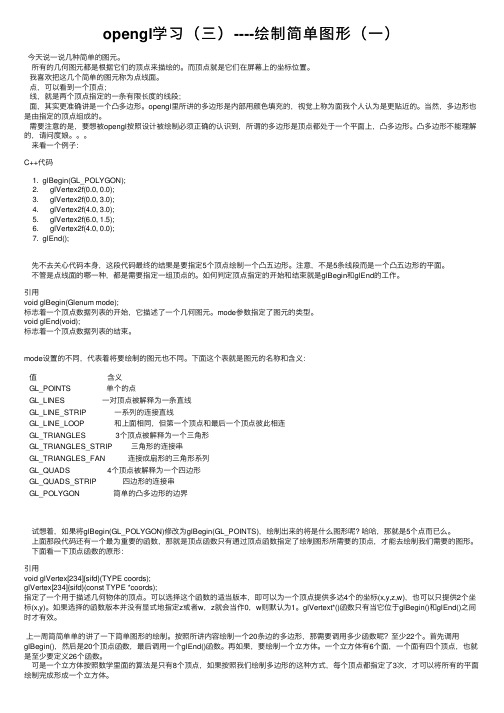
来看⼀个例⼦:C++代码1. glBegin(GL_POLYGON);2. glVertex2f(0.0, 0.0);3. glVertex2f(0.0, 3.0);4. glVertex2f(4.0, 3.0);5. glVertex2f(6.0, 1.5);6. glVertex2f(4.0, 0.0);7. glEnd();先不去关⼼代码本⾝,这段代码最终的结果是要指定5个顶点绘制⼀个凸五边形。
注意,不是5条线段⽽是⼀个凸五边形的平⾯。
不管是点线⾯的哪⼀种,都是需要指定⼀组顶点的。
如何判定顶点指定的开始和结束就是glBegin和glEnd的⼯作。
引⽤void glBegin(Glenum mode);标志着⼀个顶点数据列表的开始,它描述了⼀个⼏何图元。
mode参数指定了图元的类型。
void glEnd(void);标志着⼀个顶点数据列表的结束。
mode设置的不同,代表着将要绘制的图元也不同。
下⾯这个表就是图元的名称和含义:值含义GL_POINTS 单个的点GL_LINES ⼀对顶点被解释为⼀条直线GL_LINE_STRIP ⼀系列的连接直线GL_LINE_LOOP 和上⾯相同,但第⼀个顶点和最后⼀个顶点彼此相连GL_TRIANGLES 3个顶点被解释为⼀个三⾓形GL_TRIANGLES_STRIP 三⾓形的连接串GL_TRIANGLES_FAN 连接成扇形的三⾓形系列GL_QUADS 4个顶点被解释为⼀个四边形GL_QUADS_STRIP 四边形的连接串GL_POLYGON 简单的凸多边形的边界试想着,如果将glBegin(GL_POLYGON)修改为glBegin(GL_POINTS),绘制出来的将是什么图形呢? 哈哈,那就是5个点⽽已么。
SDL显示文字及中文

SDL显⽰⽂字及中⽂#include <SDL_ttf.h>//Initialize SDL_ttfif( TTF_Init() == -1 )return -1;打开⼀个字体使⽤ TTF_Font *TTF_OpenFont(const char *file, int ptsize);其中file是指字体⽂件的路径,可以为相对路径或绝对路径, ptsize是指字号,即字体⼤⼩。
它是基于720DPI的,有⼀个简单办法来估算字体⼤⼩,在Word中选择相应的字号即可看出效果来。
中⽂字体的(五号字,⼩五,四号,⼩四)与数字字号有⼀个对应关系。
英⽂字体“磅”(Point)和中⽂字号的关系美国⼈习惯于⽤“磅”作为⽂字的计量单位,⽽中国⼈却习惯于字号作为⽂字的计量单位。
它们的对应关系是:初号=42磅=14.82毫⽶⼩初=36磅=12.70毫⽶⼀号=26磅=9.17毫⽶⼩⼀=24磅=8.47毫⽶⼆号=22磅=7.76毫⽶⼩⼆=18磅=6.35毫⽶三号=16磅=5.64毫⽶⼩三=15磅=5.29毫⽶四号=14磅=4.94毫⽶⼩四=12磅=4.23毫⽶五号=10.5磅=3.70毫⽶⼩五=9磅=3.18毫⽶六号=7.5磅=2.56毫⽶⼩六=6.5磅=2.29毫⽶七号=5.5磅=1.94毫⽶⼋号=5磅=1.76毫⽶其中的磅值就是你要设置的ptsize⼤致的值。
以下是打开⼀个仿宋字体的代码,字号为三号字,字体⽂件跟可执⾏⽂件在同⼀个⽬录下。
TTF_Font *font;font=TTF_OpenFont("simsun.ttf", 16);if(!font){printf("TTF_OpenFont: Open simsun.ttf %s\n", TTF_GetError());return -1;}输出英⽂/数字到⼀个SDL_Surface它使⽤ SDL_Surface *TTF_RenderText_Solid(TTF_Font *font, const char *text, SDL_Color fg);来输出⼀段英⽂其中font是某个打开的字体,text是输出的⽂本,fg是⽂字的颜⾊采⽤类型SDL_Color.采⽤RGB三⾊定义SDL_Color black = { 255, 255, 255 }; //⿊⾊SDL_Color red = { 255, 0, 0 }; //红⾊如果成功将⽂字输出⼀个SDL_Surface,如果失败将返回⼀个空值.其中Solid是单⾊的意思,类似输出有,空⼼字体:SDL_Surface *TTF_RenderText_Shaded(TTF_Font *font, const char *text, SDL_Color fg, SDL_Color bg) ;着⾊输出SDL_Surface *TTF_RenderText_Blended(TTF_Font *font, const char *text, SDL_Color fg) ;其中Solid输出,速度最快,但是字体不太美观。
文本输出与字体设置

文本输出的应用场景
办公文件打印
学术论文打印
家庭打印
宣传资料打印
打印各类文档、报告、 合同等,满足办公需求。
学术论文需要高质量的 打印输出,以确保文字
清晰、格式规范。
家庭用户可以打印照片、 贺卡、日历等,丰富日
常生活。
企业或组织可以打印宣 传册、海报等,用于宣
传推广。
文本输出的优缺点
优点
文本输出能够提供纸质文档,方便阅读和保存;打印质量较高,文字清晰;可 以根据需要调整字体、大小、间距等格式。
文本输出与字体设置
目录
• 文本输出 • 字体设置 • 文本输出与字体设置的关系 • 文本输出与字体设置的常见问题及解决方
案 • 总结与展望
01 文本输出
文本输出的概念
01
文本输出是指将文字信息从计算 机或其他电子设备输出到纸张或 其他媒介的过程。
02
文本输出通常通过打印机、复印 机、传真机等设备实现,也可以 通过屏幕显示或投影仪展示。
随着计算机技术的不断发展和人们对视觉体验需求的 不断提高,文本输出和字体设置将会继续取得新的进 展和突破。例如,更高质量的打印技术、更加智能的 排版算法、更加多样化的字体设计等。
总之,随着技术的不断进步和人们需求的不断提高, 文本输出和字体设置将会不断创新和发展,为人们提 供更加优质、美观、个性化的视觉体验。
字体颜色
黑色
黑色字体是最常用的颜色,因为它在大多数 情况下都非常清晰易读。
红色
红色字体醒目、突出,常用于标题、重点强 调等场合。
蓝色
蓝色字体给人一种专业、正式的感觉,常用 于正式文件和商业场合。
绿色
绿色字体给人一种轻松、自然的感觉,常用 于环保主题或与自然相关的文本输出。
OpenGL使用手册.

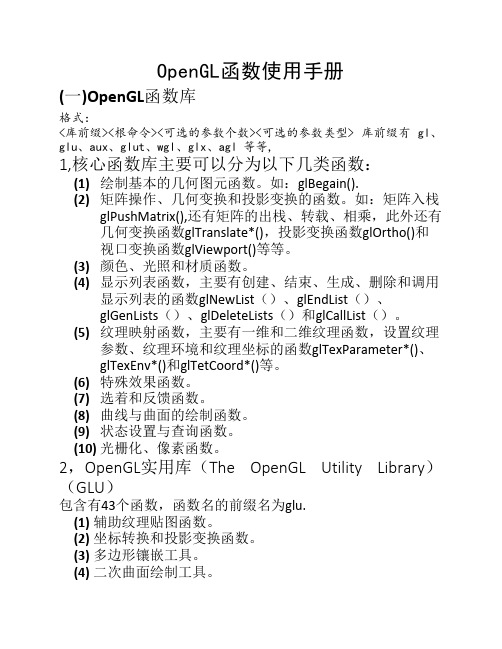
OpenGL函数使用手册(一)OpenGL函数库格式:<库前缀><根命令><可选的参数个数><可选的参数类型> 库前缀有 gl、glu、aux、glut、wgl、glx、agl 等等,1,核心函数库主要可以分为以下几类函数:(1) 绘制基本的几何图元函数。
如:glBegain().(2) 矩阵操作、几何变换和投影变换的函数。
如:矩阵入栈glPushMatrix(),还有矩阵的出栈、转载、相乘,此外还有几何变换函数glTranslate*(),投影变换函数glOrtho()和视口变换函数glViewport()等等。
(3) 颜色、光照和材质函数。
(4) 显示列表函数,主要有创建、结束、生成、删除和调用显示列表的函数glNewList()、glEndList()、glGenLists()、glDeleteLists()和glCallList()。
(5) 纹理映射函数,主要有一维和二维纹理函数,设置纹理参数、纹理环境和纹理坐标的函数glTexParameter*()、glTexEnv*()和glTetCoord*()等。
(6) 特殊效果函数。
(7) 选着和反馈函数。
(8) 曲线与曲面的绘制函数。
(9) 状态设置与查询函数。
(10) 光栅化、像素函数。
2,OpenGL实用库(The OpenGL Utility Library)(GLU)包含有43个函数,函数名的前缀名为glu.(1) 辅助纹理贴图函数。
(2) 坐标转换和投影变换函数。
(3) 多边形镶嵌工具。
(4) 二次曲面绘制工具。
(5) 非均匀有理B样条绘制工具。
(6) 错误反馈工具,获取出错信息的字符串gluErrorString() 3,OpenGL辅助库包含有31个函数,函数名前缀名为aux这部分函数提供窗口管理、输入输出处理以及绘制一些简单的三维物体。
4,OpenGL工具库(OpenGL Utility Toolkit)包含大约30多个函数,函数前缀名为glut,此函数由glut.dll来负责解释执行。
OpenGL进行文字显示的方法

O p e n G L进行文字显示的方法Company Document number:WTUT-WT88Y-W8BBGB-BWYTT-19998任何一个DEMO、仿真项目、游戏,都少不了文字这种媒体。
这不可不说是对图形视觉媒体的补充——我们还有一些无法超越文字来向观众表达的心事,或是补充说明,或是感悟,或是感激。
——一般的文字不属于图形渲染部分,而属于用户界面部分,这在游戏引擎中看或许一目了然,但是在底层的图形渲染API——OPENGL或D3D中,文字的显示“并不是必须”,但它是多么深深地被需要着口牙。
所以,把字体设置、文字显示作为一种图形学技术而非单纯的完全我属或他属,我是这么想的。
(同样,拾取也算是这样吧[])本文来源于ZwqXin(),转载请注明原文地址:怎么表达文字呢在OpenGL中,我们没有什么现成的东西可用,但确实有办法让我们“得到这种技术”。
让我最记忆深刻的是NEHE的两三篇教程(貌似都是十几课吧),讲述的就是今天的这个主题。
可以到或者在DANCINGWIND的中文翻译(见[])看看~。
而我所知道的这三种方法,前两种应该就是来自那里吧(记得~~),当时要努力完成课程DEMO,于是胡胡混混地就把相应的那两三课学了,而且把它的文字显示方法应用到自己的程序中(还经历了一段艰辛的探索史...连我当时的MyFont类也记录了这份小辛酸,现在看来,是因为当时的知识水平不够理解吧)。
然后后来又一个课程DEMO,老师后来觉得我应该“写中文”,于是我又去探索中文字体显示方法了,并在一个开源DEMO中找到,分析代码段后就拿来主义了,至昨不曾好好考究——这就是我所知的第三种方法。
三种方法都是三步曲:在初始化的时候“创建字体”[Build],在渲染阶段“应用字体”(显示文字)[Print],在程序结束或不再需要文字显示的时候“销毁字体”[kill]。
其中前两步比较重要,着重讨论讨论哈~1.常规的屏幕字体打印(NormalFont)应用得比较广,大名鼎鼎的AZURE以前的DEMO就是用这个的。
C++下的OpenGL文字显示的完美解决方案

C++下的OpenGL文字显示的完美解决方案C++下的OpenGL文字显示的完美解决方案以前一直用Delphi+OpenGL搞图形开发。
最近改用VC++了。
比起Delphi而言,VC++最大的不同就在于没有统一的封装库(在Delphi中一律是VCL),如果仅为一点东西就使用某个库会使整个程序看起来极不协调。
这里的介绍的方法原理跟我以前在Delphi中使用的方法是一致的。
只不过没有使用任何封装库而已。
我曾在网上看过许多文字的解决方案,它们大多不能让人满意。
有一种方法采用wgl函数生成某个具体的文字的显示列表,并在渲染时调用显示列表。
这种方法必须为每个文字创建显示列表,文字一多就显得不够灵活。
因此我采用的方法是先用GDI把指定的文字绘制到内存中的Bitmap中去,在把Bitmap转换成纹理送给OpenGL。
这里也顺便小结一下Windows GDI,如果你对Windows GDI已十分熟悉可以跳过此节。
一提到GDI,很多人肯定会认为这个方法很慢。
其实不尽然。
GDI 的绘图函数比起OpenGL来确实慢了许多,但如果用的好,并不会影响程序的效率。
因为大多数情况下,你并不需要在每一帧都要重复使用GDI来绘制文字。
在实际应用中,大多数文字是静态的,少数文字在某些帧会发生改变。
因此我们需要这样的一种方法,它不仅能绘制出高质量的字体,而且在需要时可以不影响系统效率地灵活地改变。
单击这里下载本文的代码概念介绍首先要解决的问题是如何使用Windows GDI创建位图,然后在位图中绘制文字,并把绘制后的位图读取出来。
这一部分跟OpenGL 没有任何关系,并且这一操作也无需在每一帧都执行。
这一部分概括如下:1. 创建Windows GDI 设备环境2. 创建一个内存中的位图对象,并把它指定到设备环境中去3. 为设备环境指定绘图参数,如笔的颜色,背景颜色等等4. 调用Windows GDI绘图函数在设备环境中绘图5. 把位图对象中的信息抓取出来先解释一下Windows GDI的一些概念。
OpenGL函数简介

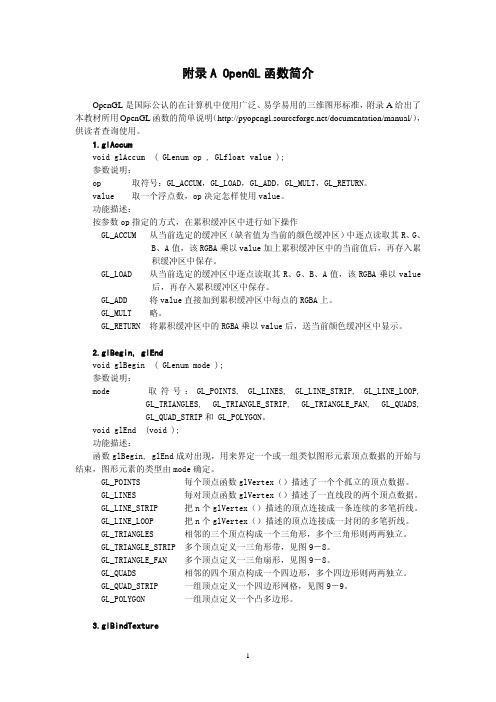
附录A OpenGL函数简介OpenGL是国际公认的在计算机中使用广泛、易学易用的三维图形标准,附录A给出了本教材所用OpenGL函数的简单说明(/documentation/manual/),供读者查询使用。
1.glAccumvoid glAccum ( GLenum op , GLfloat value );参数说明:op 取符号:GL_ACCUM,GL_LOAD,GL_ADD,GL_MULT,GL_RETURN。
value 取一个浮点数,op决定怎样使用value。
功能描述:按参数op指定的方式,在累积缓冲区中进行如下操作GL_ACCUM 从当前选定的缓冲区(缺省值为当前的颜色缓冲区)中逐点读取其R、G、B、A值,该RGBA乘以value加上累积缓冲区中的当前值后,再存入累积缓冲区中保存。
GL_LOAD 从当前选定的缓冲区中逐点读取其R、G、B、A值,该RGBA乘以value 后,再存入累积缓冲区中保存。
GL_ADD 将value直接加到累积缓冲区中每点的RGBA上。
GL_MULT 略。
GL_RETURN 将累积缓冲区中的RGBA乘以value后,送当前颜色缓冲区中显示。
2.glBegin, glEndvoid glBegin ( GLenum mode );参数说明:mode 取符号:GL_POINTS, GL_LINES, GL_LINE_STRIP, GL_LINE_LOOP, GL_TRIANGLES, GL_TRIANGLE_STRIP, GL_TRIANGLE_FAN, GL_QUADS,GL_QUAD_STRIP和 GL_POLYGON。
void glEnd (void );功能描述:函数glBegin, glEnd成对出现,用来界定一个或一组类似图形元素顶点数据的开始与结束,图形元素的类型由mode确定。
GL_POINTS 每个顶点函数glVertex()描述了一个个孤立的顶点数据。
OpenGL入门教程(精)

4、把解压得到的 glut.dll 和 glut32.dll 放到操作系统目录下面的 system32 文件夹内。(典型的位置为: C:\Windows\Sy st em32) 第三步,建立一个 OpenGL 工程 这里以 VisualStudio2005 为例。 选择 File->New->Project,然后选择 Win32 Console Application,选择一个名字,然后按 OK。 在谈出的对话框左边点 Application Settings,找到 Empty project 并勾上,选择 Finish。 然后向该工程添加一个代码文件,取名为“OpenGL.c”,注意用.c 来作为文件结尾。 搞定了,就跟平时的工程没什么两样的。 第一个 OpenGL 程序
在 glutDisplayFunc 函数中,我们设置了“当需要画图时,请调用 myDisplay 函数”。于是 myDisplay 函数就 用来画图。观察 myDisplay 中的三个函数调用,发现它们都以 gl 开头。这种以 gl 开头的函数都是 OpenGL 的标准函数,下面对用到的函数进行介绍。 1、glClear,清除。GL_COLOR_BUFFER_BIT 表示清除颜色,glClear 函数还可以清除其它的东西,但这里 不作介绍。 2、glR ect f,画一个矩形。四个参数分别表示了位于对角线上的两个点的横、纵坐标。 3、glFlush,保证前面的 OpenGL 命令立即执行(而不是让它们在缓冲区中等待)。其作用跟 fflush(stdout) 类似。
OpenGL 入门教程
1.第一课:
说起编程作图,大概还有很多人想起 TC 的#include < graphics.h>吧? 但是各位是否想过,那些画面绚丽的 PC 游戏是如何编写出来的?就靠 TC 那可怜的 640*480 分辨率、16 色来做吗?显然是不行的。
