Flash与数据库交互帮助文档


Flash与数据库交互技术的帮助文档
——作者:王禹稼、李寅
前言:
该项技术对于个人的要求不是很高,简单的应用无需团队合作,但是作为一种现存的技术还是有必要了解一下它的,它本身并不是单独存在的,而是依靠多个技术结合而成的,主要涉及到的技术有Flash动画制作、ActionScript3.0编程、JSP、Servlet、HTML、XML、JDBC、JavaSE中dom4j类的使用。总体来说技术含量一般,但是比较麻烦的是涉及的技术比较多,协调开发就会遇到许多意想不到的障碍,为了解决这些问题,才编撰了这篇文档。网上有几种方式,本文档只是列举一种,只完成一次交互工作,仅供参考。
开发意义:
Flash与数据库的进行数据交互有其存在的意义,例如:在有些项目中,一些应用需要动态的展示某种过程变化,或是想让画面看起来更美观人性化并且还需要显示底层数据。面对这种要求我们就需要考虑使用这项技术了,首先Flash动画制作对个人的要求并不是很高,因为Adobe公司的Flash已经经历了数个版本的更新,无论是从功能上还是操作的人性化上来说都已经十分的成熟了,因此学习起来不会花费很多的时间;
如果Flash想要与外界交流,单靠本身的ActionScript脚本语言是不够的,因为ActionScript3.0目前对数据库的支持还是不够好,所以就要考虑间接地方式了。
正文:
一、开发流程总览:
Flash与数据库交互的方式有很多,本文档只选择一种:Flash通过ActionScript解析XML文件获取数据,而XML文件则是由Servlet生成在服务器端的工程路径下,该XML文件的内容就是通过JDBC查出来的数据,而ActionScript访问XML文件的URL 是JSP页面动态的给Flash以参数的形式传入的。
根据以上说明,开发就可以分工进行了,美工主要负责Flash的制作,AcrionScript 的编写视情况而定,美工本身有能力的可以全权负责,这样便于开发,再者就可以让程序员来完成,只需要获得的美工提供动态显示数据的元件的实例名称即可,再有就是HTML页面的编写,视情况而定,也不是必须的;程序员主要是负责Servlet、JDBC以及JSP页面的编写工作。
而最终完成效果,就是用户通过单击HTML页面,发送一个请求,这个请求中包含有相关的信息,方便服务器端知道要操作哪些数据或是由JSP页面显示哪些Flash;
服务器端Servlet接到请求后,根据request中param获得参数,交给业务Bean处理这个参数,以便查询数据;之后将获得的查询数据以一定的格式写到XML文件中,这里用到了dom4j类;在XML输出完毕后再通过Servlet将request重定向到显示Flash的JSP,之前要把XML的URL和其他相关数据存到Session中,以便JSP获取;待重定向到JSP页面后,解析Session中数据,把XML文件的URL以参数的形式传给swf文件(Flash的不可编辑的可演示文件);swf通过JSP页面生成的HTML文件中的标签获得XML文件的URL,最终通过解析XML文件获得并显示相关的数据,实现整个过程。
二、各项技术具体应用:
1、Flash动画制作:
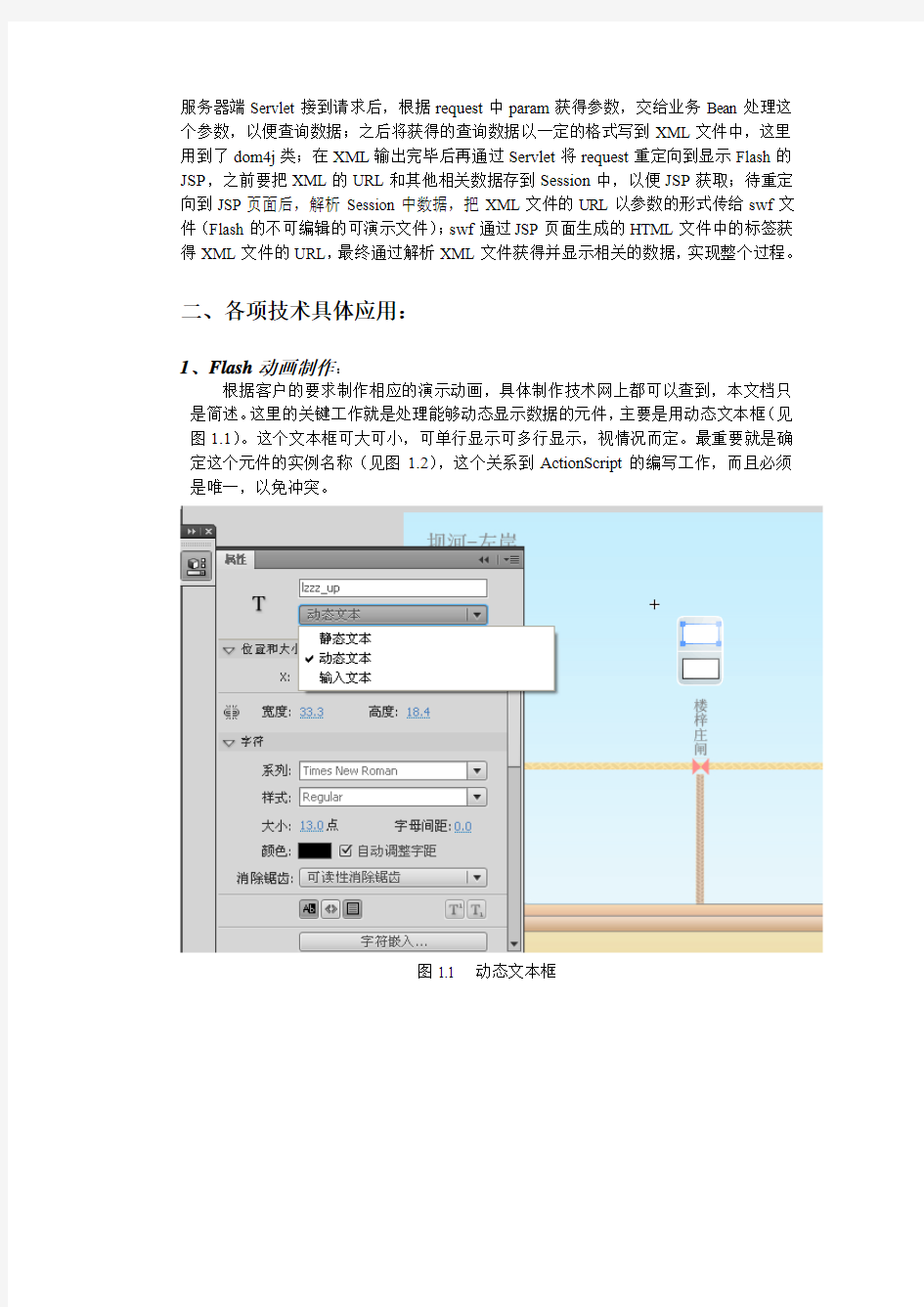
根据客户的要求制作相应的演示动画,具体制作技术网上都可以查到,本文档只是简述。这里的关键工作就是处理能够动态显示数据的元件,主要是用动态文本框(见图1.1)。这个文本框可大可小,可单行显示可多行显示,视情况而定。最重要就是确定这个元件的实例名称(见图1.2),这个关系到ActionScript的编写工作,而且必须是唯一,以免冲突。
图1.1 动态文本框
图1.2 实例名称
2、ActionScript的编写:
首先要确定代码的书写位置是哪一帧,然后单击那一帧,打开“动作”编辑窗口(见图2.1),在工具栏->窗口->动作。
图2.1 ActionScript书写位置
下面就正式介绍ActionScript3.0(以下简称AS3)的编写,首先3.0开始AS的风格转向了OOP,方法和属性可以用AS的类来封装,而且扩充了API,摒弃了一些不良的编程格式(不允许再AS语句中出现影片剪辑控制语句),但是由于这次开发的时间
紧迫就没有再细研究AS3的编程规范,而是沿用AS2的格式摸索着写得。下面介绍几个重要的语句:
上面的代码对于一次交互的情况基本上够用了,唯一需要注意的是声明变量的关键字是“var”,AS3.0也是严格区分大小写的,而变量类型是写在变量名后的(变量名:类型)。
AS是在动画播放到其所在的那一帧时才运行的,无论是在舞台场景下还是在影片剪辑的场景下都一样编写,需要注意的是测试只要“ctrl+enter”就可以,发布的话,设置发布的路径和相关参数即可。
3、Servlet的编写:
Servlet的代码量不是很大,主要是获取参数,调用持久层的方法,调用XML生成的方法,之后添加参数重定向到JSP页面,还有就是编码是UTF-8。
首先是从request中获取参数,这个参数是业务相关的,之后根据这个参数做数据库的访问或是转发不同页面,用途视情况而定。这里主要提一下将参数重定向到JSP 的时候一定要用绝对路径,因为最后生成的页面中要加载swf文件,而且这个swf还要获取参数,如果用相对路径有可能会无法加载,而且原因尚不明确,为了避免不必要的麻烦,还是都是用绝对路径的好,不光是Servlet,其他用到路径(URL)的时候最好都用绝对路径,而且特别注意一定要是重定向到JSP页面,否则加载不了swf文件。
4、访问数据库的相关功能的编写:
这里主要JDBC的相关知识,我就不再重复了,程序员都很熟的,而且在这里不是最关键的技术,最关键的Flash与JSP的交互和Flash对XML文件的解析。
5、生成XML文件功能的编写:
这里涉及到一个类dom4j,顾名思义是文档相关的实现类,这里主要介绍几个重要的方法:
仔细研究,用到的上面都已经写到了,要是涉及到并发访问的问题那就麻烦了,必须重新设计一下结构,这里就不在介绍了
6、JSP页面的编写:
这里主要的就是swf文件的加载和向swf文件传递参数,当然编码还是UTF-8。这
需要着重注意的地方已经标出来了,首先<1>和<2>是一定要一致的,这是确定swf 文件位置的属性,而且必须是绝对路径,切记!<3>就是向swf文件传的参数,注意“name”
值的大小写,参数书写如同get方式传参的格式“Key1=V alue1&Key2=V alue2……”,多个参数用“&”分隔。
7、测试:
在完成以上工作之后就进入测试阶段,首先是将以上的全部内容部署在服务器,先是用本地方式访问,测试功能的完整性,看看各个组件是否能正常运作;之后用同局域网内的终端访问,测试该模块是否能够正常的使用,以及各个组件的路径是否正确。
三、Q&A:
1、问:测试时动态文本框内的数据不变是怎么回事?
答:可能是在制作文本框的时候,就已经为其添加上了值,只要将其清空即可。
2、问:ActionScript在编译的时候老报“无法找到XXX类”?
答:注意下图2.1中提到的ActionScript的版本问题,图中已经注明,设置成3.0。
3、问:swf读取到的数据存在乱码?
答:注意ActionScript代码中“https://www.360docs.net/doc/6216724535.html,eCodePage = true;”这句话的位置,一定要是在封装请求之前的,在别的位置会报错。
4、问:“https://www.360docs.net/doc/6216724535.html,eCodePage = true;”这句话老师报错?
答:同上,注意这句话的位置。
5、问:在网页上只是显示Flash动画但是没有数据?
答:这个问题的原因有很多:第一,检查所有路径,看看是不是用的绝对路径;第二,检查ActionScript中XML的URL地址是否正确;第三,检查Servlet是不是重定向到JSP页面的,还有就是参数是不是在Session里,如果是在request里那么重定向之后参数是不存在的;第四,检查XML文件中的内容是否被是所需要的信息;第五,检查JDBC代码中所查找出的数据是否正确。
6、问:页面上无法显示Flash?
答:下载更新Adobe Flash 浏览器插件,然后检查所有路径是否正确,是否是使用的绝对路径。
四、总述:
本文档只能解决比较简单的Flash与DB交互的问题,客户的要求通常变化无常,只能不断的满足他们,所以这个技术以后可能还会经常用。现在这个技术的版本是第一版,以后还会更新,需要解决的问题还是很多的,必须经过不断的摸索,这就需要大家共同的努力了。
五、尚待解决的问题:
1、首先就是并发访问的问题,这个应该是最常见的,目前公司所做的项目大都是市政规划方面的,应用人群有限,并发问题不是十分的棘手,但是这不代表不会出问题。现存的这个版本没有考虑这个问题,主要是对ActionScript这个语言还不是很熟悉,但是明确的是各个影片剪辑在舞台同一帧下运行是以线程方式运行的,所以如果都同时访问同一个文件很
有可能会出错,这是目前需要解决的。
2、还有一个小问题,那就是在Flash商城swf文件的过程中可能会出现容量翻倍的现象,本来只有几十KB的文件,很可能在多次编译生成的过程中突然扩容,少则几MB,这个问题还没有眉目,虽然只是容量变大,但是放到网上供他人访问的话,必然会增加一些读取的时间,也是不可以忽略的。
Flash动画制作用什么软件 Flash动画如何制作
Flash动画制作用什么软件,Flash动画如何制作 很多人不知道从哪找一款合适的flash动画制作,特别是一些新手跟业余爱好者,他们更是不知所措。有关flash 动画制作软件,本人首先推荐万彩动画大师。相对于传统的Flash,万彩动画大师(https://www.360docs.net/doc/6216724535.html,)功能更加强大,操作也没那么复杂。它支持XP, Vista, Win7, Win8, Win10系统。简单易操作的界面可以让flash 动画设计者更轻松的完成制作。支持视频输出,最重要的是这款多功能的动画可以免费使用。 这款软件有很多特色之处,下面我将大致地概括一下: 1. 海量精美动画模板——内置大量简洁大方的动画模板,涵盖多个主题内容,轻松下载并替换模板内容便可快速制作出酷炫的动画宣传视频。
2. 海量精致高清场景、图片视频背景、动画角色(Flash、PNG 和GIF)和矢量图片素材库——场景涵盖医疗、健康、户外、室内等多个主题,图片视频背景简洁大气,动静态动画角色栩栩如生,矢量图片生动丰富,能整体提高动画视频的质感与美感。 3. 万彩动画大师可以添加很多元素物体,包括图形、图片、文本、SVG、气泡、音乐、视频、SWF、特殊符号,以及Flash、PNG、GIF角色等。我们制作微课可以直接在此添加文字而不用另外准备ppt教学课件,这样就省了一道工序;精美丰富的动画角色、SVG和图片也可随意添加,从而让微课演示更生活有趣,不至于乏味。 4. 别出心裁的镜头特效——缩放、旋转、移动的镜头特效让动画视频镜头感十足,流畅的镜头切换特效让视觉效果非常出彩。 5. 酷炫的动画特效——简单自定义文本和场景元素的进场、强调和退场动画特效,包括时下流行的手绘动画特效,让场景元素随心所动,让动画视频妙趣横生。 6. 自定义背景音乐,支持配音与字幕制作——可添加背景音乐增强视频画面氛围,还可给场景内容添加合适的配音与字幕,增强视频信息传递的有效性和观众的视觉体验。 7. 万彩动画大师的文件输出让人放心,播放起来很流畅。我们可将微课输出到云,然后分享到微信;也可直接输出成视频,包括576P、720P HD、1080P HD等多种大小,以及mp4、wmv、avi、flv、mov、mkv等多种格式。
《flash制作—按钮元件的使用》教案
《flash制作—按钮元的使用》教案 教学目标 知识与技能: 了解Flash按钮交互的原理。 2学会制作按钮,或从公用库中正确选择按钮元。 3简单理解AtinSript控制程序实现交互功能。 过程与方法: 通过老师的讲解和学生实践让学生们了解多按钮的功能,并掌握其使用和制作方法。 2通过教师演示及学生自主探究,熟练掌握按钮的设计和制作。 3通过任务的选择,培养学生动手实践能力。 情感、态度与价值观: 培养学生自主学习、独立思考的学习习惯。 教学重点: 按钮元的制作和使用。 教学难点: 按钮元的使用,AtinSript控制程序的理解。 时安排: 时 教法、学法:
演示法、讲授法、自主探究法 教具和学具准备: 优秀flash动画案例 教学过程: 一、导入题 演示动画,提出问题。 我们之前制作的很多动画,测试影片后都是直接开始播放,从第一帧到最后一帧,再跳到第一帧,不断循环,这个动画为什么一开始会停止? 出示题:《flash制作—按钮元的使用》 设计意图: .通过提问的方式引出本节的题,激发学生对本节的兴趣。 2.培养学生独立思考、自主探究的学习习惯。 二、讲授新 复习按钮原的创建。 2调用公用库中的按钮及使用。 公用库:FLASH本身有一个公用库,库中提供了按钮和声音等多种素材,可以很方便地在影片中进行调用。 3简单讲解用程序语言实现按钮对动画文的交互。 选中按钮→设置属性→颜色、调整色彩数量。 选中按钮→窗口→动作→单击“+”→动作→影片控制
→pla→单击→返回场景。 为个播放按钮添加“pla()”命令,目的是当单击播放按钮时,让动画运行、播放。 选中暂停按钮→同4、STP→存盘→^+ENTER测试。 为个暂停按钮添加“stp()”命令,目的是当单击暂停按钮时,让动画停止,等待鼠标的命令。 三、出示任务: (一)任务一 认识按钮元的重要性。 2能够从库中找到需要的按钮。 3动手制作简单的按钮元。 4按钮元的熟练制作和使用 (二)任务二 学生自行完成按钮对flash动画的播放和停止控制。 四、学生上机实践 教师巡视、指导 五、堂小结
Flash存储器的技术和发展
湘潭大学论文 题目:关于Flash存储器的技术和发展 学院:材料与光电物理学院 专业:微电子学 学号:2010700518 姓名:李翼缚 完成日期:2014.2.24
目录 1引言 (4) 2Flash 存储器的基本工作原理 (4) 3 Flash存储器的编程机制 (5) 3.1 沟道热电子注入(CHE) (5) 3.2 F-N隧穿效应(F-NTunneling) (6) 4 Flash存储器的单元结构 (6) 5 Flash存储器的可靠性 (7) 5.1 CHE编程条件下的可靠性机制 (8) 5.2 隧道氧化层高场应力下的可靠性机制 (8) 6 Flash存储器的发展现状和未来趋势 (9) 参考文献: (10)
关于Flash存储器的技术和发展 摘要:Flash 存储器是在20世纪80年代末逐渐发展起来的一种新型半导体不挥发性存储器,它具有结构简单、高密度、低成本、高可靠性和在系统的电可擦除性等优点, 是当今半导体存储器市场中发展最为迅速的一种存储器。文章对F lash 存储器的发展历史和工作机理、单元结构与阵列结构、可靠性、世界发展的现状和未来趋势等进行了深入的探讨。 关键词:半导体存储器;不挥发性存储器; Flash存储器; ETOX结构 About Flash Memory Technology and Its Development Abstract: As a new non -volatile semiconductor memory introduced by Masuoka in 1984, flash memory has a number of advantages, such as simple structure, high integration density, low cost, and high reliability, and it is widely used in mobile phone, digital camer a, PCBIOS, DVD player, and soon. Its evolution, programming mechanism, cell structure, array structure, reliability are described, and its developing trend in the future is dis cussed. Key words: Semico nduct or memory; Flash memor y; Non-volatile memory ; ETOX
计算机动画制作软件Flash
第四章计算机动画制作软件Flash MX 本章主要学习的内容: 熟悉计算机动画制作软件Flash MX、Flash MX基本操作,等等。 需要掌握的内容: Flash软件动画制作的操作方法 第一节 Flash MX的基本操作 在F1ash MX软件中,灵活掌握各种绘图工具,是直接绘制简单明了的图形,并把这些简单的经过加工组合,最后成为一幅完整的Flash作品的保证。下面就对Flsah MX进行介绍。 Flash MX的工作主界面如图1所示。主界面中的“舞台”就是以后设计、描述并最终完成整个F1ash 作品的主要活动场所,下文中将多次提到它,即是指完成Flash作品的这个“舞台”环境。 图1 Flash MX的界面 在主界面中,执行“窗口→工具”菜单命令,即显示绘图工具箱,如图2所示。在工具箱中单击选中的工具图标使其反白,即可设置该工具为当前选择工具。利用工具箱中的工具为Flash作品添加各种
各样的文字、图形、填充颜色以及对这些史字和图形进行修改和编辑。 一、绘图工具说明: (1)箭头工具利用箭头工具可以选择整个图形或只选择部分图形进行复制、移动、变形等操作。单击可选中整个对象。也可以用箭头工具拖出一个矩形区域,将区域中的对象全部选中。利用箭头工具,还可以对图形对象进行编辑,将箭头工具放置在图形对象的线型上,箭头工具变为形状。按住鼠标向任意一个方向拖动,即可改变当前图形的形状,如上图3所示。 (2)部分选取工具利用部分选取工具选择对象后,对象边框以路径方式显示,编辑路径上的节点可以更改对象的形状。 对于由内部填充的图形,编辑节点位置后,其内部的填充也会自动随之发生变化,如图4所示。 (3)线条工具和铅笔工具线条工具和铅笔工具都是绘制线条的工具:使用线条工具能绘制不同角度的直线,如果按住【Shift】键并拖动鼠标可绘制角度为45°倍数的线条;使用铅笔工具可绘制自由手画式的线条,并在工具箱下部的选项区选择绘图模式,如果按住【Shift】键并拖动鼠标可绘制水平或竖直的直线。 (4)套索工具使用套索工具,可以通过勾画不规则的区域来选择对象,通过设置选项,可用多边形模式或魔术棒模式来选择对象,如图5所示。
闪速存贮器FLASH技术分类剖析
闪速存贮器FLASH技术分类 全球闪速存储器的技术主要掌握在AMD、ATMEL、Fujistu、Hitachi、Hyundai、Intel、Micron、Mitsubishi、Samsung、SST、SHARP、TOSHIBA,由于各自技术架构的不同,分为几大阵营。 1.NOR技术 NOR技术(亦称为Linear技术)闪速存储器是最早出现的Flash Memory,目前仍是多数供应商支持的技术架构。它源于传统的EPROM器件,与其它Flash Memory技术相比,具有可靠性高、随机读取速度快的优势,在擦除和编程操作较少而直接执行代码的场合,尤其是纯代码存储的应用中广泛使用,如PC的BIOS固件、移动电话、硬盘驱动器的控制存储器等。 NOR技术Flash Memory具有以下特点:(1) 程序和数据可存放在同一芯片上,拥有独立的数据总线和地址总线,能快速随机读取,允许系统直接从Flash中读取代码执行,而无需先将代码下载至RAM中再执行;(2)可以单字节或单字编程,但不能单字节擦除,必须以块为单位或对整片执行擦除操作,在对存储器进行重新编程之前需要对块或整片进行预编程和擦除操作。由于NOR技术Flash Memory的擦除和编程速度较慢,而块尺寸又较大,因此擦除和编程操作所花费的时间很长,在纯数据存储和文件存储的应用中,NOR技术显得力不从心。不过,仍有支持者在以写入为主的应用,如CompactFlash卡中继续看好这种技术。 Intel公司的StrataFlash家族中的最新成员——28F128J3,是迄今为止采用NOR技术生产的存储容量最大的闪速存储器件,达到128Mb(位),对于要求程序和数据存储在同一芯片中的主流应用是一种较理想的选择。该芯片采用0.25μm制造工艺,同时采用了支持高存储容量和低成本的MLC技术。所谓MLC技术(多级单元技术)是指通过向多晶硅浮栅极充电至不同的电平来对应不同的阈电压,代表不同的数据,在每个存储单元中设有4个阈电压(00/01/10/11),因此可以存储2b信息;而传统技术中,每个存储单元只有2个阈电压(0/1),只能存储1b信息。在相同的空间中提供双倍的存储容量,是以降低写性能为代价的。Intel通过采用称为VFM(虚拟小块文件管理器)的软件方法将大存储块视为小扇区来管理和操作,在一定程度上改善了写性能,使之也能应用于数据存储中。 DINOR DINOR(Divided bit-line NOR)技术是Mitsubishi与Hitachi公司发展的专利技术,从一定程度上改善了NOR技术在写性能上的不足。DINOR技术Flash Memory和NOR技术一样具有快速随机读取的功能,按字节随机编程的速度略低于NOR,而块擦除速度快于NOR。这是因为NOR技术Flash Memory编程时,存储单元内部电荷向晶体管阵列的浮栅极移动,电荷聚集,从而使电位从1变为0;擦除时,将浮栅极上聚集的电荷移开,使电位从0变为
Flash动画制作之三 ——奥运五环的制作
课题:Flash动画制作之三——奥运五环的制作 教学目标:1:熟悉FLASH制作中的关键性概念:元件; 2:完成奥运五环的制作以及文字的制作; 3:巩固FLASH制作中的重要动画形式:运动渐变动画。 教学重点:奥运五环的制作; 教学难点:理解元件的概念; 教学方法:讲授法,演示法,实践法 教学过程: 一、操作步骤1: 1:打开Flash 软件 “开始”菜单―――“程序”―――Flash MX 2004 2:元件的新建 在菜单栏中插入——新建元件,选择图形元件,并命名为wh1,这里要制作奥运五环中的一个环,其他的四个通过复制粘贴完成 方法:选择椭圆工具,并设置其线条颜色和填充颜色 注意:线条颜色根据五环的颜色设置,填充颜色设置为“无” 另外还可以设置线条粗细 3:元件的复制 第一个五环完成后,用选择工具将其选中,然后再次通过插入——新建元件,命名为wh2,将复制的wh1粘贴其中,并根据奥运五环颜色改变它的线条颜色 4:用同样的方法完成其他三个圆环 5:元件的新建(制作文字),命名为wz
选择文字工具,设置其大小,字体,颜色等后在元件中输入“心系奥运放飞梦想” 技巧:阴影文字的制作 选中该文字,按住CTRL的同时,拖动鼠标,将该文字复制,并将复制的文字换一颜色,利用方向键将文字微调,实现阴影效果。 至此,元件制作完毕。 二、操作步骤2:讲解元件的功能 三、操作步骤3: 回到场景中 1:五环的运动 (1)在图层1第一帧处,将五环wh1,wh2,wh3,wh4,wh5依次拖入场景中,并根据奥运五环的造型构件好,此时,五个环是五个独立的个体,将五环全部选中,通过修改——组合,将其组合成一个统一的整体。 (2)在图层1的30帧处,插入一关键帧,并将五环移动至某一位置(不同于第一帧)(3)构建动画,选中图层1第一帧,设置动画中间为“形状” (4)实现奥运五环从高处落下运动。 2:文字的运动 (1)新建图层2,在图层2第一帧处,将制作好的元件wz拖入 (2)在图层2的30帧处,插入一关键帧 (3)在图层2第一帧处,将文字通过任意变形工具进行缩放,旋转 (4)构建动画,选中图层1第一帧,设置动画中间为“形状” (5)实现文字旋转出现在场景中。 四、操作步骤4 通过菜单栏中“控制”——“播放”,观看效果
flash按钮元件动作的设置
一、FLASH脚本基础入门按钮动作的设置 认识“动作”面板 在Flash中,动作脚本的编写,都是在“动作”面板的编辑环境中进行,熟悉“动作”面板是十分必要的。 按【F9】键调出“动作”面板,可以看到“动作”面板的编辑环境由左右两部分组成。左侧部分又分为上下两个窗口。。左侧的上方是一个“动作”工具箱,单击前面的图标展开每一个条目,可以显示出对应条目下的动作脚本语句元素,双击选中的语句即可将其添加到编辑窗口。 下方是一个“脚本”导航器。里面列出了FLA文件中具有关联动作脚本的帧位置和对象;单击脚本导航器中的某一项目,与该项目相关联的脚本则会出现在“脚本”窗口中,并且场景上的播放头也将移到时间轴上的对应位置上。双击脚本导航器中的某一项,则该脚本会被固定。 右侧部分是“脚本”编辑窗口,这是添加代码的区域。可以直接在“脚本”窗口中编辑动作、输入动作参数或删除动作。也可以双击“动作”工具箱中的某一项或“脚本编辑”窗口上方的【添加脚本】工具,向“脚本”窗口添加动作。
在“脚本”编辑窗口的上面,有一排工具图标,在编辑脚本的时候,可以方便适时的使用它们的功能。 在使用“动作”面板的时候,可以随时点击“脚本”编辑窗口左侧的箭头按钮,以隐藏或展开左边的窗口。将左面的窗口隐藏可以使“动作”面板更加简洁,方便脚本的编辑。 好了,动作面板就介绍这些,有个印象,不要求记住,工具栏上每个工具的作用和功能将在以后的课程中边用边熟悉。 如何编写flash中的脚本 首先,要知道编写脚本,不需要用户对AS有完全的了解! 现在要考虑的问题是,如何在你的flash中添加编写脚
本?简单的说,添加脚本可分为两种:一是把脚本编写在时间轴上面的关键桢上面(注意,必须是关键桢上才可以添加脚本)。二是把脚本编写在对象身上,比如把脚本直接写在MC(影片剪辑元件的实例)上、按钮上面。 此外,大家也需要简单理解一下flash是如何执行你编写的脚本的。当你在时间周的关键桢上添加了脚本,那么当flash运行的时候,它会首先执行这个关键桢上的脚本,然后才会显示这个关键桢上的对象。 还有一些简单的知识,AS中的对象都包括什么呢?它可以包含数据,也可以是舞台上的电影剪辑,也可以是舞台上的按钮等。既然包含了那么多对象,那么每种对象肯定有各自的属性!比如电影剪辑(movieclip)对象,它的:属性就有_height(高度),_rotation(旋转),等,这些属性不需要你去特意的记忆,当使用的时候可以随时翻阅脚本字典。在以后的教程中会陆续给大家介绍一些基础脚本的使用技巧。 二、需要学到的基本AS命令如下:
flash小动画制作步骤
一.背景绘制:将事先找好的元件拖入到库中,重命名为 “马路”,之后改变舞台颜色为蓝色,并将马路元件突入 舞台,图层命名为”路”,,之后新建图形元件“云”,新 建云1元件,将云拖入天空元件中,进行排列,和任意变 形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图 片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示:
二.画出人物:制作动画,所需要的基 本的任务造型和影片剪辑:新建元件, 将所要画人物的耳朵,左脚,右脚等 制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪 辑元件中,在5帧处,设置透明度为 10%,10帧处设置透明度为100%, 15帧处设置透明度为10%。之后制作 “兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各 个部分的位置,添加如图所示的关键帧,和传统补间。并且 将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪 辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子 身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑,
C#与Flash交互
C#与Flash交互 第一步C#添加组件 打开VS2005-工具-选择工具箱项-COM组件-选择Shockwave Flash Object-确定 添加好组件往场景上拖放,如果提示注册需求注册 c# 注册控件-在运行输入-回车(flash9f.ocx这个文件以系统中实际文件为准。) regsvr32 c:\windows\system32\macromed\flash\flash9f.ocx 第二步将Flash组件拖入场景 将Flash组件拖入场景,设置加载的swf路径。设置组件id。 第三步AS代码片段 刚开始用FSCommand与网页VBSCRIPT做了一个通讯,以为这样就能与C#通讯了,结果错误了。 还得用ExternalInterface.addCallback,ExternalInterface.call的方法来与C#通讯。 程序代码 import flash.external.*; //向C#发送数据 ExternalInterface.call ("test", "str", Math.random ()); //接受C#发来的数据 ExternalInterface.addCallback ("c2flash", null, c2flash); function c2flash (s:String) { out_txt.text = s; } 第四步C#代码片段 程序代码 private void Form1_Load(object sender, EventArgs e) { flash.Movie = "E:/c2flash.swf"; flash.FlashCall += new AxShockwaveFlashObjects._IShockwaveFlashEvents_FlashCallEventHandler(flash_FlashCall); } void flash_FlashCall(object sender, AxShockwaveFlashObjects._IShockwaveFlashEvents_FlashCallEvent e) { string s = nodeXml(e.request.ToString())[0].ChildNodes[0].InnerText.ToString();
FLASH动态按钮的制作
第10讲动态按钮的制作 一、教学目标: 1、理解交互式动画的含义 2、掌握按钮的制作方法 二、教学内容: 1、概述 按钮是一种特殊的元件,当我们用鼠标单击按钮进行交互时,它能够执行某种特定的工作,而且对应不同的状态,其显示的外观都可以不同。其状态有如下四种: 1、弹起:鼠标不在按钮上时的一种状态 2、指针经过:鼠标移动到按钮上方,但没有按下左键 3、按下:鼠标在按钮上按下左键时的状态 4、单击:定义相应鼠标事件的区域范围,但这个区域不会在动画中显示出来。 2、制作方法 (1)选择菜单“插入”——“新建元件”命令,或者使用快捷键Ctrl+ F8 (2)在“元件属性”对话框中输入其名称,并选择该元件为“按钮”类型,确定后Flash 会自动切换到元件编辑模式,时间轴的第一行显示4个连续的帧,分别对应按钮的四种状态。 (3)在时间轴窗口单击第一帧,然后使用绘图工具绘制按钮的外观,或者直接导入其他已经制作好的图片、元件作为其外观。 注意:其外观不能使用已经制作好的按钮,但可以使用图片或影片剪辑元件作为外观,如果是动画按钮就使用影片剪辑元件。 (4)单击第二帧,并选择“插入”——“关键帧”命令。 (5)修改图形或重新制作一个图形,作为鼠标经过按钮时显示的外观。 (6)重复第4、5步操作,制作其他2种状态下的按钮外观。 三、实验内容: 打开“按钮的制作素材.fla “文件,然后按照下列步骤完成试验 1、新建一个“图形“类型的元件,绘制按钮的外观。
2、新建一个影片剪辑类型的 水波形动画 3、新建一个影片剪辑类型的元件,制作“鼠标经过”状态下的按钮外观(上下弹动)。
4、在第15帧添加脚本:stop() 5、新建一个按钮元件,制作“按下”状态下的按钮外观,即为第1步制作的按钮图形元件 6、制作“单击”作用的范围。 7、新建图层2,并输入按钮上的文字 8、执行“文件“菜单——导入——导入到库,选择要导入的铃声文件:bell.wav 9、新建图层3,在四个状态的分别插入关键帧,将库中的铃声拖入到第2和第4帧中。
NOR flash技术突破
随着手机、数码相机、MP3等消费性电子成为市场上的主流产品,闪存 (Flash)的地位也跟着水涨船高。广泛被使用的闪存有两大类型,一是NOR Flash,一是NAND Flash,由于两者有着不同的建置架构与特性,因此在应用领域上有着不同的诉求。由Spansion 所推动的MirrorBit技术,则另辟蹊径,它将数据分别存储在存储晶胞单元内的两个各自独立的 电荷区段。由于MirrorBit将每一位的数据完全区隔开来,对存储单元一侧的读取或编程操作与 该单元另外一侧存储的数据完全无关,能够确保各位数据的完整性,所以此技术可比标准型浮栅 Flash产品存储多一倍的数据,却仍保有其效能及可靠性。NOR Flash架构的特色在于能提供高速的数据读取性能,因此被视为是存储指令的最佳选择, 不仅如此,它还具有SRAM接口,也提供足够的地址接脚来进行寻址,并可以在其内部直接执行程 序代码。相较之下,NAND Flash的数据写入速度较快,而且有较大的存储容量,因此逐渐成为便 携式产品的主要存储装置。今日的NAND Flash容量最大已可达16GB,这么大的容量足以让便携式设备存储大量的相片、 音乐及视频内容,因此可看到其市场的蓬勃发展,不过,由于价格竞争非常激烈,使得元器件的 获利空间极微薄。NOR Flash在应用上则往往属于嵌入式的设计,更重视其效能与可靠性,元器 件的市场需求与获利都相对较为稳定。在技术作法上,传统的NOR Flash是采用单层单 元(SLC)或多层单元(MLC)的浮栅(Floating Gate)技术,不过,当工艺不断地微缩,尤其 是微缩到40纳米以下时,浮栅技术将会面临很大的挑战。由Spansion所推动的MirrorBit 技术,则另辟蹊径,它将数据分别存储在存储晶胞单元内的两个各自独立的电荷区段。由于MirrorBit将每一位的数据完全区隔开来,对存储单元一侧的读取或编程操作与该单元另外一侧 存储的数据完全无关,能够确保各位数据的完整性,所以此技术可比标准型浮栅Flash产品存储 多一倍的数据,却仍保有其效能及可靠性。不仅如此,MirrorBit也大幅简化了器件制造流程,与浮栅技术相比,它至少能减化10%的总 体制造步骤,而在关键制造步骤上则降低了40%。简化工艺技术的好处很多,除了能提供更佳的 生产正品率外,也可缩短生产周期时间。MirrorBit Quad提升存储密度
以一个存储晶胞单元来存储两个位数据 ,已让NOR Flash在性能价格比上获得很大的改善,今日最新的MirrorBit Quad技术又有了全新 的突破。MirrorBit Quad技术和MirrorBit一样在两个存储位置上存储电荷,但具有在这两个位 置上存储不同电量或电荷状态的能力,因而一举将MirrorBit的密度提升了一倍。今日的
FLASH交互动画设计
FLASH交互动画设计 一、总体设计 1.游戏总体概况 本实验为FLASH交互动画之——卡通游戏“接宝石”。移动小盆接上面落下来的物体,落下的不同物体代表其特定的分值。加分暂无上限,减分暂无下限,时间限制为20秒。 2.游戏界面及流程 【图1】游戏初始界面 【图1】为游戏初始界面,红宝石、蓝宝石、炸弹、钻石分别为排成一横线的旋转体。若按[帮助],则出现【图2】游戏规则界面。 【图2】游戏规则界面
【图2】表明接到的物体所代表的分值:炸弹(-6分)、蓝宝石(+2分)、红宝石(+3分)、钻石(+8分)。 若在【图1】游戏初始界面按[开始]则进入【图3】游戏界面。 【图3】游戏界面 初始状态分数为0,剩余时间为20秒,游戏开始后,移动小盆接上面落下的物体,炸弹(-6分)、蓝宝石(+2分)、红宝石(+3分)、钻石(+8分)。当剩余时间显示为0时,游戏结束,分数栏显示不再变化,界面自动转到如下【图4】选择界面。 【图4】选择界面
若按[继续],则进入【图3】游戏界面,开始新一轮的游戏;若按[退出],则退到【图1】游戏初始界面。 二、详细设计 1. 创建新文档 新建一个AvctionScript 2.0空白文档,在其属性栏设置文档大小为600像素╳400像素。 2. 元件的准备 (1)创建影片剪辑 ①创建名为“计分器”的影片剪辑元件 创建两个图层,自上而下分别命名为“action”和“文本”。 “文本”图层上的操作:输入静态文字“分数”,在“文本”图层第1帧拖曳出一个文本框,将其【属性】中的【文本类型】设置为“动态文本”,【变量】设置为“txt”,在该图层的第2帧处插入帧。得到结果如下图:
Flash动画技术入门
Flash动画技术入门 超星学习通Flash动画技术入门章节测验答案,尔雅课后答案 1 【单选题】运行Flash程序,最先进入的界面是什么界面(C) A、 软件界面 B、 编辑界面 C、 欢迎界面 D、 设计界面 1 【单选题】选择了新建ActionScript2.0,进入到Flash的什么界面(A) A、 工作界面 B、 绘图界面 C、 动画界面 D、 预览界面 2 【单选题】fps指什么?(D) A、 画面清晰度 B、 尺寸大小 C、 数据量大小 D、 帧频 3 【判断题】Flash软件有文件、编辑、视图、插入、修改等菜单项。(√) 4 【判断题】Flash属性中的FPS不能调整。(×) 5 【判断题】Flash中,观众之后可看到的对象都应该放置在舞台界面中制作。(√) 6 【判断题】Flash是基于帧的多媒体着作工具。(√) 7 【判断题】根据视觉暂留原理,Flash动画帧频固定为24帧每秒,不能修改。(×) 1
【单选题】Flash中调节笔触的什么参数来修改线条的粗细(B) A、 样式 B、 大小 C、 缩放 D、 端点 2 【多选题】Flash的线条Flash笔触有哪些样式可选?(ABCDE) A、 实线 B、 虚线 C、 点状线 D、 点刻线 E、 斑马线 3 【判断题】Flash的线条有16*16中颜色可选。(×) 4 【判断题】Flash中的线条一旦画了,就不能改;如果确实需要想改,只能删了重新画。(×) 1 【判断题】Flash中舞台上某个对象的位置和大小用X值和Y值来表示,X和Y是这个对象的中心点的坐标值。(×) 1 【单选题】在舞台上选中一个对象,然后在属性面板里,把位置和大小栏目的X值改大,将看到舞台上的这个对象向什么方向平移(D) A、 上 B、 下 C、 左 D、 右 1 【判断题】鼠标光标靠近舞台上线条的端点,当鼠标光标出现直角符号时,按住鼠标左键拖动,可编辑线条的端点的位置。(√) 1 【判断题】Flash舞台上的线段,可以被编辑为曲线。(√)
Flash知识点总结(有用哦)(吐血推荐)
Flash基础知识点总结(一) Flash的工作界面 标题栏主工具栏文档选项卡 工具箱 舞 属性面板编辑栏库面板
舞台:进行创作的主要工作区域。 标尺、网格、编辑栏中设置显示比例。 场景概念: 时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。分为:图层控制区和时间轴控制区。时间线是通过时间变化精确控制图层在每一秒的位置的工具。默认12帧/秒。Fps(framepersecond) 工具箱:主要绘图工具 动画播放控制器面板 属性窗口:设置对象属性 动作窗口:编写动作脚本 浮动面板:如:库窗口:用于存放重复元素。 (二)Flash动画的制作原理 在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念 图形:是组成Flash动画的基本元素。制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。 元件:是指可以在动画场景中反复使用的一种动画元素。它可以是一个图形,也可以是一个小动画,或者是一个按钮。 图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。位于下层的图形将在上层中空白或者透明的地方显示出来。 帧:帧分为关键帧、空白关键帧和普通帧三种类型。 关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。只有关键帧才能进行编辑。F6:插入关键帧。插入关键帧时将上一状态的帧内容完全复制。 空白关键帧帧内没有画面,帧标识是空心小圆圈; 普通帧的作用是延伸关键帧上的内容。 帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
Flash常用按钮代码大全
Flash按钮代码大全在2,0中制作 1、转下一帧并继续播放 on (release) { play(); } 2、转第三帧并播放 on (release) { gotoAndPlay(03);//数字是代表的帧数 stopAllSounds(); } 3、全屏播放 fscommand("fullscreen", "true"); 4、退出 on (release) { if (substring(_root._url, 8, 1) == "/") { fscommand("quit"); } else { getURL("javascript:window.close()"); } // end if } 5、返回第一帧 on (release) { gotoAndPlay(01); stopAllSounds(); }
FLASH脚本代码大全- Go to 跳转到指定的帧 - Play 播放 - Stop 停止 - Toggle High Quality 在高画质和低画质间切换 - Stop All Sounds 停止所有声音的播放 - Get URL 跳转至某个超联结 - FSCommand 发送FSCommand命令 - Load Movie 装载影片 - Unload Movie 卸载影片 - Tell Target 告知目标 - If Frame Is Loaded ..判断帧是否被完全载入 - On Mouse Event 鼠标事件 。其他Actions。包括: - break 跳出循环 - call 调用指定帧(一般喊有某个特定函数) - comment 注释 - continue 继续循环 - delete 删除一个对象(Object)中的变量
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
flash交互式按钮实训报告
小型管理系统设计综合实训技术报告 课题名称Flash动画设计与制作实训 系/专业 班级 学号 学生姓名 指导教师: 2014年6月6日
摘要 随着网络技术的迅速发展和网页、网站技术的日益深入,互联网的世界也越来越丰富多彩。不论是游戏、广告还是MV,绝大多数都采用了Flash 技术。 本次实训主要是利用flash软件做交互式电子展示系统的设计 与开发。以下讲的是我们组制作的交互式日历。 我们制作此交互式日历为的是改变大家对传统日历的看法,现在电子技术十分发达,不再仅限于实物上的日历,因此我们将用Flash 软件来制作交互式日历。在制作的过程中,充分发挥了组员的能动性,每个成员分配了两个月份,各自在Flash软件中制作元件,将原本只是平面图的日历,用动画的形式展现了出来,细数组员运用了遮罩、引导层、辉光、百叶窗、翻页等等效果。在最后的合成元件的时候,又加入了向后翻、向前翻、控制音乐按钮等效果,使得我们做的作品内容更加丰富。 本交互式日历的特点是:每个月份都制作了它特有的效果,结合我们的作品构思,我们还加入了自己的照片,这是一本交互式日历,更是一本纪念我们青春友谊的日历!
目录 1.1编写目的 (4) 1.2背景 (4) 1.3定义 (4) 1.4任务概述 (5) 1.4.1小组成员 (5) 1.4.2小组成员的分工 (5) 1.4.3作品元件大小的规定 (5) 1.5向前翻页 (5) 1.5.1向前翻页的制作步骤 (5) 1.5.2向前翻页的注意事项 (6) 1.6向后翻页 (6) 1.7音乐按钮 1.7.1 音乐按钮的制作过程 1.8作品效果、特效 1.8.1立体字的制作 1.8.2遮罩的效果 1.8.3引导层的效果 1.9我们作品的特点、优势
Flash按钮动作代码、脚本代码大全
Flash按钮动作代码1、转下一帧并继续播放 on (release) { play(); } 2、转第三帧并播放 on (release) { gotoAndPlay(03); stopAllSounds(); } 3、全屏播放 fscommand("fullscreen", "true"); 4、退出 on (release) { if (substring(_root._url, 8, 1) == "/") { fscommand("quit"); } else { getURL("javascript:window.close()"); } // end if } 5、返回第一帧 on (release) { gotoAndPlay(01); stopAllSounds(); }
FLASH脚本代码大全- Go to 跳转到指定的帧 - Play 播放 - Stop 停止 - Toggle High Quality 在高画质和低画质间切换 - Stop All Sounds 停止所有声音的播放 - Get URL 跳转至某个超联结 - FSCommand 发送FSCommand命令 - Load Movie 装载影片 - Unload Movie 卸载影片 - Tell Target 告知目标 - If Frame Is Loaded ..判断帧是否被完全载入 - On Mouse Event 鼠标事件 。其他Actions。包括: - break 跳出循环 - call 调用指定帧(一般喊有某个特定函数) - comment 注释 - continue 继续循环 - delete 删除一个对象(Object)中的变量 - do while do while循环 - duplicateMovieClip 复制MC
Flash动画中交互性设计的分析
Flash动画中交互性设计的分析 【摘要】随着网络科学技术的全面进步,Flash动画不断的融入到我们的工作和生活中,而其中交互性设计更是为人们的生活和工作提供了较大的方便。本文从Flash动画的交互性进行具体分析,详细介绍Flash交互式动画的实践应用。 【关键词】Flash动画;交互性;设计 0.引言 随着经济的快速发展,数字网络化的全面进步,这样不但为Flash交互性动画的实践应用搭建了一个良好的舞台,同时人们在工作和生活也得到了巨大便利,其也被愈来愈多的人们所关注和研究。 1.Flash交互式动画的概念 所谓Flash交互式动画具体是通过Flash完成的动画作品,在播放的同时能够接受来自外部的实时控制,其可以是播放人员,同样也可以是动画的观众。具体来看,就是观众能够通过鼠标,以及键盘等控制动画的播放,这样的全新设计就可以让普通的观众演变身份,可以从被动转为主动,这跟传统的动画有着独特的属性。另外其实时传播接收的信息效果更加良好,其反应信息会更加的快速和直接。 2.Flash自身所拥有的交互性技术特点 因为Flash动画本身具有强大的网络特点,其交互性的特点在网络游戏以及网站建设等方面都取得了广泛的应用。交互性作为一种全新的媒体属性,和传统的动画有着巨大的差异。具体体现在以下几个方面。首先,具有事件响应以及交互作用,在Flash动画中,不同的对象都具备自身的事件响应。设计人员能够利用之前设立的事件响应起对动画控制的目标。Flash 软件中涵盖的具有动画效果的按钮以及菜单,在Flash软件中能够自由的建立按钮,复选框等等一些交互性设计;其次通过ActionScript代码,达到交互功能设计的目标。ActionScript是一种依赖于ECMAScript的面向对象编程语言,其主要用于撰写AdobeFlash 电影以及相关的应用程序,同时还能够用来设计多种多样的复杂游戏。所以Flash具有交互性技术特点,用户可以通过多种不同形式的动作来充分的考虑事件的运行过程以及最终的结果;最后组件也为Flash交互动画设计打下了坚实的基础,由于组件是Flash应用程序中的构件,其目的在于利用交互组件同应用程序进行全面的交互做出对应的响应。一般情况下,交互组件的工作流程是,通过回答一个问题,从多项选择中考虑一个判断。所以通过组件可以实现选择,判断等其他相关形式的交互活动,这样就能够充分的让鼠标控制图形对象,进而实现交互小型游戏的研发和设计[1]。 3.Flash交互式动画的具体实践应用 因为Flash交互式动画可以按照个人所需,让人实际融入到实践应用过程中,不仅可以调动人们的积极性,同时还能够让人们在取得信息的同时进行人机交互感受。一般情况下,Flash交互动画应用的范围非常广泛,以下是一些详细的应用。 3.1网络广告中的实践应用 网络广告中Flash交互式动画的实践应用,主要是把广告通过动画的方式传递给观众,使观众可以自行的选择和应用操作广告信息,不但能够提升观众对于广告的兴趣程度,同时还能够加强广告的传播效果。通过具体的实践表明,利用交互式动画体现广告的方式会更加容易被普通的观众所认可。 3.2网站建设 Flash交互动画还非常适合运用于网站建设,在大多数网页界面中都基本上能够看到Flash交互动画。在网站建设中,广告,字幕等其他相关的内容都能够使用Flash交互动画来完成。因为Flash 动画的具体实践应用,网页界面也不像过去的乏味,简单,而是变得
