如何用记事本做网页
第9章 网页制作实验指导

第九章网页制作实验指导实验一使用记事本建立HTML文件一、实验目的及任务要求1.实验目的了解HTML语言的基本概念和HTML文件的基本结构,掌握常用HTML标记意义和语法,学会使用记事本编辑简单的HTML文件。
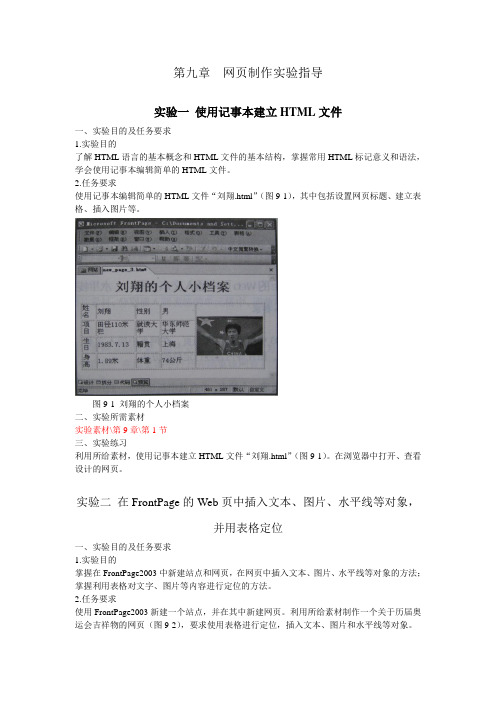
2.任务要求使用记事本编辑简单的HTML文件“刘翔.html”(图9-1),其中包括设置网页标题、建立表格、插入图片等。
图9-1 刘翔的个人小档案二、实验所需素材实验素材\第9章\第1节三、实验练习利用所给素材,使用记事本建立HTML文件“刘翔.html”(图9-1)。
在浏览器中打开、查看设计的网页。
实验二在FrontPage的Web页中插入文本、图片、水平线等对象,并用表格定位一、实验目的及任务要求1.实验目的掌握在FrontPage2003中新建站点和网页,在网页中插入文本、图片、水平线等对象的方法;掌握利用表格对文字、图片等内容进行定位的方法。
2.任务要求使用FrontPage2003新建一个站点,并在其中新建网页。
利用所给素材制作一个关于历届奥运会吉祥物的网页(图9-2),要求使用表格进行定位,插入文本、图片和水平线等对象。
图9-2 历届奥运吉祥物二、实验所需素材实验素材\第9章\第2节三、实验练习建立站点Web1,根据所给素材制作一个反映2008年北京奥运会吉祥物“福娃”的网页,保存为“2008奥运会吉祥物.htm”。
要求使用表格定位网页内容,插入素材中的文字、图片等,还可以插入水平线。
可以使用任何学到的知识进一步美化网页。
实验三插入文本、图片的超链接,并设置图片对象的格式一、实验目的及任务要求1.实验目的掌握在FrontPage2003中插入文本、图片的超链接,以及设置图片对象格式的基本方法。
2.任务要求打开实验二创建的站点Web1,编辑主页(index.htm),插入标题、水平线、文本、图片,以及文本、图片的超链接,并设置图片的对象格式,如图9-3所示。
图9-3 奥运会吉祥物二、实验所需素材本实验及实验练习所需素材文件同实验二三、实验练习打开实验二创建的站点Web1,以奥运吉祥物为内容,设计主页(index.htm),插入文本、图片的超链接,并在浏览器中打开该站点,浏览网页,测试超链接。
小学五年级信息技术学习制作简单的网页

小学五年级信息技术学习制作简单的网页在小学五年级的信息技术学习中,学生们将学习如何制作简单的网页。
通过掌握基本的HTML标记语言和网页设计原则,他们可以创造出具有一定交互性和美观性的网页。
下面将介绍制作简单网页的步骤和技巧。
一、准备工作1. 打开文本编辑器:在开始制作网页之前,学生需要打开一个文本编辑器,例如Windows平台上的记事本或者Mac平台上的文本编辑器等。
2. 保存文件:学生应该将文件保存在一个容易访问的地方,例如桌面或一个新建的文件夹中。
文件的后缀应为.html。
二、编写基本结构1. <!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个网页</title></head><body></body></html>以上是一个基本的HTML结构。
其中,<!DOCTYPE html> 表示这是一个HTML5文件,<html>标签是HTML文档的根元素,<head>标签用于放置与网页相关的元数据,<meta charset="UTF-8">定义了网页的字符编码,<title>标签用于定义网页的标题,<body>标签包裹了网页的主要内容。
三、添加网页内容在<body>标签中,可以添加各种网页内容,例如文字、图片、链接等。
1. 文字<h1>欢迎来到我的网页</h1><p>这是我第一个制作的网页,非常兴奋!</p>使用<h1>标签可以定义一级标题,<p>标签可以定义段落。
学生可以根据需要添加更多的标题和段落内容。
2. 图片<img src="图片的URL或路径" alt="图片描述">使用<img>标签可以插入图片。
如何用记事本建立简单的网页

制作人:正元设计个人设计网站:/邮箱:**************第九章网页制作实验一用记事本建立简单的HTML文件【实验目的】学会用HTML语言建立一个简单的网页。
【实验内容】建立一个网页,布局自定,包括自我介绍、图片、自己的电子信箱地址等,要求在标题与正文之间插入一条水平线。
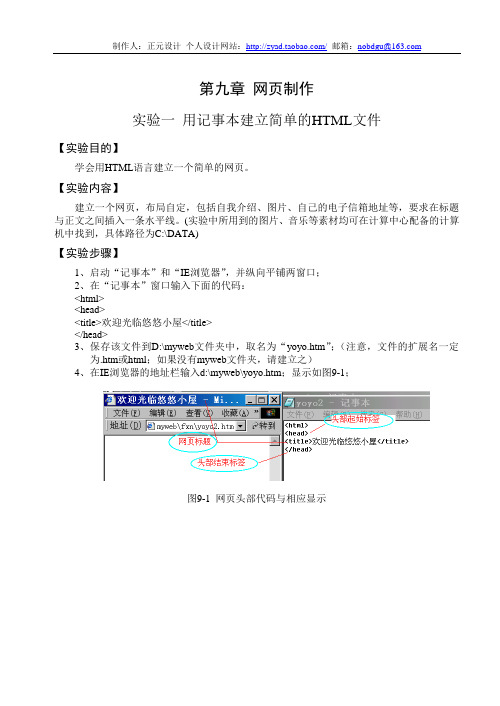
(实验中所用到的图片、音乐等素材均可在计算中心配备的计算机中找到,具体路径为C:\DATA)【实验步骤】1、启动“记事本”和“IE浏览器”,并纵向平铺两窗口;2、在“记事本”窗口输入下面的代码:<html><head><title>欢迎光临悠悠小屋</title></head>3、保存该文件到D:\myweb文件夹中,取名为“yoyo.htm”;(注意,文件的扩展名一定为.htm或html;如果没有myweb文件夹,请建立之)4、在IE浏览器的地址栏输入d:\myweb\yoyo.htm;显示如图9-1;图9-1 网页头部代码与相应显示5、在“记事本”窗口输入以下语句:<body><h2 align="center"><font color="blue" face="楷体" >欢迎进入悠悠网</font><p><img border="0" src="d:\myweb\woman.gif" Width="138" height="169"></p></h2>6、保存记事本文件,并刷新IE浏览器窗口,显示如图9-2;(请先将C:\data中的woman.gif文件复制到D:\myweb下)图9-2 字体与图片代码与相应显示7、在“记事本”窗口输入以下语句(注意被超链接的文件地址书写格式):<hr><p align="center"><font face="幼圆" size="3" color="#3366FF">我叫悠悠,这里是我的家,欢迎大家来这里听歌喝茶(当然也有coffee了)!</font></p><p align="center">撒拉.布莱曼的<a href="file:///D:/Myweb/Music/moon/there for me.mp3">《There for me》</a></p><p align="center">撒拉.布莱曼的<a href="file:///D:/Myweb/Music/moon/THe Winter of July.mp3">《The Winter of July》</a></p>8、保存记事本文件,并刷新IE浏览器窗口,显示如图9-3;图9-3 超链接代码与相应显示9、在“记事本”窗口输入以下语句(注意发送电子邮件的超链接的书写格式):<p align="left"><font color="#808000" face="幼圆">还想听什么歌,告诉我啊!<ahref="mailto:******************">******************</a></font></p></body></html>10、保存记事本文件,并刷新IE浏览器窗口,显示如图9-4;图9-4 邮件超链接代码与相应显示11、自此,该网页设计结束,点击超链接,检查链接是否正确,如果不正确,检查被链接文件是否在其设定的目录内。
如何制作自己的网址大全

如何制作自己的网址大全如何制作自己的网址大全制作一个网址大全,把自已喜欢的网页网站保存在一个网页之中,既方便保存,随便存在博客.网盘.信箱都行.又方便调用,制作方法非常简单.打开记事本,写上网止分类名称,填写下面的内容.<TABLE style="WIDTH: 985px; HEIGHT: 24px" cellSpacing=2 cellPadding=2 width=985bgColor=#cef5ff border=0><TBODY><TR align=middle bgColor=#cef5ff height=30><TD><A href="网址" target=_blank>网址名称</A></TD><TD><A href="网址" target=_blank>网址名称</A></TD><TD><A href="网址" target=_blank>网址名称</A></TD><TD><A href="网址" target=_blank>网址名称</A></TD><TD><A href="网址" target=_blank>网址名称</A></TD></TR></TBODY></TABLE><TABLE style="WIDTH: 985px; HEIGHT: 24px" cellSpacing=2 cellPadding=2 width=985bgColor=#cef5ff border=0><TBODY><TR align=middle bgColor=#cef5ff height=30><TD><A href="网址" target=_blank>网址名称</A></TD><TD><A href="网址" target=_blank>网址名称</A></TD><TD><A href="网址" target=_blank>网址名称</A></TD> <TD><A href="网址" target=_blank>网址名称</A></TD>上面985px;是网址名称横向宽度, 24px是网址名称纵向间格宽度,跟据显视器分便率调整,=#cef5ff 是网址名称的背景颜色,</TR></TBODY></TABLE>换行按上述方法制作完成后将记事本另存为,文件名填写xxx网址大全.html,保存类型选所有文件,好了,制作完成,打开你保存的文件,那就是一个网页,里面就是你保存的网址,。
网页设计入门--如何使用记事本和css编辑网页

⽹页设计⼊门--如何使⽤记事本和css编辑⽹页新建记事本⽂件,打开记事本,输⼊<html><head><title>my first text html</title><style type="text/css"></style></head><body>welcome to my first text html!</body></html>保存并关闭记事本,重命名记事本⽂件为text.html,则⽹页⽂件就做好了,双击就可以打开你刚刚编辑的⽹页,显⽰结果如下:如果你想利⽤css编辑⽹页,那么只需在<style type="text/css">添加内容区域</style>中添加要使⽤的css语句,在<body>添加内容区域</body>中添加要使⽤css属性的语句即可。
例如:<html><head><title>my first text html</title><style type="text/css">body{font-size:30px;font-family:Arial,Helvetica,sans-serif;}</style></head><body>welcome to my first text html!</body></html>显⽰结果如下:(正⽂字体为Arial,字号为30px)。
使用Windows自带的记事本编写简单代码

使用Windows自带的记事本编写简单代码在如今数字化的时代,编程不再是专业程序员的专属技能,普通人也可以通过简单的工具和基础的知识来体验编程的乐趣。
Windows 自带的记事本就是这样一个容易上手的工具,它虽然看似简单,但却能帮助我们编写一些简单的代码。
首先,让我们来了解一下记事本。
记事本是 Windows 操作系统中一个基本的文本编辑工具,它没有复杂的功能和花哨的界面,只有纯粹的文字编辑区域。
但这恰恰为我们编写代码提供了一个干净、简洁的环境。
当我们决定使用记事本编写代码时,第一步就是打开它。
在Windows 系统中,您可以通过点击“开始”菜单,然后在搜索框中输入“记事本”来找到并打开它。
或者,您也可以按下快捷键“Windows +R”,在弹出的“运行”对话框中输入“notepad”并回车。
接下来,让我们从一个简单的 HTML 代码开始入手。
HTML(超文本标记语言)是用于创建网页的基础语言。
以下是一个简单的 HTML代码示例,用于创建一个包含标题和段落的网页:```html<!DOCTYPE html><html><head><title>我的第一个网页</title></head><body><h1>这是一个标题</h1><p>这是一个段落。
</p></body></html>```在记事本中输入上述代码后,点击“文件”菜单,选择“另存为”。
在“文件名”框中,输入“my_first_webpagehtml”(注意,一定要加上“html”扩展名,否则浏览器无法正确识别它为 HTML 文件),然后选择保存类型为“所有文件”,最后选择一个您想要保存的位置,点击“保存”。
保存完成后,找到您保存的文件,双击它,它应该会在您的默认浏览器中打开,显示出您刚刚编写的网页内容,包含一个标题和一个段落。
除了 HTML,我们还可以使用记事本编写 Python 代码。
记事本的6个使用技巧

5、 利用记事本 过滤非文本信息
记事本只能记录纯文本,利用这点我们可以将网上复制来的东西(可能包括文本,图片,表格等等)中的非文本信息滤除掉,而使用Word会发现什么表格,人工分行符,段落格式标记等等一系列的琐碎问题非常多,手工删除又特别麻烦。如果只是想复制文本,那么可以先将网页中的内容复制到记事本中以过滤图片等多余信息,然后再从记事本将文本复制到word做进一步的编辑,这样就可以获得真正纯净的文本了。
2、 让记事本自动换行
每次打开记事本文件总是显示一行长长的文本,阅读起来一点不方便,其实只要选择菜单上的格式,然后将自动换行勾选上,这样文本就会根据在计算机使用过程中记事本可算是鞠躬尽瘁了,用它的地方老多老多的,可是每次总不能是“开始/程序/附件/记事本”或者“鼠标右键/新建/文本文档”吧,浪费时间不说,还容易误操作!那么我们就让它随叫随到,到系统的“%systemroot%\system32”目录,找到Notepad.exe,右键属性,在“快捷键”窗口按下你想使用的快捷键,确定,不过在此处键入启动或切换到该程序的快捷键。快捷键自动包括Ctrl+Alt组合键,请按要添加的该组合键中键,例如,要定义Ctlr+ALT+H组合的快捷键,请按H。不能使用ESC、Enter、TAB,空格键、Print screen、Delete或backspace作为组合键中的按键。其他程序不能使用该组合键,如果该快捷键与基于Windows的程序中的访问键冲突,则访问键就不起作用。访问键是某个字母或数字,即当它与ALT键组合使用时,其效果与使用鼠标单击命令的效果相同。
4、 利用记事本浏览网页特效
做网页的朋友一定会经常测试一些网页特效,反正做博客我就是正常测试一些好玩的代码,每次打开一些网页编辑器或者软件实在麻烦(速度实在是慢),其实利用记本本就可以轻松完成,而且记事本的速度可能是超快。
自己制作网页的7个步骤

自己制作网页的7个步骤怎样自己制作网页?需要在互联网了解一点的做法,一旦你掌握了它,这是一个很大的乐趣。
第一步是决定你想要您的网页上发布。
也许你想发布,你已经写了一个原始的故事,分享您已经阅读评论的书籍,或创建一个电子杂志,你的业余爱好之一。
无论您希望把什么放到您的网页上,这一步一步的指南会指示如何做到这一点。
怎样自己制作网页步骤1:创建一个文本文档首先,您需要创建一个文本文档包含单词,你想要出现在您的Web页面。
只要你给你的文档名称结尾,大多数文字处理程序将会工作的很好。
首先一个标题和一个引人注目的问候或介绍,所以人们会立即告诉您的页面是什么,会想要读更多。
思考逻辑的地方插入你的文本。
没有人想要向下滚动一个长,不间断的文本块。
你的页面将会更可读的如果你把在频繁的换行符和水平规则。
想想,你可能想要插入图片,如果你让他们在电子文件。
大量的网页开始与一个引人注目的图像顶端,旁边的标题。
怎样自己制作网页步骤2:学习基本的HTML标记现在您需要插入一些格式化标记你的文档,会告诉一个互联网浏览器如何安排你的文字和图片在屏幕上。
这些标签组成一个语言称为超文本标记语言,或者HTML。
一个基本结构H TML文档像这样:< HTML ><头><标题>的标题页< /标题>< /头><身体>文本的页……< /身体>< / html >注意(1)每个格式标记之间出现“小于”(<)和“大于”(>)符号,以及(2)标签通常成对出现,第二个标记用“削减”(/)。
下面列出的一些基本的格式化HTML标记:< h1 >…< / h1 >头,一级。
小标题都带有< h2 >…< / h2 >、< h3 >…< / h3 >等。
< b >…< / b >粗体文本< i >…< / i >斜体文本<center>…< /center>居中文本< p >段落返回(插入额外的线之间的空间段)注意:任何段落的回报,你在你的文档插入通过简单地击打键盘上的回车键将会忽略一个Web浏览器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.文本 <p>段落文字</p>.......段落标签(段之间空一行) <p align=对齐方式> 值:left--左\center---居中\right=右 <br>....换行标签(行之间没有分隔) <center>内容</center>....内容居中对齐 <div>大量内容</div>.....定义块 <span>少量文字</span>...定义小块文字 <hr>....水平线 width=宽度(固定值\百分比) size=高度
• 3.格式 • <font face=字体 size=字号 color=颜色>文字内容 </font> • <b>文字</b>.....文字加粗(strong) • <i>文字</i>......文字倾斜(em) • <u>文字</u>......文字下划线
• • • • • • • • • •
1.网页结构 <html>.....网页开始 <head>.....网页头部 <title>网页标题</title> </head> <body>.....网页主体 ........网页内容 </body> </html> 补充:不区分大小\英文标点符号\忽略空白
如何用记事本做网页
Html是英文 HyperText Markup Language 的 缩写,中文意思是“超文本标志语言”, 用它编写的文件(文档)的扩展名是.html 或.htm,它们是可供浏览器解释浏览的文件 格式。您可以使用记事本来编写Html文件。 Html语言使用标志对的方法编写文件,既 简单又方便,它通常使用<标志名></标志 名>来表示标志的开始和结束(例如 <html></html>标志对),因此在Html文档中 这样的标志对都必须是成对使用的。
• • • • • • •
最简单的: <html>(做的第一步就是写这个) <body>(内容) 这是一个非常简单的HTML。 </body> </html> 这个也是HTML在记事本里面最基本的格式。首 的字母代码和最后的要相互吻合,有头就要有尾。 既<>内容</> 这个就想我们数学中用括号一样:{} 中包括[ ] [ ]中包括( ),同样道理,HTML也是一样.即: <开始标签 参数="值">内容....</结束标签>
• • • • • • • • •
color=前景色 #rrggbb----16进制颜色值 关键字----red\black\blue\green\yellow\white align=对齐方式 noshade----无阴影 特殊字符: ----空格 注释:<!--注释文字--> <h1>标题文字</h1> h1---h6:标题样式
