html个人简历的代码【模板】
个人简历表代码

<BODY><div align='center'><TABLE width="800" height="80" bordercolor="green" border="3"cellspacing="0"><tr><td colspan='7' height='40' align='center' bgcolor='green'>个人简历</td></tr><tr><td align='center' width='100' bgcolor='pink'> 姓名</td><td width='100' bgcolor='pink'></td><td width='100' align='center' bgcolor='pink'>性别</td><td width='100' bgcolor='pink'></td><td width='100' align='center' bgcolor='pink'>日期</td><td width='100' bgcolor='pink'></td><td width='100' rowspan='3' bgcolor='pink'></td></tr><tr><td align='center' width='100' bgcolor='pink'>民族</td><td width='100' bgcolor='pink'></td><td align='center' width='100' bgcolor='pink'>身高</td><td width='100' bgcolor='pink'></td><td align='center' width='100' bgcolor='pink'>学历</td><td width='100' bgcolor='pink'></td></tr><tr><td align='center' width='100' bgcolor='pink'>专业</td><td width='100' bgcolor='pink'></td><td align='center' width='100' bgcolor='pink'>毕业学校</td><td width='100' bgcolor='pink'></td><td align='center' width='100' bgcolor='pink'>户口</td><td width='100' bgcolor='pink'></td></tr><tr><td align='center' width='100' bgcolor='pink'>联系电话</td><td width='100' colspan='2' bgcolor='pink'></td><td align='center' width='100' bgcolor='pink'>身份证号</td><td colspan='3' bgcolor='pink'></td></td></tr><tr><td colspan='7' height='40' align='center' bgcolor='yellow'>技能、特长和爱好</td></tr><tr><td colspan='7' height='80' bgcolor='pink'></td></tr><tr><td colspan='7' height='40' align='center' bgcolor='yellow'>教育经历</td>></tr><tr><td colspan='7' height='100' bgcolor='pink'></td></tr><tr><td colspan='7' height='40' align='center' bgcolor='yellow'>个人经历</td></tr><tr><td colspan='7' height='120' bgcolor='pink'></td></tr><tr><td colspan='7' height='40' align='center' bgcolor='yellow'>自我评价</td></tr><tr><td colspan='7' height='120' bgcolor='pink'></td></tr></div></TABLE></BODY>。
网页设计个人简历源代码

设计一个个人简历输入界面,应包含文本框、密码框、单选框、复选框、下拉菜单及文本域效果如下<head><title>个人简历</title></head><body><center><h1>个人简历</h1><br><br><table border="1" width="900" height="10"><tr align="center"><th>姓 名</th><th> <form name="myform" action="text.asp" method="post"><br><input type="text" name="user"></form> </th><th>性 别</th><th> <form name="myform" name="text.asp" method="post"><input type="radio" name="A">男<input type="radio" name="A">女<th rowspan="3">照片</th><th rowspan="3"></th></tr><tr align="center"><th>出生年月</th><th> <form name="myform" name="text.asp" method="post"> 年<select name="select1"><option value="1985" selected>1985</option><option value="1986" selected>1986</option><option value="1987" selected>1987</option><option value="1988" selected>1988</option><option value="1989" selected>1989</option><option value="1990" selected>1990</option><option value="1991" selected>1991</option><option value="1992" selected>1992</option><option value="1993" selected>1993</option><option value="1994" selected>1994</option> </select>月<select name="select2"><option value="01" selected>01</option><option value="02" selected>02</option><option value="03" selected>03</option><option value="04" selected>04</option></select>日<select name="select3"><option value="01" selected>01</option><option value="02" selected>02</option><option value="03" selected>03</option><option value="04" selected>04</option></select></form><th>名族</th><th> <form name="myform" action="text.asp" method="post"> <br><input type="text" name="user"><br></form></th></tr><tr align="center"><th>学历</th><th> <form name="myform" action="text.asp" method="post"> <br><input type="text" name="user"><br></form></th></th><th>专业</th><th> <form name="myform" action="text.asp" method="post"> <br><input type="text" name="user"><br></form></th></th></tr><tr align="center"><th>毕业学校</th><th> <form name="myform" action="text.asp" method="post"> <br><input type="text" name="user"><br></form></th></th><th>联系电话</th><th> <form name="myform" action="text.asp" method="post"> <br><input type="text" name="user"><br></form></th></th><th>家庭住址</th><th> <form name="myform" action="text.asp" method="post"> <br><input type="text" name="user"><br></form></th></th></tr><tr align="center"><th>个人简介</th><th> <textarea name="text" rows=20 cols=40 ></textarea><br></th><th>自我介绍</th><th colspan="3"> <textarea name="text" rows=20 cols=40 ></textarea><br></th></tr></table></center><body>。
HTMLCSS前端开发工程师简历模板

HTMLCSS前端开发工程师简历模板HTML/CSS前端开发工程师简历模板个人资料姓名:联系方式:邮箱:地址:个人简介作为一名具备良好的HTML/CSS前端开发技能的工程师,我致力于创建具有良好用户体验的网页。
我追求卓越,注重细节,并不断学习新的技术以保持与行业的同步。
教育背景- 学位:- 专业:- 学校:- 时间:工作经历公司名称:职位:工作内容:时间:项目经验项目名称:项目描述:责任和成果:技术栈:技能- 熟练掌握HTML5和CSS3,并能够编写语义化的HTML代码和样式表。
- 熟悉响应式设计原理,能够通过媒体查询和Flexbox等技术实现适应不同设备的布局。
- 熟练使用CSS预处理器(如Sass或Less)和CSS模块化,提高代码可维护性和可复用性。
- 熟悉JavaScript和DOM操作,能够使用JavaScript实现页面交互和动态效果。
- 熟悉前端框架(如React、Angular或Vue.js),了解单页应用程序和组件化开发的概念。
- 熟悉版本控制工具(如Git)和前端构建工具(如Webpack或Gulp),具备良好的团队合作能力。
荣誉奖项- 荣誉/奖项名称:- 颁发机构:- 时间:自我评价作为一名前端开发工程师,我注重代码质量和用户体验。
我有良好的解决问题和团队协作能力,能够承担责任并按时交付工作。
我不断学习和提升自己的技能,以适应快速发展的前端技术。
其他技能- Photoshop或Sketch等设计软件的基本技能。
- 具备基本的后端开发知识(如Node.js或Python)。
参考项目如果您对我的前端作品有兴趣,请访问以下链接:- 项目1:xxxxxxxxxxxxxx- 项目2:xxxxxxxxxxxxxx期望薪资根据个人能力和工作要求进行商议。
以上是我作为一名HTML/CSS前端开发工程师的简历模板,希望能够给您一个清晰、整洁的简历参考。
如果您对我的能力和经历感兴趣,请随时与我联系。
个人简历 html 模板

个人简历 html 模板以下是一个简单的个人简历 HTML 模板,你可以根据自己的需要进行修改和扩展:```html<!DOCTYPE html><html><head><title>个人简历</title></head><body><header><h1>个人简历</h1></header><main><section><h2>个人信息</h2><p><strong>姓名:</strong>[你的姓名]<br><strong>联系方式:</strong> [你的联系方式]<br><strong>电子邮箱:</strong> [你的电子邮箱]</p></section><section><h2>个人简介</h2><p>[你的个人简介]</p></section><section><h2>教育背景</h2><p>[学位],[学校名称],[毕业年份]<br>[学位],[学校名称],[毕业年份]</p></section><section><h2>工作经历</h2><p>[公司名称],[职位],[入职年份 - 离职年份]<br> [公司名称],[职位],[入职年份 - 离职年份]</p></section><section><h2>技能</h2><p>[技能 1],[技能水平 1]<br>[技能 2],[技能水平 2]<br>[技能 3],[技能水平 3]</p></section><section><h2>奖项与荣誉</h2><p>[奖项 1],[获奖年份 1]<br>[奖项 2],[获奖年份 2]<br>[奖项 3],[获奖年份 3]</p></section></main><footer><p>感谢你的关注!</p></footer></body></html>```上述模板包括个人信息、个人简介、教育背景、工作经历、技能和奖项与荣誉等部分。
2024年Web前端开发个人简历

所属行业:互联网/电子商务
技术部 网页前端设计师
1.配合项目经理和设计负责对界面进行实现和优化等;
2.根据采集的数据内容,与设计师配合做出页面,并实现相关功能;
教育经历
20xx/9— 20xx/6沈阳大学 计算机科学与技术 本科
证书
20xx/12大学英语四级
2.测试人员的技术培训,工作指导。
3.无论任何情况下,第一时间响应并处理项目中遇到的突发事件。
教育经历
20xx/9— 20xx/6复旦大学计算机应用 本科
证书
20xx/12大学英语四级
语言能力
英语(良好)听说(良好),读写(良好)
Web前端开发个人简历 篇4
个人信息
姓名:
性 别:男
出生年月:19xx-6
求职意向
到岗时间:可随时到岗
工作性质:全职
希望行业:互联网/电子商务
目标地点:大连
期望月薪:面议/月
目标职能:Web前端开发
工作经验
20xx/11 – 20xx/11:XX有限公司[1年]
所属行业:互联网/电子商务
技术部网页前端设计师
1.对psd设计稿转化成html网页;
2.页面架构及布局使用DIV+CSS+JS来制作符合W3C规范的静态页面及动态效果等;
所属行业:
担任职位: 平面设计
教育背景
毕业院校: 广州美术学院
最高学历: 本科获得学位:
毕业日期: 20xx-07
专 业 一: 平面、广告、网页设计
专 业 二:
Web前端开发个人简历 篇6
个人信息
姓名:xxx
性别:男
个人简历html

个人简历html<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;background-color: #f1f1f1;}.container {max-width: 800px;margin: 20px auto;background-color: #fff;padding: 20px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); }h1 {text-align: center;font-size: 26px;margin-bottom: 30px;}h2 {font-size: 20px;margin-bottom: 10px;}p {margin-bottom: 10px;}ul {margin-bottom: 20px;}ul li {list-style-type: none;}.section {margin-bottom: 20px;border-bottom: 1px solid #ccc; padding-bottom: 10px;}</style></head><body><div class="container"><h1>个人简历</h1><div class="section"><h2>个人信息</h2><p>姓名:张三</p><p>年龄:25岁</p><p>性别:男</p><p>手机:1234567890</p><p>邮箱:******************</p></div><div class="section"><h2>教育背景</h2><ul><li>本科,XX大学,计算机科学与技术专业,2000-2004</li><li>研究生,XX大学,软件工程专业,2004-2007</li> </ul></div><div class="section"><h2>工作经历</h2><ul><li>公司A,软件工程师,2007-2009</li><li>公司B,高级软件工程师,2009-2012</li><li>公司C,技术经理,2012-至今</li></ul></div><div class="section"><h2>技能</h2><ul><li>熟悉HTML、CSS、JavaScript</li> <li>熟悉Java、Python编程语言</li><li>熟练使用数据库MySQL、Oracle</li> <li>具备良好的团队合作和沟通能力</li> </ul></div><div class="section"><h2>项目经验</h2><p>项目A</p><p>项目描述:XXXXXX</p><p>项目B</p><p>项目描述:XXXXXX</p></div><div class="section"><h2>自我评价</h2><p>我是一名热爱编程、勤奋好学的软件工程师,具有扎实的编程基础和丰富的项目经验。
前端开发个人简历模板

前端开发个人简历模板如下:
[你的名字]
前端开发工程师
联系方式:
- 电话:
- 邮箱:
个人概况:
我是一名热爱前端开发的工程师,拥有扎实的HTML、CSS和JavaScript基础,熟悉React和Vue等流行的前端框架,具备良好的团队合作精神和问题解决能力。
技能:
- 前端开发:HTML, CSS, JavaScript, React, Vue
- 版本控制:Git
- UI/UX设计基础
- 英语流利
项目经验:
[项目名称] - 前端开发工程师
- 使用React开发了一个XXX功能,提高了XXX效率,获得了XX用户好评。
- 负责和后端工程师合作,确保项目按时交付,并保持良好的代码质量。
教育背景:
[学位] [专业] - [学校]
- 主修了XXX课程,掌握了XXX技能,取得了优异的成绩。
个人项目:
[项目名称] - 个人作品
- 使用Vue开发了一个XXX应用,实现了XXX功能,展示了我的技术能力和创造力。
证书:
[证书名称] - 颁发机构
- 证明你的某项技能或知识领域的认可。
兴趣爱好:
在空闲时间,我喜欢阅读科技类书籍、参与开源项目、运动以及学习新的编程技术。
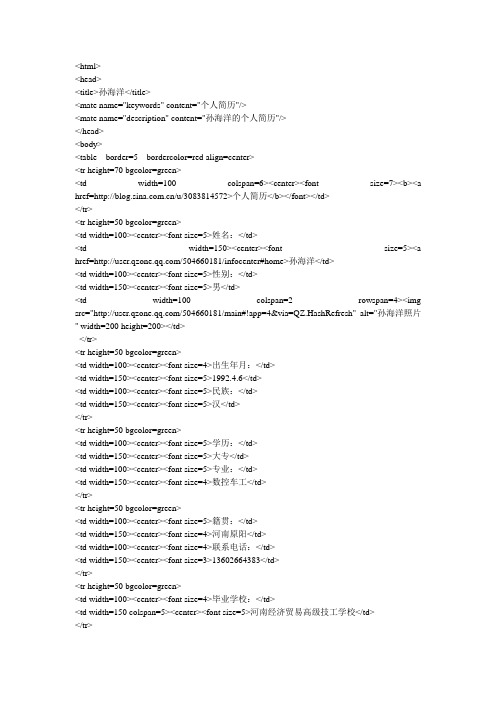
html制作的个人简历

</tr>
<tr height=50 bgcolor=green> <td width=100><center><font size=5>籍贯:</td>
<td width=150><center><font size=4>河南原阳</td> <td width=100><center><font size=4>联系电话:</td>
<html>
<head> <title>孙海洋</title> <mate name="keywords" content="个人简历"/> <mate name="description" content="孙海洋的个人简历"/>
</head>
<body>
<table border=5 bordercolor=red align=center>
<td
width=150><center><font
href=/504660181/infocenter#home>孙海洋</td>
Hale Waihona Puke size=5><a<td width=100><center><font size=5>性别:</td> <td width=150><center><font size=5>男</td>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
毕业院校: 上海交通大学
所学专业: 外语水平:
xxxxxxxx专业 英语8级
身高: 165cm 政治面貌: 党员
个人履历
work experience
2016-2018
XX公司华南区域 负责,副总经理
2010-20016
性别: 男 籍贯: 汉 学历: 本科 计算机水平: 党员 体重: 70kg 婚姻状况: 未婚
马云
出生年月: 19xx.x
毕业院校: 上海交通大学
所学专业: 外语水平:
xxxxxxxx专业 英语8级身高: 175cm 政治面貌: 党员
基本信息
姓名: 出生年月: 19xx.x
basic information
xxx工程项目,担任 项目主管,产品负责
2002-2008
xxx工程项目,担任 项目主管,产品负责
2000-2002
荣誉奖项
work experience
优秀毕业生
特等奖学金
杰出员工
2010
2012
2014
王牌销售员
金牌内训师
明日之星
2016
2018
2020
总结:html个人简历的代码【模板】
• 内容123 • html个人简历的代码【模板】html个人简历的代码【模板】html个人 简历的代码【模板】html个人简历的代码【模板】 • html个人简历的代码【模板】html个人简历的代码【模板】html个人 简历的代码【模板】 783541
这里添加相关内容: 889713html个人简历的代码【模板】html个人简历的代码【模板】 420500html个人简历的代码【模板】html个人简历的代码【模板】html个人 简历的代码【模板】 724562html个人简历的代码【模板】html个人简历的代 码【模板】 60608html个人简历的代码【模板】 495278html个人简历的代码 【模板】html个人简历的代码【模板】html个人简历的代码【模板】 300338html个人简历的代码【模板】html个人简历的代码【模板】 245450html个人简历的代码【模板】
协调力
执行力
专业技能 创新力
团队协作
领导力
leadership
决策力
执行力
感召力
教导力
组织力
学习力
领导力
执行力
execution
执行力是项目成败的直接因素
团队协作
teamwork
包容心态 了解成员 核心是人 保持谦虚
注重沟通
实战案例
Practical example
XXX项目,单击输入文字 单击输入文字 XXX项目,单击输入文字 单击输入文字
****
• • •
html个人简历的代码【模板】小标题描述: 706683
这里添加相关内容: 915208html个人简历的代码【模板】html个人简历的代码【模板】 716087html个人简历的代码【模板】html个人简历的代码【模板】html个人 简历的代码【模板】 721591html个人简历的代码【模板】html个人简历的代 码【模板】 418153html个人简历的代码【模板】 376745html个人简历的代码 【模板】html个人简历的代码【模板】html个人简历的代码【模板】 793632html个人简历的代码【模板】html个人简历的代码【模板】 352480html个人简历的代码【模板】
简
resume
html个人简历的代码【模板】
编号:*** 297991
历
刘 强 东
目录
catalogue
4 目标规划
Future planning
3 胜任能力
Competency
2 岗位认知
POST COGNTIVE
1 关于我 About me
关于我
ABOUT ME
基本信息
姓名:
basic information
岗位认知
POST COGNTIVE
knowledge and skill
良好的客户关系
知识技能
持之以恒的毅力
人力资源管理
消费心理学
扎实的专业知识
灵活敏捷的思维 良好的个人文化修养
清晰明确的目标
岗位职责
position statement
1
管理销售与市场
请单击输入文字请单击输入文字请单击输入文字 请单击输入文字请单击输入文字请单击输入文字
制定发展规划
2
请单击输入文字请单击输入文字请单击输入文字 请单击输入文字请单击输入文字请单击输入文字
3
贯彻执行企业文化
请单击输入文字请单击输入文字请单击输入文字 请单击输入文字请单击输入文字请单击输入文字
position statement
岗位职责
4
执行公司各项流程制度
请单击输入文字请单击输入文字请单击输入文字 请单击输入文字请单击输入文字请单击输入文字
5
团队建设与人才培养
请单击输入文字请单击输入文字请单击输入文字 请单击输入文字请单击输入文字请单击输入文字
全面负责日常管理工作
请单击输入文字请单击输入文字请单击输入文字 请单击输入文字请单击输入文字请单击输入文字
胜任能力
competence
核心竞争力
core competitiveness
领导力
XXX项目,单击输入文字 单击输入文字
案例三
案例二
案例一
目标规划
PROGRAMMING
目标规划
PROGRAMMING
请单击输入文字
请单击输入文字
远期目标
请单击输入文字
近期目标
自我评价
self-assessment
真实做事 诚实待人
****
****
****
• • •
html个人简历的代码【模板】小标题描述: 423189
XX公司销售主管, 兼产品负责
1998-2002
就读于哈佛大学 工商管理MBA。
1994-1998
就读于上海交大工商 管理专业,学士学位。
project experience
xxx工程项目,担任 项目主管,产品负责
2008-2012
项目经验
xxx工程项目,担任 项目主管,产品负责
2012-2018
****
• • •
html个人简历的代码【模板】小标题描述: 266741
这里添加相关内容: 820483html个人简历的代码【模板】html个人简历的代码【模板】 743915html个人简历的代码【模板】html个人简历的代码【模板】html个人 简历的代码【模板】 907151html个人简历的代码【模板】html个人简历的代 码【模板】 554345html个人简历的代码【模板】 389556html个人简历的代码 【模板】html个人简历的代码【模板】html个人简历的代码【模板】 991039html个人简历的代码【模板】html个人简历的代码【模板】 552742html个人简历的代码【模板】
