11.4 Spry验证表单 教案


南阳工业学校教案
授课班级授课时间
教材网页制作基础教程(Dreamweaver CS3)葛艳玲电子工业出版社教学项目
11.4 Spry验证表单
教学目标掌握Spry验证表单的使用
教学形式一体化课,在一体化教室内
教学方法教学做一体化教学、演示教学法
教学准备1.课件
2.一体化教室
教学重点Spry验证表单的使用教学难点Spry验证表单的使用
教学过程设计
设计流程教学内容设计意图
考勤(2’)学生到课情况
情境引入(5’)教学形式:实例演示,激发兴趣
通过样例
产生的效
果图让学
生在视觉、
上得到真
实感受,启
发学生思
考,提高学
习兴趣。
1.教师展示样例,显示效果,让学生感魅力。
2.提出问题:效果图如何产生?学生思考。
3.教师介绍相关的概念。
新课教学(58’)11.4.1 Spry验证文本域
2.设置验证文本域的属性
最小字符数(或最大字符数):在“最小字符数”或“最大字符数”框中输入一个数字。
最小值(或最大值):在“属性”面板中的“最小值”或“最大值”框中输入一个数字。
必需的:在“属性”面板中,根据自己的喜好选择或取消选择“必需”选项。
强制模式:可以禁止用户在验证文本域构件中输入无效字符。
11.4 Spry验证表单
11.4.2 Spry验证文本区域
1.插入Spry验证文本区域构件
①将光标定位在需要插入验证文本域的位置。
②选择菜单栏“插入”|“Spry”|“Spry验证文本区域”,或在“插入”面板的“Spry”类别中单击“Spry验证文本区域”按钮。11.4 Spry验证表单
11.4.2 Spry验证文本区域
2.设置验证文本区域构件的属性
预览状态:选择要查看的状态。
验证于:可以设置验证发生的时间,包括站点访问者在构件外部单击时、键入内容时或尝试提交表单时。
最小字符数(或最大字符数):在“属性”面板中的“最小字符数”或“最大字符数”框中输入一个数字。
计数器:可以添加字符计数器,以便当用户在文本区域中输入文本时知道自己已经输入了多少字符或者还剩多少字符。
提示:可以向文本区域中添加提示,以便让用户知道他们应当在文本区域中输入哪种信息。
11.4 Spry验证表单
11.4.3 Spry验证选择
1.插入Spry验证验证选择
①将光标定位在需要插入验证选择的位置。
②选择菜单栏“插入”|“Spry”|“Spry验证选择”,或在“插入”面板的“Spry”类别中单击“Spry验证选择”按钮。
③完成“输入标签辅助功能属性”对话框,单击“确定”按钮。
11.4 Spry验证表单
11.4.3 Spry验证选择
2.设置验证选择构件的属性
预览状态:选择要查看的状态
验证于:可以设置验证发生的时间,包括站点访问者在构件外部单击时、键入内容时或尝试提交表单时。
不允许:
空值:
无效值:
11.4 Spry验证表单
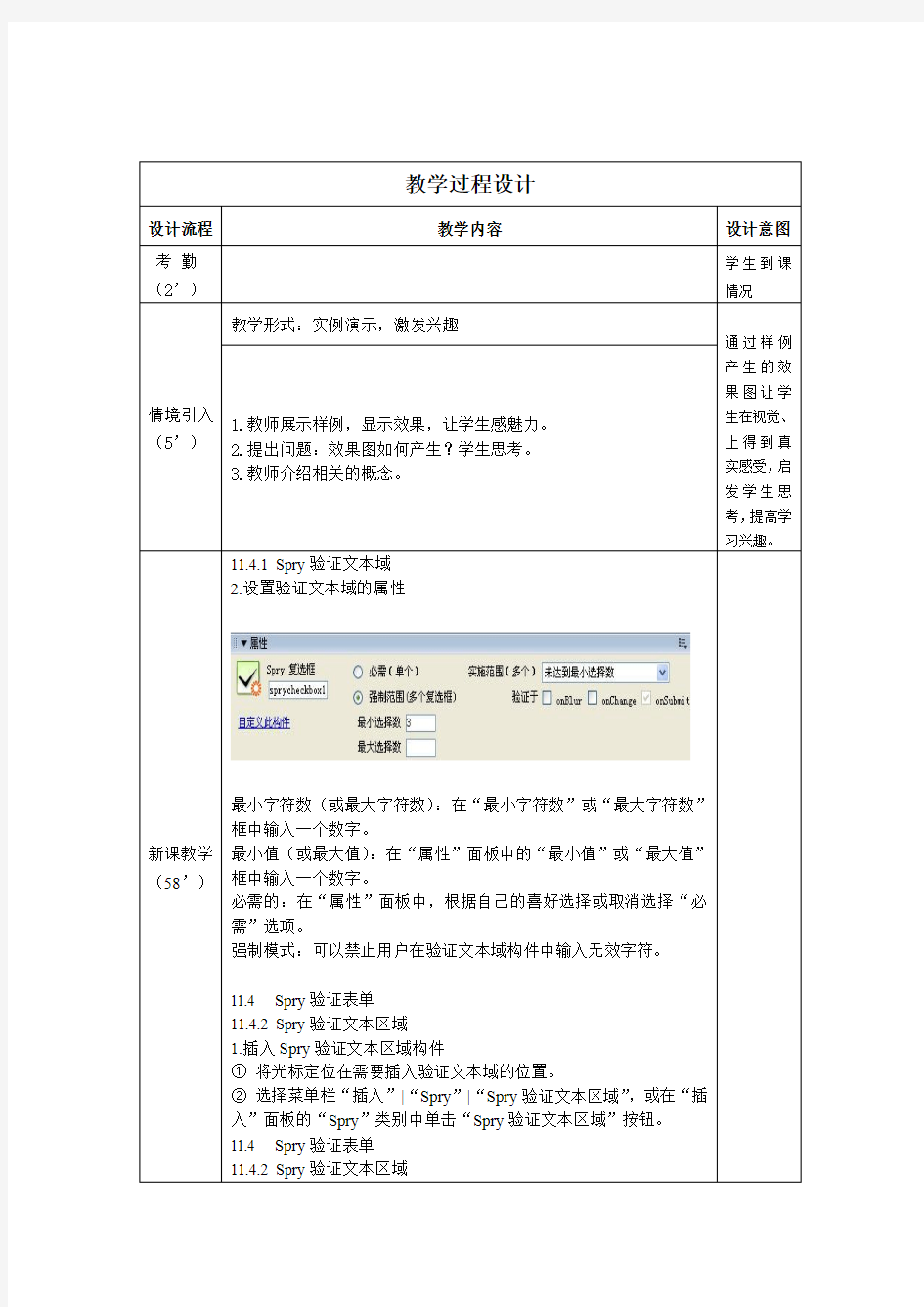
11.4.4 Spry验证复选框
1.插入Spry验证复选框
①将光标定位在需要插入验证选择的位置。
②选择菜单栏“插入”|“Spry”|“Spry验证复选框”,或在“插入”面板的“Spry”类别中单击“Spry验证复选框”按钮。
③完成“输入标签辅助功能属性”对话框,单击“确定”按钮。
11.4 Spry验证表单
11.4.3 Spry验证选择
2.设置验证选择构件的属性
必需:指定该验证复选框为必选项。
强制范围:默认情况下,验证复选框构件设置为“必需”。但是,如
果在页面上插入了许多复选框,则可以指定选择范围。
最小选择数(最大选择数):在选择“强制范围”后,则可输入浏览
网页时可以选择的复选框个数。实施范围:选择验证复选框构件的
状态。
验证于:可以设置验证发生的时间,包括站点访问者在构件外部单
击时、键入内容时或尝试提交表单时。
课堂小结
(10’)
Spry验证表单的使用包括的方面
效果评价(15’)学生课堂任务书
制作一个使用Spry验证表单的网页,进行评比
表单的基本知识点
表单基本型控件的常用属性 1标签 Caption标题name控件名、fontsize字体大小、fontname文本字体 Alignment指定标题文本在控件内文本的对齐方式 Autosize 是否自动调整控件大小以容纳其内容 Backstyle 指定对象的背景是否透明 Borderstyle 指定对象的边框样式 2命令按钮组 Caption标题width指定对象的宽度height 指定高度 Default 指定按下enter时,哪一个命令按钮会响应 Enabled指定控件能否响应由用户引发的事件 Visible 指定对象是可见还是隐藏 3文本框 Readonly 是否设置为只读Value 设置文本框中的内容 Passwordchar 是否显示占位符,常用* Recordsource指表格数据源Recordsourcetype指表格数据源类型 注意.有两张表格,一张表格显示一数据表内容,另一张表格显示与该数据表内容对应的另一数据表的内容,这种题先添加数据环境,并使数据环境中的这两张表有联线(需先设置表间的永久联系);对两张表格RecordSourceType属性均设为“别名”,RecordSource属性设为数据表文件名。 5列表框 Multiselect 是否可进行多重选择Rowsource指列表框或组合框数据源 Rowsourcetype指列表框或组合框数据类型 6页框(也称为选项卡) PageCount(设置页数)ActivePage(设置活动页)Caption(设置每页的标题是Page1或Page2等各页的标题) 7组合框 属性:RowSourceType(数据源类型)、RowSource(数据源)、Style(设置下拉组合框还是下拉列表框 8选项按钮组 ButtonCount(设置选项数目)、Caption(设置选项的标题 9计时器 InterVal设置时间间隔 常用事件 Lode在表单对象建立之前引发Init在对象建立时引发 Destroy在对象释放时引发Unload 在表单对象释放时引发 引发顺序Load init destroy unload Click是单击事件Rightclick是右击事件 常用方法 Show是显示HIDE是隐藏 RELEASE是释放REFRESH是刷新 有关的命令 Create form 建立表单Modify form 打开表单设计器 退出或关闭thisform.release 或release thisform 建立CREATE CLASS 新类OF 类库AS 父类 修改modify CLASS 类名OF 类库 删除remove class 类名of 类库创建类库create classlib 类库名
js表单验证代码全集
js表单验证代码全集 2008年06月25日星期三下午 03:23 1:js 字符串长度限制、判断字符长度、js限制输入、限制不能输入、textarea 长度限制 2.:js判断汉字、判断是否汉字、只能输入汉字 3:js判断是否输入英文、只能输入英文 4:js只能输入数字,判断数字、验证数字、检测数字、判断是否为数字、只能输入数字 5:只能输入英文字符和数字 6: js email验证、js 判断email 、信箱/邮箱格式验证 7:js字符过滤,屏蔽关键字 8:js密码验证、判断密码 2.1: js 不为空、为空或不是对象、判断为空、判断不为空 2.2:比较两个表单项的值是否相同 2.3:表单只能为数字和"_", 2.4:表单项输入数值/长度限定 2.5:中文/英文/数字/邮件地址合法性判断 2.6:限定表单项不能输入的字符 2.7表单的自符控制 2.8:form文本域的通用校验函数 2.9:js验证手机号,含158,159段的 1. 长度限制
2. 只能是汉字 3." 只能是英文