Dreamweaver之CSS扩展属性
CSS扩展属性

CSS扩展属性“扩展”样式属性包括过滤器、分页和光标选项,它们中的大部分效果仅受 Internet Exp lorer 4.0 和更高版本的支持。
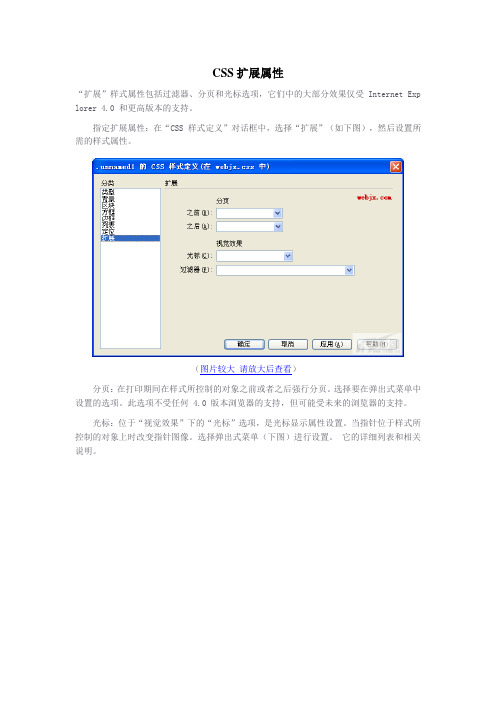
指定扩展属性:在“CSS 样式定义”对话框中,选择“扩展”(如下图),然后设置所需的样式属性。
(图片较大请放大后查看)分页:在打印期间在样式所控制的对象之前或者之后强行分页。
选择要在弹出式菜单中设置的选项。
此选项不受任何 4.0 版本浏览器的支持,但可能受未来的浏览器的支持。
光标:位于“视觉效果”下的“光标”选项,是光标显示属性设置。
当指针位于样式所控制的对象上时改变指针图像。
选择弹出式菜单(下图)进行设置。
它的详细列表和相关说明。
过滤器:又称 CSS滤镜,对样式所控制的对象应用特殊效果。
它把我们带入绚丽多姿的世界。
正是有了滤镜属性,页面才变得更加漂亮。
DW MX 2004 扩展类过滤器嵌入16项样式属性(如下图),您可以根据您的需要从“过滤器”弹出式菜单中选择并加以设置。
(图片较大请放大后查看)下图列出16项滤镜及说明,现在再进一步介绍一下:“Alpha”滤镜:这个名字,在Flash和Photoshop经常见到。
它们的作用基本类似,就是把一个目标元素与背景混合。
你可以指定数值来控制混合的程度。
这种“与背景混合”通俗地说就是一个元素的透明度。
BlendTrans滤镜:它的功能也比较单一,就是产生一种精细的淡入淡出的效果。
Blur滤镜:把它加载到文字上,产生风吹模糊的效果,类似立体字,这将为你在网页上制作立体字标题带来了方便。
也可以把Blur滤镜加载到图片上,能达到用图象处理软件制作的效果。
“DropShadow”顾名思义就是添加对象的阴影效果。
它的实际效果看上去就象是原来的对象离开了页面,然后在页面上显示出该对象的投影。
CSS的无参数滤镜共有六个(FlipH、FlipV、Invert、Xray、Gray和Light),虽然它们没有参数,相对来讲,灵活性要差点,但它们用起来更方便,效果也相当明显。
DW里CSS的详细介绍

-4 )。字母间距配置覆盖对齐的文本
配置。 Internet Explorer 4 和更高版本连同 Netscape Navigator 6 支持“字母间距”属性。
垂直对齐 :指定应用他的元素的垂直对齐方式。仅当应用于 <img> 标签时, Dreamweaver 才在“文档”窗口中显示该属性。
文本对齐 :配置元素中的文本对齐方式。两种浏览器都支持“文本对齐”属性。
CSS 样
注:您需对 DW MX 2004 程式初步了解,并打开他对照本教程进行学习。假如您对 体中文版入门教程 】。
DW MX 2004 尚不熟悉,请浏览 【 DW MX 2004 简
【创建新的 CSS 样式】 将插入点放在文档中,然后执行以下操作之一打开“新建
CSS 样式”对话框:
在“ CSS 样式”面板(“窗口” >“ CSS 样式”)中,单击面板右下角区域中的“新建 CSS 样式”按钮,如下图:
定义您要创建的 CSS 样式的类型:
若要创建可作为 class 属性应用于文本范围或文本块的自定义样式,请选择“创建自定义样式
(Class) ”,然后在“名称”
文本框中输入样式名称。
注意:类名称必须以句点开头, 并且能够包含任何字母和数字组合 (例如, .mycss)。假如您没有输入开头的句点, DWMX2004
系列,您您能够通过下拉列表最下面的“编辑字体列表”来创建新的字体系列。 中文网页默认字体是宋体, 一般留空即可。 浏 览器最好选择用户系统第一种字体显示文本。两种浏览器都支持字体属性。
大小:定义文本大小。能够通过选择数字和度量单位选择特定的大小,也能够选择相对大小。以像素为单位能够有效 地防止浏览器变形文本。 提示: CSS中长度的单位分绝对长度单位和相对长度单位:
Dreamweaver编写CSS的教程

Dreamweaver编写CSS的教程Dreamweaver编写CSS的教程我们为大家收集整理了关于Dreamweaver编写CSS,以方便大家参考。
一般地讲,样式表(style sheet)就是控制网页内容外观的格式化的规则的集合。
可以以三种不同的方式在你的页面中使用CSS:代码式(Inline):写入到代码中的一次性的样式。
内嵌式(Embedded):可控制一个页面中所有元素的样式表外联式(External):可控制许多页面中的元素的样式表事实上,许多站点都根据需要把这三种方式结合起来使用。
在使用CSS时一个需要重点考虑的事实是不同的浏览器以及同一浏览器的不同版本以不同的方式来解析CSS。
除了网络浏览器的差异之外,你还要意识到还有很多其他的浏览器,比如听力浏览器,基于电视的浏览器以及Palm pilot和TTY(teletypewriter,远程打字机)一类的手持设备。
最佳习惯是指什么?大多数技术都有自己约定俗成的标准。
CSS也不例外。
虽然并非网络上存在的所有CSS都很规范,但按照现有标准来使用CSS却还是不无裨益的。
一般来说,开发人员应尽可能将内容与报告分离开来。
这样做的好处在于:1、增加站点的寿命不规范的样式表可能在当时觉得很方便,但新版本的浏览器出来以后,很可能就会出现兼容性问题。
到时逐页修改站点就是一项非常费时的工作同时也使使用CSS失去了意义。
2、让你的站点对所有的用户以及浏览器都适用有些地方的政府已经立法要求网站必须让残障人士也同样可以浏览。
为残障认识设计的浏览设备,比如听力浏览器,对CSS规范性要求极其严格。
3、让站点更新和维护更加轻松使用方式得当的话,CSS可让你在一个页面中的调整快速应用到所有页面中去。
你首先要做的选择是使用哪一种样式表。
当涉及到最佳习惯时,对不同样式表的分析如下:Inline CSS:简单地说,你应该尽量避免使用。
除了一些其他的缺点之外,使用Inline CSS意味着你并没有利用到CSS的真正优点,即你并没有将内容与格式分离开。
DW第十二讲 CSS样式

在标签列表中选择要重新定义的标签 设置. 设置完成后自动应用。
背景图像平铺问题(重定义<body>标签) 表单元素样式(<input>) 表格<table>(<td>)、图像<img>等。
掌握:
创建
(3)使用CSS选择器
作用:
实现超级链接的样式重新定义 a:link -----------------没访问的超级链接的状态 a:visited------------- 访问过的超级链接的状态 a:hover-------------- 鼠标经过超级链接时的状态 a:active--------------正在单击超级链接时的状态 在名字输入框中选择状态 设置. 设置完成后自动应用。
调用外部样式表
意义 调用在其它页面中已经建好的样式表,使整个网站风格统一 (如每个页面都是一样的字体、链接效果等) 设置 1. 先建立外部样式表 建立新的样式时,选择“新建样式表文件”,并保存. 只在本文档中使用的样式表:右击/导出样式表,然后保存.
2. 调用 打开CSS面板,单击“附加”样式表按钮, 选择外部样式表 文件. 调用的样式表使用方法与本页面样式相同.
Dreamweaver课件
第十二讲
CSS样式*
主要内容(P107)
CSS简介 创建 应用
编辑
调用外部样式表
CSS简介
CSS: Cascading Style Sheets
层叠样式表/级联样式表
作用: 定义网页元素的样式.可以定义文本的字
体、字号、对齐等样式,还可定位一些特殊的 HTML的属性,如滤镜、特效等。
步骤:
dreamweaver用法 dreamweaver中css规则详解

Dreamweaver用法——Dreamweaver中CSS规则详解1. 引言Adobe Dreamweaver是一款功能强大的网页设计和开发工具,是许多专业网页设计师和开发者的首选。
本文将详细介绍在Dreamweaver中使用CSS规则的方法和技巧,帮助您更好地利用Dreamweaver进行网站设计和开发。
2. Dreamweaver中CSS规则的基本概念在Dreamweaver中,CSS规则是用来控制网页样式和布局的指令集。
CSS规则由选择器和声明块组成,选择器用于选择要应用样式的HTML元素,声明块则包含了一系列属性和属性值,用于定义所选元素的样式。
Dreamweaver提供了全面的CSS规则编辑和管理功能,可以方便地创建和修改CSS规则,并实时预览样式效果。
3. 创建CSS规则在Dreamweaver中创建CSS规则非常简单。
首先,打开Dreamweaver并打开您想要编辑的HTML文件。
接下来,点击页面底部的“CSS规则”面板(或使用快捷键Ctrl+Alt+2),然后点击“新样式”按钮。
在弹出的对话框中,您可以选择要应用样式的选择器类型(如标签名、类名、ID等),并为选择器命名。
然后,您可以选择要应用的样式属性和属性值,并对这些样式进行设置。
最后,单击“应用”按钮,您的新CSS规则就创建好了。
4. 编辑和管理CSS规则Dreamweaver提供了方便的CSS规则编辑和管理功能,帮助您快速修改和管理页面的样式。
通过单击“CSS规则”面板中的规则名称,您可以直接编辑CSS规则中的属性和属性值。
另外,您还可以使用右键菜单来复制、删除和重新排序CSS规则。
另外,Dreamweaver还提供了CSS样式表的导入和导出功能,方便您在多个项目中复用样式。
5. Dreamweaver中的CSS选择器在Dreamweaver中,CSS选择器用于选择要应用样式的HTML元素。
常见的CSS选择器包括:•标签选择器:选择指定标签名的元素,例如p选择所有<p>元素。
网页制作计算机题1

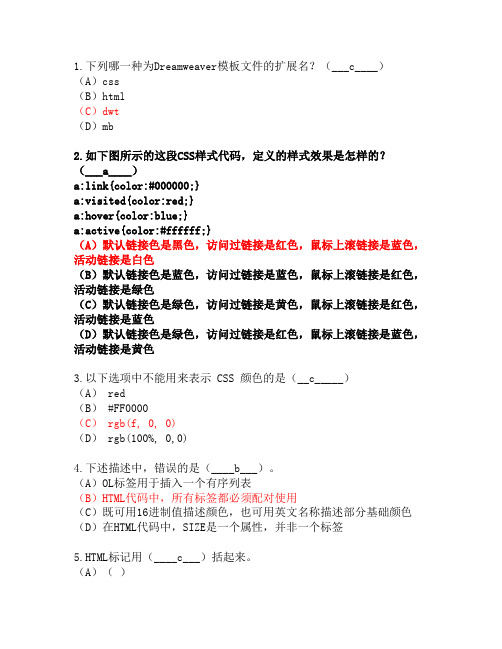
1.下列哪一种为Dreamweaver模板文件的扩展名?(___c____)(A)css(B)html(C)dwt(D)mb2.如下图所示的这段CSS样式代码,定义的样式效果是怎样的?(___a____)a:link{color:#000000;}a:visited{color:red;}a:hover{color:blue;}a:active{color:#ffffff;}(A)默认链接色是黑色,访问过链接是红色,鼠标上滚链接是蓝色,活动链接是白色(B)默认链接色是蓝色,访问过链接是蓝色,鼠标上滚链接是红色,活动链接是绿色(C)默认链接色是绿色,访问过链接是黄色,鼠标上滚链接是红色,活动链接是蓝色(D)默认链接色是绿色,访问过链接是红色,鼠标上滚链接是蓝色,活动链接是黄色3.以下选项中不能用来表示 CSS 颜色的是(__c_____)(A) red(B) #FF0000(C) rgb(f, 0, 0)(D) rgb(100%, 0,0)4.下述描述中,错误的是(____b___)。
(A)OL标签用于插入一个有序列表(B)HTML代码中,所有标签都必须配对使用(C)既可用16进制值描述颜色,也可用英文名称描述部分基础颜色(D)在HTML代码中,SIZE是一个属性,并非一个标签5.HTML标记用(____c___)括起来。
(A)()(B){ }(C)< >(D)" "6.下面可以给网页添加背影图片的是(____b___)。
(A)使用<img>标签(B)在<body〉标签中使用background属性(C)在<html〉标签中使用background属性(D)在<background〉标签7.HTML代码中,〈align=center〉表示(___d____)。
(A)文本加注下标线(B)文本加注上标线(C)文本闪烁(D)文本或图片居中8.用于同一个网页内容之间相互跳转的超链接是(__d_____)。
DW属性大全
DW属性大全在Dreamweaver8的CSS样式里包含了W3C规范定义的所有CSS1的属性,DW8把这些属性分为Type(类型)、Background(背景)、Block(块)、Box(盒子)、Border(边框)、List(列表)、Positioning(定位)、Extensions(扩展)八个部分,如下图,下面我们分别详细讲解。
1、Type(类型)Type 面板主要是对文字的字体,大小,颜色,效果等基本样式进行设置。
设置时,我们只对要改变的属性进行设置,没有必要改变的属性就空着。
Font:设置字体系列。
什么叫字体系列呢?是指对文字设定几个字体,当遇到第一个字体不能显示的文字时会自动用系列中的第二个字体或后面的字体显示。
相对应的CSS 属性是”font-family”。
注意: Dreamweaver8已经内置设定了6个系列的英文字体,一般英文字体我们用“Verdana, Arial, Helvetica, sans-serif”这个系列比较好看。
如果不用这些字体系列,你就需要自己编辑字体系列,你可以通过下拉框最下面的“Edit Font List”来创建新的字体系列,也可以直接手动在下拉框里写字体名,字体之间用逗号隔开。
中文网页默认字体是宋体,一般就空着不要选取任何字体。
Size:定义文字的大小。
你可以通过选取数字和度量单位来选择具体的字体大小,或者你也可以选择一个相对的字体大小。
最好使用 Pixels作为单位,这样不会在浏览器中文本变形。
一般小字体用比较标准的12px。
相对应的CSS属性是”font-size”。
注意:CSS 中长度的单位分绝对长度单位和相对长度单位,一般我们常用的绝对长度单位有:px:(象素)根据显示器的分辨率来确定长度。
pt:(字号)根据windows系统定义的字号大小来确定长度。
mm、cn、in:(毫米、厘米、英寸)根据显示的实际尺寸来确定长度。
此类单位不随显示器的分辨率改变而改变。
Dreamweaver——css规那么之方框与边框
Dreamweaver——css规那么之方框与边框
一、边框设置
1.边框设置。
点击打开css规那么概念对话框,选择左侧的边框,打开边框属性设置。
2.选择样式,style确实是边框的样式,那个地址面有很多种,确实是边框的线条样式,有点线、虚线、实线、双重线等等,能够各类都尝试一下。
dotted——点线
dashed——虚线
solid——实线
double——双实线
groove——沟槽状
ridge——背脊(隆起)状
inset——内嵌
outset——外凸
2.设置粗细,width确实是设置边框线条的粗细,有自带的样式,也能够直接输入数值,color 确实是边框的颜色,能够依照需要设置。
注意:边框只有样式不设置为none,且粗细大于0时才有成效,不然无边框
二、设置方框
1.设置方框。
点击打开css规那么概念对话框,选择左侧的方框,打开方框属性设置。
2.设置方框的大小。
方框能够直接设置方框的大小,直接输入宽和高,选择单位。
3.设置填充。
填充是指方框的边框离里面内容的距离。
能够全数一样,也能够别离设置。
那个地址能够设置为5px来看看成效。
4.设置边距,边距确实是方框与其上下左右的内容之间的距离,能够全数一样,也能够分开放置,设置20px来看看成效。
第4章CSS样式表、模板、表单的应用
(6)单击【确定】按钮完成样式的创建。
北京化工大学北方学院信息学院教研室
2009-2010第一学期
图4-5【CSS规则定义】对话框
北京化工大学北方学院信息学院教研室 2009-2010第一学期
4.1.4 外部样式表的链接、导入和编辑
当设计者创建和保存了外部的CSS样式表文件后, 此时在本地网站中就存在了一个CSS样式表文件。然后 每个用该样式表文件中的CSS样式格式化的网页文档都 可以与这个样式表文件建立一种链接。当此样式表文件 一经修改,网站中所有链接到此样式表的网页都会发生 相应的更新。这样就利用CSS样式表实现了对多个网页 文档的进行批量修改的操作。
北京化工大学北方学院信息学院教研室 2009-2010第一学期
图4-1【CSS样式】面板
北京化工大学北方学院信息学院教研室 2009-2010第一学期
【类别】视图:Dreamweaver 支持的 CSS 属性分为 8 个类 别,字体、背景、区块、边框、方框、列表、定位和扩展。每个 类别的属性都包含在一个列表中,可以单击类别名称旁边的加号 或减号按钮,展开或折叠这个类别。
选择【区块】可设置CSS样式的块参数。
选择【盒子】可设置CSS样式的框参数。 选择【边框】可设置CSS样式的边框参数。 选择【列表】可设置CSS样式的列表参数。 选择【定位】可设置CSS样式的定位参数。
选择【扩展】可设置CSS样式的扩展参数。
北京化工大学北方学院信息学院教研室 2009-2010第一学期
4.1.5 层叠样式表的应用
设计者可以利用层叠样式表为设计的网页添加很多特殊的 效果,如文字的特效、阴影,图像的淡入淡出、翻转模糊、 波浪效果,鼠标指针和超链接的各种多姿多彩的变化等, 从而使设计的网页变得更加赏心悦目。
28.Dreamweaver教程 “外部CSS样式表”
Dreamweaver教程:“外部CSS样式表”2. 创建“外部CSS样式表”。
2.1选择“新建样式表文件”。
2.2选择保存在的文件夹→给CSS文件命名→选择相对于文档→保存。
2.3定义CSS样式。
2.4一个“外部CSS样式表”就做好了。
3. 链接“外部CSS样式表”文件。
使用外部CSS的优点是:只要修改外部的CSS样式表文件,所有链接到该样式表文件的文档格式都会自动发生改变。
简明步骤:打开一个网页文档→打开CSS样式面板→点击“附加样式表”按钮→点击“浏览”按钮→选择需要的外部CSS样式表文件→点击“确定”按钮。
3.1打开一个要应用CSS的网页文档。
3.2打开CSS样式面板。
(点击右边小三角形-附加样式表)3.3点击“附加样式表”按钮。
3.4点击“浏览”按钮。
3.5选择需要的外部CSS样式表文件。
3.6点击“确定”按钮。
之后文档就会应用外部样式。
4. “仅对该文档的CSS”转换成“外部CSS样式表”;把文档中的CSS样式导出成为一个独立的CSS样式表文件。
简明步骤:文件→导出→CSS样式。
(面板属性-右击某种规则-移动CSS规则)5.“外部CSS样式表”转换成“仅对该文档的CSS”;简明步骤:双击打开外部CSS样式表文件→在样式表的开头添加<style type="text/css">结尾添加</style>→把整个CSS代码复制到一个文档的</head>前面。
6.使用“代码片段”功能重复使用“仅对该文档的CSS”。
如果能够重复使用“仅对该文档的CSS”,就可以快速应用到大量需要使用相同CSS的文档中。
简明步骤:创建CSS代码片断:选择一个包含CSS样式表的文档→进入代码视图→选择CSS样式代码→点击右键→点击“创建新代码片断”→命名。
应用CSS代码片断:打开一个网页文档→进入代码视图→把插入点放在</head>前面→打开“代码片断”面板→选择定义好的CSS样式→点击插入按钮。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
例子:filter:Alpha(Opacity="0",FinishOpacity="40",Style="2")
2.滤镜:blur创建高速度移动效果,即模糊效果
语法:
STYLE="filter:Blur(Add=add,Direction=direction,Strength=strength)"
Mask滤镜:可以为网页上的元件对象作出一个矩形遮罩效果。
Wave滤镜:它的作用是把对象按照垂直的波形样式扭曲的特殊效果。
Light滤镜:能产生一个模拟光源的效果,配合使用一些简单的Javascrpt,使对象产生奇特光照的效果。
RevealTrans动态滤镜:是一个神奇的滤镜,它能产生23种动态效果,还能在23种动态效果中随机抽用其中的一种。用它来进行网页之间的动态切换,非常方
DW滤镜样式的语法规则
程序代码style="filter:滤镜名(属性1=值1,属性2=值2......)"
其中,“滤镜名”就是你在DW样式设置模块的滤镜下拉列表中看到的名称,属性值只需填入数字即可。
下面是DW所提供的主要几个滤镜的功能说明:
下面是主要滤镜资料包括功能、语法、属性意义、简单例子及应用说明:
8滤镜:Gray去掉图像的色彩,显示为黑白图象即图片灰度化
语法:
STYLE="filter:Gray"
例子:filter:Gray
9.滤镜:Invert反转图象的颜色,产生类似底片的效果
语法:
STYLE="filter:Invert"
例子:filter:Invert
10.滤镜:Light放置光源的效果,可以用来模拟光源在物体上的投影效果
语法:
STYLE="filter:Xray"
例子:filter:Xray 0
15. RevealTrans动态滤镜,建立切换效果
语法:
RevealTrans(Duration=?, Transition=?)
说明:
Duration:是切换时间,以秒为单位。
Transtition:是切换方式,可设置为从0到23。
RevealTrans滤镜只有两个参数,Duration:是切换时间,以秒为单位;Transition:是切换方式,它有24种方式,详见下表:
说明:
Opacity:透明度级别,范围是0-100,0代表完全透明,100代表完全不透明。
FinishOpacity:设置渐变的透明效果时,用来指定结束时的透明度,范围也是0到100。
Style:设置渐变透明的样式,值为0代表统一形状、1代表线形、2代表放射状、3代表长方形。
StartX和StartY:代表渐变透明效果的开始X和Y坐标。
说明:
Color:指定阴影的颜色。Color:#rrggbb格式,任意.
OffX:指定阴影相对于元素在水平方向偏移量,整数。
OffY:指定阴影相对于元素在垂直方向偏移量,整数。
Positive:是一个布尔值,值为true(非0)时,表示为建立外阴影;为false(0),表示为建立内阴影。Positive:1或0.
Blur滤镜:把它加载到文字上,产生风吹模糊的效果,类似立体字,这将为你在网页上制作立体字标题带来了方便。也可以把Blur滤镜加载到图片上,能达到用图象处理软件制作的效果。
DropShadow顾名思义就是添加对象的阴影效果。它的实际效果看上去就象是原来的对象离开了页面,然后在页面上显示出该对象的投影。
光标:位于“视觉效果”下的“光标”选项,是光标显示属性设置。当指针位于样式所控制的对象上时改变指针图像。选择弹出式菜单(下图)进行设置。它的详细列表和相关说明。
过滤器:又称CSS滤镜,对样式所控制的对象应用特殊效果。它把我们带入绚丽多姿的世界。正是有了滤镜属性,页面才变得更加漂亮。DW MX 2004扩展类过滤器嵌入16项样式属性(如下图),您可以根据您的需要从“过滤器”弹出式菜单中选择并加以设置。
1.滤镜:alpha设置透明层次
语法:
STYLE="filter:Alpha(Opacity=opacity,FinishOpacity=finishopacity,Style=style,StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)"
CSS的无参数滤镜共有六个(FlipH、FlipV、Invert、Xray、Gray和Light),虽然它们没有参数,相对来讲,灵活性要差点,但它们用起来更方便,效果也相当明显。用它们可以使文字或图片翻转、获得图片的边缘就产生类似发光的效果,glow”滤镜制作这种效果操作非常简便。
语法:
STYLE="filter:Light"
例子:filter:Light
11.滤镜:Mask创建透明掩膜在对象上,即建立透明遮罩
语法:
STYLE="filter:Mask(Color=color)"
例子:filter:Mask(Color="#FFFFE0")
12.滤镜:Shadow创建偏移固定影子
3.滤镜:Chroma制作专用颜色透明
语法:
STYLE="filter:Chroma(Color=color)"
说明:
color:#rrggbb格式,任意.
例子:filter:Chroma(Color="#FFFFFF")
4.滤镜:DropShadow创建对象的固定影子
语法:
STYLE="filter:DropShadow(Color=color,OffX=offX,OffY=offY,Positive=positive)"
例子:filter:FlipV
7.滤镜:Glow加光辉在附近对象的边外
语法:
STYLE="filter:Glow(Color=color,Strength=strength)"
说明:
Color:发光颜色.
Strength:强度(0-100)
例子:filter:Glow(Color="#6699CC",Strength="5")
说明:
Add:是否单方向模糊,此参数是一个布尔值,true(非0)或false(0)。一般为1,或0。
Direction:设置模糊的方向,其中0度代表垂直向上,然后每45度为一个单位,0-315度,步长为45度。
Strength:代表模糊的象素值,Strength:效果增长的数值,一般5即可.
例子:filter:Blur(Add="1",Direction="45",Strength="5")
下图列出16项滤镜及说明,现在再进一步介绍一下:
Alpha滤镜:这个名字,在Flash和Photoshop经常见到。它们的作用基本类似,就是把一个目标元素与背景混合。你可以指定数值来控制混合的程度。这种“与背景混合”通俗地说就是一个元素的透明度。
BlendTrans滤镜:它的功能也比较单一,就是产生一种精细的淡入淡出的效果。
Dreamweaver之CSS扩展属性
“扩展”样式属性包括过滤器、分页和光标选项,它们中的大部分效果仅受Internet Explorer 4.0和更高版本的支持。
指定扩展属性:在“CSS样式定义”对话框中,选择“扩展”(如下图),然后设置所需的样式属性。
分页:在打印期间在样式所控制的对象之前或者之后强行分页。选择要在弹出式菜单中设置的选项。此选项不受任何4.0版本浏览器的支持,但可能受未来的浏览器的支持。
Phase:波浪的起始相角。从0到100的百分数值。(例如:25相当于90度,而50相当于180度。)
Strength:设置波浪摇摆的幅度。
例子:filter:wave(Add="0",Phase="4",Freq="5",LightStrength="5",Strength="2")
14.滤镜:Xray使对象变的像被x光照射一样
CSS的RevealTrans动态滤镜是一个神奇的滤镜,它能产生23种动态效果,更为奇妙的是它还能在23种动态效果中随机抽用其中的一种。用它来进行网页之间的动态切换,简直方便极了,你只要在网页源代码的< head >与< /head >之间插入这样一行代码:< Meta content=revealTrans(Transition=14,Duration=3.0) http-equiv=Page-enter >,当你进入这个页面时,网页将象拉幕一样从中间向两边拉开,是不是别具一格?!
语法:
filter:Shadow(Color=color,Direction=direction)
说明:
Color:是指阴影的颜色。Color:#rrggbb格式.
Directio方n:是设置投影的向,0度代表垂直向上,然后每45度为一个单位。
例子:filter:Shadow(Color="#6699CC",Direction="135")
例子:filter:DropShadow(Color="#6699CC",OffX="5",OffY="5",Positive="1") 0
5.滤镜:FlipH创建水平镜像图片
语法:
STYLE="filter:FlipH"
