网页静态页面设计与制作
6_静态网页制作

换行
对于需要换行的地方,应加上<Br>标记, 有了它浏览器会自动将右边的文字转移至 下一行。请注意, <Br>是单标记。 示例:没有换行效果 换行效果
段落标记
为了使文本排列的整齐和清晰,文字段落 之间常用<P>和 </P>来做标记。 </P>是可 以省略的,因为下一个<P>的开始就意味着 上一个<P>的结束。 <P>标记还有一个属性ALING,它用来指明 字符显示时的对齐方式,一般值有 CENTER、LEFT、RIGHT3种。 示例:段落标记效果
6.2.2 页面布局与文字标记
文本是网页传播信息的基本载体,在网页 中的重要地位可想而知。对于任何一个基 本网页来说,文本都是必不可少的,文本 的格式化也是非常重要的。
标题
HTML中提供了相应的标题标记<Hn>。HTML 总共提供6个等级的标题,n越小标题字号就越大。 字号大 <H1>„ </H1> 一级标题 <H2>„ </H2> 二级标题 <H3>„ </H3> 三级标题 <H4>„ </H4> 四级标题 <H5>„ </H5> 五级标题 字号小 <H6>„ </H6> 六级标题 示例:标题效果
1. 2. 3. 4.
5.
简单动态页面处理流程 浏览器发出对动态页面的请求; Web服务器找到该页面,传给应用服务器; 应用服务器扫描页面,执行代码,生成结果; 应用服务器把结果页面返回给Web服务器; Web服务器发回该结果页面给浏览器。
静态页面设计制作实验报告

静态页面设计制作实验报告1.引言1.1 概述概述在本实验报告中,我们将介绍静态页面设计制作的相关内容。
静态页面是指在页面中没有交互性或动态效果的网页,其内容和布局在初始时都是固定的。
本报告将介绍静态页面设计的基本原则、页面布局的设计方法、以及图片和颜色选择的注意事项。
通过本报告,我们将总结静态页面设计制作的实验结果,分享设计经验,并展望未来的发展方向。
通过本实验,我们希望能够深入了解静态页面设计的相关知识,并在实践中获得更多的经验和技巧。
1.2 文章结构文章结构部分可以包括对整篇文章内容的简要概括和安排,以便读者对整个实验报告有一个清晰的了解。
在这部分可以介绍各个章节的主要内容和连贯性,为读者提供一个整体的导览。
在本实验报告中,文章结构部分可以包括对引言、正文和结论三个部分的概述。
引言部分主要介绍了实验报告的背景和目的,正文部分包括了设计原则、页面布局以及图片和颜色选择的内容,结论部分对实验结果进行总结,并分享设计经验和对未来发展的展望。
这样的结构安排能够帮助读者更好地理解实验报告的内容,并清晰地掌握整体的思路和结构。
1.3 目的:本次实验的目的是通过设计和制作静态页面,掌握静态页面设计和制作的基本原理和技术,提高对页面设计、布局、图片和颜色选择等方面的认识和实践能力。
通过实验的过程,希望能够深入了解静态页面设计的相关知识,提升自己的设计水平和实践能力,为今后的学习和工作打下坚实基础。
内容2.正文2.1 设计原则静态页面设计的核心是遵循一系列设计原则,以确保页面的美观性、易用性和可访问性。
以下是一些常见的设计原则:一致性原则:页面的整体风格、排版和配色应该保持一致,以确保用户在浏览页面时不会感到混乱或不舒服。
例如,使用相同的字体和颜色方案来展示内容,以及保持相似的布局风格。
重点突出原则:在设计页面时,需要考虑到用户的关注点,对重要的信息进行突出展示,以吸引用户的注意力。
这可以通过加粗、加亮或采用对比鲜明的颜色来实现。
HTML课程设计_简单静态网站制作

综合实验简单静态网站制作姓名:学号:班级:计算机科学与技术*班日期:【实验目的】综合掌握HTML5+CSS设计静态网站的方法。
【实验环境与设备】计算机实验室要求:机器上安装有浏览器和记事本等。
【实验要求】1、完成学期初每个人自己设计的网站,网站至少由5个页面构成,除主页外,至少要包含四个主栏目,每个页面必须图文并茂,能较好地表达主题,切忌采用过多的文字、过多的图像或者过多flash,不允许添加视频和音频。
作品应体现Web的特点,网站结构完整,链接正确、导航有效。
2、网站主题可从如下几个选择:中国传统文化、互联网时代、畅想未来。
3、对于HTML,文档的语义应正确、清晰可读,符合行文规范。
4、对于页面上各个元素,使用CSS进行外观设计,根据主题选取适当的字体大小、颜色和元素背景等。
5、要求使用外部CSS文件。
6、布局方面,使用DIV+CSS布局。
7、对于设计完成的网页样式,要求具有较高的灵活性、可维护性和可重用性,既要确保整个网站外观风格上的统一,每个页面之间也要存在一定的差异。
注意:●内容和网页形式自定,不允许抄袭,一经发现0分处理。
●不允许提交未在网页中使用的图像、flash、声音和图像文件。
●每个学生以学号加姓名命名站点名称。
●完成并提交该实验报告【报告内容】1网站设计结构2网页代码①第1个页面<!doctype html><html><head><meta http-equiv="Content-Type"charset="utf-8"/> <title>中国传统文化</title><link href="style.css"rel="stylesheet"type="text/css"/> </head><body><div id="container"><div id="top"><img src="images/banner.png"/></div><div id="navi"><span><a href="index.html">首页</a></span><span><a href="朝代.html">朝代</a></span><span><a href="民族.html">民族</a></span><span><a href="地域.html">地域</a></span><span><a href="文化.html">文化</a></span> <span><a href="杂家.html">杂家</a></span> <span><input type="text" name="title" value="" />搜索</span></div><div id="main"><div id="left"><ul><li><h3>朝代></h3></li><li>三皇五帝夏朝商朝西周东周</li><li><h3>民族></h3></li><li>汉族壮族满族回族苗族</li><li><h3>地域></h3></li><li>东北地区华北地区华东地区</li><li><h3>文化></h3></li><li>儒家道家释家诸子百家</li></ul></div><div id="center"><img src="images/1400401422.jpg"/></div><div id="right"><ul><li>中国第46个遗产项目...</li><li>浅析粽子飘香的端午节...</li><li>世界第三大无人区</li><li>“鸟的王国”—青海湖鸟岛...</li><li>“陇上林泉之冠”—麦积山...</li><li>嘉峪关文物景区:传承...</li><li>中国第八处世界自然遗产</li><li>景德镇古窑民俗博览区...</li><li>江南三大名湖之西湖</li><li>世界上岛屿最多的湖</li></ul></div></div><div id="main1"><img style="float:left;"src="images/ctbackg.gif"/><img style="float:left;width:516px;"src="images/index.jpg"/><div id="box1"><img style="float:left;width:250px;height:180px;margin-left: 8px;"src="images/1408004447_thumb.jpg"/><p>若要说中国历史,夏朝是不能不说、也是无论如何不可逾越的峦峰。
静态网站源代码及设计报告

静态网站源代码及设计报告1. 引言静态网站是由静态网页组成的网站,页面内容不会随着用户的交互而改变。
与动态网站相比,静态网站的设计和开发相对较简单,并且在性能方面有一定的优势。
本报告将介绍静态网站的源代码和设计,并讨论其特点、优势以及可能的限制。
2. 源代码以下是一个简单的静态网站的源代码示例:html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My Static Website</title><link rel="stylesheet" href="styles.css"></head><header><h1>Welcome to My Static Website</h1></header><nav><ul><li><a href="index.html">Home</a></li><li><a href="about.html">About</a></li><li><a href="contact.html">Contact</a></li></ul></nav><main><section><h2>About Me</h2><p>I am a web developer with a passion for creating beautiful and user-friendly websites.</p></section><h2>Contact Me</h2><p>Email: example@example</p><p>Phone: 123-456-7890</p></section></main><footer><p> 2022 My Static Website. All rights reserved.</p></footer></body></html>3. 设计报告3.1 特点静态网站的设计具有以下特点:1. 简单易用:静态网站的设计和开发相对简单,不需要后端服务器和数据库。
用Html做制作静态网页教案

用HTML制作静态网页教案一、教学目标1. 了解HTML的基本概念和作用。
2. 掌握HTML的基本标签及其使用方法。
3. 能够使用HTML编写简单的静态网页。
二、教学内容1. HTML的基本概念和作用HTML的定义HTML的作用2. HTML的基本标签标签的概念常用的标签及其作用标签的属性3. 编写简单的静态网页网页的结构网页的布局网页的内容三、教学方法1. 讲授法:讲解HTML的基本概念、基本标签及其使用方法。
2. 演示法:展示实例,讲解标签的作用和属性。
3. 练习法:学生动手实践,编写简单的静态网页。
四、教学步骤1. 讲解HTML的基本概念和作用。
2. 讲解HTML的基本标签及其使用方法。
3. 展示实例,讲解标签的作用和属性。
4. 学生动手实践,编写简单的静态网页。
5. 总结和反馈。
五、教学评价1. 课堂讲解的满意度。
2. 学生实践作品的质量。
3. 学生对HTML知识的掌握程度。
六、教学资源1. 教材或教学指导书:提供HTML基本概念、标签及其使用方法的详细介绍。
2. 在线资源:提供HTML标签属性、案例教程和在线练习平台。
3. 编程工具:如Sublime Text、Visual Studio Code等,用于编写和查看HTML 代码。
4. 演示文稿:用于展示HTML的基本概念和实例。
七、教学评估1. 课堂练习:学生在课堂上完成简单的HTML代码编写,以巩固所学知识。
2. 课后作业:布置相关的HTML编写作业,要求学生在课后完成。
3. 作品展示:学生提交完整的静态网页作品,进行互相评价和教师点评。
4. 知识测试:通过笔试或在线测试,评估学生对HTML知识的掌握程度。
八、教学案例1. 案例一:编写一个简单的个人博客网页,包括、段落、图片和等。
2. 案例二:制作一个公司简介网页,包括导航栏、简介内容、服务项目等。
3. 案例三:创建一个在线购物商品列表,展示商品图片、价格和购买。
九、教学拓展1. 学习CSS:介绍CSS的基本概念和作用,为学生提供进一步美化网页的技能。
陈绪兵毕业设计(静态网页设计)

毕业设计题目静态网页设计学生姓名陈绪兵学号 2 0 9 0 2 0 8 1 2 1 5专业计算机网络技术班级 2 0 0 9 0 2 班指导教师孙俊完成日期2011 年11 月 15 日目录摘要 (1)关键词: (1)Abstract (1)第1章绪论 (2)1.1Internet的历史与发展 (2)1.2 网页的概述 (3)第2章开发软件简介 (3)2.1 Dreamweaver 简介 (3)2.2 Html语言简介 (4)2.3 Flash 简介 (5)2.4 Photoshop 简介 (6)2.5 本章小结 (7)第3章网络需求分析 (7)3.1 相关术语及解释 (8)3.2 个人网站的由来与发展 (8)3.3我的个人网页的设计与规划 (9)3.3.1 我的个人网页的概貌 (9)3.3.2 个人网页的设计理念 (10)3.4 网页小结 (14)第4章结论 (15)致谢 (16)参考文献 (17)静态网页的设计与制作学生:陈绪兵指导老师:孙俊(黄冈职业技术学院)摘要本文就网站的设计与制作,以软件工程的方法对全过程进行了分析与研究,本文的主要工作集中在:1.对web页进行概述,主要是对internet的历史和发展作了回顾,并对WEB页的定义和特性进行阐述,并对网站设计过程中使用的工具和技术简单的介绍.2.对网站建设中提及的术语进行简单解释,并对网站的由来和发展进行讨论。
3.对自己设计的网站从设计理念到制作的过程进行详细分析.4.使用Dreamweaver+Flash+photoshop 等软件的设计方式进行解析.5.就网站的设计与制作提出自己的观点以及建议。
关键词:网站设计工具设计方案创意风格Static web design and productionAbstractThis website design and production, with the method of software engineering to process the analysis and research, this paper main work concentrates in:1. The paper to web page is mainly to the Internet's history and development,and a review of the definition and characteristics of web pages is expounded, and the website design process using the tools and techniques of simple introduction.2. The website construction mentioned in terms of website, and simple explanation of the origin and development are discussed.3. For the design of your own website from design concept to making process were analyzed.4. Use Flash +Dreamweaver + photoshop software design methods are analyzed5. Just website design and facture put forward its own views and Suggestions第1章绪论随着21世纪的到来,人们更深切地感受到计算机在生活和工作中的作用越来越重要,越来越多的职业需要具有计算机应用技能型人才。
静态网页设计与制作说课.ppt

中认真关注,随时解答疑问。
实践法
24
学生汇报计划与实施过程,回答同学与老师提出的问题。
重点检查流程的认知和网站团队运作,师生共同评价各
小组及个人的工作成果: 1.自评:学生对本项目的整个实施过程进行评价; 2.互评:以小组为单位,分别对其它小组的工作进 行评价;
提问引导法 实践法 讨论法
2
3.教师评价:教师对互评结果进行评价,指出每个
学习情境描述
“个人网站制作”学习情境表1-
1
学习情境1:个人网站制作
学时:38
项目目标
1.掌握个人网站制作的流程和方法、学习欣赏网站,制订个人网站制作策划方案; 2.熟悉Dreamweaver基本工具的使用; 3.分组制作一个个人网站; 4.培养学生团队精神、创新能力、自主探究学习能力、表达能力。
社会能力目标
沟通能力协作精神 勤于思考认真做事 勇于创新敬业乐业
自主学习能力 知识应用能力 良好的职业道德 较强的工作责任心
课程设计理念
以职业资格为依据
内容选取
教学组织
课程标准
以工作需求为目标 以工作过程为主线
以真实项目为载体
教学实施
表现形式
以实际工作为场景
课程设计思路
企业 调研
确定岗 位(群)
5%
5
项目制作报告
项目制作工作计划、总结和成果评价表书写认真、完整、字迹清 楚、页面整洁,项目制作收获较大
10%
合计
100%
敬请专家指导! 谢谢!
教师知识与能 熟悉网站制作流程,网页制作Dreamweavera工具,网页素材制作方法,网页制作方
力要求
法与技巧;较强的归纳能力;较强的教学管理与教学组织能力。
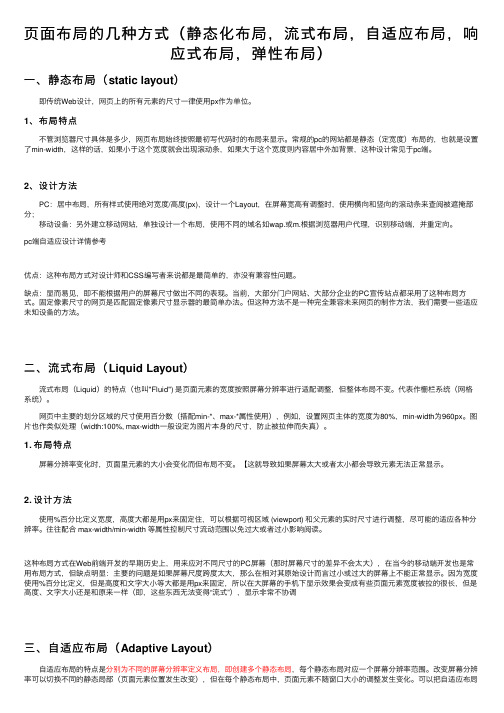
页面布局的几种方式(静态化布局,流式布局,自适应布局,响应式布局,弹性布局)

页⾯布局的⼏种⽅式(静态化布局,流式布局,⾃适应布局,响应式布局,弹性布局)⼀、静态布局(static layout) 即传统Web设计,⽹页上的所有元素的尺⼨⼀律使⽤px作为单位。
1、布局特点 不管浏览器尺⼨具体是多少,⽹页布局始终按照最初写代码时的布局来显⽰。
常规的pc的⽹站都是静态(定宽度)布局的,也就是设置了min-width,这样的话,如果⼩于这个宽度就会出现滚动条,如果⼤于这个宽度则内容居中外加背景,这种设计常见于pc端。
2、设计⽅法 PC:居中布局,所有样式使⽤绝对宽度/⾼度(px),设计⼀个Layout,在屏幕宽⾼有调整时,使⽤横向和竖向的滚动条来查阅被遮掩部分; 移动设备:另外建⽴移动⽹站,单独设计⼀个布局,使⽤不同的域名如wap.或m.根据浏览器⽤户代理,识别移动端,并重定向。
pc端⾃适应设计详情参考优点:这种布局⽅式对设计师和CSS编写者来说都是最简单的,亦没有兼容性问题。
缺点:显⽽易见,即不能根据⽤户的屏幕尺⼨做出不同的表现。
当前,⼤部分门户⽹站、⼤部分企业的PC宣传站点都采⽤了这种布局⽅式。
固定像素尺⼨的⽹页是匹配固定像素尺⼨显⽰器的最简单办法。
但这种⽅法不是⼀种完全兼容未来⽹页的制作⽅法,我们需要⼀些适应未知设备的⽅法。
⼆、流式布局(Liquid Layout) 流式布局(Liquid)的特点(也叫"Fluid") 是页⾯元素的宽度按照屏幕分辨率进⾏适配调整,但整体布局不变。
代表作栅栏系统(⽹格系统)。
⽹页中主要的划分区域的尺⼨使⽤百分数(搭配min-*、max-*属性使⽤),例如,设置⽹页主体的宽度为80%,min-width为960px。
图⽚也作类似处理(width:100%, max-width⼀般设定为图⽚本⾝的尺⼨,防⽌被拉伸⽽失真)。
1. 布局特点 屏幕分辨率变化时,页⾯⾥元素的⼤⼩会变化⽽但布局不变。
【这就导致如果屏幕太⼤或者太⼩都会导致元素⽆法正常显⽰。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
上一页 下一页
12.2 网页静态页面设计案例操作
。在图像窗口中输入“E 派” ,按Ctrl+T 组合键调整文本 相对水平的角度,并用“移动工具”移动文本到合适的位置 ,在文本图层添加图12−6、图12−7所示的图层样式,设置后 的效果如图12−8所示。
第十二章 网页静态页面设计与制作
12.1 网页静态页面设计基本知识 12.2 网页静态页面设计案例操作
12.1 网页静态页面设计基本知识
1. 静态页面
静态页面设计不包含在服务器端运行的任何脚本,其内容形 式固定不变。静态网页设计就是利用静态网页中所包含的元 素,对网页进行美化处理,力求使网页界面美观舒适,为网 页所承载的内容提供一个良好的展示环境,达到最好的展示 效果。 静态网页在公共网站、政府网站中的使用最为广泛。
上一页 返 回
12.2 网页静态页面设计案例操作
1. 网站首页设计 网站首页设计效果如图12−1 所示。
下一页
12.2 网页静态页面设计案例操作
首页界面制作操作步骤如下: (1)新建 Photoshop 图像文件,参数设置如图12−2所示。 (2)在图层面板点击【创建新组】按钮,给新组命名为
(8)新增图层“icon” ,用圆形矩形工具 ,在选项栏中选 择【路径】按钮,半径设为8 像素,在网页 Logo 标记旁绘 制出一个椭圆矩形闭合路径如: ,用直接选择工具 调整
上一作
路径如 ,打开路径面板,在面板中点击【将路径作为选取载 入】 按钮,这时刚才绘制的路径将转换为选区,如 。设置 前景色为“R:152,G:203,B:0,H:75°,S:100%,B :80%” ,背景色为白色,选择“渐变工具” ,在工具栏中 选择颜色渐变模式为【前景到背景】 ,渐变模式为【对称渐 变】 ,用渐变工具在刚才产生的选区中从下往上拖动鼠标给 该区域填充渐变颜色。按 Ctrl+T 组合键对该区域进行调整 。效果如图12−10所示。
分,最下面是网站的基本信息、联系方式、版权声明等。 (2) “厂”形布局:网页上面是标题及广告横幅,接下来
左(右)侧是一窄列导航链接,右(左)列是很宽的正文, 下面可以有一些网站的辅助信息。 (3) “工”形布局: “工”形网页布局与“厂”形布局类 似,上面是标题及广告横幅,下面是左右等宽的正文区,最 下面是网站的一些基本信息、联系方式和版权声明等。
“top” ,在页面设计中,将所有网页头部所用图层全部放 置在该组中。在“top”组下新图层,重命名为“bg” ,在 图像窗口中用矩形选框工具绘制出一个矩形,将前景色设置 为“R:235,G:255,B:204,H:84°,S:20%,B: 100%” ,按 Alt + Delete组合键给选区着前景色。 (3)新建图层,重命名为“line1” ,前景色颜色设置为 “R:152,G:203,B:0,H:75° ,S:100%,B:80%” ,选择“矩形选框工具” ,在图像窗口顶部创建一个细长的 矩形选区,按 Alt + Delete组合键给选区着前景色。效果如 图 12−3 所示。
12.2 网页静态页面设计案例操作
所示。选择“icon 副本 6”图层,执行【图层】|【向下合 并】命令,将“icon副本 6”与“icon副本 5”图层合并, 同样的方法依次将上一图层与下一图层合并,最后将所有的 icon 层合并成一层,如图12−13所示。
(10)选择文本工具,设置字体为“隶书” ,颜色为 “#000000” ,字号为“4点” ,分别在按钮图像上输入“ 首页” 、 “我的相册” 、 “网上冲印” 、 “数码商城 ” 、 “数码资讯” 、 “共享相册” 、 “E派社区” , 并用移动工具调整文本位置,这样一个网页的导航就完成了 。效果如图12−14所示。
(9)按住 Alt 键,用鼠标左键点击(8)中产生的图像,当 鼠标出现黑白重叠的双箭头时拖动图像,即产生一个该图像 的副本,同时图层面板中出现“icon 副本”层。同样的方法 复制出 6 个这样的图像,排列好这些图像,得到如图12−11 所示的效果。这是可以看到的图层面板,如图12−12
上一页 下一页
下一页
12.1 网页静态页面设计基本知识
2. 网页界面的组成部分
(1)Logo 标记 (2)导航条 (3)横幅(Banner) (4)文字 (5)图形图像
上一页 下一页
12.1 网页静态页面设计基本知识
3. 网页的几种布局形式
(1) “同”形布局:网页布局呈“同”字形,是一些大型 网站所喜欢的类型,上面是网站的标题以及横幅广告条,接 下来就是网站的主要内容,左右分列两小条内容,中间是主 要部
(6)选择文本工具,设置文字字体、字号和颜色,这里将字 体选择为“经典综艺体简” ,字号为“8 点” ,颜色为 “#0000ff” ,在“字符”面板中设置字符样式为“仿粗体 ” 。在图像窗口中输入文本“网上冲印店” ,并用移动工 具移动文本到合适的位置。效果如图12−9所示。
(7)新增图层“line3”在 line3 层中,用矩形选框工具在 网页 Logo 标记下绘制出细长条矩形区域,设置前景色为“R :72,G:187,B:34,H:105°,S:82%,B:73%”用前 景色填充该区域。
上一页 下一页
12.2 网页静态页面设计案例操作
(4)新增图层,重命名为“line2” ,在图层 line2 中, 运用椭圆选框工具绘制出一个椭圆,同时点击椭圆选框工具 选项栏的【从选区减去】 按钮,在刚才绘制的椭圆内绘制出 第二个椭圆,如图12−4 所示。按 Alt + Delete组合键给选 区着前景色,移动“图层 line2”中的圆圈到网页上部。按 Ctrl+J 组合键复制“图层 line2” ,产生“line2 副本” 。在“line2 副本”图层中,按 Ctrl+T 组合键将椭圆圆圈 对象进行改变,并移动对象到网页的上部。在图层面板中调 整“图层 line2”和“line2 副本”层的不透明度为 32%。 效果如图12−5 所示。
