java简易画图板
Java的Graphics类进行绘图的方法详解

Java的Graphics类进⾏绘图的⽅法详解Graphics类提供基本绘图⽅法,Graphics2D类提供更强⼤的绘图能⼒。
Graphics类提供基本的⼏何图形绘制⽅法,主要有:画线段、画矩形、画圆、画带颜⾊的图形、画椭圆、画圆弧、画多边形等。
1. 画线在窗⼝画⼀条线段,可以使⽤Graphics类的drawLine()⽅法:drawLine(int x1,int y1,int x2,int y2) 例如,以下代码在点(3,3)与点(50,50)之间画线段,在点(100,100)处画⼀个点。
g.drawLine(3,3,50,50);//画⼀条线段g.drawLine(100,100,100,100);//画⼀个点。
2. 画矩形有两种矩形:普通型和圆⾓型。
(1) 画普通矩形有两个⽅法:drawRect(int x,int y,int width,int height):画线框围起来的矩形。
其中参数x和y指定左上⾓的位置,参数width和height是矩形的宽和⾼。
fillRect(int x,int y,int width,int height):是⽤预定的颜⾊填充⼀个矩形,得到⼀个着⾊的矩形块。
以下代码是画矩形的例⼦:g.drawRect(80,100,40,25);//画线框g.setColor(Color.yellow);g.fillRect(20,70,20,30);//画着⾊块(2)画圆⾓矩形也有两个⽅法:drawRoundRect(int x,int y,int width, int height, int arcWidth, int arcHeight):是⽤线围起来的圆⾓矩形。
其中参数x和y指定矩形左上⾓的位置;参数width和heigth是矩形的宽和⾼;arcWidth和arcHeight分别是圆⾓弧的横向直径和圆⾓弧的纵向直径。
fillRoundRect(int x,int y,int width,int height,int arcWidth,int archeight):是⽤预定的颜⾊填充的圆⾓矩形。
画图板java课程设计

画图板java课程设计一、课程目标知识目标:1. 学生能掌握Java语言的基本语法和编程结构。
2. 学生能理解画图板的基本原理,掌握使用Java进行图形界面的设计与实现。
3. 学生能运用Java中的事件处理机制,实现与画图板的交互功能。
技能目标:1. 学生能运用Java编程技能,独立设计并实现一个简单的画图板程序。
2. 学生能通过本课程的学习,提升问题分析能力,运用Java语言解决实际问题。
3. 学生能运用所学的知识,对画图板程序进行调试和优化,提高程序的稳定性。
情感态度价值观目标:1. 学生通过动手实践,培养对编程的兴趣,增强学习Java语言的自信心。
2. 学生在小组合作中,培养团队协作能力,学会共同解决问题。
3. 学生能够认识到编程在现实生活中的应用,理解编程对解决实际问题的重要性。
分析课程性质、学生特点和教学要求:本课程为Java语言编程课程,旨在让学生掌握Java编程的基本技能,培养实际编程能力。
学生处于高年级阶段,具有一定的编程基础,对Java语言有初步了解。
根据教学要求,课程目标具体、可衡量,以便学生和教师能够清晰地了解课程的预期成果。
将目标分解为具体的学习成果:1. 学生能独立完成一个画图板程序的编写,实现基本绘图功能。
2. 学生能对画图板程序进行调试和优化,提高程序性能。
3. 学生在课程学习过程中,积极参与小组讨论,提升团队协作能力。
4. 学生通过课程学习,对编程产生浓厚兴趣,为后续深入学习奠定基础。
二、教学内容本课程教学内容围绕以下三个方面展开:1. Java基本语法和编程结构:包括数据类型、变量、运算符、控制结构、数组等基本概念,确保学生掌握Java编程的基础知识。
2. Java图形用户界面(GUI)设计:涉及Swing库的使用,重点讲解JFrame、JPanel等容器组件以及绘图相关的Graphics类,使学生能够实现画图板界面设计。
3. Java事件处理机制:介绍事件监听器、事件对象等概念,让学生了解并掌握画图板中鼠标、键盘等事件的处理方法。
java createdrawingpatriarch 使用实例

java createdrawingpatriarch 使用实例Java中的createdrawingpatriarch方法用于创建Sheet的绘图管理器,可以对Sheet进行绘图操作。
绘图管理器中可以添加图形、绘制文本、设置填充颜色等,非常灵活实用。
本文将一步一步回答“java createdrawingpatriarch 使用实例”。
第一步:了解createdrawingpatriarch方法的基本用法在开始实例之前,我们需要了解createdrawingpatriarch方法的基本用法。
该方法是在Workbook接口中定义的,用于在Sheet中创建一个绘图管理器。
绘图管理器可以通过getCreationHelper().createDrawingPatriarch()方法来获取。
接下来的实例中,我们将使用POI库来操作Excel文件,具体使用步骤如下:1. 创建一个Workbook对象:Workbook workbook = new XSSFWorkbook();2. 创建一个Sheet对象:Sheet sheet = workbook.createSheet("Sheet1");3. 获取绘图管理器对象:Drawing drawing = sheet.createDrawingPatriarch();第二步:创建简单的图形下面我们来创建一个简单的图形,以便更好地理解createdrawingpatriarch方法的使用。
我们将创建一个圆形,并设置其位置和大小,代码如下:1. 创建一个绘图对象:XSSFDrawing drawing = (XSSFDrawing)sheet.createDrawingPatriarch();2. 定义圆形的位置和大小:int x = 100; 圆心的横坐标int y = 100; 圆心的纵坐标int width = 100; 圆的宽度int height = 100; 圆的高度3. 绘制圆形:XSSFClientAnchor anchor = drawing.createAnchor(x, y, x + width, y + height, 0, 0, 0, 0);XSSFSimpleShape circle = drawing.createSimpleShape(anchor); circle.setShapeType(ShapeTypes.ELLIPSE);第三步:绘制文本除了图形,我们还可以在Sheet中绘制文本。
java画图api

void setBackgroundPaint(Paint paint) 图示背景色
void setTitle(Stringont(Font font) 图示标题字体
void setBoundingBoxArcWidth(int arcWidth) 图示边界圆角宽
NumberAxis(ValueAxis)类:
void setAutoRangeIncludesZero(boolean flag) 是否强制在自动选择的数据范围中包含0
void setAutoRangeStickyZero(boolean flag) 是否强制在整个数据轴中包含0,即使0不在数据范围中
void setBoundingBoxArcHeight(int arcHeight) 图示边界圆角高
void setOutlinePaint(Paint paint) 图示边界线条颜色
void setOutlineStroke(Stroke stroke) 图示边界线条笔触
void setDisplaySeriesLines(boolean flag) 图示项是否显示横线(折线图有效)
void setNumberFormatOverride(NumberFormat formatter) 数据轴数据标签的显示格式
void setTickUnit(NumberTickUnit unit) 数据轴的数据标签(需要将AutoTickUnitSelection设false)
DateAxis(ValueAxis)类:
void setFixedDimension(double dimension) (用于复合表中对多坐标轴的设置)
Java画图工具——Graphics2D

Java画图⼯具——Graphics2D1.使⽤import com.google.zxing.BarcodeFormat;import com.google.zxing.EncodeHintType;import com.google.zxing.MultiFormatWriter;import com.google.zxing.client.j2se.MatrixToImageWriter;import mon.BitMatrix;import com.google.zxing.qrcode.decoder.ErrorCorrectionLevel;import javax.imageio.ImageIO;import java.awt.*;import java.awt.image.BufferedImage;import java.io.*;import .URL;import java.util.HashMap;import java.util.Map;public class TestGraphics2D {public static void main(String[] args) throws Exception {//从本地读取图⽚String path = "E://tmp/timg.jpg";BufferedImage backImage = ImageIO.read(new File(path));//⽣产画板Graphics2D graphics = backImage.createGraphics();//抗锯齿graphics.setRenderingHint(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_ON);//去⽂字锯齿graphics.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);//去图⽚锯齿//⽣成并绘制⼆维码ByteArrayOutputStream pngOutputStream = new ByteArrayOutputStream();createQR("", pngOutputStream);BufferedImage image = ImageIO.read(new ByteArrayInputStream(pngOutputStream.toByteArray()));graphics.drawImage(image, 50, 50, 100, 100, null);//读取url图⽚并绘制String url = "https:///timg?image&quality=80&size=b9999_10000&sec=1571378016581&di=31ba635c011b8a7179fb19da7f7a2bd3&imgtype=0&src=http%3A%2F%%2Fimage%2Fpf%2Fus%2Fr30%2FPu BufferedImage drawImage = ImageIO.read(new URL(url));graphics.drawImage(drawImage,50,200,100,100, null);//绘制⽂字String ttfPath = "E://tmp/Francis.ttf";Font font = Font.createFont(Font.TRUETYPE_FONT, new File(ttfPath));font = font.deriveFont(Font.PLAIN,34);// Font font = new Font("楷体", Font.BOLD, 34);graphics.setColor(Color.BLACK);graphics.setFont(font);graphics.drawString("Hello World !", 200, 200);//保存图⽚到本地String resultPath = "E://tmp/back.jpg";ImageIO.write(backImage, "PNG", new File(resultPath));}//⽣成⼆维码public static void createQR(String codeContent, OutputStream out) throws Exception {//⼆维码参数Map<EncodeHintType, Object> hints = new HashMap<>();hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");//设置字符编码类型hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.M);//设置纠错等级L/M/Q/H,纠错等级越⾼越不易识别hints.put(EncodeHintType.MARGIN, 1);//设置⼆维码边距,单位像素,值越⼩⼆维码距离四周越近//⽣成⼆维码,写⼊输出流BitMatrix bitMatrix = new MultiFormatWriter().encode(codeContent, BarcodeFormat.QR_CODE, 150, 150, hints);MatrixToImageWriter.writeToStream(bitMatrix, "PNG", out);}}2.⽂字居中//⽂字居中String outMsg = "This is center !";FontMetrics fontMetrics = graphics.getFontMetrics(font);int textWidth = fontMetrics.stringWidth(outMsg);// ⽂字宽度int centerX = backImage.getWidth() / 2;// 计算出中⼼点 x 位置graphics.drawString(outMsg, centerX - textWidth / 2, 400);3.注意: a.原点统⼀在画板左上⾓,绘制的图⽚和⽂字都位于第四象限。
javapaint方法

javapaint方法在Java中,可以使用paint方法来实现对组件进行绘制的功能。
paint方法是Swing组件中的一个方法,用于进行组件的绘制操作。
下面将详细介绍Java的paint方法。
首先,paint方法是在组件需要被重绘时由Java虚拟机自动调用的,应用程序通常无需自己调用paint方法。
在组件首次显示时或需要进行重绘时,paint方法将自动被调用。
paint方法的方法签名如下:```public void paint(Graphics g)```paint方法的参数是一个Graphics对象,它提供了一系列的绘图方法用于完成绘制操作。
在paint方法中,通常需要完成以下几个步骤:1. 获取Graphics对象:用于绘制的Graphics对象可以通过paint方法的参数获取,此时可以使用Graphics对象的各种方法来完成绘制操作。
2. 设置绘图属性:在开始绘制之前,通常需要设置一些绘画属性,比如绘图颜色、线条粗细等。
Graphics对象提供了一系列用于设置绘画属性的方法,比如setColor、setStroke等。
3. 进行绘制操作:在绘制之前,需要确定绘制的内容和位置。
根据需要,可以使用Graphics对象的各种绘图方法,如drawLine、drawRect、fillRect等来绘制需要的图形。
4. 释放资源:绘制操作完成后,通常需要释放绘图资源,以便其他组件或画布进行绘制操作。
可以通过Graphics对象的dispose方法来释放绘图资源。
下面是一个简单的示例代码,展示了如何在一个JPanel类中使用paint方法进行绘制操作:```javaimport javax.swing.*;import java.awt.*;public class MyPanel extends JPanelpublic void paint(Graphics g)super.paint(g);//设置绘图属性g.setColor(Color.RED);//绘制操作g.drawLine(10, 10, 100, 100);g.drawRect(50, 50, 100, 100);g.fillRect(200, 200, 100, 100);//释放资源g.dispose(;}```在上面的代码中,首先继承了JPanel类,并重写了其paint方法。
用java编写画图程序

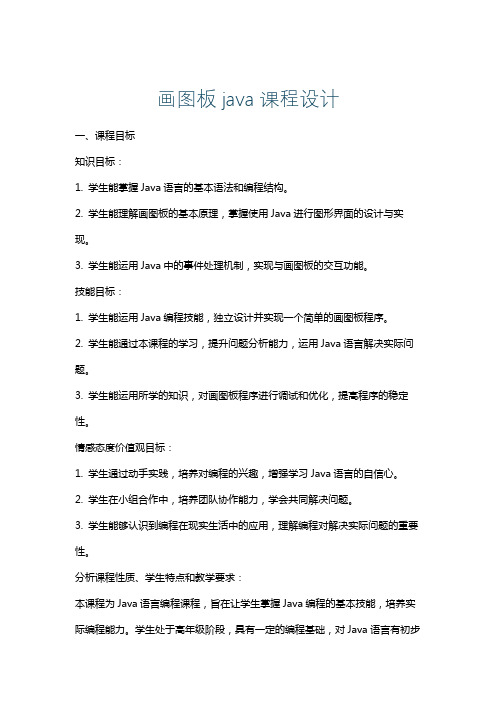
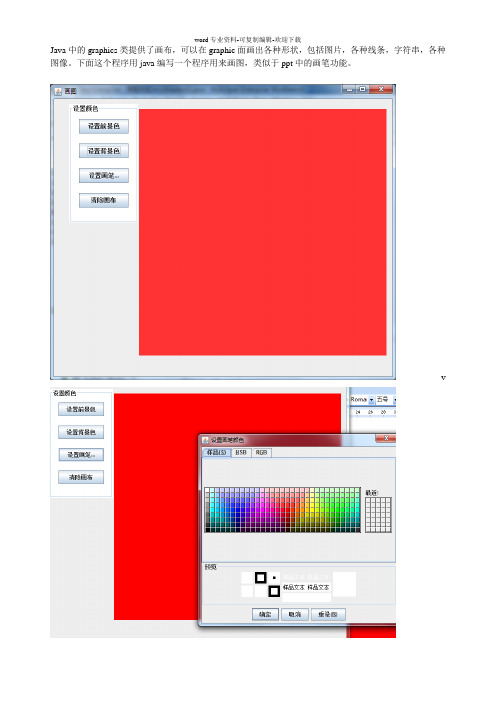
Java中的graphics类提供了画布,可以在graphic面画出各种形状,包括图片,各种线条,字符串,各种图像。
下面这个程序用java编写一个程序用来画图,类似于ppt中的画笔功能。
vimport javax.swing.*;import java.awt.*;import java.awt.event.*;public class drawtest1 {public static void main(String args[]){draw d=new draw();// d.drawline();}}class draw extends JFrame implements MouseListener,MouseMotionListener,ActionListener {Graphics g;Color color=Color.green ;Color color1=Color.gray ;int startx,starty,endx,endy;JPanel p1,p2;JButton []btns=new JButton[4];String title[]={"设置前景色","设置背景色","设置画笔颜色","清除画布"};public draw(){super("画图");this.show();this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE );setSize(700,600);setLayout(null);p1=new JPanel();p2=new JPanel();for(int i=0;i<4;i++){btns[i]=new JButton(title[i]);btns[i].addActionListener(this);add(btns[i]);}p1.setBorder(BorderFactory.createTitledBorder("设置颜色"));p1.setBackground(Color.white );p1.setBounds(30,10,140,240);btns[0].setBounds(50,40,100,30);btns[1].setBounds(50,90,100,30);btns[2].setBounds(50,140,100,30);btns[3].setBounds(50,190,100,30);add(p1);g=this.getGraphics();g.setClip(180,50,500,500);addMouseListener(this);addMouseMotionListener(this);}// public void paint(Graphics g){// //重绘画布,当移动此画布或者覆盖此画布时,图像不会消失//// g.setColor(Color.white );//// g.drawString("画图板",20,30);// }public void mouseClicked(MouseEvent e) {}public void mouseEntered(MouseEvent e) {}public void mouseExited(MouseEvent e) {}public void mousePressed(MouseEvent e) {if(e.getButton()==MouseEvent.BUTTON1 ){startx=e.getX();starty=e.getY();System.out.println("鼠标左键被按下");}else if(e.getButton()==MouseEvent.BUTTON3 ){System.out.println("鼠标右键被按下");}}public void mouseReleased(MouseEvent e) {}public void mouseDragged(MouseEvent e) {g.setColor(color );g.drawLine(startx,starty,e.getX(),e.getY());startx=e.getX();starty=e.getY();}public void mouseMoved(MouseEvent e) {}public void actionPerformed(ActionEvent e){Object o=e.getSource();if(o==btns[2]){color=JColorChooser.showDialog(null,"设置画笔颜色",Color.white );g.setColor(color);}if(o==btns[1]){color1=JColorChooser.showDialog(null,"设置背景色",Color.black );g.setColor(color1);g.fillRect(0,0,this.getWidth() ,this.getHeight());}if(o==btns[3]){g.setColor(color1);g.fillRect(0,0,this.getWidth() ,this.getHeight());}}}。
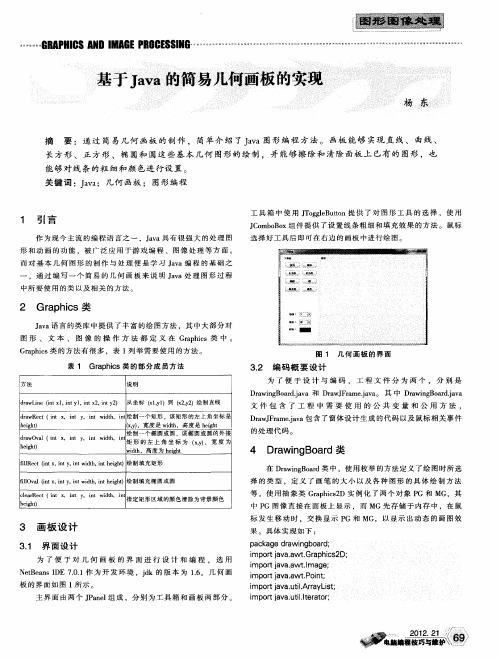
基于Java的简易几何画板的实现

; ot{ aui r y i ; mp r j . I r L t v t. a s a A
mp r j auitrt o v . } eao t a tI l
主 界 面 由 两个 J ae 组 成 ,分 别 为 工 具 箱 和 画板 两 部 分 。 P nl
蚺
》
p bi ls a n o r u l ca s DrwigB ad{ c
果 。 具 体 实 现 如下 :
p k g rw n b ad: I c tj aa . a h s D; mp r a wt p i 2 v Gr c
i p tjv w t ma e m or a a a . 1 g1
.
i otj aa .on; mp r a . P i v wt t
P p ; = o
p b c sai e u Pc y e / 图 类 型 u l tt n m i p ( ̄ i c T /
¨ e / 线 n ,直 /
c re∥ uv , 曲线
) Drw ig o r P da I a e( a ig a d M yma e a n B ad.G.rw m g Drw n B0 r . l g ,
第
. .
p bi sai A ry i < on> P i L t/ 录绘 图的 点 集 u l tt r Ls P i c c a t t on i I记 t s/
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
华北科技学院课程设计说明书班级: 网络B101设计题目: 画图板软件开发和设计评语:_____________________________________________________________________________________________________________________________________________________________________________________________________评阅成绩:____评阅教师:_____目录1 引言 (1)1.1课程设计选题 (1)1.2课程设计的目的 (1)1.3本选题的设计背景 (1)2 需求分析 (1)2.1 功能需求 (1)2.2 系统的开发运行环境 (2)3 总体设计 (2)3.1 系统体系结构设计 (2)3.2系统功能模块及主要类设计 (3)4 详细设计与实现 (6)4.1 菜单栏模块 (6)4.2 文字字型工具栏模块 (7)4.3 工具栏模块 (8)4.4 颜色选择面板模块 (10)4.5 鼠标状态栏模块 (12)4.6 画图区域以及整体布局模块 (13)5 小结和展望 (15)参考文献 (17)附录 (17)使用说明书 (17)1引言1.1课程设计选题《画图板软件开发和设计》1.2课程设计的目的使学生巩固和加深以Java 语言为基础的面向对象编程技术理论知识的理解,提高实际动手编程能力的培养,掌握以Java为核心的应用软件开发方案,达到能独立阅读、编制和调试一定规模的Java程序的水平。
1.3本选题的设计背景平时生活中,我们会需要处理一些基本的图像,也有可能需要花一些简单的图像,平时所使用的图形处理工具有 PhotoShop、Windows 画图工具等,其中PhotoShop 是一款非常强大的图形处理工具,Windows 画图工具则是一款较为简单的画图工具,功能较为简单,用Windows画图工具,是一种比较简单与具有代表性的画图工具,虽然功能不够强大,但具有大多图片处理程序所必需的基本功能:铅笔画图、各种数学函数图形、填色、取色、橡皮擦等等。
所以这次课程设计我做的就是一个仿照Windows画板的程序。
通过画图板软件开发与设计,更深刻地体会java语言较之其他语言在图形用户界面的优势。
熟悉java语言中常用的关于画图的各个类的功能和常用的方法(java图形用户界面中的众多函数与类的关系),并在实验过程中加深对java语言的理解与运用。
2需求分析2.1 功能需求对于绘图软件,应具备最基本的绘制直线,矩形框,圆形框,椭圆框等最基本功能,此外,要可以对绘制的图形进行修改;将绘制好的图形进行保存,打开以前保存的图形;在需要的时候,可以绘制实心矩形,实心圆形,实心椭圆等常见的几何图形。
可以在绘图区添加文字,方便注释。
可以修改颜色。
要有自由铅笔的功能,可以方便自由添加曲线。
有橡皮擦的功能选项可以对图像进行局部擦除。
2.2 系统的开发运行环境本系统开发平台: Java本系统集成开发环境:Eclipse本系统运行环境: Windows xp3总体设计3.1 系统体系结构设计这个画图板程序的界面包括菜单栏、文字字型工具栏、工具栏,绘图区、颜色选择面板和鼠标状态栏。
以下是对各部分所包含的内容作介绍:窗口:整个界面的最外围部分,显示画图板的名字;文字字型工具栏:包括对文字是否加粗、倾斜的设置,以及对要输入的文字的字体设置。
菜单栏:包括文件,颜色,编辑,图像,帮助5个菜单项;文件:包括新建,保存,打开,退出4个选项;颜色:包括编辑颜色选项,可弹出颜色选择对画框;编辑:包括撤销,恢复,复制,粘贴4个选项;图像:包括图像缩放,翻转,旋转,倾斜4个选项,其中翻转包含水平翻转和竖直翻转两个子选项;帮助:包括帮助主题,关于画图板2个选项。
关于画图板显示关于画图板及作者的一些信息介绍;工具栏:包括自由画笔(铅笔)、直线、空心矩形、填充矩形、空心椭圆、填充椭圆、空心圆形、填充圆形、空心圆角矩形、填充圆角矩形、橡皮擦、设置背景颜色、画笔粗细设置"、输入文字"的按钮。
绘图区:用于绘制图形。
颜色择面板:这是一个简单的颜色选择面板,只有最基本的几种颜色选择。
状态栏:显示鼠标所处的状态和位置。
初始状态显示提示信息“欢迎进入我的绘图板世界”。
光标移动后,显示光标状态及其所在位置。
3.2系统功能模块及主要类设计1.功能描述该画图板可以用于画直线、矩形、实心矩形、椭圆、实心椭圆、圆形、实心圆形、等各类常见的几何图形。
当出现错误时,可以用橡皮擦工具对图像进行局部清除,也可以新建一个文件覆盖掉原文件。
可以通过颜色选择面板选择颜色实现对画图板的画笔颜色的设置,也可以通过菜单栏颜色菜单的编辑颜色选项打开颜色选择对话框选择较为复杂的颜色。
还可以点击工具栏中的设置背景色按钮选择颜色设置整个画面的背景颜色;当画笔大小不合适时,可以通过点击工具栏中的设置画笔粗细按钮进行设置;当需要时,用户可以向画图板中添加文字,以鼠标点击位置,为文字输入的位置,可以通过文字字型工具栏设置文字的样式,是否加粗或倾斜、选择什么字体。
工具栏还可以移动。
若不了解画图板使用方法,可以查看附录中的使用说明书;此外,帮助菜单下有关于画图板和作者的介绍;用户可以在文件中选择保存选项保存绘制的图形,可以选择打开,新建,另存等实现相应的操作。
仿照windows画板界面对各部分进行分配使该画图板的界面尽量合理。
2. 结构图总体结构图(主要模块):菜单栏结构图:画图板鼠标状态栏颜色选项栏绘图区工具栏菜单栏图3.1程序总体结构图(主要模块)3.在该画图板软件程序中的主要类、方法及其功能如下表: 类 名功能 Class aaaaa主类,扩展了JFrame 类,用来生成主界面内部类:Class ColorHandler 颜色选择面板侦听器ColorHandler 类,内部类,用来侦听选择颜色选择面板中颜色按钮的操作Class ButtonHandle 按钮侦听器ButtonHanler 类,内部类,用来侦听基本按钮的操作Class ButtonHandler1 按钮侦听器ButtonHanler1类,用来侦听颜色选择、画笔粗细设置、文字输入按钮的操作Class mouseA 鼠标事件mouseA 类,继承MouseAdapter ,用来完成鼠标相应事件操作Class mouseB 鼠标事件mouseB 类继承了MouseMotionAdapter ,用来完成鼠标拖动和鼠标移动时的相应操作Class checkBoxHandler 选择字体风格时候用到的事件侦听器类,加入到字体风格的选择框中Class DrawPanel 画图面板类,用来画图帮助图像 编辑 颜色 文件 菜单栏新建 保存 打开 退出 编辑辑颜色 撤销 恢复 复制 粘贴 图像缩放 翻转 旋转 倾斜 帮助主题 关于画图板水平翻转 竖直翻转图3.2菜单栏结构图外部类:Class Drawings 父类,基本图形单元,用到串行化接口,保存时所用class Line 直线类class Rect 矩形类class fillRect 实心矩形类class Oval 椭圆类class fillOval 实心椭圆class Circle 圆类class fillCircle实心圆类class RoundRect圆角矩形类class fillRoundRect实心圆角矩形类class Pencil 随笔画类(铅笔画)class Rubber 橡皮擦类class Word 输入文字类主要的方法及其功能如下表:方法名功能createNewItem() 新建一个画图基本单元对象的程序段主要用于判断工具栏按钮事件chooseColor() 选择当前颜色程序段主要用于菜单选项中的编辑颜色及工具栏中设置背景颜色按钮的实现setStroke() 选择当前线条粗细程序段SetbgColor()选择背景颜色程序段saveFile() 保存图形文件程序段loadFile() 打开一个图形文件程序段newFile() 新建一个文件程序段主类aaaaa类中的构造方法实现了界面的初始化设计。
实用setTitle函数将画图板的名字设置为“画图板”,默认窗口的初始位置为(0,0),设置大小,设置窗体的可见性为真,设置鼠标的属性为HAND_CURSOR,设置当单击窗体右上角的关闭图标时,程序做DO_NOTHING_ON_CLOSE处理,为窗体添加窗口监听器,当按关闭按钮时用showConfirmdialog函数弹出“退出前是否保存?”的对话框;添加菜单条;为工具栏中的各按钮添加图片,之后将按钮添加到工具条中。
将工具栏中的弹出菜单通过调用ToolMenu函数加入进去;为个按钮加上相应的监听器;将字体列表加入到工具栏中,设置下拉列表的最大显示行数为10行。
其它类均为主类服务。
4详细设计与实现4.1 菜单栏模块1.功能设计菜单栏实现的功能主要包括:(1).对文件的保存、新建、打开等基本操作。
(2).对图像或文字对象的复制、粘贴、翻转、图像缩放、旋转等操作。
(3).选择较为复杂的颜色(设置整个画面的背景颜色或文字的颜色等)。
2.界面设计菜单栏界面图:3.模块算法(或重要代码段)在菜单栏模块中主要格局的实现:(1).创建菜单条JMenuBar bar = new JMenuBar();(2).创建实现功能的菜单项,对每个菜单进行监听。
为编辑颜色菜单项添加监听器:colorItem.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e){ chooseColor(); //如果被触发,则调用选择颜色函数段}});(3).创建菜单,并将每个菜单对应的菜单项添加到对应的菜单中。
4.2 文字字型工具栏模块1.功能设计文字字型工具栏模块是比较简单的一个模块,用以设置文字是否加粗、倾斜、是什么样的字体。
2.界面设计3.模块算法(或重要代码段)(1).用JCheckBox类创建按钮bold(加粗)、italic(倾斜),并设置背景颜色。
(2).创建事件侦听器类checkBoxHandler。
checkboxHandler实现了接口ItemListener,为复选框的监听器类。
重写了方法itemStateChanged。
当事件源被选中时则设置字体为响应的风格,否则字体风格为默认风格;通过调用系统的getSource()函数获得事件源,通过ItemEvent的值判断该按钮是否被选中。
(3).创建checkBoxHandler对象cHandler。
