仿网页tab标签切换ppt特效模板
powerpoint中,为某一张幻灯片修改设计模板效果的操作方法

powerpoint中,为某一张幻灯片修改设计模板效果的操作方法在PowerPoint中,您可以很容易地为某一张幻灯片修改设计模板效果。
以下是操作方法:1. 打开您的PowerPoint演示文稿,并在左侧的幻灯片浏览窗格中选择您要修改的幻灯片。
2. 在顶部菜单栏中选择“设计”选项卡。
3. 在“设计”选项卡的“设计模板”组中,您可以看到一系列预定义的设计模板。
将鼠标悬停在每个模板上,即可实时预览效果。
4. 单击您喜欢的设计模板,幻灯片的设计模板将立即更改为所选模板。
如果您想进一步个性化修改设计模板效果,可以进行以下操作:1. 在“设计”选项卡的“设计模板”组下方,您可以找到“更多”按钮。
单击该按钮,将打开“设计模板”面板。
2. 在“设计模板”面板中,您可以选择更多的设计模板。
此外,您还可以通过单击“背景样式”、“配色方案”、“字体”和“效果”选项卡,进一步定制幻灯片的背景、颜色、字体和效果。
3. 在每个选项卡中,您可以单击不同的样式或设计元素进行预览。
当您找到喜欢的样式时,单击即可应用于幻灯片。
4. 如果您想自定义某些设计元素,如背景颜色或字体样式,您可以单击“格式”选项卡,并在弹出菜单中选择相应的选项。
通过这些简单的操作方法,您可以轻松修改PowerPoint幻灯片的设计模板效果,并使其与您的演示文稿主题和风格相匹配。
拓展:除了修改设计模板,您还可以在PowerPoint中进行其他设计和排版的操作,以增强您的幻灯片效果。
以下是一些您可以尝试的操作:1. 调整布局:在“幻灯片布局”组中,您可以选择不同的布局选项,如标题幻灯片、标题和内容、两栏文本等。
选择合适的布局可以更好地呈现您的内容。
2. 插入图表和图像:在“插入”选项卡中,您可以插入图表、图像、形状等,以增加图形化的元素。
这些图形可以帮助您更生动地展示数据或主题。
3. 添加动画和过渡效果:在“动画”和“幻灯片转场”选项卡中,您可以选择各种动画和过渡效果,以增加幻灯片的动态性。
利用PPT幻灯片切换特效设计卡片翻转效果

利用PPT幻灯片切换特效设计卡片翻转效果在现代演示文稿中,PPT已经成为了一个不可或缺的工具。
为了吸引观众的注意力和提升信息传递的效果,设计师可以充分利用PPT幻灯片切换特效。
本文将介绍如何利用PPT特效设计卡片翻转效果,以增强演示的视觉冲击力和交互性。
一、什么是卡片翻转效果卡片翻转效果是一种通过幻灯片切换特效实现的动画效果。
当触发幻灯片切换时,当前幻灯片的内容将翻转展示为下一张幻灯片的内容。
这种效果通常可以使演示文稿看起来更加生动、有趣,同时也提供了一种创新的方式来展示信息。
二、设计卡片翻转效果的步骤下面将介绍设计卡片翻转效果的步骤,以及如何在PPT中实现。
1. 准备内容首先,需要准备好每张幻灯片的内容。
可以使用PPT的文本框、图形等功能来创建你想要展示的内容。
确保每张幻灯片的内容在布局和风格上保持一致,以实现更加流畅的翻转效果。
2. 设置卡片样式接下来,为每张幻灯片设置卡片样式。
可以使用幻灯片的形状工具来创建一个矩形或其他形状,作为卡片的背景。
使用适当的颜色和字体,使卡片看起来专业而吸引人。
3. 实现翻转效果选择第一张幻灯片,点击“切换”选项卡,在“过渡到此幻灯片”下拉菜单中选择“新建切换效果”。
在弹出的“切换效果”对话框中,点击“3D翻转”选项。
- 方向选择在“3D翻转”选项中,可以选择“从下到上”或“从左到右”等方向,根据幻灯片翻转的效果需求选择合适的方向。
- 定时设置可以在“速度”选项中设置翻转的速度。
根据演讲内容的需要,可以选择适当的速度,使观众不会感到过于急促或过于缓慢。
- 其他设置在“切换”选项中,可以选择是否使用音效或切换时的动态效果。
这些设置可以根据个人喜好进行调试,以获得最佳的视觉效果。
4. 应用到其他幻灯片完成第一张幻灯片的设计后,可以将切换效果应用到其他幻灯片。
选中第一张幻灯片,复制并粘贴,然后修改新幻灯片中的内容。
这样,每张幻灯片都将带有相同的翻转效果。
5. 过渡点设置为了实现流畅的翻转效果,需要设置过渡点。
2024年全新ppt模板

确保背景与PPT内容相互协调,避免背景过于抢眼或与内容产生 冲突。
14
04
动画效果与交互设计
Chapter
2024/1/26
15
动画效果添加方法
自定义动画
通过“动画”选项卡,可以为对 象添加多种动画效果,如淡入淡
出、飞入飞出等。
动画窗格
使用“动画窗格”可以管理动画 的顺序和时间,实现更精细的动
调整图片和图表大小和位置
添加注释和说明
根据需要调整图片和图表的大小和位置, 使其与幻灯片整体布局相协调。
对于复杂的图片和图表,可以添加注释和 说明来帮助观众更好地理解。
2024/1/26
10
03
色彩搭配与背景设置
Chapter
2024/1/26
11
色彩心理学原理
2024/1/26
色彩心理学概述
01
各级标题应准确概括内容 ,字数适中,方便观众快 速了解主题。
图标使用
可使用图标或符号来标识 不同章节或内容,增加视 觉效果和辨识度。
5
导航栏设置
位置选择
导航栏可设置在页面顶部或侧边,方 便观众随时查看当前位置和跳转。
样式设计
导航栏的样式应与整体风格相协调, 色彩、字体等要与主题保持一致。
功能设置
提供前进、后退、返回目录等常用功 能,方便观众浏览和操作。
2024/1/26
17
超链接和动作设置教程
1 2
超链接设置
选中需要设置超链接的文本或对象,点击右键选 择“超链接”,在弹出的对话框中设置链接目标 。
动作设置
在“插入”选项卡中选择“动作”,可以为对象 设置多种动作,如运行宏、播放声音等。
网页效果:jquery实现tab选项卡功能

$(".box .box_content li").siblings().hide().eq(index).show();//找到对应的切换内容
});
})
</script>
代码解释: $(".box .box_content li"),遍历找出所有的 li 元素 hide():隐藏 show():展示 eq(0):找到第一个元素 Click():点击事件,这里的事件可以按照需要进行切换 addClass("one"):添加 css 样式 removeClass("one"):移除样式 siblings():遍历同级兄弟元素 index():获取序列号,序列号重 0 开始
} .tab li.one{
border-bottom: solid/*实线*/ 2px/*宽度*/ #008800/*颜色 */;/*下边框样式设置,*/
} .box_content{
width: 300px;/*宽度设置*/ height: 200px;/*高度设置*/ border-top: solid 1px #008800;/*上边框样式*/ overflow: hidden;/*超出隐藏*/
<div class="box"> <ul class="tab"> <li class="one">菜单一</li> <li>菜单二</li> <li>菜单三</li> </ul> <ul class="box_content"> <li>显示内容一</li> <li>显示内容二</li> <li>显示内容三</li> <li>显示内容四</li> </ul> </div>
css3实现网页平滑过渡效果课件PPT模板

2-6导航页背影动画 制作(animation与
transition区别)
第2章导航页动画 制作
2-7导航页背影动画制作 (animation制作动画)
one
03
第3章细节优化及总结
第3章细节优化及 总结
3-1细节处理 3-2自适应处理 3-3总结
感谢聆听
0 3
1-3使用radio 制作导航 (html结构搭 建)
0 6
1-6导航三角制 作
one
02
第2章导航页动画制作
第2章导航页动画制作
2-1导航页面切换(1)
2-2导航页面切换(2)
2-3导航页面切换(3)
2-4导航页背影动画 制作(图标三角背景
制作)
2-5导航页背影动画 制作(@font-face
css3实现网页平滑过渡效果
演讲人 202x-11-11
目录
01. 第1章导航制作 02. 第2章导航页动画制作 03. 第3章细节优化及总结oΒιβλιοθήκη e01第1章导航制作
第1章导航 制作
0 1
1-1效果演示
0 4
1-4使用radio 制作导航(添加 样式)
0 2
1-2页面结构编 写
0 5
1-5使用radio 制作导航(当前 导航样式设置)
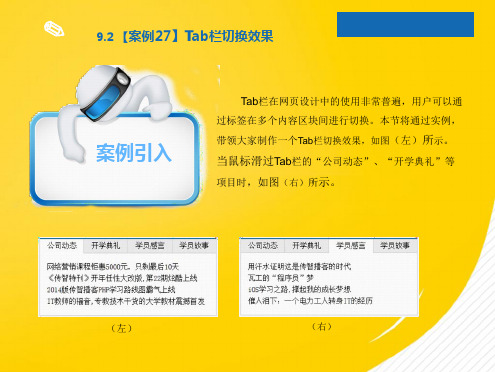
案例Tab栏切换效果(详细分析:语句)共9张PPT

9.页设计中的使用非常普遍,用户可以通 过标签在多个内容区块间进行切换。本节将通过实例,
带领大家制作一个Tab栏切换效果,如图(左)所示。 当鼠标滑过Tab栏的“公司动态”、“开学典礼”等 项目时,如图(右)所示。
(左)
(右)
✎ 9.2 【案例27】知识引入
(2)continue语句 continue语句的作用是终止本次循环,执行下一次循环,其基本语法格式如下:
continue;
✎ 9.2 【案例27】知识点讲解
3、鼠标事件
鼠标事件是指通过鼠标动作触发的事件,鼠标事件有很多,下面列举几个常用的鼠标 事件,如下表所示。
类别 鼠标事件
onclick ondblclick onmousedown onmouseup onmouseover onmousemove onmouseout
(for2循)环do语…句w也h(il称e循3为)环计语f次o句循r循环语环句语,句一般用于循环次数已知的情况,其基本语法格式如下:
wwhhiillee(语循句环是条最件fo基)r{本循的环循语环句语句也,称其为基计本语次法循格环式语如下句:,一般用于循环次数已知的情况,其基本语法格式如下:
(2)do…while循环语句 onmouseout 2 【案例27】知识引入
2wh【ile案(循例环27条】件w知)h{识il引e(入循环条件){ (2)do…wh循ile循环环体语语句句; 循环体语句; }
for(初始化表达式; 循环条件; 操作表达式){ while语句是最基本的循环语句,其基本语法格式如下: 鼠标弹起时触发的事件 (1)while循环语句 循环体语句; for循环语句也称为计次循环语句,一般用于循环次数已知的情况,其基本语法格式如下:
PPT幻灯片切换效果

引导观众的思路
适当的切换效果可以引导观众从一个 幻灯片自然地过渡到下一个幻灯片, 使整个演示过程更加流畅。
切换效果的适用场景
01
02
03
产品展示
在产品展示会上,使用具 有动态效果的切换方式可 以更好地展示产品的特点 和优势。
商务演讲
在商务演讲中,使用适当 的切换效果可以提升演讲 的专业性和说服力。
避免使用过多特效
过多的切换特效可能会让 幻灯片显得过于花哨,影 响内容的传达。
注意切换速度和声音的调整
合理设置切换速度
根据内容和观众的观看习惯,合 理设置切换速度,确保观众有足
够的时间来观看和消化信息。
关闭或调整声音
如果切换效果的声音过于刺耳或 干扰观众的注意力,可以选择关
闭或调整声音大小。
测试和调整
然后,选择需要设置切换效果的幻灯 片。可以通过单击幻灯片来选择单个 幻灯片,也可以按住Shift键或Ctrl键 来选择多个幻灯片。
进入“切换”选项卡
01
在顶部的菜单栏中,找到并单击 “切换”选项卡。
02
“切换”选项卡将显示在菜单栏 中,其中包含有关幻灯片切换效 果的设置。
选择切换效果
在“切换”选项卡中,可以看到一个“切换效果”下拉菜单 。
教育培训
在教育培训中,使用有趣 的切换效果可以吸引学生 的注意力,提高教学质量 。
02
PPT切换效果分类
淡入淡出效果
总结词
这是最基本的切换效果,一张幻灯片 慢慢变亮,另一张慢慢变暗,两张幻 灯片在中间过渡。
详细描述
淡入淡出效果是最常见的幻灯片切换 方式,它能够使观众的注意力逐渐从 一张幻灯片转移到下一张,从而平滑 地过渡。
网页设计第9章Dreamweaver的表格和网页版面设计PPT课件

9.1 网页中的表格
9.1.4.5 调整表格大小和外观 ▪ 调整表格宽度或高度:选择表格,拖动选择框右边
或底边的控制点。 ▪ 同时调整表格的高度和宽度:选择表格拖动选择框
右下角的控制点。 ▪ 若要精确指定表格大小:选定表格,在属性检查器
的“宽”和“高”文本框输入数值,在其后的下拉 列表框选择值的单位。 ▪ 在表格的属性检查器中可以设置表格的背景颜色、 背景图像、边框颜色等等属性。
进入布局模式。如图。 ▪ 在布局模式里,“插入”栏的“布局”中有两个可
用的按钮,它们是“布局表格”按钮和“绘制布局单 元格”按钮。此时,标准模式下的“表格”按钮和 “绘制层”按钮均呈不可用状态。(在标准模式下, “布局表格”按钮和“绘制布局单元格”按钮是不 可用的)。
16
9.2 用表格布局网页
17
9.2.3 绘制布局表格 ▪ 在布局模式下单击“插入”工具栏“布局”类别中的“布局
表格”按钮,然后将十字形指针移至工作区,按住鼠标左键 拖动,即可绘制出一个布局表格。按住Ctrl键可连续绘制出 多个布局表格。
18
9.2 用表格布局网页
9.2.4 更改布局表格和布局单元格的属性 设置布局表格的属性——使用布局表格的属性检查器。 如图:
dreamweaverdreamweaver的表格和网页版面设计的表格和网页版面设计表格在网页中的作用表格在网页中的作用表格的创建与编辑表格的创建与编辑利用表格对页面进行布局利用表格对页面进行布局利用布局试图对页面进行布局利用布局试图对页面进行布局dreamweaverdreamweaver中框架的创建方法中框架的创建方法超链接框架目标的指定超链接框架目标的指定框架和框架页的基本操作框架和框架页的基本操作9191网页中的表格网页中的表格表格是现代网页制作的一个重要组成部分
