Datatables中文API——基本参数
Datatables学习文档

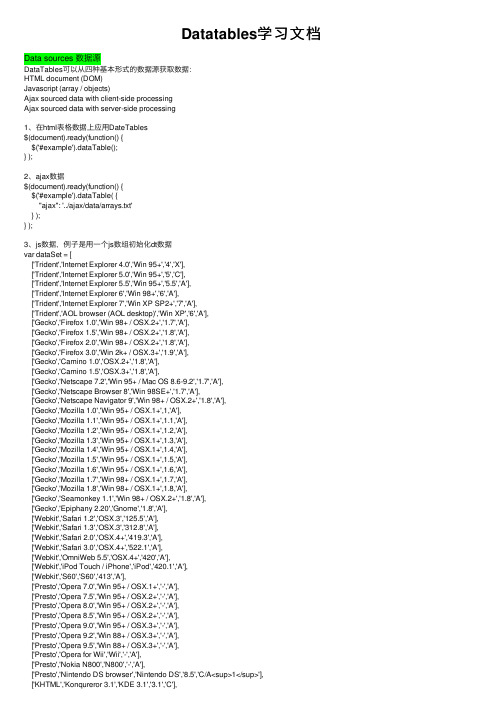
Datatables学习⽂档Data sources 数据源DataTables可以从四种基本形式的数据源获取数据:HTML document (DOM)Javascript (array / objects)Ajax sourced data with client-side processingAjax sourced data with server-side processing1、在html表格数据上应⽤DateTables$(document).ready(function() {$('#example').dataTable();} );2、ajax数据$(document).ready(function() {$('#example').dataTable( {"ajax": '../ajax/data/arrays.txt'} );} );3、js数据,例⼦是⽤⼀个js数组初始化dt数据var dataSet = [['Trident','Internet Explorer 4.0','Win 95+','4','X'],['Trident','Internet Explorer 5.0','Win 95+','5','C'],['Trident','Internet Explorer 5.5','Win 95+','5.5','A'],['Trident','Internet Explorer 6','Win 98+','6','A'],['Trident','Internet Explorer 7','Win XP SP2+','7','A'],['Trident','AOL browser (AOL desktop)','Win XP','6','A'],['Gecko','Firefox 1.0','Win 98+ / OSX.2+','1.7','A'],['Gecko','Firefox 1.5','Win 98+ / OSX.2+','1.8','A'],['Gecko','Firefox 2.0','Win 98+ / OSX.2+','1.8','A'],['Gecko','Firefox 3.0','Win 2k+ / OSX.3+','1.9','A'],['Gecko','Camino 1.0','OSX.2+','1.8','A'],['Gecko','Camino 1.5','OSX.3+','1.8','A'],['Gecko','Netscape 7.2','Win 95+ / Mac OS 8.6-9.2','1.7','A'],['Gecko','Netscape Browser 8','Win 98SE+','1.7','A'],['Gecko','Netscape Navigator 9','Win 98+ / OSX.2+','1.8','A'],['Gecko','Mozilla 1.0','Win 95+ / OSX.1+',1,'A'],['Gecko','Mozilla 1.1','Win 95+ / OSX.1+',1.1,'A'],['Gecko','Mozilla 1.2','Win 95+ / OSX.1+',1.2,'A'],['Gecko','Mozilla 1.3','Win 95+ / OSX.1+',1.3,'A'],['Gecko','Mozilla 1.4','Win 95+ / OSX.1+',1.4,'A'],['Gecko','Mozilla 1.5','Win 95+ / OSX.1+',1.5,'A'],['Gecko','Mozilla 1.6','Win 95+ / OSX.1+',1.6,'A'],['Gecko','Mozilla 1.7','Win 98+ / OSX.1+',1.7,'A'],['Gecko','Mozilla 1.8','Win 98+ / OSX.1+',1.8,'A'],['Gecko','Seamonkey 1.1','Win 98+ / OSX.2+','1.8','A'],['Gecko','Epiphany 2.20','Gnome','1.8','A'],['Webkit','Safari 1.2','OSX.3','125.5','A'],['Webkit','Safari 1.3','OSX.3','312.8','A'],['Webkit','Safari 2.0','OSX.4+','419.3','A'],['Webkit','Safari 3.0','OSX.4+','522.1','A'],['Webkit','OmniWeb 5.5','OSX.4+','420','A'],['Webkit','iPod Touch / iPhone','iPod','420.1','A'],['Webkit','S60','S60','413','A'],['Presto','Opera 7.0','Win 95+ / OSX.1+','-','A'],['Presto','Opera 7.5','Win 95+ / OSX.2+','-','A'],['Presto','Opera 8.0','Win 95+ / OSX.2+','-','A'],['Presto','Opera 8.5','Win 95+ / OSX.2+','-','A'],['Presto','Opera 9.0','Win 95+ / OSX.3+','-','A'],['Presto','Opera 9.2','Win 88+ / OSX.3+','-','A'],['Presto','Opera 9.5','Win 88+ / OSX.3+','-','A'],['Presto','Opera for Wii','Wii','-','A'],['Presto','Nokia N800','N800','-','A'],['Presto','Nintendo DS browser','Nintendo DS','8.5','C/A<sup>1</sup>'],['KHTML','Konqureror 3.1','KDE 3.1','3.1','C'],['KHTML','Konqureror 3.3','KDE 3.3','3.3','A'],['KHTML','Konqureror 3.5','KDE 3.5','3.5','A'],['Tasman','Internet Explorer 4.5','Mac OS 8-9','-','X'],['Tasman','Internet Explorer 5.1','Mac OS 7.6-9','1','C'],['Tasman','Internet Explorer 5.2','Mac OS 8-X','1','C'],['Misc','NetFront 3.1','Embedded devices','-','C'],['Misc','NetFront 3.4','Embedded devices','-','A'],['Misc','Dillo 0.8','Embedded devices','-','X'],['Misc','Links','Text only','-','X'],['Misc','Lynx','Text only','-','X'],['Misc','IE Mobile','Windows Mobile 6','-','C'],['Misc','PSP browser','PSP','-','C'],['Other browsers','All others','-','-','U']];$(document).ready(function() {$('#demo').html( '<table cellpadding="0" cellspacing="0" border="0" class="display" id="example"></table>' );$('#example').dataTable( {"data": dataSet,"columns": [{ "title": "Engine" },{ "title": "Browser" },{ "title": "Platform" },{ "title": "Version", "class": "center" },{ "title": "Grade", "class": "center" }]} );} );4、服务器端过程有很多⽅法可以把数据装进dataTables⾥,如果你正在使⽤⼀个很庞⼤的数据库进⾏⼯作,你可以考虑使⽤dataTables提供的服务器端选项,开启服务器端进程后,所有的分页、搜索、排序⾏为都会被服务器端接⼿,服务器端的sql引擎(类似这么个意思)就可以在⼤量数据上进⾏这些操作(毕竟数据库引擎才是为这项⼯作⽽⽣的)。
跟我学JQuery DataTables表格控件及应用实例——DataTables插件API相关的选项参数及应用示例(第1部分)

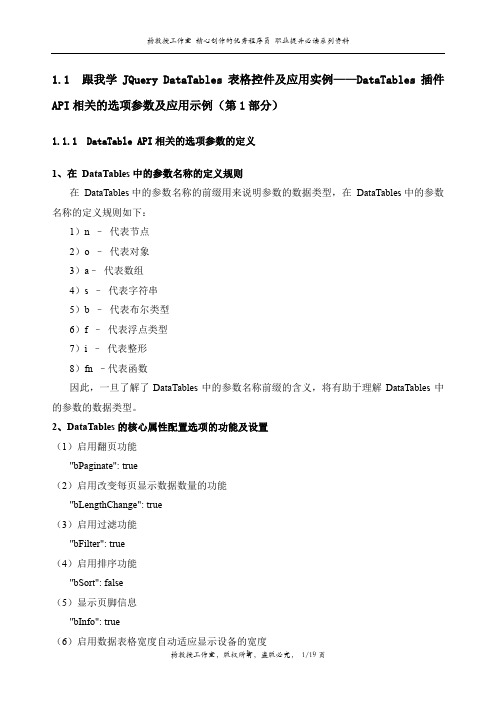
1.1跟我学JQuery DataTables表格控件及应用实例——DataTables插件API相关的选项参数及应用示例(第1部分)1.1.1DataTable API相关的选项参数的定义1、在DataTables中的参数名称的定义规则在DataTables中的参数名称的前缀用来说明参数的数据类型,在DataTables中的参数名称的定义规则如下:1)n –代表节点2)o –代表对象3)a–代表数组4)s –代表字符串5)b –代表布尔类型6)f –代表浮点类型7)i –代表整形8)fn –代表函数因此,一旦了解了DataTables中的参数名称前缀的含义,将有助于理解DataTables中的参数的数据类型。
2、DataTables的核心属性配置选项的功能及设置(1)启用翻页功能"bPaginate": true(2)启用改变每页显示数据数量的功能"bLengthChange": true(3)启用过滤功能"bFilter": true(4)启用排序功能"bSort": false(5)显示页脚信息"bInfo": true(6)启用数据表格宽度自动适应显示设备的宽度"bAutoWidth": true1.1.2DataTable中的各个选项参数的功能说明及应用示例1、属性名称bAutoWidth(1)该属性的取值范围为true 或false,默认值为true(2)主要的功能含义是否自动计算表格各列宽度。
(3)代码示例$(document).ready( function () {$('#dataTableTagID').dataTable( {"bAutoWidth": false} );} );如果关闭bAutoWidth("bAutoWidth": false)后,DataTable将不会自动计算数据表格的宽度大小,此时如果浏览器显示宽度缩小时,数据表格将会挤在一坨。
datatables简介

分页
客户端分页: 请求所有数据,由前端分页。 查询:只查询表格内当前的数据。 排序:只排序表格内当前的数据。 服务端分页: 请求哪也的数据,就返回那一页的数据。 参数设置: ajax : XXX, //请求设置 serverSide: true,//如果是服务器方式,必须要设置为true 查询:由服务端来做。 排序:由服务端来做。
简介
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何 HTML表格添加高级的交互功能。 特性: (1)分页,即时搜索和排序 (2)几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理 (3)支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation (4)各式各样的扩展: Editor, TableTools, FixedColumns …… (5)丰富多样的option和强大的API (6)支持国际化 (7)超过2900+个单元测试 (8)免费开源 ( MIT license )! 商业支持 更多特性请到官网查看
基本用法
3.js写法: $('#example').dataTable({ "autoWidth": true, "info": true, "ordering": true, "columns" : [ {"data" : "bill_code"}, {"data" : "send_check_code"}, {"data" : "type_box_val"}, ... ] });
dataTables使用的详细说明整理

dataTables使⽤的详细说明整理本⽂共三个部分:官⽹|基本使⽤|遇到的问题⼀、官⽅⽹站:⼆、基本使⽤:1、dataTables的引⼊及初始化<!--第⼀步:引⼊Javascript / CSS (CDN)--><!-- DataTables CSS --><link rel="stylesheet" type="text/css" href="/1.10.15/css/jquery.dataTables.css"><!-- jQuery --><script type="text/javascript" charset="utf8" src="/jquery-1.10.2.min.js"></script><!-- DataTables --><script type="text/javascript" charset="utf8" src="/1.10.15/js/jquery.dataTables.js"></script><!--第三步:初始化Datatables-->$(document).ready( function () {$('#example').DataTable();} );2、dataTables的基础属性配置"bPaginate": true, //翻页功能"bLengthChange": true, //改变每页显⽰数据数量"bFilter": true, //过滤功能"bSort": false, //排序功能"bInfo": true,//页脚信息"bAutoWidth": true//⾃动宽度View Code3、关于排序的四个属性区分bSort : 初始化的时候可以定义整个表格是否需要进⾏排序$(document).ready( function () {$('#example').dataTable( {"bSort": false} );} );aaSorting : 初始化的时候可以⽤来定义表格根据哪⼀列进⾏排序$(document).ready( function() {$('#example').dataTable( {//先对第⼆列降序排列,在对第四列升序排列"aaSorting": [[1,'desc'], [3,'asc']]} );} );bSortable : 初始化的时候可以⽤来定义哪⼀列可以进⾏排序$(document).ready( function() {$('#example').dataTable( {"aoColumns": [{ "bSortable": false },null,null,null,null] } );} );asSorting : 可以⽤来设置某⼀⾏的排序规则$(document).ready( function() {$('#example').dataTable( {"aoColumns": [null,{ "asSorting": [ "asc" ] },{ "asSorting": [ "desc", "asc", "asc" ] },{ "asSorting": [ "desc" ] },null]} );} );4、展⽰⼀个表格的基本配置$('#myTable').dataTable({"bJQueryUI": true,//是否使⽤jquery中的ui theme"bProcessing": true, //DataTables载⼊数据时,是否显⽰‘进度’提⽰"bServerSide": false, //是否启动服务器端数据导⼊,也就是调⽤后台数据的时候"bStateSave": true, //是否打开客户端状态记录功能,此功能在ajax刷新纪录的时候不会将个性化设定回复为初始化状态"sPaginationType": "full_numbers",//详细分页组,可以⽀持直接跳转到某页"bScrollInfinite": false, //是否启动初始化滚动条"bScrollCollapse": false, //是否开启DataTables的⾼度⾃适应,当数据条数不够分页数据条数的时候,插件⾼度是否随数据条数⽽改变"bPaginate": true, //翻页功能"aLengthMenu": [5, 10, 15], //更改显⽰记录数选项"iDisplayLength": 9, //默认显⽰的记录数"sScrollY": 300,//规定表格⾼度,出现滚动条"sScrollX": "50%",////是否开启⽔平滚动,以及指定滚动区域⼤⼩,可设值:'disabled','2000%'"bLengthChange": true, //改变每页显⽰数据数量"bFilter": true, //过滤功能"bSort": false, //排序功能,初始化的时候定义整个表格是否进⾏排序"bInfo": true,//页脚信息,即表格左下⾓显⽰多少条数据的提⽰"bAutoWidth": true,//⾃动宽度,false为禁⽌⾃动计算列宽// 'aaSorting': [[2, 'asc']],//bSort失效"aaData": [{"Office": "IJD","Show": "X"},{"Id": "002","Name": "张三","Salary": "450,800", "Date": "2012-3-19", "Office": "DPD","Show": "X"},{"Id": "003","Name": "李四","Salary": "120,800", "Date": "2013-3-21", "Office": "ICD","Show": "C"},{"Id": "004","Name": "王五","Salary": "50,800", "Date": "2011-11-11", "Office": "ISD","Show": "X"},{"Id": "005","Name": "张张","Salary": "780,800", "Date": "2013-2-22", "Office": "ADM","Show": "X"},{"Id": "006","Name": "ni","Salary": "320,800", "Date": "2012-10-10", "Office": "IJD","Show": "X"},{"Id": "007","Name": "张三","Salary": "450,800", "Date": "2012-3-19", "Office": "DPD","Show": "X"},{"Id": "008","Name": "李四","Salary": "120,800", "Date": "2013-3-21", "Office": "ICD","Show": "C"},{"Id": "009","Name": "王五","Salary": "50,800", "Date": "2011-11-11", "Office": "ISD","Show": "X"},{"Id": "010","Name": "张张","Salary": "780,800", "Date": "2013-2-22", "Office": "ADM","Show": "X"},{"Id": "011","Name": "wo","Salary": "320,800", "Date": "2012-10-10", "Office": "IJD","Show": "X"},{"Id": "012","Name": "张三","Salary": "450,800", "Date": "2012-3-19", "Office": "DPD","Show": "X"},{"Id": "013","Name": "李四","Salary": "120,800", "Date": "2013-3-21", "Office": "ICD","Show": "C"},{"Id": "014","Name": "王五","Salary": "50,800", "Date": "2011-11-11", "Office": "ISD","Show": "X"},{"Office": "ADM","Show": "X"}],"aoColumns": [//sClass设置列的class属性值,bSearchable设置列的数据是否过滤,bVisible设置列是否显⽰,sTitle设置列的标题{"data": "Id", 'sTitle': 'Id', 'sWidth': '100px', 'sClass': 'center', "bVisible": false,},{"data": "Name", 'sTitle': '姓名', 'sWidth': '20%', 'sClass': 'center', "sDefaultContent": "", //此列默认值为"",以防数据中没有此值,DataTables加载数据的时候报错 },{ "data": "Salary", 'sTitle': '⼯资', 'sWidth': '20%', 'sClass': 'center' },{ "data": "Date", 'sTitle': '⼊职⽇期', 'sWidth': '20%', 'sClass': 'center' },{"data": "Office", 'sTitle': '所属部门', 'sWidth': '20%', 'sClass': 'center'},{"data": "Show", 'sTitle': '是否显⽰ID', 'sWidth': '20%', 'sClass': 'center', "bSearchable": false,"mRender": function (data, type, full) {//data表⽰该列的数据// return '<input type="text" class="userName" value="' + full + '"/>';if (data === 'X') {return '不显⽰'} else {return '显⽰'}}}],"oLanguage": {//国际化配置"sProcessing": "正在加载中......","sLengthMenu": "每页显⽰ _MENU_ 条记录","sZeroRecords": "对不起,查询不到相关数据!","sEmptyTable": "表中⽆数据存在!","sInfo": "当前显⽰ _START_ 到 _END_ 条,共 _TOTAL_ 条记录","sInfoFiltered": "数据表中共为 _MAX_ 条记录","sSearch": "搜索","oPaginate": {"sFirst": "⾸页","sPrevious": "上⼀页","sNext": "下⼀页","sLast": "末页"}}});View Code5、使⽤Ajax与后台交互数据时,将bServerSide属性置为true,涉及属性fnServerData"sAjaxSource": "url",//接⼝路径"fnServerData": function (sUrl, aoData, fnCallback) {$.ajax({"url": sUrl,"type": 'POST',"dataType": 'json',"contentType": "application/x-www-form-urlencoded; charset=utf-8","cache": false,"data": aoData,"success": (res) => {//console.log(res.data.data)fnCallback(res.data.data)}})}View Code三、实例展⽰1、引⼊⽂件2、创建js⽂件var iDisplayStart = 0;var iDisplayLength = 6;$('#tableList').dataTable({"bJQueryUI": true,//是否使⽤jquery中的ui theme"bProcessing": true, //DataTables载⼊数据时,是否显⽰‘进度’提⽰"bServerSide": true, //是否启动服务器端数据导⼊,也就是调⽤后台数据的时候"bStateSave": false, //是否打开客户端状态记录功能,此功能在ajax刷新纪录的时候不会将个性化设定回复为初始化状态"sPaginationType": "full_numbers",//详细分页组,可以⽀持直接跳转到某页"bScrollInfinite": false, //是否启动初始化滚动条"bScrollCollapse": false, //是否开启DataTables的⾼度⾃适应,当数据条数不够分页数据条数的时候,插件⾼度是否随数据条数⽽改变"bPaginate": true, //翻页功能// "aLengthMenu": [5, 10, 15], //更改显⽰记录数选项// "iDisplayLength": 9, //默认显⽰的记录数// "sScrollY": 100,//规定表格⾼度,出现滚动条// "sScrollX": "50%",////是否开启⽔平滚动,以及指定滚动区域⼤⼩,可设值:'disabled','2000%'// "bLengthChange": true, //改变每页显⽰数据数量"bFilter": false, //过滤功能"bSort": false, //排序功能,初始化的时候定义整个表格是否进⾏排序"bInfo": false,//页脚信息,即表格左下⾓显⽰多少条数据的提⽰"bAutoWidth": true,//⾃动宽度,false为禁⽌⾃动计算列宽// 'aaSorting': [[2, 'asc']],//bSort失效"iDisplayStart": iDisplayStart,"iDisplayLength": iDisplayLength,//默认显⽰的记录数// "aaData": [// {// }// ],"columns": [//sClass设置列的class属性值,bSearchable设置列的数据是否过滤,bVisible设置列是否显⽰,sTitle设置列的标题// {bVisible表⽰不再表格中显⽰// "data": "caseId", 'sTitle': '序号', 'sWidth': '8%', 'sClass': 'center', "bVisible": false, "bSortable": false, "bUseRendered": false// },{"data": "caseId", 'sTitle': '序号', 'sWidth': '2%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "caseName", 'sTitle': '案件名称', 'sWidth': '20%', 'sClass': 'text-center', "sDefaultContent": "", "bSortable": false, "bUseRendered": false//此列默认值为"",以防数据中没有此值,DataTables加载数据的时候报错 },{"data": "caseCode", 'sTitle': '序号', 'sWidth': '14%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "caseCauseName", 'sTitle': '原因', 'sWidth': '8%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "underTakerName", 'sTitle': '收押⼈', 'sWidth': '8%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "managerName", 'sTitle': '管理⼈员', 'sWidth': '8%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{"data": "registerDate", 'sTitle': '⽇期', 'sWidth': '8%', 'sClass': 'text-center', "bSortable": false, "bUseRendered": false},{//⾃定义列"mDataProp": "userType",'sTitle': '登录⽤户⾓⾊','sWidth': '10%','sClass': 'text-center',// "fnRender": function (oObj) {// if (erType == '1' || erType == '3') {// return '⽤户'// } else {// return '管理员'// }// },"bSortable": false,"bUseRendered": false},{"sDefaultContent": "",'sTitle': '操作','sWidth': '7%','sClass': 'text-center',"render": function (data, type, full) { // 返回⾃定义内容return"<span id='factorConfirm' style='display:inline-block;color:#01d1b8;text-decoration:underline;padding-bottom:3px;cursor:pointer'>跳转按钮</span>";}}],"fnRowCallback": function (nRow, aData, iDisplayIndex) {//格式化数据//iDisplayIndex指当前⾏的序号每⾏加载完成,将当前列进⾏替换if (erType == '1' || erType == '3') {$('td:eq(7)', nRow).html('⽤户');} else {$('td:eq(7)', nRow).html('管理员');}return nRow;},"oLanguage": {//国际化配置"sProcessing": "正在加载中......","sLengthMenu": "每页显⽰ _MENU_ 条记录","sZeroRecords": "对不起,查询不到相关数据!","sEmptyTable": "表中⽆数据存在!","sInfo": "当前显⽰ _START_ 到 _END_ 条,共 _TOTAL_ 条记录","sInfoFiltered": "数据表中共为 _MAX_ 条记录","sSearch": "搜索","oPaginate": {"sFirst": "⾸页","sPrevious": "上⼀页","sNext": "下⼀页","sLast": "末页"}},"sAjaxSource": requestUrl,//接⼝路径"fnServerData": function (sUrl, aoData, fnCallback) {$.ajax({"url": sUrl,"type": 'GET',"dataType": 'json',"dataSrc": '',"contentType": "application/x-www-form-urlencoded; charset=utf-8","cache": false,"data": aoData,"sDom": "frtlip","sPaginationType": "full_numbers","success": (res) => {//处理返回的数据fnCallback(handleData(res)); //处理返回的数据// 点击跳转按钮$("#factorConfirm").on('click', function (e) {//获取本⾏数据(对象)var currentData = $('#tableList').DataTable().row($(this).parents('tr')).data();window.location.href = window.location.origin + '/html/ceshi.html?name=' + name + "&age=" + age});},"error": function (xhr, error, thrown) {top.showInfoWinError("发⽣异常:" + error);}})}});function handleData(json) { // 处理返回的数据var obj = { code: 1 };obj.iTotalDisplayRecords = obj.iTotalRecords = json.body.data.length;obj.aaData = json.body.data;return obj;}View Code四、遇到的问题1、设置列属性'sClass': 'text-center',每列的内容⽆法居中,样式失效解决⽅法:引⼊bootstrap的js、css<!-- DataTables CSS --><link rel="stylesheet" type="text/css" href="/1.10.15/css/jquery.dataTables.css"><link rel="stylesheet" href="https:///bootstrap/3.3.7/css/bootstrap.min.css"integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- jQuery --><script type="text/javascript" charset="utf8" src="/jquery-1.10.2.min.js"></script><!-- DataTables --><script type="text/javascript" charset="utf8"src="/1.10.15/js/jquery.dataTables.js"></script><script src="https:///bootstrap/3.3.7/js/bootstrap.min.js"integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"crossorigin="anonymous"></script>View Code2、与后台交互的时候,设置了 iDisplayLength 属性为6,属性失效解决⽅法:设置翻页属性为true,否则不起作⽤"bPaginate": true, //翻页功能3、当后台数据返回数值型1、2等数字,需要在表格内进⾏格式化内容解决⽅法:设置与columns属性同级的fnRowCallback属性进⾏列内容格式化"fnRowCallback": function (nRow, aData, iDisplayIndex) {//格式化数据//iDisplayIndex指当前⾏的序号每⾏加载完成,将当前列进⾏替换if (erType == '1' || erType == '3') {$('td:eq(7)', nRow).html('⽤户');} else {$('td:eq(7)', nRow).html('管理员');}return nRow;}4、需要在每⾏⼀列操作列、即后台没有返回该属性,我们需要⾃定义列解决⽅法{"sDefaultContent": "",//不是data属性'sTitle': '操作','sWidth': '7%','sClass': 'text-center',"render": function (data, type, full) { // 返回⾃定义内容return"<span id='factorConfirm' style='display:inline-block;color:#01d1b8;text-decoration:underline; padding-bottom:3px;cursor:pointer'>要素确认</span>";}}5、后台返回数据后,如何处理才能显⽰到表格中解决⽅法function handleData(json) { // 处理返回的数据var obj = { code: 1 };obj.iTotalDisplayRecords = obj.iTotalRecords = json.body.data.length;obj.aaData = json.body.data;return obj;}//success成功后,调⽤函数fnCallback(handleData(res))6、原⽣JS中,通过url传值,解析参数解决⽅法function parseURL(url) {var url = url.split("?")[1];var para = url.split("&");var len = para.length;var res = {};var arr = [];for (var i = 0; i < len; i++) {arr = para[i].split("=");res[arr[0]] = arr[1];}return res;}。
DATATABLE使用详解

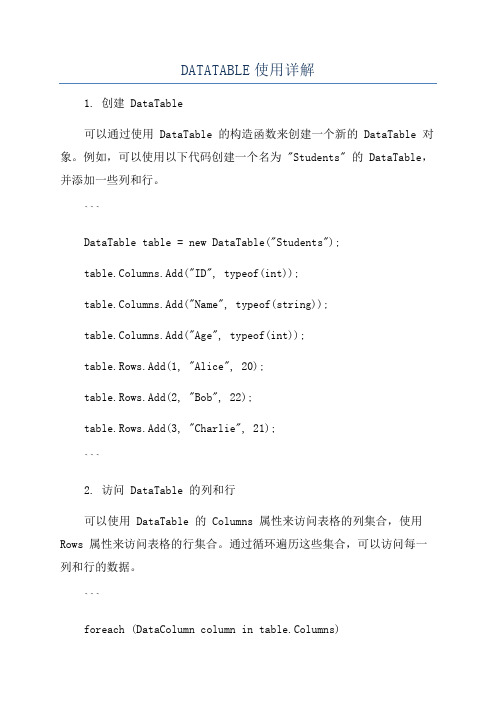
DATATABLE使用详解1. 创建 DataTable可以通过使用 DataTable 的构造函数来创建一个新的 DataTable 对象。
例如,可以使用以下代码创建一个名为 "Students" 的 DataTable,并添加一些列和行。
```DataTable table = new DataTable("Students");table.Columns.Add("ID", typeof(int));table.Columns.Add("Name", typeof(string));table.Columns.Add("Age", typeof(int));table.Rows.Add(1, "Alice", 20);table.Rows.Add(2, "Bob", 22);table.Rows.Add(3, "Charlie", 21);```2. 访问 DataTable 的列和行可以使用 DataTable 的 Columns 属性来访问表格的列集合,使用Rows 属性来访问表格的行集合。
通过循环遍历这些集合,可以访问每一列和行的数据。
```foreach (DataColumn column in table.Columns)Console.WriteLine(column.ColumnName);foreach (DataRow row in table.Rows)Console.WriteLine(row["Name"]);```3.查询和筛选数据可以通过使用 DataTable 的 Select 方法来查询和筛选数据。
该方法接受一个类似于 SQL 的字符串参数,用于指定查询的条件。
```DataRow[] rows = table.Select("Age > 20");foreach (DataRow row in rows)Console.WriteLine(row["Name"]);```4.排序数据可以通过使用 DataTable 的 DefaultView 属性来对数据进行排序。
jQuery EasyUI_DataGrid 数据表格 API 中文文档

onDblClickCell
rowIndex, field, value
当用户双击一个单元格时触发。
onSortColumn
sort, order
当用户对一列进行排序时触发,参数包括:
sort:排序的列的字段名
order:排序的列的顺序
onResizeColumn
field, width
rowIndex:编辑行的索引,从0开始
rowData:编辑行对应的记录
onHeaderContextMenu
e, field
当datagrid的头部被右键单击时触发。
onRowContextMenu
e, rowIndex, rowData
当右键点击行时触发。
方法
名称
参数
说明
options
none
返回options对象。
post
nowrap
boolean
True就会把数据显示在一行里。
true
idField
string
标识字段。
null
url
string
从远程站点请求数据的URL。
null
loadMsg
string
当从远程站点加载数据时,显示的提示信息。
Processing, please wait …
pagination
b:第二个字段值。
undefined
editor
string,object
指编辑类型。当是string时指编辑类型,当object时包含两个特性:
type:string,编辑类型,可能的类型是:
text、textarea、checkbox、numberbox、validatebox、datebox、combobox、combotree。
jquerydatatable全选,反选参考文档

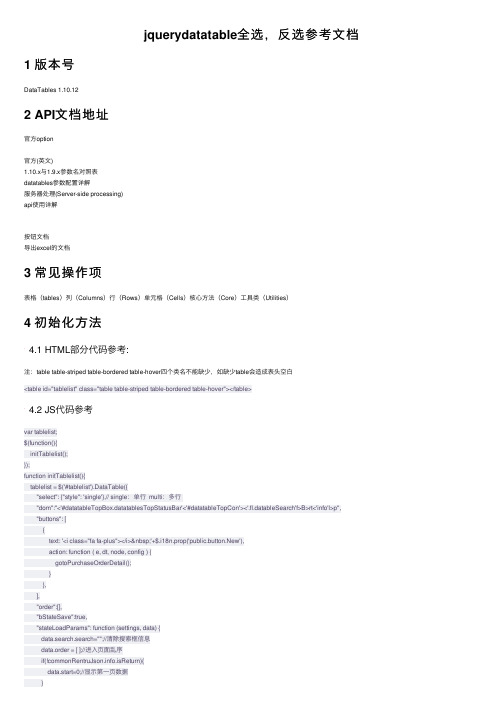
jquerydatatable 全选,反选参考⽂档1 版本号DataTables 1.10.122 API ⽂档地址官⽅option官⽅(英⽂)1.10.x 与1.9.x 参数名对照表datatables 参数配置详解服务器处理(Server-side processing)api 使⽤详解按钮⽂档导出excel 的⽂档3 常见操作项表格(tables )列(Columns )⾏(Rows )单元格(Cells )核⼼⽅法(Core )⼯具类(Utilities )4 初始化⽅法4.1 HTML 部分代码参考:注:table table-striped table-bordered table-hover 四个类名不能缺少,如缺少table 会造成表头空⽩<table id="tablelist" class="table table-striped table-bordered table-hover"></table>4.2 JS 代码参考var tablelist;$(function(){ initTablelist();});function initTablelist(){ tablelist = $('#tablelist').DataTable({"select": {"style": 'single'},// single :单⾏ multi :多⾏ "dom":"<'#datatableTopBox.datatablesTopStatusBar'<'#datatableTopCon'><'.fl.datableSearch'f>B>rt<'info'l>p", "buttons": [ { text: '<i class="fa fa-plus"></i> '+$.i18n.prop('public.button.New'), action: function ( e, dt, node, config ) { gotoPurchaseOrderDetail();} }, ],"order":[], "bStateSave":true, "stateLoadParams": function (settings, data) {data.search.search="";//清除搜索框信息data.order = [ ];//进⼊页⾯乱序 if(!.isReturn){data.start=0;//显⽰第⼀页数据}##}, "ajax":{ "data":{}, "url":$ctx + "",}, "columns":[//设定列的所有初始属性 dataTableConfig.checkBoxColumn(),//复选框列dataTableConfig.serialNumberColumn,//序号列 {"title":$.i18n.prop('TenderingManagement.RequisitionNumber'),"width":"70px","data": "purchaseCode","searchable": true}, {"title":$.i18n.prop('public.form.operate'),"width":"100px","data": null,"orderable":false,"searchable": false,"className":"notitle", render:function(data,type,row,meta){ var id = data.enterpriseId;var str;if(data.auditState=="3"){//查看 编辑 str = '<a onclick="gotoDetail(\"'+id+'\")">'+ $.i18n.prop('public.button.View')+'</a> <a onclick="gotoEdit(\"'+id+'\")">'+ $.i18n.prop('swal.Edit') +'</a>'; }else{ str = '<a onclick="gotoDetail(\"'+id+'\")">'+ $.i18n.prop('public.button.View')+'</a>';//查看 } return str;},"visible":true,JMisMandatory:false,JMdisabled:false,JMcolumnAsign:"operatingData" }//操作 ],"initComplete":function( settings, json){dataTableOrdinalFunction(this);//序号列12345顺序显⽰ }});}其他参考配置项:"lengthChange":true,//是否允许⽤户改变表格每页显⽰的记录数"searching":true, //搜索框"bSort":true, //排序5常⽤API 整理5.1 设置title 提⽰:第⼀种:最新⽅案(2019年8⽉27⽇13:48:35)不配置drawCallback 即可⾃动显⽰title 悬停提⽰,不需要提⽰的列(如:操作列)增加"className": "notitle"注:1. 私⼈配置drawCallback 项为空会重置datetable 导致⾃动悬停提⽰失效,若确实需要⽤到drawCallback ,需要在drawCallback ⾥⾯按照第⼆种⽅法配置2. 除了不需要悬停提⽰的列⽤"notitle"外,其它列如需要配置className 时,命名不要包含notitle ,因为在响应式中添加了notitle 包含验证,若加上会导致此字段没有title效果⽰例:第⼆种:⽬前还⽣效,写配置时请尽可能采⽤第⼀种注:如多列不需要悬停提⽰,td:not('notitle')即可(对应列需配置"className":"notitle")通⽤表⽰法#"drawCallback": function(settings, json){ $.each($("#"+ settings.sTableId +" tbody tr td:not(:last-child)"),function(i,v){ $(v).attr("title",$(v).text()) })},指定特定的ID "drawCallback": function(oSettings, json){ $.each($("#WorkPermitApplyList tbody tr td:not(:last-child)"),function(i,v){$(v).attr("title",$(v).text()) })},5.2第⼀列复选框"aoColumns":[ {"title":"<input type='checkbox' style='display:block;width:15px;height:15px;margin-left:10px' onclick='checkAll(this)'>", "data":null,"width":"80px","bSortable": false},],"columnDefs":[ { 'targets': [0],"visible" : true, 'searchable':false, 'orderable':false, 'render': function (data, type, row){ return '<input type="checkbox" style="width: 15px;height: 15px;vertical-align:middle;margin-left:10px;" data-id ="'+ row.enterpriseId + '"/>'; } },]5.3⽔平滚动条:"scrollX": true, 已配置为默认配置下⾯是最初⽤的解决滚动⽅法,需要去掉:"initComplete":function( settings, json){//初始化结束后的回调函数$("#contractList").wrap("<div class='datatables-scroll'></div>");}5.4 单选、多选、全选、全不选 事件comtabsclick('example',initDatatables);//单⾏选中事件comtabsclickm('example',initDatatables);//多⾏选中事件以下是新增⽅案: "select": {"style": 'single'},// single :单⾏ multi :多⾏1.简单调⽤select: true,2.blurable: true 点击表格意外地⽅,将失去选中select: {style: 'os',blurable: true}3.复选框select: {style:'os',selector: 'td:first-child'},4.多选⾏###########select: {style: 'multi'}5.单选select: {style: 'single'}6.获取选中var count = table.rows( { selected: true } ).count();var rowData = table.rows( indexes ).data().toArray();7.全选和全不选table.rows().select();table.rows().deselect();5.5 单⾏删除的⽅法(多⾏删除⽅法)example.row(11).remove().draw(); row ⾥⾯是第⼏⾏数据,从0开始example.rows( '.selected' ).remove().draw() 删除表格中符合某类的数据(多⾏删除)⽰例:点击某个单元格元素删除此⾏⽅法$('#example tbody').on( 'click', '.sorting_1', function () { $('#example').DataTable().row( $(this).parents('tr') ).remove().draw();});$("#del").click(function(){ var rowData = initDatatables.rows('.selected').data(); if(rowData.length==0){toastr.warning("请选择⼀条数据!"); return; }else{var sid=rowData[0].sid; //主键 code... }});5.6 排序设置格式:"order": [[ 0, 'asc' ],[ 1, "desc" ]]asc:升序 desc:降序5.7 table ⾏点击前⾯复选框选中事件$('#planTaskFeedbackConfirmList tbody').on('click', 'tr', function (e) { if ($(this).hasClass('selected') ) { $(this).removeClass('selected'); $(this).find(".checkbox_select").attr("checked",false); }else { $(this).addClass('selected'); $(this).find(".checkbox_select").attr("checked","checked"); }});5.8 重新绘制表projectStaffPlanningDetailTable.destroy();$("#projectStaffPlanningDetailTable").empty();initMyTableTables(url);直接重绘##########var url = $ctx + "/module/invitingProject?projectSid="+$("#projectSid").val();dataGridTables.ajax.url(url).load();拼接参数问题若需要重载函数且有拼接参数,参数写data ⾥⾯,不要拼接在url 后⾯,且重复请求时先重置data function search(){projectStatusListTables.settings()[0].ajax.data = { jm_app: 'app', userCode: USER_ercode,project: $("#search-drop-down").val() }; var url = $ctx + "/module/projectStatusManagement/findInfoList"; projectStatusListTables.ajax.url(url).load();}5.9 集成下拉框selectpicker5css:.bootstrap-select:not([class*="col-"]):not([class*="form-control"]):not(.input-group-btn){ width: 80%;}table.dataTable tbody tr td:last-child{ overflow: visible;}⾏添加事件$("#btn").on("click",function(){ var rowJson = { nociteSid:null, tenderCode:1111, tenderName:"11111", bidOpeningDate:new Date(),bidOpeningAddress:"还是", isOpenRecord:"s" };$('#openBidRecoredListCall').DataTable().row.add(rowJson).draw();})"columnDefs": [ {"targets":[-1],//扩展列显⽰列位置 "width":"190px", "class": "but_xq","data":"taskSid", "orderable":false, "bSortable": false,"searchable": false, //是否参与搜索 "mRender": function (data) { return '<select style="width:60%;" class="selectpicker" data-live-search="true" data-size="5" ><option>1</option></select>'; }}],"drawCallback": function (settings, data) { $('.selectpicker').selectpicker(); $('.selectpicker').unbind("changed.bs.select").on('changed.bs.select',function(e){console.log($(this).val());//下拉框更新后的值console.log(openBidRecoredListCall.row( $(this).parent().parent() ).data());//下拉框所在⾏的值 });},5.10 获取datatables 的总⾏数(fnInitComplete 当中使⽤)##var info = ();var dataRows = info.recordsTotal;5.11 ⾏绘制事件(例:默认⾏选中)"createdRow": function( row, data, dataIndex ) {if ( data.creator == "夏云飞" ) {$(row).find("td:eq(2)").css("color","red"); $(row).find("td:eq(0)").attr("checked","true"); $(row).addClass( 'selected' ); }},5.12 切换⼈员/项⽬后datatables 显⽰为空原因:上⼀个table 分页有100并且选择了第100页,现在只有50页⾯,bStateSave 保存了状态,导致table 选择的是第100页,所以页⾯显⽰空解决办法:"bStateSave":false, //设置为false注释说明:状态保存(stateSave),开启或者禁⽤状态储存。
datatable columns参数

datatable columns参数Datatable的“columns”参数指的是表格中每一列的名称、数据类型、数据源等信息的配置。
具体的配置包括:1. “data”:每一列对应的数据源,可以是静态数组或动态数据源。
2. “name”:每一列的名称,用于在表头中显示,可以是中文或英文等。
3. “title”:每一列的标题,用于在表头中显示,可以是中文或英文等。
4. “className”:每一列的CSS类名,用于指定该列的样式。
5. “orderable”:是否支持该列排序,默认为true。
6. “searchable”:是否支持该列搜索,默认为true。
7. “type”:每一列的数据类型,包括字符串、数字、日期等类型。
以一个简单的例子来说明,假设我们有一个包含“姓名”、“年龄”、“性别”三列的数据表,每一列的配置如下:```"columns": [{"data": "name","name": "姓名","title": "姓名","className": "name","orderable": true,"searchable": true,"type": "string"},{"data": "age","name": "年龄","title": "年龄","className": "age","orderable": true,"searchable": true,"type": "numeric"},{"data": "gender","name": "性别","title": "性别","className": "gender","orderable": true,"searchable": true,"type": "string"}]```以上就是Datatable中“columns”参数的中文说明。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Datatables中文API——基本参数鉴于自己一直在使用datatables,发现这是个很不错的表格插件,但是好的东西都是英文的,所以我结合自己的使用经验,把官网的英文api 做下简单的翻译,同时也希望大家把自己的使用经验一起分享出来,让我们更好的使用datatables,本帖将会持续更新……从基本属性开始吧bAutoWidth:启用或禁用自动列宽度的计算。
默认值true类型boolean1.$(document).ready( function () {2.$('#example').dataTable( {3. "bAutoWidth": false //关闭后,表格将不会自动计算表格大小,在浏览器大化小化的时候会挤在一坨4.} );5.} );复制代码bDeferRender:根据官网的介绍翻译过来就是,延期渲染,可以有个速度的提升,当datatable使用Ajax或者JS源表的数据。
这个选项设置为true,将导致datatable推迟创建表元素每个元素,直到他们都创建完成——本参数的目的是节省大量的时间。
默认值:false类型:boolean1.$(document).ready( function() {2.varoTable = $('#example').dataTable( {3. "sAjaxSource": "sources/arrays.txt",4. "bDeferRender": true //这个参数我个人没有使用过,到底是不是这个效果,大家自己去尝试一下5.} );6.} );复制代码bFilter:这个很容易明白,启用或禁用过滤数据。
在datatable过滤是“智能”,它允许用户最终输入多个关键字(空格分隔),和每一行数据匹配,即使不是在被指定的顺序(这允许匹配多个列)。
注意,如果您希望使用过滤,在datatable中必须设置为true,如果要删除默认过滤输入框和留住过滤功能,请使用{ @link DataTable.defaults.sDom }。
这个最后一句不明白,不知道大家怎么理解。
默认值:true类型:boolean1.$(document).ready( function () {2.$('#example').dataTable( {3. "bFilter": false4.} );5.} );复制代码bJQueryUI:这个不用多说了,一看就懂,启用jQuery UI样式,(需要在页面添加jQuery的样式文件)。
默认值:false类型:boolean1.$(document).ready( function() {2.$('#example').dataTable( {3."bJQueryUI": true4.} );5.} );复制代码bLengthChange:开启一页显示多少条数据的下拉菜单,允许用户从下拉框(10、25、50和100),注意需要分页(bPaginate:true)。
默认值:true类型:boolean1.$(document).ready( function () {2.$('#example').dataTable( {3. "bLengthChange": false,复制代码bPaginate:开启分页功能,如果不开启,将会全部显示默认值:true类型:boolean1.$(document).ready( function () {2.$('#example').dataTable( {3. "bPaginate": false4.} );5.} );复制代码bProcessing:开启读取服务器数据时显示正在加载中……特别是大数据量的时候,开启此功能比较好默认值:false类型:boolean1.$(document).ready( function () {2.$('#example').dataTable( {3. "bProcessing": true4.} );5.} );复制代码bScrollInfinite:是否开启不限制长度的滚动条(和sScrollY属性结合使用),不限制长度的滚动条意味着当用户拖动滚动条的时候DataTable会不断加载数据当数据集十分大的时候会有些用处,该选项无法和分页选项同时使用,分页选项会被自动禁止,注意,额外推荐的滚动条会优先与该选项默认值:false类型:boolean1.$(document).ready( function() {2.$('#example').dataTable( {3. "bScrollInfinite": true,4. "bScrollCollapse": true,5. "sScrollY": "200px"//长200像素6.} );7.} );复制代码bServerSide:开启服务器模式,使用服务器端处理配置datatable。
注意:sAjaxSource参数也必须被给予为了给datatable源代码来获取所需的数据对于每个画。
这个翻译有点别扭。
开启此模式后,你对datatables的每个操作每页显示多少条记录、下一页、上一页、排序(表头)、搜索,这些都会传给服务器相应的值。
默认值:false类型:boolean1.$(document).ready( function () {2. $('#example').dataTable( {3."bServerSide": true,4."sAjaxSource": "xhr.php"5.} );6.} );复制代码bInfo:启用或禁用表信息显示。
这显示了关于数据的信息,目前在网页上,包括信息过滤数据,如果行为被执行。
这个参数在bServerSide配置后需要用到。
默认值:true类型:boolean1.$(document).ready( function () {2.$('#example').dataTable( {3."bInfo": false//如果这个参数不穿到后台去,服务器分页会报错,据说这个参数包含了表的所有信息4.} );5.} );复制代码bSort:开启排序功能,每一列都有排序功能,如果关闭了,排序功能将失效,也可以自定义排序功能。
单个列的排序可以禁用“bSortable”选项。
默认值:true类型:boolean1.$(document).ready( function () {2.$('#example').dataTable( {3. "bSort": false4.} );5.} );复制代码bSortClasses:是否在当前被排序的列上额外添加sorting_1,sorting_2,sorting_3三个class,当该列被排序的时候,可以切换其背景颜色,该选项作为一个来回切换的属性会增加执行时间(当class被移除和添加的时候),当对大数据集进行排序的时候你或许希望关闭该选项默认值:true类型:boolean1.$(document).ready( function () {2.$('#example').dataTable( {3. "bSortClasses": false4. } );5.} );复制代码bStateSave:是否开启状态保存,当选项开启的时候会使用一个cookie保存表格展示的信息的状态,例如分页信息,展示长度,过滤和排序等。
这样当终端用户重新加载这个页面的时候可以使用以前的设置默认值:false类型:boolean1.$(document).ready( function () {2.$('#example').dataTable( {3. "bStateSave": true4.} );5.} );复制代码sScrollX:是否开启水平滚动,当一个表格过于宽以至于无法放入一个布局的时候,或者表格有太多列的时候,你可以开启该选项从而在一个可横向滚动的视图里面展示表格,该属性可以是css设置,或者一个数字(作为像素量度来使用)默认值:blank string - i.e. disabled类型:string1.$(document).ready( function() {2.$('#example').dataTable( {3. "sScrollX": "100%",4. "bScrollCollapse": true5. } );6.} );复制代码sScrollY:是否开启垂直滚动,垂直滚动会驱使DataTable设置为给定的长度,任何溢出到当前视图之外的数据可以通过垂直滚动进行察看当在小范围区域中显示大量数据的时候,可以在分页和垂直滚动中选择一种方式,该属性可以是css设置,或者一个数字(作为像素量度来使用)默认值:blank string - i.e. disabled类型:string1.$(document).ready( function() {2.$('#example').dataTable( {3. "sScrollY": "200px",4. "bPaginate": false5. } );6.} );复制代码本节完毕,推荐是用ctrl+f查找使用。
