网页设计-个人网站设计报告
优秀网页设计个人总结报告

优秀网页设计个人总结报告概述网页设计是一个综合性的学科,涉及到美学、技术、用户体验等多个方面。
在过去的一段时间里,我对网页设计进行了深入的研究和学习,并在实践中逐渐提升了自己的能力。
在本篇报告中,我将总结我在网页设计上的一些心得和经验。
设计原则的运用在进行网页设计时,我始终坚持遵循一些基本的设计原则。
首先是简洁性原则,即在设计中保持简单、明确和简洁的风格。
我尽量避免使用过多的装饰元素,注重内容的清晰和易读性。
其次是一致性原则,即保持整个网站的风格和页面之间的一致性。
我会使用相似的颜色、字体和排版方式来确保用户在整个网站上的浏览体验是一致的。
最后是可用性原则,即设计网站时考虑到用户的使用习惯和需求。
我会根据用户调研和网站功能需求来设计用户友好的界面和交互方式,让用户能够方便地浏览和操作网站。
布局与排版在设计网页的布局和排版时,我注重以下几个方面。
首先是使用网格布局,通过网格来组织页面元素,使得整个页面更加整齐和有序。
其次是注重页面的层次感,通过使用不同的字号、颜色和排版方式来区分不同的页面模块和内容层级。
同时,我会使用合适的行距和段间距来提升可读性。
此外,我也会注意到响应式设计,即在不同设备上能够自适应地展示网页内容,确保用户在不同屏幕尺寸下获得良好的浏览体验。
色彩和图像运用在网页设计中,颜色和图像是非常重要的元素。
我会选择合适的配色方案,以突出网页的主题和氛围,并且确保不同元素之间的对比度适宜,以保证内容的可读性。
在选择图像时,我会根据网页的定位和目标受众的喜好来选择合适的图片,并确保它们具有高清晰度和适当的尺寸。
此外,我也会注重图片的压缩和优化,以提高网页的加载速度和性能。
用户体验与交互设计优秀的网页设计也要注重用户体验和交互设计。
我会通过用户调研和用户测试来了解用户需求和使用习惯,并在设计中满足他们的期望和需求。
在交互设计上,我会使用合适的按钮、链接和导航栏来引导用户进行操作,同时提供友好的反馈和提示信息,增强用户对网站的掌控感。
网页美工个人工作总结模版5篇

网页美工个人工作总结模版5篇篇1一、背景介绍在过去的一年里,我作为一名网页美工,致力于提升网站的用户体验和视觉吸引力。
在此,我将对过去一年的工作进行详细总结,以便更好地展示我的成果和经验。
二、工作内容概述1. 设计与布局优化:根据客户需求,对网站的整体布局进行优化设计,确保网站的视觉效果符合用户习惯。
2. 色彩搭配与字体选择:运用专业美学知识,合理搭配色彩和字体,提高网站的视觉吸引力。
3. 图像处理与制作:负责网站的图片处理与制作,确保图片质量及与整体风格的一致性。
4. 响应式设计:根据移动端需求,进行响应式网页设计,确保网站在不同设备上的良好展示。
5. 交互设计:结合用户体验理念,优化网站的交互设计,提高用户满意度。
6. 团队协作与沟通:与开发人员、产品经理等团队成员紧密协作,确保设计方案的顺利实施。
三、重点成果1. 成功完成多个网站的美工设计,包括知名企业官网、电商平台等。
2. 提高了网站的视觉效果和用户体验,有效提升了网站的访问量和转化率。
3. 掌握了多种设计软件的使用技巧,提高了工作效率和设计质量。
4. 在响应式设计和交互设计方面取得了显著进步,成功应用于多个项目。
5. 与团队成员建立了良好的合作关系,提高了团队协作效率。
四、遇到的问题和解决方案1. 问题:设计创意不足,难以满足客户多样化需求。
解决方案:通过不断学习、观摩优秀设计作品,拓宽设计思路,提高创意能力。
2. 问题:与开发人员沟通存在障碍,导致设计方案实施困难。
解决方案:加强与技术团队的沟通,明确设计意图和技术实现方式,确保双方理解一致。
3. 问题:网站加载速度较慢,影响用户体验。
解决方案:优化图片和代码,提高网站的加载速度。
五、自我评估/反思在过去的一年里,我不断提高自己的设计技能,努力将设计理念与用户需求相结合,取得了一定的成绩。
但同时也意识到自己在团队协作和创新能力方面仍有不足,需要继续努力。
六、未来计划1. 深入学习网页设计理念和技术,不断提高自己的设计能力。
网页设计与制作个人实训报告

一、实训目的:通过实训,掌握网页制作系列软件、、和的使用方法。
达到全面理解、运用网页制作的知识,并使之得以融会贯通,在掌握理论的基础上再加以实践,进一步提高、加强设计、制作网站的综合能力。
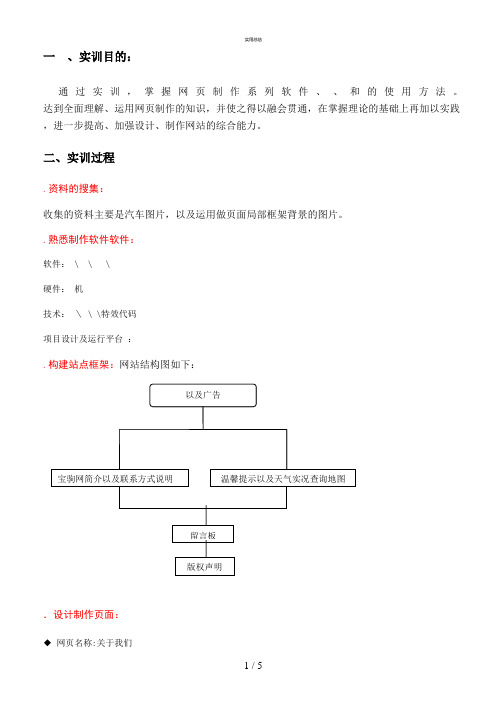
二、实训过程.资料的搜集:收集的资料主要是汽车图片,以及运用做页面局部框架背景的图片。
.熟悉制作软件软件:软件: \ \ \硬件:机技术:\ \ \特效代码项目设计及运行平台:.构建站点框架:网站结构图如下:.设计制作页面:◆网页名称:关于我们◆网页的色彩:最主要是以白色背景为主导色,字体的主要色彩是黑色。
链接字体颜色链接前设为蓝灰色,鼠标覆盖后为深红色。
◆网页富有动感,通过动画来展示,页面的色彩好与首页和栏目页统一主要采取白色。
◆页面的大小,在像素下显示效果最佳。
◆颜色调配设计,网页的色彩是树立网站形象的关键之一,各版块采用与网站首页同一色系的颜色,整个版块内部也尽量保持风格一致。
◆网页内容的安排相互链接关系如下概述最上面先放了一个*的.右边放了一个*广告如下图:再下来的表格中里放了一个我们用的轮换效果展示知名品牌汽车,效果如图:右侧是世界中国地图及天气实况查询图。
属特效代码。
当鼠标覆盖时显示链接提示,点击即可查询各地当日天气情况,帮助驾车人员快速掌握天气情况。
效果如下:然后再表格里面分别放的是各种小版块。
分别记载有联系方式,用户只要单击即可打开聊天窗口与网站内部人员进行对话。
此外,页面载有客服热线,留言板。
也是对用户提供的对话平台,方便用户咨询更多消息。
.实现网页间的链接:运用的链接方式有:超链接、明链图片链接, 锚点链接以及多媒体链接, 用以实现聊天界面的打开,留言提交,以及天气实况的显示。
.整体效果图:三、实训心得与思想到:在这次实训之后,我们对网站的设计与制作有了进一步的了解,我对的制作,图片的处理,表单的制作,样式,模版的应用等技术有了更深层次的了解,并且能够很好的应用它们。
在网站的制作过程中,我碰到了不少的问题,但是通过老师的耐心指导以及与队友的协商,这些问题最终都得到了较为完美的解决。
网页设计报告总结心得(通用10篇)

网页设计报告总结心得(通用10篇)网页设计报告总结心得篇1转瞬之间,半个学期又接近尾声,在李导师的精心辅导下,度过了这个富有生机,富有朝气的学期。
学到了很多做梦也不会遇到的如此奇特的有趣知识,对于我来讲是一个很好的锻炼和充实的机会。
俗话说的好书山有路勤为径,学海无涯苦作舟。
在这一绝世佳句的鼓动下,我把握了工作之余的一切可利用的剩余时间,全心全意投入到网页世界,去不断的学习,去不断的收索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生!在学习网页制作的过程中,我深深体会到一点有付出,就终有回报,你的付出与你的回报终究是成正比的。
经过了多少漫漫长路,经过了多少忘我的投入,经过了多少波折,我的网页与众人见面了。
当我第一眼在网络下一览我的个人主页,我是多么的激动,多么的兴奋,就像多年未见的老同学,一种讲不出道不明的感觉。
我在制作主页中的心得体会总结:做好主页,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。
1.标题在个人主页中标题起着很重要的作用,它在很大程度上决定了你整套个人主页的定位。
一个好的标题必须有概括性、简短,有特色、容易记,还要符合自己主页的主题和风格,决不要取一个名不符实的好名字,别人第一次上了当,下次再也不会光顾了。
2.内容的采集选好标题后,开始采集内容,内容必须与标题相符,在采集内容的过程中,应注重特色,所谓特色应该是有一些自己的东西。
个人主页中的特色,应该突出自己的个性,把自己的兴趣、爱好尽情地发挥出来,因为在网络上不受限制。
主页就是在网络上的一个小小家园,在那里,可以放上自己喜欢的任何东西,包括你自己平时喜欢一些*,一些好听的歌,一些好的动画作品。
把这些内容按类别进行分类,设置栏目,让人一目了然,在栏目上不要设置太多,最好不要超过十个,层次上最好少于五层。
3.图片做个人主页不能只用文字,必须在主页上适当地加一些图片,增加可看性,俗话说一图胜千言,我想不无道理,一张处理得好的图片不需要多做任何解释,就能让人一目了然,让人去思考,去了解它。
个人网站设计实验报告

河南工程学院实习报告课程名称程序设计实训设计题目个人网站的设计与实现系(部)计算机学院班级学号姓名实习时间2013.12.30-2014.1.3指导教师李艳玮2014年 1 月3日实习(训)报告评语等级:评阅人:职称:年月日目录一、实训题目 (4)二、系统需求分析 (4)2.1可行性分析 (4)2.1.1社会可行性 (4)2.1.2技术可行性 (4)2.1.3经济可行性 (5)三、系统设计目标和原则 (5)3.1设计目标 (5)3.2设计原则 (6)四、系统功能模块设计 (6)4.1前台管理模块 (6)4.2 后台管理模块 (7)五、数据库设计 (7)5.1数据库表设计 (7)5.1.1 dbo.Logger(文章信息表) (7)5.1.2 dbo.LoginTime(登录时间表) (8)5.1.3 dbo.MessageBoard(文章信息表) (8)5.1.4 dbo.Mood(日志表) (9)5.1.5 dbo.Musics(音乐文件信息表) (9)5.1.6 ers(用户登录表) (9)六、基本程序清单 (10)6.1 数据库连接类清单 (10)6.2页面清单 (12)6.2.1登陆界面 (12)6.2.2关于我们 (15)6.2.3音乐页面 (15)七、实训总结 (19)个人网站设计与实现一、实训题目个人网站设计与实现二、系统需求分析信息时代的今天,网络已经成为人们工作、学习的一部分,不断充实和改变着人们的生活。
在网络中,一个个性化的个人网站,可以充实地表达自己的想法,通过发布日志文章展示个人能力,抒发个人情感,朋友则可以根据主题发表个人的意见,表达自己的想法,进行思想交流,乐在其中。
也可以通过个人网站让朋友更加清楚的了解自己的爱好和习惯。
通过网络,更加了解身边的人。
2.1可行性分析2.1.1社会可行性社会可行性具有比较广泛的内容,需要从政策、法律、道德、制度、等社会因素论证开发的可行性和现实性。
个人网站设计内容总结范文(推荐6篇)

个人网站设计内容总结范文第1篇网页设计的清晰与肯定性是设计成功的基础、网页设计的艺术性与装饰性是设计的灵魂、为了使排版设计更好地为版面内容服务,寻求合乎情理的版面视觉语言则显得非常重要,也是达到最佳诉求的体现、构思立意是设计的第一步,也是设计作品中所进行的思维活动、主题明确后,版面构图布局和表现形式等则成为版面设计艺术的核心,也是一个艰难的创作过程、怎样才能达到意新、形美、变化而又统一,并具有审美情趣,这就要取决于设计者文化的涵养、所以说,排版设计是对设计者的思想境界、艺术修养、技术知识的全面检验、版面的装饰因素是由文字、图形、色彩等通过点、线、面的组合与排列构成的,并采用夸张、比喻、象征的手法来体现视觉效果,既美化了版面,又提高了传达信息的功能、装饰是运用审美特征构造出来的、不同类型的版面的信息,具有不同方式的装饰形式,它不仅起着排除其他,突出版面信息的作用,而且又能使读者从中获得美的享受、网页设计的趣味与独创性是设计的看点、排版设计中的趣味性,主要是指形式的情趣、这是一种活泼性的版面视觉语言、如果版面本无多少精彩的内容,就要靠制造趣味取胜,这也是在构思中调动了艺术手段所起的作用、版面充满趣味性,使传媒信息如虎添翼,起到了画龙点睛的传神功力,从而更吸引人,打动人、趣味性可采用寓意、幽默和抒情等表现手法来获得、独创性原则实质上是突出个性化特征的原则、鲜明的个性,是排版设计的创意灵魂、试想,一个版面多是单一化与概念化的大同小异,人云亦云,可想而知,它的记忆度有多少?更谈不上出奇制胜、因此,要敢于思考,敢于别出心裁,敢于独树一帜,在排版设计中多一点个性而少一些共性,多一点独创性而少一点一般性,才能羸得消费者的青睐、网页设计师要做到表现出平面设计作品的主题和创意,充分展现色彩的魅力,必须认真分析研究色彩的各种因素、由于生活经历、年龄、文化背景、风俗习惯、生理反应有所区别,人们有一定的主观性,同时对颜色的象征性、情感性的表现,人们有着许多共同的感受、个人网站设计内容总结范文第2篇这学期的实践教学课值得好好的总结。
网页前端开发与设计实验报告

网页前端开发与设计实验报告1. 引言网页前端开发与设计是现代互联网发展中不可缺少的一环。
随着移动互联网的兴起和用户对网页体验的要求不断提高,前端开发变得越来越重要。
本实验报告将介绍本次实验的目标、设计思路、实施过程以及结果展示。
2. 实验目标本次实验旨在通过对网页前端的开发与设计来掌握基本的Web前端开发技能,包括HTML、CSS和JavaScript等基础知识,进一步提高用户体验。
具体目标如下:1. 熟悉HTML的基本结构和常用标签,能够实现网页的基本布局;2. 掌握CSS的使用,能够对网页进行样式美化;3. 学习JavaScript的基本语法和常见功能,能够实现交互效果;4. 综合应用前述技能,设计并实现一个具有良好用户体验的网页。
3. 设计思路本次实验设计一个个人简历网页作为实践项目,通过网页展示个人信息和技能,同时通过图文、动画等形式增加用户的阅读兴趣。
设计思路如下:1. 首先,确定网页的整体结构,包括顶部导航栏、个人信息展示、技能展示、教育经历、工作经验等模块;2. 其次,在HTML中使用合适的标签和语义化布局,实现网页的基本结构和模块划分;3. 然后,使用CSS对网页进行样式美化,包括颜色、字体、边框、背景等方面;4. 最后,使用JavaScript实现一些交互效果,比如图片轮播、滚动特效等,增加网页的动感和活力。
4. 实施过程实施过程如下:1. 编写HTML代码,包括整体结构和各个模块的布局,采用语义化的标签,保证代码的清晰易读;2. 使用CSS对网页进行样式美化,包括选择合适的颜色和字体,设计统一的样式风格,并且使用Flex布局来实现灵活的网页布局;3. 使用JavaScript实现一些交互效果,在网页中嵌入一些动画和特效,增加用户的参与感和体验度;4. 对网页进行测试和调试,确保网页在不同浏览器和设备上的兼容性和稳定性。
5. 结果展示最终实现的个人简历网页如下所示:html<!DOCTYPE html><html><head><title>个人简历</title><link rel="stylesheet" href="style.css"></head><body><header><nav><ul><li><a href="about">关于我</a></li><li><a href="skills">技能</a></li><li><a href="education">教育经历</a></li><li><a href="experience">工作经验</a></li> </ul></nav></header><section id="about"><h1>个人简介</h1><p>这里是个人简介的内容。
Web网页设计实验报告

课程设计报告书2010/2011 学年第 1 学期设计题目: Web网页制作实验报告年级专业: 08级市场营销姓名学号:指导老师:经济管理系 12月20日目录一、设计目的 (3)二、设计题目 (3)三、结构设计 (3)四、技术分析 (4)五、设计过程 (7)六、实验心得 (10)七、实验总结 (11)[附录]网页源代码节选 (12)一、设计目的在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet 应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
我们当代大学生更是离不开网络给我们带来的好处与便利.但是,我们成天浏览的网站网页到底是如何制作的呢?我想这一点很多同学都没有去深究过.所以,这学期我选择了”web网页设计”这门课, 本课程的设计目的是通过实践使同学们经历网页制作的全过程. 通过设计达到掌握网页设计、制作的技巧。
了解和熟悉网页设计的基础知识和实现技巧。
根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
熟练掌握Photoshop cs3、Dreamweaver cs等软件的的操作和应用。
增强动手实践能力,进一步加强自身综合素质。
学会和团队配合,逐渐培养做一个完整项目的能力。
二、设计题目《C罗球迷之家》三、结构设计选定主题,确定题目之后,在做整个网站之前对网站进行需求分析。
首先,做好需求调研。
调研方式主要是上网查阅资料,在图书馆里翻阅相关书籍。
然后,调研结束之后对整个网站进行功能描述,并对网站进行总体规划,接着逐步细化。
我们选做的主题是个人主页,并且选定题目为“C罗球迷之家”,其目的是做一个简单的网站,介绍C罗的各个方面,提供一定的资讯信息,。
进行一番调研之后,该网站整体站功能结构图如下:四、技术分析(一)建立布局在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
个人网站设计报告
当前,随着计算机技术与通信技术的发展,网络的规模也逐渐增大。
网络的元素也随之而不断增加。
有的利用其进行通信,有的利用其作为商业用途,在网络上进行出售、收购、宣传等用途。
从而使得网络越来越成为现今社会上必不可少的元素,而网站就是这个网络里的一个很大的元素。
所谓网站(Website),就是指在网际网路(因特网)上,根据一定的规则,使用HTML
等工具制作的用于展示特定内容的相关网页的集合。
简单地说,网站是一种通讯工具,就像布告栏一样,人们可以通过网站来发布自己想要公开的资讯(信息),或者利用网站来提供相关的网路服务(网络服务)。
人们可以通过网页浏览器来访问网站,获取自己需要的资讯(信息)或者享受网路服务。
随着时代的发展,生活水平的提高,人民对于娱乐的方式也越发丰富,而电影则是其中一种较为受广大人民群众喜爱的娱乐方式。
我要制作的《电影网站》就是一个详细介绍电影的专题网站。
本作品作为一个介绍电影的专题网站,其内容包括六个栏目:
《首页》:本栏目详细介绍了电影的类型,以及最受人们关注的是什么?
《国际电影》:本栏目详细介绍了几个电影事业发展比发达的地区,并略分为五大流派;《电影商机》:本栏目详细介绍了现今社会上与电影相关的商业,并按行业分为五个类别;《代表作》:本栏目详细展示了电影历史上的一些代表作,并按类别分为八个类别;
《电影相关》:本栏目详细介绍了由电影衍生出来的产物,并略分为五个类别;
《讨论专区》:本栏是给与喜欢电影的用户去讨论的专区;
本作品在内容的组织安排上尽量做到结构合理、内容翔实、通俗易懂,有利于读者理解本作品的制作流程、结构等。
在本作品的编写过程中,整理、应用了国内外的相关资料,在此队员作者表示感谢。
关键词:网站设计;因特网
目录
前言 1
第一章网站的概述 3
1.1网站背景 3
1.2网站的目标 3
1.3网站的分类 4
1.3.1搜索引擎类 4
1.3.2资源共享类 4
1.3.3专题网站类 4
第二章网站的分析 4
2.1技术可行性分析 4
2.2经济可行性分析 5
2.3操作可行性分析 5
第三章总体设计 5
3.1站点设计 5
3.2板块设计 6
3.2.1首页板块: 6
3.2.2当年今日板块:8
3.2.3代表作板块:9
3.3特殊代码11
第四章网站设计环境13
4.1硬件环境13
4.2软件环境13
4.3软件工具介绍13
4.3.1 网站设计工具13
4.3.2 多媒体处理工具13
4.3.3音频处理工具14
4.3.4数据库14
4.3.5网页脚本15
4.3.6测试工具15
第五章网站运行15
5.1设置“数据源 (ODBC)”15
5.2利用IIS浏览网站17
5.2.1利用IIS浏览网站17
5.2.2利用ASP测试工具模仿IIS环境19。
