flash小动画制作步骤
动画的几个基本制作教程(入门必学)

然后在第50帧处用任意变形工具把图片放大(缩小),动画就做好了。
三. 旋转
在第1帧把库里的一个元件拖到舞台上,然后在50帧处插入关键帧,也可以复制粘贴第1帧,再在50帧处点“修改”—变形—顺时针旋转90度,也可倒转的,随你的需要,如果旋转90度不够,就再旋转90度,这图片就会转圈了。
五. 淡化
在第1帧拖入图片后,在50帧处插入关键帧,然后创建补间动画。做完后,再点击下面的“颜色”里的AIpha。
在第1帧处调节图片的透明度,使之符合你的要求。做完后,在50帧处也调整AIpha的透明度,也可不调,保持原样,图片就会从半透明到不透明转化了。
六. 遮罩
按照上面所说过的操作(在第1帧拖入图片后,在50帧处插入关键帧,然后创建补间动画),做完图层一后,再添加一个图层。
请注意甄别内容中的联系方式诱导购买等信息谨防诈骗
动画的几个基本制作教程(入门必学)
制作flash动画其实也并不是太复杂,只要熟练运用几个基本的动画操作后,就可以做出一些简单的动画来。而且flash动画有很多优点,比如它的清晰度很高,可以先做成一个个小动画,然后再拼接成一部大作品,可以不用修改场景画面而只修改元件就达目的等等,很是方便。我就运用的一些简单操作做个总结,提供给想学的朋友参考。
一. 移动
当你打开了flash动画软件后,先导入一张图片,可以导入到舞台,也可以导入到库,再从库里拉到舞台。下面是设置你的动画的尺寸大小和背景的颜色。
导入图片后,点尖头工具,用鼠标在图片外面圈一下,圈住图片后,再转化为元件。你也可以从“插入”新建一个元件,把图片导入舞台,都是一样的。
这时库里有了一个元件,在图层一的第1帧处把元件拖到舞台的左边,然后在图层一的第50帧处用右键插入一个关键帧,把图片元件拖到右边。帧数越多移动越慢,反之越快。
试述flash动画的制作流程

试述flash动画的制作流程一、前言Flash动画是一种基于矢量图形的动画制作软件,由Adobe公司开发。
其具有轻便、易学易用、效果逼真等特点,被广泛应用于网页设计、广告制作、游戏开发等领域。
本文将详细介绍Flash动画的制作流程。
二、准备工作在开始制作Flash动画之前,需要进行以下准备工作:1.安装Flash软件:Flash软件有专业版和普及版两种,根据需要选择安装。
2.确定动画主题:根据需求确定动画主题和内容,包括人物形象、场景背景等。
3.准备素材:收集所需素材,如图片、音乐、声效等。
三、创意构思在确定好动画主题后,需要进行创意构思,包括以下几个方面:1.故事情节:根据主题构思故事情节,并将其分解成多个场景。
2.角色设计:设计各个角色形象,并为其赋予生命力和特点。
3.场景设计:设计各个场景背景,并为其设置合适的光影效果。
4.音乐配乐:选择合适的音乐和声效进行配乐。
四、制作流程1.新建文件:打开Flash软件,新建一个文件。
2.设置画布:在新建文件中,设置画布大小、颜色等属性。
3.制作场景:根据创意构思中的场景设计,制作各个场景。
在每个场景中,可以添加角色、背景等素材,并设置动画效果。
4.制作角色:根据创意构思中的角色设计,制作各个角色。
在每个角色中,可以添加动画效果和声音效果。
5.添加音乐:将配乐好的音乐和声效添加到相应的场景和角色中。
6.调整时间轴:通过调整时间轴来控制每个元素的出现和消失时间,并设置相应的动画效果。
7.导出文件:完成后,将Flash动画导出为SWF格式或其他格式进行保存。
五、注意事项在制作Flash动画时需要注意以下几点:1.尽量使用矢量图形:由于Flash动画是基于矢量图形制作的,因此尽量使用矢量图形素材可以减小文件大小并提高性能。
2.注意文件大小:过大的文件会影响加载速度和用户体验,在制作时要注意控制文件大小。
3.合理运用动画效果:虽然Flash动画具有丰富多彩的动画效果,但过度使用会使用户感到疲劳和不适,因此要合理运用动画效果。
简述flash动画的制作流程

简述flash动画的制作流程Flash动画是一种基于矢量图形的动画制作软件,它可以制作出各种生动、有趣的动画效果,广泛应用于网站、游戏、广告等领域。
下面将简述Flash动画的制作流程。
一、确定动画的主题和风格在制作Flash动画之前,首先需要确定动画的主题和风格。
根据动画的用途和受众群体,选择合适的主题和风格,例如,如果是为儿童制作的动画,可以选择色彩鲜艳、形象可爱的风格。
二、制作动画素材制作动画素材是制作Flash动画的重要步骤。
动画素材可以是图片、音频、视频等,也可以是手绘的矢量图形。
在制作动画素材时,需要注意素材的大小、格式和清晰度,以确保最终的动画效果清晰流畅。
三、制作动画场景动画场景是指动画中的背景和环境,它可以是静态的图片,也可以是动态的视频。
在制作动画场景时,需要考虑场景的布局、色彩和细节,以营造出逼真的场景效果。
四、制作动画帧动画帧是指动画中的每一帧,它们组成了整个动画的流畅效果。
在制作动画帧时,需要根据动画的需求,逐帧绘制或调整动画素材的位置、大小和颜色等属性,以达到预期的动画效果。
五、添加动画效果添加动画效果是制作Flash动画的关键步骤之一。
通过添加动画效果,可以让动画更加生动、有趣。
常见的动画效果包括缩放、旋转、移动、淡入淡出等。
在添加动画效果时,需要注意效果的时序和速度,以确保动画效果的流畅性和自然性。
六、添加声音和音效添加声音和音效可以让动画更加生动、有趣。
在添加声音和音效时,需要根据动画的需求,选择合适的音频素材,并调整音频的音量和时序,以达到最佳的效果。
七、导出动画导出动画是将制作好的Flash动画保存为可播放的文件格式,例如SWF或FLV。
在导出动画时,需要选择合适的导出设置,以确保动画的质量和兼容性。
总结:以上就是Flash动画的制作流程。
在制作Flash动画时,需要注意素材的质量、动画效果的流畅性和自然性,以及声音和音效的合理运用。
只有在这些方面做好了工作,才能制作出生动、有趣的Flash动画。
Flash动画制作案例:快乐的小鱼儿

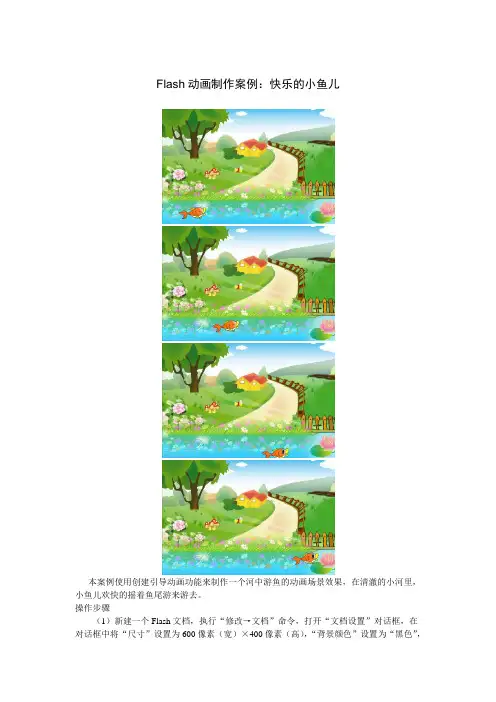
Flash动画制作案例:快乐的小鱼儿本案例使用创建引导动画功能来制作一个河中游鱼的动画场景效果,在清澈的小河里,小鱼儿欢快的摇着鱼尾游来游去。
操作步骤(1)新建一个Flash文档,执行“修改→文档”命令,打开“文档设置”对话框,在对话框中将“尺寸”设置为600像素(宽)×400像素(高),“背景颜色”设置为“黑色”,“帧频”设置为“12”,如图6-1所示。
设置完成后单击按钮。
图6-1 设置文档(2)执行“插入→新建元件”命令,打开“创建新元件”对话框,在“名称”文本框中输入“鱼”,在“类型”下拉列表中选择“影片剪辑”选项,如图6-2所示。
完成后单击按钮。
图6-2 新建影片剪辑元件(3)在影片剪辑“鱼”的编辑状态下,将“图层1”的名称更改为“鱼尾”。
再新建两个图层,分别命名为“鱼身”和“鱼眼”。
执行将鱼尾、鱼身和鱼眼图片文件导入到对应的图层中去,最后在这三个图层的第38帧处插入帧,如图6-3所示。
图6-3 导入图像(4)在“鱼尾”层的第16帧处插入关键帧,使用任意变形工具将鱼尾旋转到如图6-4所示的位置。
图6-4 旋转鱼尾(5)在“鱼尾”层的第28帧处插入关键帧,使用任意变形工具将鱼尾旋转到如图6-5所示所示的位置。
然后在“鱼尾”层的第1帧与第16帧之间,第16帧与第28帧之间创建补间动画。
图6-5 旋转鱼尾(6)在“鱼眼”层的第24帧处插入空白关键帧。
然后使用铅笔工具在鱼眼的位置绘制一条黑色的曲线,如图6-6所示。
图6-6 绘制眼睛(7)在“鱼眼”层的第38帧处插入空白关键帧。
然后将“鱼眼”层第1帧中的眼睛拷贝到第38帧中来,如图6-7所示。
图6-7 拷贝图像(8)执行“插入→新建元件”命令,打开“创建新元件”对话框,在“名称”文本框中输入元件的名称“背景动画”,在“类型”下拉列表中选择“影片剪辑”选项,如图6-8所示。
完成后单击按钮。
图6-8 新建影片剪辑元件(9)在影片剪辑“背景动画”的编辑状态下,导入一副背景图像到舞台上,如图6-9所示。
flash动画古诗30秒制作教程

flash动画古诗30秒制作教程【标题】:30秒Flash动画古诗制作教程【引言】:Flash动画以其独特的视觉表现力和动态效果,为古诗词的呈现提供了新的可能。
下面将以30秒Flash动画古诗制作教程为主题,引导大家快速入门,用动画形式生动展现古诗的魅力。
【步骤一:确定古诗内容与场景设计】首先,选取一首意境深远、适合视觉化的古诗作为创作主题,如《静夜思》、《江雪》等。
根据古诗的内容设计相应的背景场景和角色元素,比如月光下的床前,或是孤舟蓑笠翁在寒江独钓。
【步骤二:创建Flash文档并绘制基本元素】1. 打开Adobe Flash软件,新建一个Flash文档,设定画布大小以及帧频(一般为24fps)。
2. 使用绘图工具,如线条工具、矩形工具、椭圆工具等,绘制出古诗描绘的背景、人物及物体元素。
【步骤三:添加关键帧并制作动画】1. 在时间线上插入关键帧,依据古诗情节设置每一帧的内容变化,例如人物的动作、景物的移动或变换。
2. 利用补间动画功能,实现平滑的动态过渡效果。
例如,可以制作月亮逐渐升起、人物动作变化的过程。
【步骤四:添加文字与音效】1. 选择合适的字体和颜色,将古诗的文字以逐行出现或者滚动的形式添加到动画中,增强视觉节奏感。
2. 导入与古诗意境相符的背景音乐,甚至加入一些环境音效,如风声、水声等,使动画更加生动立体。
【步骤五:预览与导出】完成所有动画制作后,点击预览查看整体效果,进行必要的细节调整。
确认无误后,选择“文件”-“导出”-“导出影片”,将动画输出为SWF或其他格式文件。
【结语】:通过以上五个步骤,您已成功掌握了制作30秒Flash动画古诗的基本方法。
当然,实际操作中需要不断尝试和创新,才能让古诗在现代科技手段下焕发新的生命力。
期待您的作品能淋漓尽致地展现出中国古典诗词之美。
Flash小人飘动制作步骤(学习flash动画制作的很好例子)

Flash小人飘动制作步骤(学习flash动画制作的很好例子)Flash小人动画制作步骤
一、制作一个按钮元件(插入----新建元件)
二、制作一个小人图片元件(一定要新建元件)
三、制作一人小人飘动影片剪辑元件(一定要新建元件,不要转到场景去做)
1. 把小人图片拖入,做为第一层,制作小人飘动的补间动画。
2. 加入一层做为按钮层,把按钮拖入。
点击一下“按钮”,再点击一下左下的“动作”(即打开动作窗口),加入语句,点击动作窗口中的“全局函数”----影片剪辑控制----找出on, 双击on-------选中“rollover” , 双击加入。
即如下语句:
on (rollOver) {
play();
}
3. 选中点击一下第一帧,加入动作语句,点击打开动作窗口-----时间轴控制-----找出stop()---双击加入,会在第一帧出现一个a字符,表示加入了“stop”语句。
4. 点一下动作,缩小动作窗口。
再点选中“按钮”图形,选“属性”------“颜色”----Alpha----0% (即透明效果)
四、从库中拖出“小人飘动”影片剪辑到场景,多复制几个即可。
二维flash路径动画的制作步骤
二维flash路径动画的制作步骤步骤一:准备工作在制作路径动画之前,需要准备一些素材和资源,比如背景图片、角色或物体的图片、音乐等。
步骤二:创建新文档打开flash软件,点击菜单栏中的“文件”->“新建”,创建一个新的flash文档。
步骤三:导入素材点击菜单栏中的“文件”->“导入”->“导入到舞台”,选择你准备好的图片素材,导入到舞台上。
步骤四:设计路径在flash软件的工具栏中,选择曲线工具或者钢笔工具,设计出路径。
可以使用直线、曲线、闭合曲线等多种形状来设计路径。
也可以通过调整路径的控制点来调整路径的形状。
步骤五:创建运动对象在舞台上选择你想要运动的对象,比如一个角色或者物体。
然后右键点击该对象,在弹出的菜单中选择“转换为运动对象”。
步骤六:设置动画属性选择舞台上的路径对象,点击菜单栏中的“窗口”->“属性”,在属性面板中选择“运动路径”,勾选“按路径运动”。
然后选择刚刚创建的运动对象,在属性面板中选择“运动”,设置运动的速度、运动的方向等属性。
步骤七:设置运动的初始位置在舞台上拖动你的运动对象到路径的起点位置。
步骤八:创建帧动画点击舞台上的第一帧,然后按F5键,在时间轴上创建多个关键帧。
在每个关键帧上,拖动你的运动对象到路径上的相应位置。
步骤九:播放动画点击舞台上的“播放”按钮,来预览你制作的路径动画。
步骤十:添加其他效果你可以在路径动画中添加其他的效果,比如声音效果、特效等。
可以使用flash软件的其他工具和函数,来添加相应的效果。
步骤十一:保存动画点击菜单栏中的“文件”->“存储为”,选择保存的位置和文件名,保存你的路径动画。
flash跳舞动画制作教程
flash跳舞动画制作教程Flash跳舞动画是一种使用Adobe Flash软件制作的动画形式,通过连续变化的图像和动作,展现出跳舞者的舞姿和舞蹈动作。
下面将为您介绍如何制作Flash跳舞动画的简单教程。
第一步是准备素材。
您可以使用Adobe Illustrator或Photoshop等软件绘制或导入舞蹈者的形象和舞姿,然后将其导入Flash软件。
第二步是设置舞台。
在Flash软件中,您需要创建一个动画舞台,并选择适当的舞台尺寸和背景颜色。
您可以根据自己的需要调整舞台的大小和颜色。
第三步是创建关键帧。
关键帧是指动画中的关键动作帧,通过在关键帧上绘制舞蹈者的不同姿势和动作,实现连续播放时的动画效果。
您可以在舞台上选择适当的位置,使用Flash的绘图工具或导入素材,绘制每个关键帧的舞蹈动作。
第四步是添加过渡帧。
过渡帧是指两个关键帧之间的中间帧,通过在过渡帧上进行插值绘制,实现舞蹈动作的平滑过渡。
您可以在关键帧之间添加过渡帧,并使用Flash的动画补间工具调整形象和动作。
第五步是设置动画速度和循环。
您可以调整动画的播放速度,使得舞蹈动作看起来更加流畅和自然。
如果需要循环播放动画,可以设置动画的循环次数或无限循环。
第六步是添加背景音乐和特效。
您可以为动画添加适当的背景音乐和音效,以增加舞蹈动画的趣味性和视听效果。
Flash软件提供了音频编辑功能,您可以轻松地将音乐和特效添加到动画中。
最后一步是导出和保存动画。
完成制作后,您可以导出Flash 动画为SWF格式的文件,以便在网页或其他平台上播放和共享。
您还可以保存原始源文件,以便随时修改和编辑动画。
通过以上步骤,您可以简单地制作出一段生动、有趣的Flash 跳舞动画。
当然,随着您的熟练程度和创造力的提升,您可以尝试更复杂和精美的舞蹈动画效果。
希望这个简单教程能帮助到您!。
2024版Flash8动画制作案例教程
根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
flash动画详细制作教程
最新课件
一、初识Flash
15
⑼ 吸管工具(Eyedropper Tool)。
从工作区中拾取已经存在的颜色及样式 属性,并将其应用于别的对象中。
最新课件
一、初识Flash
16
⑽ 橡皮擦工具(Eraser Tool)。
完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙头
时间轴面板
最新课件
4
属性面板 如文字工具的属性面板。
最新课件
一、初识Flash
5
2. 绘图工具
箭头工具、精选工具和套索工具 直线工具和铅笔工具 钢笔工具 椭圆工具和矩形工具 笔刷工具 自由形变工具 渐变工具 墨水瓶工具和颜料桶工具 吸管工具 橡皮擦工具 视图移动工具
缩放工具
最新课件
2.3 图层的操作
37
➢5种基本操作
⑴ 添加(插入)一个 新图层。
⑵ 调整图层顺序。
⑶ 改变图层状态。 编辑/不可编辑; 显示/隐藏; 锁定/解锁; 轮廓/非轮廓。 ⑷ 设置图层属性。
⑸ 删除图层。
最新课件
38
2.4 场景(Scene)应用
显示场景面板:Modify/Scene
最新课件
6
一、初识Flash
⑴ 箭头工具(Arrow Tool)、精选工具 (Subselect Tool)和套索工具(Lasso Tool)。
他们的主要功能都是选择
箭头工具
选取和移动对象、修正对象轮廓、
旋转或缩放对象。
精选工具
对曲线、圆形、矩形等图形对象
的外形进行编辑调整。若图形对象是组件,必须
最新课件
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一.背景绘制:将事先找好的元件拖入到库中,重命名为
“马路”,之后改变舞台颜色为蓝色,并将马路元件突入
舞台,图层命名为”路”,,之后新建图形元件“云”,新
建云1元件,将云拖入天空元件中,进行排列,和任意变
形。
如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图片剪辑拖入背景图层
中,命名为“天空”。
并且背景效果如下图
所示:
二.画出人物:制作动画,所需要的基
本的任务造型和影片剪辑:新建元件,
将所要画人物的耳朵,左脚,右脚等
制作成元件,之后使用“红脸”元件,
制作脸红的影片剪辑,将红脸拖入剪
辑元件中,在5帧处,设置透明度为
10%,10帧处设置透明度为100%,
15帧处设置透明度为10%。
之后制作
“兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各
个部分的位置,添加如图所示的关键帧,和传统补间。
并且
将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪
辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作:
男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”,
“眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子身体,以及眼睛拖入,制作新的兔子造型元件。
女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。
制作出流汗的效果。
按照男兔子的制作方法制作元件,影片剪辑,
新建元件“文字框”,之后新建元件“文字1-5”将动画中所出现的人物对话制作为元件,如图所示:
最后,将所有制作好的影片剪辑拖入场景图层中,逐个进行调整,图层也很多,所以将有相同人物的图层进行合并,并把帧数以及时间都调整,要反复尝试,直到达到想要的效果位置,最终将图层合并为了7个图层,分别将其重命名,是图层更加显而易见。
如图所示:
至此,人物绘制,以及基本的动画已经完成。
三.遮罩和按钮
遮罩:将所有图层锁住,以免在制作遮罩拖动时,出现变动,新建图层,命名为”遮罩”,首先绘制遮着区域,在第10帧添加关键
帧,将其放大,使其大小相当于动画播放
的区域大小,创建补间形状,之后在遮罩
层以下所有的图层,单机右键—属性—被
遮罩,将其属性改为被遮罩,之后在遮罩
层动画的最后一帧处添加帧,则遮
罩制作完成。
按钮:在弹起,指
着,按下处添加关键帧,
将三帧处指针的形状或
是颜色进行变化,做好
按钮。
,之后讲按钮拖入新建按钮图层,在按钮处右键单击,选择行动,之后进行以下步骤的设置,择添加按钮完成。
之后新建图层,
将该图层移动到所有图层的上端,在第1帧处单机右键,动作并执行以下操作。
最后创建声音图层,将声音导入在声音图层中。
至此,动画制作完成。
