动画制作的方法
动画的几个基本制作教程(入门必学)

然后在第50帧处用任意变形工具把图片放大(缩小),动画就做好了。
三. 旋转
在第1帧把库里的一个元件拖到舞台上,然后在50帧处插入关键帧,也可以复制粘贴第1帧,再在50帧处点“修改”—变形—顺时针旋转90度,也可倒转的,随你的需要,如果旋转90度不够,就再旋转90度,这图片就会转圈了。
五. 淡化
在第1帧拖入图片后,在50帧处插入关键帧,然后创建补间动画。做完后,再点击下面的“颜色”里的AIpha。
在第1帧处调节图片的透明度,使之符合你的要求。做完后,在50帧处也调整AIpha的透明度,也可不调,保持原样,图片就会从半透明到不透明转化了。
六. 遮罩
按照上面所说过的操作(在第1帧拖入图片后,在50帧处插入关键帧,然后创建补间动画),做完图层一后,再添加一个图层。
请注意甄别内容中的联系方式诱导购买等信息谨防诈骗
动画的几个基本制作教程(入门必学)
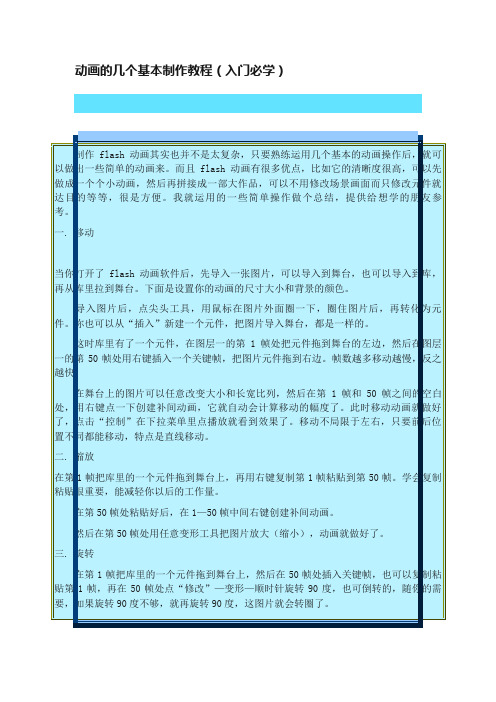
制作flash动画其实也并不是太复杂,只要熟练运用几个基本的动画操作后,就可以做出一些简单的动画来。而且flash动画有很多优点,比如它的清晰度很高,可以先做成一个个小动画,然后再拼接成一部大作品,可以不用修改场景画面而只修改元件就达目的等等,很是方便。我就运用的一些简单操作做个总结,提供给想学的朋友参考。
一. 移动
当你打开了flash动画软件后,先导入一张图片,可以导入到舞台,也可以导入到库,再从库里拉到舞台。下面是设置你的动画的尺寸大小和背景的颜色。
导入图片后,点尖头工具,用鼠标在图片外面圈一下,圈住图片后,再转化为元件。你也可以从“插入”新建一个元件,把图片导入舞台,都是一样的。
这时库里有了一个元件,在图层一的第1帧处把元件拖到舞台的左边,然后在图层一的第50帧处用右键插入一个关键帧,把图片元件拖到右边。帧数越多移动越慢,反之越快。
数字动画的制作流程

数字动画的制作流程
数字动画的制作流程通常包括以下步骤:
1. 前期筹备:确定动画的主题、风格、剧本和预算等。
在这个阶段,需要确定动画的长度、目标观众和预算等。
2. 角色设计:根据剧本和主题,设计出动画中的角色。
这包括主角和配角的外形、性格、动作等。
3. 场景设计:根据剧本和主题,设计出动画中的场景。
这包括背景、道具、陈设等。
4. 分镜头制作:根据剧本和设计,制作出分镜头脚本。
分镜头脚本是动画制作的重要依据,它决定了动画的整体节奏和效果。
5. 原画制作:根据分镜头脚本和设计,制作出动画中的原画。
原画是动画的基础,它决定了动画的动作和表情等。
6. 动画制作:根据分镜头脚本和原画,制作出动画中的中间帧。
中间帧是原画之间的过渡,它决定了动画的流畅度和细节。
7. 后期合成:将原画、中间帧、音效、背景音乐等元素合成最终的动画。
在这个阶段,还需要进行颜色校正、特效添加等处理。
8. 宣传发行:将最终的动画宣传推广给观众,可以通过各种媒体渠道进行发布。
以上是数字动画的基本制作流程,具体流程可能会因项目的要求而有所不同。
三维动画的制作流程

三维动画的制作流程1.剧本编写在动画制作的开始阶段,首先需要编写剧本。
剧本是整个动画故事的基础,它包括故事情节、角色设定、台词等部分。
剧本的编写需要团队成员共同完成,确保故事情节合理、既能吸引观众又能满足制作需求。
2.角色设计与建模角色是动画中重要的元素之一,因此在制作动画之前需要对角色进行设计。
设计完毕后,需要通过三维建模软件将角色转化为三维模型。
建模的过程需要考虑角色的外形、比例、细节等,以及考虑到后续动作和表情的制作需求。
3.场景设计与建模除了角色,动画还需要有逼真的背景场景。
因此,在制作动画之前,需要对场景进行设计和建模。
与角色建模类似,场景建模也是使用三维建模软件进行的,需要考虑地形、建筑物、道具等因素,以便为后续的动画制作提供便利。
4.材质与纹理贴图建模完成后,角色和场景都是灰白色的基本模型。
在这一阶段,需要对角色和场景进行材质和纹理贴图。
材质是表现物体表面特性的属性,例如颜色、光亮度等;纹理贴图则是模拟物体表面纹理的贴图。
通过材质和纹理的添加,使得角色和场景更加真实逼真。
5.动画布局与动作设计在动画制作的开始阶段,需要对动画进行布局和设计。
布局是在场景中确定角色的位置和角色之间的相互关系。
而动作设计则是根据剧本中的需要,对角色进行具体的动作设计。
这一阶段需要借助专业的三维动画软件,对角色进行姿势和关键帧的设定。
6.动画制作在动画制作的过程中,需要根据动画布局和动作设计,对角色进行动画制作。
制作动画的工具通常是三维动画软件,它可以记录角色在不同帧之间的动作改变。
动画制作过程中需要注意角色的运动流畅度、身体动作的自然性和表情变化的真实性。
7.光影效果与特效制作在动画制作完成后,还需要为动画添加光影效果和特效。
其中,光影效果是为了增强场景和角色的真实感,通过设置光源的颜色、强度等参数,使得角色拥有真实的明暗效果。
而特效则是为了增加动画的视觉冲击力,比如火、爆炸、天气等特效的制作。
8.渲染与合成在动画制作的最后阶段,需要对动画进行渲染和合成。
动画片的原理和制作方法

动画片的原理和制作方法
动画片是一种把静止的图片变成有生动感的影像,使观众感受到动画片中的动作。
动画片的原理是通过连续叠加的图片,每一帧的图片都略有不同,当图片连续播放时,就会产生一种动态的效果,使观众感觉到动画片中的动作。
动画片的制作方法通常分为三个主要步骤:创作原稿、制作原画和渲染动画。
首先,创作原稿是指将动画片的剧情和画面布局设计出来,这也是动画片制作的重要环节,需要经过编剧、导演、美术设计等人员的协作,创作出一个完整的动画片原稿。
其次是制作原画,也叫“绘画”。
绘画时需要根据创作原稿,逐帧绘制动画片的每一帧的图片,这里面特别需要考虑到背景的衔接,人物的变化,以及各种细节,这些都需要经过绘画师的精心绘制,绘制出每一帧的图片。
最后一步就是渲染动画,也叫“动画”。
这个步骤是把制作出来的每一帧的图片按照一定的顺序和速度连续播放,从而产生动态的效果。
这里面需要考虑到技术人员的视觉技巧,以及软件工具的配合,才能将绘制出来的每一帧图片变成动态的画面。
以上就是动画片的原理和制作方法。
这个过程从创作原稿,到制作原画,再到渲染动画,每一步都需要精心设计,这可以说是一个极其复杂的过程,但是动画片的最终效果是值得的。
制作动画的流程

制作动画的流程动画是一种通过图像和声音来表现故事情节的艺术形式。
在现代社会中,动画已经成为了一种重要的文化产业,它不仅仅是一种娱乐形式,还被广泛应用于教育、广告、游戏等领域。
然而,要制作一部优秀的动画并不是一件容易的事情,需要经过多个环节的策划、制作和后期处理。
接下来,我们将介绍一下制作动画的流程。
第一步:策划在制作动画之前,首先需要进行的是策划工作。
策划是整个制作流程的基础,它包括了故事的构思、角色的设计、场景的设定等内容。
在策划阶段,需要确定动画的主题和风格,制定剧本和故事情节,并确定角色和场景的设定。
这个过程需要进行多次讨论和修改,以确保故事情节的连贯性和可行性。
第二步:分镜分镜是制作动画的重要环节之一。
它是将剧本转化成具体的画面,确定每一帧画面的内容和顺序。
在分镜阶段,需要细化剧情,确定镜头的切换和画面的角度、大小等细节。
分镜的质量直接影响到后续制作环节的效率和质量,因此需要认真对待。
第三步:原画原画是制作动画的核心环节之一。
它是将分镜中确定的每一帧画面绘制成精美的插画。
在原画阶段,需要根据分镜确定每一帧画面的内容和细节,包括人物、背景、道具等元素。
原画的质量决定了后续制作环节的效率和质量,因此需要花费大量的时间和精力来完成。
第四步:动画动画是将原画转化成动态画面的过程。
在动画阶段,需要将原画中的每一帧画面进行逐帧的动态处理,确定人物和背景的动作、表情等细节。
动画制作需要熟练掌握特效、色彩、音效等技术,以确保画面的流畅和逼真。
第五步:后期处理后期处理是制作动画的最后一个环节。
在后期处理阶段,需要进行音效、配乐、字幕、特效等处理,以及对画面进行调色和修饰。
后期处理是制作动画的最后一个环节,也是整个制作流程的最后一个环节,需要认真对待。
总结制作动画是一个复杂而又繁琐的过程,需要涉及到多个环节和技术。
在制作动画的过程中,需要认真对待每一个环节,尤其是策划、分镜、原画等关键环节。
只有在每一个环节都做到了精益求精,才能制作出一部优秀的动画作品。
一般动画制作流程

一般动画制作流程1.创意与故事板动画制作的第一步是进行创意与故事板的设计。
在这一阶段,制作团队会讨论并确定动画的整体风格和主题,然后开始制作故事板,这是动画剧情的草图,用来规划每一幕的内容和动作。
故事板通常由简笔画或草图构成,主要用来帮助团队理解动画的情节和场景安排。
2.角色设计在确定了故事板后,制作团队会开始进行角色设计。
这一步骤是制作动画中至关重要的环节,因为角色设计直接决定了动画的形象和特色。
角色设计师会根据故事板中的要求进行创意设计,制作出各种角色的外貌、服装、表情等,并进行不同角度的渲染,以便后续的动画制作。
3.布局设计布局设计是指根据角色设计和故事板确定每一场景的具体摆放和布局。
在这一阶段,布局师会将角色、背景和道具等元素根据故事情节进行合理的安排,以确保动画的每一场景的逼真性和流畅性。
布局设计通常是以平面图的形式进行,帮助动画师更好地理解每一场景的构图和摆放。
4.动画制作动画制作是整个动画制作流程中最为耗时和复杂的环节。
在这一步骤中,动画师会根据故事板和布局设计,逐帧绘制角色的动作和表情,然后将这些帧逐一连贯起来,形成动画的流畅运动。
动画师通常会利用计算机软件或传统的动画制作工具,如动画纸和铅笔等,来完成这一步骤。
5.背景与效果制作与角色设计类似,背景设计和特效制作也是至关重要的环节。
在这一阶段,背景设计师会根据故事板和布局设计,绘制出每一场景的背景,包括建筑、自然景观、道具等元素。
特效制作师则会负责添加动画中需要的各种特效,如火焰、水流、光线等,以增强动画的视觉效果。
7.音效与音乐制作最后一步是音效与音乐制作。
音效师会为动画中的每一个动作和场景添加合适的声音效果,如脚步声、风声、水流声等,以增强动画的真实感和氛围感。
同时,音乐制作师会根据动画的节奏和情感特点,为动画添加背景音乐,使整部动画更加生动和有趣。
总的来说,动画制作是一项极具挑战性和创造性的工作,需要制作团队的密切合作和精细操作。
简述计算机动画的制作方法。
简述计算机动画的制作方法。
计算机动画的制作方法可以简单概括为以下几个步骤:1. 规划和创建故事板:首先根据故事的需求和要表达的内容,制作一个故事板。
故事板是一系列的手绘或绘制的图像,用来描述故事的各个场景和重要细节。
2. 创建3D模型:通过计算机软件,建立3D模型。
这些模型可以是简单的几何图形,也可以是复杂的人物、场景或物体。
设计师使用3D建模软件来创建并细化这些模型,以便能够进行后续的动画制作。
3. 定义运动路径:为了让3D模型动起来,需要定义它们的运动路径。
通过设定关键帧和插值,可以确定对象在场景中的移动、旋转、缩放等动作和变化。
这些关键帧和插值可以通过动画软件来设置和调整。
4. 添加纹理和材质:为3D模型添加纹理和材质是使其外观更加逼真的重要步骤。
这些纹理和材质可以是颜色、图案、光照、反射等,可以通过纹理编辑软件来创建和编辑。
5. 渲染和光影效果:一旦3D模型和场景完成,就可以进行渲染。
渲染是将3D场景转换为2D图像的过程,其中包括光影、颜色和纹理的处理。
渲染软件可以模拟光的传播、阴影、反射和折射等效果。
6. 添加动画效果:一旦渲染完成,可以将动画效果添加到场景中。
这些效果可以包括物体的移动、变形、旋转,以及其他特殊效果,如粒子效果、特殊声音效果等。
通过动画软件可以对场景进行编辑和创建动画效果。
7. 合成和渲染输出:最后,将所有的元素合成到一起,添加必要的音频、音乐和声音效果。
通过合成软件,可以对影片进行最终编辑和调整。
最终输出的结果可以是视频文件、GIF动画或者其他适合的格式。
这些步骤是计算机动画制作的基本过程,制作人员可以根据自己的需求和具体情况进行调整和扩展。
动画片是怎么制作出来的
动画片是怎么制作出来的1、角色设计将原作漫画改编成动画时,因为角色及服饰已经定型,所以并不需要再多加设计。
但是制作动画时,如忠于原作角色的线条会使作画的时间加长而延长制作时间和花费更多的经费,所以需要将原作角色的线条简化。
2、背景设计依据作品会有机械造型设计。
机械设计师在动画制作上必须考虑到很多因素来设计每一部动画要求的机械造型。
第一要在平时做很多的功课以满足接踵而来的多样的设计要求。
第二要考虑到制作的日期及进度而设计“适当”线条的机械造型。
3、色彩设计所有的人物造型及机械造型设计完之后,导演及造型设计师们必须和色彩设计师共同敲定人物的色彩。
色彩设计必须配合整篇作品的色调(背景及作品个性)来设计人物的颜色。
色稿敲定之后由色彩指定人员来指定更详细的颜色种类。
4、分镜图常常可以见到分镜图师和副导为同一人物。
理由很简单。
因为图面的设计人(分镜图师)通常是最了解每一个镜头需要的效果和声优演技来衬托出作品魅力的人。
所以分镜图师大多兼副导的工作。
5、构图在分镜图和所有的人物设计和背景备齐后,必须有人将所有的材料放在一起画出放大的详细分镜图以便后续动作。
执行这项工作的是构图人员。
6、配音在作品制作初期就由制作人和导演开会后指定的音响指导分派工作给各音效部门来进行音乐制作。
决定人选后,将脚本分派给饰演各角色的声优们之后安排时间进行录音。
参加录音的是制作人、制作管理、导演、音响指导及副导在录音室录音。
7、效果音合成除了动画人物的配音人员出色的演技之外,音效及主题音乐也是另外一个吸引人们观赏的要因。
音乐多半请专业的作曲作词家制作。
音乐的制作规模以预算而定,大规模的可能请到有名的音乐家和交响乐团来演奏主题曲,小规模的可小到一人用计算机混音完成。
到这部动画基本制作完成接下来就是试映、宣传和销售了。
动画制作的流程和技术
动画制作的流程和技术在现代社会中,动画制作已成为了一个重要的文化产业。
从卡通到电影到游戏,动画已经深入到我们的生活中。
然而,大多数人可能并不知道动画制作背后的流程和技术。
本文将要介绍动画制作的流程和所涉及的技术,让读者对动画制作的过程有一个初步的了解。
一.制作前期准备在动画制作开始前,需要进行一些制作前期准备。
其中最重要的一项便是故事创作。
动画故事是指通过画面和声音来传达某种信息或故事情节的视听作品。
故事创作需要选定题材、主题、角色、情节等,所以要由专门的故事策划师编排剧本。
故事创作完成后,需要进行角色设计和场景设计。
角色设计是指对于一部动画片中的各种人物进行创造性的设计。
因为人物形象在视觉上是最直观的,所以角色设计的成功与否直接影响着动画片的欣赏度。
场景设计则是根据故事和角色需求,创造适合的环境,包括室内外及特殊场景等。
二.画面制作画面制作是指在故事板、角色设计和场景设计的基础上,通过手绘或使用计算机制作出画面。
画面制作可以分为原画、中间画、演出、背景、色彩等制作。
其中原画是制作动画最基础的手画(也可以是电脑软件绘制)部分,是动画画面质量的关键。
中间画是指在原画上描绘两个原画之间的画面内容,是把原画按照动作连贯起来的主要手续。
演出是指对于原画和中间画进行定格以及动作的执导、剪辑等工作。
背景则是对于场景设计所绘制的具有美感的背景进行细节完善和颜色塑造。
色彩则是根据角色和场景的特征来添加各种颜色,提高画面色调的整体统一性。
三.音效制作音效制作的工作主要包括录制音效、配乐和混合等。
录制音效是指对于动画中所有需要音效效果的场景进行录音的过程,例如音效设计师需要录制一些剧情中需要的走路、飞行、打斗等声效。
配乐是指在音乐制作中,针对于某个场景或一个角色,进行合适的音乐表现,让观众在观看时对于故事有更加深刻的认识。
混合则是将录制好的音效,通过多声道音频合成软件,对于音量、音调和效果进行创造性的操作,让声音更加丰富、具有层次感。
动画的制作流程
动画的制作流程1 动画制作流程动画制作流程是指一步步按照顺序完成动画作品的过程,它涉及到动画的策划、分镜头、绘制、调色、合成、配乐、混音以及最后的成品制作等多种环节。
每一步都十分重要,可以让动画荣获更高的评价,让影片能够更好的体现。
1.1 动画策划动画策划是动画制作的第一步,主要包括对故事、角色等的策划,以及剧情前期的分析、设计和判断。
因此,动画策划的重要性不言而喻,做好前期的策划,才能够保证质量的保障。
1.2 动画分镜头动画分镜头就是将动画片事先把长片进行分拆,然后再分配给相应的绘制员,以加快动画制作效率。
其中包括对每一帧的事前设计、场景搭建等工作,让每一帧都能让观众有视觉冲击力,达到给观众的视觉冲击效果。
1.3 动画绘制绘制是动画制作中最重要的一环,也是复杂的环节。
包括绘制人物和景物,必须把握好细节,让每一帧都能让观众有视觉冲击,为动画带来更真实的视觉效果。
1.4 动画调色调色是动画处理软件中一个十分重要的功能,它是指对每一帧进行调色,按照情节发展修改背景和景物的颜色,使动画更具真实度、更准确地再现现实题材的真实。
1.5 动画合成动画合成是把分解后的图像经过对象、纹理、场景这三个方面融合在一起,通过计算机实现画面的真实合成,从而实现画面效果的调节,使动画更具视觉效果。
1.6 动画配乐动画配乐是指在动画制作过程中把不同的音效、声音融合在一起,使画面更能准确的反应历史事件的发展过程。
配乐也能够影响动画的整体气氛,增加观众的视觉冲击力,使观众更容易融入影片情节中。
1.7 动画混音动画混音是把不同的音效、声音进行调整,让数码音频深入到动画画面中,达到搭配情景和角色形象的效果,让观众有更真实的视听感受。
1.8 动画制作动画制作是把策划、分镜头、绘制、调色、合成、配乐、混音这些环节集中起来,进行最终的制作,使动画拥有更高的视觉效果,表达出故事的思想感染力以及角色情绪变化。
综上所述,动画制作流程是一个十分复杂的过程,它涉及到动画策划、分镜头、绘制、调色、合成、配乐、混音等多个环节,它们都十分重要,可以让动画荣获更高的评价,让你带给观众最好的视觉效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动画制作的方法
——机灵的小鸟
这里以一只机灵的小鸟为例,来讲述photoshop中动画的制作方法。
先打开一张小鸟的照片:
在photoshop中所谓动画,其实就是用几张照片交替显示所表现出来的运动状态。
静止的小鸟只要把它的头部转动起来,就会显示出它的机灵劲来。
为此只要再做一张头部向左的照片,二张照片交替显示起来就是一张生动的动画了。
方法如下:
在背景图层中,用多边形套索工具认真地把小鸟的头部选择出来,并单独建立一个图层。
再把背景图层中原来头部的位置用附近的背景复制过来把它覆盖掉,成为一张只有小鸟身体的背景图。
现在把背景和头部的图层分别各复制一个副本,把一只头部的图层水平方向进行翻转,然后把头颈处与身体对齐(为此可以拉一些参考线)。
接下来分别把二只头部与二个背景图层合并为二个图层,这样在一个图层中小鸟向右看,另外一个图层中小鸟就向左看了。
到这里为止基础工作就完成了,下面制作动画。
点击下拉菜单:窗口----动画打开动画窗口(在photoshop界面的底部)。
这时可以看到在动画窗口的左面有一个帧的画面,它对应于一个图层。
而另一个图层在哪里呢?再点击动画窗口右上角的按钮,出现动画子菜单,选择“从图层建立帧”命令点击,
点击后二个图层分别建立了二个帧:
每个帧的画面中显示0秒,可以按下动画开始按钮,看到小鸟的头部在不停地晃动,因为没有时间间隔,实在是晃得太快了。
这时可以同时选中二个帧,并在帧画面的底部按右键,出现一个时间间隔的选择框,可以选1.0秒让它以每一秒转一次的方式运行。
再点击动画开始按钮,这时小鸟的转动就正常了。
下面用下拉菜单:文件----存储为Web和设备所用格式以Gif格式存储该动画的文件。
有兴趣的博友不妨可以试一试!。
