XML 数据岛数据分页显示
使用ListView控件和DataPager实现数据分页显示

使用ListView数据绑定控件和DataPager实现数据分页显示为什么使用ListView+DataPager的方式实现分页显示?提供的诸多数据绑定控件,每一种都有它自己的优点和缺点。
如果需要对数据进行操作,如果数据量不大的情况下,DataList和GridView是最好的选择,但是他们会生产额外的<table><tr><tbody><td>标签。
如果只是罗列出来一些简单的数据,出于对性能的考虑,repeater必然是首选。
当然ListView和DataPager的组合必将是开发中的黄金组合,无论从性能上和功能实现上都是很棒的控件。
扩展性强,灵活度高:ListView控件集成了DataGrid、DataList、Repeater和GridView 控件的所有功能。
它可以像Repeater控件那样,让我们在控件内写任何HTML代码。
.NET 中给我们提供的新数据绑定控件ListView和DataPager,可以说,ListView就是DataGrid和Repeater的结合体,它既有Repeater控件的开放式模板,又具有DataGrid控件的编辑特性。
这绝对是一个可以引起你兴趣的好东东,因为它给你提供了比DataGird丰富得多的布局手段,同时又具有DataGrid 的所有特性。
具有分页功能:ListView控件本身并不提供分页功能,但是我们可以通过另一个控件– DataPager来实现分页的特性。
把分页的特性单独放到另一个控件里,会给我们带来很多好处,比如说可以让别的控件使用它,又比如说我们可以把它放在页面的任何地方。
实质上,DataPager就是一个扩展ListView分页功能的控件。
ListView控件ListView是用来显示数据的,它的使用类似于Repeater控件。
ListView控件中有n多模板,出示如下:·LayoutTemplate·ItemTemplate·AlternatingItemTemplate·SelectedItemTemplate·EmptyItemTemplate·EmptyDataTemplate·ItemSeparatorTemplate·GroupTemplate·GroupSeparatorTemplate·EditItemTemplate·InsertItemTemplate它有很多的模板。
操作XML数据岛数据

操作XML数据岛数据在IE浏览器中,当为XML数据岛创建一个标识符ID的时,实际上就是创建了操作XML数据岛的数据源对象DSO。
此处DSO对象可以看作是一个DOM树模型的根节点,即将XML数据岛作为一个加载到内存中的树而处理。
DSO对象可以根据DOM的树模型结构对XML数据岛进行添加、删除和修改节点,其执行效果会显示在当前HTML页面的数据上面,但不会影响XML数据岛本身的数据改变。
下面创建一个案例,演示使用DSO对象操作XML数据岛数据。
首先创建XM将上述代码保存,名称为Example7.xml。
创建引入XML数据岛的HTML网页,将上述代码保存,名称为Example7.html。
直接双击该文件,会显示如图8-9所示窗口:图8-9 DSO操作XML数据岛单击【显示根节点名称】按钮,会调用JavaScript函数c(),其中代码“dos.doc umentElement.nodeName”表示获取根节点名称,dos为数据源对象,此处为DOM 树模型根节点,documentElement为元素根节点,nodeName表示节点名称属性。
其执行结果如图8-10所示。
图8-10 显示根节点单击【显示第一个子节点名称】,会调用JavaScript函数d()。
该函数中,代码“dos.documentElement.childNodes[0].childNodes[0].nodeName”表示获取第一个子节点名称,childNodes[0]表示元素子节点集合的第一个子节点,第一个childNodes[0]表示根节点(<图书列表>)的子节点(第一个<图书>节点)列表,第二个childNodes[0]表示第一个图书节点的第一个子节点(<标题>)。
如果要获取第一个图书节点的子节点的文本数据,还需要使用firstChild,因为文本数据节点是<标题>节点的子节点。
其执行结果如图8-11所示:图8-11 显示第一个子节点单击【增加节点】按钮,会调用add函数。
JavaScript程序设计(第2版)第10章05.通过JavaScript操作XML实现分页

(3)编写自定义的JavaScript函数movePrevious(),用于向前移动一条记录,代码如下:
function movePrevious(){ x=d.recordset; if (x.absoluteposition > 1){ x.moveprevious(); } } </script>
表10-1
属性
absoluteposition属性 recordcount属性 movenext()方法 moveprevious()方法 返回当前记录的记录号 返回总记录数 将记录指针移动到下一条记录 将记录指针向前移动一条记录
recordset对象的属性和方法说明
说明
(1)首先使用一个XML数据岛(id=d)载入index.xml文档,然后使用<span>标记的 datasrc属性与id为d的XML数据岛进行绑定,再使用<span>标记的datafld属性与XML文档 对应的XML元素进行绑定,关键代码如下:
通过JavaScript操作XML实现分页
本讲大纲:
1.通过JavaScript操作XML实现分页
通过JavaScript操作XML实现分页
例10-8 本实例主要应用JavaScript操作XML文档分页显示。其中主要通过XML数据岛的 recordset对象的absoluteposition属性、recordcount属性、movenext()方法和 moveprevious()方法实现数据的分页导航功能。各个属性或方法的功能如表10-1所示。
图10-8 通过JavaScript操作XML文档分页显示
(2)编写自定义的JavaScript函数moveNext(),用于向后移动一条记录,代码如下:
遍历XML数据岛数据

遍历XML数据岛数据我们知道,通过数据源对象DSO可以对数据岛节点进行显示、查询、修改、删除和添加等操作,这些操作的依据是建立在树模型的基础之上的。
除此之外,DS O还可以把XML数据岛作为ADO记录集进行处理,这样做的好处是可以利用AD O提供的各种方法对数据源进行访问,尤其是当把数据岛与类似SPAN、DIV和IN PUT等HTML元素绑定时。
通常这些元素显示的是记录集的首条记录,要想对记录集进行遍历浏览,一个是使用前面我们讲到的表格对象绑定,另外一个是可以使用ADO的方法结合脚本程序完成相应的浏览数据的功能。
比如创建一个按钮响应函数,只要用户点击“Next”按钮,就可以逐条浏览相应的记录。
除了显示记录数据之外,脚本程序还可以对记录集进行快速查询、排序、编辑等操作。
但要指出的是,虽然ADO技术中提供了类似SortColumn和SortAscendin g等方法对XML数据进行排序,但是效果不如XSL中的排序操作,所以建议大家充分利用XSL技术来实现这部分功能。
当DSO数据源对象作为一个记录集对象来看待的时候,该记录集对象RecordS et具有下面几个常用的属性和方法,如表8-1所示:现在创建一个案例,使用上述方法和属性遍历XML数据岛数据。
首先创建X将上述代码保存,名称为Example8.xml。
创建引入XML数据岛的HTML页面,将上述代码保存,名称为Example8.html。
直接双击该文件,会显示如图8-15所示窗口:图8-15 遍历XML数据岛数据在该案例中,首先引入XML文件Example8,即创建数据岛对象dso。
当单击按钮时,会调用相应的JavaScript方法显示数据。
在JavaScript脚本程序中,移动到第一条记录使用moveFirst()方法,向下移动一条使用moveNext()方法,移动到最后一条使用moveLast()方法,向上移动一条记录使用movePrevious()方法。
彻底解决Struts 数据库查询结果 分页显示

}
public void setPrice(String price){
this.price=price;
boolean hasPreviousPage=false; //是否有前一页
ArrayList arrayList;
Iterator it;
public PageBean(){}
}
public static ArrayList getAllBook(Connection connection){
String sql="select * from book";
* @作者 李敏强
* Struts分页显示数据Bean,对应数据库中Book表
*/
public class Book {
private String bookname; //书名
private String author; //作者
ArrayList arrayList = new ArrayList();
try{
Statement statement =
connection.createStatement(ResultSet.TYPE_SCROLL_INSENSITIVE,ResultSet.CONCUR_READ_ONLY);
彻底解决Struts 数据库查询结果 分页显示
一 开发环境
Elicpse+Struts Studio+SqlServer2000+Tomcat。
二 开发思路
既然讲的是Struts,那自然离不了MVC,分页显示也是如此。
}
XML 表单形式显示XML文档数据

XML 表单形式显示XML文档数据
使用XSL样式表单可以显示XML文档中的数据,其样式信息都是存储在样式表单中。
通过样式信息的设置,XML数据可以以多种形式显示,如采用表单的形式。
本练习将以表单形式显示XML文档数据。
通过本练习读者可以掌握XSL模板使用,其实现步骤如下所示:
(1)分析程序。
实现该练习,需要创建XML文档和XSL样式表单文件,XM L文档提供数据,XSL文件提供显示信息。
(2)创建XML文档,名称为Example9.xml。
(3)实现XML文档。
实现此操作,首先需要实现XML文档数据结构,然后填充XML数据。
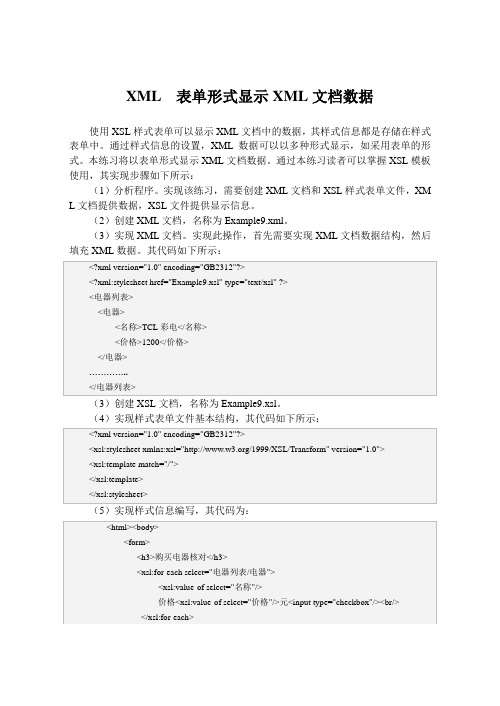
其代码如下所示:
(3)创建XSL文档,名称为Example9.xsl。
(4)实现样式表单文件基本结构,其代码如下所示:
(5)实现样式信息编写,其代码为:
<input type="submit" value="确认购买"/>
</form>
</body></html>
上述代码可以直接放置到样式表单文件的根模板中。
也可以将上述代码拆解成多个多个模板。
(6)运行。
上述步骤完成后,直接单击Example9.xml文件,会显示如图5-1所示窗口:
图5-1 表单形式显示。
XML数据的分页显示

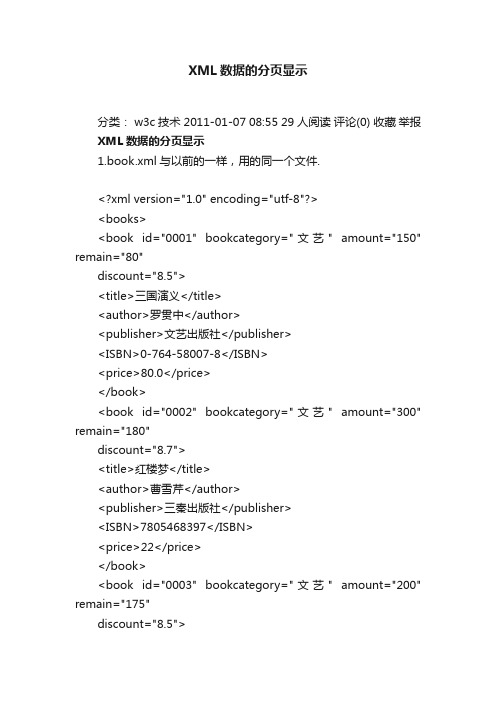
XML数据的分页显示分类: w3c技术 2011-01-07 08:55 29人阅读评论(0) 收藏举报XML数据的分页显示1.book.xml与以前的一样,用的同一个文件.<?xml version="1.0" encoding="utf-8"?><books><book id="0001" bookcategory="文艺" amount="150" remain="80"discount="8.5"><title>三国演义</title><author>罗贯中</author><publisher>文艺出版社</publisher><ISBN>0-764-58007-8</ISBN><price>80.0</price></book><book id="0002" bookcategory="文艺" amount="300" remain="180"discount="8.7"><title>红楼梦</title><author>曹雪芹</author><publisher>三秦出版社</publisher><ISBN>7805468397</ISBN><price>22</price></book><book id="0003" bookcategory="文艺" amount="200" remain="175"discount="8.5"><title>西游记(上下册)</title><author>吴承恩</author><publisher>人民文学出版社</publisher><ISBN>7020008739</ISBN><price>40.12</price></book><book id="0004" bookcategory="文艺" amount="300" remain="192"discount="8.7"><title>水浒传(上下册)</title><author>吴承恩</author><publisher>时代文艺出版社</publisher><ISBN>7538714014</ISBN><price>40.85</price></book><book id="0065" bookcategory="文学" amount="120" remain="86"discount="8.0"><title>外国文学史(亚非卷)</title><author>朱维之</author><publisher>南开大学出版社</publisher><ISBN>7-310-01122-8</ISBN><price>20</price></book><book id="0076" bookcategory="文学" amount="130" remain="84"discount="8.0"><title>20世纪欧美文学简史</title><author>李明滨</author><publisher>北京大学出版社</publisher><ISBN>7-301-04616-2</ISBN><price>21.8</price></book><book id="0098" bookcategory="文学" amount="140" remain="76"discount="7.0"><title>西方文艺理论名著教程(上)</title><author>胡经之</author><publisher>北京大学出版社</publisher><ISBN>7-301-00649-7</ISBN><price>24</price></book><book id="0012" bookcategory="文学" amount="210" remain="60"discount="8.5"><title>西方文艺理论名著教程(下)</title><author>胡经之</author><publisher>北京大学出版社</publisher><ISBN>7-301-00179-7</ISBN><price>23</price></book><book id="0036" bookcategory="文学" amount="100" remain="80"discount="8.3"><title>中国文学理论批判史教程</title><author>张少康</author><publisher>北京大学出版社</publisher><ISBN>7-301-04091-1</ISBN><price>25</price></book><book id="0018" bookcategory="计算机" amount="200" remain="100"discount="8.2"><title>计算机导论</title><author>丁跃潮</author><publisher>高等教育出版社</publisher><ISBN>7-04-014768-8</ISBN><price>19.7</price></book><book id="0218" bookcategory="计算机" amount="400" remain="300"discount="8.5"><title>程序设计基础</title><author>张杰敏主编</author><publisher>高等教育出版社</publisher><ISBN>7-04-012652-4</ISBN><price>17.6</price></book><book id="0318" bookcategory="计算机" amount="100" remain="60"discount="8.0"><title>数据结构与算法</title><author>王晓东编</author><publisher>高等教育出版社</publisher><ISBN>7-04-013204-4</ISBN><price>21.8</price></book><book id="0181" bookcategory="计算机" amount="250" remain="156"discount="8.0"><title>XML Web Service开发</title><author>微软公司著</author><publisher>高等教育出版社</publisher><ISBN>7-04-015825-6</ISBN><price>65.00</price></book><book id="0189" bookcategory="计算机" amount="230" remain="160"discount="8.0"><title>程序设计语言</title><author>微软公司著</author><publisher>高等教育出版社</publisher><ISBN>7-04-013188-9</ISBN><price>86.00</price></book><book id="0028" bookcategory="计算机" amount="100" remain="90"discount="7.5"><title>JavaScript速成教程</title><author>Michael Moncur著</author><publisher>机械工业出版社</publisher><ISBN>7-111-09070-5</ISBN><price>28.00</price></book><book id="0074" bookcategory="计算机" amount="130" remain="78"discount="7.8"><title>软件工程Java语言实现</title><author>Slephen R.Schach</author><publisher>机械工业出版社</publisher><ISBN>7-111-06714-2</ISBN><price>51.00</price></book><book id="0109" bookcategory="计算机" amount="210" remain="160"discount="8.0"><title>人工智能</title><author>Nils J.Nilsson</author><publisher>机械工业出版社</publisher><ISBN>7-111-04738-6</ISBN><price>45.00</price></book><book id="0305" bookcategory="计算机" amount="115" remain="26"discount="7.5"><title>ASP开发实例</title><author>清汉计算机工作室</author><publisher>机械工业出版社</publisher><ISBN>7-980039-74-2</ISBN><price>53.00</price></book></books>2.显示分页的HTML文件,pagingbook.html<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><OBJECT classid="clsid:550dda30-0541-11d2-9ca9-0060b0ec3d39" id="XMLDSO"></OBJECT><html><head><title>分页显示图书信息</title></head><script language="JavaScript">function loadXML(){var XMLdoc = XMLDSO.XMLDocument;XMLdoc.load("book.xml");}</script><body onload="loadXML()"><p align="center"><b><font size="4">分页显示图书信息表</font></b></p><hr><table id="book"datasrc="#XMLDSO" border="1" cellpadding="7" align="center" datapagesize="3"><thead><th>书名</th><th>类别</th><th>书号</th><th>作者</th><th>出版社</th><th>定价</th><th>剩余数量</th></thead><tr><td><span datafld="title"></span></td><td><span datafld="bookcategory"></span></td><td><span datafld="ISBN"></span></td><td><span datafld="author"></span></td><td><span datafld="publisher"></span></td><td><span datafld="price"></span>元</td><td><span datafld="remain"></span>本</td></tr></table><center><input type="button" onclick="book.previousPage()" value="上一页"><input type="button" onclick="book.nextPage()" value="下一页">每一页<input type="text" value="3" size="5" onblur="book.dataPageSize=this.value;">笔</center></body></html>3.测试,运行效果。
第8章 数据岛

4
8.1.2 数据岛绑定
数据绑定就是将XML数据岛可以绑定到HTML元 素上(比如表格).在下面的例子中,一个XML数 据岛被从外部XML文档载入.一个HTML的表格绑定 到此数据岛上.HTML表格内部的span元素使用data fld属性和XML文档相应的XML元素相互绑定.
5
8.2 数据岛应用
12
8.3.3 遍历 遍历XML数据岛数据 数据岛数据
通过数据源对象DSO可以对数据岛节点进行显示 ,查询,修改,删除和添加等操作,这些操作的依据 是建立在树模型的基础之上的.除此之外,DSO还可 以把XML数据岛作为ADO记录集进行处理,这样做的 好处是可以利用ADO提供的各种方法对数据源进行访 问,尤其是当把数据岛与类似SPAN,DIV和INPUT等 HTML元素绑定时.通常这些元素显示的是记录集的 首条记录,要想对记录集进行遍历浏览,一个是使用 前面我们讲到的表格对象绑定,另外一个是可以使用 ADO的方法结合脚本程序完成相应的浏览数据的功能 .比如创建一个按钮响应函数,只要用户点击"Next "按钮,就可以逐条浏览相应的记录.
11
8.3.2 操作 操作XML数据岛数据 数据岛数据
在IE浏览器中,当为XML数据岛创建一个标识 符ID的时,实际上就是创建了操作XML数据岛的数 据源对象DSO.此处DSO对象可以看作是一个DO M树模型的根节点,即将XML数据岛作为一个加载 到内存中的树而处理.DSO对象可以根据DOM的 树模型结构对XML数据岛进行添加,删除和修改节 点,其执行效果会显示在当前HTML页面的数据上 面,但不会影响XML数据岛本身的数据改变.
7
8.2.2 数据岛访问 数据岛访问XML元素内容 元素内容
在HTML文档中嵌入数据岛之后,就可以将XML数 据岛与HTML元素绑定在一起.每一个即数据岛都有唯 一的ID号.其过程是首先将HTML元素中的datasrc属性 设置为相应的id,就可以把HTML元素和数据岛联系在 一起.然后再通过设置datafld属性值,来确定所提取的 XML元素.
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</tr>
</table>
(6)创建分页表单元素,其代码为:
<body onload="ViewRecords()">
<input type="button" value="第一页" onclick="nput type="button" value="上一页" onclick="PrevPage()">
<input type="button" value="下一页" onclick="NextPage()">
<input type="button" value="最后一页" onclick="LastPage()">
(7)实现JavaScript函数,其代码为:
<script language = "JavaScript">
XML
利用DSO数据源对象,可以分页显示数据岛数据。此时是将DSO数据源对象作为ADO的RecordeSet记录集看待的,可以直接利用RecordeSet记录集提供的nextPage()和previousPage()实现分页显示。其实现步骤如下所示:
(1)分析程序。此程序难点在于理解RecordSet记录集,该程序可以分为两个部分,HTML网页和XML文件。
function ViewRecords()
{
products.dataPageSize=2;
products.firstPage();
}
function FirstPage()
{products.firstPage();}
function NextPage()
{products.nextPage();}
<table id="products" datasrc="#dso" width= "80%" align="center" cellpadding= "0" cellspacing = "0" border= "1">
<tr>
<td><div datafld="姓名"/></td>
<td><div datafld="语文成绩"/></td>
function LastPage()
{stPage();}
function PrevPage()
{products.previousPage();}
</script>
(8)运行。直接双击该网页,会显示如图8-4所示窗口:
图8-4分页显示数据
(2)实现XML文件。XML文件继续采用练习1的XML文档。
(3)创建Example14.html页面,实现分页显示数据。
(4)在HTML页面引入XML文件,其代码为:
<xml id="dso" src="Example11.xml"></xml>
(5)使用table绑定XML数据岛数据,其代码为:
