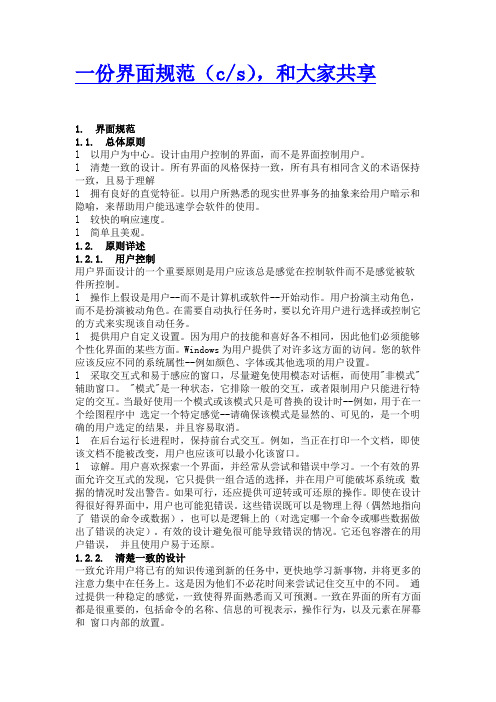
WinForm界面布局
WinForm窗体界面设计规范(240400)

StretchImage
输入法
PictureBox
89, 376
62, 22
StretchImage
主页
PictureBox
3, 376
21, 21
StretchImage
返回
PictureBox
216, 376
21, 21
StretchImage
列表界面
1、新建窗体,按照Form属性的设置方法设置当前窗体属性。
123, 209, 243
数据集
ListView
0, 0
240, 290
Tahoma, 10pt
123, 209, 244, 3
21, 17
StretchImage
关闭
PictureBox
216, 3
21, 17
StretchImage
主页
PictureBox
3, 376
WinForm窗体界面设计规范(240*400)
Form属性
名称
类型
Loaction
Size
WindowState
窗体
Form
0, 0
240, 400
Maximized
登录界面
1、新建窗体,按照Form属性的设置方法设置当前窗体属性。
2、给当前登录窗体添加背景图片,并设置其属性。
3、添加登录验证需要输入用户名和密码对应的文本框,并设置其属性。
21, 21
StretchImage
返回
PictureBox
216, 376
21, 21
StretchImage
50, 60
StretchImage
WinForm界面排版

界面的排版往往决定你的版面可观度,在一年的工作中总结出了一点自己的经验,不知道别人怎么样弄的,反正这是我原创,希望能够对大家有所帮助。
效果预览:
1、新建Form后放一个容器,可以统一选择GroupBox或者Panel,因为Form要停靠在MDI主窗口上,所以我觉得用GroupBox比价好一点。
将GroupBox锚定(ancor)为上下左右。
2、查询条件放在上面,选择一个Panel,命名为pnlTop,Panel锚定为左右上,这样就可以在Panel里面放查询控件。
3、下面放一个Panel,命名为pnlBottom,这个Panel锚定为上下左右。
4、在pnlBttom里面上面放一个Panel,命名为pnlBottomTop,锚定为上下左右,在pnlBottomTop里面放GridView,将它锚定为上下左右。
5、在下面放一个Panel,命名为pnlBottomBottom,将它锚定为下左右,在里面放分页控件,将其锚定为左上。
6、在最上Panel中靠左的控件左上锚定,靠右边的右上锚定,在下层Panel中靠左边的控件锚定为左上,靠右边的锚定为右上。
上面的是两层结构,如果是三层的话则最上层锚定为上左右,中间锚定为左右上下,最下层锚定为下左右。
命名的话pnlTop,pnlMiddle,pnlBottom,有多层嵌套的话则类推。
panel与panel之间的距离容易产生1-2个px的偏差,则进行多页面切换时容易产生抖动,很难看的。
解决的办法
一:设定panel的location
二:通过上下左右键调整panel的location,通过shift+上下左右键可以调整panel的size。
希望对大家有用。
WinForm界面布局

WinForm界面布局Dock & AnchorDock和Anchor是水火不容的,同时给控件设置Dock和Anchor属性时后设置的会覆盖前面的设置。
Dock我初接触WinForm的时候发现控件的Width和Height只能是int,不能设置为百分比,那个时候就想子控件如何跟着父控件而变化呢?父控件变大就变大,而且还填满那个区域。
甚至以为这个需要通过代码来解决,如是在SizeChanged事件里……后来才发现我要的就是Dock给的,Dock是停靠的意思。
Dock属性的类型是DockStyle枚举:1:public enum DockStyle2: {3:None = 0,4:Top = 1,5:Bottom = 2,6:Left = 3,7:Right = 4,8:Fill = 59: }默认是None,当为Left的时,就表示子控件停靠在父控件的左边区域,并把左区域填充满:上图中的Panel总是会停靠在Form的左边区域,不管如何调整Form的高度,它总是能把左边区域填满。
Dock麻烦的地方在于多个控件碰到一起时,比如有两个Panel都设置为Left 该怎么办?我们会发现向父控件的Controls集合中添加子控件,越晚添加具有更高的“优先级”(不知道有没有这个说法,这是我杜撰的)。
这里的优先级指的是,子控件“优先级”越高,越靠近父控件边缘,其他子控件就得避让:[我的见解;通过选中控件,一般是pannel,右键选择置为底层,来决定控件间的优先级]this.Controls.Add(this.panel1);this.Controls.Add(this.panel2);Panel2后添加进去,所以它具有更高的优先级,更靠近Form的边缘。
这个规则不仅仅对于Dock都设为Left的有效,对Dock属性不同,但是碰到一起的子控件也适用:1:this.panel1.Dock = DockStyle.Left;2:this.panel2.Dock = DockStyle.Left;3:this.panel3.Dock = DockStyle.Top;4:5:this.Controls.Add(this.panel1);6:this.Controls.Add(this.panel2);7:this.Controls.Add(this.panel3);panel3的Dock设置为Top,最后添加到Controls集合中,所以具有最高的优先级,其他两个panel都得避让:将Panel3调整成第二个添加进去呢?却是这番景象:当然,这里的“优先级”比较只在同一个“层次”起作用,将子控件与父控件同一层次的控件相比较是没有意义的。
WinForm界面开发之布局控件WeifenLuo.WinFormsUI.Docking的使用

WinForm界⾯开发之布局控件WeifenLuo.WinFormsUI.Docking的使⽤本篇介绍Winform程序开发中的布局界⾯的设计,介绍如何在我的共享软件中使⽤布局控件"WeifenLuo.WinFormsUI.Docking"。
布局控件"WeifenLuo.WinFormsUI.Docking"是⼀个⾮常棒的开源控件,⽤过的⼈都深有体会,该控件之强⼤、美观、不亚于商业控件。
⽽且控件使⽤也是⽐较简单的。
先看看控件使⽤的程序界⾯展⽰效果。
配电⽹络可视化管理系统的界⾯截图:深⽥之星送⽔管理系统⽹络版的界⾯截图:我在⼏个共享软件都使⽤了该布局控件,我们先以“深⽥之星送⽔管理系统⽹络版”这款软件为例,介绍如何完成该界⾯的设计及显⽰的。
1、⾸先,我们添加⼀个主界⾯窗体,命名为MainForm,该窗体IsMdiContainer设置为True,也就是设置为多⽂档窗体格式。
拖拉布局控件"WeifenLuo.WinFormsUI.Docking.DockPanel"到主窗体MainForm中,并设置下⾯⼏个属性:Dock为Fill、DocumentStyle为DockingMdi、RightToLeftLayout为True。
这⼏个属性的意思应该不难,Dock就是覆盖整个MDI窗体的区域,DocumentStyle为多⽂档类型、RightToLeftLayout是指新打开的窗⼝都停靠在右边区域。
我们看看设计界⾯视图如下所⽰。
2、主界⾯其实基本上就可以了,另外我们看到“送⽔管理系统⽹络版”的界⾯中有⼀个左边的⼯具栏,它其实也是在⼀个停靠的窗体中的,我们增加⼀个窗体⽤来承载相关的⼯具快捷键按钮展⽰。
命名为MainToolWindow的窗体,继承⾃WeifenLuo.WinFormsUI.Docking.DockContent.其中的“HideOnClose”属性很重要,该属性⼀般设置为True,就是指你关闭窗⼝时,窗体只是隐藏⽽不是真的关闭。
winform窗体——布局方式

winform窗体——布局⽅式⼀、默认布局★可以加panel,也可以不加;★通过⿏标拖动控件的⽅式,根据⾃⼰的想法布局。
拖动控件的过程中,会有对齐的线,⽅便操作;★也可选中要布局的控件,在⼯具栏中有对齐⼯具可供选择,也有调整各个控件⼤⼩的⼯具。
注:分层:右键点击控件。
可以选择置于顶层或置于顶层。
锁定控件:当部分布局完成,为了操作失误,把布局好的打乱,可以选中布局好的控件,右键,锁定控件,这样布局好得控件就不可以随意拖动了。
⼆、边界布局★属性Anchor:定义某个控件绑定到容器的边缘。
当控件锚定到某个边缘时,与指定边缘最接近的控件边缘与指定边缘之间的距离将保持不变。
★Dock属性:⼀般配合panel使⽤Top:靠上,⾼度不变,左右(宽度)拉伸(拉动窗体时)Bottom:靠下,⾼度不变,左右拉伸(拉动窗体时)Fill:填充整个区域Left:靠左,宽度不变,上下拉伸(拉动窗体时)Right:靠右,宽度不变,上下拉伸(拉动窗体时)三、流式布局(Flowlayoutpanel)也是⼀个panel,与普通panel的区别是它⾥⾯的控件会按照⼀定的⽅向流(布局)★属性FlowDirectiaon:LeftToRight从左到右TopDawn从上往下RightToLeft从右到左BottomUp从下往上四、⽹格布局(表格布局TablelayPanel)默认两⾏两列,可以⾃⼰添加⾏或列。
做好表格后,可以往表格⾥⾯添加控件。
五、卡⽚布局(TabControl)即选项卡,如下图:六、分割布局(SplitContainer)★属性orientation:调整分割⽅式,确定拆分器是⽔平的还是垂直的Vertical:垂直;Horizontal:⽔平的★分割线在窗体启动后,也是可以拖动的分割布局效果图如下:。
规范-WinForm界面设计

版本历史目录1 前言 (4)2 易用性 (4)3 规范性 (5)4 帮助设施 (5)5 合理性 (6)6 美观与协调性 (7)7 菜单位置 (8)8 独特性 (8)9 快捷方式的组合 (9)10 安全性考虑 (9)11 多窗口的应用与系统资源 (10)1 前言本文档是一个用户界面标准。
由于开发软件和系统平台的多样性,并没有针对性的一一给出相应的界面标准,而只是针对Windows平台的风格。
界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。
而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。
同时界面如同人的面孔,具有吸引用户的直接优势。
设计合理的界面能给用户带来轻松愉悦的感受和成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃中付诸东流。
2 易用性按钮名称应该易懂,用词准确,没有模棱两可的字眼,要与同一界面上的其他按钮易于区分,最好能够望文知意。
理想的情况是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。
易用性细则:1)完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。
2)完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。
3)按功能将界面划分局域块,用Frame框起来,并要有功能说明或标题。
4)界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。
5)界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
6)同一界面上的控件数最好不要超过10个,多于10个时可以考虑使用分页界面显示。
7)分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab8)默认按钮要支持Enter操作,即按Enter后自动执行默认按钮对应操作。
9)可写控件检测到非法输入后应给出说明并能自动获得焦点。
10)Tab键的顺序与控件排列顺序要一致,总体从上到下,同时行间从左到右的方式。
winform ui界面设计例程

winform ui界面设计例程WinForms 是一个用于创建 Windows 应用程序的桌面应用程序框架,它提供了丰富的用户界面设计功能。
在 WinForms 中,你可以使用 Visual Studio 或者其他集成开发环境来创建 UI 界面。
下面我将从创建新项目、设计界面、添加控件和事件处理等方面来介绍 WinForms UI 界面设计的例程。
首先,你可以打开 Visual Studio,并选择创建一个新的WinForms 项目。
在创建项目的过程中,你可以选择项目的名称和保存位置等信息。
创建完成后,你会看到一个空白的窗体(Form)出现在你的项目中。
接下来,你可以开始设计界面。
在窗体上拖放控件,比如按钮、文本框、标签等,来构建你的界面布局。
你可以使用属性窗格来调整控件的属性,比如大小、位置、颜色等。
你还可以使用布局管理器来帮助你更好地管理控件的布局。
除了基本的控件外,你还可以使用自定义控件或者第三方控件来丰富你的界面设计。
这些控件可以帮助你实现更复杂的功能和更美观的界面效果。
在界面设计完成后,你可以添加事件处理程序来响应用户的操作。
比如,当用户点击按钮时,你可以编写代码来处理按钮的点击事件,执行相应的操作。
除了界面设计,你还可以在 WinForms 中实现数据绑定、图形绘制、动画效果等功能。
这些功能可以帮助你实现更丰富的用户界面交互体验。
总的来说,WinForms 提供了丰富的工具和功能来帮助你设计和实现 Windows 应用程序的用户界面。
通过合理的布局和控件选择,结合事件处理和其他功能,你可以创建出功能丰富、美观的 UI 界面来满足用户需求。
希望这些信息能对你有所帮助。
Winform界面规范

一份界面规范(c/s),和大家共享1. 界面规范1.1. 总体原则l 以用户为中心。
设计由用户控制的界面,而不是界面控制用户。
l 清楚一致的设计。
所有界面的风格保持一致,所有具有相同含义的术语保持一致,且易于理解l 拥有良好的直觉特征。
以用户所熟悉的现实世界事务的抽象来给用户暗示和隐喻,来帮助用户能迅速学会软件的使用。
l 较快的响应速度。
l 简单且美观。
1.2. 原则详述1.2.1. 用户控制用户界面设计的一个重要原则是用户应该总是感觉在控制软件而不是感觉被软件所控制。
l 操作上假设是用户--而不是计算机或软件--开始动作。
用户扮演主动角色,而不是扮演被动角色。
在需要自动执行任务时,要以允许用户进行选择或控制它的方式来实现该自动任务。
l 提供用户自定义设置。
因为用户的技能和喜好各不相同,因此他们必须能够个性化界面的某些方面。
Windows为用户提供了对许多这方面的访问。
您的软件应该反应不同的系统属性--例如颜色、字体或其他选项的用户设置。
l 采取交互式和易于感应的窗口,尽量避免使用模态对话框,而使用"非模式"辅助窗口。
"模式"是一种状态,它排除一般的交互,或者限制用户只能进行特定的交互。
当最好使用一个模式或该模式只是可替换的设计时--例如,用于在一个绘图程序中选定一个特定感觉--请确保该模式是显然的、可见的,是一个明确的用户选定的结果,并且容易取消。
l 在后台运行长进程时,保持前台式交互。
例如,当正在打印一个文档,即使该文档不能被改变,用户也应该可以最小化该窗口。
l 谅解。
用户喜欢探索一个界面,并经常从尝试和错误中学习。
一个有效的界面允许交互式的发现,它只提供一组合适的选择,并在用户可能破坏系统或数据的情况时发出警告。
如果可行,还应提供可逆转或可还原的操作。
即使在设计得很好得界面中,用户也可能犯错误。
这些错误既可以是物理上得(偶然地指向了错误的命令或数据),也可以是逻辑上的(对选定哪一个命令或哪些数据做出了错误的决定)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WinForm界面布局
Dock&Anchor
Dock和Anchor是水火不容的,同时给控件设置Dock和Anchor属性时后设置的会覆盖前面的设置。
Dock
我初接触WinForm的时候发现控件的Width和Height只能是int,不能设置为百分比,那个时候就想子控件如何跟着父控件而变化呢?父控件变大就变大,而且还填满那个区域。
甚至以为这个需要通过代码来解决,如是在SizeChanged事件里……
后来才发现我要的就是Dock给的,Dock是停靠的意思。
Dock属性的类型是DockStyle枚举:
1:public enum DockStyle
2:{
3:None=0,
4:Top=1,
5:Bottom=2,
6:Left=3,
7:Right=4,
8:Fill=5
9:}
默认是None,当为Left的时,就表示子控件停靠在父控件的左边区域,并把左区域填充满:
上图中的Panel总是会停靠在Form的左边区域,不管如何调整Form的高度,它总是能把左边区域填满。
Dock麻烦的地方在于多个控件碰到一起时,比如有两个Panel都设置为Left 该怎么办?我们会发现向父控件的Controls集合中添加子控件,越晚添加具有更高的“优先级”(不知道有没有这个说法,这是我杜撰的)。
这里的优先级指的是,子控件“优先级”越高,
越靠近父控件边缘,其他子控件就得避让:
[我的见解;通过选中控件,一般是pannel,右键选择置为底层,来决定控件间的优先级]
this.Controls.Add(this.panel1);
this.Controls.Add(this.panel2);
Panel2后添加进去,所以它具有更高的优先级,更靠近Form的边缘。
这个规则不仅仅对于Dock都设为Left的有效,对Dock属性不同,但是碰到一起的子控件也适用:
1:this.panel1.Dock=DockStyle.Left;
2:this.panel2.Dock=DockStyle.Left;
3:this.panel3.Dock=DockStyle.Top;
4:
5:this.Controls.Add(this.panel1);
6:this.Controls.Add(this.panel2);
7:this.Controls.Add(this.panel3);
panel3的Dock设置为Top,最后添加到Controls集合中,所以具有最高的优先级,其他两个panel都得避让:
将Panel3调整成第二个添加进去呢?却是这番景象:
当然,这里的“优先级”比较只在同一个“层次”起作用,将子控件与父控件同一层次的控件相比较是没有意义的。
Anchor
Dock一般是划分区域的,将一个窗体或大控件划分几个大区域以便布局,就像Web中的div 一样。
但有的时候我们却想子控件在父控件里的相对位置不要随着父控件的变大缩小而变化,或者控件边缘距离父控件边缘的相对距离不要发生变化,但又不是停靠在父控件的边缘,这就是Anchor该出场的时候了。
Anchor属性的类型是AnchorStyles位标记(如果不理解位标记就将其理解为可以使用位运算符进行操作,从而可以设置多个值的枚举吧,深入理解请参见MSDN或《CLR via C#》中对位标记的描述):
1:[Flags]
2:public enum AnchorStyles
3:{
4:None=0,
5:Top=1,
6:Bottom=2,
7:Left=3,
8:Right=4
9:}
Anchor的默认值是Anchor.Left|Anchor.Top,也就是子控件与父控件的左边缘和上边缘的相对位置不会变化,这也保证了在窗体最大化后子控件的位置不会发生变化:
窗体默认显示时->
窗体变大后->
还是悬停在左上角不会发生变化。
那如果设置为Left和Right呢?当Anchor设置为Left|Right 的时候,为了确保父控件(在这里就是Form)变大时,控件的边缘与父控件距离不变,子控件会自动的扩大:
总之,记着Anchor的中文意思:锚。
当给控件设置Anchor的时候,就相当于用一个铁钉将控件的边缘给钉住。
Padding&Margin
Padding和Margin没有什么好说的,和CSS的盒模型描述的一模一样,Padding指的是控件内部空间,Margin指的是控件之外的:
padding和margin都可以指定四个值。
AutoSize
有的时候我们需要控件随着里面的内容的增长而增长,比如在做多语言的程序时,各国的语言描述同一个意思的时候长度会不同,这个时候就需要AutoSize为true了,这样当文字过长不会被截断。
关于AutoSize更详细的内容请参见MSDN。
如何面对复杂界面?出了问题咋办?
设计时
当界面变得越来越复杂的时候,我们很期望了解控件之间的层次关系,这个按钮是放在哪个Panel上?这个Panel的区域又是咋样的。
我刚接触WinForm的时候,我非常期望WinForm 上也有类似于IE Developer Toolbar的工具,点击HTML,可以可视化的在界面上显示区域,在界面上选中某区域,也可以定位到HTML元素。
实际上在设计WinForm界面时也是可以的。
这就是Visual Studio的Document Outline窗口(View->Other Windows->Document Outline):
不过如果你只想顺着button1->panel4->panel3->……这条线导航控件树,有更方便的方法:ESC键。
选中一个控件,然后敲ESC键就会顺着这个控件层次不断的上溯。
选中一个控件,然后点击右键,还会出现Select…的菜单,可以选中该控件的某个父控件:
真是够方便的~~~
运行时
不过有个问题是,上面的方法都是设计时的,有的时候我们的程序中如果动态的修改了某些涉及布局的属性最后发现界面乱套了,这可咋整。
运行时的问题当然要运行时解决,给某个父控件附加Layout事件,当修改了涉及Layout的属性时会触发这个事件(也有特例,下一节介绍)。
这个事件会有一个LayoutEventArgs参数,该参数有AffectedProperty属性,该属性指示的就是影响布局的罪魁祸首,你就找到病症所在了。
SuspendLayout&ResumeLayout
我想大家对这两个方法肯定不默认,几乎在WinForm里的InitializeComponent方法里,在方法开始处有会调用SuspendLayout方法,然后在方法快结束处会调用ResumeLayout方法。
有些的读者也许还尝试过删除这两个方法,发现程序表现行为和以前也一样。
了解这两个方法对WinForm程序的性能还是挺有帮助的,在上一节提到修改涉及Layout的属性时会触发Layout事件,但是有特例,特例就是调用了SuspendLayout方法,关于修改哪些属性会触发Layout事件请查阅MSDN。
在代码中如果修改Size、Dock等属性或向父控件添加子控件时,会执行布局逻辑,有的时候甚至会重绘。
当我们要修改一堆的这样的属性时,比如前面提到的InitializeComponent方法,我们当然不想修改一下就执行一次布局逻辑,那太慢了。
这个时候在修改之前你就可以调用SuspendLayout方法挂起布局逻辑,等所有属性都设置好后再调用ResumeLayout属性,特别是在界面很复杂的时候性能有很大的提升。
Visual Studio默认将设置这些属性的语句全部放在InitializeComponent方法里,然后用SuspendLayout和ResumeLayout括住,所以我们一般不要自作主张的将这些属性移出到外面设置,不过有的时候我们想在代码里动态生成一些界面,比如添加一些子控件什么的,我们最好也像VS干的那样调用这两个方法。
要注意的是,并不是调用了Form的SuspendLayout和ResumeLayout方法就一了百了了。
如果你是向一个Panel添加子控件,你还得调用Panel的这两个方法。
总结
本文介绍了WinForm界面布局的初步知识,还介绍了通过临时挂起布局逻辑来优化程序性能。
这些都很基础也很简单,应付简单的布局是够了,不过对于更灵活更复杂的布局就要涉及布局引擎的内容了,这个我会在下一节里介绍。
