Photoshop菜鸟入门教程(一)
PS零基础入门学习教程(适合纯小白)

06
学习PS在网页制作中的应用
切片工具的使用
1 2 3
切片工具简介
切片工具是Photoshop中用于网页设计的常用工 具,它可以将图片分割成多个区域,以便进行单 独编辑和优化。
切片工具使用方法
选择切片工具后,在图片上拖拽出所需的区域, 然后双击切片进行编辑,可以调整大小、位置、 形状等属性。
切片工具的优化
PS零基础入门学习教程
目录
• 了解PS界面与工具栏 • 学习PS基本操作 • 学习PS进阶技巧 • 学习PS在照片处理中的应用 • 学习PS在平面设计中的应用 • 学习PS在网页制作中的应用
01
了解PS界面与工具栏
启动PS并认识界面
启动Photoshop并进入主界面,熟悉 菜单栏、工具栏、面板和文档窗口等 基本组成部分。
了解并掌握锐化滤镜的使 用,提高图像的清晰度和 细节表现。
了解混合模式与调整图层
混合模式
熟悉并理解各种混合模式,如正常、溶解、 叠加等,能够实现图像的叠加和混合效果。
调整图层
掌握调整图层的创建和编辑,可以对图像进 行色彩、亮度和对比度的调整,实现精细的
后期处理。
04
学习PS在照片处理中的应用
人像照片的美白与磨皮
制作照片的特殊效果
双重曝光
将两张或多张照片进行叠加,创造出梦幻般的视觉效果 。
文字特效
通过文字工具和图层样式,为照片添加具有艺术感的文 字装饰。
05
学习PS在平面设计中的应用
制作海报与宣传单
制作海报与宣传单是PS在平面设计中的常见应用之一。通过使用PS的各种工具和功能,如文字工具、图形工具、图层和色彩 调整等,可以轻松创建吸引人的海报和宣传单。
photoshop零基础到精通笔记

基础工具一、缩放工具的基础介绍快捷键:Z放大镜的加号表示放大图片,反之缩小。
调整窗口大小以满屏显示:默认不勾选,勾选的话随着照片的大小进行自动调整窗口的大小。
必须要拖拽窗口。
操作必须点击图片进行放大缩小。
默认不勾选缩放所有窗口:多个文档的情况下,不勾选只是对单一的文档窗口图片进行进行缩放,勾选则对于多个窗口的图片进行缩放。
默认不勾选。
细微缩放:必须勾选,处理细节的东西进行缩放的功能。
实际像素(数字的百分比):对图片的实际像素进行显示,快捷键:Ctrl+1适合屏幕:以屏幕最合适的方式进行显示。
快捷键:Ctrl+0,比较实用实战:在进行编辑时如果先去找缩放工具会很麻烦,一般用ALT+鼠标滚轴进行缩放的操作。
如果在首选项的工具选项中能够勾选用滚轴缩放就不用按住ALT键了,有的是在选项中直接找到,看PS的版本。
快捷键:H作用:图片缩放到位置比较大的时候可以进行其抓手(位置的移动)的操作必须是在铺满窗口边缘以外的环境下进行抓手的操作。
实战:在运用其他的快捷键时按住空格即可进行抓手的操作。
三、后退一步、前进一步选择在编辑选项中,前进一步:快捷键:shift+Ctrl+z 后退一步:alt+Ctrl+z选择选项卡中,全选:Ctrl+A 取消选择:Ctrl+D重新选择:对已选择的目标进行重新的选择。
快捷键:shift+Ctrl+D恢复:恢复到最原始的状态,快捷键:F12四、前景色与背景色例如:用画笔画图的时候默认是前景色,如果需要用背景色转换的话点击转换箭头就可以了,快捷键时X键。
如果改成别的颜色需要回到默认的颜色,点击默认景色与背景色。
快捷键时D键。
五、新建文档、窗口快捷键:Ctrl+N像素的概念:PS软件叫位图软件,AI叫做矢量图软件,作用可以无限放大无像素,一般在做logo用的多,图片都是有一个个小方格组成。
每一个放格叫做一个像素。
宽度表示的像素的含义是新建的文档这一行有多少个像素,而高度表示这一列有多少个像素。
PS基础教程第一章:Photoshop入门

执行“文件>打印”命令,打开“打印”窗口,在这里可以进行打印参数的设置。
Photoshop 基础教学
综合实例:尝试制作简单的广告作品
文件路径 难易指数 技术掌握
第1章\综合实例:使用新建、置入、储存命令制作饮品广告 打开、置入嵌入对象、栅格化、存储为
Photoshop 基础教学
1.3 调整图像的方向与尺寸
1.3.1 旋转图像角度
使用相机拍摄照片时,有时会由于相机朝向使照片产生横向或竖向效果。这些问题可以通过 “图像>图像旋转”子菜单中的相应命令来解决,如图1-129所示。如图1-130所示为原图“180 度”“顺时针90度”“逆时针90度”“水平翻转画布”“垂直翻转画布”的对比效果。。
Photoshop 基础教学
1.1 Photoshop第一课
1.1.1 Photoshop是什么?
大家口中所说的PS,也就是Photoshop 2021,全称是 Adobe Photoshop 2021。是由Adobe Systems开发和 发行的图像处理软件。
为了更好的理解Photoshop,我们可以把这三个词分 开 解 释 。 “ Adobe” 就 是 Photoshop 所 属 公 司 的 名 称 。 “ Photoshop” 是 软 件 名 称 , 常 被 缩 写 为 “ PS” 。 “2021”是这款Photoshop的版本号。
Photoshop 基础教学
1.3.5 透视裁剪
“透视裁剪工具” 可以在对图像进行裁剪的同时调整图像的透视效果,常用于去除图像中的透 视感,或者在带有透视感的图像中提源自局部,还可以用来为图像添加透视感。
Photoshop 基础教学
1.4 错误操作的处理
ps入门教程

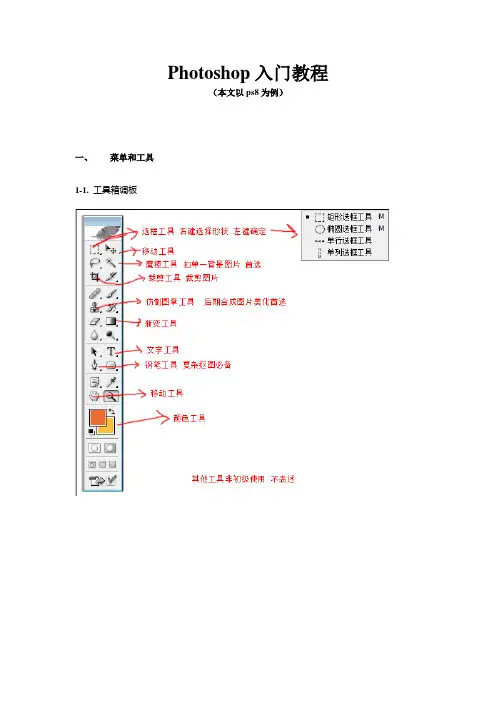
Photoshop入门教程(本文以ps8为例)一、菜单和工具1-1.工具箱调板1-2、窗口调板常用的窗口调板1-2-1、历史记录可以撤销操作步骤如果操作失误这个返回到你想要的步骤1-2-2、图层在图片合成中这个是非常重要的1-2-3、字符可以在图片中添加你想要的文字二、设置图像2-1、设置图片大小以及像素点击窗口工具栏文件----新建2-2、背景色2-2-1单一背景色新建好画布以后想要选择一个背景色点击弹出选择你想要的颜色点好之后返回到你新建的画布按alt +dle 填充背景色2-2-2渐变色背景点击渐变工具会在“文件”下部显示点击弹出此时要注意你想选的颜色请事先在拾取器找好前景色和背景色在画布里用鼠标控制渐变区间效果如下2-2-3、图片背景新建一个画布之后如果想要一个图片做为背景例如草地背景2-2-3-11 新建画布2打开你找的草地素材3点击拖动工具把草地拖动到新建画布按住ctrl+t 调整到适合的大小完成三、抠图3-1简单的单一颜色的图片直接点击魔棒工具在空白的地方点下出现虚线点击del键删除简单抠图完成效果如下此时你可以把抠出的图拖动到你想要的地方3-2复杂的图片此时就需要点击钢笔工具点击放大工具放大图片使用钢笔工具沿着图片外围点击直到全部完成在路径里点击右键—建立选取弹出羽化半径为5 点击好按住ctrl+shift+i选择反选再按del键盘删除得到一下效果此时你可以把图拖到你要的地方四、图片合成比如我们要把一个孩子卡通蘑菇房子草地合成在一起应该怎么做呢?首先找到相关素材并把素材抠好。
然后依次打开草地孩子卡通房子使用拖动工具拖到草地的相应位置并按住ctrl+t调整各个图片大小五、添加文字点击文字工具在需要加文字的位置单击输入文字点击文字面板设置文字大小等5-1文字修饰描边弹出调整颜色和描边大小完成修饰5-2 七彩字的制作1建立新画布—输入文字2图层工具右键选择—格式化图层3按住ctrl双击文字图层出现虚线再点击图层面板的(倒数第二个新建图层)选择渐变工具调整好颜色左右拉动鼠标完成七彩字制作六、保存以及输出图片格式6-1保存图片文件—存储---默认为psd格式方便以后多次修改可编辑的格式6-2输出图片格式文件—存储为web使用格式选择格式以及图片品质默认为JPG 还可以存为gif和png已经wbmp格式(不建议)。
photosop从入门到精通(菜鸟必备)

Photosop从入门到精通一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。
利用Photosop可以对图像进行各种平面处理。
绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。
二、Photosop7.0的启动与退出1、启动Photoshop的方法:单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop.2、退出Photoshop的方法:单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。
三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop桌面)1、标题栏:位于窗口最顶端。
2、菜单栏:其中包括9个菜单。
位于标题栏下方。
3、工具栏:位于菜单栏下方。
可以随着工具的改变而改变。
4、工具箱:位于工具栏的左下方。
5、图像窗口:位于工具栏的正下方。
用来显示图像的区域,用于编辑和修改图像。
6、控制面版:窗口右侧的小窗口称为控制面版。
用于改变图象的属性。
7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。
8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。
其中包括显示工具箱、控制面板和图像窗口。
四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标)1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。
2、图像显示区:用于编辑图像和显示图像。
3、控制窗口图标:双击此图标可以关闭图像窗口。
单击此图标,可以打开一个菜单,选择其中的命令即可。
五、工具箱和工具栏Photosop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。
工具箱中并没有显示出全部的工具,只要细心观察,会发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。
计算机ps基础知识教程

计算机ps基础知识教程1. Photoshop入门说到Photoshop,大家第一反应就是修图吧?没错,这可是个神奇的工具,能让你的照片从“嗯……还行”变成“哇,简直太赞了!”想想你朋友圈里的美照,背后是不是少不了PS的功劳呢?今天就跟大家聊聊Photoshop的一些基础知识,让你也能在修图这条路上越走越远,变身修图达人!1.1 什么是PhotoshopPhotoshop,简称PS,简单来说,就是个超级强大的图片处理软件。
想把照片里的痘痘去掉、把天空变得更蓝,甚至是把你家猫咪的照片做成艺术画,PS都能轻松搞定。
别看它功能多,操作其实并不难,只要你动动手指,就能把照片玩得出花样来。
就像老话说的:“熟能生巧”,多用几次,你就能得心应手了。
1.2 安装与界面首先,咱们得把PS装上。
这年头,下载个软件就跟喝水一样简单。
下载安装包,双击运行,几分钟就搞定。
打开PS,第一眼看过去可能会觉得“这界面也太复杂了吧!”别慌,看到那一堆工具,先深呼吸一下。
左边是工具栏,右边是图层和调色板,顶上是菜单栏。
熟悉之后,就像逛自家小院一样顺手。
2. 基本工具介绍进入PS的世界,咱们得先认识一下基本工具。
别担心,学会这些工具,你就能轻松驾驭PS。
2.1 选择工具选择工具是PS的基本功,犹如厨师的刀,得用好才能做出好菜。
最常用的有“矩形选择工具”、“椭圆选择工具”和“魔棒工具”。
比如,你想单独处理一块区域,可以用矩形工具把那块区域圈起来,搞定后,再对它进行调色、滤镜等处理。
像玩拼图一样,轻松又有趣。
2.2 画笔工具画笔工具可谓是PS中的“万金油”,你可以用它涂鸦、修图、甚至上色。
选择不同的画笔,调节大小和硬度,效果都不一样。
想让照片的某个部分更亮、颜色更饱满,直接用画笔来处理,简直不要太简单!试试随便在空白处画几笔,看看自己能不能变身“艺术家”。
3. 图层与调色接下来,让我们谈谈图层。
图层就像是一层层的“洋葱”,每一层都有不同的内容。
2024版Photoshop入门教程
利用图层样式中的渐变叠加、内阴影、外发光等效果,结合金属质感 的纹理素材和色彩调整,制作出逼真的金属字效果。
07
CATALOGUE
滤镜效果与后期处理
内置滤镜效果介绍及使用方法
模糊滤镜
通过不同的算法对图像进行模糊处理, 可用于创建柔和的背景或模拟景深效 果。
扭曲滤镜
使图像产生扭曲变形的效果,可用于 创建波浪、波纹、玻璃等特效。
ABCD
选择滤镜
从滤镜菜单中选择需要的滤镜效果,并调整其参 数以达到满意的效果。
保存自定义滤镜
将制作好的自定义滤镜保存为预设,以便在以后 的编辑中快速应用。
图像后期优化处理技巧
01
调整色彩平衡
通过调整图像的色彩平衡来改变其 整体色调,使其更加符合主题或氛
围。
03
去除瑕疵
使用修复画笔工具或克隆工具去除 图像中的瑕疵或不需要的元素,使
缩放。
平移图像视图
可以通过按住空格键并拖动鼠标, 或者使用工具箱中的抓手工具进行 图像视图的平移。
旋转图像视图
可以通过“图像”菜单中的“旋转 画布”命令,或者使用快捷键进行 图像视图的旋转。
调整图像尺寸、分辨率和画布大小
调整图像尺寸
可以通过“图像”菜单中的“图像大小”命令调整图像的尺寸,包括宽度、高度和分辨 率等参数。
06
CATALOGUE
文字处理与特效制作
文字输入及属性设置方法
文字输入
在Photoshop中,选择文字工具 (T键)并在画布上单击或拖动 以创建文本框,然后开始输入文 字。
字体选择
通过顶部的选项栏选择合适的字 体、字号、字重、字距等属性。
颜色设置
使用颜色选择器为文字选择合适 的颜色,或使用渐变工具为文字 添加渐变效果。
2024ps入门教程免费
ps入门教程免费目录CONTENCT •Photoshop简介与安装•图像处理基础知识•常用工具使用方法•图像调整与优化技巧•合成与创意设计实践•文件保存与输出设置01Photoshop简介与安装01020304图像编辑图层管理色彩调整滤镜效果Photoshop 功能概述提供丰富的色彩调整功能,如色阶、曲线、色彩平衡等,可优化图像色彩表现。
支持多图层编辑,可对不同图层进行独立处理,实现复杂的图像合成效果。
提供多种图像编辑工具,如裁剪、修复、画笔、橡皮擦等,可对图像进行精细化处理。
内置多种滤镜效果,如模糊、锐化、扭曲等,可为图像添加艺术化效果。
80%80%100%软件获取途径及版本选择可从Adobe 官方网站下载最新版本的Photoshop 软件。
可在授权经销商处购买正版Photoshop 软件及授权。
根据个人需求和计算机配置选择合适的版本,如Photoshop CC 、Photoshop Elements 等。
官方渠道下载授权经销商购买版本选择010203安装步骤下载Photoshop安装包并解压。
运行安装程序,按照提示进行安装。
•输入序列号或登录Adobe账户进行激活。
02030401注意事项确保计算机配置满足软件运行要求。
关闭杀毒软件或防火墙,以免误删安装文件。
遵循安装向导提示,不要随意更改安装路径和组件选择。
界面布局移动工具画笔工具用于移动图像或选区内的像素。
提供多种画笔样式和大小,可用于绘制和修饰图像。
Photoshop 界面主要包括菜单栏、选项栏、工具箱、面板等部分。
橡皮擦工具选框工具套索工具魔棒工具用于擦除图像中的像素。
用于创建自由形状的选区。
用于创建矩形、椭圆等形状的选区。
用于根据颜色相似度创建选区。
02图像处理基础知识像素与分辨率概念解析像素(Pixel)是图像的基本单位,表示图像中单一颜色的小方块。
图像的清晰度与像素数量有关,像素越多,图像越清晰。
分辨率(Resolution)指图像中每英寸包含的像素数量,通常用dpi(dots per inch)表示。
PHOTOSHOP 精讲教案
PHOTOSHOP 教案第一课:基础操作一、图像类型:1.位图:由像素构成的图像,优点是色彩丰富,可在不同的软件中自由引用;缺点是文件大2.矢量图:由线条和色块构成的图像,优点是文件小,图像放大不会失真;缺点是色彩不丰富二、文件的基本操作:1.建立新的图像文件:按Ctrl并双击空白处(72为显示模式、150为报纸模式、300为打印模式);2.打开图文件:直接双击空白处;3.保存图像文件:单击“文件”/“保存”或按Ctrl+S(保存类型为PSD格式);也可另存为其它格式;4.复制图像文件:单击“图像”/“复制”命令,起个名字即可;三、设置颜色:直接单击前景或背景色板后,在“拾色器”选择想要的颜色;1.RGB颜色:分别代表“红、绿、蓝”,取值范围0~255之间,数值越高颜色越鲜亮,称为加色法原理,属光照模式,颜色偏亮,是Photoshop专用模式;2.CMYK颜色:分别代表“青、红、黄、黑”,取值范围0~100之间,数值越高颜色越暗沉,称为减色法原理,属打印模式,颜色偏暗,是CoreIDRAW专用模式;3.HSB模式:H(色相)、S(饱和度)、B(亮度);四、填充颜色:按Alt+Delete填充前景色,按Ctrl+Delete填充背景色,按X可将前、背景色切换,按D可恢复默认的黑白前、背景色;五、撤消操作:1.撤消一次:按Ctrl+Z2.撤消多次:按Ctrl+Alt+ZPHOTOSHOP 教案第二课:工作选区(一)一、选区的画法:1.矩形:按Shift可画正方,按“空格键” 移动当前选区;2.圆形:按Shift可画正圆,按“空格键” 移动当前选区;3.手动套索:手动套索可随意选择;4.多边形:多边形套索可精确选择图像,按Delete可返回上一步操作,按住“空格键”可移动视图选择其它的地方;5.磁性套索:用于颜色对比较强的图像;6.魔术棒:也是用于颜色对比较强的图像,但比较快;容差值越大,选择的范围越广;二、移动选区中的内容:单击移动工具后,可将选择的地方移动;三、选区的取消:单击“选择”/“取消选择”项或按Ctrl+D;四、选区的编辑:单击“选择”/“变换选区”项;1.中心按比例缩放:Shift + Alt+拖动对角;2.羽化选区:单击“选择”/“羽化”项或按Ctrl+Alt+D,可将选区变得柔和;3.反选:单击“选择”/“反选”按Ctrl+ Shift +I,选区将反转选择;4.选取相似:单击“选择”/“选取相似”,可将颜色相似的地方全部选择;作业:古钱、圆柱体、画风景、合成图象等;阿PHOTOSHOP 教案第三课:工作选区(二)一、选区的修整:1.新选区:每次画出的选区都是新的,原来的将被换掉;2.加选区:在原来的选区上加入新画的选区(按Shift);3.减选区:从原来的选区上减去(按Alt);4.相交选区:相交的部分被保留(Shift+Alt);二、选区的变换:不改变当图形形状,只是改变选区的形状;1.移动选区:单击“选择”/“变换选区”项,可缩放或旋转选区,点右键可选择不同的变换类型;2.等比缩放选区:按Shift+Alt时拖动控制框的对角或对边;3.水平或垂直移动选区:移动选区的过程中按住Shift;三、复制选区内容:1.同一个文档中复制:选择某个地方,按住Alt用移动工具拖动可复制;2.不同一个文档复制:将其它文档移动或选择某个地方移动到当前文档可复制;3.不同一个文档复制并粘贴入:Ctrl+A全选;Ctrl+C复制;ctrl+Shift+V粘贴入。
ps入门教程(免费)(2024)
通过“滤镜”菜单中的“风格化”选项,可以选择各种风格化滤镜来 创建独特的艺术效果。
2024/1/30
27
图像修复和美化技巧
2024/1/30
修复画笔工具
使用修复画笔工具可以快速修复图像中的瑕疵和缺陷,如去除痘 痘、斑点等。
美化皮肤
通过磨皮滤镜或高斯模糊等技巧可以使皮肤看起来更加光滑细腻。
饱和度调整
选择“图像”菜单中的“调整”选项,然后选择“色相/饱和度 ”,滑动饱和度滑块来调整图像的饱和度。
2024/1/30
25
色彩平衡和曲线调整方法
色彩平衡调整
通过“图像”菜单中的“调整”选项 ,选择“色彩平衡”,在弹出的窗口 中可以选择不同的色调范围进行调整 ,以改变图像的整体色彩倾向。
曲线调整
创建从起点到终点的 线性渐变效果。
02
径向渐变工具
创建从中心向外扩散 的圆形渐变效果。
03
角度渐变工具
创建围绕中心点旋转 的角度渐变效果。
04
对称渐变工具
创建对称的渐变效果 ,适用于制作特殊的 光影效果。
2024/1/30
10
自定义快捷键设置方法
01
打开“编辑”菜单 ,选择“键盘快捷 键”选项。
02
、Photoshop CS6等。
安装步骤
1. 下载对应版本的Photoshop软件安 装包。
2024/1/30
2. 双击安装包进行解压,运行安装程 序。
3. 根据安装向导提示,完成软件的安 装过程。
4. 安装完成后,启动Photoshop软件 ,进行初始化设置。
5
界面布局及功能区域介绍
菜单栏
包含文件、编辑、图 像、图层、选择、滤 镜等菜单,用于执行 各种命令。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop新手入门教程Author: Mr.Chicken一、最重要的一些概念1.像素很多同学在初次接触Photoshop这样的图像处理软件的时候常常对像素、分辨率这种东西感到困惑。
我们来看看以下两幅图。
如果单纯问你哪一幅图像素更高时,你会说“左边那幅”,这说明你的头脑中,你对像素早已有了初步的概念。
我们可以这么认为,像素就是点。
在计算机上,所有东西都是数字化的,所以我们看到的图像自然是由一个个点所构成的。
对于我们平常接触最多的位图(可以先不管位图是什么)来说,一幅图被制作出来之后,它的像素是固定的,比如400x400,它构造了一个长四百点,宽四百点的图形。
我们最熟悉不过的便是1024x768了,这在生活中经常见到,假设我们电脑的分辨率便是1024x768,它表明我们的电脑屏幕长有1024个点,宽有768个点,至于点与点之间的距离是多少,我们就不管了,反正它足够小,根据电脑宽度为768个点,我们便能目测上述左边图形的宽所占点数为768/2,长所占点数也能估计出来。
到这里,有的同学会说,那两幅图像素点数不管是长还是宽应该是一样啊。
其实这么说是对的,对于左边的图来说,它原本就那么大,我没有对它进行其它操作,而右边的图则不同,它最原始的图像如下所示。
如图所示,这张图原本的宽所占的点估计只有768/4,根据你的电脑是768目测便可知道,但我却人为给它拉伸到了768/2,这样多余的点怎么补充呢?计算机会傻瓜式地进行填充,造成图像失真、模糊。
我们还有另外一种很简单的理解方法,上面的小图,原本像素点就少,携带的信息量本来就小,人为增大它所含像素点数,是没法增加它的信息量的,它的信息量只能减小不能增加,所以现在你就了解了为什么我们把一张图放大会模糊,但是缩小却时常还是显得很清晰。
一张位图,信息量固定,所以你放大,按理说信息量要相应增大你才不会觉得别扭,然而它的信息量没变(电脑所自动增加的信息量几乎毫无用处,所以看作信息量没变),所以你看到的就模糊。
相反,一张原图放在那里,你将它缩小,信息量应该相应减小,所以电脑按N个点逐次扔掉点不显示就行了,这样你看到的图仍清晰,但也不绝对就这样,但它总会比放大的效果好得多。
所以现在你知道了,对最上面两幅图来说,既可以说它们像素一样多,也可以说不一样,重点在于你是否把计算机自动增加的信息看作信息。
2.矢量图与位图我们平时用的基本都是位图,它的信息量由点的个数来确定,上面已讨论过。
下面我们说说矢量图。
矢量图用算法储存信息,而不是点。
一幅矢量图的线条、颜色什么的都是用数学公式算出来的,可以这么理解。
既然矢量图用算法储存信息,所以放大的时候,它该怎么计算就怎么计算,无非是点数的多少的问题所以它放大就不失真,但它的这种信息储存模式注定它只能是一些简单的,不会太复杂的图形,大千世界岂能是一张小小的矢量图用几个算法就能模拟的?3.画布大多数情况下,打开PS,第一件事便是新建一个工程。
打开“文件”→“新建”,出现如图窗口。
设置好之后点“确定”,出现如下图界面。
这块白色的舞台便是“画布”,你进行各种操作最后制作出来的图片只能是画布所展示的东西,超出画布的东西不会被显示,这点要尤其注意。
因为如果不是这样的话,你选择多大的画布就没意义了,系统也不知道你到底要展示多大的东西,所以设置画布就是要告诉电脑要展示多大一张图。
4.层的概念在PS(photoshop)里面,你所看到的画面是由一个个层构成的。
层可以理解为一张张等大的画布的叠加,层一般在整个界面的右下角,如下图。
我们注意到,这里有两个图层,图层1显示的是灰蓝色,这表明它处于被选中状态,这就表明我们进行的是对图层1的操作,而不是图层0,这一点是很重要的。
如果我们要对图层0进行操作,把鼠标移到图层0单击便可以,这样它就被选中。
但是要注意不要点到了前面的眼睛,前面的眼睛表明这个图层是不是被隐藏,有助于你的形象记忆。
若点击图层1的眼睛,结果如下图。
那么图层1就被隐藏了,而因为在PS里面,我们首先看到的是上面的图层,而这个时候上面的图层又被隐藏了,所以我们看到下面一层,也就是图层0。
如果图层界面是如下图所示。
我们看到中间的界面变成下图。
在PS里面,“透明”便是用一个个灰白相间的格子来表示的,两个图层都是被隐藏了,我们看到的东西自然就是透明的,有同学可能会有疑问,如果我要做的东西就是灰白相间的怎么区分,一般这种情况是比较少的,而且当你比较熟练之后,也不会发生混淆的。
接下来我们介绍一下图层界面的其它东西,请一次性用形象思维把它记住,这样便不会忘记。
对最下面的图标我们暂时介绍这么多,赶快形象记忆,并操作一下吧。
“新建文件夹”也就是“新建组”可能稍显麻烦,你新建一个组后,把需要放到组里面的层选中拉当“组1”那个小框四周有如图棕色线条(因版本不同,颜色可能不同)时,松开鼠标,层就放到组里面去了之后便变成如下图所示。
强烈建议大家不管怎样都要对图层进行命名,养成这样的好习惯有助于提高我们的工作效率。
下面说说怎么命名。
当然了,你会想到,我在被选中层右键,肯定有改名的,这按理说应该是可以的,但我这个cs6版本的PS貌似不可以,不知道其它版本可不可以。
所以我们用以下方法。
在图层的名字处双击,之后就可以改名了,试试吧。
当我们新建一个画布之后,界面右下角一般如下图所示。
我们看到上面写着背景,右边还有一个锁,我们可以形象地理解成,它被锁定了,所以你无法进行任何操作,双击这个图层(注意不要点到它的命名处),出现下图所示的框。
改完名字后点确定,此时它已经变成普通图层了,右边的“锁”也消失了。
下面再介绍一下如何打开已有的工程或图片。
“文件“→”打开“,如图。
需要注意的是,psd格式的文件是Photoshop的工程文件,它可以用来创建图片,但它不是图片,我们打开某张图片之后,如图所示。
之后我们新建一个层。
左键点击左边一列工具里的或者,形象记忆它是个油漆桶,用来油漆。
这些图标有的右下角有个小三角形,表示还有内容,右键点击这些图标(比如右键点击油漆桶)便可以显示出来。
如图在画布上左键点击一下,发现画布变白(或者变其它颜色)了。
如图。
需要更改颜色的话留意一下左下角的,前面的叫“前景色“,一般我们用的都是前景色。
点击前景色,出现如下窗口。
以此来调节颜色,比如我点的是如下图所示颜色。
之后再用油漆桶工具,左键单击画布。
如图我们终于制作好了人生第一张PS图。
下面该保存了。
“文件“→”存储为“或者“文件“→”存储“这两者有什么区别呢。
“存储“是对已有文件的修改,”存储为“是把一个文件保存到另外一个地方。
这里我们选择“存储为”。
如图。
我们如果保存成psd格式,那就是工程文件,这里我们选择保存成图片。
这里有好几种格式。
这里要注意的是png格式,它与其他图片格式不同之处在于它可以有透明的内容,而其它图片则会将透明内容自动变成白色。
因为对于刚才我们创建的图来说,它是完全不透明的,所以保存成png或其它图片格式都没什么影响,所以随意吧。
如果保存成jpg格式,出现下图。
显然,文件越大质量越好。
默认当然也可以,调整之后就点确定吧。
如果保存成png格式,出现下图。
直接点确定即可。
之后去你保存的地方找你人生第一张图,好好欣赏一下吧,虽然只有一种颜色。
因为图层1是在图片图层上方,将其完全覆盖,而我们保存的图片只显示舞台上我们可以看到的,所以我们看到的图片只有一个单纯的颜色,。
二、基本操作与例子下面我们将通过例子熟悉一些简单操作。
例1.制作一个“八一”五角星效果如下图所示。
我们常在电视上或杂志上看到这个醒目的标志,下面我们将自己来制作它。
Step1“新建“像素尽量选高一点,保证我们的图像在各种场合都足够清晰,之后点确定吧。
Step2将背景图层变成普通图层。
还是取名“背景“,如下图。
Step3右键单击左边一列图标里面的,形象记忆它是用来画矩形的,我们需要的是五角星,所以右键单击,再左键单击选“多边形工具“。
注意界面上方如下图所示这一栏边选“5”,再点击它左边的,点星形,因版本不同,上述操作的位置可能稍有变化,自己试着找找。
之后我们在画布上拖动画一个五角星。
你可能什么也没看到,那是因为你的前景色可能是白色,所以你可能画了一个白色的五角星。
双击红框内的蓝色图标,部分版本可能不同。
更改颜色,如下图,调整成黄色点确定。
Step4如果我们嫌五角星太大或太小,点击左边的箭头,再点击“显示变换控件”“显示变换控件”顾名思义是用来变换形状的,一次性记住。
如果没有显示变换控件,那么图形只能移动,不能变换。
请注意:左边工具栏的是移动工具,用来移动。
下图展示了“显示变换控件”是否被勾选的两种情况。
未勾选被勾选按shift,拖动控件框某个角进行等比例缩放(对许多软件老说,shift键都是等比例、垂直、水平的意思)。
Step5之后我们复制,右键,复制图层。
再改名字,如图。
给他它改颜色并缩小并移动到合适位置,如图。
在移动位置的时候,我们只要保证想要移动的层在选中的情况下,可以使用键盘上的“上”、“下”、“左”、“右”键进行移动。
Step6下一步我们要把“八一”两个字放上去。
如上图,我们发现“八一的“八”字跟我们日常见到的很不一样,我在网上搜了一下这个字体也没找到,所以我们可以利用这张图片上面的“八一”。
首先在word里面右击上面的图片,点击“另存为图片”,如下图。
保存到一个地方之后我们就有了这张图片了。
之后我们在PS里面打开这张图片,如下图所示。
拖动上面红框所示的部分到下方。
如下图所示。
这里有两个项目,一个是我们一开始自己建的项目,一个是这张“八一图片”。
它也是一个项目,如果它被选中,右边将是如下图所示。
保持“八一”图片处在被选中状态,也就是右边是上面所示的图形。
之后用鼠标单击的蓝色部分,把它拖动到我们一开始自己建立的五角星项目里面去,然后松开鼠标,如下图所示。
之后我们发现,当我们自己的项目被选中时,多了一个新图层,也就是我们刚才拉进去的图层,如下图所示。
我们对它进行重命名,命名为“八一“。
这时我们可以重新把“八一”项目拖到上方或者直接将它关闭。
方便我们进行下一步。
Step7下面我们将用到魔棒工具。
右击找到魔棒工具(魔棒就是一支神奇的魔法杖,形象记忆)。
如果嫌画面太小,可以点击工具栏的放大镜(形象记忆),注意界面上方变成了,显然“+“被选中代表放大,”-“被选中代表缩小,之后便可在界面中间单击进行缩放,放到合适大小之后,我们再次点击魔棒,在保证”八一“图层被选中呈蓝色的情况下,用魔棒点击”八“字,如下图所示。
我们发现“八“字被选中了一部分,这一部分就叫做选区(形象记忆)。
显然我们需要的不只是这一部分,我们需要的是整个”八一“。
所以这个时候我们要留意一下界面上方。
先解释一下左边的椭圆框内的东西,里面总共有四项。
