网页制作(FrontPage)案例
Frontpage制作网页-如何制作网页教程-网站制作教程-海...

怎样制作网页-如何制作网页-网站制作教程|海乐网现在市面上的有许多制作网页的工具,office中也有一个专门作网页的工具FrontPage ,其操作与word相似,比较容易上手。
下面以FrontPage 2000 为例,介绍网页制作的基本知识。
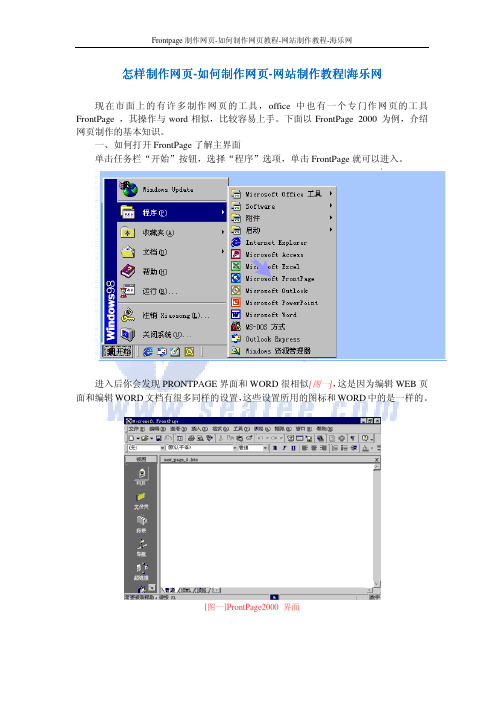
一、 如何打开FrontPage了解主界面单击任务栏“开始”按钮,选择“程序”选项,单击FrontPage就可以进入。
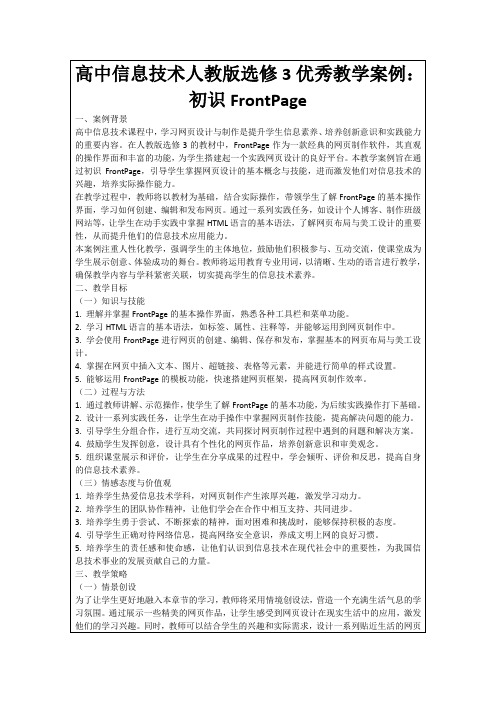
进入后你会发现PRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
[图一]ProntPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONTPAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
下面看一看同一个WEB站点在不同视图中是怎样显示的。
单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图一]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
[图一]网页视图注意,此时工作区的左下角有三个切换显示模式的选项卡[图二]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
单击“HTML”,有的时候,也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置。
FrontPage案例1

制作标题
– 插入艺术字 – 插入图片
• • 【插入】|【图片】|【来自文件】, BannerRoses.jpg 设置图片属性(双击图片)
案例制作步骤之四— 案例制作步骤之四—表格中添入内容
插入活动字幕(表格(table)的第三行)
– 【插入】|【Web组件】
案例制作步骤之四— 案例制作步骤之四—表格中添入内容
案例制作步骤之一
新建站点
– 【文件】|【新建网站】,【由一个网页组成的网站】 , “指定新网站的位置”
打开主页
– 双击“文件夹列表”中的index.htm文件 – “网页大小”:800×600最大化选项 (单击网页状态 栏中的“网页大小” )
案例制作步骤之二
插入表格(table)
– 【表格】|【插入】| 【表格】, “启用 布局工具”
– 文字——“奇花异草” 属性
• “华文隶书”,6号
– 插入水平线
• 【插入】|【水平线】 • 水平线属性
– “高度”16像素,“对齐方式”居中,颜色设置为绿色
Байду номын сангаас
案例制作步骤之四— 案例制作步骤之四—表格中添入内容
表格(table2)中间单元格内容设置
– 插入行为
• 【格式】| 【行为】 • “插入”下拉列表中选择【交换图像】 • 选择复选框“Mouseout事件后还原”,【浏览】选 则相应图片 。
案例制作步骤之四— 案例制作步骤之四—表格中添入内容
添加背景图片和背景音乐
– 设置网页属性
• 【格式】|【属性】
– “常规”选项卡中设置背景音乐 – “格式”选项卡中设置背景
案例知识点总结
打开网站 插入表格并设置其属性 单元格的拆分 设置单元格的属性 表格的嵌套 插入艺术字 插入水平线
高中信息技术人教版选修3优秀教学案例:初识FrontPage

3.各小组汇报讨论成果,教师点评并给予鼓励性评价。
(四)总结归纳
1.教师带领学生回顾本节课所学内容,总结网页制作的基本步骤和关键技能。
2.强调FrontPage软件在网页制作中的优势,鼓励学生在课后继续实践,不断提高。
3.引导学生认识到网页制作不仅仅是一项技术,更是一种艺术,激后作业:运用FrontPage软件,制作一个具有个人特色的网页作品,要求包含文本、图片、超链接、表格等元素,并注重页面布局和美工设计。
2.提醒学生注意作业提交时间,鼓励他们在完成作业的过程中,积极思考、不断创新。
3.告知学生下节课将进行作品展示和评价,希望大家认真准备,展示自己的风采。
5.实践性强,注重创新能力培养
本案例教学内容紧密结合实际,注重培养学生的实践操作能力。通过设计具有个性化的网页作品,鼓励学生在实践中发挥创意,培养创新能力。同时,教师给予鼓励性评价,让学生在轻松愉悦的氛围中,不断提高自己的信息技术素养。
(二)讲授新知
1.讲解FrontPage的基本操作界面,包括工具栏、菜单栏、属性栏等,让学生对软件界面有整体的认识。
2.介绍HTML语言的基本语法,如标签、属性、注释等,并通过实例演示,让学生直观地了解HTML在网页制作中的应用。
3.讲解如何使用FrontPage进行网页的创建、编辑、保存和发布,引导学生跟随操作步骤,动手实践。
(二)问题导向
在教学过程中,教师将运用问题导向法,引导学生主动探究、积极思考。针对网页制作的关键环节和技术要点,提出具有启发性的问题,让学生在解决问题的过程中,理解和掌握所学知识。同时,鼓励学生提出自己的疑问,师生共同探讨,培养学生的问题意识和批判性思维。
FrontPage网页制作教案(18课时)

FrontPage网页制作教案(18课时)第一节网页制作基础知识教学目标:1、了解网站、网页、主页和HTML的基本概念2、了解常见的网页制作工具3、掌握Frontpage的启动和退出教学手段:教师讲解与学生演示相结合教学过程:一.讲课:一、网页及其组成通过浏览器在WWW上所看到的每一幅画面都是一个网页(Web Page)。
网页是全球广域网上的基本文档,用HTML语言编写。
网页中所的元素主要有文字、图片、声音、动画、影像以及链接等,通过这些元素的有机组合,就形成了包含各种信息的网页。
其中,文字是网页中最常用的元素;图片可以给人以生动直观的视觉印象,适当运用图片,可以美化网页;链接的设计,可以使我们进行选择性的浏览;随着动态HTML技术的发展,人们在网页中加入声音、动画等多媒体信息,使网页更加丰富多彩。
二、常用的网页制作工具最初,人们利用HTML语言在文本编辑器中制作网页。
HTML语言是超文本标记语言(Hypertext Markup Language)的缩写,用来描述网页的结构,但不能直观的描述网页在浏览器中的效果。
因此,只有熟练掌握HTML语言的专业人员才能用它制作网页。
后来出现了一些网页制作工具(如CDIDA软件),降低了对HTML语言的要求,但是要实现某些功能,还必须输入相应的HTML代码。
FrontPage系列软件的问世,才将人们从HTML代码中解放出来。
用FrontPage软件制作网页就象在文字处理软件中编排多媒体文档一样,具有“所见即所得”的特性,而真正描述网页结构的HTML代码,则由FrontPage在幕后自动生成。
这样,大家都可以方便地制作自己的网页。
目前,使用较多的网页制作软件有:FrontPage、Flash、Dreamweaver等。
三、FrontPage2000的启动和退出1.启动方法:单击“开始”按钮,拖动鼠标指针依次指向“程序(P)”“Microsoft FrontPage”,并单击,即可启动FrontPage2000。
小学六年级信息技术上册FrontPage2003制作网页课件

从本地文件系统中添加图片,图片可以为GIF、JPEG、 BMP等文件格式。
保存网页时,FrontPage会提示将图片保存到您的站 点中。若图片不是GIF或JPEG 格式,使用256色或更少 颜色的图片会自动地转换成GIF,而所有其他的图片会 转换成JPEG格式。
图6-23“视频”选项卡
FrontPage 2003 制作网页
实例6-5 建立和编辑超链接
一、本例要求
★ 掌握建立文本超链接的方法和步骤。 ★ 掌握建立图像超链接的方法和步骤。 ★ 掌握建立邮件超链接的方法和步骤。
FrontPage 2003 制作网页
二、操作步骤
运行FrontPage,在“设计”视图模式下,输入文本“兰州石化职业技 术学院”。
FrontPage 2003 制作网页
实例2 利用FrontPage2003创建一个网页 一、本例要求
★ 掌握利用FrontPage2003创建、 保存、打开网页的步骤和方法。
FrontPage 2003 制作网页
二、操作步骤
使用菜单“文件”→“新建”,在弹出的“新建”任务窗格中选择 “空白网页”。任务窗格消失,这时就创建了一个空白网页。 在编辑区输入一段自我介绍的文字:“你好,我是李明,我家住在广西 梧州……”如图6-5所示,对文字做简单的修饰。
FrontPage 2003 制作网页
7. 单击取文件名为example6-4,更改标题为“案例6-4”,单 击“确定”按钮。 8. 在弹出的如图6-20所示的“保存嵌入式文件”对话框中, 单击“确定”按钮。
图6-20“保存嵌入式文件”对话 框
FrontPage 2003 制作网页
三、本案例知识点
网页制作(FrontPage)案例

网页基础知识
• 网页实质上就是一个用HTML(XHTML)书 写的文本文件 • 文本文件是以ASCII编码方式存储的一种文 件,可在目前主流的任何操作系统使用。 在windows中,我们可以用附件提供的 “记事本”程序来打开、查看或修改 • HTML是超文本标记语言(Hyper Text Markup Language)的缩写 • XHTML是可扩展超文本标记语言
网页基础知识-浏览器
• 我们浏览网页,实质上是浏览器先把该网页的文本内容以及相关的图 片动画等资源文件下载下来,然后浏览器根据网页的HTML文本内容, 对相应的标记做出相应的显示,最后呈现在我们面前的是一个丰富华 丽的页面。所以我们做网页实质上是用浏览器认识的语言对浏览器说 话。 • 目前主流的浏览器有以下四种: IE系列(Internet explorer)6.0-9.0 火狐(Mozilla FireFox) 谷歌 (Google Chrome) 苹果 (MAC safari) 以上四种浏览器各自有自己的内核,虽然基本差不多,但细节可 能会有细微差别,尤其是针对XHTML方面,同一个网页在不同版本 的IE下都可能有巨大差别,这是需要引起我们注意的方面。 其他的如360、遨游等国产浏览器事实上都是基于IE,不过换了 下皮肤加了点功能而已。
网页制作工具
• 文本型 Notpad Hotdog Editplus 优点:修改网页非常方便,可在任何平台修改。 缺点:制作复杂网页麻烦,需要非常熟练HTML。 • 所见即所得型 Frontpage Dreamweaver 优点:制作复杂网页简单,不懂Html也可制作。 缺点:修改网页需要安装大型软件,一般远程服务器不支持
第5章 FrontPage网页型课件制作实例

主菜单
上一张
下一张
退 出
5.3 美化课件的运行画面
使用表格规划网页
在设计课件版面时,我们经常需要将版面分成若干版块,然后不同的 版块显示不同的内容。在实际制作网页时,一般使用表格来规划网页的版 面,此时将表格线设置成虚线。 实例9 中国古代山水画
新建“index.htm”网页
设置网页属性
主菜单
上一张
下一张
退 出
5.2 添加课件的教学内容
添加表格
在网页制作中表格的用途很大,不但呈现数据信息需要用到表格,而 且还可以利用表格来规划网页。在表格中,可以插入图片、文字、视频等 信息。 实例3 减数分裂
新建网页
插入表格
设置表格宽度 合并单元格
输入文字并设置单元格对齐方式
主菜单
上一张
下一张
退 出
5.6 制作综合课件实例
中学语文课件制作实例
实例13 桃花源记
使用框架制作课件导航 制作“课堂练习”部分 建立网页之间的联系 发布站点
主菜单
上一张
下一张
退 出
多媒体CAI课件制作 实例教程(第3版)
3.“导航”视图
4.“超链接”视图
主菜单
上一张
下一张
退 出
5.1 FrontPage基础知识
网站与网页基本操作
制作一个WEB课件的基本操作步骤如下:
(1) 创建网站和网页。
(2) 添加课件的教学内容。 (3) 美化课件的运行画面。 (4) 设置课件导航与交互。 (5) 设置课件的动态效果。 (6) 测试和发布网站。
主菜单
上一张
下一张
退 出
5.4 设置课件导航与交互
第5章 FrontPage网页型课件制作实例 第四版

③单击
5.4.5 用主题美化课件的外观
自动套用的 导航栏样式 自动套用的 水平线样式 自动套用的 网页背景
②单击
③选择位置
①单击
在FrontPage中,“主题”是指网页外观的类型或风 格,可使用FrontPage中的“主题”来快速美化课件的外 观。使用主题美化课件,可以在新建课件网页的时候使用 主题,也可以做好网页后应用主题美化网页。
5.2.1 规划课件网站
“雾凇”网站规划说明
网站总体规划
主题 建站目标
“雾凇”课件
名称
雾凇
图文介绍雾凇这一自然奇观,给学生真实体验,帮助 学生理解《雾凇》课文内涵,并提供学习交流平台。
网站栏目设置 主要栏目 研读成因 感受过程 栏目内容说明 图文介绍雾凇形成的原因。
网站内容规划
领悟奇观 课外交流
提供介绍雾凇的视频资料,帮助学生体验雾凇形成的 过程。 分析课文,帮助学生理解课文内涵 设立网上交流平台,帮助学生进一步交流学习心得。
5.4.3 使用框架组织网页
使用模板创建框架网页
②单击 ②单击 布局 ③单击 ③单击 布局
制作框架网页
①单击 布局
④单击 ④单击 布局
新建或设置各框架中的初始网页
正在保存 的区域
保存框架网页:
如果各框架中的网页是新建的, 保存时,需分别进行保存。
①单击 ①单击 布局 ②单击 ②单击 布局
5.4.3 使用框架组织网页
及时地记录设计
方案。
5.4.2 使用表格规划版面
网页上部 (表格 1 第 1 行 )
网页中部 (表格 1 第 2 行 )
网页下部 (表格 1 第 3 行 )
使用表格规划网页可以灵活安排网页版面,使网页整齐、 有序。首先在网页中插入表格并设置表格属性,然后再将文 字、图片等课件内容插入表格的单元格中。插入表格后将边 框线粗细设置为“0”,可以使表格在浏览时变为不可见。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页基础知识-网站
• 网站事实上就是多个网页通过超级链接组 成的。 • 一个网站一般包含一个主页(也称默认页, 索引页),用户访问网站先到达主页,通 过主页上提供的超链接点击到其他页面。 • (静态)网页的扩展名一般是 .htm 或 .html。 • 主页命名一般用default或index。
网页基础知识-网页元素
网页上一般包含以下元素,他们对应的标记如下: • HTML基本结构: HTML,HEAD,BODY,TITLE,META,STYLE • 页面排版:H1-H6,BR,HR,P, PRE,CENTER,FONT等 • 表格:TABLE,TR,TH,TD,CAPTIOND等 • 图片和多媒体:IMG,EMBED,OBJECT • 列表: UL,OL,LI,DL,DT,DD • 超级链接:A • 表单:FORM,INPUT,CHECKBOX,RADIO, SELECT,OPTION,TEXTAREA等 • 框架:FRAME,FRAMESET • 其他:DIV,SPAN等
FrontPage
• FrontPage是Mircrosoft Office办公软件系列的 一种,但默认不安装,需要单独安装。 • FrontPage是一款非常简单方便的网页制作软件, 不仅可以用来制作网页,还可以用来建设和管理 一个站点(不推荐使用站点功能,因FrontPage 站点需要使用Frontpage扩展,大多数服务器不 支持该功能,可能会导致网页无法正常浏览或使 用)
教学案例一
• 用FrontPage制作一个表格布局的页面 素材在“课堂样例”文件夹内 本页面用到了绝大部分常用的HTML元素, 并融入了一些表格制作网页的技巧,有兴 趣的同学可在课下仔细研究。
案例一—步骤
1. 打开Frontpage,先将新建的网页保存,同时 将素材文件夹放在和网页同目录下。然后空白 处按右键,点击“网页属性”菜单,会弹出 “网页属性”对话框。在该对话框中点“高级” 选项卡,设定上边距和 左边距为0,按“确 定”。 (切换到代码视图,观察HTML变化。我们发现原 来的body标记后增加了两个属性,网页制作工 具就是这个原理,我们只需要点来点去,工具 帮我们写代码)
作业
• 使用FrontPage,利用“作业素材”文件 夹下的素材,基于表格制作如下网页。
网页制作工具
• 文本型 Notpaபைடு நூலகம் Hotdog Editplus 优点:修改网页非常方便,可在任何平台修改。 缺点:制作复杂网页麻烦,需要非常熟练HTML。 • 所见即所得型 Frontpage Dreamweaver 优点:制作复杂网页简单,不懂Html也可制作。 缺点:修改网页需要安装大型软件,一般远程服务器不支持
网页基础知识-Html
• HTML关心的是网页元素的展现形式(如文字的 大小颜色位置等),只能使用浏览器认识的标记。 • XML关心的是数据本身以及数据的结构(如一条 天气预报包含的城市、温度、风向、晴雨等信 息),可以自己定义标记及格式。 • XHTML是网页从关心显示向关心数据的转变的一 种过渡语言,基于HTML,但比HTML要求严格。 在用XHTML制作网页的实战中,HTML仅用来组 织数据,网页元素的外观形式信息不再由HTML 负责,交由CSS(层叠样式表)处理。这是现在 主流的网页制作方式。
案例一—步骤
7. 再次插入表格,1行5列,宽度100%,高度不 设置。 8. 将第1,2,4,5列分别设置宽度为 193,14,16,193,中间列不设置。将5个单元 格全部选中,垂直对齐方式设为“顶端对齐”。 9. 将第2列设置背景图片bg3.gif,在该单元格内插 入图片tr3.gif,将第4列设置背景图片bg4.gif, 在该单元格内插入图片tr4.gif, 10.其他步骤不再赘述。
案例一—步骤
2. 点击“表格—插入—表格”菜单,在弹出 的对话框中设置需要插入的表格属性,在 此我们如下图设置。
案例一—步骤
3. 新建的表格因为边框粗细为0,在设计视图下会以虚线 显示,在表格内按右键,点“表格属性”,在使用背景 图片的“浏览”按钮,选择素材文件夹中的 “banner_bj.jpg”,确定。 4. 在左边单元格内按右键,点“单元格属性”,设定单元 格宽度770像素,再使用背景图片的“浏览”按钮,选 择素材文件夹中的“banner.jpg”,确定。 5. 在表格内点“插入—图片—Flash影片”菜单,选择素 材文件夹内的“top.swf”,确定。在新加入的flash影 片上按右键,勾选“透明”,设定宽度为770。 6. 采用如上类似步骤制作导航部分。 在浏览器中预览,发现页面头部已经按预想完成。
网页基础知识-浏览器
• 我们浏览网页,实质上是浏览器先把该网页的文本内容以及相关的图 片动画等资源文件下载下来,然后浏览器根据网页的HTML文本内容, 对相应的标记做出相应的显示,最后呈现在我们面前的是一个丰富华 丽的页面。所以我们做网页实质上是用浏览器认识的语言对浏览器说 话。 • 目前主流的浏览器有以下四种: IE系列(Internet explorer)6.0-9.0 火狐(Mozilla FireFox) 谷歌 (Google Chrome) 苹果 (MAC safari) 以上四种浏览器各自有自己的内核,虽然基本差不多,但细节可 能会有细微差别,尤其是针对XHTML方面,同一个网页在不同版本 的IE下都可能有巨大差别,这是需要引起我们注意的方面。 其他的如360、遨游等国产浏览器事实上都是基于IE,不过换了 下皮肤加了点功能而已。
网页基础知识
• 网页实质上就是一个用HTML(XHTML)书 写的文本文件 • 文本文件是以ASCII编码方式存储的一种文 件,可在目前主流的任何操作系统使用。 在windows中,我们可以用附件提供的 “记事本”程序来打开、查看或修改 • HTML是超文本标记语言(Hyper Text Markup Language)的缩写 • XHTML是可扩展超文本标记语言
