简易画图板设计报告
画板设计报告

青岛理工大学琴岛学院设计报告课题名称:画图板学院:青岛理工大学琴岛学院专业班级:计算机网络技术101班学号:20100312010学生:李经纬指导教师:张秀国青岛理工大学琴岛学院教务处2011年 12 月 30 日一、需求分析1.选题:程序的原型最先是老师在上课时演示的,老师指导我们做画图只能实现单一的画线功能,只可以画出直线或者图形,每次只能画出当前图形之前画出的图形不再显示,而且上课的时候只能实现几个颜色的画图,无法实现填充画图以及自由选择颜色。
经过查阅资料,手动添加了一些代码和函数实现了这些功能。
2.界面:(1)程序打开界面如下图1所示:图1 打开界面(2)程序打开界面如下图2所示:图2 设置界面3.功能划分:本画图板可以实现的功能主要有画点,画直线,画圆,画矩形,任意直线,设置直线颜色,设置填充颜色还有线条类型。
(1)画图菜单子菜单中可以选择画图形的方式,可以画出的图形有点、直线、矩形,椭圆、以及任意直线。
(2)选择画点功能可以在任意位置画出一个点,默认像素为1,颜色为黑色。
(3)选择画矩形可以画出一个由默认白色填充的矩形,关于填充色可以在颜色中进行选择自定义颜色。
(4)椭圆也可以实现和矩形相同的功能。
(5)可以选择画曲线。
(6)颜色菜单下可以选择图形颜色以及填充色。
(7)点击帮助可显示版本信息以及作者。
(8)设置菜单中有线段粗细和类型的选择及预览程序运行实现效果如下图3所示:图3.运行实现界面图4.版权信息4.用到的类表格、每个类中用到的函数及添加的命令响应表格、各资源对应的ID号表格:表1 用到的类表2 CMyDrawView类用到的函数及命令响应1.直线图元类的实现在头文件中添加如下代码,定义函数以及参数在CLine类下添加消息处理函数CShape(),添加代码:class CLine :public CShape{……CLine(COLORREF m_clrShape,CPoint m_ptOrigin,CPoint m_ptEnd,UINT m_nLineWidth,int m_nLineStyle);void Serialize(CArchive &archive);void Draw(CDC *pDC);public:COLORREF m_clrShape;CPoint m_ptOrigin,m_ptEnd;UINT m_nLineWidth;int m_nLineStyle;……};这样就实现了画直线的功能,其中CLine()表示绘制纯虚函数,参数为设备指针。
简易画图板设计报告分析

设计报告:Graphic简易画图板-----韩伟谢程焜肖越周峰电科二班1设计目的设计一个单文档类型的MFC AppWizard (exe)工程,工程取名为:Graphic。
此程序将实现简单的绘图功能,包括点、直线、矩形、椭圆、扇形和连续线的绘制。
并且能实现绘图的控制,包括线宽、线型和颜色的设置,图形的保存和打开以及笔刷的使用。
2 总体设计设计图如图6图63详细设计首先,新建一个单文档类型的MFC AppWizard (exe)工程,工程取名为:Graphic。
为此程序添加一个子菜单,菜单名称为“绘图”,并为其添加六个菜单项,分别用来控制不同图形的绘制。
当用户选择其中的一个菜单项后,程序将按照当前的选择进行相应图形的绘制。
添加的六个菜单项的ID及名称如表1所示。
然后分别为这六个菜单项添加命令响应,本程序让视类(CGraphicView)对这些菜单命令进行响应,这六个响应函数的名称分别如表1所示。
在程序运行以后,当用户单击某个菜单项时,应该把用户的选择保存起来,以便随后的绘图操作使用。
因此在CGraphicView类中添加一个私有变量m_nDrawType;用来保存用户的选择,该变量的定义如下所述:private: UINT m_nDrawType;接着,在视类的构造函数中将此变量初始化为0,程序代码如下:CGraphicView::CGraphicView(){// TODO: add construction code herem_nDrawType=0;}利用switch/case语句,来分别完成相应图形的绘制。
当用户选择【绘图】菜单下的不同子菜单项时,将变量m_nDrawType设置为不同的值。
程序代码如下:void CGraphicView::OnDot(){// TODO: Add your command handler code herem_nDrawType=1;}void CGraphicView::OnLine(){// TODO: Add your command handler code herem_nDrawType=2;}void CGraphicView::OnRectangle(){// TODO: Add your command handler code herem_nDrawType=3;}void CGraphicView::OnEllipse(){// TODO: Add your command handler code herem_nDrawType=4;}void CGraphicView::OnShanxing(){// TODO: Add your command handler code herem_nDrawType=5;}void CGraphicView::OnLianxuxian(){// TODO: Add your command handler code herem_nDrawType=6;}3.1点、直线、矩形、椭圆的绘制(周峰谢程焜)对于直线、矩形和椭圆,在绘制时都可有两点来确定其图形。
《板式设计》实验报告

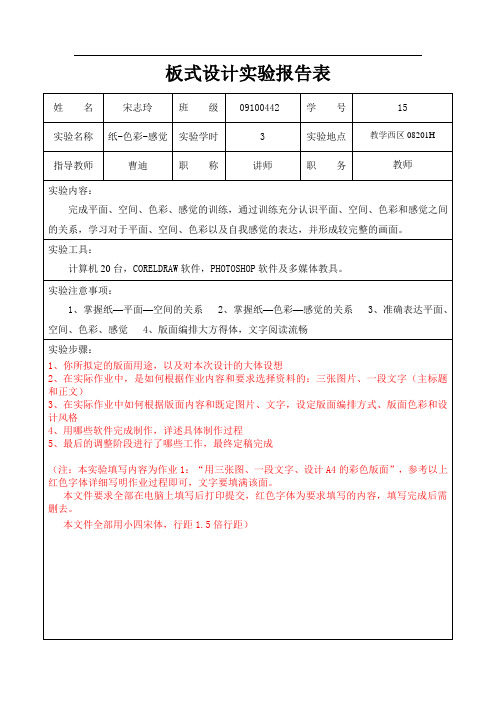
板式设计实验报告表
实验结果(作品):
实验结果:作业1,要求对本页面(连带表格线和作品)彩色打印,作品下面标注版面用途和版面尺寸
例:
IKEA杂志封面设计
(21CM×29.7CM)
版式设计实验报告表
实验结果(作品):
实验结果:作业2,要求对本页面(连带表格线和作品)彩色打印。
如果作品为正反面、连页、立体等设计方式,则应有平面展开图(包括正面、反面)和立体效果图(用电脑制作或拍摄设计成品均可),作品下面标注版面用途、版面尺寸和所用哪一种“版面类型”。
例:
(正面)
(反面)
IKEA杂志封面设计
(21CM×21CM)
(上下分割型版面)
版式设计实验报告表
实验结果(作品):
实验结果:作业3,要求对本页面(连带表格线和作品)彩色打印。
如果作品为正反面、连页、立体等设计方式,则应有平面展开图(包括正面、反面)和立体效果图(用电脑制作或拍摄设计成品均可),作品下面标注版面用途、版面尺寸。
例:
(正面)
(反面)
IKEA杂志封面设计
(21CM×21CM)
版式设计实验报告表
实验结果(作品):
实验结果:作业4,要求对本页面(连带表格线和作品)彩色打印。
手册的20面要求缩印在该页面上,作品下面标注手册名、版面尺寸。
例:
《英国涂鸦艺术》
(22CM×22CM)。
WHUT简单画图程序课程设计报告

目录1 基本功能描述 (1)2 设计思路 (1)3 软件设计 (3)3.1 设计步骤 (3)3.2 界面设计 (5)3.3 关键功能实现 (6)4 结论与心得体会 (7)5 参考文献 (7)6 思考题 (7)7 附录 (8)7.1 调试报告 (8)7.2 测试结果 (10)7.3 关键源代码 (11)简单画图程序1 基本功能描述1) 在菜单项中添加了两个菜单项——绘图和配色,在绘图菜单项下又有绘制直线,矩形,椭圆和铅笔的子菜单,还有橡皮擦,设置线宽和光标选择的功能;在配色菜单项下又有线色选择,填充色选择和填充功能。
2) 绘图前先选择绘图所用笔的颜色,所用填充图形的颜色,再点击线宽子菜单在弹出的对话框中输入线宽值然后选择要绘制的图形,若不设定则按默认值作图。
3) 以上准备工作做好后左击工作窗口则选定绘图的初始位置,拖动鼠标直到绘图完成后释放鼠标选定了所绘图形的终点,其中铅笔功能是一个涂鸦功能,可以再界面上绘出任何画面,橡皮擦功能擦出作图过程中的一些错误,可以通过改变线宽来改变橡皮擦的单位擦除块的大小从而提高擦除效率。
2 设计思路1) 设计之初需完成程序的基本功能,首先写出绘制直线,椭圆,矩形的函数,在类向导中定义鼠标的按下,移动,弹起的函数以完成上述图形的绘制,其次,要实现线色和填充色的设置;2) 在第一步的基础上在鼠标的按下函数中添加SetCapture()函数以获取鼠标的当前位置,在视图类的头文件中先得定义鼠标的初始位置和最终位置两个变量,然后用橡皮线作出实现图形的动态过程;3) 最终鼠标弹起时需调用ReleaseCapture()函数以确定终点坐标;4) 添加工具条对应直线,矩形,椭圆,铅笔和橡皮擦等功能;图1 程序流程图图2 子程序流程图3 软件设计3.1 设计步骤1)创建MFC类向导的单文档应用程序图3 创建以liuwenrui为工程名的工程图4 创建单文档2)设置菜单项根据需要在菜单项上实现的功能添加相应的菜单,若一个菜单下的子菜单太多可设置多个菜单,再分别在菜单下加入子菜单,如下图5,图6所示,我添加了两个菜单项,在每个分别设置了相应的子菜单。
简单画图程序课程设计报告分析

目录1 基本功能描述----------------------------------------------------------12 设计思路----------------------------------------------------------13 软件设计----------------------------------------------------------33.1 设计步骤----------------------------------------------------------33.2 界面设计----------------------------------------------------------73.3 关键功能实----------------------------------------------------------84. 附录----------------------------------------------------------94.1 调试报告----------------------------------------------------------94.2 测试结果----------------------------------------------------------104.3关键源代码---------------------------------------------------------105 结论与心得体会----------------------------------------------------------116. 参考文献----------------------------------------------------------117. 思考题----------------------------------------------------------11简单画图程序1 基本功能描述1) 在单文档菜单中,在菜单行中可插入一个菜单项,命名为绘图,在下拉菜单中可分别设置绘制的图形形状,如直线、矩形及椭圆,线宽选项,有1-5可供选择,还可以设置线色以及填充色,通过弹出的颜色对话框选择需要的颜色,如果不选择线宽、线色以及填充色,则按默认的画笔,画刷来绘制选择的图形。
简单画图程序课程设计

简单画图程序 课程设计一、课程目标知识目标:1. 学生能够理解简单画图程序的基本概念和原理,掌握画图程序的基本操作。
2. 学生能够描述并运用画图程序中的绘图工具和功能,如线条、图形、颜色填充等。
3. 学生能够掌握画图程序中的图层概念,并运用图层进行作品的创作。
技能目标:1. 学生能够运用画图程序独立创作简单的图形作品,展示自己的创意和想象力。
2. 学生能够熟练使用画图程序的绘图工具,进行基本的绘图操作和编辑功能。
3. 学生能够通过画图程序的实践操作,培养观察力、空间思维能力和动手能力。
情感态度价值观目标:1. 学生对画图程序产生兴趣,积极参与课程学习,主动探索和创作。
2. 学生在创作过程中,培养自信心和耐心,学会坚持和克服困难。
3. 学生能够与他人分享自己的作品,学会欣赏和尊重他人的创作,培养团队合作意识和审美观念。
课程性质:本课程为信息技术课程,结合画图程序的实用性和趣味性,旨在培养学生的计算机操作能力和创造力。
学生特点:学生处于小学高年级阶段,对计算机操作有一定的基础,好奇心强,喜欢动手实践。
教学要求:课程设计要注重理论与实践相结合,以学生为主体,教师引导和辅导,鼓励学生主动探索和创作,培养其信息技术素养和创新能力。
通过具体的学习成果评估,确保课程目标的达成。
二、教学内容1. 画图程序基础知识:- 介绍画图程序的概念和作用。
- 学习画图程序的操作界面和工具栏。
2. 绘图工具的使用:- 线条工具:学习如何绘制直线、曲线等。
- 形状工具:掌握绘制矩形、圆形、三角形等基本图形的方法。
- 颜色填充工具:学习如何为图形填充颜色。
3. 图层管理:- 了解图层概念,学习图层的添加、删除和调整顺序。
- 掌握图层透明度和锁定功能的使用。
4. 作品创作:- 创作简单的图形作品,如卡通人物、风景等。
- 结合所学工具和功能,进行创意作品的绘制。
5. 教学大纲安排:- 第一课时:画图程序基础知识,认识操作界面和工具栏。
简单的绘图程序实验报告

面向对象程序设计实训(基于MFC程序设计)题目: 简单的绘图程序院系专业:姓名:学号:同组其他学生(学号):简单绘图程序说明1、功能分析目前这个软件的主要功能有如下:1、画直线:通过OnLine()函数实现。
2、画矩形:通过OnRectangle()函数实现。
3、画圆角矩形:通过OnRoundrect()函数实现。
4、画椭圆:通过OnEllipse()函数实现。
5、铅笔工具:可以画任意线条。
通过直接在OnMouseMove(UINT nFlags, CPointpoint)函数里面添加代码实现。
6、右键弹出菜单:可以在客户中点击鼠标右键,快速选择常用菜单。
通过OnContextMenu函数实现。
7、状态栏显示鼠标移动的坐标:在程序的右下角显示,通过调用setWidnowText和GetParent()实现。
8、画图颜色选择:可以画任何颜色的线条,通过OnColor()函数实现。
9、线条类型及线宽的设置:可以将画出的线条设置成实线、虚线、点线、点划线,双点划线,还可以设置线条的粗细,,通过实例这一功能立刻显示所选择线条的粗细及线型。
通过新建CLineSettingDlg类,其中OnSelchangeLineStyle()函数实现线型的改变,OnChangeEditLineWidth()函数实现线宽的改变。
再在CDrawView类中调用OnLineSetting()函数实现画笔的对话框,CLineSettingDlg类中的OnPaint()函数是实现示例功能的。
10、窗口的重绘时不擦除原来的内容:新建CShape类用来保存线条的颜色,线宽,填充色等属性,在窗口大小发生变化时有OnDraw(CDC* pDC)函数进行重绘工作,重绘中调用了各个绘图函数的Draw(CDC *pDC)函数。
11、所绘图形的保存于读取,通过Serialize(CArchive &ar)函数进行序列化操作,将所绘图形的信息通过文件的形式保存起来。
全国电子设计竞赛 手写绘图板设计报告

Semiconductor Inc as the core, the use of ordinary PCB copper clad laminate design and making handwritten drawing input device. The design and implementation of a resolution of PCB coordinate positioning system 12*. The system can quickly realize the coordinate display, display contact four quadrant, graphics rendering. The pixel point determination range 12*8cm PCB board 15*10cm is displayed on the LCD12864. And through the button switch between the different functions. Keywords: MC9S12XS128 LCD12864 PCB
III
手写绘图板(G 题) 【本科组】
1 系统方案
本系统主要由手写绘图电源模块、输入模块、输入检测放大模块、显示模块、微 控制器模块组成如图 1.1 所示,下面分别论证这几个模块的选择。
图 1.1 系统模块图
1.1 手写绘图输入设备的论证与选择
采用测量覆铜板电阻大小的原理,表笔接负极。在覆铜板四个角上各接一个电阻 接电源,当表笔接触到覆铜板上,测量表笔到四个角的电压,根据电压信号可以计算表 笔的坐标。覆铜板的电阻非常小,上面分得的电压就比较小,所以要对信号进行放大。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设计报告:Graphic简易画图板-----韩伟谢程焜肖越周峰电科二班1设计目的设计一个单文档类型的MFC AppWizard (exe)工程,工程取名为:Graphic。
此程序将实现简单的绘图功能,包括点、直线、矩形、椭圆、扇形和连续线的绘制。
并且能实现绘图的控制,包括线宽、线型和颜色的设置,图形的保存和打开以及笔刷的使用。
2 总体设计设计图如图6图63详细设计首先,新建一个单文档类型的MFC AppWizard (exe)工程,工程取名为:Graphic。
为此程序添加一个子菜单,菜单名称为“绘图”,并为其添加六个菜单项,分别用来控制不同图形的绘制。
当用户选择其中的一个菜单项后,程序将按照当前的选择进行相应图形的绘制。
添加的六个菜单项的ID及名称如表1所示。
然后分别为这六个菜单项添加命令响应,本程序让视类(CGraphicView)对这些菜单命令进行响应,这六个响应函数的名称分别如表1所示。
在程序运行以后,当用户单击某个菜单项时,应该把用户的选择保存起来,以便随后的绘图操作使用。
因此在CGraphicView类中添加一个私有变量m_nDrawType;用来保存用户的选择,该变量的定义如下所述:private: UINT m_nDrawType;接着,在视类的构造函数中将此变量初始化为0,程序代码如下:CGraphicView::CGraphicView(){// TODO: add construction code herem_nDrawType=0;}利用switch/case语句,来分别完成相应图形的绘制。
当用户选择【绘图】菜单下的不同子菜单项时,将变量m_nDrawType设置为不同的值。
程序代码如下:void CGraphicView::OnDot(){// TODO: Add your command handler code herem_nDrawType=1;}void CGraphicView::OnLine(){// TODO: Add your command handler code herem_nDrawType=2;}void CGraphicView::OnRectangle(){// TODO: Add your command handler code herem_nDrawType=3;}void CGraphicView::OnEllipse(){// TODO: Add your command handler code herem_nDrawType=4;}void CGraphicView::OnShanxing(){// TODO: Add your command handler code herem_nDrawType=5;}void CGraphicView::OnLianxuxian(){// TODO: Add your command handler code herem_nDrawType=6;}3.1点、直线、矩形、椭圆的绘制(周峰谢程焜)对于直线、矩形和椭圆,在绘制时都可有两点来确定其图形。
当鼠标左击时得到一个点,当鼠标左键松开时得到另外一个点。
为视类CGraphicView分别捕获鼠标左键按下和弹起这两个消息。
另外当鼠标左键按下时,需要将鼠标当前按下点保存,因此我们为CGraphicView再增加一个CPoint类型的私有成员变量:m_ptOrigin,在视类的构造函数中将此变量初始化为0。
在鼠标按下消息响应函数中,保存该点,代码如下:void CGraphicView::OnLButtonDown(UINT nFlags, CPoint point){// TODO: Add your message handler code here and/or call defaultm_ptOrigin=point; //保存鼠标按下得到点,也是绘制一个点CView::OnLButtonDown(nFlags, point);}在鼠标左键弹起消息响应函数中实现绘图,代码如下:void CGraphicView::OnLButtonUp(UINT nFlags, CPoint point){// TODO: Add your message handler code here and/or call default //创建并获得设备描述CClientDC dc(this);switch (m_nDrawType){case 1:dc.SetPixel(point,RGB(255,0,0)); /*绘制点*/break;case 2: /*绘制直线*/dc.MoveTo(m_ptOrigin);/*调用MoveTo函数移动到原点*/dc.LineTo(point);/*调用LineTo函数绘制到终点。
*/break;case 3: /*绘制矩形*/dc.Rectangle(CRect(m_ptOrigin,point));break;case 4: /*绘制椭圆*/dc.Ellipse(CRect(m_ptOrigin,point));break;CView::OnLButtonUp(nFlags, point);}在上述程序中,设置一个点,用到的函数是SetPixel,这也是CDC类的一个成员方法,该函数的生命形式如下:COLORREF SetPixel (POINT point,COLORREF crColor);该函数是在指定的点设置一个像素。
其中第一个参数(point)是指定的点,第二个参数(crColor)是指定的颜色。
在程序中设定的颜色在系统颜色表中可能不存在,但系统会选择一种和这个颜色最接近的颜色。
RGB是一个宏,它有三个参数,分别代表红、绿、蓝三种颜色的值。
这三个参数BYTE类型,取值范围为0~255。
RGB(0,0,0)是黑色,RGB(255,255,255)是白色,将这三个分量设置成为0~255之间的任意值,从而得到各种不同的颜色。
这里的RGB(255,0,0)是红色。
绘制直线时,首先调用MoveTo函数移动到原点,然后调用LineTo函数绘制到终点。
绘制矩形时使用Rectangle函数,该函数声明形式为:BOOL Rectangle (LPCRECT lpRect);该函数有一个指向Crect对象的参数,后者可以利用两个点来构造。
需要注意的是该函数需要的是指向Crect对象的指针,而上述代码中传递的却是Crect对象,但运行编译时也能成功通过,运行时也不会报错,这是为什么呢?我们知道C系列的语言都是强类型语言,如果类型不匹配的话,需要进行强制类型转换。
但这里为什么没有进行这样的强制类型转换程序也可以通过呢?实际上,Crect类提供了这样一个成员函数:重载LPCRECT操作符,其作用是将Crect转换为LPCRECT类型。
因此,当在程序中给Rectangle函数的参数赋值时,如果它发现该参数是一个Crect对象,它就会隐式地调用LPCRECT操作符,将Crect类型的对象转换为LPRECT 类型。
因此,在给函数传递参数时,如果我们看到的传递的数值类型和所需要的类型不匹配,但编译和运行都正确的情况时,就要想想这其中的缘由了。
当然,有的情况下可能是这些类型之间本来就可以互相转换,例如short类型和int类型。
但是参数是对象类的话,就要考虑了,它选择的对象的构造方法进行的隐式转换,还是有其他重载的操作符。
当用户选择椭圆菜单项时,调用Ellipes函数绘制一个椭圆。
3.2连续线和扇形的绘制(周峰谢程焜)Windows系统为我们提供了一个画图程序,在该程序中,利用画笔可以绘制连续的线条,下面我们设计绘制连续线和扇形。
为了绘制连续的线条,首先要得到线条的起点,这在前面已经实现。
然后需要捕获鼠标移动过程中的每一个点,这可以通过捕获鼠标移动消息(WM_MOUSEMOVE)来实现。
在此消息响应函数中,在依次捕获的各个点之间绘制一条条非常短的线段,从而就可以绘制出一条连续的线条。
遵照这一思路,我们开始增加程序的功能。
首先为视类增加鼠标移动消息(WM_MOUSEMOVE)的响应函数(OnMouseMove)。
这样,只要鼠标在应用程序窗口中移动时都会进入到这个消息响应函数中。
但这并不是我们所期望的,我们希望在鼠标左键按下后开始绘图。
因此,我们需要有一个变量来表示鼠标左键是否按下这一状态,然后在鼠标移动消息响应函数中对这一变量进行判断。
当此变量为真,即鼠标左键已经按下去,我们开始绘图。
于是,为视类添加一个BOOL型的私有变量m_bDraw,当鼠标左键按下去时,此变量为真;当鼠标左键弹起时,此变量为假,这时,我们就不再绘制线条了。
该变量在视类头文件中的定义代码如下:Private:BOOL m_bDraw;接下来在视类的构造函数中,将此变量初始化为FALSE。
m_bdraw=FALSE;当鼠标左键按下去时,在视类的OnLButtonDown函数中将此变量初始化为TRUE。
m_bdraw=TRUE;当鼠标左键弹起时,在视类的OnLButton函数中将此变量初始化为假。
m_bdraw=FALSE;然后在OnMouseMove函数中首先对m_bdraw变量进行判断,如果其值为真,说明鼠标左键已经按下去了,这时就可开始进行画线操作。
还有一点需要注意,因为每绘制一条线段后,下次应该从这条线段的终点开始继续绘制。
因此,绘制完当前线段后,应该修改线段的起点,将当前线段的终点作为下一条线段的起点,程序代码如下:void CGraphicView::OnMouseMove(UINT nFlags, CPoint point){// TODO: Add your message handler code here and/or call default{//创建并获得设备描述CClientDC dc(this);//创建宽度为1的实线红色画笔CPen pen (PS_SOLID, 1, RGB(255,0,0));//把创建的画笔选入设备描述CPen *pOldpen=dc.SelectObject(&pen);if(m_bDraw==true){dc.MoveTo(m_ptOrigin);dc.LineTo(point);//修改线段的起点m_ptOrigin=point;}//恢复设备描述dc.SelectObject(pOldpen);CView::OnMouseMove(nFlags, point);}如果在上面绘制连续线条的程序中,保持每段小直线的起点不变,即以鼠标左键按下时的起点为起点不变,分别绘制到鼠标移动点的直线,这时就会出现扇形的效果。
