用户界面设计实验
lab11-图形用户界面(GUI)设计

实验11 图形用户界面(GUI)设计一、实验目的●掌握容器、组件的概念;●熟悉常用容器Frame、Panel等的使用;●熟悉常用组件Label、Button、TextField、TextArea、List、Choice、Checkbox等的使用。
●掌握常用布局管理器的使用;●掌握下拉式菜单(一级、二级)的设计——创建菜单条、菜单、菜单项对象,并进行正确的装配;●掌握Font类及Color类二、实验要求●熟练掌握Frame、Panel的用法●熟练掌握常用组件的使用●熟练掌握布局管理器的使用●掌握下拉式菜单的使用三、实验环境●Eclipse IDE或者MyEclipse IDE四、考查知识点1.AWT核心概念:组件、容器和布局管理器组件--Component组件是一个可以以图形化的方式显示在屏幕上并能与用户进行交互的对象,例如一个按钮,一个标签等。
组件不能独立地显示出来,必须将组件放在一定的容器中才可以显示出来,是Java的图形用户界面的最基本组成部分。
容器—Container容器(Container)也是一个类,实际上是Component的子类,因此,容器本身也是一个组件,具有组件的所有性质,但是它的主要功能是容纳其它组件和容器。
布局管理器--LayoutManager布局管理器(LayoutManager):每个容器都有一个布局管理器,当容器需要对某个组件进行定位或判断其大小尺寸时,就会调用其对应的布局管理器。
2.Swing概述Swing是第二代GUI开发工具Swing:又称为轻量级组件,它是Java的改进版本,是第二代GUI开发工具;AWT采用了与特定平台相关的实现,而绝大多数Swing组件却不是,Swing 组件显示不依赖于本地对等组件;Swing是构筑在AWT上层的一组GUI组件的集合,为保证可移植性,它完全用Java语言编写;与AWT相比,Swing提供了更完整的组件,引入了许多新的特性和能力。
java实验5图形用户界面设计试验

java实验5图形⽤户界⾯设计试验常⽤布局1)、流布局: FlowLayout 从左到右,⾃上⽽下⽅式在容器中排列,控件的⼤⼩不会随容器⼤⼩变化.容器.setLayout(new FlowLayout(FlowLayout.LEFT));2)、⽹格布局: GridLayout 按照指定⾏数与列数,将容器分成⼤⼩相等的单元格每个单元格放置⼀个控件. 不能将控件放在指定单元格 容器.setLayout(new GridLayout(3,4,10,15));3)、边界布局: BorderLayout 将容器分成东、西、南、北、中五个部分 容器.setLayout(new BorderLayout()); 窗⼝的内容⾯板默认布局就是边界布局。
容器.add(控件,BorderLayout.NORTH);4)、混合布局: 使⽤JPanel,将多个布局组合在⼀起使⽤5)、绝对布局 null: 以坐标定位 容器.setLayout(null); 每个控件在放置在容器之前,必须设置其边界 setBounds(x,y,width,height); btn.setBounds(10,100,30,60);常⽤事件1)、事件源 EventSource:能够触发事件控件如:JButton,JTextField,JFrame,JComboBox,....2)、事件 Event:ActionEvent,KeyEvent,WindowEvent,TextEvent,...3)、事件侦听者Listener(接⼝) ActionListener,WindowListener,...class A implements ActionListener{public void actionPerformed(ActionEvent e){....}}A lis=new A();4)、事件处理函数public void actionPerformed(ActionEvent e){....}事件流程:事件源触发事件-->事件源侦听者接收事件-->⾃动调⽤相应事件处理函数.实践编程1.在应⽤程序窗体中安排1个⽂本框,⼀个标签。
个性的实验报告设计(3篇)

第1篇一、实验背景随着科技的不断发展,人们对个性化需求越来越强烈。
个性化用户界面设计(Personalized User Interface Design,简称PUI)应运而生,它旨在根据用户的个性化需求,提供定制化的界面设计和功能。
本研究旨在通过实验验证个性化用户界面设计对用户体验的影响,为设计师提供有针对性的设计建议。
二、实验目的1. 探究个性化用户界面设计对用户体验的影响;2. 分析不同个性化程度对用户体验的具体影响;3. 为设计师提供有针对性的设计建议。
三、实验方法1. 实验对象:选择50名年龄在18-35岁之间的普通用户,男女比例各半。
2. 实验工具:使用平板电脑作为实验平台,搭载实验软件。
3. 实验流程:(1)实验前准备:将实验对象随机分为两组,每组25人。
第一组为个性化用户界面设计组,第二组为普通用户界面设计组。
(2)实验操作:实验对象分别使用平板电脑进行以下操作:①个性化用户界面设计组:用户可以根据自己的喜好对界面进行个性化设置,包括主题、字体、颜色、布局等。
②普通用户界面设计组:用户使用默认的普通用户界面。
(3)实验数据收集:实验过程中,记录用户在操作过程中的操作时间、错误次数、满意度等数据。
(4)实验数据分析:对实验数据进行分析,比较两组用户在操作过程中的差异。
四、实验结果与分析1. 实验结果显示,个性化用户界面设计组的用户在操作过程中的操作时间明显短于普通用户界面设计组,错误次数也较少。
2. 个性化用户界面设计组的用户对界面的满意度高于普通用户界面设计组。
3. 分析原因:(1)个性化用户界面设计可以降低用户的认知负荷,提高操作效率。
(2)个性化用户界面设计符合用户的审美需求,提高用户满意度。
五、实验结论与建议1. 结论:个性化用户界面设计对用户体验具有显著的正向影响。
2. 建议:(1)设计师在界面设计过程中,应充分考虑用户的个性化需求,提供多样化的界面设置选项。
(2)在保证界面功能完整的前提下,优化界面布局,提高用户操作效率。
人机交互用户界面设计实验报告

人机交互用户界面设计实验报告实验报告:人机交互用户界面设计一、引言人机交互用户界面设计是指将人与计算机之间的交互过程和界面设计有机结合,使用户能够更加便捷地操作计算机系统。
本实验主要针对用户界面设计进行研究,通过设计和实现一个实用的用户界面,评估其可用性和用户满意度,以进一步提升系统的用户体验。
二、实验目的1.掌握常用的用户界面设计原则和方法;2.通过实践设计一个简单的用户界面;3.评估用户界面的可用性和用户满意度。
三、实验方法1.研究用户界面设计的原则和方法;2.分析用户界面设计所需的功能和需求;3.设计和实现用户界面;4.进行实验测试,收集用户反馈和评估数据;5.分析结果并提出改进建议。
四、实验过程1.研究用户界面设计的原则和方法在研究过程中,我们发现了以下几点重要原则:-简洁性:用户界面应该简单明了,尽量减少冗余信息;-一致性:界面设计要保持一致性,具有可预测性,减少用户的学习成本;-可触达性:界面元素要易于触达和点击,方便用户进行操作;-可反馈性:用户操作后,界面应该及时给出反馈,告知用户操作是否成功;-可控性:用户界面要提供足够的操作控制权给用户。
2.分析用户界面设计所需的功能和需求我们选择设计一个音乐播放器的用户界面,通过分析用户需求,我们找到了以下几个主要功能:-播放/暂停:用户可以通过点击按钮或者按下快捷键来控制播放或暂停音乐;-上一首/下一首:用户可以切换到上一首或下一首音乐;-音量控制:用户可以通过滑动滑块来调节音量大小;-播放列表:用户可以在播放列表中选择需要播放的音乐;-音乐进度控制:用户可以通过拖动滑块来控制音乐的播放进度;-歌词显示:提供歌词显示功能,使用户更好地了解歌曲歌词内容。
3.设计和实现用户界面根据以上功能和需求,我们设计了一个简洁明了的用户界面,界面上有一个播放/暂停按钮、上一首/下一首按钮、音量调节滑块、播放列表选项、音乐进度控制滑块和歌词显示区域。
4.进行实验测试,收集用户反馈和评估数据我们通过实验室内部调查的方式,邀请一些用户来测试我们设计的用户界面。
实验报告3 用户界面设计

1.运行结果:
运行源代码:
publicForm1()
{
InitializeComponent();
}
privatevoidbutton1_Click(objectsender,EventArgse)
{
textBox1.Clear();
if(radioButton1.Checked)
if(radioButton5.Checked)
textBox1.Text+=radioButton5.Text;
if(radioButton6.Checked)
textBox1.Text+=radioButton6.Text;
if(radioButton7.Checked)
textBox1.Text +=radioButton7.Text;
在这次实验中,我了解到了如何把一些工具放在一个组件里,如何做到单选、多选;如何把所选的东西显示出来;这些功能的实现都借助了一定的控件,就像单选按钮、多选按钮、文本框等。但在实验过程中还遇到了一些问题,就是在登录时,密码是以明文显示出来的,这是就需要将这个文本框的PasswardChar改为“*”,这时显示出的密码就为密文“***”了。还有就是实验中的第二个题没有实现。
专业:________________班级:___________姓名:________________
一、实验目的:
掌握常用控件的属性、事件和方法,初步掌握利用常用控件创建基于图形用户界面应用程序的技术
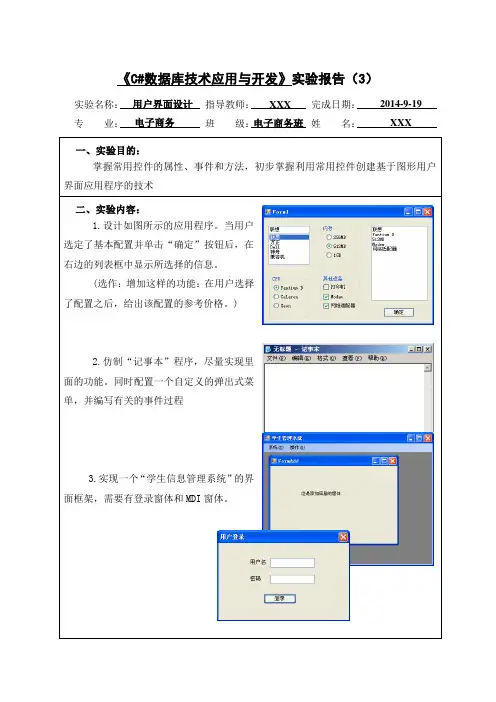
二、实验内容:
1.设计如图所示的应用程序。当用户选定了基本配置并单击“确定”按钮后,在右边的列表框中显示所选择的信息。
人机交互技术实验用户界面设计与评估实现

人机交互技术实验用户界面设计与评估实现人机交互技术是研究人与计算机之间的信息交流和互动的科学。
在当今信息时代中,人机交互技术的重要性日益凸显。
用户界面设计是人机交互技术中的一项关键工作,它涉及了用户体验、界面布局、交互方式等方面的设计。
本文将介绍人机交互技术实验中用户界面设计与评估的实现方法。
一、用户界面设计1. 界面布局设计在用户界面设计中,良好的界面布局是非常重要的。
合理的布局能够使用户更加方便地使用系统,并提高用户的满意度。
一般来说,界面布局设计可以采用以下几种方式:(1)网格布局:将界面划分为等大小的网格,便于对界面进行布局,使得各个功能模块有序排列。
(2)流式布局:根据用户的屏幕分辨率来自动调整界面的布局,适应不同大小的设备。
(3)层次布局:将界面元素按照层次结构进行排列,形成清晰的界面层次。
2. 交互方式设计用户界面的交互方式直接影响用户使用系统的体验。
为了提高用户的易用性和效率,设计师可以采用以下几种交互方式:(1)图形化界面:通过可视化的方式呈现信息,使用户更容易理解和操作系统。
(2)触摸屏交互:利用触摸屏技术,使用户可以通过手指触碰屏幕来实现操作。
(3)语音识别交互:通过语音识别技术,使用户可以通过语音来控制系统。
二、用户界面评估用户界面评估是为了确定用户界面设计是否满足用户需求和设计目标。
以下是常用的用户界面评估方法:1. 专家评估专家评估是一种快速有效的评估方法,通过邀请领域专家对用户界面进行评审,从而发现潜在的问题和改进的空间。
专家评估一般包括以下几个步骤:(1)设定评估目标:确定要评估的界面功能和性能目标。
(2)邀请专家:邀请领域专家参与评估。
(3)独立评估:专家独立对界面进行评估,并提出改进建议。
(4)汇总评估结果:整理专家评估报告,分析评估结果。
2. 用户测试用户测试是一种直接从用户角度评估界面的方法,通过邀请用户参与实际操作,观察用户的行为和反馈,从而获得对界面设计的真实反馈。
ui设计实验报告
ui设计实验报告UI设计实验报告概述:UI(User Interface)设计是一门关于用户界面设计的学科,旨在提供用户友好、易于操作和具有良好用户体验的界面。
本实验报告将介绍UI设计的基本原则、实验过程和结果分析。
一、UI设计的基本原则1. 用户中心设计:UI设计应该以用户为中心,考虑用户的需求、习惯和心理,提供符合用户期望的界面。
2. 简洁明了:界面设计应尽量简洁明了,避免过多的信息和复杂的操作,让用户能够快速理解和使用。
3. 一致性:界面设计要保持一致性,统一的设计元素和布局可以增加用户的熟悉感和操作效率。
4. 可视化设计:通过合理的颜色、图标和排版等设计元素,提升界面的可视化效果,使用户能够直观地理解信息。
5. 反馈机制:设计中应加入反馈机制,及时告知用户操作结果,减少用户的不确定性和焦虑感。
二、实验过程本次实验的目标是设计一个手机应用的UI界面,以提供用户便捷的购物体验为主题。
实验过程分为以下几个步骤:1. 需求分析:通过调研和用户访谈,了解用户对购物应用的需求和期望,明确设计目标。
2. 界面原型设计:根据需求分析结果,使用专业设计软件绘制出界面的原型,包括主页、商品列表、购物车等。
3. 色彩搭配和图标设计:选择适合购物应用的色彩搭配方案,设计符合应用风格的图标,增加界面的美观性。
4. 布局设计:根据原型和设计要求,进行界面的布局设计,包括元素的大小、位置和间距等。
5. 可视化效果设计:通过合理运用颜色、字体和动画效果等,提升界面的可视化效果,增加用户的体验感。
6. 用户测试:将设计的界面原型制作成可交互的模型,邀请用户进行测试,收集用户的反馈和建议。
7. 优化改进:根据用户测试结果,对界面进行优化改进,修复存在的问题,提升用户体验。
三、实验结果分析通过实验得到的UI设计结果如下:1. 界面整体简洁明了,色彩搭配和图标设计符合购物应用的风格,给人一种舒适的感觉。
2. 布局设计合理,各个元素的大小、位置和间距都经过精心调整,使用户能够快速找到所需信息。
安卓界面实验报告
安卓界面实验报告实验背景随着移动互联网的发展,安卓系统成为了最受欢迎的移动操作系统之一。
安卓系统的用户界面设计直接关系到用户体验的好坏,因此对安卓界面的研究和优化成为了众多开发者关注的焦点。
本实验旨在通过设计一个安卓界面来加深对安卓界面的理解和熟悉安卓界面的开发。
实验目的1. 理解安卓界面的基本组件和布局方式;2. 掌握安卓界面的开发流程和技术;3. 设计一个符合用户使用习惯和美观的安卓界面。
实验步骤1. 项目创建首先,在Android Studio中创建一个新的空白项目。
选择适合的项目名称和存储路径,并选择适当的API级别。
2. 布局设计在res/layout目录下创建一个新的XML文件,用于定义界面的布局。
在此文件中,可以使用安卓提供的各种布局和组件来设计界面。
可以使用LinearLayout、RelativeLayout、TableLayout等布局容器,分别对应线性布局、相对布局和表格布局等不同的界面布局方式。
3. 组件开发在XML布局文件中,根据需要添加各种按钮、文本框、图标等组件,并设置组件的属性和事件。
xml<Buttonandroid:id="@+id/btn_submit"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="提交"android:onclick="submit" /><TextViewandroid:id="@+id/tv_result"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="结果显示区域" />4. 事件处理在项目的Java文件中,可以通过findViewById方法获取XML布局文件中定义的组件,并为组件设置事件监听器。
西安财经学院 VB 实验七用户界面设计
(3)设计一个如图A7.6所示的应用程序。当选择选项卡中不同选项后可以对文本框内两个数字进行相应的运算,结果在窗体右边的标签内显示。文本框中数字值可以通过单击箭头进行改变,每次单击可以改变量是2。
Next i
If Check2.Value = 1 Then Sum = Sum - Min
If Check1.Value = 1 Then Sum = Sum - Max
Select Case Index
Case 0
Picture1.Print Sum
Case 1
Picture1.Print Sum / 5
menitalic.Checked = False
End If
End Sub
Private Sub mensize_Click(Index As Integer)
Select Case Index
Case 0
Text1.Foked = True
mensize(1).Checked = False
Label1(i).Top = Label1(i - 1).Top + Label1(i).Height + 100
Label1(i).Caption = "第" & i + 1 & "个成绩"
Label1(i).Visible = True
Next i
End Sub
Private Sub Option1_Click(Index As Integer)
《软件工程实验》用户界面设计
2011至2012学年第1学期
姓名
系别
计算机系
实验地点
E1A_302
学号
年级班
08级一班
实验时间
2011年10月18日
实验项目
实验十四用户界面设计
一、实验目的
了解用户界面的类型、要素,了解界面设计的一般原则,掌握用户界面设计的方法。
二、实验环境
硬件设备:联网的计算机。
软件设备:Windows系列操作系统,VISO。
8、尽可能少得排列可选项,尽可能少的安排操作步骤。
9、操作逻辑无漏洞,保证数据是Fra bibliotek作安全的。1、输入控件的自动聚焦和可用键盘切换输入焦点。
2、可用Enter键提交,确保和点击提交按钮的效果是相同的。
3、鼠标动作提示和回应。
4、尽可能的再客户端完成输入数据合法性验证。
5、根据应用场景决定在表单页面和提交后返回页面间是否使用中间过渡页面。
6、防止表单重复提交处理。
7、页面链接是打开新窗口、使用原窗口还是弹出窗口的原则。
教辅设备:投影设备、扩音设备等。
三、实验内容及步骤
汽车售后管理系统
1、进入系统后的界面如图14-1所示。
图14-1
2、打开“客户管理”后的界面如图14-2所示。
图14-2
3、打开“零件订货”界面如图14-3所示。
图14-3
4、打开“维修业务”后的界面如图14-4所示。
图14-4
四、实验总结
就我所做系统,界面设计的指导性原则总结有如下几点:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《用户界面设计》实验报告学号:201521092041姓名:汪业伟班级名称:12软工指导教师:王新年实验日期:序号版本号修订内容教师评语及成绩Ex1Ex2Ex3Ex4目录Experiment 1: Evaluation Practices (1)Experiment 2: Design a graphic user interface (3)Experiment 3: Error Messages GUI (10)Experiment 4: Help Document (11)Experiment 1: Evaluation PracticesMy Opinion about the web sites: 中国工商银行自动取款机No. Criteria Importance Goal Actualmost least12345Time Time 1 Time to learn √一分钟一分钟2 Speed ofperformance√low mod highveryhighlow mod highveryhigh3 Rate of errors byusers√√√4 Subjectivesatisfaction√√√5 Retention over time √√√Use the blank provided to answer the questions. Answer the questions on a scale of 1 to 5, where 1 is a strong no, 5 is a strong yes, and 3 is neutral. If the question does not apply, use a 0.No. Criteria Scoreno neutral yes12345N/A6 Is the terminology consistent? √7 Is the terminology appropriate? √8 Is the terminology in the user's vocabulary? √9 Are the instructions consistent? √10 Do the instructions accurately describe the task? √11 Do the display layouts simplify the tasks? √12 Are the error messages helpful? √13 Is it easy to correct errors? √No. Criteria Scoreno neutral yes14 Is the online help consistent and useful? √No. Comment15 What specific suggestions do you have to improve this interface? 可以再多增加几种语言,方便其他国家的人使用161What specific things did you like about this interface? 界面简洁明了,非常干净,给人很好的视觉体验。
1Experiment 2: Design a graphic user interfaceNow, you can use the usability measurement to design a graphic user interface.First, you must select a system to finish sessions or tasks for users, so users’ requirements must be analyzed to define all functions you want to realize.Second, you must draw a graphic UI using the software tools, such as Microsoft visual studio, or Visio, or others. All functions must be appeared in this GUI include a main interface and all assistant interfaces.Finally, you must explain why and how you design these GUIs according to the usability measurement and the EIGTH GOLDEN RULES.The document format is described as follow. You can finish this work by PPT or MS Word.1. The system requirement针对officer和学生们的需求分析,从我自身分析,对于我日常的安排我平时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。
此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。
由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持1.、本机数据保存。
2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。
1.1 The aims方便学生记事1.2 What the users want to do2. The function definitions实现功能(主界面导航):一、工作台【主要功能):1、待办事件2、日程安排3、效率评估4、通讯录5、定时提醒二、通行路线:可以和平时安排联系起来,可以提前安排好行车路线三、天气情况:和日程安排联系起来,提醒用户天气状况,便于用户及时修改自己的日程安排。
四、桌面图标:将桌面快捷方式整理到这里,这是方便用户的一个小工具,此功能为了挽留用功能太单一,用户可能会流失。
3.2 The main GUI3.3 The other GUIs1、登陆界面对比:2、主界面:3、子界面-主界面:4、子界面-子界面-主界面:5. The Principles风格设计分析:针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符合操作简单。
则主要用鼠标点击操作就可以方便的查看用户的日程安排信息。
虽然要追求界面的时尚和华丽,但是界面过于艳丽,容易导致用户视觉疲劳。
则轻松的淡彩色为主配色,灰色系为主。
用户导航显示:简单明了,文字描述要明了,通过文字和图标配合示意,用户看到按钮,可以快速的明白此按钮功能。
布局应该满足用户习惯,结合广大软件按钮布局方式。
为了保持界面在设计过程中,要求各个界面的风格的统一,先做出表格,列出界面制作统一的原则和规范。
框体颜色外边框输入框按钮登陆界面淡蓝色灰色灰白色主界面浅绿色灰色灰白色子界面灰色灰白色文字部分标题文字输入框文字菜单文字帮助文字字体微软雅黑微软雅黑微软雅黑微软雅黑大小小四五号五号五号1) 确定用户水平2) 任务识别3) 选择交互风格4) 八条黄金规则5) 预防错误原则6. The guidelines1) 界面导航在进入界面开始,会有导航,和新手入门,一步步帮助用户去了解和学习本软件的功能,由于主要面对的用户群是广大的学生和officer们,都是有一定电脑操作基础的人群,设计的这个界面简洁,按钮文字很清楚的描述了所带的功能,用户会比较快的时间内掌握此软件的使用。
2) 组织显示软件界面是分为三层的,主要都是在主界面完成的,而且会帮助用户提醒所犯的错误,用户的日程安排对时间的精确性要求比较高,则在时间设置和设置提醒方面则不允许出错,否则可能会给用户带来不便,则在时间方面会有纠错能力,并且取出歧义,例如:24时或12时会明确指出上午、下午和晚上,也提醒用户注意时间安排,如果有冲突也会提出有错,并会指出错误的原因3) 引起用户注意此界面清爽,颜色柔和,并且增加了一些小工具,在帮助用户安排日程的同时,用户也可以用此软件帮助自己更好生活。
天气状况,行车路线,在安排日程的同时也会和这些情况结合起来。
例如:人们在安排日程任务的时候都会受到这些情况的影响,我们设计这款软件就是为了满足用户的需求,则在需求分析中就设计到了这点,这款软件暂时集合了这些功能来满足用户安排好事务,结合良好的界面,估计用户对这款软件会比较满意。
4) 数据输入此软件设计数据支持本地存储和上传服务器,当网速或其他原因,不便从服务器读取数据时,则可以先在本地操作,这种设计就加快了运行的速度。
由于面向的个人事务管理,功能不够强大,但是运行速度会较快,这很好的满足了用户的需要。
5) 预防错误此界面对于错误的输入可以给出相应的提示,并且足够的提示可以使用户预防错误。
7. ReviewLet your two classmate review your GUIs and give three recommendations at least. (Using usability or the eight golden rules).201521079011,池杰:该界面的功能实现很好,但按钮分布较乱,不清楚一些按钮的功能;201521092052,马均衡:该界面满足大多相同用户的要求,可以广泛使用201521092045,余和阳:该界面的各种功能都为用户考虑到了,但在输入内容的界面不是很好。
Experiment 3: Error Messages GUIYou can draw a GUI for error messages, why do you design this ?这个错误提示界面用来提示用户输入的用户名或者密码错误,将错误反馈给用户,并提供用户几种解决方法,来帮助用户正常操作.Experiment 4: Help DocumentDesign a help document according to Experiment 2.系统介绍:本系统主要用于记录用户日常的安排和更改,以免各种事务之间发升冲突,本系统能够很好的帮助使用者更好的安排日程和完成工作。
