透视投影变换理论推导


透视投影变换理论推导
感觉很多书上都没讲清楚透视投影变换的推导过程,自己推导了下,以前一直含糊的关于方形/非方形的视平面和屏幕的宽高比的问题也有了答案.本文组织如下:
1.相机空间到视平面的变换
2.视平面到屏幕的变换
3.综合
4.一般情形
透视投影变换理论推导:
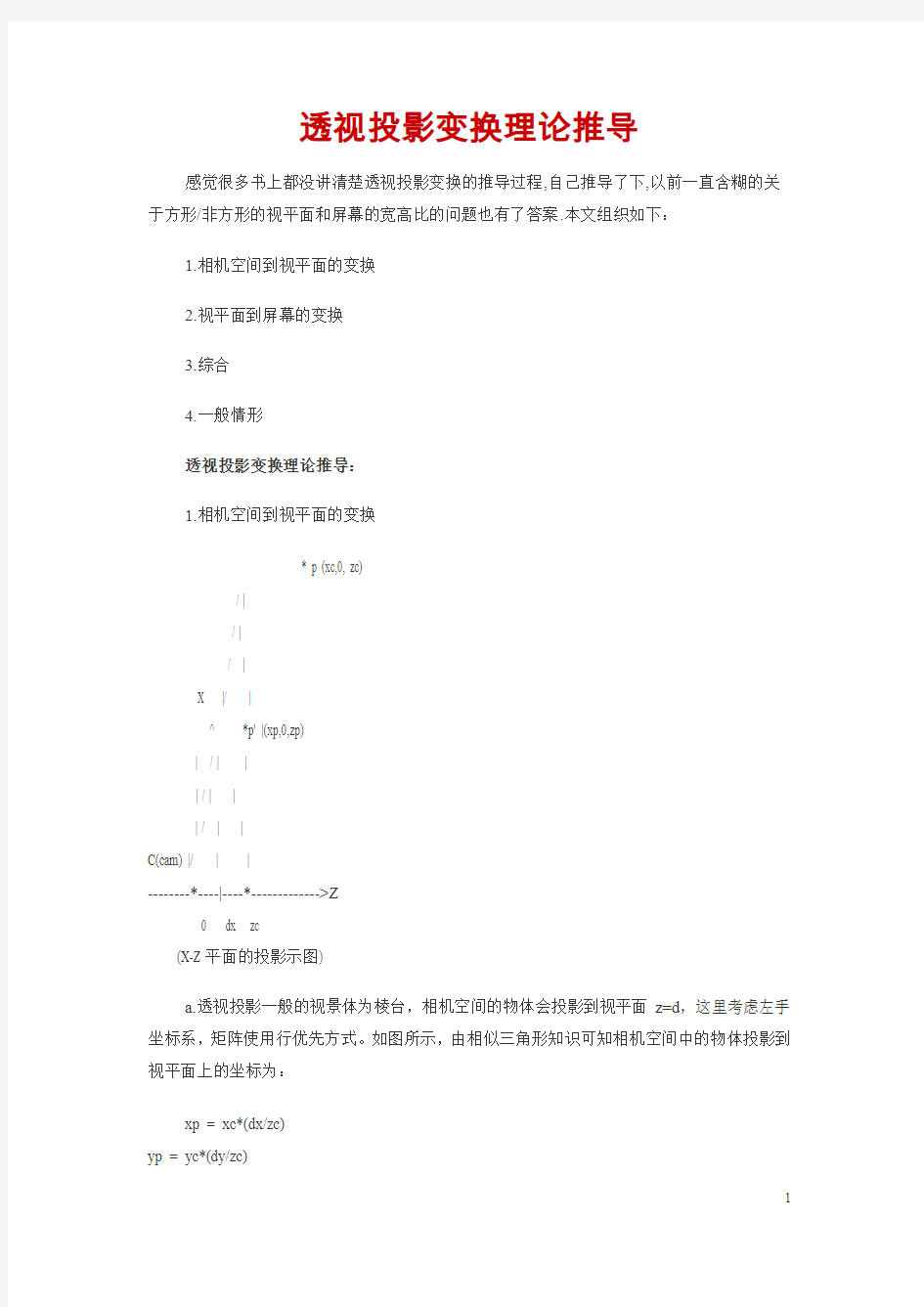
1.相机空间到视平面的变换
* p (xc,0, zc)
/ |
/ |
/ |
X |/ |
^ *p' |(xp,0,zp)
| / | |
| / | |
| / | |
C(cam) |/ | |
--------*----|----*------------->Z
0 dx zc
(X-Z平面的投影示图)
a.透视投影一般的视景体为棱台,相机空间的物体会投影到视平面z=d,这里考虑左手坐标系,矩阵使用行优先方式。如图所示,由相似三角形知识可知相机空间中的物体投影到视平面上的坐标为:
xp = xc*(dx/zc)
yp = yc*(dy/zc)
1
透视原理
目录- 1- 透视现象? 2- 为何有透视法? 3- 透视法的基本概念–视点 4- 透视法的基本概念–消失点/灭点 5- 均分方法 6- 透视法的基本概念–消失线 7- 各种透视系统概述 8- 1点透视(中央透视,平行透视) 9- 2点透视(成角透视) 10- 3点透视 11- 曲线透视(Curvilinear Perspectives) 12- 基本场景构图思路 - 焦距(视域) 13- 基本场景构图思路 - 视角 14- 基本场景构图思路 - 练习和实例(实例差一点) 标注"未完"的小节,表示还没完成```` 欢迎反馈。 1- 透视现象? 近大远小,用简单的平面几何原理就能解答。 光在物体上漫反射,直线传播,摄入人眼视域后成像; 不同物体的空间距离是各异的,观察越远的物体,其摄入视域的可见范围越窄。于是人看到的景象有近大远小的透视效果。 如下图,硬币和箭靶在不同距离上的成像,可以是显得一样大。 图片如下: 2- 为何有透视法? 测量是文明发展的最重要因素之一。 走在街上,一砖一瓦都有各自的坐标和尺寸, 所有的建筑都有直棱直角的框架,没有测量这些便不可能完成。 透视法的目的就是要将物体成比例的在画面上呈现。 这也是为何透视法的很多特点都是基于平行和正交关系, 而且学习时总要练习打“格子”。 3- 透视法的基本概念–视点 视点位于视觉投影平面的中央,表示观察者的正方向。
后面小节对各种透视构图的全局描述,视点都设在构图正中央,表示“正视它”,以便观察。有个重要的概念要注意,视点并不代表观察者的位置,而只表示观察方向。 图片如下: 4- 透视法的基本概念–消失点/灭点 一般透视法中,空间里的平行线,如果不与视觉平面平行,它们必须在极远处某一点上聚合,就是灭点。 以下是随意画3个面在空间中的透视结构(用了1点透视的概念)。 图片如下: 5- 均分方法 上面一节的示意图使用了等分透视空间的方法,下面介绍两个常用的。 通过局部的几何关系,均分空间内的线和面 图片如下:
透视投影与正投影相关函数介绍
OpenGL 入门纪录--2 .透视函数glFrustum(), gluPerspective()函数用法和glOrtho()函数用 法 2008-12-24 16:14 在OpenGL中,如果想对模型进行操作,就要对这个模型的状态(当前的矩阵)乘上这个操作对应的一个矩阵. 如果乘以变换矩阵(平移, 缩放, 旋转), 那相乘之后, 模型的位置被变换; 如果乘以投影矩阵(将3D物体投影到2D平面), 相乘后, 模型的投影方式被设置; 如果乘以纹理矩阵(), 模型的纹理方式被设置. 而用来指定乘以什么类型的矩阵, 就是glMatriMode(GLenum mode); glMatrixMode有3种模式: GL_PROJECTION 投影, GL_MODELVIEW 模型视图, GL_TEXTURE 纹理. 所以,在操作投影矩阵以前,需要调用函数: glMatrixMode(GL_PROJECTION); //将当前矩阵指定为投影矩阵 然后把矩阵设为单位矩阵: glLoadIdentity(); 然后调用glFrustum()或gluPerspective(),它们生成的矩阵会与当前的矩阵相乘,生成透视的效果; 1.glFrustum() 这个函数原型为: void glFrustum(GLdouble left, GLdouble Right, GLdouble bottom, GLdouble top, GLdouble near, GLdouble far); 创建一个透视型的视景体。其操作是创建一个透视投影的矩阵,并且用这个矩阵乘以当前矩阵。这个函数的参数只义近裁剪平面的左下角点和右上角点的三维空间坐标,即(left,bottom,-near)和(right,top,-near);最后一个参数far是远裁剪平面的离视点的距离值,其左下角点和右上角点空间坐标由函数根据透视投影原理自动生成。ne 和far表示离视点的远近,它们总为正值(near/far 必须>0)。 2.gluPerspective()
矩阵投影与最小二乘方法
题目:《神奇的矩阵——矩阵投影与最小二乘方法》 学校:哈尔滨工程大学 姓名:黎文科 联系方式: QQ群:53937814 联系方式: 190356321@https://www.360docs.net/doc/6511247005.html,
矩阵投影与最小二乘方法 最小二乘法(Least Squares Method,简记为LSE)是一个比较古老的方法,源于天文学和测地学上的应用需要。在早期数理统计方法的发展中,这两门科学起了很大的作用。丹麦统计学家霍尔把它们称为“数理统计学的母亲”。此后近三百年来,它广泛应用于科学实验与工程技术中。美国统计史学家斯蒂格勒( S. M. Stigler)指出, 最小二乘方法是19世纪数理统计学的压倒一切的主题。1815年时,这方法已成为法国、意大利和普鲁士在天文和测地学中的标准工具,到1825年时已在英国普遍使用。 追溯到1801年,意大利天文学家朱赛普·皮亚齐发现了第一颗小行星谷神星。经过40天的跟踪观测后,由于谷神星运行至太阳背后,使得皮亚齐失去了谷神星的位置。随后全世界的科学家利用皮亚齐的观测数据开始寻找谷神星,但是根据大多数人计算的结果来寻找谷神星都没有结果。时年24岁的高斯也计算了谷神星的轨道。奥地利天文学家海因里希·奥尔伯斯根据高斯计算出来的轨道重新发现了谷神星。高斯于其1809年的著作《关于绕日行星运动的理论》中。在此书中声称他自1799年以来就使用最小二乘方法,由此爆发了一场与勒让德的优先权之争。 近代学者经过对原始文献的研究,认为两人可能是独立发明了这个方法,但首先见于书面形式的,以勒让德为早。然而,现今教科书和著作中,多把这个发明权归功于高斯。其原因,除了高斯有更大的名气外,主要可能是因为其正态误差理论对这个方法的重要意义。勒让德在其著作中,对最小二乘方法的优点有所阐述。然而,缺少误差分析。我们不知道,使用这个方法引起的误差如何,就需建立一种误差分析理论。高斯于1823年在误差e 1 ,… , e n 独立同分布的假定下,证明了最小二乘方法的一个最优性质: 在所有无偏的线性估计类中,最小二乘方法是其中方差最小的!在德国10马克的钞票上有高斯像,并配了一条正态曲线。在高斯众多伟大的数学成就中挑选了这一条,亦可见这一成就对世界文明的影响。 现行的最小二乘法是勒让德( A. M. Legendre)于1805年在其著作《计算慧星轨道的新方法》中提出的。它的主要思想就是选择未知参数,使得理论值与观测值之差的平方和达到最小: 2 211 ()()m m i i i H y y ===-=-∑∑理论值观测值
地图投影的基本问题
3.地图投影的基本问题 3.1地图投影的概念 在数学中,投影(Project)的含义是指建立两个点集间一一对应的映射关系。同样,在地图学中,地图投影就是指建立地球表面上的点与投影平面上点之间的一一对应关系。地图投影的基本问题就是利用一定的数学法则把地球表面上的经纬线网表示到平面上。凡是地理信息系统就必然要考虑到地图投影,地图投影的使用保证了空间信息在地域上的联系和完整性,在各类地理信息系统的建立过程中,选择适当的地图投影系统是首先要考虑的问题。由于地球椭球体表面是曲面,而地图通常是要绘制在平面图纸上,因此制图时首先要把曲面展为平面,然而球面是个不可展的曲面,即把它直接展为平面时,不可能不发生破裂或褶皱。若用这种具有破裂或褶皱的平面绘制地图,显然是不实际的,所以必须采用特殊的方法将曲面展开,使其成为没有破裂或褶皱的平面。 3.2地图投影的变形 3.2.1变形的种类 地图投影的方法很多,用不同的投影方法得到的经纬线网形式不同。用地图投影的方法将球面展为平面,虽然可以保持图形的完整和连续,但它们与球面上的经纬线网形状并不完全相似。这表明投影之后,地图上的经纬线网发生了变形,因而根据地理坐标展绘在地图上的各种地面事物,也必然随之发生变形。这种变形使地面事物的几何特性(长度、方向、面积)受到破坏。把地图上的经纬线网与地球仪上的经纬线网进行比较,可以发现变形表现在长度、面积和角度三个方面,分别用长度比、面积比的变化显示投影中长度变形和面积变形。如果长度变形或面积变形为零,则没有长度变形或没有面积变形。角度变形即某一角度投影后角值与它在地球表面上固有角值之差。 1)长度变形 即地图上的经纬线长度与地球仪上的经纬线长度特点并不完全相同,地图上的经纬线长度并非都是按照同一比例缩小的,这表明地图上具有长度变形。 在地球仪上经纬线的长度具有下列特点:第一,纬线长度不等,其中赤道最长,纬度越高,纬线越短,极地的纬线长度为零;第二,在同一条纬线上,经差相同的纬线弧长相等;第三,所有的经线长度都相等。长度变形的情况因投影而异。在同一投影上,长度变形不仅随地点而改变,在同一点上还因方向不同而不同。 2)面积变形 即由于地图上经纬线网格面积与地球仪经纬线网格面积的特点不同,在地图上经纬线网格面积不是按照同一比例缩小的,这表明地图上具有面积变形。 在地球仪上经纬线网格的面积具有下列特点:第一,在同一纬度带内,经差相同的网络面积相等。第二,在同一经度带内,纬线越高,网络面积越小。然而地图上却并非完全如此。如在图4-9-a上,同一纬度带内,纬差相等的网格面积相等,这些面积不是按照同一比例缩
立方体纹理映射
1问题描述与算法思想 1.1纹理映射简介 纹理映射(Texture Mapping)是将纹理空间中的纹理像素映射到屏幕空间中的像素的过程。在三维图形中,纹理映射(Texture Mapping)的方法运用得最广,尤其描述具有真实感的物体。比如绘制一面砖墙,就可以使用一幅具有真实感的图像或者照片作为纹理贴到一个矩形上,这样,一面逼真的砖墙就画好了。如果不用纹理映射的方法,这墙上的每一块砖都要作为一个独立的多边形来绘制。另外,纹理映射能够保证在变换多边形时,多边形上的纹理也会随之变化。例如,用透视投影模式观察墙面时,离视点远的墙壁的砖块的尺寸就会缩小,而离视点近的就会大些,这些是符合视觉规律的。此外,纹理映射也被用在其他一些领域。如飞行仿真中常把一大片植被的图像映射到一些大多边形上用以表示地面,或者用大理石、木材等自然物质的图像作为纹理映射到多边形上表示相应的物体。纹理对象通过一个单独的数字来标识。这允许硬件能够在内存中保存多个纹理,而不是每次使用的时候再加载它们,从而减少了运算量,提高了速度。纹理映射是真实感图像制作的一个重要部分,运用它可以方便的制作出极具真实感的图形而不必花过多时间来考虑物体的表面细节。然而纹理加载的过程可能会影响程序运行速度,当纹理图像非常大时,这种情况尤为明显。如何妥善的管理纹理,减少不必要的开销,是系统优化时必须考虑的一个问题。还好,相关软件提供了纹理对象对象管理技术来解决上述问题。与显示列表一样,纹理对象通过一个单独的数字来标识。 立方体映射(cube-map)纹理是一种特殊类型的纹理,用于环境映射,使用一组图像并把他们作为立方体的面。立方体映射的6个面用正方形并且大小相同的6个子纹理表示。要从立方体纹理中采样的时候,使用的纹理坐标是3维,并且被看做来自原点的方向。方向指向用来读取纹理的立方体映射表面的位置。立方体纹理映射主要思想是通过观察向量和表面的法向量反射来确定采样的纹理坐标。 1.2实验目的 1) 掌握位图纹理读入方法; 2)掌握立方体纹理映射算法。 1.3功能要求 1)建立三维坐标系Oxyz,远点位于屏幕客户区中心,x轴水平向右为正,y轴垂直向上为正,z轴垂直于屏幕指向观察者。 2)设置屏幕背景色为黑色。 3)读入六张构成天空盒的位图作为纹理映射到立方体的可见表面上。 4)按下鼠标左键缩小立方体,按下鼠标右键增大立方体。 5)使用键盘方向旋转纹理立方体。 6)使用动画按钮播放或停止立方体动画。 1.4算法原理(算法思想) 立方体进行纹理映射是纹理对象并不是直接绑定到着色器,而是绑定到一个
透视投影(perspectiveprojection)变换推导
透视投影是3D固定流水线的重要组成部分,是将相机空间中的点从视锥体(frustum)变换到规则观察体(Canonical View Volume)中,待裁剪完毕后进行透视除法的行为。在算法中它是通过透视矩阵乘法和透视除法两步完成的。 透视投影变换是令很多刚刚进入3D图形领域的开发人员感到迷惑乃至神秘的一个图形技术。其中的理解困难在于步骤繁琐,对一些基础知识过分依赖,一旦对它们中的任何地方感到陌生,立刻导致理解停止不前。 没错,主流的3D APIs如OpenGL、D3D的确把具体的透视投影细节封装起来,比如 gluPerspective(…) 就可以根据输入生成一个透视投影矩阵。而且在大多数情况下不需要了解具体的内幕算法也可以完成任务。但是你不觉得,如果想要成为一个职业的图形程序员或游戏开发者,就应该真正降伏透视投影这个家伙么?我们先从必需的基础知识着手,一步一步深入下去(这些知识在很多地方可以单独找到,但我从来没有在同一个地方全部找到,但是你现在找到了)。 我们首先介绍两个必须掌握的知识。有了它们,我们才不至于在理解透视投影变换的过程中迷失方向(这里会使用到向量几何、矩阵的部分知识,如果你对此不是很熟悉,可以参考 可以找到一组坐标(v1,v2,v3),使得 v = v1 a + v2 b + v3 c (1) 而对于一个点p,则可以找到一组坐标(p1,p2,p3),使得 p – o = p1 a + p2 b + p3 c (2) 从上面对向量和点的表达,我们可以看出为了在坐标系中表示一个点(如p),我们把点的位置看作是对这个基的原点o所进行的一个位移,即一个向量——p – o(有的书中把这样的向量叫做位置向量——起始于坐标原点的特殊向量),我们在表达这个向量的同时用等价的方式表达出了点p: p = o + p1 a + p2 b + p3 c (3) (1)(3)是坐标系下表达一个向量和点的不同表达方式。这里可以看出,虽然都是用代数分量的形式表达向量和点,但表达一个点比一个向量需要额外的信息。如果我写出一个代数分量表达(1, 4, 7),谁知道它是个向量还是个点! 我们现在把(1)(3)写成矩阵的形式:
弹塑性矩阵推导
弹塑性矩阵推导
考虑材料的塑性,其增量形式的本构关系可表达为 p d σ=(D -D )d ε (1) 式(1)中,D 为弹性矩阵,p D 为塑性矩阵。 弹性矩阵D 的形式为 422000333242000333224000333000000 000000000K G K G K G K G K G K G K G K G K G G G G ??+--??????-+-???? =??--+?????? ?????? D (2) 体积模量3(12) E K μ= -,剪切模量2(1) E G μ=+。 在应变空间内,塑性矩阵可表达为 1()T f f A ??= ??p D D D σσ (3) 式中, ( )()T T p f f f f A B ????=--????D D σσσσ (4) f 为屈服函数;p σ为塑性应力,p p =σD ε; 1/2(()())T p T p T p f f f f B f f f ωθε??? ???? ??? '=???? ????????? σσ I σσσ (5) [111000]T '=I ;p ω为塑性功;p θ为塑性体应变;p ε为等效塑性应变; κ为反映加载历史的参数。 当p κω=时 当p κθ=时 当p κε=时
对于Drucker-Prager 模型,其屈服条件为 120f I J α== (6) 1x y z I σσσ=++,222222 21()2 x y z xy yz zx J S S S S S S = +++++,α为材料常数。 2 2f J α?''=?I σ (7) 222T x y z xy yz zx S S S S S S '??=??S (8) 22 ()32f K J J αα?'''==+?D D I I σ (9) 222 ( )()(3)92T T T f f A K K G J J ααα??'''===+??D I I σσ (10) 1()T f f A ??= ??p D D D σσ 222 22222 222222112123113211212311321121231131121121121(3)(3)999(9)(9)(9)(T T T T T T K K K G J J K G K G K G J K G J K G J m mn ml S m S m S m mn n nl S n S n S n ml nl l S l S l S l S m S n S l ααααααααβββββββββββββ''= + +''''=++++++=p D I I I I S SS 21121122231122132123123123 1122231231132232 113113113113212113223113)()()S S S S S S m S n S l S S S S S S m S n S l S S S S S ββββββββββββββββββββ?? ? ? ???? ? ? ?????? ?????????? 令4 3 p K G =+,23 q K G =- 弹塑性矩阵可表达为 211212311321121231132 1121231132112112112112112223112213123 123123 112223()(p m q mn q ml S m S m S m q mn p n q nl S n S n S n q ml q nl p l S l S l S l S m S n S l G S S S S S S m S n S l S S G βββββββββββββββββββββββ------------------=-=-----?-?----?-ep p D D D 21231132232 113113113113212 113223 113)()S S S S m S n S l S S S S G S ββββββββββ?? ?? ? ??? ? ? ???? -???----?-?-??? ?
深入探索3D拾取技术
深入探索3D拾取技术 在游戏中,玩家需要通过点击2D屏幕来选择3D物体,这个过程就是拾取(picking)。拾取是3D游戏必不可少的基本操作,它实现了玩家和游戏世界内对象的交互。 虽然拾取技术很基本,但它却迷惑了很多3D初学者。很多朋友都问过我关于拾取的细节问题,这让我觉得很有必要具体探讨一下该技术。其实,拾取之所以让很多开发者感到复杂,主要原因在于它跨域了流水线的多个阶段,并且是逆流水线上行。另外,它是一个2D信息扩展到3D的过程,必须对信息做相应的扩展和额外的计算才能够得到正确的结果。下面我门具体分析一下这个技术。 水流线主要阶段分析 我们来直观地看一下从相机空间到viewport的变换 相机空间中的一个顶点v,经过透视变换后进入了CVV中。这个变换矩阵实际上完成了两个工作: 1)将顶点从3D空间投影到2D的投影平面(Projection Plane)上。 2)将投影平面上的2D投影点通过线性插值变换到齐次裁剪空间CVV中。 这些变换都通过透视矩阵一次完成。我之所以把这一步分解为两步,因为这对于分析拾取很重要。 顶点进入齐次裁剪空间并经过CVV裁剪,最终进行透视除法从4D齐次形式变回成3D形式。然后经过一个线性插值(被封装在视口(viewport)变换中),变换到viewport中,多个点以三角形的形式经过光栅化后被玩家看到。最后一步的点变换可以描述为: 3)将CVV中的点通过线性插值变换到viewport中。
分析了这个变换过程之后,我们知道了从相机空间开始实际处理点位置信息的操作,就是上面的三个步骤。这样,我们可以先把顶点从viewport中先变换回投影平面上,也就是我们可以先完成(2)和(3)的逆处理。这里我们不用考虑裁剪和透视除法这些操作,因为反推的时候,处于视口中的点,已经是经过裁剪后留下的有效点了,必定处于CVV内,也必定处于projection plane内!而且从viewport逆变换到projection plane,点一直保持2D形式。 picking的开始是玩家在屏幕上点击一个位置——这实际上是在viewport中进行了点击。我们通过响应玩家的点击事件,得到在viewport中的点击位置,记为P0(Xp0,Yp0)。然后我们把p0从viewport中线性插值到CVV中,得到P1(Xp1,Yp1): 上面的线性插值(如果对线性插值公式不熟悉,请参考《深入探索透视投影变换》一文中的线性插值部分)公式在x方向上计算出了CVV中的P1,y方向的公式同理。接下来我们再把P1从CVV中变换到projection plane中,得到P2(Xp2,Yp2): y方向的计算同理。P2就是viewport中玩家点击的点在projection plane上所对应的位置。目前来看很好。我们已经获得了相机空间中的投影平面上,玩家点击的位置。但目前的点是一个2D点——它处于投影平面上。玩家需要拾取的是一个3D对象,因此我们需要将2D信息拓展到3D中。 向3D世界拓展 将2D的点信息拓展到3D空间进行picking,会使用射线(ray)进行。ray就是一端固定,另一端无限延伸的线性模型。如下图所示:
透视投影详解
透视投影 透视投影是用中心投影法将形体投射到投影面上,从而获得的一种较为接近视觉效果的单面投影图。它具消失感、距离感、相同大小的形体呈现出有规律的变化等一系列的透视特性,能逼真地反映形体的空间形象。透视投影也称为透视图,简称透视。在建筑设计过程中,透视图常用来表达设计对象的外貌,帮助设计构思,研究和比较建筑物的空间造型和立面处理,是建筑设计中重要的辅助图样。 透视投影符合人们心理习惯,即离视点近的物体大,离视点远的物体小,远到极点即为消失,成为灭点。它的视景体类似于一个顶部和底部都被切除掉的棱椎,也就是棱台。这个投影通常用于动画、视觉仿真以及其它许多具有真实性反映的方面。 在平行投影中,图形沿平行线变换到投影面上;对透视投影,图形沿收敛于某一点的直线变换到投影面上,此点称为投影中心,相当于观察点,也称为视点。平行投影和透视投影区别在于透视投影的投影中心到投影面之间的距离是有限的,而平行投影的投影中心到投影面之间的距离是无限的。当投影中心在无限远时,投影线互相平行,所以定义平行投影时,给出投影线的方向就可以了,而定义透视投影时,需要指定投影中心的具体位置平行投影保持物体的有关比例不变,这是三维绘图中产生比例图画的方法。物体的各个面的精确视图可以由平行投影得到。另一方面,透视投影不保持相关比例,但能够生成真实感视图。对同样大小的物体,离投影面较远的物体比离投影面较近物体的投影图象要小,产生近大远小的效果. 透视投影的原理和实现 by Goncely 摘要:透视投影是3D渲染的基本概念,也是3D程序设计的基础。掌握透视投影的原理对于深入理解其他3D渲染管线具有重要作用。本文详细介绍了透视投影的原理和算法实
地图投影的基本理论
第一节地图投影的概念与若干定义 一、地图投影的产生 我们了解地球上的各种信息并加以分析研究,最理想的方法是将庞大的地球缩小,制成地球仪,直接进行观察研究。这样,其上各点的几何关系——距离、方位、各种特性曲线以及面积等可以保持不变。 一个直径30厘米的地球仪,相当于地球的五千万分之一;即使直径1米的地球仪,也只有相当于地球的一千三百万分之一。在这一小的球面上是无法表示庞大地球上的复杂事物。并且,地球仪难于制作,成本高,也不便于量测使用和携带保管。 通过测量的方法获得地形图,这一过程,可以理解为将测图地区按一定比例缩小成一个地形模型,然后将其上的一些特征点(测量控制点、地形点、地物点)用垂直投影的方法投影到图纸(图4-1)。因为测量的可观测范围是个很小的区域,此范围内的地表面可视为平面,所以投影没有变形;但对于较大区域范围,甚至是半球、全球,这种投影就不适合了。 由于地球(或地球仪)面是不可展的曲面,而地图是连续的平面。因此,用地图表示地球的一部分或全部,这就产生了一种不可克服的矛盾——球面与平面的矛盾,如强行将地球表面展成平面,那就如同将桔子皮剥下铺成平面一样,不可避免地要产生不规则的裂口和褶皱,而且其分布又是毫无规律可循。为了解决将不可展球面上的图形变换到一个连续的地图平面上,就诞生了“地图投影”这一学科。 二、地图投影的定义 鉴于球面上任意一点的位置是用地理坐标()表示,而平面上点的位置是用直角坐标(X,Y)或极坐标()表示,因此要想将地球表面上的点转移到平面上去,则必须采用一定的数学方法来确定其地理坐标与平面直角坐标或极坐标之间的关系。这种在球面与平面之间建立点与点之间对应函数关系的数学方法,称为地图投影。 三、地图投影的实质 球面上任一点的位置均是由它的经纬度所确定的,因此实施投影时,是先将球面上一些经纬线的交点展绘在平面上,并将相同经度、纬度的点分别连成经线和纬线,构成经纬网;然后再将球面上的点,按其经纬度转绘在平面上相应位置处。由此可见,地图投影的实质就是将地球椭球体面上的经纬网按照一定的数学法则转移到平面上,建立球面上点()与平面上对应点之间的函数关系。 这是地图投影的一般方程式,当给定不同的具体条件时,就可得到不同种类的投影公式,依据各自公式将一系列的经纬线交点()计算成平面直角坐标系(X,Y),并展绘在平面上,连各点得经纬线得平面表象(图4-2)。经纬网是绘制地图的“基础”,是地图的主要数学要素。 四、地图投影的基本方法 (一)几何透视法 系利用透视关系,将地球表面上的点投影到投影面上的一种投影方法。例如,我们假设地球按比例缩小成一个透明的地球仪般球体,在其球心、球面或球外安置光源,将透明球体上的经纬线、地物和地貌投影到球外的一个平面上,所形成的图形,即为地图。 图4-3即是将地球体面分别投影在平面和圆柱体面上的透视投影示意图。几何透视法只能解决一些简单的变换问题,具有很大的局限性,例如,往往不能将全球投影下来。随着数学分析这一学科的出现,人们就普遍采用数学分析方法来解决地图投影问题了。(二)数学解析法 在球面与投影平面之间建立点与点的函数关系(数学投影公式),已知球面上点位的地理坐标,根据坐标转换公式确定在平面上的对应坐标的一种投影方法。
openGL投影矩阵原理及数学推导
openGL投影矩阵 概述 显示器是2d的。3d场景需要转换为2d图像才能显示在屏幕上。投影矩阵(GL_PROJECTION)用于完成这个工作。投影矩阵将观察坐标(eye coordinates)转换成裁剪坐标(clip coordinates)。然后,裁剪坐标被除以w,转换为规范化的设备坐标(NDC)。 需要记住的一点是,裁剪操作和规范化都由投影矩阵(GL_PROJECTION)完成。下面介绍如何用6个参数(left,right,bottom,top,near,far)构建投影矩阵。 裁剪(clipping)操作是在裁剪坐标上进行的,安排在透视除法执行之前。裁剪坐标xc,yc,zc同wc比较,若每个分量都落在(-wc,wc)外,那么此坐标将被裁剪掉。 在透视投影中,3d场景中的点(观察坐标)从平截头体中映射到正方体(NDC)中;x坐标从[l,r]映射到[-1,1],y坐标从[b,t]映射到[-1,1],z坐标从[n,f]映射到[-1,1]。 注意到,观察坐标系是右手系,规范设备坐标系是左手系。这就有,在观察坐标系中,摄像机朝向沿着-z,而在NDC中,方向沿着z。由于glFrustum()只接受正参数,所以构造投影矩阵的时候要变号。 openGL中,3d场景中,观察坐标系下的点被投影到近投影面。下图展示了观察坐标系点(xe,ye,ze)投影到近投影面上的点(xp,yp,zp)。 从Top View of Projection看,xe投影到xp,根据等比性质:
从Side View of Projection看,yp计算类似: 注意到,xp和yp依赖于-ze,这一点要引起重视。在观察坐标被投影矩阵转换为裁剪坐标后,裁剪坐标仍然是同质坐标。在规范化阶段执行透视除法变为规范设备坐标(NDC)。 因此,可以将wc的值定为-ze。投影矩阵最后一行为(0,0,-1,0) 下一步,将xp,yp映射到xn,yn,此为线性映射[l,r]=>[-1,1],[b,t]=>[-1,1]:
深入探索透视投影变换
深入探索透视投影变换 -Twinsen编写 -本人水平有限,疏忽错误在所难免,还请各位数学高手、编程高手不吝赐教 -email: popyy@https://www.360docs.net/doc/6511247005.html, 透视投影是3D固定流水线的重要组成部分,是将相机空间中的点从视锥体(frustum)变换到规则观察体(Canonical View Volume)中,待裁剪完毕后进行透视除法的行为。在算法中它是通过透视矩阵乘法和透视除法两步完成的。 透视投影变换是令很多刚刚进入3D图形领域的开发人员感到迷惑乃至神秘的一个图形技术。其中的理解困难在于步骤繁琐,对一些基础知识过分依赖,一旦对它们中的任何地方感到陌生,立刻导致理解停止不前。 没错,主流的3D APIs如OpenGL、D3D的确把具体的透视投影细节封装起来,比如 gluPerspective(…)就可以根据输入生成一个透视投影矩阵。而且在大多数情况下不需要了解具体的内幕算法也可以完成任务。但是你不觉得,如果想要成为一个职业的图形程序员或游戏开发者,就应该真正降伏透视投影这个家伙么?我们先从必需的基础知识着手,一步一步深入下去(这些知识在很多地方可以单独找到,但我从来没有在同一个地方全部找到,但是你现在找到了 )。 我们首先介绍两个必须掌握的知识。有了它们,我们才不至于在理解透视投影变换的过程中迷失方向(这里会使用到向量几何、矩阵的部分知识,如果你对此不是很熟悉,可以参考《向量几何在游戏编程中的使用》系列文章)。 齐次坐标表示 透视投影变换是在齐次坐标下进行的,而齐次坐标本身就是一个令人迷惑的概念,这里我们先把它理解清楚。 根据《向量几何在游戏编程中的使用6》中关于基的概念。对于一个向量v以及基oabc, 可以找到一组坐标(v1,v2,v3),使得 v = v1 a + v2 b + v3 c (1)
深度探讨透视投影坐标系.
3d图形程序,就一定会做坐标变换。而谈到坐标变换,就不得不提起投影变换,因为它是所有变换中最不容易弄懂的。但有趣的是,各种关于透视变换的文档却依然是简之又简,甚至还有前后矛盾的地方。看来如此这般光景,想要弄清楚它,非得自己动手不可了。所以在下面的文章里,作者尝试推导一遍这个难缠的透视变换,然后把它套用到DX和PS2lib 的实例中去。 1.一般概念 所谓透视投影变换,就是view 空间到project 空间的带透视性质的坐标变换步骤(这两个空间的定义可以参考其他文档和书籍)。我们首先来考虑它应该具有那些变换性质。很显然,它至少要保证我们在view空间中所有处于可视范围内的点通过变换之后,统统落在project空间的可视区域内。好极了,我们就从这里着手——先来看看两个空间的可视区域。 由于是透视变换,view空间中的可见范围既是常说的视平截体(view frustum)。如图, (图1)它就是由前后两个截面截成的这个棱台。 从view空间的x正半轴看过去是下图这个样子。
(图2)接下来是project空间的可视范围。这个空间应当是处于你所见到的屏幕上。实际上将屏幕表面视作project空间的xoy平面,再加一条垂直屏幕向里(或向外)的z轴(这取决于你的坐标系是左手系还是右手系),这样就构成了我们想要的坐标系。好了,现在我们可以用视口(view port)的大小来描述这个可视范围了。比如说全屏幕640*480的分辨率,原点在屏幕中心,那我们得到的可视区域为一个长方体,它如下图(a)所示。 (图3) 但是,这样会带来一些设备相关性而分散我们的注意力,所以不妨先向DirectX文档学学,将project空间的可视范围定义为x∈[-1,1], y∈[-1,1], z∈[0,1]的一个立方体(上图b)。这实际
投影矩阵的定义
视锥就是场景中的一个三维空间,它的位置由视口的摄像机来决定。这个空间的形状决定了摄像机空间中的模型将被如何投影到屏幕上。透视投影是最常用的一种投影类型,使用这种投影,会使近处的对象看起来比远处的大一些。对于透视投影,视锥可以被初始化成金字塔形,将摄像机放在顶端。这个金字塔再经过前、后两个剪切面的分割,位于这两个面之间的部分就是视锥。只有位于视锥内的对象才可见。 视锥由凹视野( 在上图中,变量 投影矩阵是一个典型的缩放和透视矩阵。投影变换将视锥变换成一个直平行六面体的形状。因为视锥的近处比远处小,这样就会对靠近摄像机的对象起到放大的作用,也就将透视应用到了场景当中。 在视锥中,摄像机与空间原点间的距离被定义为变量 视矩阵将摄像机放置在场景的原点。又因为投影矩阵需要将摄像机放在 将两个矩阵相乘,得到下面的矩阵: 下图显示了透视变换如何将一个视锥变换成一个新的坐标空间。注意:锥形体变成了直平行六面体,原点从场景的右上角移到了中心。 在透视变换中,
这个矩阵基于一定的距离(这个距离是从摄像机到邻近的剪切面)对对象进行平移和旋转,但是它没有考虑到视野( 在这个矩阵中, 在程序中,使用视野角度来定义x和y缩放系数比使用视口的水平和垂直尺寸(在摄像机空间中)并不方便多少。下面两式使用了视口的尺寸,并且与上面的公式相等: 在这些公式中,Zn表示邻近的剪切面的位置,变量Vw和Vh表示视口的高和宽。这两个参数与 D3DVIEWPORT2结构中的dwWidth和dwHeight成员相关。 不管你使用那个公式,将同世界和视变换一样,可以调用下面的 D3DMATRIX ProjectionMatrix(const float near_plane,// distance to near clipping plane const float far_plane,// distance to far clipping plane const float fov_horiz,// horizontal field of view angle, in radians const float fov_vert)// vertical field of view angle, in radians { float h, w, Q; w = (float)cot(fov_horiz*0.5); h = (float)cot(fov_vert*0.5); Q = far_plane/(far_plane - near_plane); D3DMATRIX ret = ZeroMatrix(); ret(0, 0) = w; ret(1, 1) = h; ret(2, 2) = Q; ret(3, 2) = -Q*near_plane; ret(2, 3) = 1; return ret; } // end of ProjectionMatrix()
深入探索透视投影矩阵.
-Twinsen 编写 - 本人水平有限,疏忽错误在所难免,还请各位数学高手、编程高手不吝赐教 -email: 透视投影是 3D 固定流水线的重要组成部分,是将相机空间中的点从视锥 体 (frustum) 变换到规则观察体 (Canonical View Volume) 中,待裁剪完毕后进行透视除法的行为。在算法中它是通过透视矩阵乘法和透视除法两步完成的。 透视投影变换是令很多刚刚进入 3D 图形领域的开发人员感到迷惑乃至神秘的一个图形技术。其中的理解困难在于步骤繁琐,对一些基础知识过分依赖,一旦对它们中的任何地方感到陌生,立刻导致理解停止不前。 没错,主流的 3D APIs 如 OpenGL 、 D3D 的确把具体的透视投影细节封装起来,比如 gluPerspective(…) 就可以根据输入生成一个透视投影矩阵。而且在大多数情况下不需要了解具体的内幕算法也可以完成任务。但是你不觉得,如果想要成为一个职业的图形程序员或游戏开发者,就应该真正降伏透视投影这个家伙么?我们先从必需的基础知识着手,一步一步深入下去(这些知识在很多地方可以单独找到,但我从来没有在同一个地方全部找到,但是你现在找到了)。 我们首先介绍两个必须掌握的知识。有了它们,我们才不至于在理解透视投影变换的过程中迷失方向(这里会使用到向量几何、矩阵的部分知识,如果你对此不是很熟悉,可以参考《向量几何在游戏编程中的使用》系列文章)。 齐次坐标表示 透视投影变换是在齐次坐标下进行的,而齐次坐标本身就是一个令人迷惑的概念,这里我们先把它理解清楚。 根据《向量几何在游戏编程中的使用 6 》中关于基的概念。对于一个向量 v 以及基 oabc ,
投影矩阵的计算过程
投影矩阵的计算过程3d模型经过世界坐标变换、相机坐标变换后,下一步需要投影变换。投影变换的目的就是要把相机空间转换到标准视图空间,在这个空间的坐标都是正规化的,也就是坐标范围都在[-1,1]之间,之所以转换到这个空间是为了后续操作更方便。下面的讨论都是以列向量来表示,这样在变换操作时,采用的是矩阵左乘法,如果采用的是行向量的话,那就相反,矩阵右乘法即是向量在左边乘以变换矩阵。采用哪种表示并不影响结果,只需要把该种表示下得出的变换矩阵转置一下,就是采用另外一种表示模式需要的结果。常见的投影有两种,正交投影和透视投影,正交投影相对来说更简单,所以先来看看正交投影。最简单的正交变换矩阵 1 0 0 0 0 1 0 0 0 0 0 1 这个正交变换是不可逆变换,变换后x和y保留,z变成了0,在实际应用中,更常见的情况是限定x、y、z在一定的范围内的进行投影变换,比如x[l,r],y[b,t],z[n,f]。那么要把这段空间中的点变换到-1和1之间,只要完成两个变换,首先把坐标轴移到中心,然后进行缩放就可以了。采用列向量的话,那就是缩放矩阵乘以平移矩阵。2/(r-l) 0 0 0 1 0 0 -(r+l)/2 2/(r-l) 0 0 -(r+l)/(r-l) 0 2/(t-b) 0 0 x 0 1 0 -(b+t)/2 = 0 2/(t-b) 0 -(t+b)/(t-b) 0 0 2/(f-n) 0 0 0 1 -(n+f)/2 0 0 2/(f-n) -(f+n)/(f-n) 0 0 0 1 0 0 0 1 0 0 0 1 透视投影类比于我们人眼系统,看一个物体,会有远小近大的效果。在转换到相机空间后,相机是这个空间的原点,和正交投影体是一个长方体或者立方体不同,透视投影体是一个锥体被近平面截取掉头部剩下的空间。假定仍然采用上面的坐标表示。在透视投影下,空间上面的任何一点P投影到近平面上某点q,通过三角几何学我们可以得到qx=px*n/pz ,y点同理。假定直接投影到近平面,则该矩阵很简单,用Ma表示下面的矩阵1 0 0 0 0 1 0 0 0 0 1 0 0 0 1/n 0 则齐次空间某点(x,y,z ,1)被该矩阵转换后变成了(x ,y z, z/n) ,除以z/n,则变成了(nx/z,ny/z,n ,1) 正好吻合上面的公式。 undefined 但是我们知道投影变换需要把坐标变换到-1和1之间,假定先不考虑z轴的变换,在x轴和y轴上面经过上述变换后,已经投影在近平面了,假设近平面xy在[l,r] 和[b,t]之间了,因此只需要和上面的正交投影一样,进行平移和缩放操作就可以了,平移矩阵Mb为 1 0 0 -(l+r)/2 0 1 0 -(t+p)/2 0 0 1 -(f+n)/2 0 0 0 1 以及缩放矩阵Mc 2/(r-l) 0 0 0 0 2/(t-b) 0 0 0 0 2/(f-n) 0 0 0 0 1 McXMbXMa 得到的矩阵为2/(r-l) 0 -(r+l)/(n*(r-l))0 0 2/(t-b) -(t+b)/(n*(t-b)) 0 0 0 j k 0 0 1/n 0 j k 为未知数,这个矩阵也可以同时乘以n,则变为2n/(r-l) 0 -(r+l)/(r-l) 0 0 2n/(t-b) -(t+b)/(t-b) 0 0 0 j k 0 0 1 0 为了求解J k,我们需要把z变换到-1 和1 因此当z=n时为-1,z=f时为1 (j*n+k)/n= j+k/n=-1; 同理j+k/f=1; 得到k=2f*n/(n-f) j=-(n+f)/(n-f) 代入上面的矩阵,就得出通用的正交变换矩阵。而且在一般情况下r=-l ,b=-t 因此上述矩阵可以简化为n/r 0 0 0 0 n/t 0 0 0 0 -(n+f)/(n-f) 2f*n/(n-f) 0 0 1 0 n/r 和n/t可以进一步简化成水平半视角和垂直半视角的三角函数来表示,而水平视角和垂直视角和透视窗口的宽高比有是成正比的,最终上面两行可以用宽高
深入探索正交投影变换
深入探索正交投影变换 之前我们在《深入探索透视投影变换》以及《深入探索透视投影变换(续)》中研究了OpenGL、D3D以及M3G的透视投影变换的原理以及生成方法。这些方法在当前的主流图形API 中得到了普遍使用。但关于投影应用,还有一类经常使用的投影方式需要我们深入理解——正交投影,我们在本篇文章里面研究它(这里假设读者已经看过前两篇文章,并理解了绝大多数的理论,因为正交投影比透视投影的推导关系简单得多,因此我们的推导会非常得快,如果读者有任何的不解,请参考前两篇文章或者通过email联系我)。 在具体研究之前我觉得有必要把平面投影的分类简单介绍一下,目的是为了让大家有一个总体的认识,从而更好的理解这个知识体系。请看下图: 平面投影分为平行投影和透视投影两种类型,后者我们在前两篇文章中介绍了。平行投影则是具有矩形观察体的投影方式(透视投影则是视锥观察体),它不会根据物体离视点的远近缩放物体(透视投影则会)。平行投影可以分成侧投影和正交投影两种类型。这两种类型如何区分呢?我们继续看图吧: 上图中,v是投影平面,n是它的法线。p和q是平面外两点,p’和q’分别是它们在平面上的投影点。q的投影方向向量为Q = 单位化(q’-q),而p的投影方向向量为P = 单
位化(p’-p),其中Q不平行于n而P平行于n,则q的投影叫做侧投影,而p的投影叫做正交投影。正交投影是我们今天的研究对象。 实际上上面对平面投影的分类还可以继续向下细分,比如透视投影可以分为一灭点、二灭点以及三灭点透视投影。侧投影则可以继续分为散点侧投、斜二轴侧投等等。而正交投影则可以分成轴侧投影以及多视点正交投影等等。如果读者对此感兴趣,可以参考相关的图形学教程。 接下来我们研究正交投影。分别介绍OpenGL、D3D以及M3G的。我们的环境约定(左右手坐标系、行列向量乘法、CVV范围)仍然尊重相应API自己的设置。 OpenGL正交投影变换 下图是OpenGL的右手坐标系中观察空间的情形,我们看到的是正交投影的矩形观察体,原点是相机位置,n是近裁剪平面到相机平面的距离,f是远裁剪平面到相机平面的距离。p是观察体中的一个点,p’是它投影之后的点。 投影之后我们有关系: 因为是正交投影,没有统一的投影射线目标点,因此投影之后的x和y不会变,而z 则永远地变成了-n,跑到了投影平面上(我们让投影平面和近裁剪平面重合),它已经没用了,则我们用这个没用的信息保存z(为了之后片元操作的时候用),写为:
