css样式表
CSS中内部样式表和外部样式表的区别

CSS中内部样式表和外部样式表的区别 由于最近才学习CSS,所以以下是⼀些简单的东西给⼤家分享⼀下什么是外部样式?内联样式?内部样式表? 外部样式表: 当样式需要应⽤于很多页⾯时,外部样式表将是理想的选择。
在使⽤外部样式表的情况你可以通过改变⼀个⽂件来改变整个站点的外观。
每个页⾯使⽤ <link> 标签链接到样式表,其书写格式为<link rel="stylesheet"type="text/css"href="xxx.css" 内部样式表: 当单个⽂档需要特殊的样式时,就应该使⽤内部样式表。
你可以使⽤ <style> 标签在⽂档头部定义内部样式表,就像这样:<head><style type="text/css">h1 {color: sienna;}body{background-color:black}</style></head> 内联样式表: 由于要将表现和内容混杂在⼀起,内联样式会损失掉样式表的许多优势。
请慎⽤这种⽅法,例如当样式仅需要在⼀个元素上应⽤⼀次时。
要使⽤内联样式,你需要在相关的标签内使⽤样式(style)属性。
<h1 style="color:red">helloworld></h1> 内部样式表与外部样式表区别: 内部样式和外部样式本质上没有什么区别,但是内部样式只供本页⾯使⽤,⽽外部样式可以通过链接样式表的⽅式,可供多个页⾯使⽤,⽽且⽅便管理。
外部样式如果链接到多个页⾯,浏览器只需加载⼀次,⽽且页⾯相同地⽅出错,只需修改外部样式,且只需修改⼀;如果以内部样式的⽅式写到多个页⾯中,那每打开⼀个页⾯浏览器就要加载⼀次,占⽤流量,页⾯相同地⽅出错,需⼀个⼀个页⾯修改,⼯作量⼤,⽐较烦琐,容易出错。
什么是 CSS

什么是CSS?CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的样式表语言。
它与HTML结合使用,为网页提供外观和样式的控制。
CSS通过选择器和属性来选择和定义网页中的元素,使得开发人员可以轻松地改变网页的外观、布局和交互效果。
以下是CSS的一些关键概念和特点:1. 样式表:CSS是一种样式表语言,用于定义网页元素的外观和布局。
样式表由一系列的规则组成,每个规则由选择器和一组样式属性构成。
2. 选择器:CSS使用选择器来选择网页中的元素,并将样式应用于这些元素。
选择器可以根据元素的标签名、类名、ID、属性等进行匹配。
例如,选择器`p`选择所有的段落元素,选择器`.class`选择所有具有特定类名的元素。
3. 样式属性:CSS使用属性来描述元素的外观和布局。
属性定义了元素的颜色、字体、大小、边框、间距等方面的样式。
例如,属性`color`定义了元素的文本颜色,属性`font-size`定义了元素的字体大小。
4. 层叠和继承:CSS的名称中包含了"层叠"(Cascading)一词,表示样式的层叠和优先级规则。
当多个样式规则应用于同一个元素时,CSS使用层叠规则来确定最终的样式。
此外,CSS 中还存在继承的概念,某些样式属性可以从父元素继承到子元素。
5. 盒模型:CSS中的盒模型用于描述元素的布局。
每个元素都被视为一个矩形盒子,其包括内容区域、内边距、边框和外边距。
开发人员可以通过设置盒模型相关的属性来控制元素的大小和间距。
6. 响应式设计:CSS可以用于实现响应式设计,即根据不同设备和屏幕尺寸自动调整和适应网页的布局和样式。
通过使用CSS媒体查询或CSS框架,可以根据设备的特性和屏幕尺寸应用不同的样式。
7. CSS预处理器:CSS预处理器是一种将类似编程语言的语法引入CSS的工具。
它们增加了变量、嵌套规则、函数、导入等功能,使得CSS的编写更加灵活和可维护。
使用CSS设置表格样式

目 录
• 表格样式基本概念与CSS应用 • 边框与背景设置技巧 • 单元格内容与格式调整策略 • 响应式布局在表格中实践 • 交互效果增强方法探讨 • 总结回顾与未来趋势预测
01 表格样式基本概念与CSS 应用
CSS在表格布局中作用
控制表格及单元格大小
通过CSS的`width`、`height`属性设 置表格或单元格的宽高。
改变行背景色或添加选中样式
在用户点击行时,可以通过改变行的背景色或添加选中样式来提供视觉反馈,让用户清楚地知道 哪一行被选中。
结合AJAX实现异步操作
如需在用户点击行时加载更多数据或执行其他异步操作,可以结合AJAX进行处理。
动态数据更新时保持样式一致性
使用CSS类名控制样式
将表格的样式定义在CSS类名中,而不是直接写在HTML标签内。这样,在动态更新数据时,只需更新数据内容而无 需修改样式代码,即可保持样式一致性。
随着CSS技术的不断发展,将能够创建更加 个性化、独特的表格样式,满足设计师和 用户的多样化需求。
THANKS FOR WATCHING
感谢您的观看
调整边框与间距
使用CSS的`border`、`padding`、 `margin`属性调整表格及单元格的边 框粗细、内边距和外边距。
设置背景与颜色
通过CSS的`background-color`、 `color`等属性设置表格及单元格的背 景色和字体颜色。
控制文本对齐与排版
利用CSS的`text-align`、`verticalalign`等属性控制文本在单元格中的 水平和垂直对齐方式。
2
在使用`border-collapse: separate;`时,可以使 用`border-spacing`属性定义单元格边框之间的 间距。
css内部样式表的写法

CSS内部样式表是指将样式代码嵌入HTML或XML文档中,直接作用于文档的各个元素。
以下是CSS内部样式表的写法:
1. 在HTML文档的head部分中添加style标签,如下所示:
<head>
<style>
/* CSS样式代码*/
</style>
</head>
2. 在style标签内部编写CSS样式代码。
可以使用class、id、属性等方式选择元素,然后为其指定样式属性。
例如,为body元素设置字体颜色和背景色,可以使用以下代码:
<head>
<style>
body {
color: red;
background-color: white;
}
</style>
</head>
3. 如果需要使用外部CSS样式表,可以在HTML文档的head部分中使用link标签引用外部CSS样式表,如下所示:
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
其中,href参数指定外部CSS样式表的路径和文件名。
需要注意的是,CSS内部样式表只能作用于当前HTML文档中的元素,无法作用于其他HTML 文档中的元素。
而使用外部CSS样式表可以使样式代码更加灵活、可重用,同时也方便进行样式管理和维护。
简述css中样式表的定义类型

简述css中样式表的定义类型一、引言CSS(层叠样式表)是一种用于描述网页上元素的外观和样式的语言。
在CSS中,样式表可以通过不同的方式定义,以适应不同的需求和使用场景。
本文将详细介绍CSS中样式表的定义类型。
二、内联样式内联样式是将CSS样式直接写在HTML元素的style属性中。
它的优先级最高,会覆盖其他类型的样式定义。
内联样式使用简单方便,适用于只需要对少量元素进行特殊样式设置的情况。
三、嵌入样式嵌入样式是将CSS代码写在HTML文档头部的<style>标签中。
这种方式可以在同一个HTML文件中定义多个元素的样式,使得代码结构更加清晰。
嵌入样式适用于对整个HTML文件或多个元素进行统一设置样式的情况。
四、外部链接样式外部链接样式是将CSS代码存储在独立的.css文件中,并通过<link>标签引入到HTML文件中。
这种方式使得CSS代码可以被多个HTML 文件共享,提高了代码复用性和维护性。
外部链接样式适用于需要对整个网站或多个页面进行统一设置样式的情况。
五、导入样式导入样式是通过@import规则将一个CSS文件引入到另一个CSS文件中。
这种方式可以将CSS代码分割成多个模块,提高代码的可读性和维护性。
导入样式适用于需要对大型网站的样式进行模块化管理的情况。
六、层叠顺序层叠顺序是指当多个样式定义作用于同一个元素时,浏览器如何确定最终应用哪个样式。
在CSS中,根据优先级的不同,可以使用以下方式定义样式:1. 元素选择器:通过HTML元素名称选择元素(例如div、p),优先级较低。
2. 类选择器:通过class属性选择元素(例如.class),优先级较高。
3. ID选择器:通过id属性选择元素(例如#id),优先级最高。
4. 内联样式:直接写在HTML元素的style属性中,优先级最高。
当多个样式具有相同的优先级时,后面定义的样式会覆盖前面定义的样式。
七、总结CSS中有多种方式可以定义样式表,包括内联样式、嵌入样式、外部链接样式和导入样式。
第9章 CSS样式表

9.3 实例——使用CSS样式控制页面
把外部CSS样式表链接到页面
CSS样式表文件与网页文件的关系
9.3 实例——使用CSS样式控制页面
操作步骤:
– 打开未设置样式的主页文件 – 打开CSS样式面板,单击面板下方的(附加样式表)按钮,打开如下
图所示“链接外部样式表”对话框,单击“浏览”按钮,打开如下图 所示对话框,选择CSS文件夹中的wenzi.css和font.css进行链接,网 页中相应的样式即发生改变
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义biankuang的CSS规则,参数设置如下图所 示
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义bankuai的CSS规则,参数设置如下图所示
9.3 实例——使用CSS样式控制页面
9.4 DIV+CSS布局
–单击【确定】按钮,完成Body标签样式的定义 –定义#container容器。单击“CSS样式”面板右下角的“新建样式” 按钮,弹出“新建CSS规则”对话框,设置参数如下图所示。
9.4 DIV+CSS布局
–单击【确定】按钮,打开“#container的CSS规则定义”对话框,设 置参数如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
插入DIV标签
–在页面中单击,执行“插入”|“布局对象”|“Div标签”命令, 弹出“插入Div标签”对话框,在“插入”栏中选择“在插入 点”,在“ID”栏中选择“container”样式,如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
四款好看实用的CSS表格样式分享

四款好看实用的CSS表格样式分享1. 单像素边框CSS表格这是一个简单但是常用的表格样式。
源代码:2. 带背景图的CSS样式表格这个样式和和上面的差不多,只是多了背景图,的视觉上会好看不少。
源代码:font-family: verdana,arial,sans-serif;font-size:11px;color:#333333;border-width: 1px;border-color: #999999;border-collapse:collapse;}table.imagetable th {background:#b5cfd2 url('cell-blue.jpg');border-width: 1px; padding: 8px;border-style: solid; border-color:#999999;}table.imagetable td {background:#dcddc0 url('cell-grey.jpg');border-width: 1px; padding: 8px;border-style: solid;border-color: #999999;}Info Header 2 Info Header 3Info Header 1Text 1B Text 1CText 1AText 2B Text 2CText 2A3. 自动换整行颜色的CSS样式表格(需要用到JS)这个CSS表格会自动切换每一行的颜色,这种呈现方式,在我们编辑一个数据庞大的表格时,非常好用。
源代码:font-family: verdana,arial,sans-serif;font-size:11px;color:#333333;border-width: 1px;border-color: #a9c6c9;border-collapse:collapse;}table.altrowstable th {border-width: 1px; padding: 8px;border-style: solid;border-color: #a9c6c9;}table.altrowstable td {border-width: 1px;padding: 8px;border-style: solid;border-color: #a9c6c9;}.oddrowcolor{background-color:#d4e3e5;}.evenrowcolor{background-color:#c3dde0;}Info Header 2 Info Header 3Info Header 1Text 1B Text 1CText 1AText 2B Text 2CText 2AText 3B Text 3CText 3AText 4B Text 4CText 4AText 5B Text 5CText 5A4. 鼠标悬停高亮的CSS样式表格 (需要JS)纯CSS显示表格高亮在IE中显示有问题,所以这边使用了JS来做高亮。
四个漂亮CSS样式表

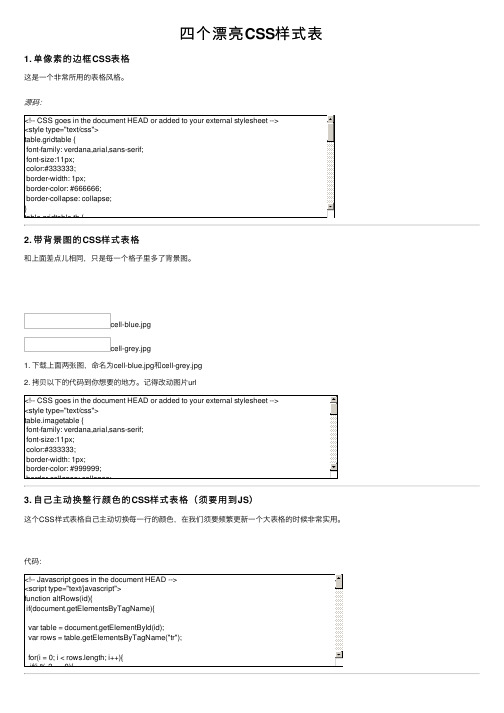
四个漂亮CSS 样式表1. 单像素的边框CSS 表格这是⼀个⾮常所⽤的表格风格。
源码:border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #dedede;}table.gridtable td {border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #ffffff;}</style><!-- Table goes in the document BODY --><table class="gridtable"></table>2. 带背景图的CSS 样式表格和上⾯差点⼉相同,只是每⼀个格⼦⾥多了背景图。
cell-blue.jpgcell-grey.jpg 1. 下载上⾯两张图,命名为cell-blue.jpg 和cell-grey.jpg 2. 拷贝以下的代码到你想要的地⽅。
记得改动图⽚url }table.imagetable th { background:#b5cfd2 url('cell-blue.jpg');border-width: 1px;padding: 8px; border-style: solid;border-color: #999999;}table.imagetable td {<tr> <th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr>3. ⾃⼰主动换整⾏颜⾊的CSS 样式表格(须要⽤到JS )这个CSS 样式表格⾃⼰主动切换每⼀⾏的颜⾊,在我们须要频繁更新⼀个⼤表格的时候⾮常实⽤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS样式表讲解
一、CSS 类选择器
类选择器允许以一种独立于文档元素的方式来指定样式。
该选择器可以单独使用,也可以与其他元素结合使用。
提示:只有适当地标记文档后,才能使用这些选择器,所以使用这两种选择器通常需要先做一些构想和计划。
要应用样式而不考虑具体设计的元素,最常用的方法就是使用类选择器。
二、CSS ID 选择器
在某些方面,ID 选择器类似于类选择器,不过也有一些重要差别。
语法
首先,ID 选择器前面有一个# 号- 也称为棋盘号或井号。
与类选择器一样,ID 选择器中可以忽略通配选择器。
这个选择器的效果将是一样的。
第二个区别是ID 选择器不引用class 属性的值,毫无疑问,它要引用id 属性中的值。
这个选择器的效果将是一样区别1:只能在文档中使用一次
与类不同,在一个HTML 文档中,ID 选择器会使用一次,而且仅一次。
区别2:不能使用ID 词列表
不同于类选择器,ID 选择器不能结合使用,因为ID 属性不允许有以空格分隔的词列表。
区别3:ID 能包含更多含义
类似于类,可以独立于元素来选择ID。
有些情况下,您知道文档中会出现某个特定ID 值,但是并不知道它会出现在哪个元素上,所以您想声明独立的ID 选择器。
例如,您可能知道在一个给定的文档中会有一个ID 值为mostImportant 的元素。
您不知道这个最重要的东西是一个段落、一个短语、一个列表项还是一个小节标题。
您只知道每个文档都会有这么一个最重要的内容,它可能在任何元素中,而且只能出现一个
三、css复合选择器:
(1)交集选择器
“交集”复合选择器由两个选择器直接连接构成;其中第一个必须是标记选择器,第二个必须是类别选择器或者ID选择器;这两个选择器之间不能有空格。
(2)并集选择器
并集选择器简称“集体声明”;并集选择器是多个选择器通过逗号连接而成的。
(3)后代选择器
css选择器中,还可以通过嵌套的方式对特殊位置的html 标记进行声明,例如当<p>与</p>之间包含<span></span>标记时,就可以使用后代选择器进行相应的控制。
后代选择器的写法就是把外层的标记写在前面,内层的标记写在后面,之间用空格分隔。
当标记发生嵌套时,内层的标记就成为外层标记的后代。
四CSS标签选择器
作用:根据指定的标签名,在当前界面中找到所有该名称的标签,然后设置属性。
注意点:
1. 标签选择器选定的是当前界面中所有该名称的标签,而不能单独选定某一标签;
2. 标签选择器无论标签藏得多深都能找到;
3. 只要是HTML中的标签都可以作为标签选择器。
五一、类型
font-family:字体(文字的各种不同形体,如汉字手写的楷书、行书、草书,印刷的宋体、黑体)
font-size:字体大小(字体大小是指字在屏幕或印刷介质上表现出来的大小,将每个字看作方块,按方块的对角线长度计算大小。
)
font-style:字体风格(字体本身的一种规范化的特点,不同于单个字笔画的表现特点,而是所有这种字体都有的特点;比如说:黑体字就是笔画等宽、方头,结字端正。
)
font-weight:字体浓淡(设置字体颜色)
font-variant:字体变量(小型大写字母)
text-transform:文本转换(切换大小写)
text-decoration:字体装饰(line-height:行高overline:上划线underline:下划线
line-through:删除线blink:闪光none:无)
二、背景
background-color:背景颜色
background-image:背景图片
background-repeat:背景重复
background-attachment:背景附着
三、区块
word-spacing:词间距
letter-spacing:字符间距
text-align:水平对齐
text-indent:文本缩进
vertical-align:垂直对齐
white-space:空白
display:显示
四、方框
width:宽度
height:高度
float:浮动(左对齐、右对齐、无)
padding:间隙
margin:边距
clear:规定元素的哪一侧不允许出现其他浮动元素
style:样式
width:宽度
color:颜色
六、列表
list-style-type:列表样式类型(用来设定列表项标记list-item-market的类型)list-style-image:列表样式图片(用来设定列表样式图片标记的地址)
list-style-position:列表样式位置(用来设定列表样式标记的位置)
position:位置
width:宽度
height:高度
visibility:规定元素是否可观(即使不可观,但仍占用空间,建议使用display来创建不占页面空间的元素)
overflow:规定当内容溢出元素框时发生的事情
placement:放置
clip:裁剪绝对定位元素
八、(图片对照)。
