基于视觉认知理论的.
心理学第三章认知理论

第三章认知理论本章内容细目第一节认知理论概述一、认知的含义(一)认知过程(二)认知风格(三)认知策略(四)元认知二、认知理论(一)发生认识论(二)信息加工认知心理学第二节意识和注意一、意识与无意识(一)意识(二)无意识(三)睡眠与与梦二、注意的含义(一)注意的概念(二)注意的功能(三)注意的种类(四)注意的品质三、注意的生理机制及理论(一)注意的生理机制(二)注意的认知理论第三节感觉和知觉一、感觉的含义(一)感觉的概念(二)感受性与感觉阈限二、感觉的种类(一)视觉(二)听觉(三)其他感觉三、知觉的含义(一)知觉的概念(二)知觉的特征四、知觉的种类(一)空间知觉(二)时间知觉(三)运动知觉(四)错觉第四节记忆一、记忆的含义(一)记忆的概念(二)记忆的分类(三)记忆的品质二、记忆的信息加工系统(一)感觉记忆(二)短时记忆(三)长时记忆三、记忆的规律及策略(一)记忆的规律(二)记忆的策略第五节思维一、思维的含义(一)思维的概念(二)思维的认知加工方式(三)思维的种类(四)思维的品质二、问题解决(一)问题解决的概念(二)问题解决的思维过程(三)问题解决的影响因素三、创造性思维(一)创造性思维的过程(二)创造性思维的特点四、表象与想象(一)表象(二)想象第六节言语一、言语的含义(一)言语的概念(二)言语的种类二、言语活动的中枢机制(一)言语听觉中枢(二)言语视觉中枢(三)言语运动中枢三、言语的感知和理解(一)言语感知(二)言语理解从前有一位著名的心算家,在他的心算历史上,还从来没有被人难倒过。
这天,一位心理学家从远方慕名而来,他要考一考这位心算家,题目是:“一辆载着285名旅客的火车驶进车站,这时下去35人,又上来85人”,“在下一站上来101人,下去69人;再下一站下去17人,上来15人;再下一站下去40人,只上来8人;再下一站又下去99人,上来54人。
”他又加快速度说:“火车继续往前开,到了下一站……再下一站……再下一站……完了,先生。
福克斯定律-解释说明

福克斯定律-概述说明以及解释1.引言1.1 概述福克斯定律是指在人类视觉注意力分配中存在一种倾向性,即人们在观察事物时更倾向于集中注意力于突出的重点区域。
这个定律由心理学家福克斯在1958年提出,成为了视觉心理学领域的重要理论之一。
福克斯定律的核心思想是,人们在观察视觉信息时,会自然地将注意力集中在某个显著的、突出的区域。
这个显著区域能够通过一些特定的视觉特征来吸引人们的注意力,例如颜色的鲜艳度、物体的大小、形状的独特性等。
这些显著特征会在视觉识别和信息处理的过程中起到过滤和引导注意力的作用,从而帮助人们更快地获取重要信息。
通过福克斯定律,我们可以更好地理解人类视觉感知和认知的机制。
在实际生活中,福克斯定律被广泛应用于广告设计、界面设计以及教育领域。
这些应用都旨在通过合理利用显著特征,引导人们的注意力,从而提高信息传递和学习效果。
然而,福克斯定律也存在一些局限性。
例如,人们对不同显著特征的敏感度有所不同,也会受到环境和个体差异的影响。
此外,随着科技的进步和视觉设计的创新,福克斯定律的应用也需要不断地与时俱进,以适应不同文化和观众的需求。
在未来,福克斯定律的发展方向可能包括进一步深入研究注意力分配和信息处理的机制,探索更多的显著特征和引导注意力的方法,并将福克斯定律与其他相关的认知理论相结合,以提升人类对视觉世界的理解和应用。
综上所述,福克斯定律作为一项重要的视觉心理学理论,对人类视觉注意力的分配和信息处理具有重要影响。
通过对概述部分的介绍,读者将对福克斯定律的背景和基本理论有所了解,为后续的具体解释和应用部分打下基础。
1.2文章结构1.2 文章结构本文将按照以下结构进行说明和探讨福克斯定律的相关内容:第一部分:引言在引言部分,将对本文的主题进行概述,并介绍福克斯定律的背景和重要性。
同时,还将对本文的结构和目的进行说明,以帮助读者更好地理解文章的内容。
第二部分:福克斯定律的解释在本部分中,将深入解释福克斯定律的定义、原理以及应用。
基于视觉分析的城市总体空间景观规划策略

基于视觉分析的城市总体空间景观规划策略作者:彭永波来源:《中国新技术新产品精选》2009年第19期摘要:本文从城市总体空间景观入手,提出了基于视觉秩序分析的城市总体空间景观规划策略,通过对城市景观的各个结构性要素进行整体性、意象性的宏观控制和引导,引导城市景观的保护与建设能沿着一个预定的目标,逐步形成一个自然景观和人文景观交融的城市总体景观框架。
关键词:视觉分析;城市总体空间;景观规划策略1 引言传统的城市景观规划虽然在城市总体规划阶段已经对城市景观布局有所考虑,但其内容和深度还不够,缺乏有效的整体调控依据,缺少整体景观规划框架的原则指导,难以实现整体景观环境的协调统一。
如何整合城市景观规划理论与实际工作经验,在总体规划层面实施城市景观系统的战略控制规划,是城市总体景观规划研究的重要方面。
2 城市总体景观规划中的思路与要点城市总体景观规划首先要对城市的社会经济、自然环境、城市建设、土地利用、文化遗产等历史与现状情况进行深入调查研究,通过现场踏勘、实地摄影、文献研究、图纸分析、典型抽样、问卷调查等重要手段,重点调查:城市总体景观结构网络、景观区、景观轴线、视线通廊及重要节点;城市眺望景观、城市高度控制分区、城市天际线;城市周边的自然环境区域、城市特色景观区等。
其次,要研究城市总体景观的风貌和特色。
独特的风貌和特色是城市及其文化的个性表现。
任何城市都应该有自身的特色,独具特色的城市景观所传递的信息多,可识别性强,有较强的感染力、吸引力,能引发市民大众的归属感和自豪感。
通过对城市独特的景观特色资源进行分析,经过提炼与萃取,挖掘出具有特色的城市总体景观规划思路。
最后,总结出具有规律性、代表性的特征,将其强化为城市总体景观的平面结构和立体结构要素特点,对城市总体景观进行整体性、意象性的宏观控制和引导。
综合运用视觉秩序分析方法、城市认知意象分析方法,构建城市总体景观结构体系,并提出相应的规划策略,从而引导和控制下一层面的城市景观规划。
基于视觉心理理论的产品材料认知与选择

图2
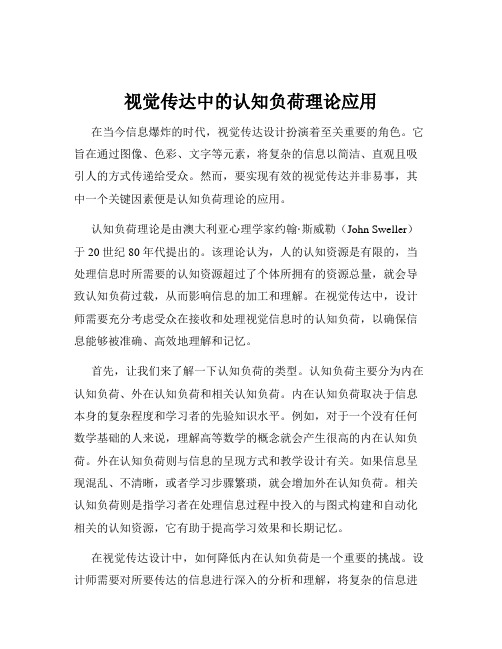
材料 ,呈 现 给 我们 最 原 始 的 “ ”是 一 种原 料 或 物 质 ,是 自 貌 然物 或 者 是人 造 物 ,它 的质 感 实 则 是人 的感 觉 系统 因 生 理刺 激 对 材 料 做 出 的反 应 ,是 人 的生 理 和 心 理 活 动的 综合 表 现 。材料 通 过 人 的视 觉 投 射 到 大脑 中 的信 息 是 有 限 的 ,主 要 是颜 色 、光 泽和 肌 理 ,这 是 人 的 视觉 范 围 内 的本 质 感 觉 ,它吸 引 人们 去 触 摸 ,通 过 质感 产 生 心理 上 的共 鸣 ,知 觉 的 组 织性 和恒 常性 使 人 们 建立 了材 料 的认 知 经 验 库 ,得 出诸如 坚 硬 、柔 软 、粗 糙 、光滑 、冰 冷 、温 暖 等感 觉 积 累 。在 产 品 的用 材 中 ,固 有 材料 的认 知提 供 的 是一 种 稳定 的感 知 觉 ,新 型材 料 的质 感 识 别 则 是多 种 经验 的组 合 ,比如 现 今 广 泛 应 用 于 手 机 、冰箱 和微 波 炉 ( 图 1 设 计 中 的镜 面材 如 ) 料 ,其 质 感 认 知 就不 是 单纯 的来 自于 玻 璃 ,而 是 金属 、玻 璃 和 陶 瓷等 多种 材料 质感 认 知 的叠 加 ,所 以 镜 面材 料 带 给人 们 的 感觉 是 光洁 、透 明 和 绚 丽 ,这 些感 觉 都 属 于 材 料里 面的 优势 感 觉 ,即所 谓 的快适 感 ,是 符合 人 的心 理审 美需 求 的。
认 知 ,这 种认 知在 一定 的条件 下是 可 以发 生 逆转 的 。
2 用户群的心理诉求分析 将 兰姆 斯说 过 “ 计 就 意 味着 思 考 ” ,这 种 思 考表 现 在 早 期 设 就 是 对 用 户模 型 的 确 定 。在 产 品设 计 过 程 中 ,用 户 群 的需 求 是 产 品设 计 的 出发 点 ,以用 户 为 中心 的设 计 理 念 可 以提 高 产 品 的易 用 性 和 销 售 渠道 上 的针 对性 ,现 今社 会 产 品 的 同质 化 特 点 突 出 ,设 计 师 力 图通过 设 计 五 花八 门 的产 品造 型 来 博 得用 户 的 注 意力 ,而 这种 不 断 改变 产 品 造 型 的方 式 恰恰 带 给 人 们 的是 视 觉 疲 劳 。材 料 的创 新 使 用无 疑可 以为 产 品设 计 的创 新 提 供 有效 的途 径 ,这 种 创 新 使 用 的方式 不 是 单 纯 的将 产 品外 表材 料 进 行更 换 ,而 是需 要 从 研 究 用 户 群人 手 去 分 析 解 决 问题 。 在选 择 用 户 时 ,可 以 参考 吴垠 在 《 国居 民 分群 范 式 的 研究 》中 的用 户人 群 分类 ,文 中将 中 国 中 居 民 分 为十 四个 族 群 ,并 对每 个 族 群 的详 细 特 点进 行 了描 述 ,可 以 帮 助设 计 师进 行 准 确 的 用户 定 位 。本 文 以 “ 工作 坚 实 族 ” 为 例 进 行 说 明 ,工 作坚 实 族 的特 征是 :工作 是谋 生 的 手段 ,生 活 方 式 求 实 ,愿 意 多 花钱 购 买 高 质量 的物 品 ,注 意广 告 ,拥 有 自 己的 房 子 才 会觉 得 稳 定 ,对 股 票 概念 就 有 冒险 兴趣 ,男 女基 本 平 衡 ,大 专 以 上文化 程度 倾 向性 高 。 由 以上 特征 分 析 该 用 户群 的购 买 动 机 和理 想 价值 观 为 实 用 、 凸显 身 份 ,该 族群 选 择 产 品 的 态度 较 为 明 确 ,不 会 因 为价 格 因 素 犹 豫 不 决 ,注 重 产 品 的 品牌 、文化 和 品味 ,希望 自己成为 产 品 的 主导 者 和 中心 ,所 以产 品 的设 计选 材 上 要 能 够满 足 用 户 以上 的 心 理 需 求 ,设 计 师 有 时 候 会 错 误 的 以材 料 价 格 区分 材 料 的设 计 语 言 ,认 为 用户 偏 好 的就 是 价 格 贵 的看 起 来 华 丽 的材 料 ,实则 是 一 种 错 误 的 观 念 ,例 如 ,受 “ 作 坚 实族 ” 青 睐 的著 名 银 饰 品 牌 工 G ogJne虽然 生 产 了 大量 不锈 钢 或铝 金 属 材 质 的产 品 ,但 其 对 er sn e 塑胶 材料 的应 用 ( 图3)一 样 纯粹 简 洁 ,体 现 出 的是 塑 胶 的 温 如 暖可 爱 而 不是 让 人 联想 到材 料 的成 本 低 廉 。所 以对 用 户群 的 心 理 特 点进 行 分 析 实际 上 是 提供 了一 种 设计 与用 户 之 问更 深 更 紧 密 的
基于认知负荷理论的视觉教育信息有效设计

可 以 是 大 的 、 杂 交互 、 复 序列 化 的信 息 。 时 记 忆 是 学 习 的 中 长
心。 如果 长 时记 忆 中的 内容 没 有发 生 变化 , 不 可能 发 生持 久 则
视觉 文 化 时代 . 们 阅读 的对 象悄 然 发 生 了变 化 : 我 由传 统
n o sC g iv ) 与 图式 形成 和应 用 有关 的相关 认 知 负荷 一 般 eu ont e ; i
情况下 , 内在 认 知 负荷 无 法 通过 教 学 干预 来 改变 。 但无 关 认 知 负荷 和相 关认 知 负荷 可 以经 由教 学设 计 来改 变 。 由于无 关认 知
负荷 阻 碍任 务 完 成 、 关 认知 负 荷 促进 任 务完 成 , 相 因此 教 学 设
计 的 重点 就是 通过 一定 的 手段来 减少 无关 认 知负 荷 、 加相 关 增 认 知 负荷 。 12 认知 负荷 结构 .
些 名 著 。 传 统 的文 字 文 本相 比 , 与 视觉 文 本 的优 势 在 于其 形 象 综 合 性 , 以 影视 图像 为 主要 载 体 , 织 了 声音 、 言 、 字 等 它 组 语 文
一
化 以其 直 观形 象 、 显易 懂 、 浅 方便 快捷 、 刺激 愉 悦 的特点无 疑 最
能 迎合 大众 的消 费心理 。
次 只能存 储 5 9条基 本信 息或 信息 块 。当要 求处 理 信息 时 , -
1 认 知 负 荷 理 论 概 述
11 认 知 负 荷 理 论 的 概 念 .
收 稿 1 :0 1 0 — 7 9期 2 1 - 6 2 .
视觉认知理论在网络课程视觉设计中的应用

视觉 认知理论在 网络课程视觉设计中 的应 用
郭 秀 敏
( 北 广播电视大学 , 北 石家庄 河 河 007) 5 0 1
摘 要 : 觉设 计 是 远 程 教 育 中 网 络 课 程 设 计 的基 础 和 重心 。 正 常视 觉认 知 的 形 成 要 求 有 视 觉信 息 的 正 视 常输 入 、 导 和 处 理 三方 面 的基 本 保 证 。 视 觉 认 知 理 论 强调 具 体 经 验 在 促 进 个 体 化 发 展 过 程 中 的 价 值 , 十 传 并
感 知 所 发展 的研 究 , 们在 认 知 任 何 视觉 图像 的 时 人
候, 知觉是 由不 同形态 、 色彩、 间和形式 组成 的完 整 空
形象, 而不是彼 此毫无关 联的局 部。正 常视觉认 知 的
形 成要求有视 觉信息 的正常输入 、 传导 和处理 三方 面 的基本保证 。
究, 较少 考虑视 觉语 言 隐含 的教 育 意 义 ; 未来 的研 而 究和发 展方 向 , 不仅 仅是 关 注视 觉 感 知 , 应关 注视 还
计 , 要 考 虑 界 面 中各 种 组成 要 素 的 呈 现 形 式 设 计 。 这 样 才 能 制 作 出优 质 高 效 的 教 学 资 源 , 好 地 为 远 程 教 又 更
育服务。
关 键 词 : 络课 程 ; 觉 认 知 ; 觉 设 计 网 视 视
中 图分 类 号 : 4 4 G 3 文献标识码 : A 文 章 编 号 :0 8 6 X(0 1 0 —0 3 10 —4 9 2 1 ) 3 0 3—0 4
3 4
1. 知 结 构 认
阿 广牿 电 天 雩 雩报
第l卷 6
的提高 , 或表现一 片繁忙 的春播 景象 等。人们 对 于意
视觉信息处理的认知模型

视觉信息处理的认知模型视觉信息处理是指人类大脑对于外界视觉刺激的感知、理解和加工过程。
在这个过程中,人脑通过一系列的认知模型来将视觉输入转化为有意义的信息,并作出相应的决策和行动。
本文将介绍视觉信息处理的认知模型以及其在计算机视觉领域的应用。
一、视觉信息处理的认知模型概述视觉信息处理的认知模型是一种描述了人类视觉系统如何处理外界视觉信息的理论模型。
它由多个环节组成,包括感知、注意、认知、记忆和决策等过程。
1. 感知感知是指人脑对于外界视觉刺激的感知和传递过程。
在感知过程中,视觉输入通过眼睛进入大脑,并通过视网膜、视觉皮层等结构进行初步的加工和分析。
2. 注意注意是指人脑对于感知到的视觉信息进行选择和集中处理的过程。
人类的视觉系统具有有限的处理能力,因此必须通过注意来筛选和聚焦于重要的视觉信息,忽略或减弱对于无关信息的处理。
3. 认知认知是指人脑对于感知到的视觉信息进行理解和加工的过程。
在认知过程中,人脑会根据已有的知识和经验,对感知到的视觉信息进行解释、分类和识别,从而提取出其中的有用信息。
4. 记忆记忆是指人脑对于认知过程中产生的信息进行存储和保持的过程。
人脑中的记忆可以分为工作记忆和长期记忆两种形式,其中工作记忆用于临时储存和加工当前的视觉信息,而长期记忆则用于保存长期的经验和知识。
5. 决策决策是指人脑根据对感知、注意、认知和记忆过程中得到的信息进行判断和选择的过程。
通过对视觉信息的综合分析和比较,人脑可以做出相应的决策,并采取相应的行动。
二、认知模型在计算机视觉中的应用认知模型不仅在人类视觉系统中起到重要作用,同时也在计算机视觉领域得到了广泛的应用。
通过对认知模型的研究,科学家们可以设计出一系列的算法和模型,用于模拟人类的视觉信息处理过程,从而实现计算机对于视觉信息的感知、分析和理解。
在计算机视觉中,认知模型的应用主要包括目标检测与识别、图像分割与语义理解、行为分析与动作识别等领域。
1. 目标检测与识别目标检测与识别是指通过计算机对于输入的图像或视频进行分析和处理,从中检测和识别出其中的目标物体。
视觉传达中的认知负荷理论应用

视觉传达中的认知负荷理论应用在当今信息爆炸的时代,视觉传达设计扮演着至关重要的角色。
它旨在通过图像、色彩、文字等元素,将复杂的信息以简洁、直观且吸引人的方式传递给受众。
然而,要实现有效的视觉传达并非易事,其中一个关键因素便是认知负荷理论的应用。
认知负荷理论是由澳大利亚心理学家约翰·斯威勒(John Sweller)于 20 世纪 80 年代提出的。
该理论认为,人的认知资源是有限的,当处理信息时所需要的认知资源超过了个体所拥有的资源总量,就会导致认知负荷过载,从而影响信息的加工和理解。
在视觉传达中,设计师需要充分考虑受众在接收和处理视觉信息时的认知负荷,以确保信息能够被准确、高效地理解和记忆。
首先,让我们来了解一下认知负荷的类型。
认知负荷主要分为内在认知负荷、外在认知负荷和相关认知负荷。
内在认知负荷取决于信息本身的复杂程度和学习者的先验知识水平。
例如,对于一个没有任何数学基础的人来说,理解高等数学的概念就会产生很高的内在认知负荷。
外在认知负荷则与信息的呈现方式和教学设计有关。
如果信息呈现混乱、不清晰,或者学习步骤繁琐,就会增加外在认知负荷。
相关认知负荷则是指学习者在处理信息过程中投入的与图式构建和自动化相关的认知资源,它有助于提高学习效果和长期记忆。
在视觉传达设计中,如何降低内在认知负荷是一个重要的挑战。
设计师需要对所要传达的信息进行深入的分析和理解,将复杂的信息进行分解和简化。
例如,在设计一份产品说明书时,如果产品功能繁多且复杂,设计师可以采用分类、分层的方式,将不同的功能模块分别进行介绍,避免一次性呈现过多的信息,使受众能够逐步理解和消化。
外在认知负荷的降低则需要设计师注重信息的组织和呈现方式。
避免使用过于复杂的图形、混乱的布局和过多的装饰元素。
色彩的选择也至关重要,过于鲜艳或对比度过高的色彩组合可能会引起视觉疲劳,增加认知负荷。
文字的大小、字体和排版同样需要精心设计,以确保清晰可读。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(一)界面布局结构设计
1、分块布局的原则 2、一致性和灵活性相统一的原则 3、多媒体信息组合呈现原则 4、多媒体信息的组织设计。
1、分块布局的原则
• 知觉具有整体优先效应,界面布局结构越清楚, 对内容对象的知觉就越快捷。常用的手段是使用框架 将界面分割成不同的区域,每个区域呈现不同的内容
2、一致性和灵活性相统一的原则
• 首先,要保证文字的清晰易读。 • 其次,为了突出重点文字,引起学习者视觉注意,
常常采用改变字体、增大字号、加粗、加色彩等手 段。
3.文字色彩设计
• 文字色彩设计要考虑与背景的关系,因为文字的清 晰度除了与文字的字体、大小有关外,还与背景在 明度和色相的对比有重要的关系。
• 通过色彩提高文字清晰度的方法有:运用色相对比、 明度和饱和度对比等。
• 视觉总有一种自然的流动习惯,形成一个流程。视 觉流程往往会体现出比较明显的方向感,它无形中 形成一种脉络,
• 心理学认为,人眼对一幅画面上各区域的优先注视 频率和认读路线不同。
• 2、指引策略设计
为了加快学习者浏览界面信息的速度,还需要 运用各种手段来引导学习者的浏览顺序。
• 刺激的外在物理特征影响着注意的转移; • 视觉形状等外在特征相似有利于实现注意的转移; • 人们注视区域的水平方向范围要大于垂直方向的范
(一)信息表征形式要与知识的内容特性相一致
不同的媒体形式具有不同的表征特点,要针对特定 教学内容选用相应的信息表征形式。对学习者来说所 需加工的信息量也较少,知觉也就越容易,有助于他 们较快地掌握知识内容。
(二)信息表征形式要与学习对象的知识 背景和知觉经验相一致
(三)信息表征形式要与网络传输的速度 相一致
基于视知觉理论的网络课程界面设计
• 一、界面内容信息表征形式设计 • 二、界面信息整体布局设计 • 三.要素设计• 四、图-文组合设计
一、界面内容信息表征形式设计
(一)信息表征形式要与知识的内容特性相一致 (二)信息表征形式要与学习对象的知识背景和
知觉经验相一致 (三)信息表征形式要与网络传输的速度相一致
要求要尽量缩小信息表征的数据量。网络提供 了多种媒体形式可供设计者选择,由于不同媒体的 设计原理不同,其数据量大小特性也不同。
另外,每一种表征形式也有不同的文件格式, 其数据量大小也不同
二、界面信息整体布局设计
(一)界面布局结构设计 (二)界面对象视觉层级设计 (三)界面信息呈现顺序设计 (四)界面信息密度设计
(一)文字与文本设计
• 文本信息是由一系列连续的文字组成,擅长 于表现抽象的事物。
• 设计者必须考虑文本信息的连续性和文字编 排的整体视觉效果,使学习者易认、易懂、 易读。
1.字体设计
• 同一界面上使用的字体种类不要太多,文本字体的 更换不要太频繁。有人研究认为,一个界面中以不 超过3-4种字体为宜。
3、多媒体信息组合呈现原则
• 在网络课程界面中应尽可能避免连续呈现同类型的 对象,尤其对于不同区块中的对象,应采用改变视 觉类型的方法,如将导航菜单做成图形按钮、教学 内容区域图文并现等 。
4、另外,还要注意界面中 多媒体信息的组织设计。
• 寻求在吸引学习者注意、如何防止注意力分散之间 建立一种平衡,既要通过形式设计吸引注意力又要 防止形式过多地吸引并分散注意力,形式设计要清 晰、简洁、一目了然突出线索信息。并且应该做好 如何由形式导向内容的设计,使学习者将注意集中 到内容信息特征上面。
基于视觉认知理论的 网络课程设计开发
劳玲 罗晓丹
知觉是获得感觉信息意义的过程,因此对界 面的认知是学习者通过媒体学习的第一环节。界面 信息的呈现方式是否符合学习者的视知觉特性,是否 有利于知觉的组织与加工,将关系到学习者学习网络 课程的效果和效率。
在网络课程界面设计时,既要考虑知识内容的表 征形式设计和界面整体呈现形式设计,又要考虑界面中 各种组成要素的呈现形式设计。
• 易见度较高的色彩搭配有: 白与黑、黄与黑、黄与紫、蓝与白、绿与白、黄与蓝等。
色彩的亮度和浓度
• 当背景色的饱和度较高时刺激较强容易造成学习者 的视觉疲劳。常用的解决方案有两种,
1、具有相近相似的形状、色彩、意义等性质的局部刺 激易被知觉成一个整体(相邻性原则和相似性原则);
2、能够组合并能生成某种意义的刺激常被知觉成一个 整体对象;
3、封闭的图形以及连续的刺激对象也常常被作为一个 整体来知觉等。
三.要素设计
• 网络课程界面是学习者学习时所面对的屏幕 界面。课程内容的有效传达是通过各种界面 构成要素来实现的。网络课程界面的要素包 括,如文本、图片、背景、图标按钮、导航、 色彩、视频、动画等。
(二)界面对象视觉层级设计
视觉层级设计是为了通过界面布局设计、排版设
计、插图等来安排视觉信息,引导学习者的视觉注意。
• 网络课程界面可根据网页的视觉浏览顺序分三 个视觉层级来设计:第一级是界面布局整体结构, 第二级是内容信息结构,第三级是内容对象主次 结构。
• 视觉层级设计主要通过色彩和空间来实现。
首先,使用框架或网格将不同功能或内容的区域分开; 其次,设计界面所呈现的不同功能、内容信息(子区域信息 的结构,每一个区域的色彩应在所在整体大色块的色系范围内 变化; 然后,对相对较为具体的内容信息进行设计,突出内容中的 主题要素,以获得知觉的选择加工。
(三)界面信息呈现顺序设计
1、要符合学习者的视觉浏览顺序
• 网络课程设计者应该尽量使用目前计算机系统中的 通用字体来设计课程界面中的文本信息。
• 字体选择原则:
首先,字体的选择要因文字所表现的内容而定。 其次,字体的选择还要考虑到不同字体文字本身的结
构特性。宋体应是我们的首选, “Times New Roman”、 “Georgia”英文字体首选。
2.文字大小设计
围
(四)界面信息密度设计
• 人的注意选择目标对象的同时还包括对周围干扰项 (即无关的分析刺激信息)的抑制,也会占用大脑 资源,并且干扰项越多、刺激强度越大占用的大脑 资源也就越多,进而会影响主体选择反应的速度和 注意的稳定性。
常用的降低界面整体信息密度的手段,是利 用知觉的整体性规律来处理、排列界面中的信息,减 少知觉对象的个数。
