PPT中模仿IPAD触摸移动图标效果可以假乱真下了就知道
移动端事件(二)——移动端滑屏切换的幻灯片

移动端事件(二)——移动端滑屏切换的幻灯片经过昨天对移动端基础的了解,今天就来用原生JS实现一下我们的幻灯片。
因为是用原生实现,所以本文篇幅较长,各位看官只需理解思路即可,代码部分可以粗略看看。
毕竟我们有better-scroll这样封装好的框架能更快速实现效果。
b( ̄▽ ̄)d首先根据我们昨天的滑屏操作,先将幻灯片的滑屏效果做出来。
这里大家将照片地址更换成自己的就能得到效果。
案例要在客户端才有效果哦,如果在PC端,网页中右键点审查,控制器旁边有个手机图标,点击下图这个也能有效果。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title><style>html {font-size: 10vw;}body {margin: 0;}ul {margin: 0;padding: 0;list-style: none;}#wrap { position: relative; width: 100vw; overflow: hidden;}#list {float: left; display: flex; display: -webkit-box; }#list li {flex: none;width: 100vw;}#list img {width: 100%; display: block;}.nav {position: absolute; left: 0;bottom: .2rem; width: 100%;text-align: center; vertical-align: top; }.nav a {display: inline-block;width: .3rem;height: .3rem;background: #fff;margin: 0 .1rem;border-radius: .15rem;transition: .3s;}.nav .active {width: .6rem;color: #fff;}</style></head><body><div id="wrap"><ul id="list"><li><img src="img/banner01.png" /></li><li><img src="img/banner02.png" /></li><li><img src="img/banner03.png" /></li><li><img src="img/banner04.png" /></li></ul><nav class="nav"><a class="active"></a><a></a><a></a><a></a> </nav></div><script>// 幻灯片效果{let wrap = document.querySelector("#wrap");let list = document.querySelector("#list");let navs = document.querySelectorAll(".nav a");let translateX = 0; //元素的移动位置let startPoint = {}; //摁下时手指坐标let disPoint = {};//手指移动距离let startX = 0;//摁下时元素坐标wrap.addEventListener("touchstart",({changedT ouches})=>{ startPoint = {x: changedTouches[0].pageX,y: changedT ouches[0].pageY};startX = translateX;});wrap.addEventListener("touchmove",(e)=>{let touch = e.changedTouches[0];let nowPoint = {x: touch.pageX,y: touch.pageY};disPoint = {x: nowPoint.x - startPoint.x,y: nowPoint.y - startPoint.y};translateX = disPoint.x + startX;list.style.transform = `translateX(${translateX}px)`;});}</script></body></html>滑屏效果做出来以后,我们给它添加动画,接下来为了大家方便看,就只写JavaScript的代码。
2024版Proface触摸屏基础课PPT课件

编程实例:数据采集与处理
01
数据采集方法
通过Proface触摸屏的输入设备(如触摸屏、按键等)或外部传感器,
可以实时采集各种数据。这些数据可以通过编程进行处理和分析。
02
数据处理流程
采集到的数据需要经过一系列的处理步骤,包括数据清洗、格式转换、
统计分析等,以便得到有用的信息。
2024/1/24
2024/1/24
工具栏提供常用命令的快 捷按钮,方便用户快速执 行相关操作。
属性窗口用于显示和编辑 选中对象的属性信息,如 大小、位置、颜色等。
项目树展示当前项目的结 构层次,方便用户管理和 浏览项目资源。
17
基本操作演示
新建项目
在菜单栏中选择“文件”->“新建”,输入项 目名称和保存路径,创建新的触摸屏项目。
06
预览效果 在项目树中选择需要预览的页面,然后点击工 具栏中的预览按钮,即可查看页面的实际效果。
18
05
编程开发与实例分析
2024/1/24
19
编程语言支持及环境搭建
支持的编程语言
Proface触摸屏支持多种编程语言,如C/C、Python、Java等,方便用户根据需求选择合适 的语言进行开发。
学员C
3
通过与其他学员的交流和分享,我发现了自己在 操作过程中的一些不足,今后将更加注重细节和 规范操作。
2024/1/24
29
行业发展趋势展望
工业自动化程度不断提升
随着工业4.0的推进和智能制造的发展,工业自动化程度将不断提升,对触摸屏的需求
也将持续增长。
多功能、高性能触摸屏成为主流
未来触摸屏将更加注重多功能和高性能的发展,如支持多点触控、手势识别、高清显示 等功能,以满足不同应用场景的需求。
PPT制作技巧几种动画效果的实现方法.

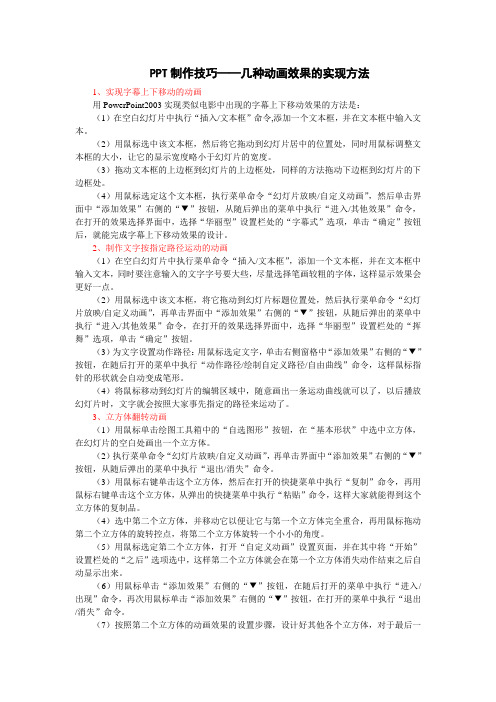
PPT制作技巧——几种动画效果的实现方法1、实现字幕上下移动的动画用PowerPoint2003实现类似电影中出现的字幕上下移动效果的方法是:(1)在空白幻灯片中执行“插入/文本框”命令,添加一个文本框,并在文本框中输入文本。
(2)用鼠标选中该文本框,然后将它拖动到幻灯片居中的位置处,同时用鼠标调整文本框的大小,让它的显示宽度略小于幻灯片的宽度。
(3)拖动文本框的上边框到幻灯片的上边框处,同样的方法拖动下边框到幻灯片的下边框处。
(4)用鼠标选定这个文本框,执行菜单命令“幻灯片放映/自定义动画”,然后单击界面中“添加效果”右侧的“▼”按钮,从随后弹出的菜单中执行“进入/其他效果”命令,在打开的效果选择界面中,选择“华丽型”设置栏处的“字幕式”选项,单击“确定”按钮后,就能完成字幕上下移动效果的设计。
2、制作文字按指定路径运动的动画(1)在空白幻灯片中执行菜单命令“插入/文本框”,添加一个文本框,并在文本框中输入文本,同时要注意输入的文字字号要大些,尽量选择笔画较粗的字体,这样显示效果会更好一点。
(2)用鼠标选中该文本框,将它拖动到幻灯片标题位置处,然后执行菜单命令“幻灯片放映/自定义动画”,再单击界面中“添加效果”右侧的“▼”按钮,从随后弹出的菜单中执行“进入/其他效果”命令,在打开的效果选择界面中,选择“华丽型”设置栏处的“挥舞”选项,单击“确定”按钮。
(3)为文字设置动作路径:用鼠标选定文字,单击右侧窗格中“添加效果”右侧的“▼”按钮,在随后打开的菜单中执行“动作路径/绘制自定义路径/自由曲线”命令,这样鼠标指针的形状就会自动变成笔形。
(4)将鼠标移动到幻灯片的编辑区域中,随意画出一条运动曲线就可以了,以后播放幻灯片时,文字就会按照大家事先指定的路径来运动了。
3、立方体翻转动画(1)用鼠标单击绘图工具箱中的“自选图形”按钮,在“基本形状”中选中立方体,在幻灯片的空白处画出一个立方体。
(2)执行菜单命令“幻灯片放映/自定义动画”,再单击界面中“添加效果”右侧的“▼”按钮,从随后弹出的菜单中执行“退出/消失”命令。
为PPT添加随机动画效果

CATALOG
DATE
ANALYSIS
SUMMARY
为ppt添加随机动画 效果
汇报人:可编辑
2024-01-09
目录
CONTENTS
• 了解随机动画效果 • 添加随机动画效果的方法 • 常见随机动画效果的实现 • 注意事项与建议
REPORT
CATALOG
DATE
ANALYSIS
SUMMAR Y
根据需要添加多个自定义动画 效果,并调整它们的顺序和开 始时间。
REPORT
CATALOG
DATE
ANALYSIS
SUMMAR Y
03
常见随机动画效果的实 现
淡入淡出效果
总结词
淡入淡出效果是PPT中常用的动画效果之一,能够使幻灯片 在切换时逐渐出现或消失,营造出更加自然流畅的演示效果 。
详细描述
REPORT
THANKS
感谢观看
CATALOG
DATE
ANALYSIS
SUMMAR Y
保持动画前后连贯
在演示过程中,动画效果应保持连贯 ,避免出现突兀或跳跃的情况。
合理安排动画顺序
根据演示内容的逻辑关系,合理安排 动画的顺序,使演示更加流畅。
根据内容选择合适的动画效果
根据内容选择合适的动画效果
不同类型的演示内容需要不同的动画效果来呈现,应根据实际情况选择合适的动画效果 。
避免使用过于花哨或幼稚的动画效果
过于花哨或幼稚的动画效果可能会降低演示的专业性,应选择简洁、大方的动画效果。
测试动画效果确保演示无误
在正式演示前多次测试
在正式演示前,应对添加了随机动画 效果的PPT进行多次测试,确保动画 效果正常工作且不会出现错误。
如何设置幻灯片的背景模糊度

如何设置幻灯片的背景模糊度幻灯片是演示文稿中非常重要的元素,而设置背景模糊度可以为幻灯片增添一份独特的艺术感和视觉效果。
本文将介绍如何使用微软PowerPoint来设置幻灯片的背景模糊度,以及一些建议和技巧,帮助您创建吸引人的演示文稿。
一、打开PowerPoint并选择幻灯片首先,打开您的PowerPoint软件,并选择您想要设置背景模糊度的幻灯片。
在幻灯片视图中,单击“设计”选项卡,在“背景格式”组中选择“格式背景”。
二、选择背景图片在弹出的“格式背景”窗口中,您可以选择不同的背景类型,包括“纯色”、“渐变”、“图案”和“图片”。
这里我们选择“图片”,然后点击“文件”按钮,选择您想要设置为背景的图片文件。
三、调整背景图片的模糊度在“格式背景”窗口中,您可以看到“图片选项”部分,其中包括“亮度”,“对比度”和“模糊度”等选项。
在这里,我们将重点介绍如何调整背景图片的模糊度来实现背景模糊的效果。
在“模糊度”选项中,您可以通过拖动滑块或手动键入数值来调整模糊度的程度。
数值越大,背景图片的模糊效果就会越明显;反之,数值越小,模糊效果就会越轻微。
您可以根据需要自行调整。
四、实时预览背景模糊效果在调整模糊度的过程中,PowerPoint提供了实时预览功能,让您可以直观地看到效果的变化。
您可以通过勾选“在点击时预览”复选框,每次调整模糊度后,单击幻灯片区域即可看到实时更新的背景模糊效果。
五、应用设置到整个演示文稿如果您希望将背景模糊设置应用到整个演示文稿中的所有幻灯片,可以勾选“应用到所有幻灯片”复选框,这样所有的幻灯片背景都会应用相同的模糊设置。
六、其他建议和技巧1. 调整背景图片:在设置背景模糊度之前,您可以对背景图片进行调整,如裁剪、缩放或旋转等,以适应幻灯片的尺寸和布局。
2. 适度使用背景模糊:背景模糊度可以提升幻灯片的整体美感,但要注意不要过度使用,以免影响文字和其他内容的清晰度。
3. 背景与内容的对比度:在设置背景模糊度时,要确保幻灯片中的文字和其他内容与背景有足够的对比度,以确保内容的可读性和可视性。
《制作模拟翻书效果》课件

这种效果常用于数字出版、电 子书、网页设计等领域,以提 升内容的吸引力和互动性。
模拟翻书效果的应用场景
在数字杂志和电子书中,模拟翻书效果能够提供更丰富的阅读体验,使内容更生动 有趣。
在网页设计中,模拟翻书效果可以用于展示产品手册、宣传册或教育材料等,提高 用户参与度。
在移动应用中,模拟翻书效果可以增强用户界面的友好性和易用性,提升用户体验 。
的封面样式。
内页的设计可以根据需要选择不 同的背景、字体、颜色和排版方
式。
在内页中添加文字、图片、图表 等内容,以丰富展示内容。
实现翻页效果
选择“动画”选项卡,为内页添加翻 页效果。
根据需要,可以调整动画的细节和参 数,以达到最佳效果。
选择合适的动画效果,如“翻转”、 “旋转”等,并设置动画的持续时间 、触发方式和顺序。
详细描述
为了解决这个问题,可以尝试优化动画和交互效果的实现,确保它们与翻页效果 协调一致。同时,测试不同设备和浏览器兼容性,以确保动画和交互效果在各种 环境下都能正常工作。
05 案例展示和总结
优秀模拟翻书效果案例分享
案例二
《电子杂志》
案例四
《多媒体教学课件 》
案例一
《儿童绘本》
案例三
《互动式电子书》
2. 交互性设计
增加互动元素,如点击、拖动等,提高用户体验。
3. 响应时间优化
确保翻页速度流畅,提高用户体验。
未来模拟翻书效果的发展趋势
个性化定制
随着用户需求的多样化,模拟翻 书效果将更加注重个性化定制,
满足不同用户的需求。
多平台兼容性
未来的模拟翻书效果将更加注重 跨平台兼容性,实现在不同设备
上的流畅运行。
PPT如何设置动画特效

PPT如何设置动画特效很多朋友都经常使用PowerPoint(简称PPT)来制作幻灯片,不过,也有一些朋友嫌PowerPoint 的功能不够强大,其实如果你能够掌握一些特效制作技巧的话,制作出来的幻灯片效果就大不一样了。
下面跟着小编学习吧PPT动画特效基础教程如果你厌倦了一成不变的幻灯片播放方式,可以为之自定义动画,这样会令你的幻灯片看起来更生动。
从“幻灯片放映”菜单中选择“自定义动画”命令,打开如图1所示的“自定义动画”任务窗口,选中幻灯片中的某个元素,然后在“添加效果”下拉列表框中选择某种动画效果。
1.进入:设置幻灯片元素的进入效果,可以选择百叶窗、飞入、盒状、菱形、棋盘等动画效果,如果你对这些都不满意,可以选择“其他效果”打开图2所示窗口,这里提供了基本型、细微型、温和型、华丽型等更多的效果。
例如“弹跳”可以使幻灯片元素进入屏幕时显示弹跳效果,看起来别具一格。
建议选中“预览效果”,这样可以同时预览所选择的动画效果。
2.强调:对幻灯片元素进行强调,可以选择放大/缩小、更改字号、更改字体、更改字型、陀螺旋转等动画效果,选择“其他效果”同样可获得更多的选择,如“跷跷板”效果和“忽明忽暗”效果。
3.退出:设置幻灯片元素的退出效果,与进入效果相同。
4.动作路径:设置幻灯片元素的动作路径,可以变相实现动画效果,例如向上、向下、向左、向右、对角线等,有“衰减波”和“正弦波”效果供选择,引用后可以进行一些编辑修改,这样可以大大节省用户的时间;也可以绘制直线、曲线、多边形等自定义效果,绘制后还可以任意编辑。
典型PPT特效制作下面,笔者就向朋友们介绍几个比较典型的PPT特效制作。
1.字幕滚动特效我们知道,在屏幕保护程序中可以设置字幕滚动的效果,其实在PowerPoint 2002中制作字幕滚动特效的操作并不复杂。
步骤1:准备工作选择“空白”幻灯片版式,然后利用文本框输入需要滚动的字幕并设置好格式,例如字体、字号、字型、颜色等,最好将文字对象拖到幻灯片的左侧边框外,并让最后一个字符处于拖出位置,这样在播放时就不会浪费时间了。
PPT打造iPhone图标@PPT精选

PPT快速打造iPhone风格图标
1 按住Shift键,画出一个圆
角正方形。
PPT快速打造iPhone风格图标
2 设置矩形渐变色并调整圆
角弧度
PPT快速打造iPhone风格图标
3 Ctrl拖动复制一个并叠在
上面原图上,编辑这个形 状转换为任意图形
PPT快速打造iPhone风格图标
4 编辑顶点,按住Ctrl键点
好吧,我又做广告来了, 最近在看《斯巴达克斯》
PPT快速打造iPhone风格图标
看到心形想起,又一年情人节临近时……
我们只分享精品
• 精品模板 T教程
饮水思源,下载不忘“关注”。
我们会提供更多更好的PPT素材,让你不再烦恼!
欢迎访问:80ppt
PPT精选
K
母调整文本填充透明度,
可以参照高光设置渐变)
O(∩_∩)o King的头像就 这样完成了!
赶紧制作属于你自己的个 性字母图标吧!
PPT快速打造iPhone风格图标
7 可以继续添加阴影
K
PPT快速打造iPhone风格图标
8 也可以为底图填充图片,
制作应用图标哦!
高光块转为形状后先增加 顶点再删除多余顶点,设 置不一样的高光区域。
击下边的6个黑点(从右 边的开始以减少操作), 删除这些顶点,然后点选 剩余的下边2个顶点,分 别拖动白色“拉杆”,摆 弄出合适的弧度。
