制作表格运用框架结构制作网页
网页中表格布局及框架的应用

Байду номын сангаас建表格 表格的基本属性 编辑表格
表格布局及框架的应 用
•布局表格 •创建框架(框架集及框架 标记) •框架超链接的设置 •内嵌框架标记的应用
主讲人:赵毅
wangyezhizuo2013@
认识表格布局
如何实现图文内 容的布局,达到 如右图所示页面 的效果?
用表格对网页的内 容进行整体控制
返回
框架超链接的应用
在同一个页面中,要实现在一个框架窗口中的超链接 页面出现在另一个框架窗口中,如何实现?
使用target目标窗口属性
如何设置窗口链接的显示位置
target目标窗口属性
name=“显示的窗口名” <frame src=url name=“窗口名”>
target属性指定了所链接 的文件出现在名称为 “窗口名”的框架窗口 里。
如何创建多个复杂的窗口
要实现如下图所示的窗口,该如何制作?
top窗口
1、分成上下两个窗口 2、把下面的窗口分成 左右两个窗口
left 窗口 right窗口
如何创建多个复杂的窗口
3、新建多框架HTML页面“Frame_Sets.html” 设置无框
架边框 ...... <FRAMESET rows="20%,*" frameborder="0"> <FRAME src="top.html" name="topframe“ scrolling="no" noresize="noresize"> 禁止调整 框架大小 <FRAMESET cols="20%,*"> <FRAME src="left.html" noresize="noresize“ scrolling="no" name="leftframe“ > <FRAME src="right.html" name="rightframe"> </FRAMESET> 框架名称,便于超 </FRAMESET> 文本链接锚标签 target属性所引用 不显示 滚动条
项目4 使用表格布局制作页面

项目4 使用表格布局制作页面一、教学建议该项目主要介绍表格布局在网页中的应用,学生除了掌握利用表格进行简单的网页布局,还需要学会使用嵌套表格制作复杂的网页布局。
该项目理论知识详尽,要求结合上机实践操作,巩固学生的理论知识,提高学生的学习兴趣,以“项目总结”的形式小结所学知识,加深学生的印象,增强学习效果。
以掌握实际应用能力为导向,建议教师在教学的过程中辅导好项目后面“技能巩固”的操作题,让学生在实际操作的过程中提高专业技能,达到理论实践一体化的效果,以便学生更好更牢固的掌握知识点,学以致用。
二、教学简案【组织教学】检查学生出勤情况,做好学生考勤记录。
强调上课课堂纪律,活跃互动教学气氛。
【课题导入】制作一个页面清晰,层级分明的静态网页,首先需要进行网页布局。
使用表格可以给网页搭建布局框架,然后我们就可以往里面填内容了。
这样做出来的成品才有整体感,不会杂乱无章。
所以,一个网页只有在布局好页面的基础上,添加各种网页元素才会得心应手,事半功倍。
Dreamweaver提供了多种网页页面布局的方式,其中表格布局是应用最为广泛并最为简单易学的。
表格既可以作为网页元素使用,又可以用来布局网页,功能十分全面。
【技能训练】(上机实训:4课时)一、目标任务任务一:使用表格布局制作简单的页面。
任务二:使用嵌套表格制作比较复杂的页面。
二、项目实训1.学生根据该项目的任务要求进行上机操作,教师在机房巡回指导。
2.完成一个任务后,教师引导学生进行总结,然后进行下一个任务。
3.在完成该项目所有任务的基础上,教师结合项目后“技能巩固”的操作题及光盘中的实例题,布置课后上机题。
【布置作业】1.教材项目4后面的“自我测评”。
利用表格设计和制作网页

设置表格行、列及单元格属性
认识单元格的属性面板 对单元格文本格式化(字体,对齐) 设置单元格的背景图象和背景颜色 设置单元格的边框线的颜色
设置表格的总体属性
表格属性面板 表格的对齐方式 设置表格的边框线颜色和间距、边距。 设置背景图象和背景颜色 设置边框线的颜色
4、表格的高级使用技巧 利用表格制作水平线和垂直线、制作简单的圆角 表格 5、表格的其他应用 表格数据的导入和导出、自动套用表格格式[命 令] [ 格式化表格]
第5章 利用表格设计和制作网页
1、创建表格和表格操作
插入空白表格 调整表格的大小和行高列宽
鼠标拖动 用单元格属性面板 清除行高列宽(表格面版)
插入行和列 删除表格或行列 合并与拆分单元格 表格的嵌套 表格的复制与粘贴
2、在表格中插入页面元素 3 、设置表格属性 选中表格或单元格
选中整个表格 [修改] [表格] [选择表格] 选中行和列 选中单元格
1、创建框架结构 插入框架集 选取框架和框架集 增加框架 删除框架 调整框架的大小保存框架集文件
3、设置框架中的链接目标 4、修饰框架集网页外观
设置框架集的边框及其宽度颜色 命名框架 更换框架中的网页 为框架设置滚动条 为框架设置边框及其宽度颜色 设置框架与内容之间的距离
用表格为网页布局

1 2
网页的布局
表格定位
3
表格的修改
标题栏 导航栏
栏目内容
版权说明
导航栏型
半包围型
主题突出 型
居中型
页面布局的设计没有限定的规则, 只要配合网站内容,让访问者感觉网 页布局能烘托主题、简洁、美观、操 作方便就可以了。
网络拾贝 网络交流 网络安全 网络生活
标题栏
导航栏导航栏主题图源自导航栏 导航栏请你根据自己确定的主题, 设计主页布局图吧!
使用表格布局网页 表格能实现网页中元素的定位,排版 的功能,使页面布局整齐、美观。 使用表格布局网页是普遍使用的办法哦!
标题栏
网络拾贝 网络交流 主题图 网络安全 网络生活 版权说明
6行3列
根据自己设计好的网站主页布局草图,利用表格进行布局。
在网站主页中插入图片、输入文字。
做好后保存上传整个站点文件夹。
制作表格网页(精)

选择行(列):将鼠标指针移至行左侧(列上侧),变成实心箭 头时单击鼠标左键 选择连续多行(列):选定一行(列)后拖动鼠标 选定不连续多行(列):选定一行(列)后按Ctrl键再 选定其它行(列) 删除行(列):选定行(列),右击,删除单元格 也可以通过表格工具栏上的”删除单元格“按钮来删除 所 选的单元格、行和列 添加单元格、行或列: 添加单元格:表格/插入/单元格。(新单元格插入在该单元格左 侧) 添加行或列:选择行或列,表格/插入/行或列 选择一行或一列,单击表格工具栏上的“插入行” 或 “插入列”按钮。(插入的行在所选行上面、 插入 的列在所选列左面) 修改表格的大小:拖动边框 右击表格,选择快捷菜单中的“表格属性”,弹出的 对 话框中指定高度和宽度。 均匀分布行高和列宽:选择要设为相同高度或宽度的行或列,右击,快 捷菜单选择“均匀分布行பைடு நூலகம்”或“均匀分布列宽” 选择要设为相同高度或宽度的行或列,单击表格工具栏 上的“均匀分布行高”按钮或“均匀分布列宽”按钮
为网页加入一些特殊效果: 字幕: 创建字幕:插入/组件/字幕,文本框中输入文本,确定。 设置字幕方向:“字幕属性”对话框,方向,左:从右向左;右:从左 向右 设置字幕速度: 设置字幕移动方式: 设置字幕背景颜色: 设置字幕的字体格式:字幕上右击,选择字体 悬停按钮: 创建悬停按钮:光标移到插入悬停按钮的位置,插入/组件/悬停按钮,输 入文本,创建超 级链接 为悬停按钮设置图片:悬停按钮上右击,选择“悬停按钮属性”,选择 “自 定义”。 创建横幅广告:光标移到插入横幅广告的位置,插入/组件/横幅广告。 为网页元素添加动态HTML效果
表格 通过指定表格属性来创建表格: 1、单击常用工具栏上的”插入表格“按钮并拖动鼠标来指定行数和列数,释放 鼠 标。 2、表格/插入/表格,指定行数和列数及其它属性,确定。 3、通过绘制的方式创建表格:调出表格工具栏(工具栏空白处右击,选择表 格),然后可以手工绘制表格。 对表格的编辑 选择表格元素: 选择表格: 1、鼠标移至表格左侧,变成空心箭头时双击鼠 标。 2、单击表格任何地方,表格/选定/表格。 删除表格:选定表格后,按Delete键即可。 选定单元格: 1、单击要选定的单元格,表格/选定/单元格 2、按Alt键的同时单击要选定的单元格 选定多个相邻单元格:单元格上单击并拖动鼠标 选定不相邻的多个单元格:选定一个单元格,按Shift键或Ctrl 键,再单击其它单元格。 删除单元格:选定单元格,右击,快捷菜单选择“删除单元格”
应用FrontPage表格结构制作网页

应用FrontPage表格结构制作网页电脑技术2010-11-09 12:23:01 阅读51 评论0 字号:大中小订阅FrontPage课件的制作分为三个阶段:准备阶段、制作阶段和美化阶段,其中准备阶段又分为构思设计和素材准备二个方面。
一堂课的设计非常重要,所制作的网页要主题突出,美观大方,能反映本堂课的主要教学环节。
一、网页框架设计构思二、网页素材的准备在制作网页前,必须要准备好:音频、视频、图片、背景、flash动画、背景音效等。
三、网页的制作1、启动FrontPage 2003单击“开始”程序“Microsoft FrontPage”,打开“Microsoft FrontPage”窗2、FrontPage 2003界面FrontPage 2003是微软的产品,是Office XP中的一个组件,和大家经常使用的Word有类似的界面和操作。
用FrontPage编写网页就像用Word写文章一样简单。
上部是菜单栏、工具栏,下面左边是视图区窗口,里面有六个按钮,代表六种不同的功能,它大大地方便了我们对站点和网页的制作和管理。
占屏幕大部分空间的是我们的工作区,所有的页面编辑都在其中完成。
其中的主要功能将在接下来的介绍中分别阐述其使用方法。
3、制作过程(一)绘制表格点击文件--新建网页--普通网页--确定--插入表格--右键表格属性--边框粗细设为0--确定---选中一行--右键--合并单元格—命名为index(二)文字的处理(1)输入文字---选中文字---右键--字体修饰(2)对于艺术字,可以利用WORD软件编写,再进行复制,粘贴到网页上(三)悬停按钮的添加方法:插入--组件--悬停按钮属性--输入名称、编辑字体、颜色等(四)滚动字幕的处理插入--组件--字幕--文本框中输入文字--点击左下角的样式按钮--点击左下角格式按钮--格式的处理--确定(五)图像的处理【创建图像】指针移到插入位置--插入---图片--来自文件—选择图片--确定【处理图片】:在图片上点击左键,出现图片浮动框(1)插入文件中的图片:插入新图像替代选中的图像。
表格和框架的使用和网站布局

实验二表格和框架的使用和网站布局一、实验目的把握使用DreamweaverCS3进行表格和框架的设计。
把握网页布局的方法。
二、实验要求学生通过实验把握网页元素〔文字、图像等〕在网页中的布局,要求学生把握使用表格、布局表格及框架对网页元素进行布局和安排,以合理、美瞧的方式设计网页。
三、实验内容1.创立表格2.使用布局表格设计网页3.框架的使用四、实验步骤1.创立表格〔1〕用DreamweaverCS3翻开实验素材BG文件夹中kcb.htm网页文件。
〔2〕在文档菜单中选择“插进〞-“表格〞命令,在“插进表格〞对话框中,设置插进一个8行7列的表格。
〔3〕单击“确定〞按钮,便可在文档窗口中插进一个8行7列的表格。
〔4〕选中表格(单击表格边框,可选中表格),选择文档窗口中的“窗口〞-“属性〞命令翻开“属性〞面板。
在“属性〞面板中将该表格的高设置为284像素;对齐方式设置为居中对齐。
〔5〕设置单元格背景颜色。
选中第l行单元格(按下左键,在第1行单元格上拖动鼠标),翻开“属性〞面板,在“背景颜色〞中输进“#999999〞颜色值。
〔6〕按照相同的方法将第1列单元格背景颜色设置为“#99CCFF〞;其余单元格背景颜色设置为“#FFFFCC〞。
〔7〕合并单元格。
按下Ctrl键,单击第1行的第1列和第2列单元格选中单元格。
在文档窗口的菜单中选择“修改〞-“表格〞-“合并单元格〞命令,将该单元格进行合并。
〔8〕重复前面的操作。
将第1列单元格的2、3、4、5行单元格,第1列的6、7行单元格,第8行单元格的2、3、4、5、6、7列单元格进行合并。
〔9〕参照以下的实样图,在对应的单元格内输进文本,维持文档。
检查结果是否与FINAL文件夹中的kcb.htm相同。
2.使用布局表格设计网页〔1〕翻开实验素材BJ文件夹中的07.htm网页文件。
〔2〕选中在布局表格中所绘制的布局单元格,在“属性〞面板中将该布局单元格的宽度也设置为775像素,高度为68像素,如以如下面图所示。
表单网页与框架网页的制作

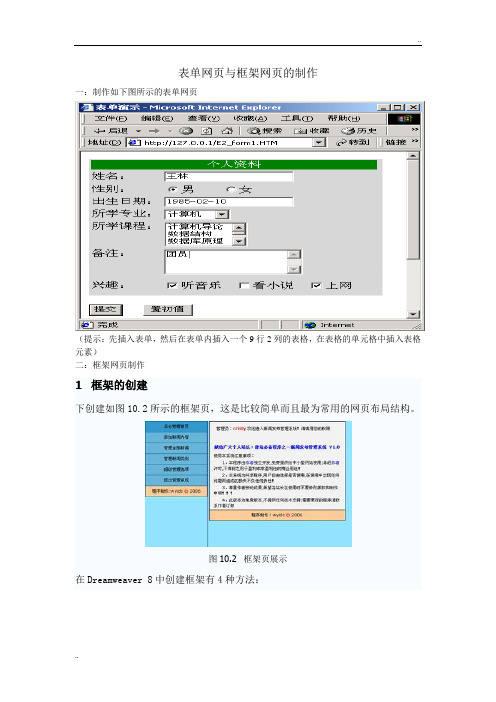
表单网页与框架网页的制作一:制作如下图所示的表单网页(提示:先插入表单,然后在表单内插入一个9行2列的表格,在表格的单元格中插入表格元素)二:框架网页制作1 框架的创建下创建如图10.2所示的框架页,这是比较简单而且最为常用的网页布局结构。
图10.2 框架页展示在Dreamweaver 8中创建框架有4种方法:● 选择菜单命令【文件】→【新建】,弹出【新建文档】对话框,在对话框中选择【常规】→【框架集】→【垂直拆分】,单击【创建】按钮,可创建框页,如图10.3所示。
● 选择菜单命令【查看】→【可视化助理】→【可视框架边框助理】,在网页中按Alt键后,用鼠标拖动框架边框,也可创建框架。
● 选择菜单命令【插入】→【HTML】→【框架】→【次级菜单中框架类别】,在文档中创建框架。
● 切换工具栏类别为【布局】,单击【框架】按钮右侧的三角形,在下拉列表框中选择相应的框架类别,创建框架。
在弹出的【框架标签辅助功能属性】对话框中设置每个框架的标题,如图10.4所示。
图10.3 创建框架图10.4 设置框架标题单击【确定】按钮,在文档中创建左右形式的框架。
2 设置框架集属性框架和框架集的属性都可以在属性面板中设置,此处需要介绍框架面板来协助完成。
(1)用快捷键Shift+F2或选择菜单命令【窗口】→【框架】,调出【框架】面板,如图10.5所示。
(2)在框架面板中,单击最外一层边框,在【属性】面板中可以设置框架集的属性,如图10.6所示。
图10.5 【框架】面板图10.6 框架集【属性】面板在属性面板中各项参数详细设置如下:● 边框:设置框架集是否显示边框,即是、否、默认值,默认显示边框。
● 边框宽度:如果选择显示边框,在此可以设置边框的宽度。
● 边框颜色:如果选择显示边框,在此可以设置边框的颜色。
● 列:单击属性面板右侧中框架集的缩图,可以设置框架集的比例,一般设置一列框架的值为固定的像素或百分比,另一列的值为“1”,单位选择“相对”,这样可以保证让框架集未固定设置宽度的一列随浏览器而自动适应宽度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第二节制作表格——运用框架结构制作网页(第七课时保护生态环境)
教学目标:
1、知识目标
了解框架结构的基本知识、框架的作用及框架属性
2、技能目标
1)能够使用框架结构设计网页
2)学会设置网页的框架属性,根据网页具体情况调整框架结构
3、情感目标
通过框架结构网页设计,提高学生对网页整体架构的设计能力和鉴赏能力。
教学重点与教学难点:
重点: 1、框架网页的建立
2、调整、填充框架网页
3、框架网页的保存
难点: 1、更改和设置网页的框架属性
2、框架网页的保存
关键:掌握框架属性对话框的使用方法
教学方法与教学手段:
1、讲解与演示
2、对比教学
3、探究与实践
教学准备:
运用框架结构制作网页,以准备在课堂上演示
教学过程:。
