创建CSS样式表的三种方式
多媒体网页设计判断题

1.使用JavaScript修改浏览器状态栏的方法是“window.status="字符";”对2.CSS样式使用有3种方法,内嵌样式、内部样式表、外部样式表。
对3.<body></body>是网页代码中主体的标志。
对4.HTML设计语言中</p>标记是用来实现网页换页。
错5.对于声音采样,样本位数越多,声音的质量越高,而需要的存储空间也越小。
错6.1394接口是一种新的接口,可以把DV视频文件直接输入到计算机中。
对7.Flash中,可以用引导线来控制对象按照预定的轨迹运动。
对8.在Flash中,创建的元件在任何时候、任何地方都可以被Flash调用,但元件不能减少Flash电影的文件大小。
错9.Flash的最基本的动画功能有:运动动画,形变动画,逐帧动画以及多层次叠加动画。
对10.P hotoshop中最常用的控制面板包括:“图层”面板、“导航器”面板、“信息”面板、“历史记录”面板和“通道”面板。
对11.在Photoshop中,定义画笔的属性时,可以更改画笔的笔触形状。
对12.在Photoshop中,所有图层都可改变不透明度。
错13.在FrontPage当中预览状态,网页是不可以修改的。
对14.小张制作了一个图片网站,网站目录在D:\zhang ,他的图片在本地电脑的我的文档中,他只需要把目录zhang 拷贝给老师,老师就可以正常显示网站了。
错15.超链接以及访问过的超链接的颜色是无法改变的。
错16.在JavaScript中,声明变量使用:var来进行声明。
对17.可以利用修改CSS来改变文本超级链接的颜色属性。
对18.<title>我的音乐网页</title>,我的音乐网页文字将显示在网页正文中。
错19.H TML和HTTP一样是网络上遵循的一种协议。
对20.G oldwave是一款录音软件,只能录音,不能编辑声音文件。
错21.A dobe Premiere是专业的数字视频处理软件。
简述建立外部样式表的过程

简述建立外部样式表的过程
建立外部样式表的过程如下:
1. 创建一个新的文本文件,并将其保存为.css文件。
2. 在文件中编写CSS代码。
可以使用选择器来选择要样式化的HTML元素,并为它们设置属性和值。
3. 将CSS代码保存在.css文件中。
4. 在HTML文档的<head>标签中添加一个<link>元素来引用外部样式表。
将rel属性设置为“stylesheet”,将type属性设置为“text/css”,并将href属性设置为.css文件的路径。
5. 在HTML文档中的各个元素将应用这个外部样式表中定义的样式。
总结起来,建立外部样式表的过程包括创建一个.css文件,将CSS样式代码保存在其中,然后在HTML文档中引用这个外部样式表。
这样可以实现样式的统一和重用,提高开发效率。
css规则

垂直位置:可以选择“顶部”、“底部”、“居中”。还可以设置数值和单位结合表示位置的方式。
3、区块样式设置
在CSS规则定义”对话框左侧选择“区块”项,可以在右边区域设置CSS样式的区块格式。
层叠样式表 (CSS) 是一系列格式设置规则,它们控制 Web 页面内容的外观。使用 CSS 设置页面格式时,内容与表现形式是相互分开的。页面内容(HTML 代码)位于自身的 HTML 文件中,而定义代码表现形式的 CSS 规则位于另一个文件(外部样式表)或 HTML 文档的另一部分(通常为 < head> 部分)中。使用 CSS 可以非常灵活并更好地控制页面的外观,从精确的布局定位到特定的字体和样式等。
变量:在英文种,大写字母的字号一般比较大,采用“变量”中的“小型大写字母”设置,可以缩小大写字母。
颜色:设置文字的色彩。
2、背景样式的设置
在HTML中,背景只能使用单一的色彩或利用图像水平垂直方向的平铺。使用CSS之后,有了更加灵活的设置。
在CSS规则定义”对话框左侧选择“背景”项,可以在右边区域设置CSS样式的背景格式。
清除:规定对象的一侧不许有层。可以通过选择“左对齐”、“右对齐”,选择不允许出现层的一侧。如果在清除层的一侧有层,对象将自动移到层的下面。“两者”是指左右都不允许出现层。“无”是不限制层的出现。
“填充”和“边界”:如果对象设置了边框,“填充”是指边框和其中内容之间的空白区域;“边界”是指边框外侧的空白区域。
a:hover 设定鼠标放置在链接文字之上时,文字的外观。
3、为新建CSS样式输入或选择名称、标记或选择器,其中:
CSS的三种引入方式

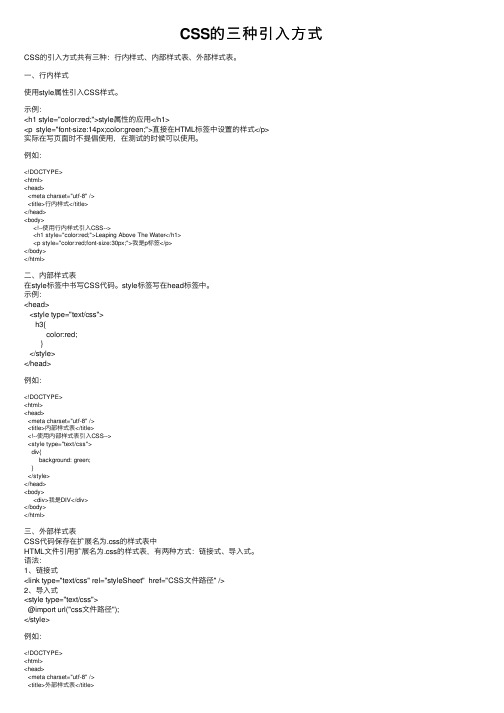
CSS的三种引⼊⽅式CSS的引⼊⽅式共有三种:⾏内样式、内部样式表、外部样式表。
⼀、⾏内样式使⽤style属性引⼊CSS样式。
⽰例:<h1 style="color:red;">style属性的应⽤</h1><p style="font-size:14px;color:green;">直接在HTML标签中设置的样式</p>实际在写页⾯时不提倡使⽤,在测试的时候可以使⽤。
例如:<!DOCTYPE><html><head><meta charset="utf-8" /><title>⾏内样式</title></head><body><!--使⽤⾏内样式引⼊CSS--><h1 style="color:red;">Leaping Above The Water</h1><p style="color:red;font-size:30px;">我是p标签</p></body></html>⼆、内部样式表在style标签中书写CSS代码。
style标签写在head标签中。
⽰例:<head><style type="text/css">h3{color:red;}</style></head>例如:<!DOCTYPE><html><head><meta charset="utf-8" /><title>内部样式表</title><!--使⽤内部样式表引⼊CSS--><style type="text/css">div{background: green;}</style></head><body><div>我是DIV</div></body></html>三、外部样式表CSS代码保存在扩展名为.css的样式表中HTML⽂件引⽤扩展名为.css的样式表,有两种⽅式:链接式、导⼊式。
网页制作课后练习

《网页制作》课后练习第一章网页制作基础判断正误(1)HTML标记符一般不区分大小写。
(对)(2)网站就是一个链接的页面集合。
(对)(3)将网页上传到Internet时通常采用FTP方式。
(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)选择题(单选)(1)WWW是的意思。
答案:BA.网页B.万维网C.浏览器D.超文本传输协议(2)在网页中显示特殊字符,如果要输入“<”,应使用_________。
答案:D A.lt; B.≪ C.< D.<(3)浏览器是一种_________。
答案:BA.系统程序B.客户端程序C.服务器端程序D.编程工具填空题(1)如果要为网页指定黑色的背景颜色,应使用以下html语句:<body > 答案:bgcolor="black"(2)网页的扩展名通常是:答案:.htm或.html(3)要为网页添加背景音乐,应使用标记符。
答案:BGSOUND(4)BODY的属性用于设置未被访问过的超链接的颜色。
答案:link简答题(1)简要说明HTML 的基本工作原理。
综合题(1)编写一个能够显示背景图案并能播放背景音乐的网页。
(2)编写一个显示为如图所示的页面。
第二章文本与超链接判断正误(1)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。
(2)B标记符表示用粗体显示所包括的文字。
(对)(3)使用FONT 标记符的size 属性可以指定字体的大小。
(对)(4)OL和LI标记符结合,可以创建无序列表,UL和LI 标记符结合可以创建有序列表。
(错)(5)在网页中创建超链接,其中URL 可以是相对地址或绝对地址。
(对)选择题(单选)(1)以下关于FONT标记符的说法中,错误的是:答案:D A.可以使用color 属性指定文字颜色。
B.可以使用size 属性指定文字大小(也就是字号)。
C.指定字号时可以使用1~7 的数字。
第9章 CSS样式表

9.3 实例——使用CSS样式控制页面
把外部CSS样式表链接到页面
CSS样式表文件与网页文件的关系
9.3 实例——使用CSS样式控制页面
操作步骤:
– 打开未设置样式的主页文件 – 打开CSS样式面板,单击面板下方的(附加样式表)按钮,打开如下
图所示“链接外部样式表”对话框,单击“浏览”按钮,打开如下图 所示对话框,选择CSS文件夹中的wenzi.css和font.css进行链接,网 页中相应的样式即发生改变
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义biankuang的CSS规则,参数设置如下图所 示
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义bankuai的CSS规则,参数设置如下图所示
9.3 实例——使用CSS样式控制页面
9.4 DIV+CSS布局
–单击【确定】按钮,完成Body标签样式的定义 –定义#container容器。单击“CSS样式”面板右下角的“新建样式” 按钮,弹出“新建CSS规则”对话框,设置参数如下图所示。
9.4 DIV+CSS布局
–单击【确定】按钮,打开“#container的CSS规则定义”对话框,设 置参数如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
插入DIV标签
–在页面中单击,执行“插入”|“布局对象”|“Div标签”命令, 弹出“插入Div标签”对话框,在“插入”栏中选择“在插入 点”,在“ID”栏中选择“container”样式,如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
【CSS】CSS样式的三种格式:内嵌样式、内部样式、外部样式
【CSS】CSS样式的三种格式:内嵌样式、内部样式、外部样式CSS 样式有三种格式:内嵌样式、内部样式和外部样式。
内嵌样式⼜称⾏内样式,将 CSS 样式嵌⼊到 HTML 标签中。
<p style="width:300px; color:yellow; background-color:red; border:dotted thin blue; text-align:center;">内嵌样式</p>内部样式表将 CSS 样式从 HTML 标签中分离出来,使得 HTML 代码更加整洁,⽽且 CSS 样式可以被多次利⽤。
内部样式写在 <style> 标签中,构成内部样式表,仅对当前页⾯有效。
⼀般情况下,<style> 标签位于 <head> 标签内。
在页⾯加载过程中,先加载样式,后加载页⾯元素。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>test</title><style type="text/css">p{width:300px;color:yellow;background-color:red;border:dotted thin blue;text-align:center;}</style></head><body><p>内部样式1</p><p>内部样式2</p></body></html>外部样式表外部样式写在独⽴的⽂件中,构成外部样式表,页⾯在使⽤某⼀样式时,需要引⼊外部样式所在⽂件。
⽹站统⼀引⽤同⼀外部样式表,使页⾯风格保持⼀致,有利于页⾯样式的维护与更新,从⽽降低⽹站的维护成本。
网页设计试题及答案
网页设计复习题第1题判断正误(1)HTML标记符的属性一般不区分大小写。
(对)(2)网站就是一个链接的页面集合。
(对)(3)将网页上传到Internet时通常采用FTP方式。
(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)(5)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。
(6)B标记符表示用粗体显示所包括的文字。
(对)(7)GIF格式的图象最多可以显示256种颜色。
(对)(8)HTML表格在默认情况下有边框。
(错)(9)创建图象映射时,理论上可以指定任何形状作为热点。
(对)(10)指定滚动字幕时,不允许其中嵌入图象。
(错)1.使用FONT 标记符的size 属性可以指定字体的大小。
( )2.网站就是一个链接的页面集合。
( )格式的图象最多可以显示1024种颜色。
( )4.制作图像映射只需要使用<AREA> 标记符。
( )5.在HTML表格中,表格的列数等于第一行中TH与TD的colspan属性的和。
( )6.在HTML表格中,在TR、TD或TH标记符中使用align 属性可以控制单元格内容的垂直对齐。
( )7.指定滚动字幕时,不允许其中嵌入图象。
( )8.框架是一种能在同一个浏览器窗口中显示多个网页的技术。
( )9. CSS中的color属性用于设置HTML元素的背景颜色。
( )样式表项的组成格式为:selector{property1:value1, property2:value2, ……}( )1. T2. T3. F4. F5. F6. T7. F8. T9. F 10. F11.只有在框架结构的网页,才能将A标记符的target属性指定为_blank使得超链接在一个新的浏览器窗口中打开. 错判断正误(1). HTML标记符通常不区分大小写?(2). 网站就是一个链接的页面集合?(3). HTML表格在默认情况下有边框?(4). 在HTML表格中,表格的行数等于TR标记符的个数?(5). 在HTML中,与表格一样,表单也能嵌套?答案:(1) T (2) T (3) F (4) T (5) F(1)所有的HTML标记符都包括开始标记符和结束标记符。
单元4测试(1)答案
《网页制作与设计》课程单元测试四(1)(答案)一、单选题(每题3分,共30分)1.CSS分层是利用什么标记构建的分层。
A.〈dir〉B.〈div〉C.〈dis〉D.〈dif〉【答案】B2.在CSS语言中下列哪一项是“边框颜色”的语法。
A.border-color: <值>B.text-align: <值>C.letter-spacing: <值>D.vertical-align: <值>【答案】A3.若要在网页中插入样式表main.css,以下用法中,正确的是。
A.<Link href=”main.css” type=text/css rel=stylesheet>B.<Link Src=”main.css” type=text/css rel=stylesheet>C.<Link href=”main.css” type=text/css>D.<Include href=”main.css” type=text/css rel=stylesheet>【答案】A4.若要在当前网页中定义一个独立类的样式myText,使具有该类样式的正文字体为”Arial”,字体大小为9pt,行间距为13.5pt,以下定义方法中,正确的是。
A.<Style>.myText{Font-Familiy:Arial;Font-size:9pt;Line-Height:13.5pt}</style>B.myText{Font-Familiy:Arial;Font-size:9pt;Line-Height:13.5pt}C.<Style>.myText{FontName:Arial;FontSize:9pt;LineHeight:13.5pt}</style>D.<Style>. .myText{FontName:Arial;Font-ize:9pt;Line-eight:13.5pt}</style>【答案】A5.在HTML页面中,CSS样式的属性名为background-image对应的style对象的属性名是。
html5引用css的三种方法
一、内联样式表HTML5中可以在HTML标签的style属性中直接添加CSS样式,这种方法称为内联样式表。
例如:```<p style="color: red; font-size: 20px;">这是一段内联样式表的文字</p>```内联样式表的优点是可以针对单个或少量元素进行样式设置,不会影响到其他元素。
但缺点是不利于样式的管理和维护,因为样式和内容混在一起,不易于分离和修改。
二、嵌入式样式表除了内联样式表外,HTML5还支持在文档头部使用<style>标签定义嵌入式样式表。
例如:```html<!DOCTYPE html><html><head><style>p {color: red;font-size: 20px;}</head><body><p>这是一段嵌入式样式表的文字</p></body></html>```嵌入式样式表的优点是可以集中管理页面的样式,便于维护和修改。
但缺点是无法复用样式,当样式需要应用到多个页面时,需要分别在每个页面中定义。
三、外部样式表HTML5还支持将样式表文件单独抽离出来,然后在页面中引用外部样式表文件。
例如:```html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="styles.css"></head><body><p>这是一段外部样式表的文字</p></body>```外部样式表的优点是可以实现样式的复用,多个页面可以引用同一个样式表文件,便于统一管理和修改。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
海文国际
创建CSS样式表的三种方式
本章主要探讨HTML5 中CSS(层叠样式表),它是用来对HTML 文档外观的表现形式进行排版和格式化。
使用CSS
CSS 样式由一条或多条以分号隔开的样式声明组成。
每条声明的样式包含着一个CSS属性和属性值。
<p style="color:red;font-size:50px;">这是一段文本</p>
解释:style 是行内样式属性。
color 是颜色属性,red 是颜色属性值;font-size是字体大小属性,50px 是字体大小属性值。
三种方式
创建CSS 样式表有三种方式: 1.元素内嵌样式; 2.文档内嵌样式;
3.外部引入样式。
1.元素内嵌样式
<p style="color:red;font-size:50px;">这是一段文本</p>
解释:即在当前元素使用style 属性的声明方式。
2.文档内嵌样式
<style type="text/css">
p {
color: blue;
font-size: 40px;
海文国际 }
</style>
<p>这是一段文本</p>
解释:在<head>元素之间创建<style>元素,通过选择器的方式调用指定的元素并设置相关CSS。
3.外部引用样式
<link rel="stylesheet" type="text/css" href="style.css">
//style.css
@charset "utf-8";
p {
color: green;
font-size: 30px;
}
解释:很多时候,大量的HTML 页面使用了同一个组CSS。
那么就可以将这些CSS 样式保存在一个单独的.css文件中,然后通过<link>元素去引入它即可。
@charset "utf-8"表明设置CSS 的字符编码,如果不写默认就是utf-8。
如果有多个.css文件,可以使用@import 导入方式引入.css文件。
只不过,性能不如多个<link>链接。
