android图标圆角规范
安卓ui规范

安卓ui规范安卓UI规范旨在为开发者提供一套统一且一致的设计规范,确保用户在不同应用中能够获得相似的界面和交互体验。
本文将介绍一些常见的安卓UI规范,包括布局、颜色、字体、图标、按钮等。
一、布局规范:1. 使用LinearLayout、RelativeLayout或ConstraintLayout等布局管理器,确保界面能够适应不同屏幕尺寸和方向。
2. 使用间距和对齐等属性来调整视图之间的间隔和位置,使布局更加整齐和统一。
二、颜色规范:1. 使用Material Design中的颜色,确保界面与其他应用一致。
2. 避免使用过多的颜色,保持简洁和一致性。
3. 使用透明度来突出重要或活动状态的元素,而不是改变颜色本身。
三、字体规范:1. 使用Roboto字体作为默认字体,确保文字的清晰和可读性。
2. 使用不同的字体大小和样式来区分标题、正文和按钮等不同类型的文字。
3. 避免使用过大或过小的字体,保持合适的尺寸。
四、图标规范:1. 使用矢量图标,以适应不同屏幕密度和分辨率。
2. 使用Material Design中的图标,以确保与其他应用保持一致。
3. 避免使用过多或过大的图标,保持简洁和可读性。
五、按钮规范:1. 使用标准尺寸的按钮,以便用户轻松点击。
2. 使用合适的颜色和字体来突出按钮,以增加点击的可视性。
3. 使用Ripple效果来提供点击反馈,以增加用户的操作信心。
六、导航规范:1. 使用底部导航栏或侧滑菜单来提供主要导航功能,确保用户能够轻松访问不同的界面。
2. 使用导航图标或标签来区分不同的导航选项,以增加用户的可识性。
3. 避免过多的导航选项,以保持界面的简洁和清晰。
七、交互规范:1. 使用动画和过渡效果来提高用户界面的可见性和可理解性。
2. 使用Toast、Snackbar等提示工具来向用户提供操作结果和反馈。
3. 避免过多的弹窗和询问,以减少用户的操作疲劳。
总结:通过遵循安卓UI规范,开发者可以创建出一致和易用的应用界面,提高用户的满意度和体验。
数字APP图标常见尺寸与设计规范

6.2 数字APP图标常见尺寸与设计规范知识要点1.APP图标设计遵循的图标尺寸标准2.图标(iCON)设计规范3.按钮(Button)设计规范课程目标1.了解Android、ios系统图标的尺寸要求2.了解手机APP设计规范以及对于图片采用格式一、失之毫厘,谬以千里。
在手机APP图标设计中要严格遵循图标尺寸标准APP的图标(ICON)不仅指应用程序的启动图标,还包括状态栏、菜单栏或者是切换导航栏等位置出现的其他标识性图片,所以IOCN指的是所有这些图片的合集。
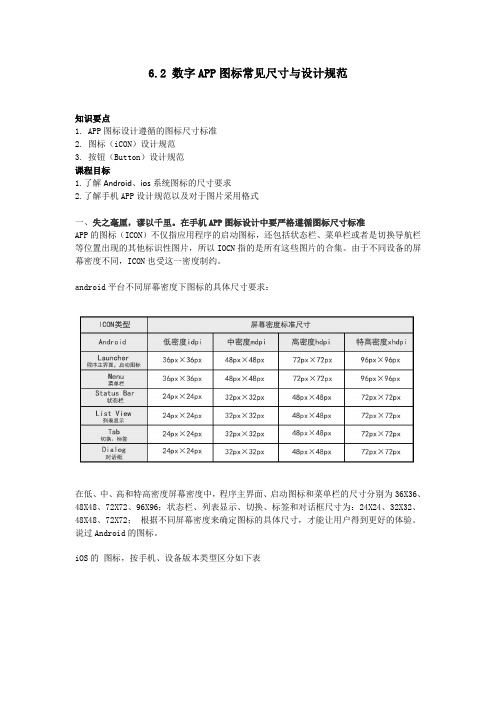
由于不同设备的屏幕密度不同,ICON也受这一密度制约。
a ndroid平台不同屏幕密度下图标的具体尺寸要求:在低、中、高和特高密度屏幕密度中,程序主界面、启动图标和菜单栏的尺寸分别为36X36、48X48、72X72、96X96;状态栏、列表显示、切换、标签和对话框尺寸为:24X24、32X32、48X48、72X72;根据不同屏幕密度来确定图标的具体尺寸,才能让用户得到更好的体验。
说过Android的图标。
iOS的图标,按手机、设备版本类型区分如下表不同版本的iPhone拥有不同尺寸分辨率的屏幕,所以其图标尺寸也有所区别。
APP Store中的启动图标无论哪个版本都是1024X1024;主屏幕图标1-3代为57X57,后面的为114X114;搜索图标1-3代为29X29,4-7普通版为58X58,plus版为87X87;标签栏1-3代为38X38,其他为75X75;工具栏和导航栏图标1-3代为30X30,4-7普通版本为44X44,plus为66X66。
需要提醒的是,在图标设计中请用栅格化系统进行设计。
如果设计尺寸为1024 x 1024 px,尽可能的采用黄金比例设计。
能让图标得到更好的显示效果。
二、手机APP设计规范指对整套APP界面进行视觉设计UI风格的统一,对界面元素的样式、颜色、图标按钮和大小设定统一的规范和使用原则。
方便以后协调合作和APP视觉迭代。
android规范

android规范Android规范是指在开发Android应用程序时,遵循一系列约定和最佳实践的指南。
这些规范旨在帮助开发者编写高质量、易维护和可扩展的Android应用程序。
以下是一些常见的Android规范:1. 命名规范:- 使用驼峰式命名法(首字母小写)命名类和变量。
- 使用全大写字母和下划线(大写)命名常量。
- 使用有意义的名称,避免使用缩写和无意义的名称。
2. 代码结构:- 使用MVC、MVP或MVVM等设计模式来组织代码。
- 将相关功能模块的代码组织在不同的包中,便于维护和扩展。
- 将代码分成不同的模块,每个模块只负责一项功能。
3. 注释规范:- 使用适度的注释来解释代码的用途和实现细节。
- 注释应该清晰、简洁和易于理解。
- 避免不必要的注释,例如对于显而易见的代码。
4. 图片资源:- 为了适应不同屏幕密度的设备,使用不同尺寸和分辨率的图片资源。
- 使用.9.png格式的图片资源来实现可调整大小的图标和背景。
5. XML布局:- 使用约束布局或线性布局等灵活的布局方式。
- 避免使用绝对布局,因为它不适应不同屏幕尺寸和方向的变化。
- 使用dp(密度无关像素)而不是px(像素)作为尺寸单位。
6. 使用资源文件:- 将字符串、颜色、样式和尺寸等可复用的值定义在资源文件中。
- 使用资源文件提高应用程序的可维护性和可扩展性。
7. 异步操作:- 避免在主线程上执行耗时操作,使用异步任务或线程池来处理这些操作。
- 使用Handler或AsyncTask等工具来处理与UI相关的异步操作。
8. 多语言支持:- 使用字符串资源文件来支持多语言。
- 避免在代码中硬编码字符串,而是使用资源ID来引用字符串。
9. 性能优化:- 避免在循环中执行耗时操作。
- 使用适当的数据结构和算法来减少内存和CPU的使用。
- 避免频繁的对象创建和销毁,尽量重用对象。
10. 处理异常:- 使用try-catch块来捕获和处理异常。
app图标圆角标准

app图标圆角标准在设计一款app时,图标是非常重要的一部分。
一个好的图标可以吸引用户的注意,增加用户对app的好感,甚至可以成为app的标志性符号。
而在设计图标时,圆角是一种常见的设计风格,它能给人一种柔和、温暖的感觉。
因此,设计师们需要了解app图标圆角的标准,以确保设计出符合用户审美和使用习惯的图标。
首先,要确定圆角的半径。
一般来说,圆角的半径越大,图标就会显得越柔和、温暖。
但是半径过大也会导致图标显得过于圆润,失去了一些锐利感,因此设计师需要根据具体的设计需求来确定圆角的半径。
在确定半径时,还需要考虑到图标的大小,过小的图标使用过大的圆角会导致图标细节不清晰,影响用户识别。
其次,要注意圆角的一致性。
在设计图标时,圆角的一致性是非常重要的。
如果图标上的圆角大小不一致,会给人一种不协调的感觉,影响用户的审美体验。
因此,在设计过程中,设计师需要确保图标上的圆角大小、形状都是一致的,这样才能使图标看起来更加整洁、美观。
另外,圆角的使用要符合整体风格。
在设计图标时,圆角的使用要符合app的整体风格。
如果app的整体风格偏向于简约、现代,那么圆角的使用也应该是简约、现代的;如果app的整体风格偏向于可爱、温馨,那么圆角的使用也应该是可爱、温馨的。
因此,在设计图标时,设计师需要考虑到app的整体风格,确保圆角的使用与整体风格相符。
最后,要考虑图标的实际应用场景。
在设计图标时,设计师需要考虑到图标的实际应用场景。
不同的应用场景可能对圆角的要求有所不同,设计师需要根据具体的应用场景来确定图标的圆角设计。
比如,对于需要在小尺寸下清晰展示的图标,圆角的半径可能需要相对较小;而对于需要在大尺寸下展示的图标,圆角的半径可以适当增大,以增加图标的柔和感。
综上所述,设计app图标时,圆角的设计是非常重要的一环。
设计师们需要根据具体的设计需求来确定圆角的半径,确保圆角的一致性,符合整体风格,并考虑图标的实际应用场景,以确保设计出符合用户审美和使用习惯的图标。
app图标尺寸

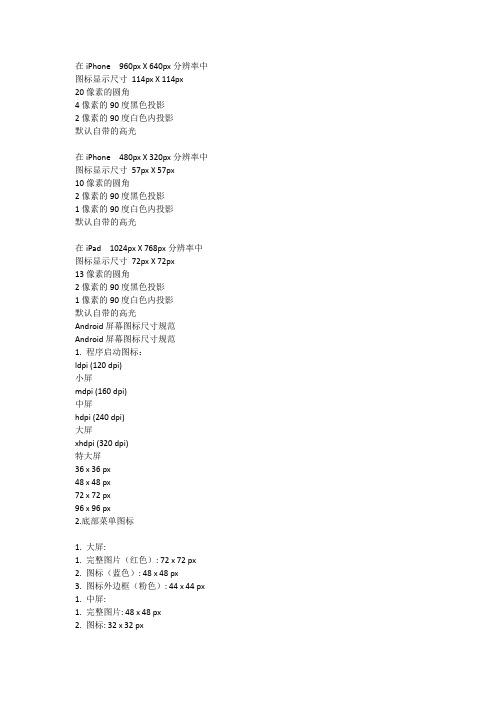
在iPhone 960px X 640px分辨率中图标显示尺寸114px X 114px20像素的圆角4像素的90度黑色投影2像素的90度白色内投影默认自带的高光在iPhone 480px X 320px分辨率中图标显示尺寸57px X 57px10像素的圆角2像素的90度黑色投影1像素的90度白色内投影默认自带的高光在iPad 1024px X 768px分辨率中图标显示尺寸72px X 72px13像素的圆角2像素的90度黑色投影1像素的90度白色内投影默认自带的高光Android屏幕图标尺寸规范Android屏幕图标尺寸规范1. 程序启动图标:ldpi (120 dpi)小屏mdpi (160 dpi)中屏hdpi (240 dpi)大屏xhdpi (320 dpi)特大屏36 x 36 px48 x 48 px72 x 72 px96 x 96 px2.底部菜单图标1. 大屏:1. 完整图片(红色): 72 x 72 px2. 图标(蓝色): 48 x 48 px3. 图标外边框(粉色): 44 x 44 px 1. 中屏:1. 完整图片: 48 x 48 px2. 图标: 32 x 32 px3. 图标外边框: 30 x 30 px1. 小屏:1. 完整图片: 36 x 36 px2. 图标: 24 x 24 px3. 图标外边框: 22 x 22 px3. 弹出对话框顶部图标Low density screen (ldpi)小屏Medium density screen (mdpi)中屏High density screen (hdpi)大屏24 x 24 px32 x 32 px48 x 48 px4. 长列表内部列表项图标Low density screen (ldpi)小屏Medium density screen (mdpi)中屏High density screen (hdpi)大屏24 x 24 px32 x 32 px48 x 48 px5. 底部或顶部tab标签图标1. 大屏(hdpi) screens:1. 完整图片(红色): 48 x 48 px2. 图标(蓝色): 42 x 42 px1. 中屏(mdpi) screens:1. 完整图片: 32 x 32 px2. 图标: 28 x 28 px1. 小屏(ldpi) screens:1. 完整图片: 24 x 24 px2. 图标: 22 x 22 px6. 底部状态栏图标ldpi (120 dpi)小屏mdpi (160 dpi)中屏hdpi (240 dpi)大屏xhdpi (320 dpi)特大屏18 x 18 px24 x 24 px36 x 36 px48 x 48 px。
Android UI设计指南

会取代你的启动器图标。 如何更容易的将高精度图标缩放到 512*512 的提示和建议, 在设计师建议章 节中有讲。 对于高精度的应用程序图标,在 Android Market 的信息和规格,请参阅下面 的文章: 应用程序图形资源(Android Marker 帮助说明) � Android2.0 以后版本
高精度屏幕的启动图标尺寸: 外框:72x72px 图标:60x60px 方形图标:56x56px 中精度屏幕的启动图标尺寸: 外框:48x48px 图标:40x40px 方形图标:38x38px 低精度屏幕启动图标尺寸: 外框:36x36px 图标:30x30px 方形图标:28x28px
材质和颜色 启动图标要有触感、明亮和有质感的材质,即使图标只是简单的形状,但也要尝试一些 取之于现实世界的材质来表现。 Android 启动图标通常由一个大的基本形状,一个中立和主色调组成的较小的形状。图 标可能使用一个保持有相当对比度的中性色。 如果可能的话, 每个图标不使用一个以上的主 色。 图标应该使用包括一系列暗淡的和基本的的色调。不能用太饱和的色调。 启动图标推荐使用的色调如图 3,你可以从中选择元素的基础色和高亮色。也可以使用
24w x 38h px (preferred, width may vary)
状态栏图标 (Android 2.2 及之前版本 )
19 x 19 px
25 x 25 px
38 x 38 px
Tab 图标
24 x 24 px
32 x 32 px
48 x 48 px
对话图标
24 x 24 px
32 x 32 px
Android UI 设计指南(自译) 一、图标设计指南
创建一个统一的外观和整体的用户界面效果以增加产品的价值, 精简的图形样式还能让 用户觉得 UI 更专业。 本文提供的信息能帮助你为应用的用户界面的各个部分创建的图标与 Android2.X 框架 的一般样式相匹配。以下的指南将帮助你创建一个完美而且统一的用户体验。 下面文档讨论关于 Android 应用程序常见类型图标的使用详细指南: 启动图标 启动图标是您的应用程序在设备的主界面和启动窗口的图形表现。 菜单图标 菜单图标是当用户按菜单按钮时放置于选项菜单中展示给用户的图形元素。 状态栏图标 状态栏图标用于应用程序在状态栏中的通知。 Tab 图标 Tab 图标用来表示在一个多选项卡界面的各个选项的图形元素。 对话框图标 对话框图标是在弹出框中显示,增加互动性。 列表视图图标 使用列表视图图标是用图形表示列表项,比如说设置这个程序。 想更快的创建你的图标,可以导向 Android 图标模板包。
自定义dialogfragment圆角-概述说明以及解释

自定义dialogfragment圆角-概述说明以及解释1.引言1.1 概述在撰写本文时,我们将重点讨论如何自定义DialogFragment并给它添加圆角效果。
Dialog是Android开发中常用的弹窗组件,DialogFragment则是Dialog的一个特殊子类,它能够在保持与活动(Activity)生命周期关联的同时,提供更灵活、可重用的功能。
随着应用程序设计越来越强调美观性和用户体验,圆角效果作为一种常见的设计元素,被广泛应用于弹窗组件中。
然而,在默认情况下,DialogFragment并不支持直接设置圆角效果,因此我们需要自定义DialogFragment来实现这一目标。
本文将首先介绍自定义DialogFragment的基本概念和用法,包括如何创建和显示一个自定义的对话框。
然后,我们将重点讨论如何给DialogFragment添加圆角效果。
我们将探讨一些实现圆角效果的方法和技巧,包括通过修改背景样式、使用ShapeDrawable、设置圆角边框等等。
通过对这些方法的详细讲解和示例演示,我们将帮助读者更好地理解如何在自定义DialogFragment中实现圆角效果。
同时,这些方法和技巧也可以应用于其他自定义视图或组件。
本文的目的是帮助读者掌握自定义DialogFragment和圆角效果的实现,从而提升应用程序的用户界面设计。
希望读者通过本文的学习,能够在实际项目中灵活运用这些技术,打造出更加美观和具有良好用户体验的应用程序。
1.2 文章结构本文将围绕自定义DialogFragment的主题展开,主要介绍了如何实现DialogFragment的圆角效果。
文章结构如下:2.1 自定义DialogFragment- 介绍DialogFragment的定义和特点- 讲解为什么需要自定义DialogFragment- 分析自定义DialogFragment的步骤和流程2.2 圆角效果的实现- 分析DialogFragment圆角效果的需求和实现思路- 探讨使用圆角Drawable资源的方法- 介绍如何在xml中定义圆角DialogFragment布局- 分析在代码中实现圆角效果的具体步骤- 提供相关代码示例和详细说明3.结论3.1 总结- 总结自定义DialogFragment和圆角效果的重要性和优势- 总结自定义DialogFragment的实现方法和注意事项- 总结圆角效果的实现步骤和要点3.2 展望- 展望自定义DialogFragment的未来发展趋势- 讨论更多关于DialogFragment的扩展和应用- 探讨更多元素和样式的自定义方法通过以上文章结构的安排,读者可以系统地了解自定义DialogFragment的相关概念、介绍了解圆角效果的原理和实现方法。
卡片圆角与按钮圆角计算规则

卡片圆角与按钮圆角计算规则随着互联网技术的不断发展和智能设备的广泛应用,界面设计成为了人们日常生活中不可或缺的一部分。
而圆角设计作为一种常见的设计风格,被广泛运用在各种应用和网页中,给人以柔和、友好的感觉。
在界面设计中,卡片和按钮是常见的元素,卡片圆角与按钮圆角的计算规则成为了设计师需要掌握的技能之一。
一、卡片圆角的计算规则卡片是一种常见的元素,用于展示信息或者容纳其他元素。
卡片的圆角设计可以使界面看起来更加柔和、舒适。
卡片圆角的计算规则一般包括以下几个方面:1. 角度选择:卡片的圆角可以有不同的角度选择,一般常见的有90度和45度。
90度的圆角更加直观和稳重,适用于一些正式和严肃的场合;45度的圆角更加活泼和轻松,适用于一些轻松和休闲的场合。
设计师需要根据具体的界面风格和需求来选择合适的角度。
2. 圆角半径计算:卡片的圆角半径决定了圆角的大小。
一般来说,圆角半径越大,圆角就越大,反之亦然。
在计算圆角半径时,可以根据设计师的经验和审美来选择合适的数值。
通常情况下,卡片的圆角半径可以是卡片宽度或高度的一半,以保证圆角的均匀和美观。
3. 圆角位置调整:有时候,设计师可能需要在卡片的不同位置设置不同大小的圆角。
这时可以根据设计需求,在不同位置分别计算圆角半径。
例如,在左上角和右下角设置较大的圆角,而在右上角和左下角设置较小的圆角,以达到视觉上的平衡和美观。
二、按钮圆角的计算规则按钮是用户与应用进行交互的重要元素,按钮圆角的设计同样需要注意,以使用户感到舒适和友好。
按钮圆角的计算规则可以参考以下几个方面:1. 角度选择:按钮的圆角角度选择同样需要根据具体的界面风格和需求来确定。
一般来说,按钮的圆角角度可以与卡片的角度保持一致,以保持整体的一致性和统一性。
2. 圆角半径计算:按钮的圆角半径的计算方法与卡片类似,可以根据按钮的大小和设计需求来确定。
一般来说,按钮的圆角半径可以是按钮宽度或高度的一半,以保证按钮的圆角均匀和美观。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除android图标圆角规范
篇一:android尺寸标注设计大全和android切图规范
android尺寸标注设计大全和android切图规范发布于:20xx年11月25日byadmin
如何让app设计,app切图高效的与开发对接,似乎并没有什么更高明的办法。
很多团队的做法是先做一套ios的ui+标注+切图,再在ios的基础上缩放一套android的ui+标注+切图。
加上25学堂的app设计官方群内的小伙伴们,经常问到如何进android尺寸标注设计大全和android切图规范。
下面所讲的内容是以交互以ios的设计为主导,应用于ios和android两个平台。
今天跟大家分享的android尺寸标注设计大全和android切图规范,更适用于人力资源较为匮乏的设计团队。
第一个认识:对于设计环节。
对ios和android使用同一套ios的交互设计这种做法
不置可否,毕竟好多人都已经这么干了。
而很多情况下,到底用一套交互还是两套,这个问题是被设计部门的话语权、项目的周期、人力资源等多个因素影响的,并不是简单的节操问题。
所以这里不讨论到底一套交互对不对,只讨论这种情况下怎么干活。
那么既然是同一套设计,如果仅仅是为了达到的交付物标准,输出两套几乎完全一样的ios和android的ui图,这种事情略显蛋疼。
据我所知有一些设计团队都在不明真相地这么干着。
第二个认识:来看设计环节的交付物
ios和android开发需要的设计交付物至少要有:高保真ui图,标注,切图。
高保真ui图所起到的作用是,开发会参照其画页面,仅仅是获知页面样子的一个手段,并非什么高精度的事情。
仅仅基于这一条,设计师就没有必要出ios 和android两套样子一样只是大小不同的图的,对于开发来说,他们只需要看到页面样子即可。
标注和切图的作用是,开发会按照标注的尺寸,把切图按照高保真ui图的摆放方式做到界面上。
那么问题来了,ios的开发和android开发所需要的标注和切图是不一样的。
如何在一套ios的高保真ui图上做出两套标注和切图呢?
众所周知ios设计的像素尺寸是640*960/1136,android 主流的hdpi模式下的像素尺寸是480*800。
如图,他们的换
算关系是,ios像素尺寸的75%是android的像素尺寸。
于是很多设计团队就基于这个75%的关系去做android 的图了,但是这不是个好方法,这是一个设计和开发没有成为好基友的状态下所使用的方法。
我们知道android开发所使用的单位并非像素,而是一个叫做dp/sp的单位,人家压根就不用像素,你费劲半天调一个480*800又有啥用呢?你给他标注上,这个宽度300像素,又有啥用呢?设计不懂开发,开发也不懂设计,android 不懂ios,ios也不懂android,很多同志就在这种“矩阵式的彼此的不理解”中凑合干着。
(关于dp/sp的单位,具体知识点见下面知识扩展)
我们以480*800像素尺寸下做的设计图为基准。
开发将部件尺寸换算成dp尺寸的方法是,像素尺寸*2/3。
这也是为什么要让android部件尺寸能让3整除的原因。
所以在hdpi模式,480*800像素尺寸设计图中,开发看到300px宽度的标注,会定义其为宽200dp,到这里android开发才得到一个他们真正会用于开发的数值。
这整个过程,设计师做ios尺寸图并标注,设计师调整ios尺寸图为android尺寸并标注px,android开发看着设计师交付的标注,再将其换算成dp,很长的一个过程。
其实经过以上整个过程之后,我们已经得出了一个更简单的换算关系:ios像素尺寸*75%=android像素尺寸,
android像素尺寸*2/3=android的dp尺寸。
进而得出:ios 像素尺寸*75%*2/3=android的dp尺寸。
所以,ios里一个
宽
600px的东西,在android的hdpi模式下,正好300dp,正好是50%,很容易算是吧?
在这个关系的指导下,我们可以在同一套ui图上做适
用于两个平台的标注。
只要android的开发知道,标注600px 的东西,在hdpi模式下等于300dp这个换算关系,一切都
简单了。
当然,平台的区别要留意,例如ios使用十进制色值,android使用16进制,ios可以绘制圆角和阴影,android 更倾向于用.9.png等。
这些差异要在同一套标注中体现出来,让两端的开发各取所需。
(如果你发现标注软件中无法在同
一张图上标十进制和十六进制色值,你可以用文字标注替代其中一个,qq的截屏工具中也是带色值提示的,办法很多不再赘述。
)
至此,已经可以做一套标注,让android和ios的开发共同使用了。
当然前提是你要告诉开发这个标注怎么看,怎么用!
那到底如何看设计师或是前端的切图是否合格呢?
在ios切图与android切图的转换中,是可以使用75%
的换算关系的。
也就是说ios的切图缩小75%之后,就是android的hdpi模式下的切图,而android开发还需要其他
dpi模式的切图,按照如下关系换算即可。
我们会发现xhdpi模式和hdpi模式的换算比例也是75%。
也就是说xhdpi模式下切图尺寸跟ios下是一样的。
所以ios 的切图可以直接适用于android的xhdpi模式。
至于除hdpi 和xhdpi之外的其他模式,如果需要适配,就需要单独处理图片了。
要注意的是切图在缩放之后像素会糊在一起,很可能需要重新调整,还有各种虚边情况,尤其是那些带透明阴影的,都要重新调,但是这个工作量显然要比重新
调ui重新切,要小多了。
至此,我们设计一套适配ios的高保真ui,基于该ui
做一套适用于ios和android两类开发人员的标注,再输出一套可适用于ios和android的xhdpi模式的切图,再调整一套android的hdpi模式切图,基本上大部分工作就已经
完成了。
扩展阅读:
《androidui界面设计指南规范》相关资料下载【设计
干货】
android应用程序图标模板(含psd源文件)
关于android不同dpi模式或概念介绍
从ui设计师的角度理解:
px(像素)是我们ui设计师在ps里使用的(不解释),
同时也是手机屏幕上所显示的(也不解释)
dp是开发写layout的时候使用的尺寸单位,sp是开发写layout时关于字体的字号单位,且dp与sp总为1:1关系。
android支持四种不同的dpi模式:ldpimdpihdpixhdpi 一般地,手机分辨率与所运行的dpi模式是匹配的,例如hvga(320×480像素)的手机屏幕一般在3.5英寸左右,运行在mdpi模式下(也有例外,稍后解释)(这个是Rom控制的,app不能改变)。
当运行在mdpi下时,1dp=1px:也就是说设计师在ps里定义一个item高48px,开发就会定义该item高48dp;photoshop中14px大的字体,开发会定义为14sp。
篇二:app图标尺寸
在iphone960pxx640px分辨率中图标显示尺寸
114pxx114px20像素的圆角
4像素的90度黑色投影2像素的90度白色内投影默认自带的高光
在iphone480pxx320px分辨率中图标显示尺寸
57pxx57px10像素的圆角
2像素的90度黑色投影1像素的90度白色内投影默认自带的高光
在ipad1024pxx768px分辨率中图标显示尺寸
72pxx72px13像素的圆角
2像素的90度黑色投影1像素的90度白色内投影默认自带的高光
android屏幕图标尺寸规范android屏幕图标尺寸规范
1.程序启动图标:
ldpi(120dpi)
小屏
mdpi(160dpi)
中屏
hdpi(240dpi)
大屏
xhdpi(320dpi)
特大屏
36x36px
48x48px
72x72px
96x96px
2.底部菜单图标
1.大屏:
1.完整图片(红色):72x72px
2.图标(蓝色):48x48px
3.图标外边框(粉色):44x44px。
