ps照片场景改成动画场景
ps照片转动漫教程

ps照片转动漫教程标题:将PS照片转换为动漫效果的详细教程导言:随着动漫文化的兴起,越来越多的人开始追逐动漫风格的照片。
而Adobe Photoshop(简称PS)作为一款非常流行的图像处理软件,为我们提供了很多实现这样效果的工具和功能。
在本教程中,我将为你详细讲解如何将PS照片转换为动漫效果。
第一步:准备工作在开始转换之前,确保你已经在电脑上安装了最新版本的Adobe Photoshop软件,同时准备一张你希望转换为动漫效果的照片。
为了获得更好的效果,选择一张色彩丰富、清晰度高的照片会更好一些。
第二步:调整图像色调和对比度在开始应用动漫效果之前,我们需要调整照片的色调和对比度,以凸显图像的细节。
打开照片后,点击“图像”菜单,选择“调整”下的“色相/饱和度”选项。
在弹出的对话框中,调整饱和度和亮度来增强图像的色彩和对比度。
第三步:应用动漫效果现在,我们将开始应用动漫效果。
点击“图像”菜单,选择“调整”下的“色相/饱和度”选项。
在弹出的对话框中,将饱和度调整为-100,使图像变为黑白。
第四步:添加线条效果为了使图像更像动漫一样的线条效果,我们将添加一些线条。
点击“窗口”菜单,选择“动作”选项。
在动作面板中选择“线条描边”选项,然后点击播放按钮。
这将自动为图像添加线条效果,并使其看起来更像动漫画。
第五步:调整色彩与阴影我们可以进一步调整图像的色彩和阴影,以使它与动漫画风格更符合。
点击“图像”菜单,选择“调整”下的“色相/饱和度”选项。
在弹出的对话框中,微调饱和度、亮度和对比度,以获得你喜欢的效果。
第六步:添加背景为了增加图像的趣味性,我们可以添加一个适合的背景。
点击“文件”菜单,选择“打开”选项,然后导入你想要的背景图像。
将背景图像拖放到动漫照片的图层下方,并调整大小和位置以匹配你的照片。
第七步:最后调整最后,我们可以对图像进行任何其他的微调。
例如,你可以使用“滤镜”菜单下的“其他”选项来添加一些艺术效果,或者使用“调整”菜单下的“亮度/对比度”选项微调整图像的明暗度。
Photoshop没有“油画”滤镜依然可以打造动漫风

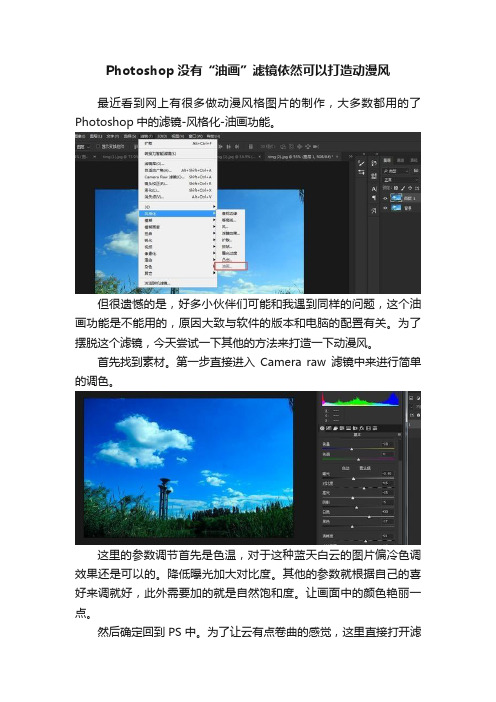
Photoshop没有“油画”滤镜依然可以打造动漫风最近看到网上有很多做动漫风格图片的制作,大多数都用的了Photoshop中的滤镜-风格化-油画功能。
但很遗憾的是,好多小伙伴们可能和我遇到同样的问题,这个油画功能是不能用的,原因大致与软件的版本和电脑的配置有关。
为了摆脱这个滤镜,今天尝试一下其他的方法来打造一下动漫风。
首先找到素材。
第一步直接进入Camera raw滤镜中来进行简单的调色。
这里的参数调节首先是色温,对于这种蓝天白云的图片偏冷色调效果还是可以的。
降低曝光加大对比度。
其他的参数就根据自己的喜好来调就好,此外需要加的就是自然饱和度。
让画面中的颜色艳丽一点。
然后确定回到PS中。
为了让云有点卷曲的感觉,这里直接打开滤镜-液化。
在左边的工具栏里边有个顺时针旋转的液化工具,你可以调整画笔的大小,然后按住鼠标左键在云的边缘绘制,这样就可以把云做出扭曲的感觉了。
接下来我们执行滤镜-滤镜库。
这里采用海报边缘,数值根据自己的喜欢来调节。
对于动漫风,其边缘是需要加强的,所以我们复制一层,再次到滤镜-滤镜库中,找到照亮边缘。
数值可以加些平滑度,然后确定。
执行CTRL+I反向,然后在CTRL+SHIFT+U去色。
然后改变其混合模式为正片叠底。
盖印一个图层,CTRL+SHIFT+ALT+E。
接下来个人也是觉得可以代替油画滤镜的一个方法,就是在滤镜-风格化-扩散功能。
执行完后,如果放大看,其实边缘就有点油画的风格了。
觉得效果不好完全可以多执行几次。
好了这样基本上就OK啦,我们在前后做个对比。
如何用PS将人物照片变成卡通动漫的效果?5个步骤教会你

如何用PS将人物照片变成卡通动漫的效果?5个步骤教会你
1
首先打开素材图片,右键-【转换为智能对象】
选择【滤镜】-【滤镜库】
在【艺术效果】中找到【海报边缘】,调整边缘厚度、强度、海报化的数值(海报化数值越高,颗粒越小),调整好之后【确定】
2
选择【滤镜】-【滤镜库】,在【艺术效果】中找到【胶片颗粒】(主要是为了让高光区域细节更多),调节好之后选择【确定】
【滤镜】-【像素化】-【彩色半调】-【确定】(为了增加波点效果)
此时波点是浮在画面上的,需要双击下方图层的【彩色半调】后的小三角,将混合模式调整为【柔光】,点击【确定】(波点就融入了画面中)
3
【Ctrl+J】复制图层,右击-【清除智能滤镜】,此时与刚开始打开的图片是一样的
选择【滤镜】-【滤镜库】,在风格化里选择【照亮边缘】,然后调节数值,让外边缘更明显,调整好之后点击【确定】
5
【图像】-【调整】-【黑白】,去掉彩色,【Ctrl+I】反向,【Ctrl+L】调整色阶,让黑色更重,白色更亮,调整好之后,点击确定
在图层混合模式中选择【正片叠底】
先关掉两个图层的智能滤镜,选择第一个图层,关闭第二个图层
用【快速选择】工具扣选出人物,然后点击【选择并遮住】,然
后【输出到选区】,点击【确定】
5
在第二个图层上添加一个【纯色】调整层,颜色根据自己喜欢,
选好颜色点击【确定】
选择后面的蒙版,【Ctrl+I】背景就换掉了,然后打开刚刚关闭的【智能滤镜】,【Ctrl+Shift+Alt+E】盖印
选择【滤镜】-【油画】,调节属性的
【Ctrl+Shift+Alt+E】盖印完成啦
来一张对比图
小伙伴们可以试试哦!私信回复【动漫人物】就可以获得视频教程哦!。
利用PS制作gif动画

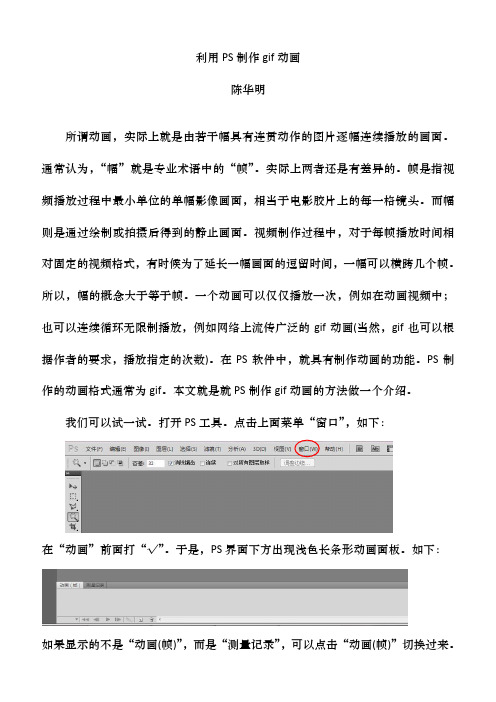
利用PS制作gif动画陈华明所谓动画,实际上就是由若干幅具有连贯动作的图片逐幅连续播放的画面。
通常认为,“幅”就是专业术语中的“帧”。
实际上两者还是有差异的。
帧是指视频播放过程中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
而幅则是通过绘制或拍摄后得到的静止画面。
视频制作过程中,对于每帧播放时间相对固定的视频格式,有时候为了延长一幅画面的逗留时间,一幅可以横跨几个帧。
所以,幅的概念大于等于帧。
一个动画可以仅仅播放一次,例如在动画视频中;也可以连续循环无限制播放,例如网络上流传广泛的gif动画(当然,gif也可以根据作者的要求,播放指定的次数)。
在PS软件中,就具有制作动画的功能。
PS制作的动画格式通常为gif。
本文就是就PS制作gif动画的方法做一个介绍。
我们可以试一试。
打开PS工具。
点击上面菜单“窗口”,如下:在“动画”前面打“√”。
于是,PS界面下方出现浅色长条形动画面板。
如下:如果显示的不是“动画(帧)”,而是“测量记录”,可以点击“动画(帧)”切换过来。
下面打开若干具有连续动作的独立画面。
可以一次性将选中的画面全部打开。
(操作过程:点中第一幅,然后按住“Shift”,同时点击最后一幅,即可将图片全部选中。
或者,点住鼠标左键自左至右或自右至左画一个方框,将前部图片画在框内,也能将图片全部选中。
再点击“打开”。
)于是,PS界面上方出现若干图片选项卡。
如下:由于是全部选中一起打开,PS会自动从第一幅到最后一幅顺序打开。
所以选项卡也是从左至右依次排列。
可以看一下,最左边的是“01”,最右边的是最后一幅“08”,而且“08”选项卡颜色呈现浅灰亮色。
说明现在PS画面上的图就是“08”。
我们就以“08”为基准来制作动画。
在“08”打开的状态下,也就是“08”选项卡呈现浅灰亮色的情况下,检查PS界面右侧“图层”板块是否显示。
如图:如果没有显示,可以点击“图层”选项卡切换得到。
总之,要使得“图层”选项卡呈现浅灰亮色。
小白如何用ps将图片制作成动态图gif

⼩⽩如何⽤ps将图⽚制作成动态图gif如何⽤p s将图⽚制作成动态图g if因为⼯作需要制作⼀张动态图,ps为“0”的我, 看着⽹上的介绍,⾃⼰琢磨了⼀个⼩时,终于完成了。
本以为是⼀项很难的⼯作,还准备求⼈帮忙,最后没想到这么简单。
我尽量⽤最详细的图⽂告诉⼤家,如何制不过⾃⼰在琢磨的过程中也遇到了些问题,所以,我尽量⽤最详细的图⽂告诉⼤家,如何制作gif.所以,亲爱的你不⽤担⼼,即使是ps⼩⽩,10分钟也能快速学习制作出⼀个动态图gif。
1.打开Ps,点击左上⾓“⽂件”-“脚本”-“将⽂件载⼊堆栈”-浏览-确定,此时ps右下⽅便会出现刚刚上传的图⽚。
如下图时间轴。
左下⽅会出现第⼀张图⽚和时间轴2.点击创建祯动画(不同版本可能位置不同)。
左下⽅下⾯我们需要把第⼆张图⽚B放⼊时间轴(这个过程⼀开始觉得有些复杂,不过很快就会上⼿)复制功能)3. 点击垃圾桶旁边的那个正⽅形卷边的图标(因为它是复制点击后,第⼀张图⽚右侧会出现⼀张跟第⼀张⼀样的图⽚。
4.在时间轴选中第⼆张图⽚右边⼀列图⽚,我们会发现第⼀张图⽚前⾯有在时间轴选中第⼆张图⽚,再把⽬光移到ps右边⼀列图⽚眼睛消失。
此时,再次把⽬光移到时间轴,时间轴⾥第⼆张⼀个灰⾊眼睛的按钮,点按⼀下点按⼀下, 眼睛消失图就会出现 。
5.以此类推,复制第⼆张图⽚,再把右侧第⼀张第⼆张图⽚前⾯的眼睛点按⼀下消失,时间轴⾥就会出现第三、四……张图⽚。
间隔时间。
6.时间抽⾥图⽚下⾯的时间都是0秒。
可以点击图⽚⾃动设置间隔时间7.如果想要循环播放,再点击“⼀次”那⾥。
选择“永远”即可。
8.最后:⽂件-导出⽂件-导出--web格式web格式。
⼤功告成⼤功告成!把gif发送到QQ、微信⾥查看即可。
由于我是随便选的⼏张⾃⼰的漫画图,显得有些诡异……祝好,希望对你有⽤。
日漫效果,通过PS轻松把日常拍的照片调出日漫的风格

日漫效果,通过PS轻松把日常拍的照片调出日漫的风格有时拍到好看满意的照片,却在后期上不知从何下手,相信很多同学们都有这个感觉,有时有了调色思路,却又不会了,比如我们很喜欢日,日漫的效果,那么我们应该如何做呢?本篇教程就教同学们调出日漫的效果,整个教程比较简单,但是一定要动手做才可以,具体通过教程来学习一下吧。
效果图:素材:1、首先,打开S,导入素材背景图片,并CTRL+J将贝一份素材背景图片:2、然后执行滤镜一模糊一特殊模糊:3、具体参数如图所示,可根据自己的素材图片来调节图片太大数值就需要越大,图片小那么数值就调小,根据图片大小调可以看预览,感觉差不多就可以了4、再执行滤镜一滤镜库一绘画涂抹,参数根据图片大小调,可看预览里的效果5、日漫比较偏蓝色调,我们可以添加一个纯色图层:颜色就选择深点的蓝色,更改其混合模球为“柔光”,并适当降低透明度给予一定的蓝色色调就可以了:6、网上直接找一张蓝天白云的图片,然后保存到桌面上,再将图片直接选中拖入到图层中,网上找的可能会不清晰,但不影响我们的效果,将图片按照处理照片的方法先进行模糊,然后再进行滤镜中的绘画涂抹效果数值可以根据图片效果进行调节,下面截图上的是我已经处理过的7、将调整好的蓝天白云图片颜色模式更改为叠加模式如序号1所示,然后调整不适明度如序号2所示,这县调整不通明度是为了让蓝天不那么突兀,与照片融和调经完不透明度之后我们给蓝天加上一个涂层蒙版序号3,把多余的部分给擦除让它与照片更加的融合。
8、最后一步了,如果觉得颜色不够艳丽饱和的话,我们直接按快捷键ctrl+shift+alt+E盖印出一个完整的图层,然后点击滤镜中的Camera Raw滤镜数值根据图片情况微调就好,可以参考一下截图上的数值,调整完点击确定最后目漫风的照片就完成啦,记得保存哦~完成:可以试试最其他的照片:是不是很简单呢,相信你已经学会了,快把自己拍的照片调出日漫的感觉吧。
Ps将静态风景照变动态流水效果

Ps将静态风景照变动态流水效果
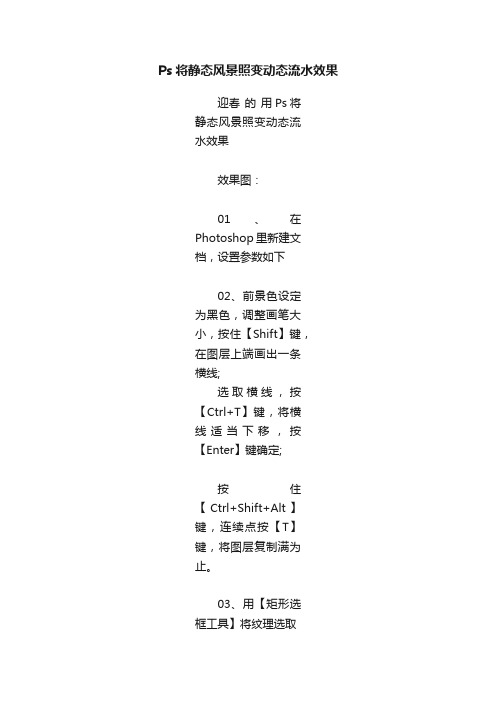
迎春的用Ps将
静态风景照变动态流
水效果
效果图:
01、在
Photoshop里新建文
档,设置参数如下
02、前景色设定
为黑色,调整画笔大
小,按住【Shift】键,
在图层上端画出一条
横线;
选取横线,按
【Ctrl+T】键,将横
线适当下移,按
【Enter】键确定;
按住
【Ctrl+Shift+Alt】
键,连续点按【T】
键,将图层复制满为
止。
03、用【矩形选
框工具】将纹理选取
依次打开【编辑-定义图案-图案名称】
保存图案
04、打开一张图片并复制副本。
05、点按工具箱下边的【以快速蒙版编辑】,用画笔在副本层上涂抹有水的部分,树叶部分照此操作。
06、再次点按【以快速蒙版编辑】,依次打开【选择-反向】或按【Ctrl+Shift+I】键
07、按【Ctrl+J】保存并复制,树叶部分照此办理
08、打开图层面板,点按下方【添加矢量蒙版】
09、依次打开【编辑—填充—图案】,填充纹理图案,将河水1旋转90度
10、点按蒙版左边的小锁,断开链接,选取蒙版层。
依次打开【窗口—动画】,设定时间轴模式,预设参数;
将时间轴拖至左端,点击【图层蒙版位置】左边的小时钟为纹理新建1个关键帧;
随后将时间轴拖至右端;接下来将纹理向下拖动,直至合适位置松开鼠标,届时,右端自动增加1个关键帧。
注:河水1向左;河水2向下;树叶向上或向下分别移动。
最后保存
完成Photoshop 最终效果图!
迎春博客日志的分类陈列版。
手把手教你如何把一张照片PS成宫崎骏动漫风格

手把手教你如何把一张照片PS成宫崎骏动漫风格在宫崎骏的动画《千与千寻》中,神隐世界似乎也充满了现实世界的倒影,斯里兰卡的水上小火车变为交通工具,台湾九份的街道搬进不可思议之街,更不用说重庆洪崖洞的美景,河对岸的汤屋引人入胜,在洪崖洞也好像能随时能看到青蛙从身旁的柜子中跳了出来...你是不是也很想把身边美景变成动漫世界的样子?如何运用简单的PS技巧,把照片变为动漫风格。
周末在家,不妨和领英小编一起涨姿势吧!现在我们只是拿出一张在梨花女子大学随便拍的照片,原图长这样:处理后就变成了这样:酷炫如此,其实只用了 Photoshop 自带滤镜。
那么具体需要那些步骤呢?我来教你。
1找图Find Pictures首先你要有一张城市风景照片(其他类型的还没试过)。
请勇敢地把原始分辨率拿出来,不然滤镜处理的时候过大的笔触大小会让你抓狂地回到这一步。
再根据构图找一张动漫风格的云彩素材图。
本文所使用的素材来源于《秒速5 厘米》电影截图,版权? Makoto Shinkai / CoMix Wave。
使用素材的时候请留意著作权,未经原作者书面授权不要用于商业用途,不要怪我没提醒。
2裁剪Crop这个时候,打开 Photoshop,直接把原图裁成 16:9(这样看起来才像个电影画面嘛,他们说这是个人体工程学比例)。
备注:我有两个 Photoshop,这是因为 Photoshop CC 2014 没有「油画」滤镜(然而这并没有什么卵用,你也可以只用「干画笔」滤镜),所以我用了Photoshop CC。
另外,原谅我的PhotoshopCC 是英文版的,因为简体中文版在 OS X Yosemite 下不能正常使用「滤镜库」功能。
我会对所有操作进行中文说明。
3简单处理Simple Edit在正式开始滤镜处理前,根据实际情况,对原图进行简单处理。
比如我就把这几个碍事的路人抠掉了。
因为后面有很多滤镜处理,所以这里随便抠一下就可以,不用太细心。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
项目任务一:何用PS把图片转为动画片场景效果呢?动画场景一般都是手绘或制作的,其实使用Photoshop 的滤镜也可以把一般的摄影图片改为动画图片!注意:这个教程只适合于处理风景,不适合处理人物(这一点挺重要,但在第一版教程中被遗漏了)。
而且风景的处理也不适合车辆、流水等动态的物体,所以其实挺挑照片的。
至于为什么,此处不赘言,请参见「常见问题」。
那么什么样的照片是好照片?无人的街道、铁路和车站、校园建筑风景、樱花盛开的小巷,亭子与遍山的红枫,没有路人,没有水景,没有难以抠掉的天空。
在进行下一步前,建议把照片尺寸调整为1920×1080 像素(是的这就是1080p)。
1、在PS把图片打开,Ctrl+J复制图层,然后添加滤镜-模糊-特殊模糊2、然后在用这个图层添加滤镜-滤镜库-干画笔效果,点击确定3、复制一层图片,把图层提到干画笔图层上面,再添加滤镜-滤镜库-绘画涂抹效果,点击确定4、把这个绘画涂抹图层设置成线性减淡,并根据效果调整图层透明度5、这时候按ctrl+j复制背景层,ctrl+shift+u 去色,ctrl+j复制一层,图层属性改为线性减淡;ctrl+i反相,滤镜-其他-最小值,ctrl+e向下合并,调整图层属性为正片叠底。
6、刚才干画笔滤镜效果那个图层,根据照片调整一下整体的色调,图像-调整=可选颜色,选择中性色和白色调整7、最后再调整下整体的视觉效果调整曲线就差不多已经完成了。
任务二:本文讲解如何用Photoshop软件绘制卡通小男孩形象的过程,通过本文即可了解绘制二维卡通形象的方法,二维卡通除了各部分的造型轮廓外,要多注意图层关系。
最终效果如下:(如图01)(如图02)1、启动PS软件,Ctrl+N新建一画布,画布大小可根据实际需求调整,本文参数如下:16*16CM 分辨率72 (如图02)2、绘制帽子:用钢笔工具(P),选项模式为颜色填充,前景色改为黄色,然后分别在画布上绘制帽子的顶、装饰边和帽沿,造型可自己发挥,每绘制一个封闭的造型,会自动生成一个图层,把装饰边改为红色,为刚才的三个层图添加描边效果,如下图:3、绘制头发:把前景色改为棕色,用钢笔工具(P)画出头发的造型轮廓,并描黑色边,并调整帽沿下边的路径,使帽子后面造型位于头发之后,如下图:03(如图03)(如图04)4、绘制脸蛋:激活头发下方的图层,用钢笔工具,前景色改为肤色,画出面脸的轮廓,再画出眼睛、眉毛和嘴的造型,如上图:045、绘制脸蛋:激活头发下方的图层,用钢笔工具,前景色改为肤色,画出面脸的轮廓,再画出眼睛、眉毛和嘴的造型,如下图:056、绘制手与脚:还是用钢笔工具,绘制手与脚的造型,注意图层关系是,左边的手在衣服下方,右边的手在衣服的上方,两只脚都在裤子图层的下方,如下图:067、绘制耳朵:在头发图层上方,用钢笔工具,绘制耳朵的造型,填充颜色和脸的相同,如下图:078、最后画高光与阴影:在头发的图层上方,选用钢笔工具,前景色改为白色,绘制高光,前景色改为比头发更深的同色系颜色,绘制阴影,帽子、衣服等部分的调光阴影也用相同的方法绘制即可,最终效果图下:08(如图05)(如图06)(如图07)(如图08)附上图层关系注意事项:描边参数大小应依据画布大小适当调整。
项目任务一:PhotoShop 制作彩色渐变文字效果在较暗的背景下,彩色的水晶字效果非常突出。
而且制作方法也非常简单。
大致过程:先打好自己想要的文字并排好版,然后把单个的文字加上不同的颜色。
最后加上高光及一些发散光,漂亮的效果就出来了。
效果图01(如图01)(如图02)(如图03)1、新建一个500 * 300像素的文件,使用文字工具输入下面的文字,得到图层1。
如图022、使用“矩形工具”建立选区。
如图033、双击文字层,打开图层样式面板,设置“颜色叠加”选项,如下。
4、按照相同的方法,选中不同的文字,应用图层样式。
如图04(如图04)(如图05)(如图06)5、拷贝图层,得到图层2,拖到图层1下面,执行滤镜/模糊/动感模糊,参数设置如上:图05、066、按CTRL的同时单击图层1,得到位选区,然后用矩形选框工具把下面的选区减去。
7、新建图层3,用白色填充,改不透明度。
然后输入下面的小文字。
07 088、应用图层样式:渐变叠加(模式:正常,样式,线性),如下图:完成最终效果!任务二用ps制作超COOL质感透光字本教程的文字效果主要用滤镜来完成。
大致过程:打上想要的文字,调出文字的选区,适当把选区扩大后填色,然后用径向模糊滤镜做出放射效果。
后期再渲染颜色,加上倒影即可。
最终效果(如图01)(如图01)(如图02)(如图03)1、新建文档,500x276像素,背景黑色,输入白色粗体文字。
(如图02)2、底部建新层,调出文字选区,选择 > 修改 > 边界。
(如图03)3、选区填充白色,图层模式改为溶解,选取原文字层,颜色改为黑色,右击文字层,栅格化文字。
(如图04)4、溶解层底部建新层,与之合并,滤镜 > 模糊 > 径向模糊。
(如图05)5、Ctrl+T拉伸一些。
(如图06)(如图04)(如图05)(如图06)6、顶部建新层,黑白径向渐变,图层模式滤色,位置如下。
(如图07)7、制作文字倒影。
选择文字层,ctrl+J复制一个,ctrl+T右击垂直翻转,挪到底部。
088、添加蒙版,做一直线渐变,图层不透明度70%。
(如图09)(如图07)(如图08)(如图09)9、选择文字层,ctrl+J复制一个,ctrl+T右击垂直翻转,做透视变形。
10、高斯模糊1像素,双击文字层,图层样式对话框,底部的颜色混合带位置,按alt键调节白色三角,产生透光的效果。
11、背景之上建新层,用深蓝色柔角画笔涂抹,产生一种地平线的视觉。
(如图10)(如图11)(如图12)12、之上建新层,画一黑色矩形,地平线的感觉完成出来了。
(如图13)13、顶部建新层,用柔角笔刷3种颜色涂抹。
(如图14)14、图层模式柔光,效果如下。
(如图15)15、加一些杂点,增加光线质感,合并所有层,锐化一下,最终效果如下。
(如图16)(如图13)(如图14)(如图15)(如图16)火焰字制作教程火焰字似乎很酷很流行,下面来分享一下如何用PS来制作文字的火焰效果。
1、首先我们打开PS,建立一个黑色背景的文档,用常用电脑中的字体写上你想做出火焰效果的几个字,下面我就以“火焰字”这三个字为例。
2、然后我们选择这个图层中的通道,复制出一份蓝色的通道出来,隐藏这个蓝色通道。
3、回到我们的“火焰字”图层,变换这“火焰字”的图像位置,“Ctrl+T”快捷键,右击选择旋转的角度,这里我选择的是“顺时针选择90°”4、接下来点击“滤镜-->风格化-->风”,注意风的大小,一般选择“风”就可以了,还有风吹的方向,我们选择“从左到右”5、点击确定,我们就可以看到图像上稍微有些变化的了,但是风吹的效果还不是太明显。
6、那么我们“Ctrl+F”再次吹三次或者四次使得我们风吹出来的效果更加的明显。
7、接下来,把图像旋转回来,在通道中对齐我们刚才复制的蓝色通过和当前通过的位置。
8、对齐以后,接着把复制的蓝色通道图层隐藏,回到图层页面,选择“滤镜-->扭曲-->波纹”,数量参数设置为65左右,大小选择“大”9、点击确定以后我们就会发现,已经出现火焰的效果了,但是没有颜色。
10、接下来选择“图像-->模式-->灰度”,合并当前图层,扔掉颜色信息。
再选择“图像-->模式-->索引”。
11、最后我们再选择“图像-->模式-->颜色表-->黑体”,点击确定。
12、接下来我们发现,颜色变了,自体呈现出了火焰般的效果。
我们的“火焰字”效果出来了13、最后导出,储存起来我们的“火焰字”就算是做好了。
Photoshop如何制作环绕圆形路径文字及使用技巧在平时工作中使用PS,经常会用到,制作沿着路径方向的文字,比如弧形的文字,扇形文字,半圆形文字,还有绕圆形一周的文字。
那么怎样制作路径文字哪?还有怎么把文字调整到圆形路径的内侧。
(如何创建曲线和弧线路径文字道理一样)环绕圆形路径文字1、在Photoshop中新建文档,选择椭圆工具,在选项栏选择绘制路径2、在画布中绘制一个圆形路径。
(如图01)3、3、选择文字工具,鼠标指针放到路径上,当指针变成曲线的时候,点击路径输入文字,那么文字会沿着圆形路径方向环绕。
(如图02)(如图01)(如图02)4、调整文字的一些快捷键在路径文字上一样使用。
5、环绕圆形的路径文字绘制成功。
如何调整路径文字的位置1、选择文字工具,激活当前路径文字,按Ctrl键同时鼠标指针放到文字上,当鼠标指针变成文字加一个三角箭头的时候,沿着路径外边缘拖动,就能够移动路径的环绕位置了。
如何把文字调整到路径内侧1、还是文字工具,激活当前的文字,按住Ctrl键同时把指针放到文字上,当鼠标指针变成文字加一个三角箭头的时候往圆形路径里侧拖动。
(如图03)2、看路径文字就放到了圆形路径的里侧了。
(如图04)(如图03)(如图04)关于创建曲线或弧线文字1、创建曲线或弧线文字和圆形文字道理一样,只是使用的是钢笔绘制的路径。
(如图05)2、选择钢笔工具,选择绘制路径,绘制一个曲线路径。
(如图06)3、同样是切换到文字工具,鼠标指针放到路径上,当鼠标指针变成文字加曲线的时候点击路径,输入文字。
路径文字制作完成,很简单哦。
如果觉得不合适可以按住Ctrl键选择路径锚点调整路径!(如图07)(如图05)(如图06)(如图07)辅助说明:绘制的时候一定要注意绘制路径,而且在点击输入文字的时候点击路径,如果是闭合的路径,点击内侧就变成区域文字了。
注意事项输入路径文字注意查看鼠标指针指示状态,路径上文字加曲线是提示输入,三角加箭头是移动和切换方向。
项目制任务一:ps鼠绘一个QQ表情这篇教程我将展示给你一定要画一个基本的笑脸图标。
一开始就做成一个圆圈状圆形选区工具,你持有转向保证其一个完美的圆圈。
相信光是看过程就没什么难的。
(如图1)(如图1)(如图2)(如图3)1、创建一个新层,使圆与径向渐变的颜色。
确保鹅黄色,朝向重新看下文。
(如图2)2、你的选择10像素,选择> >修改> >收缩10。
使用渐变工具来填补你的选择,但这次我们将改变颜色和梯度模式。
改变你的前景颜色为白色,然后点击你的渐变工具。
向顶部左边,您的屏幕,改变你的梯度模式为“前景透明。
”填充颜色。
(如图3)(如图4)(如图5)(如图6)3、创建一个新层,使一个椭圆选择如图。
改变你的背景颜色,浅灰色,和你的坡度类型为“线性”并填充颜色。
