Flex从入门到实践(精选)
Flex从入门到实践

2.4.3 项目模式化
通过在右键源代码菜单中,可以选择并创建一个 ActionScript文件、类或者接口。通常这类文件会在设计 模式中被应用。设计模式是管理和组织大量代码更有效的 方法之一,是面向对象思想最直接的体现。而 ActionScript语言本身就是一个面向对象的语言。
Flex中的ActionScript是一种脚本语言,用来处理客户端的 逻辑运算。ActionScript的设计同样也参照了JavaScript ,与JavaScript作用一样。并且,ActionScript和 JavaScript两者的语法也极其相似,这使得开发者学习 新的ActionScript语言的门槛降低。
Flash是强大的矢量动画编辑工具,在Flash被Adobe公司 收购之后,Flash一直在谋求Rich Internet Application (富客户端)的霸主地位。最有影响的是,已经推出了面 向对象的编程脚本ActionScript 3.0,并且建立起类似于 Java Swing的类库和相应Component(组件)。
FLEX从入门到实践
1.3 Flex与其他技术比较
Flex是一种混合的技术,这种语言技术的设计借鉴了其他优 秀的现代标准语言,如XML、JAVA等。其中,MXML就 是基于XML构建的描述界面的语言,同时借鉴了HTML等 Web技术。而ActionScript也是大量的借鉴了 JavaScript脚本和Java语言的语法组成。
SWF文件是一个压缩文件,可以通过Flash Player呈现出来 。由于SWF文件很小,所以有很快的网络下载速度。用 户要想运行一个Flex应用程序,只需要通过网络或者其他 途径获取SWF文件,就可以运行在装有Flash Player插 件的浏览器中。
Flex从入门到精通 第24章

24.1.2 序列类,坐标轴类和图表事件
序列类(Series Class)用来定义什么数据要在图表控件 中显示。所有的序列类都是 mx.charts.chartClasses.Series类的子类。每种图表类型 都有自己特有的序列类。例如条形图表控件就有相应的 BarSeries类来为BarChart控件定义数据。 一个序列的首要目的是定义在图表中显示的数据。使用序 列定义在数据源中的哪一部分应该用来显示图表X、Y轴上 的数据。它使用xField和yField属性来定义。每个序列都 有一组序列项目组成的。当建立一个新的序列时,就定义 displayName属性,此属性显示其序列,例如数据提示。通 常图表只定义一种序列,编程者也可以使用第二个序列。
24.1 图表组件概览
一个简单的图表表达了一个单个的数据序列。一 个序列是一系列的相关的数据点。例如,一个数 据序列可以是一个年度报告中的月销售额,或者 酒店每日的入住率。这些数据都由在二维象限的 图形,更直接,清晰的表现出来。
24.1.1 使用图表组件
Flex提供了大量的控件来显示图表。 除了饼图表之外的图表控件都是CartesianChart 类的子类。笛卡尔(Cartesian)图表是指在一个 方形的区域,二维象限的空间来表现一组数据。 饼图表是PolarChart类的子类,极面(Polar)图 表在一个圆形的区域显示数据。
BubbleChart控件每个数据点都显示了三项数据: 一个定义x坐标位置的值;一个定义y坐标位置的 值;一个定义图表符号相对于其它数据点大小的 值。使用BubbleSeries图表序列来定义 BubbleChart控件的数据。
24.2.4 蜡烛图表(Candlestick Chart)示例 CandlestickChart控件显示了金融数据为一系列 蜡烛图,以体现其高,低,开和关的数值。每个 蜡烛图垂直线上的上顶和下底代表了每个数据点 高和低的数据值,填充盒子的上顶和下底代表开 放和关闭的数值。基于每个数据点关闭的数值相 对开发的数值是高,还是低,每个蜡烛图就被不 同方式填充。 CandlestickChart控件的CandlestickSeries需要 所有四项数据:高,低,开,关。
Flex从入门到精通 第4章

4.2.5 关键词和保留词(reserved words) 保留词是ActionScript留作专用的单词,编程者 不能用来定义为程序使用的标识。保留词包括词 汇关键词(Lexical Keywords)。当使用了这些 关键词时,编译器在编译时就会报错。
4.2.6 大小写敏感
语法就是代码语言所定义的,在书写代码是必须 遵循的一些规则。ActionScript是对大小写敏感 的语言。有大小写区别的相同字符串认识是不同 的标识。例如下述代码就定义不同的两个变量。 var num1:int; var Num1:int;
常量是具有固定的值,用户不能改变它的值。 ActionScrpt使用const声明,用来建立常量。常 量只能被赋值一次。常量的必须在声明的范围内 被赋值。下述示例中,MINIMUM在声明时被赋值, MAXIMUM在constructor中被赋值。
4.3.4 数组
数组用来定义一组同类型的变量。ActionScript 中的数组的指针是从0开始计算的,即第一个元素 的指针值为0,第二个元素的指针值为1,依此类 推。在代码中使用new Array()来定义一个新的数 组。用户可以使用一行代码来定义一个数组的示 例,代码如下。 var numArray:Array = ["zero", "one", "two"]; //定义一个数组。
4.5.4Байду номын сангаас一元操作符
一元操作符是需要一个运算值。在这里++和--是 前缀操作符,意思是在表达式中操作符出现在运 算值之前,并且加减在表达式输出之前被执行。 下面的示例表现了表达式输出结果之前,执行++ 的运算,代码如下。 var xNum:Number = 0; trace (++xNum); // 输出: 1 trace (xNum); // 输出: 1
Flex从入门到精通_第6章

6.2.3 改变按钮外观
• • • • • 如果按钮控件是激活状态,它就可以有下列行为: 当鼠标指向按钮,按钮控件显示rollover状态。 当鼠标点击按钮,按钮控件显示按下(pressed)状态。 如果鼠标移出按钮区域,按钮控件恢复其原始状态。 如果按钮控件禁用状态,就显示为禁用外观,并对所有用 户行为不产生响应。在Flex中,可以有不同的图像来对应 不同的外观属性,每个属性对应不同的按钮状态。 上(Up):鼠标不在按钮上,也就是按钮的原状。 下(Down):鼠标按下按钮。 上方(Over):鼠标指在按钮上。 禁用(Disabled):按钮处在禁用状态。
6.1.6 控件定位(Positioning Control)
• 控件放置在容器中时,将其放置在什么位置,就是对控件 的定位。通过对控件的定位,可以调整页面布局。当编程 者将控件放置在容器内,多数容器可以自动确定子类的位 置。画布(Canvas)容器对子类进行绝对值定位。应用 (Application)容器、面板(Panel)容器可选择绝对值 定位或相对值定位。 • 对控件的绝对值定位,就是设定其x、y坐标属性,即定义 在容器中水平和垂直像素坐标。这里,坐标原点(0,0)就 是容器的左上角。在面板容器中,添加了一个按钮控件。 按钮的位置定义为距离面板左上角横坐标20像素,纵坐标 20像素的位置。
6.7 链接按钮控件(LinkButton Control) • 链接按钮控件是一个单行的文本超链接,类似与 HTML的超链接<a href=””>。单击文本链接就可 以打开一个新的浏览器窗口或进行某个操作。
6.7.1 链接按钮控件概述
• 在MXML中,使用<mx:LinkButton>标签来定义链接 按钮控件。链接按钮控件不仅可以是文本的链接, 也可以是使用图标做链接当鼠标在链接按钮上时, 链接按钮颜色变化的效果。
Flex

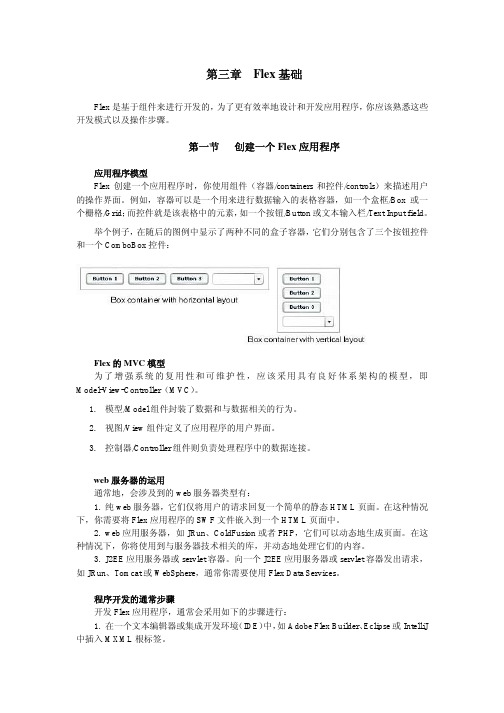
第三章Flex基础Flex是基于组件来进行开发的,为了更有效率地设计和开发应用程序,你应该熟悉这些开发模式以及操作步骤。
第一节创建一个Flex应用程序应用程序模型Flex创建一个应用程序时,你使用组件(容器/containers和控件/controls)来描述用户的操作界面。
例如,容器可以是一个用来进行数据输入的表格容器,如一个盒框/Box或一个栅格/Grid;而控件就是该表格中的元素,如一个按钮/Button或文本输入栏/Text Input field。
举个例子,在随后的图例中显示了两种不同的盒子容器,它们分别包含了三个按钮控件和一个ComboBox控件:Flex的MVC模型为了增强系统的复用性和可维护性,应该采用具有良好体系架构的模型,即Model-View-Controller(MVC)。
1. 模型/Model组件封装了数据和与数据相关的行为。
2. 视图/View组件定义了应用程序的用户界面。
3. 控制器/Controller组件则负责处理程序中的数据连接。
web服务器的运用通常地,会涉及到的web服务器类型有:1. 纯web服务器,它们仅将用户的请求回复一个简单的静态HTML页面。
在这种情况下,你需要将Flex应用程序的SWF文件嵌入到一个HTML页面中。
2. web应用服务器,如JRun、ColdFusion或者PHP,它们可以动态地生成页面。
在这种情况下,你将使用到与服务器技术相关的库,并动态地处理它们的内容。
3. J2EE应用服务器或servlet容器。
向一个J2EE应用服务器或servlet容器发出请求,如JRun、Tomcat或WebSphere,通常你需要使用Flex Data Services。
程序开发的通常步骤开发Flex应用程序,通常会采用如下的步骤进行:1. 在一个文本编辑器或集成开发环境(IDE)中,如Adobe Flex Builder、Eclipse或IntelliJ 中插入MXML根标签。
Flex从入门到精通 第16章

16.2 建立重复组件
下列表中列出了<mx:Repeater>标签的各项属性。 属性 描述 id 重复组件标识。 dataProvider 数据源,在使用重复组件时必 须要定义。 startingIndex 在数据源中定义的开始的元素 位置数,数据源的是0基数的数组。如果 startingIndex的值大于数据源的范围,则没有重 复。 count 计算总共有几次重复发生。 currentIndex 在数据源中当前元素的位置数。
16.3.1 引用重复的子类组件
当一个容器为一个重复组件,并且可以引用它的 id,在其内部的子类也具有同样的id。例如在下 面的代码中,引用VBox容器的vb[0]的两个子类标 签控件为nameLabel[0]和shipLabel[0]。引用子 类控件的语法和引用父类的语法是相同的。
16.3.2 引用嵌套的重复组件
当<mx:Repeater>嵌套使用时,内部的 <mx:Repeater>为重复组件的指针。下面的就是体 现了使用嵌套的重复组件时,使用二维数组来定 义不同的id。在示例中当单击“打印”按钮时, 将所有的重复组件都打印出来。代码中指针 nameLabel[1][2]代表了第一个循环中的第二个元 素和第二个循环中的第三个元素。
第16章 动态重复控件和容器(Repeating )
从这一章开始,我们讲解Flex进一步的编程技巧,使Flex 应用程序更富表现力和活力。从本章开始将讲述以下内容: 动态重复控件和容器(Repeating Controls and Containers) 使用不同的视窗状态(View States) 使用过渡(Transitions) 使用拖放(Drag and Drop) 嵌入外部资源(Embedding Assets) 建立模块(module) 与HTML包裹通讯 使用分享对象(Shared Objects)
Flex开发 入门宝典 + 实例

DividedBox, HDividedBox, and VDividedBox DividedBox容器类似与 容器类似与Box容器,用来横向或者纵向的放置子组件,不同的是 容器, 容器类似与 容器 用来横向或者纵向的放置子组件, DividedBox用显示的间隔物将自组件分割开,你可以拖动间隔物来扩大或缩小每个子 用显示的间隔物将自组件分割开, 用显示的间隔物将自组件分割开 组件所占的空间, 相与DivideBox的区别与 的区别与HBox和 组件所占的空间,HDividedBox和VDividedBox相与 和 相与 的区别与 和 VBox相对与 相对与Box的区别一样。 的区别一样。 相对与 的区别一样 Form, FormHeading, and FormItem Form是Web应用最为常见的容器了,常见的有用户注册,帐单信息等。 应用最为常见的容器了, 是 应用最为常见的容器了 常见的有用户注册,帐单信息等。 FormHeading用来区分每一组 用来区分每一组Form信息,如用户注册的过程中,可以指定 个 信息, 用来区分每一组 信息 如用户注册的过程中,可以指定2个 FormHeading分别是必添项目和选添项目。FormItem是Form中具体的某一个项目, 分别是必添项目和选添项目。 中具体的某一个项目, 分别是必添项目和选添项目 是 中具体的某一个项目 包含一个Label和若干个控件。 和若干个控件。 包含一个 和若干个控件 Grid Grid容器用来以表格的形式放置组件,好比 容器用来以表格的形式放置组件, 中没有Border的Table。Grid容器的 容器用来以表格的形式放置组件 好比Html中没有 中没有 的 。 容器的 每一个单元格(cell)都可以放置 个或 个子组件,如果想要在一个单元格中放置多个控 都可以放置0个或 个子组件, 每一个单元格 都可以放置 个或1个子组件 那么就在这个单元格中再多加一个容器。 中使用GridRow来创建行,用 来创建行, 件,那么就在这个单元格中再多加一个容器。Grid中使用 中使用 来创建行 GridItem来创建单元格。类似与 来创建单元格。 来创建单元格 类似与Html的table,你也可以使用 的 ,你也可以使用rowSpan,colSpan来合 来合 并单元格。 并单元格。 Panel Panel容器是一个比较常用的容器,包含标题 容器是一个比较常用的容器, 区域, 容器是一个比较常用的容器 包含标题(title)区域,放置子组件的容器 区域 放置子组件的容器(content) 区域,以及边框(border)。content区域有 种形式,分别是横向布局(horizontal),纵 区域,以及边框 。 区域有3种形式, 分别是横向布局 , 区域有 种形式 向布局(vertical),绝对坐标布局 会很普遍的与Form结合起来使用, 结合起来使用, 向布局 ,绝对坐标布局(absolute)。Panel会很普遍的与 。 会很普遍的与 结合起来使用 当然还有前面提到的ControlBar组件也是 组件也是Panel容器中很常用的一个子容器。 容器中很常用的一个子容器。 当然还有前面提到的 组件也是 容器中很常用的一个子容器
Flex从入门到精通 第9章

9.3.5 使用Effect.target和Effect.targets属性应用行为效果
在Flex中,可以使用Effect.target和 Effect.targets属性来调用行为效果的目标组件, 特别是在使用play()方法来调用行为效果时。在 MXML中,Effect.target用来调用一个单一的目标 组件。而用Effect.targets来定义一组目标组件。 示例代码如下。在<mx:Zoom>标签中,绑定属性 target的目标组件为按钮控件, target="{myButton2}"。然后,在<mx:Button>标 签上,定义click行为为显示Zoom的行为效果。
9.1.1 运用行为控制(Apply behavior)
编程者需要使用MXML与ActionScript两者来建立 和运用组件的行为效果。在MXML中,可以将行为 效果和触发器联合起来。例如,在下面的代码片 段中,首先定义行为效果WipeLeft其id标识符数 值为“myWL”,并且在1000毫秒中从开始到结束 的。 <mx:WipeLeft id="myWL" duration="1000"/>
9.4.2 使用嵌入的字体显示行为效果
一些行为控制融合、褪色和旋转只能对嵌入的文本产生作 用。如果在带有系统字体的控件上使用这些效果,文本不 会发生任何改变。下面的示例9-8中,带有了两个标签控件, 一个使用嵌入的文字,一个是系统文字。当在这两个标签 控件上应用褪色的行为控制时,系统文字不发生任何改变。 在示例中,首先在ActionScript中定义嵌入的字体 “myFont”,代码如下所示。 @font-face { @font src:local("Arial"); font-family: myFont; }
