微信H5页面制作简易教程
H5页面设计热门案例教程:横屏长页面H5

在横屏H5案例“来了就是深圳人”中,“只做设计”李志用了一个很有创意的方式,这里分享给大家有关横屏H5和锚点触发的设置方法。
知识点:横屏、layer容器、锚点
效果预览
作品链接:/manage/book/ezm011/present/
教程
1.我们新建作品,在右面面板作品信息图标下自定义尺寸,宽为740,高为340;
2.我们切换到layer页面,更改layer页面尺寸为宽941,高为1289,接着上传图片,提示的背景图手动设置尺寸与layer尺寸一致,摆放好位置如图示;
3.再新建一个layer页面,高度为400,宽度不固定,根据自己的内容来
4.在layer里给想要出现的文字或者图片添加飞入等待触发动画,再添加锚点,设置触发基准点为视窗左边线,触发条件为向左滚动接触时,仅执行一次;
5.切换到页面,把提示layer插入到页面中去,拉伸到原尺寸大小(941,1289),并摆放好合适的位置
6.再添加内容layer到页面中去,高度为400,宽度为740,并摆放好合适的位置;
7.预览下效果试试,在向左滚动到我们预想的位置上,文字就出现。
后面的操作是一样的,这里我们就不多赘述了。
注:
yer的高度建议是400,过小的上下可能会露白边;
2.按住键盘上的空格键同时点鼠标左键可以拖拽画布。
h5页面制作方法

展现类别
答题类 展示类 答题类 活动类 UGC生成类
选择问答、限时挑错字 邀请函、产品功能介绍、总结报告 躲闪类、记忆翻翻看、反应类 点亮活动、好友PK、砍价 签文类、匹配缘分类、合影
技术实现
网页授权 音频 分享
上传下载图片 用户管理 微信卡包
重力感应 跨屏展示 视频植入 在线录音 拍照上传 摇一摇
·能做几个TVC? ·买CCTV黄金时段几秒? ·转化效果难以核定
传统 媒介
H5 营销
投入预算(5--10W)
·炫酷、轻巧、抓眼球 ·数据效果直观呈现 ·开发周期短,反应速度快
·在过去的2015年,市场上最少推出了100万个H5,平均1天就有2475+个H5被制作出来,其中78.6%的H5内容是关于品牌推广或营销活动。
H5能做什么 HOW
增粉/暖粉 培养品牌忠诚度
成为热点
H5
收集用户资料
提高关注
销售转化 建立口碑 用户教化
增加曝光
二维码(线上线下)
移动端浏览器
APP
入口
微博
微信公众号 朋友圈链接
H5创意思路 HOW
走心型
趣味型
故事
对战
闯关
游戏
有趣交互
添加彩蛋,让人欲 罢不能
转屏
剧情 翻转
洗脑
友好 互动
场景型
H5创意思路 HOW
H5案例展示
行业类别:电商 金融 快消 地产 科技 互联网 汽车 艺术 创意类别:全景展示 跑酷游戏 仿手机界面 视频类 展示类 设计风格:手绘风 时尚风 怀旧风 科技风
按行业类别划分
电商品牌:方太 千叶珠宝 万益色 GXG 博德电子烟
互联网类:58同城 腾讯科技 京东 喜业 暴风TV 金融品牌:投哪儿金融 久其互金 中国平安 华夏保险 恒大人寿 汽车品牌:上汽通用 一汽奥迪
手机h5页面设计教程

手机h5页面设计教程篇一:用案例浅谈微信大众传播的H5页面设计用案例浅谈微信传播的H5页面设计从引爆朋友圈的H5小游戏《围住神经猫》,到颠覆传统广告的大众点评H5专题页《我们之间只有一个字元》,从2021下半年起,各种H5游戏和专题页纷纷崭露头角。
“H5”,这个由HTML5简化而来的词汇,借由微信这个移动社交平台,正在走进更多人的视野。
传播本文聚焦于基于聊天室传播的H5页面的视觉设计,通过一些案例分析来谈谈设计思路与方法,希望与大家进行交流探讨。
功能与目标介面首先从功能与设计目标来看, H5专题页主要有上列4大类型:1.活动运营型为活动推广运营而打造的H5网页是最常见的类型,形式多变,包括游戏、邀请函、贺卡、测试题等形式。
与以往简单的静态广告视频传播不同,如今的H5活动运营页需要有更强的互动、更高质量、更具话题性的设计来促成用户分享传播。
从进入微信H5页面到最后取得成效到品牌App内部,如何设计一套合适的引流路线也颇为重要。
大众点评为电影《狂怒》模块化的推广页便深谙此道。
复古设计拟物风格的视觉设计让人能眼前一亮,富有格调的旧票根、忽闪的霓虹灯,配以滑稽的动画与音效,恨不得每个选项都点一遍。
围绕“选择”这个品牌关键词,用引人入胜的测试题让用户把人生心境当作大片来选择,选到最末一题引出“大众点评选座看本片”,一键直达App 购票页面。
即使明知是软文也忍不住带着“矮油不错,这个页面有点diao噢”的心境点击了分享。
2.品牌宣传型不同于讲究时效性的活动运营页,品牌宣传型H5汽车厂家页面等同于一个汽车品牌的微官网,更加倾向于品牌形象塑造,向用户传达手机用户品牌的精神态度。
在上需要运用符合品牌气质的视觉语言,让用户对品牌品牌遗留深刻印象。
伴随着怀旧的钢琴旋律,《首草先生的情书》以一位男士的反讽娓娓道来在成长历程中对妻子的爱与愧疚,最后引出“首草——滋阴圣品,爱妻首选”的宣传语。
设计上为上同采用回忆般的黑白色调,直观的照片加文字,配以花瓣掉落、水面涟漪等或轻动画,渲染出有唯美优雅的气氛。
H5页面设计使用教程:页面简介

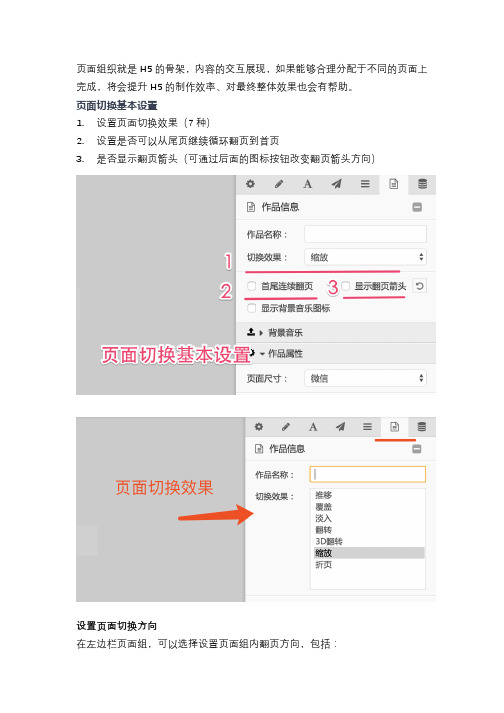
页面组织就是H5的骨架,内容的交互展现,如果能够合理分配于不同的页面上完成,将会提升H5的制作效率、对最终整体效果也会有帮助。
页面切换基本设置
1.设置页面切换效果(7种)
2.设置是否可以从尾页继续循环翻页到首页
3.是否显示翻页箭头(可通过后面的图标按钮改变翻页箭头方向)
设置页面切换方向
在左边栏页面组,可以选择设置页面组内翻页方向,包括:●上下翻页
●左右翻页
●自由模式
页面分组限制滑动翻页
意派Epub360-专业H5设计工具
意派Coolsite360-专业响应式网站/微信小程序设计工具。
H5页面设计初级案例教程:准备发布

全部预览
在操作页面的左上角点击预览按钮,选择预览全部,这时候会打开一个新的网页,另外,手机扫描下方的二维码也可以进行预览全部内容;
设置微信分享信息:标题/缩略图/描述
点击发布按钮,这时候会跳出一个作品分享设置的新网页;
我们在这个新网页点击更换封面按钮,选择图片素材,点击打开按钮,依次设置标题及短语,然后点击保存按钮;
微信开发者信息说明
我们在设置微信公众号信息这一栏输入AppID和密码,点击保存按钮,点击更新版本按钮;
小提示:
1. 如何获取认证的微信公众号AppID及密码?
点击此链接获取方法
2.没有认证的微信,我们也可以使用Epub360 AppID。
微信二维码扫描分享给朋友或朋友圈
我们可以使用手机扫描二维码观看与分享,图为分享朋友圈效果和微信转发效果。
意派Epub360-专业H5设计工具
意派Coolsite360-专业响应式网站/微信小程序设计工具。
h5的制作流程

h5的制作流程
1.确定主题和目标受众:在开始制作H5页面之前,需要对主题和目标受众进行充分的了解和把握,以确定页面的内容、形式和风格。
2. 制作设计稿:制作H5页面的设计稿是非常重要的一步,通过设计稿可以清晰的了解页面的布局、色彩、字体、图片等各个方面的设计和排版。
3. 编写HTML和CSS代码:根据设计稿,将页面的布局和样式用HTML和CSS进行编写。
4. 添加特效:如果需要添加动态效果或者音频、视频等特效,可以通过JavaScript和CSS3等技术实现。
5. 调试和测试:制作完H5页面后,需要进行测试和调试,以确保页面的兼容性和稳定性。
6. 上线发布:经过测试和调试后,将H5页面上传至服务器并发布上线,供用户访问和使用。
以上就是一般H5制作的流程,当然在实际制作中,具体的步骤和方法可能会因人而异。
- 1 -。
微信H5页面制作简易教程

【设置动画】
动画设置主要应用于:文字、图片、图形、一键拨号、输入框等组件 设置方法:点击组件→选择“动画”→进入动画设置页面
制作小提示
• 点击预览图标,即可对此页面的 动画设置进行整体预览。
设置是对场景的基 本信息进行设置, 主要包括:场景封 面、场景名称、场 景描述、翻页方式。
点击“场景共享” 和“友情展示”下 拉键,可参加易企 秀官方活动和尾页 设置。
1.点击“文本”后 →即可创建 2.单击文本框 →出现编辑菜单 3.双击文本框 →进入基础编辑
点击“背景”后,选择“背景库”中的背景图 也可点击“上传”上传图片到“我的背景”库
背景编辑
→背景创建后,点击编辑栏上的背景齿轮,即可对背景 进行编辑。 →背景编辑主要包括:剪切、更换、效果(放大、缩 小)、删除。
下载更大的场景二维码 (在“我的推广”里找到二维码,如下图)
“我的场景”管理
• 点击“我的场景”可看到自己创 建的所有场景列表。
• 点击单个场景右下角的齿轮,即 可对此场景进行“设置、编辑、 复制、转送和删除”操作。
• 点击“开放”/“关闭”,对场 景进行开放和关闭。
在微信里分享场景
微信扫一扫场 景二维码→打 开场景→点击 右上角菜单→ 选择分享方式
制作小窍门
资料准备全,图片要清楚 文字要简洁,重点更突出 制作很简单,就看熟练度 场景有创意,谁也挡不住
分享经验 共同成长
点击“音乐”即可创建【背景音乐】
1.【音乐库】为官方提供的音乐素材 2.【外部链接】插入网络音乐链接 3.【我的音乐】自主上传音乐
点击“视频”后,给场景添加网络视频 点击“什么是视频通用代码”,出现详细操作
点击“图片”后,选择“图片库”中的图片素材 或点击“上传”上传图片到“我的图片”库
h5作品制作方法和过程

h5作品制作方法和过程
首先,在开始h5作品制作之前,作者需要明确自己的项目目标。
要想制作出优秀的
h5作品,首先要对作品的核心理念和交互功能有一个清晰明确的把握,要明确作品的定位、用途和技术要求。
其次,分析和设计h5作品的功能模块,作者需要根据作品的目标用户,结合项目的
目的,画出一个概要草图,根据概要草图来分析并设计出h5作品的各个交互环节,这些
交互环节对应的功能模块应该有哪些,以及每个模块内部的子功能设计,并且要经过大量
的用户体验测试,以确保h5作品的功能丰富,用户体验佳。
再次,建立作品的设计稿和流程脚本,作者要根据上述设计分析出来的功能模块等,
建立设计稿和流程脚本,用以详细描述出h5作品各个功能环节和每一步的操作过程,并
且把详细设计文档以及hi-fi设计稿绘制出来,供开发者按照这些文件来制作h5作品。
最后,精雕细琢h5作品,开发者根据设计师提供的设计文档和设计原型,严格按照
前面的流程来制作h5作品,从布局到样式,从交互特效到动画优化,要一步步细致的来做,最终要完成一个精美的h5作品。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作小窍门
资料准备全,图片要清楚 文字要简洁,重点更突出 制作很简单,就看熟练度 场景有创意,谁也挡不住
分享经验 共同成长
•
1、有时候读书是一种巧妙地避开思考 的方法 。20.1 1.1320. 11.13Fr iday, November 13, 2020
•
2、阅读一切好书如同和过去最杰出的 人谈话 。00:5 8:0300: 58:0300 :5811/ 13/2020 12:58:03 AM、图形、一键拨号、输入框等组件 设置方法:点击组件→选择“动画”→进入动画设置页面
制作小提示
• 点击预览图标,即可对此页面的 动画设置进行整体预览。
设置是对场景的基 本信息进行设置, 主要包括:场景封 面、场景名称、场 景描述、翻页方式。
点击“场景共享” 和“友情展示”下 拉键,可参加易企 秀官方活动和尾页 设置。
点击“音乐”即可创建【背景音乐】
1.【音乐库】为官方提供的音乐素材 2.【外部链接】插入网络音乐链接 3.【我的音乐】自主上传音乐
点击“视频”后,给场景添加网络视频 点击“什么是视频通用代码”,出现详细操作
点击“图片”后,选择“图片库”中的图片素材 或点击“上传”上传图片到“我的图片”库
点击“形状”后,选择“形状组件” 库中选择形状组件
2.第三方登录: 无需注册,直接点击图标,
使用微信或者QQ进行登录。
创建场景
点击右上角 创建场景
【套模板】选择一个模板,把模板中需要修改的地方修改即可快捷制作。 【自主创建】点击“+”进入自主创建,一页一页创建场景。
场景名称
填写名称 后期可改
填写完毕 点击创建
点击选择 为了自 己管理 方便
制作页面
图片:
提前备好,视觉效果好
文字:
准备充分,具有感染力
免费注册易企秀账号
进入官网后点击右上角“注册”
1.邮箱注册: 输入邮箱和密码,点击
“注册”即可。
2.第三方登录: 无需注册,直接点击图标,
使用微信或者QQ进行登录。
登录易企秀账号
点击官网右上角“登录”
1.邮箱登录: 输入邮箱和密码,点击
“登录”即可。
H5页面微场景制作 入门教程
入门了,一切都变得很简单!
制作小提示
• 制作H5场景推荐使用谷歌浏览器 • 也可在手机上下载制作工具客户端,在手机上进行制作
H5场景制作与运用流程
1
资料 准备
2
场景 制作
3
发布 宣传
4
信息 收集
制作前,准备好4个资料
创意:
展示什么,用什么方式
音乐:
烘托氛围,MP3格式
特效组件是给某一个页面加上一个特殊的效果。 点击“特效”即可为当前页面选择合适的特效
很重要 特别重要
“保存”只是对操作进行保存,如果不点击 “发布”此场景未发布的编辑内容,在场景 分享出去时,别人看不到最新编辑的内容。 点击“退出”则推出编辑页面。
点击发布后,可获得场景二维码、场景连接和 更多的一键分享方式。
1.点击“文本”后 →即可创建 2.单击文本框 →出现编辑菜单 3.双击文本框 →进入基础编辑
点击“背景”后,选择“背景库”中的背景图 也可点击“上传”上传图片到“我的背景”库
背景编辑
→背景创建后,点击编辑栏上的背景齿轮,即可对背景 进行编辑。 →背景编辑主要包括:剪切、更换、效果(放大、缩 小)、删除。
下载更大的场景二维码 (在“我的推广”里找到二维码,如下图)
“我的场景”管理
• 点击“我的场景”可看到自己创 建的所有场景列表。
• 点击单个场景右下角的齿轮,即 可对此场景进行“设置、编辑、 复制、转送和删除”操作。
• 点击“开放”/“关闭”,对场 景进行开放和关闭。
在微信里分享场景
微信扫一扫场 景二维码→打 开场景→点击 右上角菜单→ 选择分享方式
5大管理操作
1.复制:点中条框,点击“复制” 2.我的模板 :点中条框,点击“我的
复制”,出现在左侧“页面模板”中, 可删除
• 删除:点中条框,点击“删除” 1.移动:点中条框,可上下拖动 2.添加:点击“+”,添加一页
10个基本组件+设置+发布
组件是构成场景的基本要素
1.文本 2.背景 3.音乐 4.视频 5.图片 6.形状 7.图集 8.互动 9.表单 10.特效
“形状”是便于用户制作扁 平化页面的素材, 形状素材和文字一样可以做 “颜色、大小”等设置。
图集:是几张图片的集合 主要设置:图片比例、切换方式
“互动”是方便制作者与观看者互动的组件 互动组件目前主要是“一键拨号”,正在不断增加
表单(也叫信息收集表、报名表、信息反馈表等)是 场景创建者用来收集查看场景的用户反馈信息的重要 工具。可点击“表单”创建也可直接在互动模板里直 接快捷创建。
•
6、意志坚强的人能把世界放在手中像 泥块一 样任意 揉捏。 2020年 11月13 日星期 五上午 12时58 分3秒0 0:58:03 20.11.1 3
•
7、最具挑战性的挑战莫过于提升自我 。。20 20年11 月上午 12时58 分20.1 1.1300: 58Nove mber 13, 2020
•
3、越是没有本领的就越加自命不凡。 20.11.1 300:58: 0300:5 8Nov-2 013-Nov -20
•
4、越是无能的人,越喜欢挑剔别人的 错儿。 00:58:0 300:58: 0300:5 8Friday , November 13, 2020
•
5、知人者智,自知者明。胜人者有力 ,自胜 者强。 20.11.1 320.11. 1300:5 8:0300: 58:03N ovembe r 13, 2020
•
8、业余生活要有意义,不要越轨。20 20年11 月13日 星期五 12时58 分3秒0 0:58:03 13 November 2020
•
9、一个人即使已登上顶峰,也仍要自 强不息 。上午 12时58 分3秒 上午12 时58分0 0:58:03 20.11.1 3
页面模板
在易企秀制作页面的左侧栏, 易企秀官方为大家提供了分 门别类的“页面模板”,在 制作场景的过程中,可以参 考或者直接套用页面模板进 行场景创建。 自己制作的页面,也可以保 存为“我的”模板,以供下 次使用。 企业账号将自己的场景设置 为“企业页面模板”,子账 号可以直接使用。
右侧的“页面管理”
