Android 中文API —— ViewSwitcher===
Android 2.2 API 中文文档

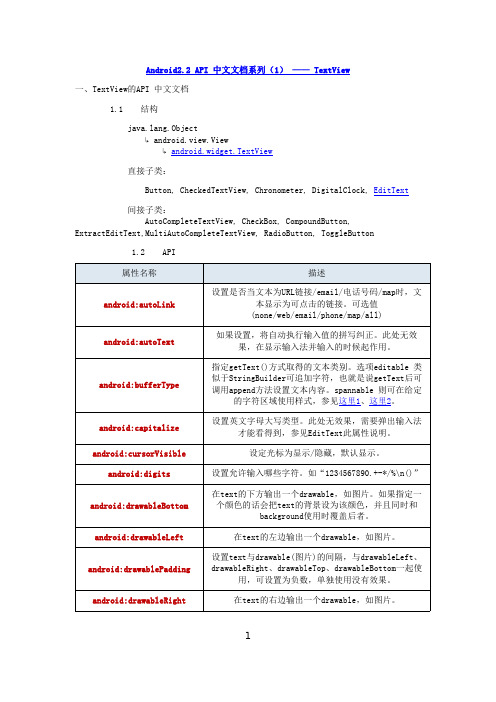
直接子类:
Button, CheckedTextView, Chronometer, DigitalClock, EditText
间接子类: AutoCompleteTextView, CheckBox, CompoundButton, ExtractEditText,MultiAutoCompleteTextView, RadioButton, ToggleButton
android:width
android:maxWidth android:minWidth 1.3 补充说明
设置文字大小,推荐度量单位”sp”,如”15sp” 设置字形[bold(粗体) 0, italic(斜体) 1, bolditalic
(又粗又斜) 2] 可以设置一个或多个,用“|”隔开 设置文本字体,必须是以下常量值之一:normal 0,
android:ems
设置TextView的宽度为N个字符的宽度。这里测试为一个 汉字字符宽度,如图:
android:maxEms
设置TextView的宽度为最长为N个字符的宽度。与ems同 时使用时覆盖ems选项。
2
android:minEms
设置TextView的宽度为最短为N个字符的宽度。与ems同 时使用时覆盖ems选项。
EditText将详细说明。
android:password
以小点”.”显示文本
android:phoneNumber
设置为电话号码的输入方式。
android:privateImeOptions
设置输入法选项,此处无用,在EditText将进一步讨 论。
android:scrollHorizontally
用,可设置为负数,单独使用没有效果。
005_Android2.2 API中文文档——View

android:paddingRight
设置右边的边距,以像素为单位填充空白。.
android:paddingTop
设置上方的边距,以像素为单位填充空白。
android:saveEnabled
设置是否在窗口冻结时(如旋转屏幕)保存View的数据,默认为true,但是前提是你需要设置id才能自动保存,参见这里。
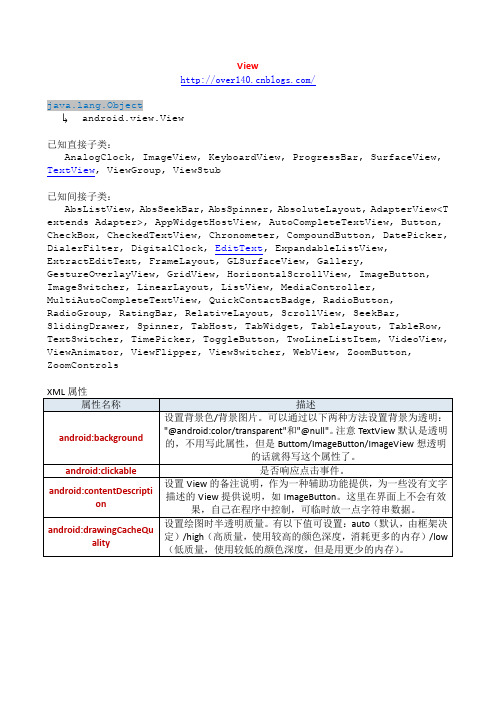
已知间接子类:
AbsListView, AbsSeekBar, AbsSpinner, AbsoluteLayout, AdapterView<T extends Adapter>, AppWidgetHostView, AutoCompleteTextView, Button, CheckBox, CheckedTextView, Chronometer, CompoundButton, DatePicker, DialerFilter, DigitalClock,EditText, ExpandableListView, ExtractEditText, FrameLayout, GLSurfaceView, Gallery, GestureOverlayView, GridView, HorizontalScrollView, ImageButton, ImageSwitcher, LinearLayout, ListView, MediaController, MultiAutoCompleteTextView, QuickContactBadge, RadioButton, RadioGroup, RatingBar, RelativeLayout, ScrollView, SeekBar, SlidingDrawer, Spinner, TabHost, TabWidget, TableLayout, TableRow, TextSwitcher, TimePicker, ToggleButton, TwoLineListItem, VideoView, ViewAnimator, ViewFlipper, ViewSwitcher, WebView, ZoomButton, ZoomControls
安卓switch用法

安卓Switch控件Android中的Switch是一种用户界面控件,通常用于表示两个状态之间的切换,例如开关按钮。
当用户触摸Switch控件并拖动它时,它会在“开”和“关”之间切换。
在Android中,可以通过在XML布局文件中添加以下代码来添加Switch控件:<Switchandroid:id="@+id/switch1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Switch" />在Java代码中,可以使用以下代码来获取Switch控件并设置其状态:Switch switch1 = (Switch) find ViewById(R.id.switch1);switch1.set Checked(true); // 设置Switch为打开状态switch1.set Checked(false); // 设置Switch为关闭状态此外,还可以使用setOnCheckedChangeListener()方法来监听Switch状态的变化,例如:switch1.setOnCheckedChangeListener(newCompoundButton.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {if (isChecked) {// Switch被打开} else {// Switch被关闭}}});。
Android—API中文文档

Android2.2——API中文文档LLGYZB@目录:(1)—— TextView(2)—— EditText(3)—— AccessibilityService(4)—— Manifest(5)—— View(6)—— ImageView(7)—— ImageButton(8)—— QuickContactBadge(9)—— ZoomButton(10)—— CheckBox(11)—— RadioButton(12)—— Button(13)—— ToggleButton(14)—— ViewStub(15)——GridView一、TextView1、结构ng.Object↳android.view.View↳android.widget.TextView2、已知直接子类:Button, CheckedTextView, Chronometer, DigitalClock, EditText3、已知间接子类:AutoCompleteTextView, CheckBox, CompoundButton, ExtractEditText,MultiAutoCompleteTextView, RadioButton, ToggleButton二、EditText1、结构ng.Object↳ android.view.View↳android.widget.TextView↳ android.widget.EditText已知直接子类:AutoCompleteTextView, ExtractEditText已知间接子类: MultiAutoCompleteTextView2、xml 属性补充说明:a).由于是继承自TextView,所以属性是一样的,但是这里重点补充了输入法相关的属性说明和研究,部分注释也做了相应的调整。
b).Word格式下载/source/26641643、例子3.1<!--[endif]-->android:imeOptions例子<EditText android:id="@+id/txtTest" android:imeOptions="actionGo" android:layout_width="100dp" android:layout_height="wrap_con tent"></EditText>((EditText)findViewById(R.id.txtTest)).setOnEditorActionListener( new TextView.OnEditorActionListener() {@Overridepublic boolean onEditorAction(TextView v, int actionI d,KeyEvent event) {if (actionId == EditorInfo.IME_ACTION_GO) {Toast.makeText(TestActivity.this, "你点了Go!", Toast.LENGTH_SHORT).show();}return false;}});三、AccessibilityService1、结构ng.Object↳android.content.Context↳android.content.ContextWrapper↳android.app.Service↳android.accessibilityservice.AccessibilityServicepublic abstract class AccessibilityService extends Service2、类概述当AccessibilityEvent事件被启动后AccessibilityService 会接收回调函数运行于后台,这些事件指的是在用户接口间的状态转换,比如,焦点变化,按钮被点击等。
Android 3.1 r1 API中文文档(6)——ImageView

Android 3.1 r1 API中文文档(6)——ImageView前言本章内容是android.widget.ImageView,为早前发布版本的完整版,版本为Android 3.1 r1,翻译来自"cnmahj"和"农民伯伯",欢迎大家访问"cnmahj"的博客:,再次感谢"/cnmahj"!欢迎你一起参与Android的中文翻译,联系我over140@。
声明欢迎转载,但请保留文章原始出处:)博客园:/Android中文翻译组:http://goo.gl/6vJQlImageView译者署名:cnmahj、农民伯伯译者博客:/cnmahj版本:Android 3.1 r1结构继承关系public class View.OnClickListner extends Viewng.Objectandroid.view.Viewandroid.widget.ImageView直接子类ImageButton, QuickContactBadge间接子类ZoomButton类概述显示任意图像,例如图标。
ImageView类可以加载各种来源的图片(如资源或图片库),需要计算图像的尺寸,比便它可以在其他布局中使用,并提供例如缩放和着色(渲染)各种显示选项。
嵌套类enum ImageView.ScaleType将图片边界缩放,以适应视图边界时的可选项XML属性公共方法public final void clearColorFilter ()(译者注:清除颜色过滤,参见这里)public int getBaseline ()返回部件顶端到文本基线的偏移量。
如果小部件不支持基线对齐,该方法返回-1。
返回值小部件顶端到文本基线的偏移量;或者是-1 当小部件不支持基线对齐时。
public boolean getBaselineAlignBottom ()返回当前视图基线是否将考虑视图的底部。
android 反射调用viewrootimpl的方法

android反射调用viewrootimpl的方法一、概述在Android开发中,反射是一种强大的工具,它允许我们在运行时访问和修改类和对象的内部状态。
通过反射,我们可以调用任何类的任何方法,包括ViewRootImpl类的方法。
ViewRootImpl是Android 中的一个类,它用于管理View的绘制和布局。
1.获取Context对象:反射需要Context对象来获取类和方法的访问权限。
通常,我们可以通过Activity或ApplicationContext来获取Context对象。
2.获取ViewRootImpl类:使用反射的Class.forName()方法,根据Context对象获取ViewRootImpl类的Class对象。
3.创建ViewRootImpl对象:使用Class对象的newInstance()方法创建ViewRootImpl对象。
4.获取需要调用的方法:使用反射的getMethod()方法获取需要调用的方法。
5.调用方法:使用反射的invoke()方法调用获取到的方法,并传入相应的参数。
三、示例代码以下是一个简单的示例代码,演示如何反射调用ViewRootImpl的setSurface(Canvascanvas)方法:```java//获取Context对象Contextcontext=YourActivity.this;//获取ViewRootImpl类ClassviewRootImplClass=Class.forName("android.view.ViewRo otImpl");//创建ViewRootImpl对象ObjectviewRootImplObj=viewRootImplClass.newInstance();//获取需要调用的方法MethodsetSurfaceMethod=viewRootImplClass.getMethod("setSu rface",Canvas.class);//调用方法setSurfaceMethod.invoke(viewRootImplObj,canvas);```请注意,反射是一种强大的工具,但也可能带来安全风险和性能问题。
Android—ViewSwitcher使用范例

前言虽然ViewSwitcher的中文API早已翻译出来,但一直没有在项目中使用过,也没有搜到很合适很简单的中文例子,这里与大家一起探讨和分享一下其用法。
声明相关APIAndroid 中文API (61)—— ViewSwitcher正文一、简介ViewSwitcher适用于两个视图带动画效果的切换。
这里实现两个视图切换的功能,并附带滑屏效果。
二、截图视图一视图二二、范例代码带动画效果的切换视图一和视图二。
xml<ViewSwitcher android:layout_alignParentBottom="true"android:persistentDrawingCache="animation"android:id="@+id/bottom"android:layout_width="match_parent"android:inAnimation="@android:anim/slide_in_left"android:outAnimation="@android:anim/slide_out_right"android:layout_height="122.0dip"><RelativeLayout android:layout_width="fill_parent"android:layout_gravity="bottom"android:layout_marginBottom="12.0dip"android:id="@+id/lyBottom"android:layout_height="wrap_content"><Button android:id="@+id/btn_pre" android:text="上一步"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_toLeftOf="@+id/btn_middle"android:layout_marginRight="150.0dip" /><Button android:id="@+id/btn_middle"android:layout_width="wrap_content"android:layout_centerInParent="true"android:onClick="onClick" android:visibility="invisible"android:textSize="22.0sp"android:layout_height="wrap_content"></Button><Button android:id="@+id/btn_next" android:text="下一步"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_toRightOf="@+id/btn_middle"android:layout_marginLeft="150.0dip" /></RelativeLayout><RelativeLayout android:layout_width="fill_parent"android:layout_gravity="bottom"android:layout_height="wrap_content"android:orientation="horizontal"><ImageView android:src="@drawable/cube"android:id="@+id/btn_reinsure"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="150.0dip"></ImageView><ImageView android:src="@drawable/cyddz"android:id="@+id/btn_identity"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toRightOf="@+id/btn_reinsure"android:layout_marginLeft="124.0dip"></ImageView><ImageView android:src="@drawable/cykvmce"android:id="@+id/btn_insure_query"android:layout_toRightOf="@+id/btn_identity" android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="140.0dip"></ImageView><ImageView android:src="@drawable/m8gprs"android:id="@+id/btn_review"android:layout_toRightOf="@+id/btn_insure_query"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="140.0dip"></ImageView><ImageView android:src="@drawable/th_appshareth"android:layout_toRightOf="@+id/btn_review"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="130.0dip"></ImageView> </RelativeLayout></ViewSwitcher>代码说明:1. 这里使用系统自带的切换效果@android:anim/slide_in_left和@android:anim/slide_out_right。
Android API 中文(14) —— ViewStub

Android API 中文(14)—— ViewStub前言关键字:android.view.ViewStub,版本为Android 2.2 r1本章翻译来自唐明,这里本博负责整理和发布,欢迎其他译者一起参与Android API 的中文翻译行动,联系我over140@。
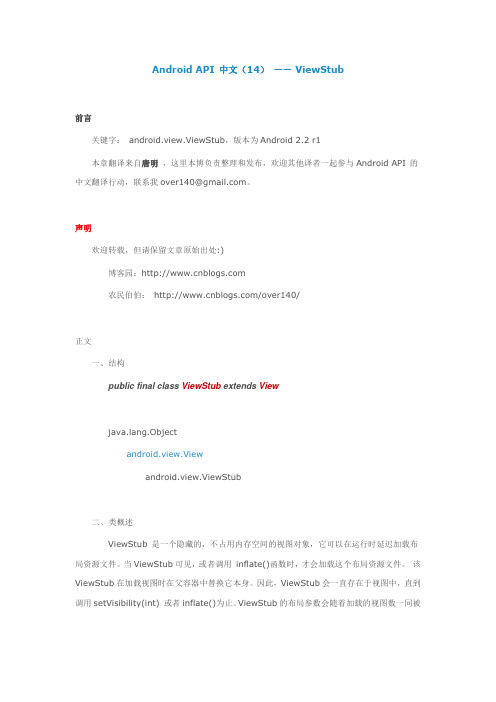
声明欢迎转载,但请保留文章原始出处:)博客园:农民伯伯:/over140/正文一、结构public final class ViewStub extends Viewng.Objectandroid.view.Viewandroid.view.ViewStub二、类概述ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。
当ViewStub可见,或者调用inflate()函数时,才会加载这个布局资源文件。
该ViewStub在加载视图时在父容器中替换它本身。
因此,ViewStub会一直存在于视图中,直到调用setVisibility(int) 或者inflate()为止。
ViewStub的布局参数会随着加载的视图数一同被添加到ViewStub父容器。
同样,你也可以通过使用inflatedId属性来定义或重命名要加载的视图对象的Id值。
例如:通过"stud"id可以找到被定义的ViewStub对象。
加载布局资源文件"mySubTree "后,ViewStub对象从其父容器中移除。
可以通过id"subTree"找到由布局资源"mySubTree"创建的View。
这个视图对象最后被指定为宽120dip,高40dip。
执行加载布局资源文件的推荐方式如下:当inflate()被调用, 这个ViewStub被加载的视图替代并且返回这个视图对象。
这使得应用程序不需要额外执行findViewById()来获取加载视图的引用。
(译者注:这个类大概意思是用ViewStub类和在XML文件里面指定的布局资源文件关联起来,让布局资源文件在需要使用的时候再加载上去。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Android 中文API —— ViewSwitcher
前言
本章内容是android.widget.ViewSwitcher,版本为Android 2.3 r1,翻译来自"ivanlee",再次感谢"ivanlee" !期待你一起参与Android中文API的翻译,联系我over140@。
声明
欢迎转载,但请保留文章原始出处:)
博客园:/
Android中文翻译组:/project/view/404/
正文
一、结构
public class ViewSwitcher extends ViewAnimator
ng.Object
android.view.View
android.view.ViewGroup
android.widget.FrameLayout
android.widget.ViewAnimator
android.widget.ViewSwitcher
已知直接子类
ImageSwitcher, TextSwitcher
二、概述
在两个视图间转换时显示动画,有一个可以创建这些视图的工厂类。
你可以用工厂来创建这些视图,也可以自己创建。
一个ViewSwitcher只允许包含两个子视图,且一次仅能显示一个。
(译者注:与ViewFlipper类相似,但该类不常用,常用其两个子类ImageSwitcher:转换图片时增加动画效果; TextSwitcher:转换文字时增加动画效果; 其实例见apidemos中ImageSwitcher实例和TextSwitcher实例)
三、内部类
interface ViewSwitcher.ViewFactory
在一个ViewSwitcher里创建视图
四、构造函数
public ViewSwitcher (Context context)
构造一个新的空的视图转换器(ViewSwitcher)。
参数
context 应用环境(译者注:应用程序上下文)
public ViewSwitcher (Context context, AttributeSet attrs)
构造一个指定上下文、属性集合的空的视图转换器(ViewSwitcher)。
参数
context 应用环境(译者注:应用程序上下文)
attrs 属性集合
五、公共方法
public void addView(View child, int index, youtParams params)
添加一个指定布局参数的子视图
参数
child 添加的子视图
index 添加的子视图的索引
params 子视图的布局参数
异常
IllegalStateException 如果切换器中已经包含了两个视图时。
public View getNextView ()
返回下一个要显示的视图
返回
视图切换之后将要显示出的下一个视图
public void reset ()
重置视图转换器(ViewSwitcher)来隐藏所有存在的视图,并使转换器达到一次动画都还没有播放的状态。
public void setFactory (ViewSwitcher.ViewFactory factory)
设置用来生成将在视图转换器中切换的两个视图的工厂。
也可以调用两次 addView(android.view.View, int, youtParams)来替代使用工厂的方法。
参数
factory 用来生成转换器内容的视图工厂
六、补充
文章精选
android UI ViewSwitcher的使用(续二)
Android: Don’t Overlook ViewSwitcher
Using a ViewSwitcher in your Android xml layouts。
