flash制作人物行走动画教程
FLASH基本操作与位移动画制作

FLASH基本操作与位移动画制作Flash是一款功能强大的动画制作软件,可以用来制作交互式动画、游戏和多媒体内容。
在这个教程中,我们将介绍一些Flash的基本操作,并教你如何使用这些技巧创建一个简单的位移动画。
首先,打开Flash并创建一个新的文件。
在默认情况下,Flash会将文件设置为编程模式,我们需要将其切换为时间轴模式。
点击窗口菜单中的“时间轴”选项,或者使用快捷键F6来切换到时间轴模式。
在时间轴模式下,我们可以看到一个垂直的时间轴,以及一个舞台区域。
舞台是我们用来制作动画的画布。
默认情况下,舞台的大小是550像素x400像素。
如果需要更改舞台的大小,可以在属性面板中调整。
接下来,我们需要创建一个角色。
点击菜单中的"插入",然后选择“形状”或“文本”工具来创建一个形状或文本对象。
你也可以导入图片或音频文件来创建一个角色。
调整角色的位置、大小和外观,直到你满意为止。
在角色创建完成后,我们可以开始制作位移动画。
选中角色并将其拖动到时间轴上的第一帧。
然后,在时间轴的第一帧上点击右键,选择“插入关键帧”。
这将在时间轴上创建一个新的关键帧,该关键帧将成为动画的第一个关键帧。
现在,让我们开始创建动画的位移效果。
在时间轴中,选中第一个关键帧上的角色,并将其拖动到舞台上的一个新的位置。
在舞台上,你可以使用选择工具来拖动角色。
创建完第一个关键帧的位移后,点击时间轴的下一帧,然后再点击右键选择“插入关键帧”。
这将在下一帧上创建一个新的关键帧,并将角色的外观保持不变。
重复此步骤,直到你在时间轴上创建了足够的关键帧来完成位移动画。
在Flash中,你还可以调整每个关键帧之间的补间动画效果。
点击时间轴上的一个关键帧,然后在属性面板中选择“补间”选项。
你可以选择不同的补间类型(如形状补间或运动补间),并调整动画效果的参数(如速度和旋转角度)。
完成动画后,你可以点击菜单中的“控制”选项,选择“测试电影”来预览动画。
在flash中实现人物的行走-教案课件-精品

2024/7/17
4
制作第1帧:
1、右脚在前,右手在后 2、左脚在后,左手在前 3、这时手和脚前后摆动的幅度最大
2024/7/17
5
制作第5帧:
1、把左右脚的位置对调一下 2、把左右手的位置对调一下
2024/7/17
6
制作第3帧:
1、右脚处于直立稍向前倾的姿态。 2、左脚微弯,脚尖接近地面。 3、左右手下垂。
9
课堂思考:如何让行走的人物运动
2024/7/17
10
小结
完成走动作的顺序: 1 先取人物高低位置(运动轨迹)。 2 再中割较相近或不太变化的部分,
如头部或躯干部分。 3 完成手的摆动
4 最后是完成脚的动作和轨迹。
2024/7/17
11
小结
❖ 当双脚迈开时,头略低,当一脚着地,另一脚提起朝 前屈伸时,头就略高,介于两者之间的动画就取它们 之间的中割高度。
2024/7/17
7
制作第2帧:
1、右脚处于直立稍后倾的姿态 2、右手下垂稍向后。 3、左脚微弯向后,脚尖接近地面。 4、左手下垂稍向前。
2024/7/17
8
制作第4帧:
1、右脚处于后面但向前倾的姿态。 2、左脚在前微弯,脚尖接近地面。 3、右手微弯稍在前。 4、左手微弯稍在后。
2024/7/17
❖ 跨动步子的那只脚,从离开地面到弯曲向前,然后伸 展落地,动作过程中,膝关节自然成弯曲状,脚踝与 地面也成弧形运动线,这条弧形运动线的大小与走步 的姿势、神态和情绪有很大的关系。
2024/7/17
12
1
小❖ 行走中的中间张3的高度高于原画张的高度, 走路中割张如下图中2和4的高度属于中割 动画。
【免费下载】人物侧面走路flash逐帧动画

【免费下载】人物侧面走路flash逐帧动画美女购物归来——flash逐帧动画(人物侧面走路)教师备课时间上课时间单位专业计算机教材《FLASH动画实例教程》班级二年级课型理实一体化课时2课时(90分钟)课题美女购物归来——flash逐帧动画(人物侧面走路)教学目标【知识目标】了解逐帧动画制作过程及人物走路原理【技能目标】对人物脚关节的调整达到走路效果【情感目标】培养小组的团队合作精神教学重、难点学习重点:逐帧动画制作过程学习难点:人物走路教具评价表采用教法讨论法、观察法、举例法、演示法。
作业布置制作一个卡通人物侧面走路和简单眨眼的动画教学过程环节教师活动学生活动时间第一环节(能力发展动员)情节设计:如果我们画了一双眼睛,想让它眨一眨,画了一双腿,想让它走路,以前所学知识是完成不了这个任务的,今天我们一起来学习逐帧动画走路效果。
进入情境,请求帮助可以拉近师生之间的距离并且激发学习兴趣,明确学习目标。
3分钟第二环节(能力发展诊断)教师提问:1、今天所学内容主要用到关键帧、普通帧、空白关键帧哪一种?2、人物走路哪些地方在动?3、人物运动过程中手的摆动规律和走路有什么区别?在全班同学中随机点名几个同学来回答问题8分钟、管路敷设技术通过管线敷设技术,不仅以解决吊顶层配置不规范问题,而且可保障各类管路习题到位。
在路敷设过程中,要加强看护关于管路高中资料试卷连接管口处理高资料试卷弯扁度固定盒位置保护层防腐跨接地线弯曲半径标高等,求技术交底。
管线敷设技术中包含线槽、管架等多项方式,为解决中语文电气课件中管壁薄、接口不严等问题,合理利用管线敷设技。
线缆敷设原则:在分线盒处,当不同电压回路交叉时,应采用金隔板进行隔开处理;同一线槽内,强电回路须同时切断习题电源,缆敷设完毕,要进行检查和检测处理。
、电气课件中调试对全部高资料试卷电气设备,在安装过程中以及安装结束后进行高中资料试调整试验;通电检查所有设备高中资料试卷相互作用与相互关系,据生产工艺高中资料试卷要求,对电气设备进行空载与带负荷下高资料试卷调控试验;对设备进行调整使其在正常工况下与过度工作都可以正常工作;对于继电保护进行整核对定值,审核与校对图纸编写复杂设备与装置高中资料试卷调试方案,编写重要设备高中资试卷试验方案以及系统启动方案;对整套启动过程中高中资料试卷气设备进行调试工作并且进行过关运行高中资料试卷技术指导。
flash做怎么制作一个人物图形移动的动画?

flash做怎么制作⼀个⼈物图形移动的动画?我们都知道flash制作动画很简单,今天我们就来看看⼀个⽐较简单的动画,制作⼀个图形移动的动画的教程。
adobe flash cc 2015 中⽂版
类型:Flash 类
⼤⼩:855MB
语⾔:简体中⽂
时间:2015-06-19
查看详情
1、不同版本的flash软件⽅法⼤同⼩异,我这⾥⽤的flash cs4。
双击图标打开flash cs4。
2、选择action script3.0的,也可以选2.0的,这两个是编程语⾔版本不同,对于简易的、不需要代码的动画没影响。
3、选中左侧图形⼯具,在舞台(中间的⽩⾊区域)上随便画⼀个合适的图形。
4、在时间轴上适当的位置右键⼀帧,点击转换为关键帧。
5、在左侧⼯具栏选中选择⼯具,在最后⼀帧上,按住图形将其拖动到另⼀个位置。
6、在时间轴开始与结束中间的位置,右键单击,选择创建传统补间。
7、按enter可直接在界⾯浏览,或按ctrl+enter预览影⽚,就可以看到⾃⼰做的flash动画了~以上就是使⽤flash制作⼀段简单动画的教程,喜欢的朋友可以尝试制作。
flash制作人物行走动画制作

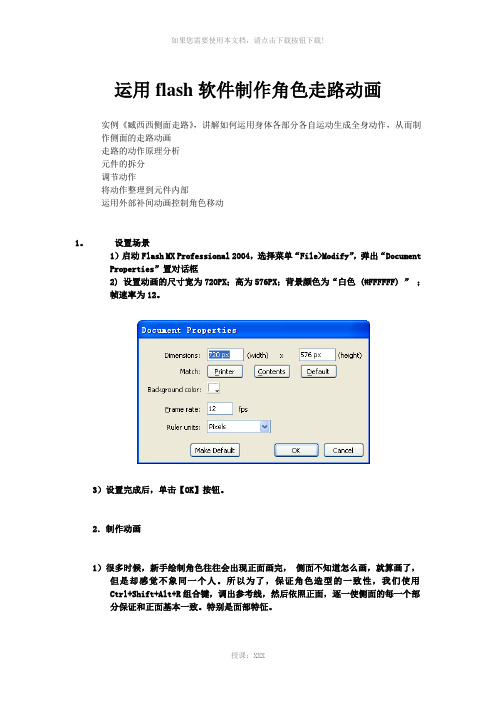
运用flash软件制作角色走路动画实例《臧西西侧面走路》,讲解如何运用身体各部分各自运动生成全身动作,从而制作侧面的走路动画走路的动作原理分析元件的拆分调节动作将动作整理到元件内部运用外部补间动画控制角色移动1。
设置场景1)启动Flash MX Professional 2004,选择菜单“File>Modify”,弹出“Document Properties”置对话框2) 设置动画的尺寸宽为720PX;高为576PX;背景颜色为“白色 (#FFFFFF) ”;帧速率为12。
3)设置完成后,单击【OK】按钮。
2.制作动画1)很多时候,新手绘制角色往往会出现正面画完,侧面不知道怎么画,就算画了,但是却感觉不象同一个人。
所以为了,保证角色造型的一致性,我们使用Ctrl+Shift+Alt+R组合键,调出参考线,然后依照正面,逐一使侧面的每一个部分保证和正面基本一致。
特别是面部特征。
2)有了角色的侧面造型,我们来继续完善他。
给他加个书包。
注意肩带和背包部分要各自组起来,方便做动画。
3)选中藏西西身体的所有部分,按F8建立元件,定义为图形,然后双击进入图形内部,将身体按照关节,依次组起来。
头部除了鼻涕,统一建立元件,如果内部有眼睛或者嘴巴的运动,就需要建立图形,在这里我们只需要建立影片剪辑;其他各个部分都要根据动画需要,内部有动画的就创建图形,没有就创建影片剪辑。
而从运动理论来说,需要合理进行组合,比如,上臂部分和袖口是需要整体创建元件的,左手和棒棒糖需要整体考虑。
然后依次调节每个元件的运动中心点,这一点很重要。
如果有看不到的部分,我们点击如下,边框显示。
注意,一定要保证各个部分位置关系正确。
4)现在我们执行Ctrl+A,全部选中藏西西身体部分,因为鼻涕的运动需要逐帧调节,所以只要保证除鼻涕之外的所有部分都是元件,打开属性栏,检查一下。
然后在全选的状态下,右键单击身体,执行Distribute to Layers。
flash怎么制作漫画人物行走的动画?

flash怎么制作漫画⼈物⾏⾛的动画?Flash动画怎么做?有哪些步骤? Flash动画制作,从最基础的学起,可以说问题不⼤,但flash要的效果是精致,创新。
Flash动画制作阶段是最重要的⼀个阶段,也是挑战耐⼼的。
adobe flash cc 2015 中⽂版类型:Flash 类⼤⼩:855MB语⾔:简体中⽂时间:2015-06-19查看详情⼀、动作解析1、⼈在奔跑中的基本规律是:⾝体重⼼前倾,⼿臂成屈曲状,两⼿⾃然握拳,双脚的跨步动作幅度较⼤,头的⾼低变化也⽐⾛路动作⼤。
2、在处理急速奔跑的动画时,双脚离地⾯的动作可以处理为1-2帧画⾯,以增加速度感3、⼈跑步动作⼀般来说是1秒产⽣两个完整步,制作时以"⼀拍⼀"⽅式,即每张画⾯只出现⼀次,描写1秒中的跑步动作要绘制成半秒完成⼀个完整步,另外的半秒画⾯重复前⾯的画⾯即可。
⼆、flash动画制作流程1、前期策划⼀般来说,较为正规的flash动画制作,通常都会有⼀个严禁的前期策划。
在策划中,要明确该flash动画制作的⽬的、动画制作创意规划以及制作动画的⼈员等2、剧本完成前期策划后,根据策划构思,便可创作出⽂学剧本,同时根据剧本进⽽对⾓⾊形象进⾏构思。
其中,flash剧本策划,要体现剧情分类、剧本表现种类、flash剧本编写原理、剧本本段落分布,flash原创、改编等内容3、分镜头完成剧本后,就可以按照剧本,将剧情通过镜头语⾔表达出来。
这需要提前做好⾓⾊造型和场景等的设计,然后运⽤影视分镜头的⽅法,通过不同机位的镜头切换,来表达剧情。
4、动画制作录制声⾳、建设和设置电影⽂件、绘制或输⼊线稿。
上⾊以及动画编排。
5、后期处理后期处理需要做的⼯作是,为动画添加特效、合成并添加⾳效6、发布发布时flash动画制作特有的步骤。
因为⽬前的flash动画主要⽤于⽹络,因此要对其优化以便⽹络传输。
Flash→人侧面走路动画制作与走路动作分解

Flash→⼈侧⾯⾛路动画制作与⾛路动作分解Flash →⼈侧⾯⾛路动画制作与⾛路动作分解 - 漫灵 - 信息化教育⼈侧⾯⾛路动画制作相对于⼈的实际动作来讲,是很简单的了Flash →⼈侧⾯⾛路动画制作与⾛路动作分解 - 漫灵 - 信息化教育因为⼈的动作虽然是复杂的,但却有规律可寻⼈的⾛路的运动规律:出右脚甩动左臂(朝前),右臂同时朝后摆Flash →⼈侧⾯⾛路动画制作与⾛路动作分解 - 漫灵 - 信息化教育上肢与下肢左右的运动⽅向正好相反另外,⼈在⾛路动作过程中,头的⾼低也必然成波浪形运动Flash →⼈侧⾯⾛路动画制作与⾛路动作分解 - 漫灵 - 信息化教育当迈开步⼦时,头顶就略低,当⼀脚着地,另⼀只脚提起朝前弯曲时,头就略⾼由此以有⼈总结了,⼈⾛路可以⽤五幅画组成⼀个完步Flash →⼈侧⾯⾛路动画制作与⾛路动作分解 - 漫灵 - 信息化教育⼈⾛路的基础规律是:左右⼆脚交替向前,带动躯⼲朝前运动。
为了保持重⼼,总是⼀腿⽀撑,另⼀腿才能提步。
其中我们要掌握的⼆个基本要素:1、掌握膝关节、踝关节为活动中点。
2、⾛路动作中跨步的腿,从离地到落地为⼀弧形运动线。
下⾯以右脚起步为准,交替左、右脚⾛路12步动作分解。
01、右脚起步·磁盘阵列(Disk Array)原理腿中⼼蓝线为运动势向,圆圈为各关节(ps:我使⽤⼀只脚,略做修改为⼆脚,左,右脚绘画问题不在此讨论范围内)02、继续第2帧动作。
动作变化见下图Flash →⼈侧⾯⾛路动画制作与⾛路动作分解 - 漫灵 - 信息化教育1)运动势向的改变(腿中蓝线)2)膝盖a点距离缩短3)踝关节b间⾓度、右踝关节与地⾯⾓度发⽣改变第1动作与第2动作⽐较:绘画中的注意事项:⾛路过程中,“脚”的调整可以通过(flash)“任意变形”⼯具改变⾓度的变化。
但“腿”却⽆法做到,腿的势向改变,以各关节为中轴依势向改变进⾏绘画。
03、左脚仍是⾝体的重⼼部位,⽆变化。
制作男孩儿行走逐帧动画(自动放映)

是没有包含舞台上的实例内容的 关键帧。创建方法:右击选择 “插入空白关键帧”或者按F7
普通帧:
是在时间轴上能显示实例对象, 但不能对实例对象进行编辑操 作的帧。创建方法:右击选择 “插入帧”或者按F5
四、时间轴
在Flash中,对象的操作都离不开时间轴,时间轴用于组织和控制动画内容 在一定时间内播放的层数和帧数。
二、关于帧的解释:
众所周知,电影是由一格一格的胶片按照先后顺序播放出来的,由于人眼有视 觉暂留现象,这一格一格的胶片按照一定速度播放出来,人们就会觉得那些画“动” 起来了。
这一格一格的胶片,就是Flash中的“帧”(24帧/s)
……
1
2
3
23
24
三、帧的类型
关键帧:
创建逐帧动画,需要把每个帧都定义为关键帧,然后给每个帧创建不同的图象。 创建方法:右击选择“插入关键帧”或者按F6
操作步骤(教师演示)
5、双击库面板中的影片剪辑“元件1” 把库面板中的“动作1”元件拖放到 编辑区打开绘图纸功能;
8、重复步骤,创建空白关键帧后, 将其他元件顺次拖放到编辑区内,调 整位置;
6、右击第2帧插入空白关键帧;
9、取消绘图纸功能回到场景编辑 状态将影片剪辑元件“元件1”拖放 到舞台;
7、把库面板中的“动作2”元件拖放 到第2帧的编辑区内利用绘图纸功 能调整位置;
3、运用“选择工具”全选场景中的整个男孩儿,调 整线条的颜色,单击工具栏中部的“笔触颜色”, 在颜色面板中选择黑色,将红色线条变为黑色。
4、上色完成后,选择图层1,单击下方的“删除” 按钮,将临摹的手绘稿图层1删除。
5、执行菜单栏中“控制/输出”观看效果。最后,将 完成的临摹男孩儿Flash文档进行保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
10)现在我们来考虑鼻涕的运动。首先,我们要明白,鼻涕的运动中心点是在鼻孔部分,所以,在调节时,需要考虑到。不过,在这里,我们需要逐帧调节。当然,这个调节方法是参照逐帧动画的画法,先画出关键部分,即原画。然后在打开洋葱皮功能,对照头部位置,调节出中间部分的状态。
这是第1帧到第4帧的状态。
这是第4帧到第7帧状态。
3测试动画
回主场景,按Ctrl+Enter测试。
这是第7帧到第12帧状态。
仔细分析这些状态,其实就是根据全身的运动状态,来逐帧画鼻涕的运动状态。
11)现在我们来为角色制作影子。对于这些运动,相对比较复杂。而影子的制作方法,相对会复杂点,回到主场景,在时间轴的最上层新建一层,命名为“影子”。然后复制藏西西那层,改名后替换该层,并执行如下命令,垂直翻转。放到合适位置。然后我们双击进入影子内部时间轴,然后新建一层,放到最上面,选中这层以外所有层的第1帧状态,执行Ctrl+C,复制帧,
4)现在我们执行Ctrl+A,全部选中藏西西身体部分,因为鼻涕的运动需要逐帧调节,所以只要保证除鼻涕之外的所有部分都是元件,打开属性栏,检查一下。
然后在全选的状态下,右键单击身体,执行Distribute to Layers。将所有元件分散到图层。
我们来看时间轴部分。
5)我们即将开始制作走路的动作。对于动画的原理,我们需要有深刻的理解。这方面的知识,除了细心观察生活,最重要就是从本质理解。对于走路,我们可以分为以下几部分,起始状态→抬脚状态→落脚状态→抬脚状态→终止状态(下一个循环的起始状态)。看起来好象很复杂。其实因为有了电脑的便利性,上诉5种状态完全可以理解为,起始状态=落脚状态=终止状态,而2次抬脚状态,实际差别就只有左,右手和左,右脚位置的变化。理解了这些,那我们做起来肯定就事半功倍了。
这时,我们会发现,在运动过程中,有些部分出现了错误,这是因为由电脑生成的补间动画,各个部分在运动时,它会自动走最短距离,于是,我们找到出错的元件的图层,然后依次在他们中间的补间部分,取消补间动画,再按F6,然后逐帧调节到合适状态。
7)现在我们来制作落脚状态,根据前面的分析,这帧状态其实就是起始状态。我们选中第一帧状态的所有元件,按Alt,拖动到第7帧,并选中所有第7帧的状态,点右键,执行Remove Tween。然后创建补间动画,仍然将出错的部分修改。
2)有了角色的侧面造型,我们来继续完善他。给他加个书包。注意肩带和背包部分要各自组起来,方便做动画。
3)选中藏西西身体的所有部分,按F8建立元件,定义为图形,然后双击进入图形内部,将身体按照关节,依次组起来。头部除了鼻涕,统一建立元件,如果内部有眼睛或者嘴巴的运动,就需要建立图形,在这里我们只需要建立影片剪辑;其他各个部分都要根据动画需要,内部有动画的就创建图形,没有就创建影片剪辑。而从运动理论来说,需要合理进行组合,比如,上臂部分和袖口是需要整体创建元件的,左手和棒棒糖需要整体考虑。然后依次调节每个元件的运动中心点,这一点很重要。如果有看不到的部分,我们点击如下,边框显示。注意,一定要保证各个部分位置关系正确。
运用
应用设计系XXX
实例《臧西西侧面走路》,讲解如何运用身体各部分各自运动生成全身动作,从而制作侧面的走路动画
走路的动作原理分析
元件的拆分
调节动作
将动作整理到元Biblioteka 内部运用外部补间动画控制角色移动
1。设置场景
1)启动Flash MX Professional 2004,选择菜单“File>Modify”,弹出“Document Properties”置对话框
2)设置动画的尺寸宽为720PX;高为576PX;背景颜色为“白色(#FFFFFF)”;帧速率为12。
3)设置完成后,单击【OK】按钮。
2.制作动画
1)很多时候,新手绘制角色往往会出现正面画完,侧面不知道怎么画,就算画了,但是却感觉不象同一个人。所以为了,保证角色造型的一致性,我们使用Ctrl+Shift+Alt+R组合键,调出参考线,然后依照正面,逐一使侧面的每一个部分保证和正面基本一致。特别是面部特征。
然后回到影子层。执行Ctrl+Shift+Alt+V,同位粘贴所有内容。
然后按照该方法,将所有帧的内容都粘贴到影子层。
然后,删除影子层之外所有图层,并打开洋葱皮功能,选种全部内容,执行Ctrl+B,一次性将所有元件全部打散。然后改成黑色,将Alpha值,改为20%。
12)我们回到主时间轴,在这2层所在时间轴的第80帧,按F6,再创建补间动画,将第80帧的位置调整好。
8)现在我们来制作落脚状态,这帧的状态即是第4帧状态,只是左脚和右脚,左手和右手发生了位置变化。仍然按照6)的方法进行调节。仍然把出错部分调节好。
9)参照7)的方法,将第1帧状态拖动到第13帧,然后在所有部分的第12帧按F6,然后,选中所有的第13帧状态,执行Shift+F6,取消关键帧。这样做,是为了保证,当前状态的下一状态正好是起始状态,这样就能够形成循环。
