实验报告1-DIV+CSS网页设计
css实验报告

西安郵電學院网络技术基础——internet和网页设计课内实验报告书院系名称:继职学院实验题目:css学生姓名:杨晓玉专业名称:计算机网络技术班级:0902学号:3094202025 时间:2011年5月12日指导教师:朱辉网页设计实验报告css一、实验目的熟练掌握css的常用属性,并应用在设计中。
使得网页设计内容更加丰富二、实验内容1)了解CSS的属性2)使用不同的方法(HTML属性,JavaScript,CSS)为页面底版设置颜色3)在不同位置设置CSS(直接写在控件中,另外设置样式表),取得相同的结果4)修改控件中字体的尺寸和颜色5)利用CSS设置菜单(展开和隐藏效果)三、设计与实现过程1.用html设置页面底板颜色:<html><head><title>使用BODY属性设置页面颜色</title></head><body bgcolor="#FF0000"”>页面颜色为红色</body></html>2、用JavaScript设置页面底板颜色:<html><head><title>使用JavaScript设置页面颜色</title></head><body><script language=”javascript”>document.bgColor = “FF0000”;</script>页面颜色为红色</body></html>3、用CSS设置页面底板颜色:<html><head><title>使用CSS设置页面颜色</title></head><body style=”background-color: #ff0000;”>页面颜色为红色</body></html>以上三种设置效果均为如下所示:4、在不同位置设置css;(1)在控件中:<html><head><title>使用CSS设置页面颜色</title></head><body style=”background-color: #ff0000;”>CSS直接写在控件属性中</body></html>(2)另外设置样式表:Style-name{Background-color:#00FF00}5、修改控件中字体的尺寸和颜色:<html><head><title>默认控件中字体的尺寸和颜色</title></head><body><font size=20>姓名:</font><input type=”textfield” value=”杨晓玉”> </body> </html>设置前:<html><head><title>修改控件中字体的尺寸和颜色</title><style>input{font-size: 20;color: #00ff00;font-family: 宋体;font-weight: bold;}</style></head><body><font size=20>姓名:</font><input type="textfield" value="杨晓玉"> </body></html>设置后:6、设置控件属性:设置前:(<font size="+2">姓名;</font>)设置后:(<style type="text/css">.STYLE1 {font-family: "宋体";font-size: 20px;}<style>input{font-size: 20;color: #00ff00;font-family: 宋体;font-weight: bold; }</style></style>)7、隐藏:展开:四、设计技巧及体会利用css来设置使得编辑更加简单,不会有繁琐的代码,使得设置更加方便用div+css也有许多好处使得设计简单方便,节省资源实验设计的效果与每一部分的属性设计关系很大,要熟练掌握设计步骤与过程才能达到所要求的效果。
用DIV+CSS实现网页布局及网站设计

学号:1407010222 姓名:叶亮班级:14计算机2班实验二用DIV+CSS实现网页布局及网站设计一、实验目的与要求1. 掌握HTML基本标签的应用2. 掌握CSS基本知识。
3. 掌握用DIV+CSS实现网页布局及网站设计。
二、实验内容1. 插入CSS样式表2. 建立DIV标签3. 构建网站主要内容三、源程序<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type"content="text/html; charset=gb2312"/> <title>我的推荐</title><style type="text/css">.h {font-family: 黑体;font-size: 18px;font-style:normal ;}</style><style>p {text-indent: 20px;text-align: center;line-height: 150px;word-spacing: 10px;letter-spacing: 10px;text-decoration: underline;font-family:楷体;font-style: italic;font-size: 60px;color:darkgoldenrod;font-weight: bold;}p1 {font-family: 仿宋;font-size: 30px;color:blue;font-weight: bold;}#container {width :810px;margin :auto ;background-color:aquamarine;}#header {height:150px;background-image:url(/images/1.jpg);background-repeat:round;}#main {background-color:darkorange;height :400px;margin-bottom:5px;}#lside {background-color:darkkhaki;width :403px;float :left;height :395px;margin-right:5px;margin-top:5px;background-image:url(/images/b1.jpg);background-repeat:round;}#rside {background-color:darkseagreen;width :402px;float :right;height :395px;margin-top:5px;background-image:url(/images/b2.jpg);background-repeat:round;}#footer {height :390px;background-image:url(/images/b3.jpg);background-repeat:round;}</style></head><body background="images/b.jpg"><div id="container"><div id="header"><p>经典小说推荐</p></div><div id="main"><div id="lside"><p1>历史类</p1><table width="395"height="360"border="1"><tr><td><span class="h">《大秦帝国》 华夏历史上最强大帝国的崛起与没落。
实训4 div+css综合运用

实训4 div+css综合运用一、背景介绍在Web开发领域,div和css是两个基础、重要的概念。
div是HTML中的一个标签,用来划分网页的结构和布局;而css是一种样式表语言,用于描述HTML文档的呈现方式。
实训4中涉及到了div 和css的综合运用,旨在帮助学习者掌握这两个技术,并且能够灵活运用于实际项目中。
二、整体评估在实训4中,学习者需要通过实际操作,完成一个包含头部、导航、内容区域和底部的网页布局。
这样的任务要求对div和css的综合运用提出了很高的要求,需要考虑到页面的整体结构、样式和布局。
在评估过程中,我发现学习者需要注意以下几点:1. 结构清晰:div标签应该按照页面的结构和布局来合理地进行划分和嵌套,以确保页面结构清晰、层次分明。
2. 样式统一:css样式应该对整个页面起到统一、协调的作用,保证整体的美观和一致性。
3. 响应式布局:在综合运用中,需要考虑到不同设备上的显示效果,保证页面能够适配不同的屏幕尺寸。
4. 创新设计:除了基本的布局要求,学习者还可以通过css的特效和动画等进行创新设计,提升页面的互动性和吸引力。
三、文章撰写在本次实训4中,我们深入学习了div和css的综合运用,从理论到实践,都有了全面的了解和掌握。
通过对div的合理划分和css的样式设置,我们可以轻松实现一个精美、完善的网页布局。
在整个过程中,我对div和css的重要性有了更深的理解。
div作为网页设计中最基础的组件,它的合理划分和嵌套对于页面的结构和布局起着至关重要的作用。
通过div的灵活运用,我们可以将页面分割成不同的模块,从而更好地呈现页面内容,提高用户的浏览体验。
css则是页面样式的设计师,通过设置各种样式属性,我们可以实现页面的美化和个性化定制。
通过css的盒子模型、浮动布局、弹性布局等特性,我们可以完美定制各种不同风格的网页布局。
在综合运用的过程中,我深刻体会到了对div和css的熟练掌握意味着更自由地实现网页设计的愿景。
CSS实习报告范文

CSS实习报告范文一、实习背景我在家互联网企业进行为期两个月的实习期间主要从事前端开发工作。
在这期间,我主要负责网站页面的样式设计与布局,使用CSS完成网站的整体美化和优化。
二、实习内容1.页面样式设计根据产品需求和UI设计师提供的设计稿,我使用CSS进行页面样式设计。
首先,我使用HTML制作页面的基本结构,然后使用CSS添加样式,包括颜色、字体、边框、背景等。
根据UI设计师提供的设计稿,我将页面的样式与设计稿尽量保持一致,以达到美化页面的效果。
2.页面布局在进行页面布局时,我使用了CSS的盒模型和浮动布局等技术。
通过设置不同元素的宽度、高度、外边距和内边距等属性,我能够灵活地调整页面的布局。
同时,为了适应不同屏幕大小的设备,我还使用了响应式布局,使页面在不同设备上能够呈现出最佳的效果。
3.样式优化在完成页面的样式设计和布局之后,我对页面进行了优化。
首先,我对CSS代码进行了压缩,去除了多余的空格和换行符,减小了文件的大小,提高了页面加载速度。
其次,我使用了CSS Sprites技术,将多个小图标合并成一个大图,并通过CSS的background-position属性来显示不同的图标,减少了请求次数,提高了页面加载速度。
此外,我还使用了CSS3的动画效果,为页面增添了一些交互效果,提升了用户体验。
三、实习总结通过这次实习,我对CSS的应用有了更深入的了解。
我学会了如何使用CSS实现页面的样式设计和布局,以及如何通过优化CSS代码提高页面的加载速度。
在实习期间,我充分发挥了自己的创造力和想象力,将UI设计师的设计稿转化成了实际可见的页面效果。
我还学到了很多与团队合作的技巧,通过与产品经理、UI设计师和后端开发人员的密切合作,我能够更好地理解团队的需求,并与他们紧密配合,共同完成项目。
通过这次实习,我不仅学到了很多关于CSS的知识和技巧,还提升了自己的团队合作能力和问题解决能力。
在未来的工作中,我将继续努力学习,不断提升自己的技术能力和专业水平,为企业的发展做出更大的贡献。
HTML学习--DIV+CSS布局实验

1
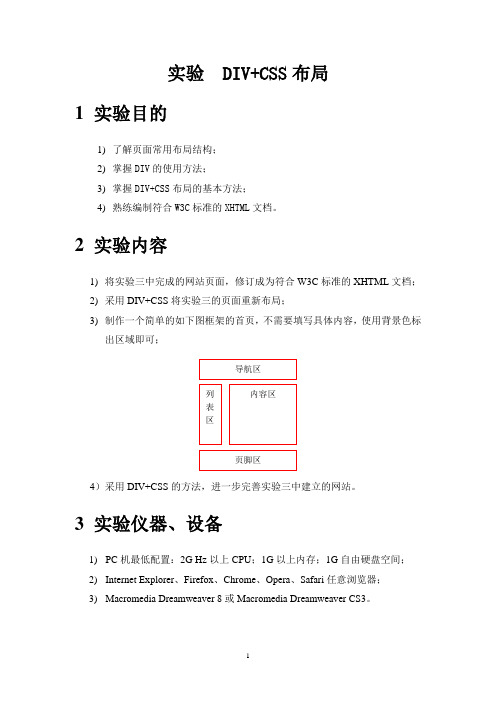
1)了解页面常用布局结构;
2)掌握DIV的使用方法;
3)掌握DIV+CSS布局的基本方法;
4)熟练编制符合W3C标准的XHTML文档。
2
1)将实验三中完成的网站页面,修订成为符合W3C标准的XHTML文档;
2)采用DIV+CSS将实验三的页面重新布局;
3)制作一个简单的如下图框架的首页,不需要填写具体内容,使用背景色标出区域即可;
5.3
接下来开始要真正设计布局了。和传统的方法一样,你首先要在脑海里有大致的轮廓构想。你可能看到有关web标准的站点大都很朴素,因为web标准更关注结构和内容,实际上它与网页的美观没有根本冲突,你想怎么设计就怎么设计,用传统表格方法实现的布局,用DIV也可以实现。技术有一个成熟的过程,把DIV看成和TABLE一样的工具,如何运用就看你的想象力了。在实际应用过程中,DIV在有些地方的确不如表格方便,比如背景色的定义。但任何事情都有得有失,取舍在于你的价值判断。
5.2
自从1996年CSS1的推出,W3C组织就建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、边框距(padding)、边界(border)和边距(margin)。上面我们讲的sample层就是一个典型的盒。对于初学者,经常会搞不清楚margin,background-color,background-image,padding,content,border之间的层次、关系和相互影响。这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。
<meta content="css练习,西北工业大学,web,软件与微电子学院" name="keywords" />
网页设计实验报告范文

实验名称:网页设计基础实验实验时间:2021年X月X日实验地点:XX大学计算机实验室实验目的:1. 熟悉网页设计的基本工具和软件;2. 掌握HTML、CSS的基本语法和常用标签;3. 学会使用网页设计软件进行页面布局和美化;4. 提高网页设计与制作的能力。
实验内容:1. 网页设计工具及软件的介绍;2. HTML和CSS的基本语法及常用标签;3. 网页布局与美化的实践;4. 网页交互功能的实现。
实验过程:一、网页设计工具及软件的介绍1. Dreamweaver:一款专业的网页设计软件,支持可视化操作,能够方便地进行网页设计和编辑。
2. Sublime Text:一款轻量级的代码编辑器,支持多种编程语言,具有丰富的插件和扩展功能。
3. Notepad++:一款免费的代码编辑器,界面简洁,功能强大,支持多语言编程。
二、HTML和CSS的基本语法及常用标签1. HTML(HyperText Markup Language):超文本标记语言,是网页内容的主要载体。
2. CSS(Cascading Style Sheets):层叠样式表,用于控制网页的样式和布局。
(1)HTML基本语法:- 网页结构:由HTML标签组成,标签之间可以嵌套使用。
- 常用标签:- `<html>`:定义整个HTML文档。
- `<head>`:包含文档的元信息,如标题、字符编码等。
- `<title>`:定义网页标题。
- `<body>`:包含网页的主体内容。
- `<h1>`至`<h6>`:定义标题级别,`<h1>`为最高级别。
- `<p>`:定义段落。
- `<a>`:定义超链接。
- `<img>`:定义图片。
(2)CSS基本语法:- 选择器:用于选择HTML元素。
- 属性:用于设置元素的样式。
- 常用属性:- `color`:设置文字颜色。
有关DIV,CSS,Jquery计算机专业毕业实习日记

有关DIV,CSS,Jquery计算机专业毕业实习日记一天即将过去了,你有什么总结呢?不妨坐下来好好写写日记吧。
你所见过的日记应该是什么样的?以下是小编收集整理的有关DIV,CSS,Jquery计算机专业毕业实习日记,仅供参考,大家一起来看看吧。
计算机专业毕业实习日记1在这次的网站建设过程中,我发现自己对于知识不能灵活运用,不能巧妙地结合起来,对代码的不熟悉,这更加是一个大问题。
建站过程中会遇到代码出错,代码位置写错之类的问题,当测试的时候出现了错误但是不能看懂出错原因,只能靠网上搜索。
经常因为一个细小的步骤而出错,做动态网页的时候会遇到更多类似的问题,通常都会花费我很多时间来解决出错原因。
因为不知道出错原因,当请教老师或是同学的时候才恍然大悟,原来是这么简单的。
人往往都是这样,没有经历过的话,永远都不知道事情到底是怎么一个样子,是真的那么难,还是并非如此,所以,不管怎么样,即使是自己完全陌生的事情,只要有机会,都一定要去尝试,努力去做好。
因为没有经验,那么就需要做更多的准备工作。
另外就是不要害怕失败,只要用心去做就可以了。
等到熟练了,那么成功将是水到渠成的事情。
比如我的第一次做那些不起眼的小事时,虽然我做得不够好,但经历了就是好的。
计算机专业毕业实习日记2因为技术部特殊原因,星期六都是轮休,恰好2月11日元宵节到我值班,早上坐车到公司都是一路顺畅,每个人都在家过节,虽然我人在公司,但是心情也跟他们一样,带着元宵节的喜气心情,和着烟花爆竹的声音继续工作。
工作虽没有空闲,但是毕业设计还是要做的,这周又继上周的工作继续向下写。
前面的路还很漫长,需要不断的努力和奋斗才能真正地走好。
计算机专业毕业实习日记3俗话说的好一年之季在于春,一天之季在于晨,又是一个星期的'开始,早上起来呼吸着窗外的新鲜空气,来到厂里开始新的工作,将上个星期的零件图把他装配起来,我以为本来是很简单的事,不过事实并不是想象中的那样的简单,在装配过程中出现了许多问题,这下可把我个弄荤了,都不知道该从何下手,比如说在装配的过程中出现尺寸的不一样,出现很大的间隙等等其他的许多问题。
div和css

河南城建学院计算机学院《网页编程》实验报告班级姓名:学号:实验日期: 2014 年 11 月 03 日软件环境: Windows 、ie一、实验目的1、掌握web标准和网站重构;2、掌握css选择器分类;3、掌握css应用;4、掌握div元素的定位。
二、实验内容1、结合web标准实现网页设计;2、应用内部样式表和外部样式表到网页;3、结合div和css实现页面美化。
三、运行结果截图及代码清单<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><link href="Untitled-5.css" rel="stylesheet" type="text/css"><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title><style type="text/css">body {background-image: url(t010dd639f9b629de6f.jpg);background-repeat: no-repeat;font-size: 14px;font-family: "宋体";}.才 {font-weight: bold;}如果有来生我要做一棵树,站成永恒,没有悲欢的姿势。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学生实验报告学期:2015-2016学年第二学期班级:2015级计算机科学与技术学号:
姓名:
课程编号:
课程名称:网页设计与制作
填写说明
1、填写实验报告须字迹工整,使用黑色钢笔或签字笔填写。
2、课程编号和课程名称必须和教务系统中保持一致,实验项目名称填写须完整规范,不能省略或使用简称。
3、每个实验项目应填写一份实验报告。
如同一个实验项目分多次进行,可在实验报告中写明。
4、如果实验报告页面不够,可分成两个实验报告填写。
实验目录及成绩登记
说明:实验项目顺序和名称由学生填写,必须前后保持一致;实验成绩以百分制计,由实验指导教师填写并签名,一般不能涂改,确有涂改的,应在备注栏说明原因;实验报告部分最终成绩为所有实验项目成绩的平均值。
实验报告
实验日期:年月日星期。
