配色方法,三种UI的选择配色方法
UI设计之色彩三色搭配原则

雷元元
stevelei
三色原则
三色原则:在一个设计作品中颜色应保持在三种之内。 三种不是三个,我们依然可以用三个以上的颜色来装点 我们的设计,只要保持主要颜色不超过三种即可。
同学们要注意区别我们这里的三种。
什么是三色搭配原则?
三色搭配原则:是指一个世纪 作品中,颜色应保持在三种之 内。是三种,而不是三个 我们随便打开一个网站,比如 淘宝、天猫、苹果、还有优酷 等等,仔细检查里面的颜色就 超过三个(链接,报错,提示, 金额等)。
秘密3: 作用:点缀色可让页面绽放光彩
色彩的秘密到此就结束了!谢谢各位同学们的观看!
辅助色的秘密
秘密1: 选择同类色或邻近色作为辅助色
辅助色的秘密
秘密2: 选择对比色或互补色作为辅助色
辅助色的秘密
秘密3: 背景色是一种特殊的辅助色
点缀色的秘密
秘密1: 点缀色一般用饱和度和明度高的颜色
点缀色的秘密
秘密2: 点缀色可营造独配三色构成
色彩:由主色+辅助色+点睛色构成
探索三色的秘密
以上我们知道了三色的构成,接下来我将带领大家去探 索三色的秘密。
主色的秘密
秘密1: 饱和度高的颜色一般作为主色
主色的秘密
秘密2: 深颜色一般为主色
主色的秘密
秘密3: 面积大的一般为主色
主色的秘密
秘密4: 视觉中心所呈现的颜色一般为主色
配色方法,三种UI的选择配色方法

配色方法,三种UI的选择配色方法方法一:色轮配色色轮由12 种基本的颜色组成。
首先包含的是三原色(Primary colors ),即蓝、黄、红。
原色混合产生了二次色(Secondary colors ),用二次色混合,产生了三次色(tertiary colors )。
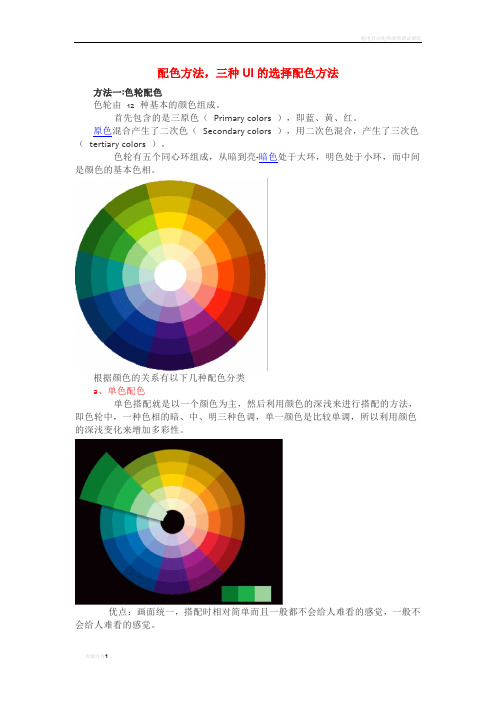
色轮有五个同心环组成,从暗到亮-暗色处于大环,明色处于小环,而中间是颜色的基本色相。
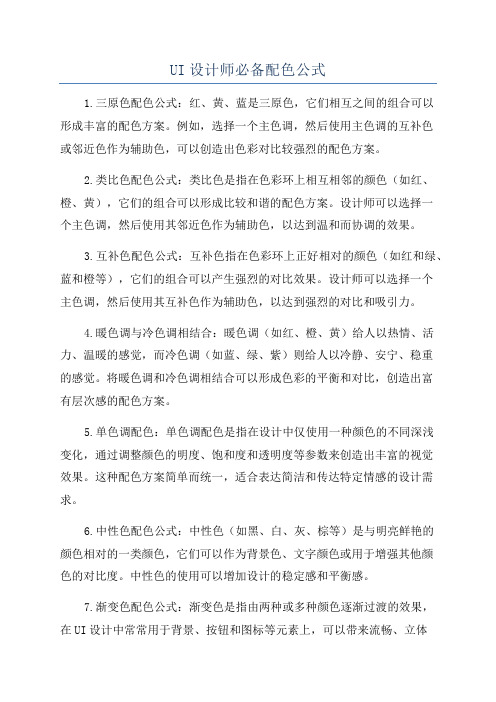
根据颜色的关系有以下几种配色分类a、单色配色单色搭配就是以一个颜色为主,然后利用颜色的深浅来进行搭配的方法,即色轮中,一种色相的暗、中、明三种色调,单一颜色是比较单调,所以利用颜色的深浅变化来增加多彩性。
优点:画面统一,搭配时相对简单而且一般都不会给人难看的感觉,一般不会给人难看的感觉。
b、邻近色配色在色相环上相邻的色彩互为邻近色优点: 色调统一,具有低对比度的和谐美感。
这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。
类比色非常丰富,在设计时应用这种搭配同样让你轻易产生不错的视觉效果。
c、互补色和对比色配色互补色是在色相环上180°相对的两个颜色,而对比色则是在色相环上150°到180°范围内相对的两个颜色。
优点:补色和对比色形成强列的对比效果,传达出活力、能量、兴奋等意义。
补色要达到最佳的效果,最好是其中一种面积比较小,另一种比较大。
比如在一个蓝色的区域里搭配橙色的小圆点。
案例:d、分裂补色配色如果我们同时用补色及类比色的方法来确定的颜色关系,就称为分裂补色。
优点:这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。
形成了一种既和谐又有重点的颜色关系。
如在上面三种颜色中,红色就显得更加突出。
案例:e、原色搭配配色除了在一些儿童的产品中,三原色同时使用是比较少见的。
但是,无论是在中国还是在美国的文化中,红黄搭配都是非常受欢迎。
红黄搭配应用的范围很广――从快餐店到加油站,我们都可以看见这两种颜色同时在一起。
ui设计的色彩搭配及原则

ui设计的色彩搭配及原则在UI设计中,色彩搭配是一个非常重要的因素,对于用户体验和界面美感起着至关重要的作用。
正确的色彩搭配可以让用户感到舒适和愉悦,同时也能传达出产品或品牌的特点和个性。
下面我们就来介绍一些常见的色彩搭配原则,帮助你设计出生动、有吸引力的界面。
1. 对比度原则:对比度是指两个颜色之间明暗程度的差异。
在色彩搭配中,合理的对比度可以增强界面的可读性和可视性,提高用户体验。
一般来说,可以选择一个明亮的主色调,并与之形成对比的是深色或浅色的辅助色调。
2. 类似色彩搭配原则:类似色彩搭配是指选择色相相近的颜色进行搭配。
这种搭配方式可以创造出柔和、和谐的效果,常用于传递温暖、柔和、舒适等感觉。
例如,选择不同深浅的绿色来搭配,可以给人一种自然、生机勃勃的感觉。
3. 互补色彩搭配原则:互补色彩搭配是指所选颜色在色相上呈180度的关系。
这种搭配方式对比强烈,使色彩更加鲜明,常用于突出重点或引起注意。
例如,红色和绿色是互补色,它们的搭配可以给人一种强烈的冲击感。
4. 色彩分割原则:色彩分割可以通过在界面中使用不同的颜色区块来达到。
这种方式可以清晰地分割页面的不同部分,帮助用户更好地理解信息的层次结构和组织方式。
例如,在设计一个网页时,可以使用不同的颜色背景来突出不同的内容区块。
5. 色彩渐变原则:色彩渐变可以通过在相邻的颜色之间平滑过渡来达到。
这种方式非常适合传达某种变化或色彩层次感。
可以使用线性渐变或径向渐变来实现。
例如,可以通过在按钮上应用渐变来增强立体感。
综上所述,色彩搭配在UI设计中起到了至关重要的作用。
通过掌握对比度、类似色、互补色、色彩分割和色彩渐变等原则,我们可以设计出生动、吸引人的界面。
但需要注意的是,不同的设计风格和目标用户群可能需要不同的色彩搭配方式,因此要根据实际情况进行选择和调整。
UI设计师必备配色公式

UI设计师必备配色公式1.三原色配色公式:红、黄、蓝是三原色,它们相互之间的组合可以形成丰富的配色方案。
例如,选择一个主色调,然后使用主色调的互补色或邻近色作为辅助色,可以创造出色彩对比较强烈的配色方案。
2.类比色配色公式:类比色是指在色彩环上相互相邻的颜色(如红、橙、黄),它们的组合可以形成比较和谐的配色方案。
设计师可以选择一个主色调,然后使用其邻近色作为辅助色,以达到温和而协调的效果。
3.互补色配色公式:互补色指在色彩环上正好相对的颜色(如红和绿、蓝和橙等),它们的组合可以产生强烈的对比效果。
设计师可以选择一个主色调,然后使用其互补色作为辅助色,以达到强烈的对比和吸引力。
4.暖色调与冷色调相结合:暖色调(如红、橙、黄)给人以热情、活力、温暖的感觉,而冷色调(如蓝、绿、紫)则给人以冷静、安宁、稳重的感觉。
将暖色调和冷色调相结合可以形成色彩的平衡和对比,创造出富有层次感的配色方案。
5.单色调配色:单色调配色是指在设计中仅使用一种颜色的不同深浅变化,通过调整颜色的明度、饱和度和透明度等参数来创造出丰富的视觉效果。
这种配色方案简单而统一,适合表达简洁和传达特定情感的设计需求。
6.中性色配色公式:中性色(如黑、白、灰、棕等)是与明亮鲜艳的颜色相对的一类颜色,它们可以作为背景色、文字颜色或用于增强其他颜色的对比度。
中性色的使用可以增加设计的稳定感和平衡感。
7.渐变色配色公式:渐变色是指由两种或多种颜色逐渐过渡的效果,在UI设计中常常用于背景、按钮和图标等元素上,可以带来流畅、立体的视觉效果。
设计师可以选择相邻的颜色或对比度较大的颜色进行渐变,以获得不同的效果。
以上是一些常见的UI设计师必备配色公式,设计师在使用这些配色方案时应根据特定的项目需求和设计要求进行选择,以保证设计的视觉效果和用户体验的最佳匹配。
此外,设计师还可以借助配色工具和网站,如Adobe Color、Coolors等,来找到更多的配色方案和灵感。
优秀UI设计师必备配色公式

优秀UI设计师必备配色公式配色是UI设计中非常重要的一部分,它能直接影响用户对产品的感知和体验。
而优秀的UI设计师需要掌握一些配色公式,以帮助他们更好地选择合适的颜色搭配。
下面是一些常用的优秀UI设计师必备配色公式:1.对比色搭配公式:对比色搭配是指将两种截然相反的颜色进行组合,常用的对比色搭配公式有:-三分之一规则:将色相环一分为三,选取相隔120度的两种颜色进行搭配。
例如,选择红色和绿色、黄色和紫色、蓝色和橙色等。
-互补色规则:选择在色相环相对的两种颜色进行搭配,例如,选择红色和绿色、黄色和紫色、蓝色和橙色等。
对比色搭配能够产生强烈的视觉冲击力,使设计更加鲜明和吸引眼球。
2.类比色搭配公式:类比色搭配是指将色相环上相邻的颜色进行搭配,常用的类比色搭配公式有:-相邻色规则:选择色相环上相邻的两种颜色进行搭配,例如,选择红色和橙色、橙色和黄色、黄色和绿色等。
-类似色规则:选择色相环上相邻的多种颜色进行搭配,例如,选择红色、橙色和黄色、蓝色、紫色和粉色等。
类比色搭配能够产生柔和的视觉效果,给人以和谐和舒适的感觉。
3.单色调搭配公式:单色调搭配是指将同一色相下不同亮度和饱和度的颜色进行搭配,常用的单色调搭配公式有:-色相方法:选择同一色相下不同亮度和饱和度的颜色进行搭配,例如,选择不同灰度的蓝色、不同饱和度的红色等。
-亮度方法:选择同一亮度下不同饱和度的颜色进行搭配,例如,选择不同饱和度的淡蓝色、不同饱和度的浅红色等。
单色调搭配能够给人以统一和稳定的感觉,适用于需要营造其中一种氛围或特定效果的设计。
除了以上几种常用的配色公式,对于优秀的UI设计师来说,还需要了解一些基本的色彩理论知识,例如,颜色的色相、亮度和饱和度之间的关系,颜色的暖色和冷色之间的区别等。
这些知识将帮助设计师更好地选择合适的配色方案。
在实际应用中,设计师还可以参考一些配色工具和网站,例如Adobe的Color CC、Coolors、Paletton等,这些工具提供了丰富的色彩资源和配色方案,可以帮助设计师更快速和准确地选择合适的配色方案。
用户界面设计知识:如何在用户界面设计中使用有效的色彩和颜色搭配

用户界面设计知识:如何在用户界面设计中使用有效的色彩和颜色搭配色彩是一种重要的视觉元素,它能够引起人们的情感和感受。
在用户界面设计中,选取合适的颜色和色彩搭配可以提高页面的可读性、用户亲和力和美感。
本文将介绍用户界面设计中使用有效的色彩和颜色搭配的方法。
一、色彩的基本元素要在用户界面设计中使用有效的色彩和颜色搭配,首先需要了解色彩的基本元素。
1.色相(Hue):最基本的颜色种类,可以用彩色环表示出来,如红、黄、蓝等。
2.饱和度(Saturation):颜色的纯度,指颜色中添加灰度的程度,饱和度高的颜色更鲜艳。
3.亮度(Brightness):颜色的明度,指颜色的亮暗程度,亮度高的颜色更明亮。
色彩的基本元素互相影响,一个简单的颜色变更可以改变整个页面的氛围,这是色彩设计中需要注意的。
二、色彩和用户界面设计的关系色彩在用户界面设计中具有重要的作用。
正确的色彩搭配可以满足用户的需求和期望,提高用户体验。
以下是色彩在用户界面设计中的重要角色。
1.强化品牌和风格品牌和风格至关重要,色彩是这些元素的一个重要组成部分。
品牌色和主色调是设计中非常重要的指导元素。
在选择品牌配色方案时,一定要考虑品牌的目标和用户的情感需求。
风格是用户界面设计的一个重要元素。
它决定了设计是否适合用户的喜好和使用需求。
色彩可以在设计中创造出各种不同的氛围。
例如,温暖的色彩可以创造出舒适和温馨的氛围,而明亮的色彩可以呈现出创新和时尚的感觉。
2.提高页面可读性色彩可以提高页面的可读性。
在选择颜色搭配时,应该考虑对比度和饱和度。
对比度是指相邻色彩之间亮度和饱和度的差异,提高对比度可以让用户更容易地辨认页面中的不同元素。
饱和度是指色彩的纯度,过高或过低的饱和度会使页面看起来单调或难以辨认。
为了提高页面可读性,应该避免使用过于浅淡的颜色,例如浅黄或淡蓝色。
特别是在文本上,适当的颜色搭配可以让用户更容易识别和理解文章内容。
3.改善使用体验颜色对用户体验的影响很大,它可以帮助用户识别功能、入口和状态。
设计原则知识:设计原则——UI界面颜色的选择

设计原则知识:设计原则——UI界面颜色的选择设计原则——UI界面颜色的选择UI界面设计是现代互联网应用和电商综合营销的重要组成部分,而颜色作为UI界面设计的一个重要元素,是能够影响用户体验和购买决策的关键因素之一。
因此,UI界面颜色的选择是一个非常重要的问题。
如何选择UI界面颜色,使得UI的设计达到视觉上的舒适、美观、时尚和实用?本文将结合一些设计原则和实际案例,探讨UI界面颜色的选择方法和技巧。
设计原则1.色彩搭配原则色彩搭配原则是UI界面颜色选择的重要指导原则之一,包括了主色搭配、辅色搭配和中性色搭配三类叠加配色方法。
应用色彩搭配原则,可以让UI界面展现出更加和谐、统一、明快的视觉效果。
主色搭配:主色是UI界面颜色设计的最重要元素之一,它会直接影响到用户对于该应用的第一印象和品牌认知。
主色不仅需要符合应用定位和用户群体的偏好,还需要在不少于三个颜色的取舍中做出合理的选择。
如小红书使用的橘红色和冰激凌蓝色,呼应了该应用针对于女性和时尚、养生的定位要求。
辅色搭配:辅色是为了强化主色和丰富UI界面视觉效果而设置的。
辅色一般使用在按钮、标签和图标等元素的设计中。
辅色的选择需要注意避免颜色过多或太过过杂,需要将色彩关系的平衡和协调做到最佳化。
中性色搭配:中性色是一种提高UI界面色调配比的必不可少的搭配技巧,它能够起到分割和衬托的作用。
常见的中性色有黑色、白色、灰色和米白色等。
在UI界面中使用适当的中性色搭配,可以调整整个UI界面的表现氛围和整体感受。
2.色彩心理学原则色彩心理学原则是利用色彩对人们心理和情感等反应的科学研究,这些反应包括情绪和行为等。
在UI界面设计中,利用色彩心理学原则,可以通过色彩的属性和特性,增强用户对应用的关注度和认知度。
红色:红色是充满活力和激情的颜色,它鲜艳而明亮,往往在UI界面中作为吸引用户注意和强化记忆印象等用途。
在商业应用中,红色通常用来表达销售促销、特价优惠或新品上市等信息。
UI设计中常见问题解答

UI设计中常见问题解答UI设计是用户界面设计的简称,它是一门综合性的设计学科,旨在通过图形、文字、色彩等多种元素的组合,为用户提供良好的视觉体验。
然而,在UI设计的过程中,常常会遇到一些问题和困惑。
本文将回答一些在UI设计中常见的问题,帮助读者更好地理解和应对这些问题。
问题一:如何选择合适的配色方案?配色方案是UI设计中至关重要的一环,它直接影响用户对产品的视觉感受。
选择合适的配色方案需要考虑产品的定位、目标用户、品牌形象等因素。
以下是一些选择配色方案的方法和建议:1. 色彩搭配原则:可以选择相邻色、互补色、类似色等进行搭配,避免使用过于相近或相反的颜色,以免造成视觉冲击。
2. 品牌识别:如果产品有品牌标识,可以以品牌标识的颜色为主色调,并在此基础上选择其他辅助色。
3. 色彩心理学:色彩会对人的情绪和心理产生影响,可以根据产品的定位选择能够唤起用户相关情感的配色方案。
4. 参考他人的设计:可以参考一些成功的UI设计案例,借鉴其配色方案并根据自己的需求进行调整。
问题二:如何提高用户界面的易用性?UI设计的目标之一是提高用户界面的易用性,让用户能够快速、轻松地使用产品。
以下是一些提高易用性的方法和建议:1. 一致性:在整个界面中保持一致的设计风格和交互方式,避免用户在不同页面之间产生困惑。
2. 简洁明了:尽量避免过多的复杂元素和信息,保持界面简洁明了,让用户能够迅速找到所需的功能和信息。
3. 易于导航:设计清晰的导航菜单和链接,让用户能够方便地浏览和切换页面。
4. 易于操作:设计直观的操作界面,减少用户的操作步骤和学习成本。
5. 反馈机制:及时给予用户反馈,例如按钮点击后的状态变化、加载进度等,让用户清楚地知道他们的操作是否成功。
问题三:如何选择合适的字体?字体选择是UI设计中的一个重要环节,合适的字体可以提升设计的整体品质。
以下是一些选择字体的方法和建议:1. 可读性:首先要确保选择的字体具有良好的可读性,避免过于花哨或过小的字体。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
配色方法,三种UI的选择配色方法
方法一:色轮配色
色轮由12 种基本的颜色组成。
首先包含的是三原色(Primary colors ),即蓝、黄、红。
原色混合产生了二次色(Secondary colors ),用二次色混合,产生了三次色(tertiary colors )。
色轮有五个同心环组成,从暗到亮-暗色处于大环,明色处于小环,而中间是颜色的基本色相。
根据颜色的关系有以下几种配色分类
a、单色配色
单色搭配就是以一个颜色为主,然后利用颜色的深浅来进行搭配的方法,即色轮中,一种色相的暗、中、明三种色调,单一颜色是比较单调,所以利用颜色的深浅变化来增加多彩性。
优点:画面统一,搭配时相对简单而且一般都不会给人难看的感觉,一般不会给人难看的感觉。
b、邻近色配色
在色相环上相邻的色彩互为邻近色
优点: 色调统一,具有低对比度的和谐美感。
这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。
类比色非常丰富,在设计时应用这种搭配同样让你轻易产生不错的视觉效果。
c、互补色和对比色配色
互补色是在色相环上180°相对的两个颜色,而对比色则是在色相环上150°到180°范围内相对的两个颜色。
优点:补色和对比色形成强列的对比效果,传达出活力、能量、兴奋等意义。
补色要达到最佳的效果,最好是其中一种面积比较小,另一种比较大。
比如在一个蓝色的区域里搭配橙色的小圆点。
案例:
d、分裂补色配色
如果我们同时用补色及类比色的方法来确定的颜色关系,就称为分裂补色。
优点:这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。
形成了一种既和谐又有重点的颜色关系。
如在上面三种颜色中,红色就显得更加突出。
案例:
e、原色搭配配色
除了在一些儿童的产品中,三原色同时使用是比较少见的。
但是,无论是在中国还是在美国的文化中,红黄搭配都是非常受欢迎。
红黄搭配应用的范围很广――从快餐店到加油站,我们都可以看见这两种颜色同时在一起。
蓝红搭配也很常见,但只有当两者的区域是分离时,才会显得吸引人,如果是紧邻在一起,则会产生冲突感。
f、二次色搭配
二次色之间都拥有一种共同的颜色――其中两种共同拥有蓝色,两种共同拥有黄色,两种共同拥有红色,所以它们轻易能够形成协调的搭配。
优点:如果三种二次色同时使用,则显得很舒适、吸引,并具有丰富的色调。
它们同时具有的颜色深度及广度,这一点在其它颜色关系上很难找到。
方法二: 叠柔配色法
这个方法,看起来复杂,但用起来很简单。
主要分三个步骤
1、任意选择一个白色或黑色, 或黑白渐变(可以是点、线、面…甚至字体)
2、然后混合模式选择叠加或柔光
3、调整透明度(1%-100%随意,省心的做法是直接键入一个整数值,比如:轻质感类页面可以选20%-40%,重质感感类可以键入60%或以上)
如下图(将色块使用“柔光”混合模式,调整不一样的数值得到不同的效果)
同样的方法:界面中的字体颜色、细节线条、按钮渐变、边角高光、描边阴影……都可以用这样的方法取色使用这个方法的优点是:色彩获得比较简单, 无需了解色彩的指数和直方图, 不用看色轮.....只需要设计师具备色彩的审美, 能够合理的应用。
方法三: 色彩提取法
这个方法是从现有的自然色、图片色中提取所要的颜色,给应用和搭配赢得了不少的时间。
1、找图
找一张符合所要设计界面风格的图(本教程用图为Galaxy S4自带壁纸)
2、提取颜色
将图片放入PS中,点击“存储web所有格式”(Windows快捷键为Ctrl+shift+Alt+s),格式选择png,色块选择8。
在颜色显示区域会留下8种颜色,点击颜色区域右侧下拉按钮,会找到“存储颜色表”,把他存储到桌面上或者你容易找到的地方。
然后用PS打开,色板中会显示刚才提取到的颜色。
成功提取出8种颜色
3、应用
具体的颜色应用为:
1、导航文字及logo的颜色为最浅的蓝色;
2、Banner区域既大背景,这里用了开始的图片。
上面的大标题logo则用了最深的蓝色;
3、内容区域出现的提取到的三个色相的色彩,如果只是排列剩下的几个颜色的话,颜色会很冲,所以用了几张图片来过度颜色调整画面的节奏。
现在看来效果还不错,内容区域的文字颜色与导航文字一致,都是最浅的蓝色;
4、内容区域的几个按钮并没有用提取的颜色,而是用白色叠加然后调整透明度出来的。
总结: 以上的三种配色方法思路是完全不一样的,希望多多少少能带给大家一些收获。
在学习新的方法的同时,也要学会举一反三,结合自己已有的经验和设计师独有的对色彩的感觉,形成一套属于自己的配色方法。
