实验07 GridView控件的简单应用
概述GridView控件的灵活应用

概述GridView控件的灵活应用GridView是在.net中功能非常强大的一种控件,关于它的一般应用,各种书籍和网络上介绍得都有很详细,今年因为要给单位开发一套关于教师评价的软件,为了实现一个功能,发现用这个控件是最适合的,这里就通过对这个功能的实现过程,来介绍我对这个软件的应用。
首先来说一下要实现的功能,根据当前操作人员所在的系部,从数据表pj_content中读取本系的评价标准,其中pj_content表中包括的与该操作有关的字段为:pjnr(评价项目),pjlb(所属分类),fen(满分值),读取数据是通过一个名为pj_ReadXnpjnr的存储过程实现。
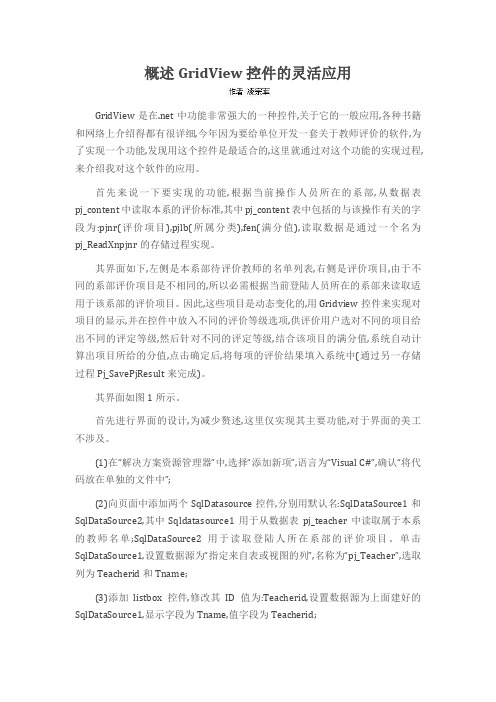
其界面如下,左侧是本系部待评价教师的名单列表,右侧是评价项目,由于不同的系部评价项目是不相同的,所以必需根据当前登陆人员所在的系部来读取适用于该系部的评价项目。
因此,这些项目是动态变化的,用Gridview控件来实现对项目的显示,并在控件中放入不同的评价等级选项,供评价用户选对不同的项目给出不同的评定等级,然后针对不同的评定等级,结合该项目的满分值,系统自动计算出项目所给的分值,点击确定后,将每项的评价结果填入系统中(通过另一存储过程Pj_SavePjResult来完成)。
其界面如图1所示。
首先进行界面的设计,为减少赘述,这里仅实现其主要功能,对于界面的美工不涉及。
(1)在“解决方案资源管理器”中,选择“添加新项”,语言为“Visual C#”,确认“将代码放在单独的文件中”;(2)向页面中添加两个SqlDatasource控件,分别用默认名:SqlDataSource1和SqlDataSource2,其中Sqldatasource1用于从数据表pj_teacher中读取属于本系的教师名单;SqlDataSource2用于读取登陆人所在系部的评价项目。
单击SqlDataSource1,设置数据源为“指定来自表或视图的列”,名称为“pj_Teacher”,选取列为Teacherid和Tname;(3)添加listbox控件,修改其ID值为:Teacherid,设置数据源为上面建好的SqlDataSource1,显示字段为Tname,值字段为Teacherid;(4)配置SqlDataSource2,在“希望如何从数据库中检索数据?”中,选择“指定自定义SQL语句或存储过程”,点击“下一步”,选择存储过程为Pj_ReadxnPjnr,点击“下一步”,出现“定义参数”对话框,这里是指定xibie参数,通过Session变量获取。
Android控件GridView使用案例讲解

Android控件GridView使⽤案例讲解Android:控件GridView的使⽤如果是列表(单列多⾏形式)的使⽤ListView,如果是多⾏多列⽹状形式的优先使⽤GridView。
<?xml version="1.0" encoding="utf-8"?><GridView xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent" ></GridView>GirdView的⼀些属性:android:numColumns="auto_fit" --------列数设置为⾃动android:columnWidth="90dp",----------每列的宽度,也就是Item的宽度android:stretchMode="columnWidth"------缩放与列宽⼤⼩同步android:verticalSpacing="10dp"----------垂直边距android:horizontalSpacing="10dp"-------⽔平边距1. 准备数据源2. 新建适配器3. 加载适配器GridView(⽹格视图)是按照⾏列的⽅式来显⽰内容的,⼀般⽤于显⽰图⽚,图⽚等内容,⽐如实现九宫格图,⽤GridView是⾸选,也是最简单的,下⾯来个实例,效果图:MainActivity.javapackage com.example.testgridview;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.os.Bundle;import android.widget.GridView;import android.widget.SimpleAdapter;public class MainActivity extends Activity {private GridView gview;private List<Map<String, Object>> data_list;private SimpleAdapter sim_adapter;// 图⽚封装为⼀个数组private int[] icon = { R.drawable.address_book, R.drawable.calendar,R.drawable.camera, R.drawable.clock, R.drawable.games_control,R.drawable.messenger, R.drawable.ringtone, R.drawable.settings,R.drawable.speech_balloon, R.drawable.weather, R.drawable.world,R.drawable.youtube };private String[] iconName = { "通讯录", "⽇历", "照相机", "时钟", "游戏", "短信", "铃声", "设置", "语⾳", "天⽓", "浏览器", "视频" };@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.test);gview = (GridView) findViewById(R.id.gview);//新建Listdata_list = new ArrayList<Map<String, Object>>();//获取数据getData();//新建适配器String [] from ={"image","text"};int [] to = {R.id.image,R.id.text};sim_adapter = new SimpleAdapter(this, data_list, yout.item, from, to);//配置适配器gview.setAdapter(sim_adapter);}public List<Map<String, Object>> getData(){//cion和iconName的长度是相同的,这⾥任选其⼀都可以for(int i=0;i<icon.length;i++){Map<String, Object> map = new HashMap<String, Object>();map.put("image", icon[i]);map.put("text", iconName[i]);data_list.add(map);}return data_list;}}test.xml<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:background="#000"><GridViewandroid:id="@+id/gview"android:layout_width="match_parent"android:layout_height="wrap_content"android:numColumns="auto_fit"android:columnWidth="80dp"android:stretchMode="columnWidth"></GridView></LinearLayout>item.xml<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"android:gravity="center"android:padding="10dp"><ImageViewandroid:src="@drawable/ic_launcher"android:id="@+id/image"android:layout_width="60dp"android:layout_height="60dp"/><TextViewandroid:id="@+id/text"android:layout_marginTop="5dp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="#ffffff"android:text="⽂字"/></LinearLayout>监听接⼝: onItemClickListener到此这篇关于Android 控件GridView使⽤案例讲解的⽂章就介绍到这了,更多相关Android 控件GridView使⽤内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
Android开发中GridView用法示例

Android开发中GridView⽤法⽰例本⽂实例讲述了Android开发中GridView⽤法。
分享给⼤家供⼤家参考,具体如下:Android的GridView控件⽤于把⼀系列的空间组织成⼀个⼆维的⽹格显⽰出来,应⽤的⽐较多的就是组合图⽚显⽰。
下⾯我就详细讲⼀个例⼦。
⾸先写⼀个类继承BaseAdapter1. Java代码package com.yarin.android.Examples_04_19;import android.content.Context;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.GridView;import android.widget.ImageView;public class ImageAdapter extends BaseAdapter{// 定义Contextprivate Context mContext;// 定义整型数组即图⽚源private Integer[] mImageIds ={R.drawable.img1,R.drawable.img2,R.drawable.img3,R.drawable.img4,R.drawable.img5,R.drawable.img6,R.drawable.img7,R.drawable.img8,R.drawable.img1,};public ImageAdapter(Context c){mContext = c;}// 获取图⽚的个数public int getCount(){return mImageIds.length;}// 获取图⽚在库中的位置public Object getItem(int position){return position;}// 获取图⽚IDpublic long getItemId(int position){return position;}public View getView(int position, View convertView, ViewGroup parent){ImageView imageView;if (convertView == null){// 给ImageView设置资源imageView = new ImageView(mContext);// 设置布局图⽚120×120显⽰imageView.setLayoutParams(new youtParams(85, 85));// 设置显⽰⽐例类型imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);}else{imageView = (ImageView) convertView;}imageView.setImageResource(mImageIds[position]);return imageView;}}2. Java代码package com.yarin.android.Examples_04_19;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.widget.AdapterView;import android.widget.GridView;import android.widget.Toast;import android.widget.AdapterView.OnItemClickListener;public class Activity01 extends Activity{/** Called when the activity is first created. */@Overridepublic void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(yout.main);//取得GridView对象GridView gridview = (GridView) findViewById(R.id.gridview);//添加元素给gridviewgridview.setAdapter(new ImageAdapter(this));// 设置Gallery的背景gridview.setBackgroundResource(R.drawable.bg0);//事件监听gridview.setOnItemClickListener(new OnItemClickListener() {public void onItemClick(AdapterView<?> parent, View v, int position, long id){Toast.makeText(Activity01.this, "你选择了" + (position + 1) + " 号图⽚", Toast.LENGTH_SHORT).show();}});}}3. XML代码<?xml version="1.0" encoding="utf-8"?><GridView xmlns:android="/apk/res/android"android:id="@+id/gridview"android:layout_width="fill_parent"android:layout_height="fill_parent"android:numColumns="auto_fit"android:verticalSpacing="10dp"android:horizontalSpacing="10dp"android:columnWidth="90dp"android:stretchMode="columnWidth"android:gravity="center"/>更多关于Android相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家Android程序设计有所帮助。
wpf gridview用法

wpf gridview用法GridView是WPF中的一个重要控件,用于显示和编辑表格数据。
它允许用户按照行和列的形式展示数据,并可以进行排序、筛选和编辑等操作。
GridView的基本概念包括GridViewColumn和GridViewRow。
GridViewColumn用于定义列的样式和数据绑定方式,GridViewRow用于定义行的样式和行为。
GridView的创建方法有两种:1.使用XAML定义GridView:在XAML中,可以使用ListView和GridView来创建表格。
例如:XAML复制代码<ListView><ListView.View><GridView><GridViewColumn Header="姓名" DisplayMemberBinding="{Binding Name}" /><GridViewColumn Header="年龄" DisplayMemberBinding="{Binding Age}" /></GridView></ListView.View></ListView>在上述示例中,通过ListView和GridView来创建了一个包含两列的表格。
通过DisplayMemberBinding属性,将列与数据源进行了绑定,这样列中的数据就会显示数据源中对应属性的值。
2.使用代码创建GridView:除了使用XAML,还可以通过代码来创建和配置GridView。
例如:csharp复制代码GridView gridView = new GridView();gridView.Columns.Add(new GridViewColumn { Header = "姓名", DisplayMemberBinding = newBinding("Name") });gridView.Columns.Add(new GridViewColumn { Header = "年龄", DisplayMemberBinding = newBinding("Age") });在上述示例中,通过代码创建了一个GridView,并添加了两列。
GridView控件的灵活应用

() . o n ci = C n; 9c md C n et n my o o (0 md C mma d et P~ a e j e 1) . o c n T x=”jS vPR
s t ui”}
据 源 为 “ 定 来 自表 或 视 图 的 列 ” 名 称 为 指 , “jT ah r , p_ ece”选取 列为T ah r 和T a ; ec e d n me i
电 化 教 育 研 究
G iw控 件 的灵活应 用 r V i e d
凌 宗 军 ( 黑龙 江技 师学院 黑 龙江 鸡西 1 8 O 1 ) 5 0 摘 要: 本文通过一个 实例, . e 骗程 中常 用的G r V e 控件 的灵 活应 用做一详细 的说明 , 对 nt id i w 为一般 书籍上 所未介 绍的方法 , 尤其值得从
… … ~ _ … ~ .… ~ … _ … … ~ _ -,-一 一
( 1c 1 )md. o C mma d p =C mma d n Ty e o n Ty
pe. o e Pr e St r d oc dur eI
(2 qP rmee rv le nw qP 1) laa t peau = e S la S r
出 现 在选 定 字 段 中 , 由于 我 们 要 添 加 一 列 , 用 于放 置 “ 评价 结 果 ” 为 此 , 。 点击Te l t mp a e
所属 分类 评价项 目 评价结皋 满分 教学效果 上课精力集啐 好 较好 一 r 般 较 5
教学内窨 联系实际,举1好 较好 一般 较 1 是 0
i rto M n g r Co n cin ti s” j f u ain a a e . n eto S r g [P C g n
ASP.NET入门教程7.4.2GridView控件[3]
![ASP.NET入门教程7.4.2GridView控件[3]](https://img.taocdn.com/s3/m/aeff9c59a88271fe910ef12d2af90242a995ab76.png)
入门教程7.4.2GridView控件[3]为GridView控件添加分页和排序功能在ASP NET 之前实现分页和排序对设计人员来说是一个非常繁重的任务 ASP NET 设计小组自己承担了这个责任提供了完整编码的即刻可用的这两个功能选择一个GridView控件并通过单击其右上方的小箭头打开智能任务面板以查看打开分页和排序的复选框打开分页和排序功能需要两个前提条件首先GridView控件必须将其DataSourceID属性设置为页面上一个有效的数据源控件其次该数据源控件必须将其EnablePaging和/或EnabIeSoRing属性设置为True 处理的逻辑是这样的当用户通过单击GridView控件请求排序时这个GridView控件将该请求传递到底层的数据源控件数据源控件调整数据之后将新的信息发送回GridView控件而GridView控件将重新显示数据排序还需要为字段指定标题以使用户找到单击的目标勾选Enable Sorbing复选框使得可以在所有列上进行排序注意当页面在运行时用户可以单击另一个列的标题修改排序的方向单个列是可排序的也可以在Source View中删除其SortExpression属性使用户不能使用该列对数据进行排序在下面由VWD创建的代码片断中Date字段是不可排序的但Name字段可以因为在勾选Enable Sorting复选框之后 VWD为Name字段添加了SortExpression属性分页功能需要额外的设计元素以为用户提供导航工具在勾选Enable Paging之后GridView控件在Properties窗口中将增加一个PagerSettings面板最后一个属性用于设置每次显示的记录条数(PageSize)对于导航最高级别的属性是Mode 在这里可以从个客户工具集中任选其一这些工具集都具有自描述性如下列表所示选择其中某个工具集将自动设置PagerSettings中的其他属性<asp:gridview id= GridViewSemiSortable runat= serverAllowSorting= TrueAutogenerateColumns= FalseDataSourceID= SqlDataSource<Columns><asp:BoundField DataField= Date HeaderText= FixtureDate /><asp:BoundField DataField= Name HeaderText= FixtureType SortExpression= FixtureType /></Columns></asp:GridView>lishixinzhi/Article/program/net/201311/15268。
Vsflexgrid控件使用方法

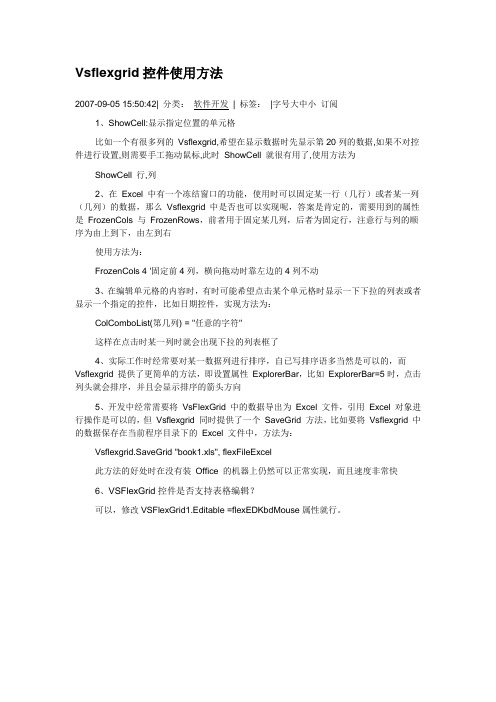
Vsflexgrid控件使用方法2007-09-05 15:50:42| 分类:软件开发| 标签:|字号大中小订阅1、ShowCell:显示指定位置的单元格比如一个有很多列的Vsflexgrid,希望在显示数据时先显示第20列的数据,如果不对控件进行设置,则需要手工拖动鼠标,此时ShowCell 就很有用了,使用方法为ShowCell 行,列2、在Excel 中有一个冻结窗口的功能,使用时可以固定某一行(几行)或者某一列(几列)的数据,那么Vsflexgrid 中是否也可以实现呢,答案是肯定的,需要用到的属性是FrozenCols 与FrozenRows,前者用于固定某几列,后者为固定行,注意行与列的顺序为由上到下,由左到右使用方法为:FrozenCols 4 '固定前4列,横向拖动时靠左边的4列不动3、在编辑单元格的内容时,有时可能希望点击某个单元格时显示一下下拉的列表或者显示一个指定的控件,比如日期控件,实现方法为:ColComboList(第几列) = "任意的字符"这样在点击时某一列时就会出现下拉的列表框了4、实际工作时经常要对某一数据列进行排序,自已写排序语多当然是可以的,而Vsflexgrid 提供了更简单的方法,即设置属性ExplorerBar,比如ExplorerBar=5时,点击列头就会排序,并且会显示排序的箭头方向5、开发中经常需要将VsFlexGrid 中的数据导出为Excel 文件,引用Excel 对象进行操作是可以的,但Vsflexgrid 同时提供了一个SaveGrid 方法,比如要将Vsflexgrid 中的数据保存在当前程序目录下的Excel 文件中,方法为:Vsflexgrid.SaveGrid "book1.xls", flexFileExcel此方法的好处时在没有装Office 的机器上仍然可以正常实现,而且速度非常快6、VSFlexGrid控件是否支持表格编辑?可以,修改VSFlexGrid1.Editable =flexEDKbdMouse属性就行。
datagrid控件用法

datagrid控件用法datagrid控件是一种常用于展示和编辑数据的控件,被广泛应用于各种软件系统中。
本文将以"datagrid控件用法"为主题,一步一步回答相关问题,并详细介绍datagrid控件的基本用法和一些常见功能。
第一步:什么是datagrid控件?datagrid控件是一种用于展示和编辑数据的表格控件。
它通常由多个单元格组成,每个单元格显示一个数据项,并且可以对其中的数据进行修改。
datagrid控件可以呈现各种类型的数据,例如文本、数字、日期、图片等。
第二步:datagrid控件的基本结构是什么样的?datagrid控件通常由多个列和多个行组成,形成一个表格结构。
每列代表一个数据字段,而每行则代表表格中的一条数据记录。
datagrid控件还可以有多个页,每页显示特定数量的数据记录。
第三步:datagrid控件的常见用途有哪些?datagrid控件在软件开发中的应用非常广泛,常见用途包括但不限于:1. 数据展示:datagrid控件可以将数据以表格的形式展示给用户,方便用户进行查看和浏览。
2. 数据编辑:用户可以通过datagrid控件对数据进行编辑和修改,例如修改文本、调整数字、选择日期等。
3. 数据排序和过滤:datagrid控件通常提供排序和过滤功能,允许用户按照某个字段进行排序或者筛选满足特定条件的数据。
4. 分页显示:当数据量较大时,datagrid控件可以对数据进行分页显示,每页只显示一定数量的数据记录,提高用户浏览效率。
5. 多选和批量操作:datagrid控件通常支持选择多个数据记录,并提供批量操作功能,例如批量删除、批量导出等。
第四步:如何使用datagrid控件?使用datagrid控件一般需要以下几个步骤:1. 创建datagrid控件:在软件开发中,通常可以通过代码方式或者可视化工具创建datagrid控件,并指定控件的位置和大小。
2. 绑定数据源:datagrid控件需要与数据源进行绑定,以获取要展示和编辑的数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验07 GridView控件的简单应用
一、实验目的
(1)掌握VS2008中管理数据库的方法
(2)熟悉掌握GridView控件的应用
(3)了解页面的详细处理流程
二、实验内容
1.动态新闻的实现
2. 将表中字段绑定到GridView中的两种方法
3. GridView与Excel数据的导入和导出
动态新闻的实现,实现方法有两种,一种是使用GridView控件,一种是使用BulletedList 控件生成,具体实现方法如下:
与数据库连接,从新闻表中查询数据并绑定到相应控件可以由代码实现,也可以通过数据源控件SqlDataSource控件实现。
(1)GridView控件
①通过数据源控件
添加GridView控件。
添加SqlDataSource控件,并配置数据源,智能标记的配置数据源,根据向导一步一步配置即可。
配置时要把连接字符串写入Web.config文件,这样当连接字符串发生改变时只需要修改Web.config中的配置即可,不用一个一个修改数据源控件的连接。
GridView控件绑定数据源SqlDataSource控件,通过该控件智能标记的选择数据源选择。
编辑列。
智能标记,单击“编辑列”命令,打开编辑列对话框,如下图所示:
在该对话框中删除不需要的列,添加一个ImageField列,并把该列转换为TemplateField (选定该列后单击上图确定按钮上方的超链接按钮即可),添加一个HyperLinkField列,并如上图设置相关属性(所有新闻都在newsshow.aspx页面中显示),修改添加时间字段属性
如下(按指定的格式显示)DataFormatString:{0:yyyy:MM:dd}
编辑模板。
GridView控件智能标记,单击“编辑模板”命令,在编辑模板状态设置图片大小并设置ImageUrl属性。
单击智能标记,执行“结束模板编辑”命令。
设置GridView控件的Font属性和ShowHeader属性为false。
在浏览器当中查看,效果如下图所示:
去掉上面超链接列中的下划线:
//定义样式,可以在CSS中定义,也可以定义在页面<style>中
<style type="text/css">
.text
{
text-decoration:none;
}
</style>
然后在编辑列中设置HyperLinkField的ControlStyle样式,把其中的cssclass属性写上text 就行了
(2)BulletedList控件
添加BulletedList控件并绑定数据源控件,其中显示数据字段和选择数据字段设置如下图所示。
设置相关属性如下:
改变默认链接,代码如下:
protected void BulletedList1_DataBound(object sender, EventArgs e)
{
for (int i = 0; i < BulletedList1.Items.Count; i++)
{
BulletedList1.Items[i].Value = "newsshow.aspx?id=" + Server.UrlEncode(BulletedList1.Items[i].Value);
}
}
运行后效果如下:
(3)news.aspx页面
该页面根据传入的新闻id号来显示不同新闻内容,如下图所示:
该页面需要根据id号查询News表,可以通过纯代码查询,也可以通过数据源控件,纯代码查询和上面查询类似,数据源控件实现方法如下:
添加两个Label控件并设置相关属性(如字体大小颜色等),添加SqlDataSource数据源控件并配置查询条件,可以配置时单击“where”按钮进行配置,也可以完成后配置该控件的SelectQuery属性进行设置,修改该控件的DataSourceMode属性为DataReader。
新闻显示页码的代码为
protected void Page_Load(object sender, EventArgs e)
{
//DataView dv = (DataView)SqlDataSource1.Select(new DataSourceSelectArguments());
//DataTable dt = dv.Table;
//Label1.Text = dt.Rows[0]["Title"].ToString();
//Label2.Text = dt.Rows[0]["Content1"].ToString();
SqlConnection conn = DataConn.CreateConn();
conn.Open();
string cmdtext = "select * from t_news where Id=@Id";
SqlParameter p=new SqlParameter("@Id", int.Parse ( Request.QueryString ["Id"].ToString ()));
SqlDataReader dr = DataConn.ExecuterRead(cmdtext, conn, p); ;
if (dr.Read())
{
Label1.Text = dr["Title"].ToString();
Label2.Text = dr["Content1"].ToString();
}
conn.Close();
}
}
2.将表中字段绑定到GridView中的两种方法
(表中图片字段的数据类型应该为VarChar(80),保存的是图片在服务器上的路径),将需要显示的图像复制到网站的某个目录之下,注意图像在网站中的路径需要与表格中的位置相符合。
方法1.右击GridView选择的“编辑列”弹出“字段”对话框如下图,在可用字段中选择ImageField然后单击“添加”,在“选定的字段”中选择刚添加的ImageField字段,然后在“ImageField”中更改HeadText标题为“照片”,并将DataImageUrlField属性与数据表字段
中的Image字段绑定,同时将AlternateText属性设置为暂缺照片。
方法2:
(1)首先将表中的在上图中BindField照片字段转换为TemplateField
(2)选择编辑模板,然后选择编辑照片字段,如下图,并在EditItemTemplate中添加一个FileUpLoad控件FileUpLoad1和一个Button控件上传图片,然后在Button控件上传图片的Click事件代码中书写如下代码:
protected void上传图片_Click(object sender, EventArgs e)
{
FileUpload fu = (sender as Button).NamingContainer.FindControl("FileUpload1") as FileUpload; //找到Fileupload控件
ViewState["path"] = fu.FileName;
fu.SaveAs (Server.MapPath ("~/prod_images/"+ViewState ["path"].ToString () ));
//上传图片到对应的文件夹中
}
并在SqlDataSource控件的Updating事件中添加如下代码
protected void SqlDataSource1_Updating(object sender, SqlDataSourceCommandEventArgs e)
{
if(ViewState ["path"]!=null) //当图片发生改变的时候,修改当前的图片的值
mand.Parameters["@Image"].Value = "~/prod_images/" +
ViewState["path"].ToString();
}
若已设置AlternatingItemTemplate,则GridView中的奇数数据行以ItemTemplate显示,偶数数据行以AlternatingItemTemplate显示。
数据绑定方法
需要包含在<%#......%>中。
Eval(“字段名”):用于单向(只读)绑定。
Bind(“字段名”):用于双向(可更新)绑定。
表的主键不能被编辑,GridView的属性DataKeyNames包含了表的主键信息
编写Page_Load事件,实现新闻绑定:
protected void Page_Load(object sender, EventArgs e)
{
DataView dv = (DataView )SqlDataSource1.Select(new DataSourceSelectArguments());
DataTable dt = dv.ToTable();
Labelsubject.Text = dt.Rows [0]["主题"].ToString();
Labelcontent.Text = dt.Rows[0]["内容"].ToString();
}。
