用Flash制作拼图游戏,制作flash拼图游戏
FLASH课程动画制作:拼图游戏+广告预载动画+水晶苹果相册+花瓣动画

“拼图游戏”案例 三 、技能要点
控制影片剪辑拖放函数的使用 (1)startDrag函数 格式:startdrag("实例名",true/false,左,上,右,下); (2)stopDrag函数 格式:stopDrag(); 作用:停止当前的拖动操作。 (3)_droptarget属性 MovieClip._droptarget属性(只读);以斜杠语法 记号表示返回指定影片剪辑放置到的影片剪辑实例 的绝对路径。
(5)单击“背景”层的第1帧,保证图片和网格都被 选中,按Ctrl+B组合键,将图形和网格分离。 4、制作小图片元件 先将切割出来的小块图片转换为图形元件,再转 换为按钮元件,最后再转换为影片剪辑元件。 图形元件分别起名为:p1~p9 按钮元件分别起名为:b1~b9 影片剪辑元件分别起名为:m1~m9
“拼图游戏”案例 二、操作步骤
3、分割图片 (1)执行【视图】>【网格】>【显示网格】命令,在舞台上 显示出网格,再执行【视图】>【贴紧】>【贴紧至网格】命令。 (2)用”矩形工具”沿网格绘制出一个包含9×12个小格的 矩形;选取【线条工具】,沿网格将矩形分成3×3的网格; 效果如图:
“拼图游戏”案例 二、操作步骤
实例为止的路径(每层之间用“.”连接);
相对路径:是从当前影片剪辑开始的路径。
“广告预载动画”案例 三 、技能要点
例如: 在主场景舞台上有一个实例名称为wj的影片剪辑,在wj实 例中还包含一个子影片剪辑wj1,在wj1实例中还包含一个孙 影片剪辑实例wj2。 对wj2使用play();命令,应该使用如下动作脚本: _root.wj.wj1.wj2.play(); 对wj使用stop();命令,应该用如下脚本: _root.wj.stop(); “_parent”用来引用嵌套在当前影片剪辑中的影片剪辑,可以使 用_parent来创建一个相对路径。 例如:1、若一个影片剪辑“flower”嵌套在影片剪辑 “flowermove”中,那么在影片剪辑“flower”里添加 _parent.play();语句表明让影片剪辑“flowermove”开始播放。 2、如果当前在“flowermove”中要让其播放,也可以使 用this.flowermove.play();,表示对其本身进行播放。
《Flash实训教程——游戏制作入门》课件第3章

3.1 游戏说明 3.2 打乱拼图 3.3 拼图的移动和判断 3.4 拼图完成的判断和界面美化
3.1 游 戏 说 明
本游戏是一个简单的拼图游戏。所有拼图的图片均为规 则的正方形,而非常见的拼图那样有不规则的形状。所有图 片在舞台上平铺,通过拖动图块到它应该在的位置,实现将 图块放到正确的位置上;而将原来占据该位置的图块自动切 换到所拖动图块原来的位置上。当所有图块均放置到正确位 置时,表明拼图正确完成。
(10) 单击场景1,返回主场景。
图3-2
3.打碎图片并随机摆放 (1) 从〖库〗面板中拖出“block_mc”影片剪辑,将它放 到舞台白色区域外面的灰色区域中。 (2) 在〖属性〗控制面板中,将此“block_mc”影片剪辑 的〖实例名称〗设置为“tu”。 (3) 新建层,命名为“action”。 (4) 选择第1帧,按F9键,插入如下Action Script语句: weizhi=Array(1,2,3,4,5,6,7,8,9,10,11,12); PieceLeft=12; ax=0; ay=0; for (c=0; c<12; c++) {
(4) 按Ctrl+F8键,在〖创建新元件〗对话框中,选择 〖类型〗为“影片剪辑”,〖名称〗为“block_mc”。确定 后,自动进入“block_mc”的编辑界面。
(5) 调出〖库〗面板,将“big_mc”影片剪辑拖动到舞台 上,在〖属性〗控制面板中,设置〖x〗和〖y〗为“0”, 〖实例名称〗为“img”。
2.制作基本元件 (1) 保持刚才导入的图片被选中(图片外会有一个灰色的 框),按F8键,在〖转换为元件〗对话框中,将〖类型〗设 置为“影片剪辑”,〖名称〗设置为“big_mc”。现在可以 将舞台上的图片实例删去,库中元件不受影响。 (2) 使用〖矩形工具〗,在〖属性〗控制面板中将〖笔 触颜色〗设置为“无色”,〖填充颜色〗设置为任意颜色, 在舞台上画一个矩形。 (3) 保持矩形选中的状态,按F8键将它转换为影片剪辑, 〖名称〗为“mask_mc”,并将舞台上的实例删去,保留库 中的元件。
王馨--Flash制作趣味拼图游戏教学案例

Flash 制作趣味拼图游戏一、教学目标1、了解flash软件制作简单拼图的方法,学会选用适当的有效的途径进行外部导入、模板编辑、脚本创作。
2、通过制作拼图模板,理解工具箱里多种工具的操作使用;在脚本编写的过程中,理解编写语言的思路和方法。
3、在制作拼图游戏的过程中,树立学生积极向上的态度,鼓励学生自主探索创作的意识。
二、教学重难点1、重点:能够根据步骤完整的制作一个简单的趣味拼图。
2、难点:Actionscript事件处理代码结构的理解和运用。
三、制作过程1、第一步:准备拼图素材兴趣拓展,准备一张自己喜欢的图片,内容自选,建议图片格式:jpeg 格式。
该文件的优点是体积小巧,并且兼容性好,更是web的标准文件格式。
图片大小:分辨率高,图片清晰为宜。
2、第二步:导入素材文件单击菜单栏中【文件】-【导入】-【导入到舞台】,将图片对象导入从外部导入到舞台,也可以用电脑绘制的图片作为拼图背景。
3、第三步:打散图片对象单击选中要打散的图片,选择执行【修改】-【分离】菜单命令。
所谓的打散就是将原来的图片变成单纯的填充形式的矢量图。
打散之后就可以用flash8进行对矢量图的编辑割分操作了。
4、第四步:制作拼图模板这一部分采取自主探索的方式,教学视频中提供了三种使用不同工具来分割图片的方式,同学可以结合实际自主选择:①选择【线条工具】来分割图片;②选择【套索工具】-【多边形】来圈出自己所需要的图案;③通过对齐、标尺工具来平均分割图片,制作出形状相等的拼图模板。
5、第五步:零片转为元件单击选中分割后的零片,执行【修改】-【转换为元件】菜单命令。
有两点需要特别注意:第一,元件类型必须为“影片剪辑”;第二,根据需求修改元件名称。
提示学生要把分割后的每一个拼图零片都转换为影片剪辑。
6、第六步:输入脚本动作首先,讲授程序设计思路,细化思路语句,转换成事件处理代码结构:n (press) { startDrag();}//当单击按下鼠标时,开始拖拽元件;on (release) {stopDrag();}//当松开鼠标时,停止拖动元件;7、第七步:测试生成游戏选中【控制】-【测试影片】菜单命令,可以通过界面查看程序是否能够顺利运行,如果测试没有问题,单击【菜单】-【导出】-【导出影片】选项,导出swf格式的flash文件。
FLASH CS4 设计拼图游戏

FLASH CS4 设计拼图游戏在本例拼图游戏中,如果拖动的小图片处于正确位置的附近时,释放鼠标即会将图片吸附到该位置上。
当所有的小图片都放置在正确位置时(即拼合成为一张完整的图像),就会提示游戏胜利。
另外,本游戏采用的是外部图片,游戏者可以自定义所要进行拼图的图片,以增强游戏的可玩性。
Flash拼图游戏如图13-24所示。
图13-24 Flash拼图游戏设计过程:(1)新建588×442像素的空白文档,在舞台中制作开始游戏界面,如图13-25所示。
图13-25 制作开始游戏界面(2)新建“猴子”影片剪辑元件,在舞台中制作两只猴子,并将其转换为影片剪辑。
然后,制作猴子上下飘动的动画,如图13-26所示。
图13-26 制作猴子上下飘动动画(3)返回场景,将“猴子”影片剪辑元件拖至舞台中,并为其绘制阴影,如图16-27所示。
图13-27 拖入猴子影片剪辑(4)新建“开始游戏”按钮元件,在舞台中制作按钮弹起、经过和按下的形状,并分别将其转换为影片剪辑元件,如图13-28所示。
图13-28 制作开始游戏按钮(5)返回场景,将“开始游戏”按钮元件拖至舞台的右下角,并设置其【实例名称】为Play_Btn,如图13-29所示。
图13-30 拖入开始游戏按钮(6)新建“背景”影片剪辑元件,在舞台中绘制一个渐变矩形,并在其左上角输入puzzleGame文字。
然后,将该影片剪辑元件导出为bg自定义类,如图13-31所示。
图13-31 制作游戏背景(7)新建“计时器”影片剪辑,在舞台中制作计时器界面,并设置“时间进度条”影片剪辑和动态文本的【实例名称】分别为timebar和Time_txt。
然后,将该影片剪辑导出为time_mc类,如图13-32所示。
图13-32 制作计时器(8)新建“计分器”影片剪辑,在舞台中制作计分器背景,并在其上插入一个动态文本,设置其【实例名称】为Score_txt。
然后,将该影片剪辑元件导出为score_mc,如图13-33所示。
Flash拼图游戏制作课程设计报告

目录第1章需求分析 (1)1.1 引言 (1)1.2 课程设计题目 (1)1.3 课程设计目的 (1)1.4 程序运行环境及开发工具 (1)1.5 课程设计任务及要求 (1)第2章概要设计 (2)2.1 设计原理及方法 (2)第3章详细设计 (3)3.1 第一步: (3)3.2 第二步: (3)3.3 第三步 (4)3.4 第四步 (5)3.5 第五步 (5)3.6 第六步 (6)3.7 第七步 (7)3.8 第八步 (8)3.9 第九步 (8)3.10 第十步 (9)3.11 第十一步 (9)3.12 第十二步 (10)3.13 第十三步 (10)3.14 第十四步 (11)第4章系统调试与运行结果 (13)4.1 系统调试 (13)4.2 运行结果 (14)第5章总结与体会 (15)参考文献: (15)第1章需求分析1.1 引言FLASH作为一款目前最流行的网络动画制作软件,恐怕不知道的人少之又少。
其实FLASH强大的功能不光能让我们轻松制作动画,我们还可以利用它完成一些意想不到的工作。
比如说是拼图游戏,在这个领域应用非常广泛!而且可以制作各种丰富有趣的小游戏来,是非常的有趣的!1.2 课程设计题目拼图游戏设计1.3 课程设计目的本课程的设计的目的是通过实践使同学们经历多媒体应用系统开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的案例,理解并初步掌握常用多媒体软件的使用,利用多媒体计算机等设备进行音频与视频数据的获取和处理、图像处理与图像文件格式转换、超文本超媒体在交互式多媒体软件的应用;通过《多媒体课程设计》实验,使学生能够达到提高多媒体技术的实际开发应用能力,了解系统分析、系统设计、系统实施的主要环节和步骤以及软件文档的制作过程。
1.4 程序运行环境及开发工具硬件:PC机一台软件:Windows 7,PhotoshopCS4,Flash81.5 课程设计任务及要求设计“拼图游戏”,游戏是Flash制作中很重要的一部分,主要应用的是flash内嵌的action编程脚本。
用flash制作拼图动画游戏

用flash制作拼图动画游戏
用flash 制作拼图动画游戏
目的:将一张图片制作成拼图动画
1、打开flash 文档
2、修改→文档→背景→设置背景颜色
3、文件→将一张准备好的图片导入到舞台,如图1。
4、修改→分离
5、铅笔工具→将图片分割成若干个不规则的小图片(如图2)
6、修改→转化为元件(将分离出的图片分别转化为元件)→影片剪辑→命名1→确定
7、重复上述步骤,将所有分割出的图形都转化为元件,并依次命名
(图1)
(图2)(图3)
8、选中其中一个元件→窗口→行为→点击+下的小三角→影片剪
辑→开始拖动影片剪辑→确定→点击释放时将释放时改为按下时(如图3)
9、点击+下的小三角→影片剪辑→停止拖动影片剪辑→确定
10、回到场景→窗口→动作→将下方的脚本全选并复制如图4。
(图4 )
11、选中其他元件→将复制的脚本粘贴到其他元件的动作脚本上。
12、控制→测试影片→观看效果
13、文件→导出→导出影片→桌面→确定
14、到桌面找到保存的文件→观看效果→完毕。
flash拼图游戏

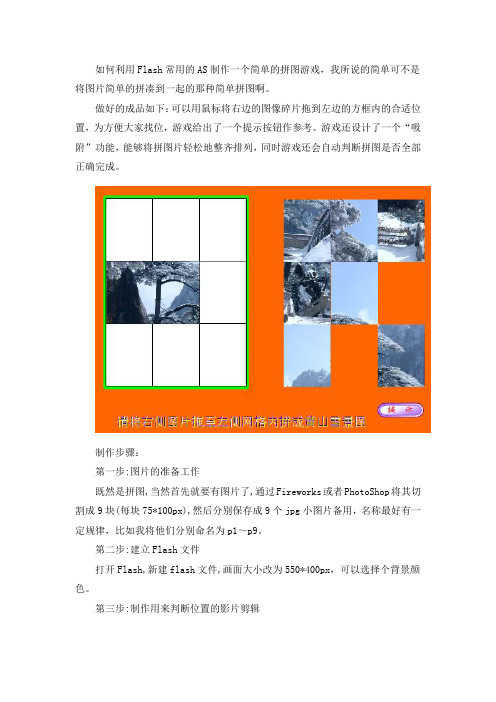
如何利用 Flash 常用的 AS 制作一个简单的拼图游戏,我所说的简单可不是 将图片简单的拼凑到一起的那种简单拼图啊。
做好的成品如下: 可以用鼠标将右边的图像碎片拖到左边的方框内的合适位 置,为方便大家找位,游戏给出了一个提示按钮作参考。
游戏还设计了一个“吸 附”功能,能够将拼图片轻松地整齐排列,同时游戏还会自动判断拼图是否全部 正确完成。
制作步骤: 第一步:图片的准备工作 既然是拼图,当然首先就要有图片了,通过 Fireworks 或者 PhotoShop 将其切 割成 9 块(每块 75*100px),然后分别保存成 9 个 jpg 小图片备用,名称最好有一 定规律,比如我将他们分别命名为 p1~p9。
第二步:建立 Flash 文件 打开 Flash,新建 flash 文件,画面大小改为 550*400px,可以选择个背景颜 色。
第三步:制作用来判断位置的影片剪辑在场景中添加 9 块已经处理好的小图片,然后按照原图顺序摆放在场景的左 边。
然后按顺序为这些影片剪辑命名 d1~d9,以便以后在 Action 中调用.选中 所有 MC(Ctrl+A),将他们的 Alpha 属性设置为 100%。
第四步:制作用来拖拽的 MC 这是比较重要的一步,我们将利用这个 MC 来实现图块的拖拽以及位置的判 断,在这里我们运用了 MC 中嵌套按钮的方法以实现代码重用,这是个很重要的方 法. 然后按乱序排列这些用来拖拽的影片剪辑图片。
并为影片剪辑中的按钮对象 添加 AS 代码。
on (press) { startDrag("", true); } on (release) { stopDrag(); obj = "/d9"; if (_droptarget == obj) { setProperty("", _x, getProperty(obj, _x)); setProperty("", _y, getProperty(obj, _y)); _root.m9 = 1; if ((_root.m1 == 1) and (_root.m2 == 1) and (_root.m3 == 1) and (_root.m4 == 1) and (_root.m5 == 1) and (_root.m6 == 1) and (_root.m7 == 1) and (_root.m8 == 1) and (_root.m9 == 1)) { _root.gotoAndPlay(2); } }完善拼图游戏。
用Flash制作拼图游戏,制作flash拼图游戏

用Flash制作拼图游戏,制作flash拼图游戏首先,让我们来构思一下游戏的大致样子:画面上散落着N多块碎图片,透过这些碎图片我们可以隐约看到后面的一块方形的区域,然后在屏幕的右边赫然写着几个大字——简易拼图游戏。
OK,构思完毕,下面我们就开做吧。
一、制作图块1(拼图拼图,没图怎么做拼图呢,所以,我们得先找张图片过来,并将其导入到Flash中。
选择File>Import,导入要做为拼图素材的图片。
2(选中刚刚导入的图片,选择Modify>Transform>Scale,将图片的大小重新进行调整。
3(调整完图片大小后,按Ctrl+B将其打散。
4(选择直线工具,在图片上画个十字,将图片分为四块。
因为本例只是要介绍制作拼图的原理,所以这里就只做四个图块。
5(按Ctrl+Alt+Shift+R,显示标尺,然后从标尺上拉出线重合。
6(按Ctrl+Alt+;锁定引导线。
接着按住Ctrl键然后用鼠标在四条黑线边界的中间拉出一个拐点。
7(再次按住Ctrl键将突起的两端拉回,形成一个小三角(如图1)。
8(使用鼠标将小三角变形成小圆弧(如图2)。
图29(单击选中左上角的那块图片,按F8弹出元件属性对话框。
在Name中输入g1,然后将Behavior选为Graphic,单击OK后将所选图片转化为图形元件g1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为图形元件g2、g3、g4。
然后将刚才用来分割图片的黑线删除。
10(选中g1、g2、g3、g4四个元件,按Ctrl+C拷贝一份。
11(按Ctrl+V将刚才复制的元件粘贴上来。
12(单击选中g1,按F8弹出元件属性对话框。
在Name中输入b将Behavior选为Button,单击OK后将所选元件g1转化为按钮元件b1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为按钮元件b2、b3、b4。
13(单击选中b1,按F8弹出元件属性对话框。
在Name中输入m1,然后将Behavior选为Movie Clip,单击OK后将所选元件b1转化为影片剪辑m1。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Flash制作拼图游戏,制作flash拼图游戏
/aatd/blog/item/32a4d2a26ef0a6adcbefd07c.html
首先,让我们来构思一下游戏的大致样子:画面上散落着N多块碎图片,透过这些碎图片我们可以隐约看到后面的一块方形的区域,然后在屏幕的右边赫然写着几个大字——简易拼图游戏。
OK,构思完毕,下面我们就开做吧。
一、制作图块
1.拼图拼图,没图怎么做拼图呢?所以,我们得先找张图片过来,并将其导入到Flash中。
选择File>Import,导入要做为拼图素材的图片。
2.选中刚刚导入的图片,选择Modify>Transform>Scale,将图片的大小重新进行调整。
3.调整完图片大小后,按Ctrl+B将其打散。
4.选择直线工具,在图片上画个十字,将图片分为四块。
因为本例只是要介绍制作拼图的原理,所以这里就只做四个图块。
5.按Ctrl+Alt+Shift+R,显示标尺,然后从标尺上拉出线重合。
6.按Ctrl+Alt+;锁定引导线。
接着按住Ctrl键然后用鼠标在四条黑线边界的中间拉出一个拐点。
7.再次按住Ctrl键将突起的两端拉回,形成一个小三角(如图1)。
8.使用鼠标将小三角变形成小圆弧(如图2)。
图2
9.单击选中左上角的那块图片,按F8弹出元件属性对话框。
在Name中输入g1,然后将Behavior选为Graphic,单击OK后将所选图片转化为图形元件g1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为图形元件g2、g3、g4。
然后将刚才用来分割图片的黑线删除。
10.选中g1、g2、g3、g4四个元件,按Ctrl+C拷贝一份。
11.按Ctrl+V将刚才复制的元件粘贴上来。
12.单击选中g1,按F8弹出元件属性对话框。
在Name中输入b将Behavior 选为Button,单击OK后将所选元件g1转化为按钮元件b1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为按钮元件b2、b3、b4。
13.单击选中b1,按F8弹出元件属性对话框。
在Name中输入m1,然后将Behavior 选为Movie Clip,单击OK后将所选元件b1转化为影片剪辑m1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为影片剪辑m2、m3、m4。
至此,所需的图块已全部制作完成。
接下去该是做游戏的背景了。
二、制作背景
1.将当前层的名字改为“图块”。
在当前层的下面再新建一层并取名为“背景”。
2.选中刚才复制出来放在一边备用的的群组对象,按Ctrl+X剪切之。
3.选中“背景”层,按Ctrl+V,将图片对象粘贴到这一层上。
4.双击群组进入编辑状态,选中所有图形元件。
按Ctrl+I打开实例面板,将Behavior改为Movie Clip(如图3)。
图3
5.选中左上角已变为Movie Clip的g1元件实例,在实例面板的Name中输入d1。
同样的,分别将剩余的三块元件命名为d2、d3、d4。
6.选中所有元件,选择Window>Panels>Effect,打开效果面板。
从列表中选择Tint效果,然后把Tint Color设置为黑色。
7.换上文字工具,在舞台的右边书上“简易拼图游戏”。
8.锁定“背景”层。
三、编写代码
最后,是整个例子制作的重头戏,写入动作脚本使图块动起来。
“图块”层上的m1实例,选中里面的b1元件。
打开对象动作面板,输入下面这段代码:
on (press) { startDrag ("", true); //开始拖动}
on (release) { stopDrag ();//停止拖动obj="/d1"; //底板上相应的图块if(_droptarget == obj){ //判断释放的图块是否在相应的底板图块上。
//如果是在相应的底板图块上就将//释放的图块与其对齐,形成一种自动
//吸附的效果。
setProperty("",_x,getProperty(obj,_x));
setProperty("",_y,getProperty(obj,_y)); } }
双击“图块”层上的m2实例,选中里面的b2元件。
打开对象动作面板,输入上面的那段代码,并将其中的obj=”/d1”;改为obj=”/d2”;。
同样的,对于剩下的m3、m4实例,只要将那句obj=”/d1”;改为相应的
obj=”/d3”;和obj=”/d4”;即可。
最后,将图块打打散,整个游戏就OK了(如图4)。
用Flash制作拼图游戏
/Info/Article-20a22fe0.html
首先,让我们来构思一下游戏的大致样子:画面上散落着N多块碎图片,透过这些碎图片我们可以隐约看到后面的一块方形的区域,然后在屏幕的右边赫然写着几个大字——简易拼图游戏。
OK,构思完毕,下面我们就开做吧。
一、制作图块
1.拼图拼图,没图怎么做拼图呢?所以,我们得先找张图片过来,并将其导入到Flash中。
选择File>Import,导入要做为拼图素材的图片。
2.选中刚刚导入的图片,选择Modify>Transform>Scale,将图片的大小重新进行调整。
3.调整完图片大小后,按Ctrl+B将其打散。
4.选择直线工具,在图片上画个十字,将图片分为四块。
因为本例只是要介绍制作拼图的原理,所以这里就只做四个图块。
5.按Ctrl+Alt+Shift+R,显示标尺,然后从标尺上拉出线重合。
6.按Ctrl+Alt+;锁定引导线。
接着按住Ctrl键然后用鼠标在四条黑线边界的中间拉出一个拐点。
7.再次按住Ctrl键将突起的两端拉回,形成一个小三角(如图1)。
8.使用鼠标将小三角变形成小圆弧(如图2)。
图2
9.单击选中左上角的那块图片,按F8弹出元件属性对话框。
在Name中输入g1,然后将Behavior选为Graphic,单击OK后将所选图片转化为图形元件g1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为图形元件g2、g3、g4。
然后将刚才用来分割图片的黑线删除。
10.选中g1、g2、g3、g4四个元件,按Ctrl+C拷贝一份。
11.按Ctrl+V将刚才复制的元件粘贴上来。
12.单击选中g1,按F8弹出元件属性对话框。
在Name中输入b将Behavior选为Button,单击OK后将所选元件g1转化为按钮元件b1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为按钮元件b2、b3、b4。
13.单击选中b1,按F8弹出元件属性对话框。
在Name中输入m1,然后将Behavior选为Movie Clip,单击OK后将所选元件b1转化为影片剪辑m1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为影片剪辑m2、m3、m4。
至此,所需的图块已全部制作完成。
接下去该是做游戏的背景了。
二、制作背景
1.将当前层的名字改为“图块”。
在当前层的下面再新建一层并取名为“背景”。
2.选中刚才复制出来放在一边备用的的群组对象,按Ctrl+X剪切之。
3.选中“背景”层,按Ctrl+V,将图片对象粘贴到这一层上。
4.双击群组进入编辑状态,选中所有图形元件。
按Ctrl+I打开实例面板,将Behavior改为Movie Clip(如图3)。
5.选中左上角已变为Movie Clip的g1元件实例,在实例面板的Name中输入d1。
同样的,分别将剩余的三块元件命名为d2、d3、d4。
6.选中所有元件,选择Window>Panels>Effect,打开效果面板。
从列表中选择Tint效果,然后把Tint Color设置为黑色。
7.换上文字工具,在舞台的右边书上“简易拼图游戏”。
8.锁定“背景”层。
三、编写代码
最后,是整个例子制作的重头戏,写入动作脚本使图块动起来。
“图块”层上的m1实例,选中里面的b1元件。
打开对象动作面板,输入下面这段代码:
双击“图块”层上的m2实例,选中里面的b2元件。
打开对象动作面板,输入上面的那段代码,并将其中的obj=”/d1”;改为obj=”/d2”;。
同样的,对于剩下的m3、m4实例,只要将那句obj=”/d1”;改为相应的obj=”/d3”;和obj=”/d4”;即可。
最后,将图块打打散,整个游戏就OK了(如图4)。
FLASH-泡泡飞超级简单的拼图游戏 TOM-FLASH动画频道
/flash_show.php?user=popfay&id=23552该网站中间有一个自动定时、鼠标滚轮控制、点击控制块使几张环围的广告图片快速到缓慢的模拟旋转动画。
