Flash人物跑步动画制作
FLASH人体运动规律概述003

9
第1章 人物运动规律概述
<第1节从侧面观察人物的走与跑> 节从侧面观察人物的走与跑>
1.1 从侧面观察人物的走与跑
1.1.2 从侧面观察人物跑步
【实践】 实践】
调整动作位置(三)
2006
10
第1章 人物运动规律概述
<第1节从侧面观察人物的走与跑> 节从侧面观察人物的走与跑>
1.1 从侧面观察人物的走与跑
分图层绘制人物各个部分
2006
5
第1章 人物运动规律概述
<第1节从侧面观察人物的走与跑> 节从侧面观察人物的走与跑>
1.1 从侧面观察人物的走与跑
1.1.2 从侧面观察人物跑步
【实践】 实践】
步骤3 步骤3:在动作1的基础上,调换双手与双脚的前后位置,绘制出动 作6,然后参照动作1和动作6绘制出动作4,最后添加其他动作。
从侧面观察人物跑步的循环动画
2006
3
第1章 人物运动规律概述
<第1节从侧面观察人物的走与跑> 节从侧面观察人物的走与跑>
1.1 从侧面观察人物的走与跑
1.1.2 从侧面观察人物跑步
【实践】 实践】
在了解了人物跑步的基本运动规律后,制作一个从侧面观察的人物 跑步动画 ,首先绘制人物各个部分,然后绘制关键动作,在关键动作 的基础上绘制中间动作,最后按顺序把动作排列起来。
FLASH游戏制作(上) 游戏制作( 游戏制作 专业教程 实践讲解部分
Ver 1.0
2006
1
第1章 人物运动规律概述
课程概述
<第1节从侧面观察人物的走与跑> 节从侧面观察人物的走与跑>
课堂案例5——制作“奔跑的小人”动画_Flash CS5动画设计教程_[共4页]
![课堂案例5——制作“奔跑的小人”动画_Flash CS5动画设计教程_[共4页]](https://img.taocdn.com/s3/m/c151c28677232f60dccca115.png)
图7-61 骨架属性面板课堂案例5——制作“奔跑的小人”动画
利用前面学过的知识制作“奔跑的小人”动画,主要通过为小人创建骨骼,然后在时间轴
图7-62 “奔跑的小人”动画
素材所在位置 光盘:\素材文件\第7章\课堂案例5\奔跑的小人.fla
效果所在位置 光盘:\效果文件\第7章\课堂案例5\奔跑的小人.fla
视频演示 光盘:\视频文件\第7章\制作“奔跑的小人”动画.swf
(1)打开素材文件“奔跑的小人.fla”,按【Ctrl+F8】组合键,打开“创建新元件”对话框,创建名为“火柴人”的影片剪辑元件,进入其编辑模式。
(2)将“库”面板中的“火柴”元件拖动到工作区中,使用任意变形工具,将该元件实例的中心点移动到顶部,如图7-63所示。
(3)按住【Alt】键进行复制,调整复制图形的大小,将鼠标光标移至复制元件实例的边角形状时,拖动鼠标进行旋转,改变图形的角度。
图7-63 调整中心点 图7-64 制作火柴人的身体和四肢。
FLASH补间动画制作——龟兔赛跑

《FLASH补间动画制作——龟兔赛跑》教学设计【教材分析】本节课是江苏省八年级《信息技术》下册第8单元《动画信息制作》第三节《制作Flash动画》的第一课时。
在学习本节课之前,学生已经学习了动画及制作的基本原理,对于基本原理有了一个较清晰的理解;同时通过学习了如何制作一个FLASH逐帧动画,对帧、图层、元件等概念有所了解;本节课通过重现经典的寓言故事《龟兔赛跑》,学习和理解FLASH补间动画的制作技巧。
【设计思想】通过制作寓言故事“龟兔赛跑”的FLASH影片来贯穿全课,让学生在模拟制作影片的情况下学习动画补间的方法;老师在导学案的设计也颇新颖,是以电影剧本的方式来吸引学生的注意力;师生共同分析乌龟成功的经验,告诫学生不能骄傲自大,做事要认真对待并且遇到困难要毫不气馁坚持到底。
【学情分析】精彩的Flash作品目前在网络中非常受欢迎、非常流行,而制作这些作品的人被网络称为“闪客”;学生对网络世界的熟悉使得学生对flash动画并不陌生,并且学生对flash动画也抱有强烈的好奇心和学习兴趣,都想成为一个优秀的“闪客”,这为我们的教学打下坚实的基础。
因为学生学习FLASH时间较短,对于图层的分别管理不同元件的认识还不够深刻,所以在本节课中继续加深培养;并且通过帮助视频的辅导,学生能够化被动学习为主动学习,自己探索出制作补间动画的方法。
【教学目标】1、知识与技能:(1)掌握“动画补间”动画的工作原理和主要步骤;(2)掌握元件的概念;(3)掌握“龟兔赛跑”的制作方法。
2、过程与方法:(1)通过师生共同分析动画补间的实例,加深学生对于动画补间的和层的理解;(2)让学生自主实践,去完成“龟兔赛跑”的动画,使学生能够迅速掌握“动画补间”动画的制作方法;(3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。
3、情感态度与价值观:(1)感受运用Flash动画软件创造作品的乐趣;(2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲。
制作男孩儿行走逐帧动画(自动放映)

是没有包含舞台上的实例内容的 关键帧。创建方法:右击选择 “插入空白关键帧”或者按F7
普通帧:
是在时间轴上能显示实例对象, 但不能对实例对象进行编辑操 作的帧。创建方法:右击选择 “插入帧”或者按F5
四、时间轴
在Flash中,对象的操作都离不开时间轴,时间轴用于组织和控制动画内容 在一定时间内播放的层数和帧数。
二、关于帧的解释:
众所周知,电影是由一格一格的胶片按照先后顺序播放出来的,由于人眼有视 觉暂留现象,这一格一格的胶片按照一定速度播放出来,人们就会觉得那些画“动” 起来了。
这一格一格的胶片,就是Flash中的“帧”(24帧/s)
……
1
2
3
23
24
三、帧的类型
关键帧:
创建逐帧动画,需要把每个帧都定义为关键帧,然后给每个帧创建不同的图象。 创建方法:右击选择“插入关键帧”或者按F6
操作步骤(教师演示)
5、双击库面板中的影片剪辑“元件1” 把库面板中的“动作1”元件拖放到 编辑区打开绘图纸功能;
8、重复步骤,创建空白关键帧后, 将其他元件顺次拖放到编辑区内,调 整位置;
6、右击第2帧插入空白关键帧;
9、取消绘图纸功能回到场景编辑 状态将影片剪辑元件“元件1”拖放 到舞台;
7、把库面板中的“动作2”元件拖放 到第2帧的编辑区内利用绘图纸功 能调整位置;
3、运用“选择工具”全选场景中的整个男孩儿,调 整线条的颜色,单击工具栏中部的“笔触颜色”, 在颜色面板中选择黑色,将红色线条变为黑色。
4、上色完成后,选择图层1,单击下方的“删除” 按钮,将临摹的手绘稿图层1删除。
5、执行菜单栏中“控制/输出”观看效果。最后,将 完成的临摹男孩儿Flash文档进行保存。
如何用flash制作动画

如何用flash制作动画用Flash制作动画的的确确是一项复杂而又有趣的任务。
从基础的绘图工具到高级的动画技巧,这个过程可能需要一定的经验和熟练度。
下面是一个简明的步骤指南,帮助你开始使用Flash制作动画。
第一步:规划你的动画在开始之前,确定你的动画的主题、目标和故事情节。
考虑你想要传达的信息,以及如何使用动画效果来达到最佳效果。
这个阶段的规划对于最终动画的质量和效果至关重要。
第二步:熟悉Flash工作环境第三步:创建你的第一帧在Flash的时间轴上,点击第一帧,并使用绘图工具开始创作你的第一帧。
可以使用Flash自带的绘图工具绘制形状、文字、图像等。
也可以导入外部图像或绘制自己的角色和背景。
第四步:使用时间轴创建动画Flash的时间轴是用于控制动画过程的关键。
通过在时间轴上创建关键帧、插入帧和动画补间等操作,可以实现对象在不同帧之间的平滑过渡。
熟悉时间轴的基本使用方法对于制作复杂动画非常重要。
第五步:使用图层管理场景使用图层可以将不同元素分离,使动画制作更加清晰和容易管理。
通过在时间轴上添加新的图层,并将不同元素放置在不同图层中进行分组,可以更好地控制动画的制作和修改。
第六步:使用动画补间创建缓动效果动画补间是Flash中一种常用的动画效果,可以用来创建对象的运动路径、形状变化、色彩渐变等各种视觉效果。
通过在时间轴上设置关键帧并使用补间功能,可以让对象在指定的时间段内自动变化。
第七步:运用动作脚本增加交互性Flash中的动作脚本可以为动画添加交互性,比如让用户点击按钮播放动画、控制动画帧速率等。
通过编写和使用动作脚本,可以实现更多复杂和有趣的动画效果。
第八步:测试和修改动画在制作动画过程中,经常需要进行测试和修改,以确保动画效果的质量和流畅度。
通过不断的试验和调整,可以获得最佳的动画效果。
第九步:导出动画完成动画制作后,将其导出为可用于不同平台和设备的格式。
Flash 提供了不同的导出选项,可以根据需要选择最合适的格式和设置。
Flash CS4 练习:制作跑步动画

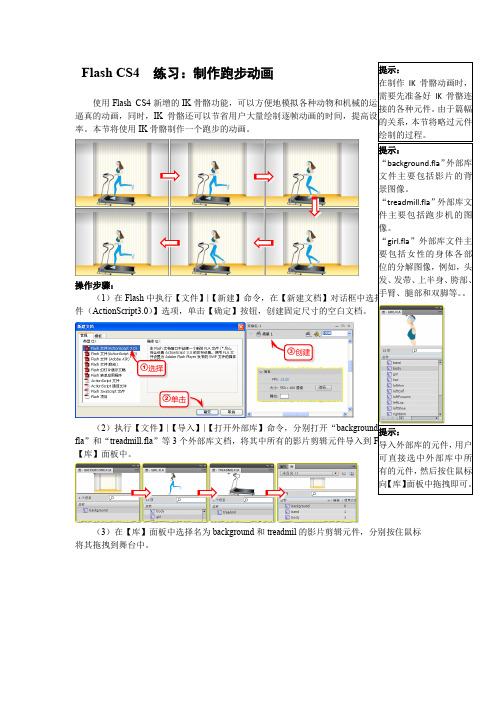
使用Flash CS4新增的IK骨骼功能,可以方便地模拟各种动物和机械的运动,制作出逼真的动画,同时,IK骨骼还可以节省用户大量绘制逐帧动画的时间,提高设计动画的效率。本节将使用IK骨骼制作一个跑步的动画。
操作步骤:
(1)在Flash中执行【文件】|【新建】命令,在【新建文档】对话框中选择【Flash文件(ActionScript3.0)】选项,单击【确定】按钮,创建固定尺寸的空白文档。
(2)执行【文件】|【导入】|【打开外部库】命令,分别打开“background.fla”、“girl.fla”和“treadmill.fla”等3个外部库文档,将其中所有的影片剪辑元件导入到Flash影片的【库】面板中。
(3)在【库】面板中选择名为background和treadmil的影片剪辑元件,分别按住鼠标将其拖拽到舞台中。
剪辑元件,然后连接女性右侧手臂的两个元件。然后,解除左侧手臂的隐藏,将上半身的元件与左侧手臂一并连接,完成IK骨骼的添加。
(8)在【时间轴】面板中删除多余的空白图层,然后即可选中IK骨骼所在的“骨架_1”图层第48帧,右击执行【插入姿势】命令。然后,再选择第25帧,用同样的方式执行【插入姿势】命令。
(4)用同样的方式,选中名为girl的影片剪辑元件,将其拖拽到舞台中,然后,双击该影片剪辑,进入该影片剪辑的编辑状态。
(5)选中女性胯部的影片剪辑元件,在【工具】面板中选择【骨骼工具】 ,将胯部元件与左右大腿部分连接。然后,用同样的方式连接大腿和小腿,以及小腿和双脚。
(6)再次选择胯部的元件,用同样的方式将胯部与女性上半身连接,然后,再将上半身与发带、发带与头发进行连接。
FLASH CS4 实战项目——制作草原之马

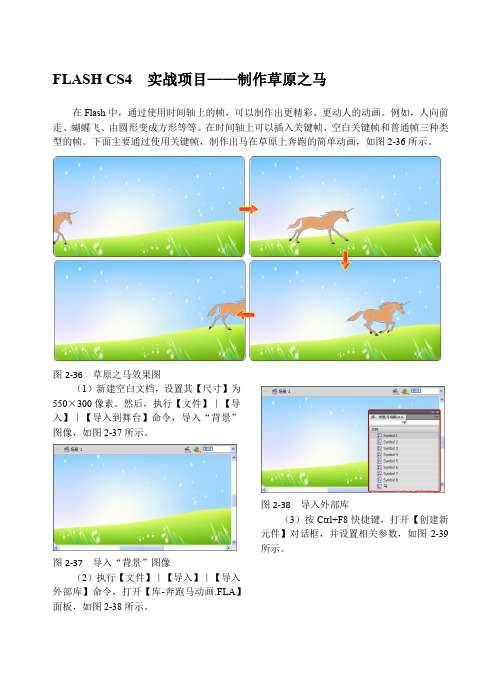
FLASH CS4 实战项目——制作草原之马在Flash中,通过使用时间轴上的帧,可以制作出更精彩、更动人的动画。
例如,人向前走、蝴蝶飞、由圆形变成方形等等。
在时间轴上可以插入关键帧、空白关键帧和普通帧三种类型的帧。
下面主要通过使用关键帧,制作出马在草原上奔跑的简单动画,如图2-36所示。
图2-36 草原之马效果图(1)新建空白文档,设置其【尺寸】为550×300像素。
然后,执行【文件】|【导入】|【导入到舞台】命令,导入“背景”图像,如图2-37所示。
图2-37 导入“背景”图像(2)执行【文件】|【导入】|【导入外部库】命令,打开【库-奔跑马动画.FLA】面板,如图2-38所示。
图2-38 导入外部库(3)按Ctrl+F8快捷键,打开【创建新元件】对话框,并设置相关参数,如图2-39所示。
图2-39 新建【影片剪辑】元件(4)在“奔跑之马”元件的编辑模式下,选择“图层1”的第一帧,从【库-奔跑马动画.FLA】中将“马”元件拖至舞台,并移至舞台左侧,如图2-40所示。
图2-40 为第1个关键帧添加图像(5)选择第160帧,执行【插入】|【时间轴】|【插入关键帧】命令(或按F6快捷键),插入第2个关键帧,并将图像移至舞台右侧,如图2-41所示。
图2-41 创建关键帧(6)右击第1帧,执行【创建传统补间】命令,创建补间动画,如图2-42所示。
图2-42 创建传统补间(7)右击“图层1”,执行【添加传统运动引导层】命令,创建引导层。
选择引导层的第1帧,使用【线条工具】绘制一条直线,然后使用【选择工具】将其转换成曲线,如图2-43所示。
图2-43 创建引导层(8)选择第160帧,执行【插入】|【时间轴】|【插入帧】命令(或者按F5快捷键)。
然后,将补间动画的两个关键帧与引导线的两个端点绑定,如图2-44所示。
图2-44 将关键帧与端点绑定(9)单击【场景1】,返回舞台。
新建图层并重命名为“马”。
Flash运动动画》教学设计

Flash运动动画》教学设计#TRS_AUToADD_1233904474888{mARGIN-ToP:0px;mARGIN-Bo TTom:0px}#TRS_AUToADD_1233904474888P{mARGIN-ToP:0px ;mARGIN-BoTTom:0px}#TRS_AUToADD_1233904474888TD{mAR GIN-ToP:0px;mARGIN-BoTTom:0px}#TRS_AUToADD_12339044 74888DIV{mARGIN-ToP:0px;mARGIN-BoTTom:0px}#TRS_AUTo ADD_1233904474888LI{mARGIN-ToP:0px;mARGIN-BoTTom:0p x}/**---jSoN--{"":{"margin-top":"0","margin-bottom" :"0"},"p":{"margin-top":"0","margin-bottom":"0"},"t d":{"margin-top":"0","margin-bottom":"0"},"div":{"m argin-top":"0","margin-bottom":"0"},"li":{"margin-t op":"0","margin-bottom":"0"}}--**/ 【教学内容及教学对象分析】本节授课内容选自河北大学出版社出版的《信息技术》初中版第二册第2章第2节的内容,是学习Flash动画制作的基础内容,具有承上启下的作用。
