360极速浏览器添加油猴插件
10款实用的浏览器扩展插件推荐

10款实用的浏览器扩展插件推荐通过浏览器扩展插件可以提高你的工作效率,之前锋哥已经给大家推荐过不少扩展插件了,今天又找了 10 款实用的浏览器扩展插件,觉得有用就点个赞吧。
* 下面的扩展插件支持 Chrome / Edge 以及其它基于 Chromium 的浏览器。
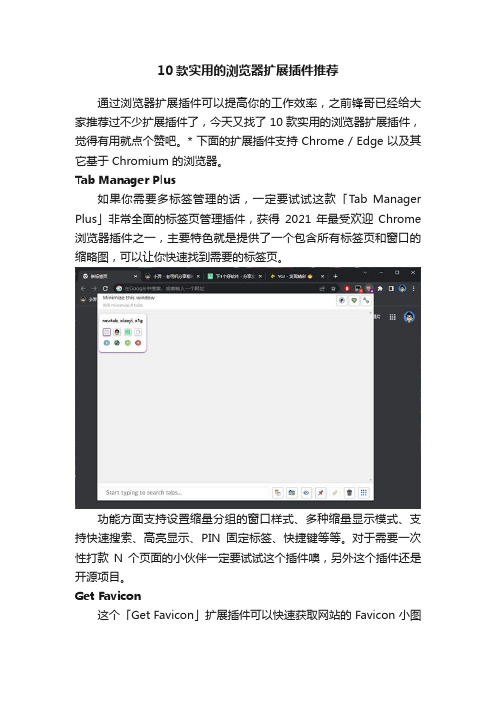
Tab Manager Plus如果你需要多标签管理的话,一定要试试这款「Tab Manager Plus」非常全面的标签页管理插件,获得2021 年最受欢迎Chrome 浏览器插件之一,主要特色就是提供了一个包含所有标签页和窗口的缩略图,可以让你快速找到需要的标签页。
功能方面支持设置缩量分组的窗口样式、多种缩量显示模式、支持快速搜索、高亮显示、PIN固定标签、快捷键等等。
对于需要一次性打款N 个页面的小伙伴一定要试试这个插件噢,另外这个插件还是开源项目。
Get Favicon这个「Get Favicon」扩展插件可以快速获取网站的 Favicon 小图标,对于很多人来说可能没用,不过最近锋哥在折腾导航网站,所以用它来获取一些网站的图标会更方便快捷。
这个扩展使用也很简单,打开你需要获取Favicon 小图标的网站,然后点击扩展按钮就会自动获取了,这样再也不用手动去源代码里面找图标了。
度夜现在不少网站会跟随浏览器暗黑模式自动切换模式,然而大家每天在用的百度居然还不支持暗黑模式,所以就有小伙伴制作了夜间模式扩展「度夜」可以自动适配百度搜索暗黑效果。
使用前线禁用其它类似的扩展,以避免兼容性冲突;夜间模式/ 深色主题会将跟随您的系统设置同步开启/ 关闭。
另外作者说了后续版本将支持自定义开启时段。
Bookmarks Clean Up如果你的浏览器收藏夹有一堆书签,想要整理哪些失效了的话,得手动一个一个网址去检测,非常麻烦,现在可以借助「Bookmarks Clean Up」这个扩展,支持自动检测,同时还有书签合并,去重,删除空文件夹功能。
使用前扩展建议你先备份下当前的书签,可以通过浏览器自带的导出功能,避免误删。
tamepermonkey用法

Tamepermonkey使用指南1. 介绍TamepermonkeyTamepermonkey是一款用户脚本管理器,主要用于在浏览器上运行用户自定义的脚本,以扩展浏览器功能或修改网页内容。
它支持多种浏览器,如Chrome、Firefox、Opera等,可以通过安装Tamepermonkey插件来实现脚本的加载和管理。
Tamepermonkey 的使用十分灵活,用户可以根据自己的需求编写各种脚本,并通过Tamepermonkey进行管理和执行。
2. Tamepermonkey的安装和基本操作2.1 安装Tamepermonkey插件用户需要在浏览器的应用商店中搜索Tamepermonkey插件,并进行安装。
安装完成后,会在浏览器的工具栏中出现Tamepermonkey的图标,表示插件已经成功安装并启用。
2.2 编写脚本接下来,用户可以根据自己的需求编写JavaScript脚本。
这些脚本可以用于修改网页的内容、添加新的功能,甚至是自动化一些重复性的操作。
2.3 导入脚本编写完成脚本后,用户可以通过Tamepermonkey的界面将这些脚本导入到插件中,进行管理和执行。
2.4 执行脚本一旦脚本被导入到Tamepermonkey中,用户可以根据需要随时执行这些脚本。
在浏览网页的过程中,用户可以通过点击Tamepermonkey图标,选择要执行的脚本,即可立即生效。
3. Tamepermonkey的高级功能3.1 脚本的自动更新Tamepermonkey支持脚本的自动更新功能。
用户可以在脚本的设置中指定更新位置区域,当脚本的新版本发布后,Tamepermonkey会自动检测并提示用户进行更新。
3.2 脚本的同步用户可以使用Tamepermonkey账户,将自己的脚本同步到云端。
这样,无论用户在哪台电脑上使用Tamepermonkey,都可以随时访问自己的脚本。
3.3 脚本的权限管理Tamepermonkey可以根据用户的需要对脚本进行权限管理。
油猴 用户过滤规则

油猴用户过滤规则
油猴(Tampermonkey)是一款用于浏览器的用户脚本管理器插件,它允许用户自定义网页的行为和外观。
用户可以编写自己的用户脚本,也可以安装其他人分享的用户脚本来改变网页的功能和样式。
过滤规则通常用于用户脚本中,以过滤特定的内容或者实现特定的功能。
在油猴中,用户可以编写过滤规则来实现各种定制化的需求。
过滤规则可以用于屏蔽特定网站上的广告、隐藏特定元素、修改页面布局等。
用户可以使用CSS选择器、正则表达式等方法来编写过滤规则,以达到他们想要的效果。
举例来说,如果用户想要屏蔽某个网站上的广告,他可以编写一个过滤规则,使用CSS选择器或者网页元素的类名来选择广告元素,然后将其隐藏或者移除。
另外,用户也可以编写过滤规则来修改页面的样式,比如改变字体大小、颜色等。
总的来说,油猴用户可以通过编写过滤规则来实现对网页内容的个性化定制,从而提升其浏览网页的体验。
过滤规则的编写需要一定的技术水平,但一旦掌握了相关知识,用户就可以根据自己的
需求对网页进行自由修改。
这种灵活性使得油猴成为了许多网页浏览者喜爱的浏览器插件之一。
各种插件软件安装方法

各种插件软件安装方法一、Chrome浏览器插件的安装方法1. 在Chrome浏览器中,点击右上角的菜单图标,选择“更多工具”。
2.在下拉菜单中选择“扩展程序”。
3. 在扩展程序页面的右上角,点击“打开Chrome网上应用商店”。
4.在应用商店中,可以通过框需要安装的插件。
5. 在结果中找到需要的插件后,点击“添加至Chrome”按钮。
6.在弹出的确认框中,点击“添加扩展程序”按钮。
二、Firefox浏览器插件的安装方法1. 在Firefox浏览器中,点击右上角的菜单图标,选择“附加组件”。
2.在附加组件页面的左侧菜单中,选择“扩展”。
3.在扩展页面的右上角,点击“发现更多附加组件”。
4. 在Add-ons页面的框中需要安装的插件。
5. 在结果中找到需要的插件后,点击“添加到Firefox”按钮。
6.弹出对话框询问是否添加插件,点击“添加”。
三、Visual Studio Code插件的安装方法2.在框中需要安装的插件。
3.在结果中找到需要的插件后,点击“安装”按钮。
四、WordPress插件的安装方法1. 在WordPress后台管理界面的左侧菜单中,选择“插件”>“安装插件”。
2.在安装插件页面的框中需要安装的插件。
3.在结果中找到需要的插件后,点击“现在安装”按钮。
2.点击左侧的“工具”>“插件”>“插件”。
3.在框中输入需要安装的插件名称。
4.在结果中找到需要的插件后,点击“添加”按钮。
六、Photoshop插件的安装方法1. 打开Photoshop软件,并点击顶部菜单中的“窗口”。
2.在下拉菜单中选择“扩展功能”。
3.在扩展功能面板中,点击右上角的设置图标。
4.在下拉菜单中选择“安装扩展功能”。
5.在弹出的文件浏览器中,找到需要安装的插件文件,点击“打开”。
6.插件开始安装,完成后会在扩展功能面板中显示插件。
七、Sublime Text插件的安装方法2.在下拉菜单中选择“命令面板”。
Chrome浏览器怎么安装油猴脚本

Chrome浏览器怎么安装油猴脚本Chrome浏览器怎么安装油猴脚本Greasemonkey中⽂俗称为油猴。
可替⽹页加⼊些新功能、修正⽹页错误、组合来⾃不同⽹页的数据、或者数繁不及备载的其他功能。
写的好的Greasemonkey脚本甚⾄可让其输出与被修改的页⾯集成得天⾐⽆缝,像是原本⽹页⾥的⼀部分。
这些操作都让油猴帮你吧,⼀个脚本就可以重新定制你的浏览器习惯。
Chrome浏览器怎么安装油猴脚本?⼀、如果能正常访问 Chrome 应⽤商店,可以直接在商店内下载Tampermonkey.如果不能,在这⾥推荐⼀个叫 Crx4Chrome 的⽹站,可以直接下载 ChromeStore 插件,在 Crx4Chrome 搜索并下载 Tampermonkey 插件到本地之后,再打开Chrome 浏览器「扩展程序」页⾯,将下载的 crx ⽂件拖拽到页⾯即可完成安装。
另外,Tampermonkey 还⽀持 Microsoft Edge、Safari、Opera Next、Firefox、Dolphin Browser、UC Browser 等浏览器平台,你可以在软件官⽹下载到对应版本。
⼆、Tampermonkey 设置选项安装好之后,会在浏览器地址栏右侧看到类似望远镜的图标,这个就是Tampermonkey,点击右键选择选项,即可看到设置页⾯:Tampermonkey 提供了友好的中⽂化界⾯,懒得折腾的⽤户使⽤默认设置即可,⽆需更改任何选项。
如果需要更多⾼级设置选项的话,可⾃⾏打开「初学者」或者「⾼级」配置模式,设置将提供动作菜单、更细致的脚本更新、TESLA、加强版编辑器、安全、⿊名单检查等⾼级选项。
三、脚本安装和管理油猴默认是没有安装任何脚本的,你可以通过设置页⾯的「已安装脚本 - 获取脚本…」来下载各种脚本。
⽐较常⽤的下载渠道有三个:Greasy Fork:⽀持中⽂,按照今⽇安装、总安装数、得分、创建⽇期等的排序⽅式给出脚本列表,可按脚本⽣效的⽹站过滤,每⼀脚本都有中⽂介绍,并且详细列出了作者、安装数、更新⽇期⽇志、安装使⽤截图、兼容性、应⽤到、代码查看等信息描述。
油猴css用法

油猴(Tampermonkey)是一款在浏览器中运行用户自定义脚本的扩展程序,它可以用于改变网页的行为、添加新的功能等。
在油猴中使用CSS主要可以通过两种方式实现:一种是通过添加或更改CSS样式,另一种是通过引入外部CSS文件。
一、添加或更改CSS样式
添加内联样式:这相当于向HTML的style属性添加属性值。
在需要添加样式的元素上点击右键,选择“检查”或“审查元素”,然后在元素的style属性中添加新的样式规则。
修改已有样式规则:在浏览器的开发者工具中找到需要修改的样式规则,双击该规则即可进行修改。
给元素添加CSS类:在styles选项卡中点击.cls,然后输入你想要添加的类名,按Enter键即可。
之后可以在HTML元素中添加这个类名,应用该样式。
二、引入外部CSS文件
可以在脚本中使用GM_addStyle或GM.addStyle方法引入外部CSS文件。
安全浏览器插件的推荐和使用方法
安全浏览器插件的推荐和使用方法随着互联网的快速发展,网络安全问题也逐渐成为人们关注的焦点。
恶意软件、网络钓鱼、黑客攻击等威胁逐渐增多,个人信息的安全也面临着巨大的风险。
为了保护我们的隐私和个人信息安全,安全浏览器插件成为了一个不可或缺的工具。
本文将推荐几款优秀的安全浏览器插件,并介绍它们的使用方法。
一、AdBlock Plus(广告拦截器)AdBlock Plus 是一款功能强大的广告拦截器插件。
它可以帮助用户屏蔽浏览器中的广告内容,提升浏览速度,减少页面加载时间。
除了拦截广告外,AdBlock Plus 还可以阻止恶意软件、网络钓鱼以及追踪器等。
它支持各主流浏览器,安装简便,使用方便。
使用方法:1. 打开浏览器的扩展程序商店,搜索 AdBlock Plus;2. 点击“添加到浏览器”按钮,将插件添加到浏览器中;3. 添加成功后,重新加载浏览器;4. 打开 AdBlock Plus 的设置页面,按需启用或禁用某个过滤规则;5. 重新加载页面,广告将会被拦截。
二、HTTPS Everywhere(自动使用 HTTPS)HTTPS Everywhere 是一款由电子前哨基金会和思科合作开发的插件。
它的主要作用是强制使用加密的 HTTPS 协议访问网站。
当用户访问一个支持 HTTPS 的网站时,它会自动将 HTTP 请求转换为加密的HTTPS 请求,提供更安全的网络连接。
使用方法:1. 在扩展程序商店中搜索 HTTPS Everywhere;2. 点击“添加到浏览器”按钮,将插件添加到浏览器中;3. 添加成功后,重新加载浏览器;4. 打开插件的设置页面,按需启用或禁用某个规则;5. 访问支持 HTTPS 的网站时,插件会自动将 HTTP 请求转换为HTTPS 请求。
三、NoScript(脚本阻止器)NoScript 是一款用于阻止浏览器中恶意脚本的插件。
恶意脚本常常被用来进行网络钓鱼、黑客攻击等行为。
网页验证码通用油猴脚本
⽹页验证码通⽤油猴脚本1// ==UserScript==2// @name ⽹页通⽤验证码3// @namespace /4// @version 3.0.5// @description 解放眼睛和双⼿,⾃动识别并填⼊数字,字母验证码。
新版本⽀持识别滑动验证码。
6// @author 哈⼠奇78// @include http://*9// @include https://*10// @license MIT1112// @grant unsafeWindow13// @grant GM_addStyle14// @grant GM_listValues15// @grant GM_addValueChangeListener16// @grant GM_removeValueChangeListener17// @grant GM_setValue18// @grant GM_getValue19// @grant GM_deleteValue20// @grant GM_log21// @grant GM_getResourceText22// @grant GM_getResourceURL23// @grant GM_registerMenuCommand24// @grant GM_unregisterMenuCommand25// @grant GM_xmlhttpRequest26// @grant GM_download27// @grant GM_getTab28// @grant GM_saveTab29// @grant GM_getTabs30// @grant GM_notification31// @grant GM_setClipboard32// @grant GM_info33// @grant GM_xmlhttpRequest34// @connect *35// @require https:///npm/vue@2.6.1236// @require https:///element-ui/lib/index.js37// @resource elementUIcss https:///element-ui/lib/theme-chalk/index.css3839// @run-at document-end40// ==/UserScript==4142(function() {43// GM_setValue('tipsConfig',"")44 var elementUIcss = GM_getResourceText("elementUIcss");45 GM_addStyle(elementUIcss);4647 function getStyle(el) {48// 获取元素样式49 if (window.getComputedStyle) {50 return window.getComputedStyle(el, null);51 } else {52 return el.currentStyle;53 }54 }5556 function init() {57//简化各种api和初始化全局变量58 CUR_URL = window.location.href;59 DOMAIN = CUR_URL.split("//")[1].split("/")[0];60 SLIDE_STORE_KEY = "husky_" + "slidePath" + location.host;61 NORMAL_STORE_KEY = "husky_" + "normalPath" + location.host;62 selector = document.querySelector.bind(document);63 selectorAll = document.querySelectorAll.bind(document);64 getItem = localStorage.getItem.bind(localStorage);65 setItem = localStorage.setItem.bind(localStorage);66 }6768 function getNumber(str) {69 return Number(str.split(".")[0].replace(/[^0-9]/gi, ""));70 }7172 function isNumber(value) {73 if (!value && value !== 0) {74 return false;75 }76 value = Number(value);76 value = Number(value);77 return typeof value === "number" && !isNaN(value);78 }7980 function getEleTransform(el) {81 const style = window.getComputedStyle(el, null);82 var transform =83 style.getPropertyValue("-webkit-transform") ||84 style.getPropertyValue("-moz-transform") ||85 style.getPropertyValue("-ms-transform") ||86 style.getPropertyValue("-o-transform") ||87 style.getPropertyValue("transform") ||88 "null";89 return transform && transform.split(",")[4];90 }9192 class Captcha {93// 识别⽹页中的验证码94 constructor() {95 this.imgCache = [];96 this.inputTags = [];97 this.recommendPath = {};98 this.checkTimer = null;99 this.listenLoadSuccess = false;100101 window.addEventListener("load", async() => {102 this.init();103 });104 setTimeout(() => {105 if (!this.listenLoadSuccess) {106 this.listenLoadSuccess = true;107 this.init();108 }109 }, 5000);110 }111112 doCheckTask() {113 this.findCaptcha();114 this.checkSlideCaptcha();115 }116 init() {117 this.manualLocateCaptcha();118 this.doCheckTask();119120 const MutationObserver =121 window.MutationObserver ||122 window.WebKitMutationObserver ||123 window.MozMutationObserver;124 const body = document.body;125126 const Observer = new MutationObserver((mutations, instance) => {127 for (let i = 0; i < mutations.length; i++) {128 const el = mutations[i].target;129 const tagName = mutations[i].target.tagName.toLowerCase();130 let checkList = [];131 checkList.push(el.getAttribute("id"));132 checkList.push(el.className);133 checkList.push(el.getAttribute("alt"));134 checkList.push(el.getAttribute("src"));135 checkList.push(el.getAttribute("name"));136 checkList = checkList.filter((item) => item);137138 for (let x = 0; x < checkList.length; x++) {139 if (140 /.*(code|captcha|验证码|login|点击|verify|yzm|yanzhengma|滑块|拖动|拼图|yidun|slide).*/im.test( 141 checkList[x].toString().toLowerCase()142 ) ||143 tagName === "img" ||144 tagName === "iframe"145 ) {146 if (!this.checkTimer) {147 this.checkTimer = setTimeout(() => {148 this.doCheckTask();149 }, 0);150 } else {151 window.clearTimeout(this.checkTimer);152 this.checkTimer = setTimeout(() => {153 this.doCheckTask();154 }, 2000);155 }156 return;156 return;157 }158 }159 }160 });161 Observer.observe(body, {162 childList: true,163 subtree: true,164 attributes: true,165 });166 }167 dataURLtoFile(dataURL, filename = "captcha.jpg") {168// base64转图⽚⽂件169 var arr = dataURL.split(","),170 mime =171 (arr[0].match(/:(.*?);/) && arr[0].match(/:(.*?);/)[1]) ||172 "image/png",173 bstr = atob(arr[1]),174 n = bstr.length,175 u8arr = new Uint8Array(n);176 while (n--) {177 u8arr[n] = bstr.charCodeAt(n);178 }179 return new File([u8arr], filename, { type: mime });180 }181 async getRecommendPath() {182 let requestUrl =183 "http://101.43.206.185:7000/cssPath?href=" +184 location.href.split("?")[0];185 try {186 GM_xmlhttpRequest({187 method: "get",188 url: requestUrl,189 onload: async(res) => {190 if (res.status === 200 && res.response) {191 let data = (res.response && JSON.parse(res.response)) || {}; 192 const { path, recommendTimes = 0 } = data;193 if (path && recommendTimes) {194 let inputSelector = path.split("$$")[0];195 let imgSelector = path.split("$$")[1];196 if (197 selector(inputSelector) &&198 selector(imgSelector) &&199 selector(imgSelector).getAttribute("src") &&200 selector(inputSelector).getAttribute("type") === "text"201 ) {202 let dataURL = await this.handleImg(selector(imgSelector)); 203 try {204 if (!this.hasRequest(dataURL, { record: true })) {205 let code = await this.request(206 this.dataURLtoFile(dataURL),207 this.cssPath(selector(inputSelector)) +208 "$$" +209 this.cssPath(selector(imgSelector)),210 selector(imgSelector).getAttribute("src")211 );212 if (code) {213 selector(inputSelector).value = code;214 if (typeof Vue !== "undefined") {215 new Vue().$message.success("获取验证码成功"); 216 }217 console.log("正在使⽤共享验证码功能获取验证码"); 218 } else {219 console.error("验证码为空,请检查图⽚是否正确"); 220 }221 }222 } catch (error) {223 console.log(error);224// if (typeof Vue !== "undefined") {225// new Vue().$message.error("获取验证码失败");226// }227 }228 }229 }230 }231 },232 onerror: function(err) {233 console.log("推荐路径请求失败:" + err);234 },235 });235 });236 } catch (error) {237 console.log(error);238 }239 }240 getCaptchaFeature(el) {241// 获取验证码特征242 let checkList = [];243 checkList.push(el.getAttribute("id"));244 checkList.push(el.className);245 checkList.push(el.getAttribute("alt"));246 checkList.push(el.getAttribute("src"));247 checkList.push(el.getAttribute("name"));248249 return checkList;250 }251 cssPath = (el) => {252// 获取元素css path253 if (!(el instanceof Element)) return;254 var path = [];255 while (el.nodeType === Node.ELEMENT_NODE) {256 var selector = el.nodeName.toLowerCase();257 if (el.id) {258 selector += "#" + el.id;259 path.unshift(selector);260 break;261 } else {262 var sib = el,263 nth = 1;264 while ((sib = sib.previousElementSibling)) {265 if (sib.nodeName.toLowerCase() == selector) nth++;266 }267 if (nth != 1) selector += ":nth-of-type(" + nth + ")";268 }269 path.unshift(selector);270 el = el.parentNode;271 }272 return path.join(" > ");273 };274275 manualLocateCaptcha() {276 let imgs = [];277 let inputTags = [];278 let cssPathStore = {};279 let finish = false;280 this.vue = new Vue();281 this.isIframe = top !== self;282 var onTagClick = (e) => {283 let el = e.target;284 let tagName = el.tagName;285 if (tagName.toLowerCase() === "input") {286 let type = el.getAttribute("type");287 if (type && type !== "text") {288 this.vue.$message.error(289 "提醒:当前点击输⼊框type=" + type + ",请选择⽂本输⼊框"290 );291 } else {292 cssPathStore.input = this.cssPath(el);293 this.vue.$message.success("您已成功选择输⼊框");294 }295 } else {296 cssPathStore.img = this.cssPath(el);297 this.vue.$message.success("您已成功选择验证码图⽚");298 }299 if (cssPathStore.input && cssPathStore.img) {300 GM_setValue(NORMAL_STORE_KEY, JSON.stringify(cssPathStore)); 301 imgs.forEach((img) => {302 img && img.removeEventListener("click", onTagClick);303 }, false);304 inputTags.forEach((input) => {305 input.removeEventListener("click", onTagClick);306 }, false);307 setTimeout(() => {308 this.vue.$message.success("选择完毕,赶快试试吧");309 captchaInstance.doCheckTask();310 }, 3000);311 finish = true;312 }313 };314 var onMenuClick = (e) => {315 if (this.isIframe) {315 if (this.isIframe) {316 alert("当前脚本处于iframe中,暂不⽀持该操作,快让作者优化吧");317 return;318 }319 finish = false;320 cssPathStore = {};321 GM_deleteValue(NORMAL_STORE_KEY);322 this.vue.$alert("接下来请点击验证码图⽚和输⼊框", "操作提⽰", {323 confirmButtonText: "确定",324 callback: () => {325 setTimeout(() => {326 imgs.forEach((img) => {327 img && img.removeEventListener("click", onTagClick);328 }, false);329 inputTags.forEach((input) => {330 input.removeEventListener("click", onTagClick);331 }, false);332 if (!finish) {333 this.vue.$notify.success({334 title: "提⽰",335 message: "已退出⼿动选择验证码模式。
网页浏览器插件推荐与安装方法
网页浏览器插件推荐与安装方法网页浏览器插件是一种能够增强浏览器功能的工具,使用户能够在浏览网页时拥有更加丰富的体验和更高效的操作。
本文将从不同类别的插件出发,介绍几款值得推荐的网页浏览器插件,并提供它们的安装方法。
第一章:广告拦截插件广告拦截插件是一类十分实用的插件,能够屏蔽网页上的广告,提升浏览速度和用户体验。
其中AdBlock Plus是广受欢迎的插件之一。
要安装AdBlock Plus,用户只需在浏览器的插件市场搜索并选择该插件,然后点击安装即可。
第二章:密码管理插件密码管理插件能够帮助用户管理复杂的密码,并提供安全的自动填充功能。
LastPass是一款备受推荐的密码管理插件。
用户只需要在插件市场搜索并选择LastPass,然后按照提示进行安装和设置即可。
第三章:翻译插件翻译插件能够在浏览外语网页时提供即时的翻译服务,方便用户理解内容。
Google Translate是功能强大且广泛使用的翻译插件。
要安装Google Translate,用户只需在插件市场搜索该插件,然后点击安装即可。
第四章:阅读模式插件阅读模式插件能够去除网页上的多余元素,提供更清晰的阅读界面。
Mercury Reader是一款功能强大的阅读模式插件。
要安装Mercury Reader,用户只需在插件市场搜索并选择该插件,然后点击安装即可。
第五章:下载管理插件下载管理插件能够优化下载速度和管理下载任务。
DownThemAll是一款经典的下载管理插件。
用户只需要在插件市场搜索并选择DownThemAll,然后点击安装即可开始使用。
第六章:视频下载插件视频下载插件能够帮助用户轻松下载在线视频,方便离线观看。
Video DownloadHelper是一款广受好评的视频下载插件。
用户只需在插件市场搜索Video DownloadHelper,然后点击安装即可。
第七章:截图插件截图插件能够帮助用户快速进行网页截图,方便保存或分享。
油猴css用法 -回复
油猴css用法-回复油猴(Tampermonkey)是一款常用的浏览器扩展,它可以在网页上注入自定义的脚本,以实现对页面的修改和增强功能。
其中一个常用的功能就是修改网页的样式,这需要使用CSS(层叠样式表)来实现。
在本文中,我们将一步一步回答有关油猴CSS用法的问题,以帮助你更好地了解和使用这一功能。
首先,我们需要安装油猴扩展。
油猴支持主流浏览器,例如Chrome、Firefox和Edge等。
你可以在浏览器扩展商店中搜索并安装它。
安装完成后,我们可以开始编写我们的脚本。
首先,点击油猴的图标,打开控制面板。
然后,点击“+”按钮创建一个新脚本。
在弹出的编辑器中,我们可以编写自定义的脚本。
为了使用CSS修改网页样式,我们需要使用`grant`关键字来启用GM_addStyle函数,它可以让我们动态地添加CSS样式。
在脚本的开头添加以下代码:javascript==UserScript==name 修改网页样式namespaceversion 1.0description 修改网页样式author Your Namematchgrant GM_addStyle==/UserScript==在`match`标签中,我们可以选择需要修改样式的网页。
例如,上面的代码将会应用在以“接下来,我们可以使用`GM_addStyle`函数来添加我们的CSS样式。
例如,我们可以修改网页的背景颜色:javascriptGM_addStyle(`body {background-color: #f2f2f2 !important;}`);在上面的示例中,我们使用了`GM_addStyle`函数,并传入一个多行字符串作为参数。
这个字符串就是我们要添加的CSS样式。
在这个例子中,我们将网页的背景颜色设置为浅灰色。
除了直接修改元素的样式外,我们还可以通过选择器来选择特定的元素,并针对它们添加样式。
例如,我们可以修改网页的标题颜色:javascriptGM_addStyle(`h1 {color: #ff0000 !important;}`);在上面的示例中,我们选择了所有的`<h1>`元素,并将它们的颜色设置为红色。
