使用CSS样式表美化和布局网页
网页设计实验报告

网页设计实验报告一、实验目的。
本实验旨在通过设计一个简单的网页,掌握网页设计的基本原理和技术,包括HTML、CSS等相关知识,加深对网页设计的理解和应用。
二、实验内容。
1. 确定网页设计的主题和内容,包括页面布局、颜色搭配、文字排版等方面的设计。
2. 使用HTML语言编写网页的结构和内容,包括标题、段落、列表、图片等。
3. 使用CSS样式表美化网页的外观,包括字体、颜色、边框、背景等样式的设置。
4. 调试和优化网页,确保网页在不同浏览器和设备上的兼容性和稳定性。
三、实验过程。
1. 确定网页设计的主题和内容。
根据实验要求,我选择了一个简单的个人简历页面作为设计主题,包括个人信息、教育经历、工作经验和技能展示等内容。
2. 使用HTML语言编写网页的结构和内容。
我首先创建了一个HTML文件,并使用HTML标签编写了页面的基本结构,包括标题、段落、列表和图片等内容。
3. 使用CSS样式表美化网页的外观。
我创建了一个独立的CSS文件,通过设置字体、颜色、边框、背景等样式,使页面呈现出美观的外观效果。
4. 调试和优化网页。
在完成基本设计后,我对页面进行了多次调试和优化,确保页面在不同浏览器和设备上的兼容性和稳定性,同时也对页面的加载速度和性能进行了优化。
四、实验结果。
经过一系列的设计、编写和优化,我成功地完成了一个简单的个人简历网页设计。
页面整体布局合理,颜色搭配和文字排版也较为美观,同时在不同浏览器和设备上都能够正常显示和使用。
五、实验总结。
通过本次实验,我深入了解了网页设计的基本原理和技术,掌握了HTML、CSS等相关知识,提高了对网页设计的理解和应用能力。
同时,我也意识到网页设计需要注重细节和用户体验,不断调试和优化是设计过程中不可或缺的环节。
六、实验感想。
本次实验让我对网页设计有了更深入的认识,也让我体会到了设计的乐趣和挑战。
在今后的学习和工作中,我将继续加强对网页设计相关知识的学习和实践,不断提升自己的设计能力和水平。
《网页设计与制作》教案-第18讲 使用CSS美化网页二

第18讲使用CSS美化网页二1.1教学目标:◆知识目标1.掌握一些CSS样式表的基本滤镜效果。
2.理解Dreamweaver CS6新增加的Spry组件功能。
◆技能目标1.能使用CSS样式表定义链接的各种状态2.运用重定义HTML标签来统一页面元素格式◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.掌握一些CSS样式表的基本滤镜效果。
2.掌握Dreamweaver CS6新增加的Spry组件功能。
1.3 教学难点制作CSS样式表的基本滤镜效果1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、CSS滤镜在许多图像编辑软件中都有制作特效的滤镜功能,例如Photoshop和Fireworks,滤镜神奇的功能常常使我们赞叹不绝。
在Dreamweaver中也有这样的功能,我们可以在CSS样式表中使用特定的语法来制作特效。
一般来说,制作文字特效往往使用专业的图像编辑软件,但是图像下载的时间较长,严重影响了页面的下载速度。
通过CSS样式表可以解决这个问题,CSS样式表的定义仅需要三至四行源代码,大大加快了页面下载的速度,同时又增加了页面的视觉效果。
但是,应用样式表也同时带来了许多问题,例如浏览器对样式表的兼容性,同时较复杂的样式表中要用到层,这对其他不支持样式表和层的浏览器来说,无疑是一种限制。
下面我们介绍利用CSS滤镜制作阴影字。
在“CSS样式”面板中单击“新建CSS样式”按钮,打开“新建CSS样式”对话框。
在“名称”文本框中输入样式表的名称,例如.shadow,在选择器类型选项中选择“类”,在“定义在”选项中选择“仅对该文档”,如图3-64所示。
基于CSS样式的网页表格的美化

ma eu eO CS oms et etb e e u f l k s f St k h a l b af u _ i
Ke ywo d : sa igS l h es tbe wep g ein r s Cacdn t eS et;a l; b a edsg ; y
表 格在 网页设 计 中常常 用于 定位 ,是 网页 排版 式 ”弹 出如 图 1 所示 的对话框 ,参 数设置 亦如 图 1 所 的 主要手 段 ,尤其 是在 大 型网站 的设 计 中 ,表 格 的 作 用非 常突 出 ,灵活运 用表 格技 巧 可以 为制 作 的 网 页 增色不 少 ,而 利 用传统 的 hml t 技术 很难 做 出漂 亮 的网页 ,本文 结合 “ 叠样式表 ”CS ( a c dn 层 S C sa ig Sye S e t ) t l h es ,样式 技术 详细 介绍 几种 特效 表格 的 制作方法。
收稿 日期 :20 —ll 060 —7
来 的 表 格 边 框 效 果 比 较 粗 ( 管边 框 已 经 设 定 为 尽
霞 ,助教 。
作者 简 介 :郑
蓉 ,助教 ; 冯
标簦:衄 { vi
示 ( 当然标 签 tbe也可 以改 成 t ) al d ,点击 “ 确定 ” 。
类型: 自 目定义样式 [ o 犍 du= 瞧 )) 0 重定义H 春 簦 唾 眦 ) o 使用cs s选择器 )
CSS样式表在常见网页布局结构中的实现

许 多 We 点 都使 用基 于 表格 的 布局显 示 页 面 b站
,
信息 ,传统 的表格排版是通过大小不一 的表格或表
格 嵌 套 Leabharlann 排 版 网页 内容 .表格 对 于 显示 表 格 数 据很
或者在插入栏 的布局类别中单击 Dv i标签按钮 ,这 时将会弹出插入 Dv i标签 的对话框 .
b r e: O xsl : 0 F 0 ; o d r l p oi # O F 0 d b c g o n - o o : DD F B; a k r u d c lr # F B
} #ii t dv g { rh
l tet ! fa:f <~ 指 出对象 向左 浮动 ,浮 动在 第 一 o l ;
摘要 :C S 武表技术经过 多年的发展,在网页格式化 中的运用 已经相对成熟,随着 We S样 b标准在国内的 普及 ,使用 C S技术布局网站也将成为网页设计的主流 .文章通过对 C S S S 概念和几个简单示例的说 明, 探
讨 了 C S在 几种 常用 网页布 局 中的实 现方 法 . S 关键 词 :网页设计 ;层叠样 式表 ;布 局 中图分 类号 :T 33022 文 献标 识码 : A P 9.9. - 文章编 号 :17— 20( 0 2) 30 6— 4 64 90 2 1 0 —0 6 0
个 Dv的右侧 一 > i
作者简 介 :吴保文 ( 9 0 18 一),女 ,云南文 山人 ,文山学院计科系讲 师 ,硕士研究生 ,主要从事计算机应用研究 .
66
吴 保 文 :C S 式 表在 常见 网页布 局结构 中的实现 S样
《CSS布局教程详解》

《CSS布局教程详解》CSS布局教程详解CSS(层叠样式表)是Web开发中不可或缺的一部分。
它不仅可以美化页面,还可以控制HTML元素的布局。
在Web开发中,页面布局是非常重要的一环。
一个好的页面布局可以增加用户体验,提高网站的可用性和可读性。
本篇文章将详细介绍CSS布局的各种方法和技巧。
一、基本布局1.流式布局:流式布局是指页面随着浏览器大小的变化而自适应调整大小。
可以通过设置宽度百分比(如width: 100%)实现。
2.定宽布局:定宽布局是指页面大小固定不变。
可以通过设置固定宽度(如width: 960px)实现。
3.弹性布局:弹性布局是指页面可变宽度、可变高度、可变间距。
可以通过设置flex布局实现。
二、布局技巧1. 圣杯布局:圣杯布局是一种三栏布局,可以实现两边栏固定,中间栏自适应调整大小的效果。
2. 双飞翼布局:双飞翼布局也是一种三栏布局,可以实现两边栏固定,中间栏自适应调整大小的效果,同时可以避免圣杯布局的一些负面效果。
3. 瀑布流布局:瀑布流布局是一种流式布局,通过设置每个元素的位置使其自然排列,适用于图片墙等排列不规则的布局。
4. 响应式布局:响应式布局是指页面针对不同设备(如手机、平板、电脑等)自适应调整大小和布局。
可以通过设置Media Query实现。
三、布局优化1. 减少HTTP请求:HTTP请求是影响网站性能的主要因素之一,可以通过合并CSS文件、缓存CSS等方式来减少HTTP请求。
2. 使用辅助工具:CSS布局的实现过程中,可以使用很多辅助工具来简化任务,如CSS预处理器、网格系统、框架等。
3. 确定元素大小:在对元素进行布局时,一定要确定其大小。
如果不确定大小,布局可能会出现问题,影响页面的美观度和用户体验。
四、总结CSS布局是Web开发中非常重要的一环,它可以影响页面的美观度、用户体验、可用性和可读性。
本文介绍了CSS布局的基本方法和各种技巧,并提出了优化布局的建议。
浙教版《信息科技》八年级上第8课《网页的数据呈现》

级联样式表:级联样式表 (CaseadingStyle Sheet,简称 CSS)是由国际组织制定的一套延 伸HTML样式的新标准,用来控制 网页内容的外观格式,包括版面 的精确位置、特定字体和格式、 甚至图像、表格和图层等的位置 和格式,称为“级联”的主要原 因是支持应用多个样式表到同一 张网页中。
03
网页数据呈现的方式
新知拓展
你浏览过的网页中,看到过哪些网页效果?
1、首先,打开你的浏览器(如Chrome、Firefox或Safari)。 2、在地址栏中输入网址 "https://" 并按回 车键。 3、等待页面加载完成。 4、右键点击网页上的任意位置,选择“检查元素”或“审查元 素”(取决于你使用的浏览器)。这将打开浏览器的“开发人 员工具”。
探究: 1、你浏览过的网页中,看到过哪些网
页效果? 2、你知道网页中的文字效果是如何实
现的?
02
新知导入
网站为了保证网页风格的 整体性,在制作过程中往往要 求文本、色彩等样式要协调统 一,可以对网页数据各种呈现 的效果进行样式的设置。
03
网页数据呈现的方式
HTML定义了网页的内容结构,即网页呈现的文 字、图文、视频等内容,用HTML设计网页外观样式 时需要使用大量的标记,代码相对多而复杂,使用 CSS可以有效地对网页中数据的布局、字体和背景等 效果实现更精确的控制,同时可以将网页的结构和 格式分离,实现解耦。比如对网站所有页面的风格 可以应用一个CSS,只要修改这个CSS文件就可以更 新所有页面的风格样式,既提高了更新和维护的效 率,同时又缩减了网页的代码,提高了网页的浏览 速度。
图8-2
03
CSS样式
图8-2所示的网页是在 <body>标签之前添加了以 下CSS字体、颜色等样式的 代码。
简单描述css的作用。

简单描述css的作用。
CSS(层叠样式表)是一种用来描述网页的外观和样式的语言。
它的作用是将网页内容与其展示方式分离,使得开发者可以通过修改样式表来改变整个网页的外观,而无需修改HTML结构。
CSS的主要作用有以下几个方面:1. 美化页面:通过CSS可以设置网页的背景、文字、边框、颜色、字体等,从而实现页面的美化效果。
开发者可以根据需求自由定制网页的样式,使页面更加吸引人。
2. 布局控制:CSS可以用来控制网页的布局,包括调整元素的大小、位置、对齐方式等。
通过设置不同的CSS属性和选择器,开发者可以实现各种复杂的布局效果,如栅格布局、响应式布局等。
3. 提高可维护性:将样式与内容分离是CSS的重要特点之一。
通过将样式定义在一个独立的CSS文件中,不仅可以提高代码的可维护性,还可以实现样式的复用。
开发者可以在不同的页面中引用同一个CSS 文件,从而实现样式的统一管理。
4. 增强用户体验:CSS可以用来实现动画效果、过渡效果、悬浮效果等,从而提升用户与网页的交互体验。
通过合理运用CSS的动画功能,可以使网页更加生动和吸引人,增加用户的参与度。
5. 响应式设计:随着移动设备的普及,响应式设计已成为网页开发的重要要求。
CSS提供了一些特殊的选择器和属性,使得开发者可以根据不同的设备或屏幕大小来调整网页的布局和样式,从而实现适应不同设备的响应式设计。
总而言之,CSS是一种强大的网页样式描述语言,通过对网页的样式进行定义和修改,可以实现网页的美化、布局控制、提高可维护性、增强用户体验和响应式设计等多种功能。
它为开发者提供了丰富的样式选择和自定义的能力,使得网页开发更加灵活和高效。
第10章 使用CSS样式表美化网页

第10章使用CSS样式表美化网页CSS可以将网页和格式进行分离,提供对页面布局更强的控制能力以及更快的下载速度。
在如今的网页制作中,几乎所有精美的网页都用到了CSS。
有了CSS控制,网页便会给人一种尝新悦目的感觉。
CSS虽然只是一些代码,得到的效果却不同凡响。
Dreamweaver 8在CSS功能设计上做了很大的改进。
这一章我们就来学习如何在Dreamweaver 8中利用CSS美化网页,提高网页制作的品质。
10.1 CSS快速入门CSS是Cascading Style Sheet的缩写,可以翻译为层叠样式表或级联样式表。
CSS是一个辅助HTML设计的新特性,能够保持整个HTML的统一外观。
使用CSS可以在设置文本之前,制定整个文本的属性,比如颜色、字体和大小等,即可获得统一的外观。
让我们先来了解一下在Dreamweaver 8中CSS的基本功能吧。
10.1.1 CSS新功能如果要在网页中输入代码才能实现CSS的效果,相信很多人都会放弃使用CSS。
正是因为Dreamweaver 8为用户提供了可视化的操作界面,所以受到越来越多人的喜爱。
Dreamweaver 8在CSS功能设计方面为使用者带来的方便体现在:【属性】面板、页面属性、【CSS样式】面板和CSS语法提示。
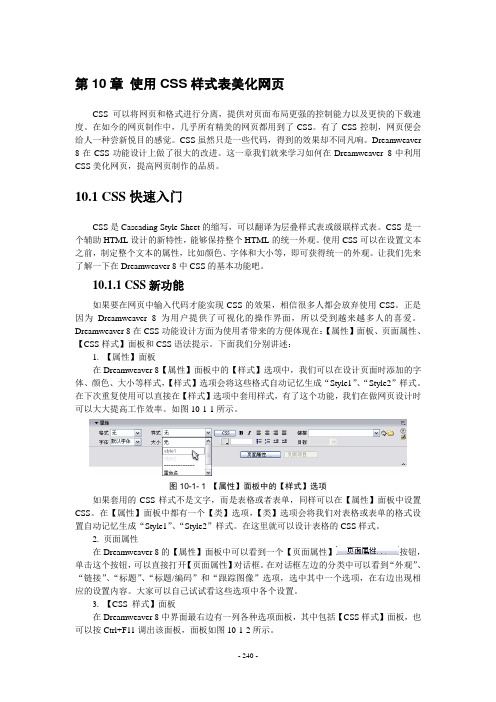
下面我们分别讲述:1. 【属性】面板在Dreamweaver 8【属性】面板中的【样式】选项中,我们可以在设计页面时添加的字体、颜色、大小等样式,【样式】选项会将这些格式自动记忆生成“Style1”、“Style2”样式。
在下次重复使用可以直接在【样式】选项中套用样式,有了这个功能,我们在做网页设计时可以大大提高工作效率。
如图10-1-1所示。
图10-1- 1 【属性】面板中的【样式】选项如果套用的CSS样式不是文字,而是表格或者表单,同样可以在【属性】面板中设置CSS。
在【属性】面板中都有一个【类】选项,【类】选项会将我们对表格或表单的格式设置自动记忆生成“Style1”、“Style2”样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6.2.1 CSS的基本语法
CSS是一系列样式的集合,使用CSS可以有效 地分离页面的内容与格式,从而减少网页设计的工 作量。下面简要介绍CSS样式的基本语法和添加方 法。CSS的语法结构仅由3部分组成,分别为选择符 、样式属性和值。基本语法如下:
选择符{样式属性:取值;样式属性:取值;样 式属性:取值;…… }。
第6CSS
教学内容:CSS层叠样式表,是在网页制作过 程中普遍用到的技术,现在已经为大多数浏览 器所支持,成为网页设计必不可少的工具之一。 使用CSS技术,可以更轻松、有效地对页面的 整体布局、字体、图像、颜色、背景和链接等 元素实现更加精确的控制,完成许多使用HTML 无法实现的任务。
• 学习目标
6.2.2 添加CSS的方法
在HTML文档中添加CSS的方法主要有4种, 1.链接外部样式表 2.导入外部样式表 3.内部样式表 4.内嵌样式表。
6.3 设置CSS属性
控制网页元素外观的CSS样式用来定义字体、 颜色、边距和字间距等属性,可以使用 Dreamweaver来对所有的CSS属性进行设置。CSS 属性被分为9大类:类型、背景、区块、方框、边框 、列表、定位、扩展和过滤 。
所有页面中的元素都可以看作一个装了东西的盒 子,盒子里面的内容到盒子的边框之间的距离即填充 (padding),盒子本身有边框(border),而盒子边 框外和其他盒子之间,还有边界(margin) 。一个盒 子由4个独立部分组成 。
6.4.2 标准流
标准流就是标签的排列方式,就像流水一样,排 在前面的标签内容前面出现,排后面的标签内容后面 出现 。
• 熟悉CSS样式表 • 掌握CSS的基本语法 • 掌握添加CSS的方法 • 掌握CSS属性的设置 • 掌握CSS+DIV布局的四大核心
教学目标和基本要求
___________________________________
___________________________________
___________________________________
6.4.3 浮动
float属性定义元素在哪个方向浮动。以往这个属 性应用于图像,使文本围绕在图像周围,不过在CSS 中,任何元素都可以浮动。浮动元素会生成一个块级 框,而不论它本身是何种元素。float是相对定位的, 它会随着浏览器的大小和分辨率的变化而改变。float 浮动属性是元素定位中非常重要的属性,常常通过对 div元素应用float浮动来进行定位 。
6.4使用CSS+Div布局的4大核心
CSS+Div是网站标准中常用的术语之一, CSS和Div的结构被越来越多的人采用,它的好处 很多,可以使结构简洁,定位更灵活,CSS布局 的最终目的是搭建完善的页面架构。下面介绍使 用CSS+DIV布局的核心知识 。
6.4.1 盒子模型
如果想熟练掌握Div和CSS的布局方法,首先要对 盒子模型有足够的了解。盒子模型是CSS布局网页时 非常重要的概念,只有很好地掌握了盒子模型以及其 中每个元素的使用方法,才能真正的布局网页中各个 元素的位置 。
CSS的“方框”类别可以为控制元素在页面上 的放置方式的标签和属性定义设置。
6.3.5 设置边框样式
CSS的“边框”类别可以定义元素周围边框的 设置 。
6.3.6 设置列表样式
CSS的“列表”类别为列表标签定义列表设置 。
6.3.7 设置定位样式
CSS的“定位”样式属性使用“层”首选参数 中定义层的默认标签,将标签或所选文本块更改为 新层 。
CSS具有强大的页面美化功能。通过CSS, 可以控制许多仅使用HTML标记无法控制的属性, 并能轻而易举地实现各种特效。
6.2 CSS的使用
在制作网页时,对文本的格式化是一件很烦 琐的工作。利用CSS样式不仅可以控制一篇文档 中的文本格式,而且可以控制多篇文档的文本格 式。因此使用CSS样式表定义页面文字,将会使 工作量大大减小。一些好的CSS样式表的建立, 使我们可以更进一步地对页面美化及文本格式进 行精确定制 。
6.4.4 定位
position的原意为位置、状态或安置。在CSS布局 中,position属性非常重要,很多特殊容器的定位必须 用position来完成。position属性有4个值,分别是 static、absolute、fixed和static是默认值, 代表无定位。
6.3.8 设置扩展样式
“扩展”样式属性包含两部分。
6.3.9 设置过渡样式
在过去的几年中,大多数都是使用JavaScript 来实现过渡效果。使用CSS可以实现同样的过渡效 果。过渡效果最明显的表现就是当用户把鼠标悬停 在某个元素上时高亮它们,如链接、表格、表单域 、按钮等。过渡可以给页面增加一种非常平滑的外 观。
6.3.1 设置CSS类型属性
在CSS样式定义对话框左侧的【分类】列表框 中选择“类型”选项,在右侧可以设置CSS样式的 类型参数 。
6.3.2 设置CSS背景属性
使用【CSS规则定义】对话框的“背景”类别 可以定义CSS样式的背景设置。可以对网页中的任 何元素应用背景属性 。
6.3.3 设置区块样式
教学时间:本章共分_______课时
教学方法
案例教学
多媒体教学
理论面授
教学素材
课程范例文件:sample\第6章\
练习文件:exercise\第6章\
6.1 了解CSS样式表
CSS(Cascading Style Sheet,层叠样式表 )是一种制作网页必不可少的技术之一,现在已 经为大多数的浏览器所支持。实际上,CSS是一 系列格式规格或样式的集合,主要用于控制页面 的外观,是目前网页设计中的常用技术与手段。
使用【CSS规则定义】对话框的“区块”类别 可以定义标签和属性的间距和对齐设置,对话框中 左侧的【分类】列表中选择“区块”选项,在右侧 可以设置相应的CSS样式 。
6.3.4 设置方框样式
使用【CSS规则定义】对话框的“方框”类别 可以为用于控制元素在页面上的放置方式的标签和 属性定义设置。可以在应用填充和边距设置时将设 置应用于元素的各个边,也可以使用【全部相同】 设置将相同的设置应用于元素的所有边。
