3DMAX VRay布光思路教你快速掌握渲图技巧


VRay布光思路教你快速掌握渲图技巧
【3D动力网】这是VRay的一个关于室内和室外的小教程,通过这个小教程可以让我们了解如何较好的使用VRay。
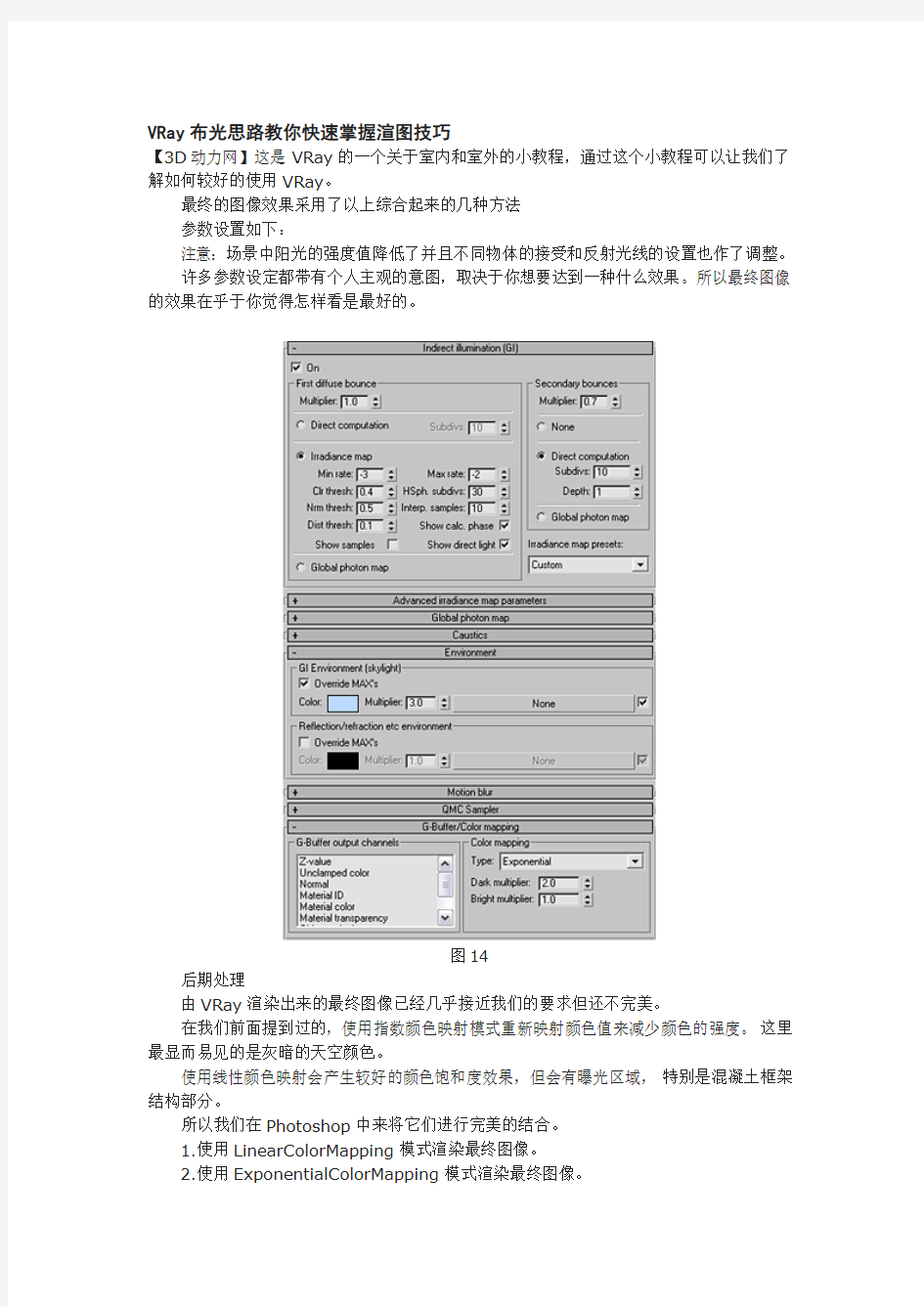
最终的图像效果采用了以上综合起来的几种方法
参数设置如下:
注意:场景中阳光的强度值降低了并且不同物体的接受和反射光线的设置也作了调整。
许多参数设定都带有个人主观的意图,取决于你想要达到一种什么效果。所以最终图像的效果在乎于你觉得怎样看是最好的。
图14
后期处理
由VRay渲染出来的最终图像已经几乎接近我们的要求但还不完美。
在我们前面提到过的,使用指数颜色映射模式重新映射颜色值来减少颜色的强度。这里最显而易见的是灰暗的天空颜色。
使用线性颜色映射会产生较好的颜色饱和度效果,但会有曝光区域,特别是混凝土框架结构部分。
所以我们在Photoshop中来将它们进行完美的结合。
1.使用LinearColorMapping模式渲染最终图像。
2.使用ExponentialColorMapping模式渲染最终图像。
3.在Photoshop中打开这两张图像。
4.将使用LinearColorMapping模式渲染的最终图像复制并粘贴到使用ExponentialColorMapping模式渲染的最终图像中的一个新图层中。
5.将该图层的混合模式改为“饱和度”(使用LinearColorMapping模式渲染的最终图像图层)。
这样将强制用ExponentialColorMapping模式渲染的最终图像图层来使用用LinearColorMapping模式渲染的最终图像的饱和度值而不改变图像的亮度。
6.复制一个用ExponentialColorMapping模式渲染的最终图像图层。我们将用该图层来调亮图像的黑暗区域。
7.将该复制的图层的混合模式改为“Screen屏幕”模式(在我的Photoshop7.01中文版中显示为“滤色”,不知是否正确?)。整个图像的亮度(包括阳光直接照射区域)增加了,使得图像变得感光过度(曝光)。
8.使用一个“Mask蒙板”来控制该图层。使用(ctrl+A)来选择该图层的全部图像。用(ctrl+C)将选择内容复制到系统的内存中。
9.将该图层增加一个“VectorMask矢量蒙板”。回到“Channels通道”控制面板。
10.将蒙板通道激活然后将前面复制到系统内存中的图像用(ctrl+V)粘贴到该通道图层中。这个蒙板图层是一个灰度图,将导致所有与黑色相关的像素消失而白色像素依然保留可见。而实际上我们所需要的是将该蒙板反转,因此反转该蒙板通道。
11.回到图层控制面板,将该图层的不透明度降致50%。
图15
附加的GIF动画显示了图层调节所起的作用。
图16
结论:
该教程中有趣的挑战是创建一个具有较好的动态范围的图像,而不使该图像有过亮或过暗的区域。
为了达到这个目的,我们使用了VRay提供的几种方法来达到较好的照明效果。
每种方法都以不同的方式影响图像效果。
ColorMapping和GIbouncemultipliers影响整个图像的照明度。
ObjectsSettings和LightMultipliers允许我们调节特定物体,材质或灯光的照明度。
尽管V-Ray能够做出一些好的图像,然而要达到这个目的还是有一些限制的。许多这样在V-Ray中受到限制而不能达到的目的
可以在一个好的图像编辑软件如Photoshop中解决。这样,使得我们能够按我们的要求将一幅图像中所需要的好的东西组合在一起。
希望这个教程对你有用!
天光/环境光照明
1.创建一个Omnilight并将其关闭。这样就去掉了场景中缺省的灯光。打开Environmentgt;GIEnvironment(Skylight).
2.确认OverideMAXs被选中。
3.选择灯光的颜色值为蓝色,例如:R173G208B255并将倍增器的值设定为
Multiplier=4.0.
间接照明光线显得太暗。我们有两种方法来改进:
i)增加Multiplier的值或
ii)在渲染对话框中使用Colormapping选项。
ColorMapping允许对明亮区域和黑暗区域的对比度进行有限的调节控制。
4.我们在这里使用Colormapping,因为外部具有足够的照明而我们只需要增加室内照明。设定Darkmultiplierto2.0.
技巧:保存光照贴图并且在我们调节颜色映射参数(colormappingmultipliers)时重复使用它.
来自帮助文件的解释:
颜色映射参数“控制着颜色值在写入输出缓冲之前是如何处理的。对于室内场景和缺乏灯光照明的场景,颜色的纠正非常有用。你能够获得非常好的图像而无需增加灯光和天光。
Type-颜色纠正的类型。目前支持的类型只有线性倍增,它通过调节强度值来简单增加颜色的亮度。
Darkmutliplier-用于增加黑暗区域的亮度值。对于室内场景和缺乏灯光照明的场景,需要增加该值来使黑暗区域获得更多的照明。
Lightmultiplier-明亮区域的倍增值。通常应当使用其缺省值1.0,表示明亮区域的光线不需加强。
图2
1. 创建一个阳光系统。
SunlightSettings:
Color:R255G251B237
Multiplier:3.0
Shadow:On-VRayShadows
2.调节阳光系统使得有一些阳光直接照射进入该室内场景。关闭Indirectillumination(GI)来减少渲染时间。在这里我们不需GI,因为我们只需观察阳光照射的情况。
阳光和天光的混合给室内场景提供了足够的照明,然而,渲染的结果看上去受天光的影响显得太蓝。
天光占主要影响是因为二次反射的倍增值教低,为了增加来自阳光所产生的全局照明,将二次反射倍增值调节为:SecondaryBounceMultiplier=1.0
注意:该项调节不同于调节颜色映射倍增值。颜色映射倍增值(Colormapsettings)影响一幅图像的明亮度,而改变GI倍增值影响在光照贴图计算时反射光线的光能分配。所以,改变光线反射倍增值需要重新计算光照贴图,而改变颜色映射倍增值可以使用已保存的光照贴图。
另一件需要注意的事情是来自太阳的天光和环境照明不会在小物体上产生阴影,如栏杆和扶手。增加IRmap的min.max.rates可以解决这个问题,但会显著增加渲染时间。另外的解决方案是使用不可见的VRaylight来模拟来自窗外的光线。
图3
补充其余灯光
1.放置一个VRaylight在玻璃墙外。确认其法线指向室内。
VRaylightSettings:
Color:R255G245B217
Multiplier:1.0
Invisible:Checked
Type:Plane
注意由Vraylight产生的较好的阴影。Vraylight不应当设定为StoreinIRmap,因为这样在进行光照贴图采样时会模糊该阴影。
2.打开所有的灯光和光照贴图,现在是重新调节颜色映射设定的最好时机。此时的测试渲染应当很快,因为我们重复使用已保存的光照贴图而仅仅调节颜色映射倍增值,对于最终的渲染,我使用的值为:Bright=1.0andDark=1.7
〔注意:
此处似乎有一个bug,当同时使用Vraylight和光照贴图时,会产生不可预见的效果,如漏光或被Vray灯光锁定。
解决方法:
关闭Vraylight,计算光照贴图并保存,打开Vray灯光并重复利用保存的光照贴图。希望该bug将来会被修复。译者注:新版VRay这个问题已解决。〕
图4
FINALRENDERSETUP最终渲染设定
1.光照贴图计算:
改变光照贴图设定为Medium或High.
光照贴图的预设定值取决于出图的分辨率并且针对640x480的分辨率进行优化。对于最终渲染,分辨率应当是700x526。
2.改变RenderOutputSize值为你所需要的分辨率值。
检查设定并确认它们与图中类似。
在光照贴图计算完毕后,VRay会自动保存并再次调用它。
3.打开VRaylight.增加Subdivs值来发射光子。
4.取消玻璃的隐藏,在材质编辑器中打开材质的反射。
5.改变图像抗锯齿值(AA)为:AdaptiveSubdivs=0,2.
如果图像中有许多noise特效,例如在大的光滑反射区域使用了noise特效,simpletwo-levelAA抗锯齿要快于AdaptiveSubdivs.
图5
POSTPROCESSING后期处理
尽管VRay能够制造出很好的图像,通常应当在Photoshop中做一些后期处理来对其进行一些微调。.
1.复制一个原始图层。
2.选择Imagegt;Adjustmentsgt;ColorBalance.选中Highlights将该复制图层增加一些Red 和Yellow值。
3.将blendingmode设定为Color,降低复制图层的透明度至30-50%.
Toaddspecularblooms:
4.再次复制一个原始图层,将其设定为Screen模式,位于另外两个已有图层之上。
5.将该图层添加一个mask。复制该图像并将其粘贴到mask通道中。这样就会将该图层的所有黑暗区域遮掩起来,只保留明亮区域。调节该mask通道的levels。
6.添加高斯模糊GaussianBlur来柔化高光区并调节该图层的透明度至满意结果。
还可以添加其它特效。
CONCLUSION结论
该场景提供了一个有趣的挑战,因为它同时包含了室内和室外空间。通过使用VRay的这些功能,我们能够在较短的时间内获得非常自然和真实的效果。
总结:
Skylight+Sunlight+Filllights=TotalIllimunation
图6
原作者的渲染图
室外部分:
本教程是前一个室内教程的继续,这里使用的是VRay1.092p的版本。本教程的目的是对室外场景布光方法及策略的介绍。在这里,我们将测试VRay对于单个物体或材质的强大控制功能。
由于本教程是前一个教程的继续,在这里将不再对前面教程作重复。没有看过前一个室内教程的最好先看看那个室内教程以了解一些概念。
COLORMAPPING颜色映射
这个室外场景的准备工作与室内是大致相同的,所以如果需要的话我们回到前面的教程。
1.切换到Camera04视图,该摄像机位于楼梯下面。
2.保留原有的室内参数设置进行Camera04视图预渲染。确认你已经将“AdvanceIrradianceMapParametersgt;Autosave”和“Switchtosavedmap”钩选了。
3.这是一个很好的开始,但是你会注意到在太阳光直接照射到的位置出现了过度曝光。
图8
在现实世界中,我们的眼睛能够自动调节来自明亮区域和阴暗区域的光线所形成的对比。这就是所谓的“曝光控制”或在VRay中称之为“ColorMapping”。前一个教程使用的是“LinearColorMapping”(线性颜色映射控制),因为在当时只有这么一个选项可用。
在V-Ray1.0902q版本之前,ColorMapping被限制只能使用Linear线性)。新版本推出后,增加了Exponential(指数)控制选项,它的作用类似于Lightscapeand3dsMax5中使用的LogarithmicExposureControl(对数曝光控制)。
来自自述文件的说明:
指数颜色映射模式:"你可以用它来取代缺省的"线性映射"。指数映射模式就是用来解决非常明亮的颜色所导致的曝光。Dark和Bright倍增的意思是用在该模式下的微调。Dark 倍增器能够用来控制图像变亮或变暗。Bright在这里没有太大的意义,因此应当让它维持1.0的数值。"
4.将颜色映射模式ColorMappingType改为Exponential然后再渲染一次。
因为我们在这里重复利用了前面以保存的光照贴图,因此不需要重新计算光照贴图。
5.采用了指数颜色映射模式后的渲染效果有了较好的改进。然而,场景中的颜色饱和度显得有些不够。希望这种情况可以避免…此外背景颜色,即天空光的颜色同样也受到了颜色映射模式的影响。如果能够忽略背景的影响就更好了。
进行调整
尽管指数颜色映射模式能够帮助减少明亮区域的曝光,但场景中混凝土框架结构依然有曝光现象,将混凝土纹理细节遮盖了。
在这个阶段我们有4种解决方法:
i.颜色映射ColorMapping-继续减小Dark倍增值。
然而这会导致降低整个场景的亮度。在阴影中可以看见的细节可能会丢失。这是不重新进行计算的唯一方法。
图10
.光线反弹倍增器BounceMultipliers-调节间接照明(GI)
调节Primary和Secondary反弹倍增值。这样需要重新计算光子图。同样,整个场景的亮度和对比度也会受到影响。
图11
物体照明属性设置ObjectSettings-对单个物体或材质Generate/ReceiveGI进行单独设置。
这样可以对单个物体接受和反射光线提供更强大的控制。
请注意图中混凝土框架下部和原图相比有很多暗处,需要重新渲染
图12
阳光和环境光SunEnvironmentLight-减少阳光和环境光线直接照射的倍增,
这样可以对场景中的光照进行控制。它可以允许对场景中每个灯光的照明效果提供更多的控制。需要重新渲染。
图13
最终的图像效果采用了以上综合起来的几种方法
参数设置如下:
注意:场景中阳光的强度值降低了并且不同物体的接受和反射光线的设置也作了调整。
许多参数设定都带有个人主观的意图,取决于你想要达到一种什么效果。所以最终图像的效果在乎于你觉得怎样看是最好的。
图14
后期处理
由VRay渲染出来的最终图像已经几乎接近我们的要求但还不完美。
在我们前面提到过的,使用指数颜色映射模式重新映射颜色值来减少颜色的强度。这里最显而易见的是灰暗的天空颜色。
使用线性颜色映射会产生较好的颜色饱和度效果,但会有曝光区域,特别是混凝土框架结构部分。
所以我们在Photoshop中来将它们进行完美的结合。
1.使用LinearColorMapping模式渲染最终图像。
2.使用ExponentialColorMapping模式渲染最终图像。
3.在Photoshop中打开这两张图像。
4.将使用LinearColorMapping模式渲染的最终图像复制并粘贴到使用ExponentialColorMapping模式渲染的最终图像中的一个新图层中。
5.将该图层的混合模式改为“饱和度”(使用LinearColorMapping模式渲染的最终图像图层)。
这样将强制用ExponentialColorMapping模式渲染的最终图像图层来使用用LinearColorMapping模式渲染的最终图像的饱和度值而不改变图像的亮度。
6.复制一个用ExponentialColorMapping模式渲染的最终图像图层。我们将用该图层来调亮图像的黑暗区域。
7.将该复制的图层的混合模式改为“Screen屏幕”模式(在我的Photoshop7.01中文版中显示为“滤色”,不知是否正确?)。整个图像的亮度(包括阳光直接照射区域)增加了,使得图像变得感光过度(曝光)。
8.使用一个“Mask蒙板”来控制该图层。使用(ctrl+A)来选择该图层的全部图像。用(ctrl+C)将选择内容复制到系统的内存中。
9.将该图层增加一个“VectorMask矢量蒙板”。回到“Channels通道”控制面板。
10.将蒙板通道激活然后将前面复制到系统内存中的图像用(ctrl+V)粘贴到该通道图层中。这个蒙板图层是一个灰度图,将导致所有与黑色相关的像素消失而白色像素依然保留可见。而实际上我们所需要的是将该蒙板反转,因此反转该蒙板通道。
11.回到图层控制面板,将该图层的不透明度降致50%。
图15
附加的GIF动画显示了图层调节所起的作用。
图16
结论:
该教程中有趣的挑战是创建一个具有较好的动态范围的图像,而不使该图像有过亮或过暗的区域。
为了达到这个目的,我们使用了VRay提供的几种方法来达到较好的照明效果。
每种方法都以不同的方式影响图像效果。
ColorMapping和GIbouncemultipliers影响整个图像的照明度。
ObjectsSettings和LightMultipliers允许我们调节特定物体,材质或灯光的照明度。
尽管V-Ray能够做出一些好的图像,然而要达到这个目的还是有一些限制的。许多这样在V-Ray中受到限制而不能达到的目的
可以在一个好的图像编辑软件如Photoshop中解决。这样,使得我们能够按我们的要求将一幅图像中所需要的好的东西组合在一起。
希望这个教程对你有用!
图17
3DS MAX教程:贴图制作(图)
贴图是物体材质表面的纹理,利用贴图可以不用增加模型的复杂程度就可突出表现对象细节,并且可以创建反射,折射,凹凸,镂空等多种效果。比基本材质更精细更真实。通过贴图可以增中模型的质感,完善模型的造型,使你创建的三维场景更接近现实。 3D Studio MAX中最简单的是Bitmap位图。除此之外还有多种贴图形式。并且可在材质的同一层极赋予多个贴图,还可以通过层极的方式使用复合贴图来混合材质。 6.3.1 贴图的类型 3D Studio MAX的所有贴图都可以在Material/Map Browser材质/贴图浏览器中找到。不同的贴图组成在不同的目录下,如图6-43所示。
图6-43 贴图清单 2D Maps二维贴图:二维平面图像,用于环境贴图创建场景背景或映射在几何体表面。最常用也是最简单的二维贴图是Bitmap。其它二维贴图都是由程序生成的。 3D Maps三维贴图:是程序生成的三维模板,如Wood木头,在赋予对象的内部同样有纹理。被赋予这种材质的物体切面纹理与外部纹理是相匹配的。它们都是由同一程序生成。三维贴图不需要贴图坐标。 Compositors复合贴图:以一定的方式混合其它颜色和贴图。 Color Modifier颜色修改器:改变材质像素的颜色。 Other Map其它贴图:是用于特殊效果的贴图,如反射、折射。
以上介绍的几种类型的贴图都将被应用到材质贴图中。进入材质编辑器,在Map卷展栏中材质选择贴图。卷展栏中色彩直接与材质的基本参数相关。只要单击None按钮就会弹出贴图浏览器,可以选择任何一种类型的贴图作为材质贴图,如图6-44所示。 图6-44 贴图卷展栏 6.3.2 贴图的坐标 如果赋予物体的材质中包含任何一种二维贴图时,物体就必须具有贴图坐标。这个坐标就是确定二维的贴图以何种方式映射在物体上。它不同于场景中的XYZ坐标系,而使用的是UV或UVW坐标系。每个物体自身属性中都有Generate Mapping Coordiantes生成贴图坐标。此选项可使物体在渲染效果中看到贴图。 我们可以通过UVW Map修改器为物体调整二维贴图坐标。不同的对象要选择不同的贴图投影方式。在UVW MAP修改器的参数卷栏中可以选择以下几种坐标。
游戏角色贴图绘制全面解析
2.1《铁将军》金属材质贴图绘 制 下面我们就要开始绘制 《铁将军》的贴图了,这个教 程是基于3ds Max 8版本写的。 贴图的绘制大部分是在 Photoshop软件中完成 的,各种版本的 Photoshop均可以。但是 Photoshop cs2版本以上 添加了一自由变形工具, 这个工具相当的实用。另 外Bodypaint也是贴图绘 制的利器,这个软件可以 让我们更直观的去绘制贴 图。有兴趣的朋友可以找 一下这个软件的操作教 程,它的操作还是比较简 单的。 1. 在绘制贴图前,我 们先要制定一下模型的光 源。一般游戏的光照都是 从上至下的,在我们绘制 贴图时,在模型的前上方 和后上方各设置一盏灯, 如图(1_18)。 图(1_18)
2. 打开3ds Max 8,先来做一个小小的设置。为了在我们绘制贴图时,方便对贴图效果的观察,一般会将3ds Max内部的光照取消掉。单击快捷键“8”,打开环境设置框,将Global Lighting下的Tint和Ambient的黑白色对调一下,如图(1_19)。 3. 这时可以看到模型已经不受光照的影响了,如图(1_20)。 图(1_20) 4. 为模型拆分uv。这个模型被分成了两个部分,面具肩甲和身体,所以拆分了两部分的uv,如图(1_21),注意合理的利用uv空间。
图(1_21) 5. 将uv线导出为tga格式(因为tga格式的图片带有通道,这样会方便我们在photoshop软件中将uv提取为单独的一层),身体部分的uv尺寸设定为2048,面具和护肩的uv尺寸为1024。不同游戏对贴图尺寸的要求不同,我们在画贴图的时候,可以先绘制比较大一点的贴图,然后根据游戏要求对其进行缩小(大的贴图有利与我们对贴图细节的表现)。 6. 打开Photoshop软件,将面具和护肩的uv图导入,并将uv线提取为单独的一层,为其改名为“线框”。将这一层的透明度改为20%左右,如图(1_22),这样uv线既可以作为我们绘制的参考也不会挡住我们的视线了,如图(1_23)。
给对话框贴图的三种方法
给对话框贴图的三种方法 要给一个对话框贴图,其实就是将位图绘制到窗口上,所以必然要用到绘图类(CDC及其派生类),我们应该先定义一个绘图类的对象(绘图者加绘图工具),并将所要绘制的窗口对象的指针传进来或得到绘图类对象的指针,使“作画者”知道要在那个窗口绘图。然后获取客户区矩形,指定位图要绘制在窗口的哪个矩形区域中,接下来定义一个位图对象并加载将要绘制的位图。以上的步骤是以下贴图方法所共有的,接下来分别介绍它们的贴图原理。 //贴图方法一,是常规贴图法,也是最复杂难懂的方法 CClientDC dc(this);//定义客户区绘图者,并将当前窗口指针传给他,指定所要绘制的窗口 CRect rect;//定义矩形对象 GetClientRect(&rect);//得到客户区矩形并将其赋给rect对象 CBitmap bitmap;//定义位图对象 bitmap.LoadBitmap(IDB_BITMAP1);//载入位图资源 CDC dcCompatible;//用CDC类创建一般DC对象dcCompatible dcCompatible.CreateCompatibleDC(&dc); //调用CDC类的成员函数CreateCompatibleDC(&dc)使dcCompatible成为(目的)dc的兼容DC dcCompatible.SelectObject(&bitmap);//将位图选入兼容DC,在兼容DC (dcCompatible)上先预先绘制 dc.BitBlt(0,0,rect.Width(),rect.Height(),&dcCompatible,0,0,SRCCOPY);//目的DC调用BitBlt函数完成位图的绘制//贴图方法二,绘制矩形并用画刷填充法 CClientDC dc(this); CRect rect; GetClientRect(&rect); CBitmap bitmap; bitmap.LoadBitmap(IDB_BITMAP1); CPen pen(PS_NULL,1,RGB(255,0,0));//定义透明画笔 dc.SelectObject(&pen);//将画笔选入设备描述表 CBrush brush(&bitmap); //定义位图画刷 dc.SelectObject(&brush);//将画刷选入设备描述表 dc.Rectangle(&rect);//调用绘制矩形函数绘制边框透明矩形,并用当前画刷填充 //贴图方法三,画刷填充矩形法,是最简单最易理解的方法 CClientDC dc(this); CRect rect; GetClientRect(&rect); CBitmap bitmap; bitmap.LoadBitmap(IDB_BITMAP1); CBrush brush(&bitmap);//定义位图画刷 dc.FillRect(&rect,&brush);//用该换刷填充无边框矩形,即绘制矩形区域
solidworks渲染贴图使用方法技巧
SolidWorks提供了很好用的贴图渲染效果,那么solidworks贴图如何巧妙使用呢?下面就浅谈一下我对solidworks贴图制作的使用方法。 1.选择左侧的DisplayManager。 2. 在DisplayManager中点击“贴图”。在下边空白处鼠标右击,出现“添加贴图”点击进入贴图操作。 3. 在DisplayManager的“贴图预览”下点击“浏览”添加要贴的图片。说明:在选择图像文件时,需要注意图像的类型,SolidWorks2012支持的文件类型有:*.bmp; *.hdr; *.jpg; *.jpeg; *.peg; *.pas; *.rgb; *.tga; *.targa; *.tif; *.tiff。这里以添加蝴蝶的翅膀为例进行讲解solidworks贴图功能使用:
注:此时预览到的贴图是带有背景色的,如例中的贴图背景色为白色。那么进行下面步骤去 掉贴图的背景色; 4. 选择“掩码图形”中的“可选颜色掩码”项。接着点击“掩码图形”中的“吸管”图标,并将吸管 指向“贴图预览”中的贴图背景色(例中为白色),鼠标点击之后背景色消失如下图:
5.选择背景颜色后,双击“掩码图形”吸管图标旁边的颜色,将颜色改为“白色”并确定(本例中贴图背景为白色时就不需要此操作)。此时预览贴图中的贴图背景变为透明。 注:白色的底色变为透明。 6. 完成后点击“保存贴图”。到此,贴图制作完成,可以在右边设计库--外观、布置和贴图--贴图中选择贴图来使用。
注:SolidWorks2012默认贴图存储位置:安装分区:\Program Files\SolidWorks Corp\SolidWorks\data\graphics\decals\Logos solidworks贴图使用方法: 渲染时点击右侧贴图进入贴图环境 按照上面制作的贴图可以选中鼠标拖动到要贴的面上,如果其他例子贴图是一张图片,不需要修改,则直接点击上图的“图像”浏览要加的图片即可,然后拖动图片到要贴的面上。 完成准确solidworks贴图的方法是调节:打开上图选项卡右侧的“映射”,在图中标记1出鼠标拖动修改大小,在2处移动图片位置,3处旋转solidworks贴图角度,4处修改贴图位置水平镜像还是竖直镜像,还是不用调节,根据情况而定。这样就能准确贴图了。
写实贴图技术及制作注意事项
写实贴图技术及制作注意事项 张英 Ultizen Games 2007-12-20 举例说明写实贴图的技术要领 具体关于金属类的处理。 金属类贴图可以说在游戏里占着很大的分量,是我们很常用而且比较容易出效果的贴图之一。金属的种类虽然多,但是我们的表现手段是有限的,这样我们就必须要有清晰的思路来表现props金属特性。 归类了一下,我们制作时常表现的金属特性。 A.冷暖、轻重金属。在我们制作中,一些比较高科技感觉的仪器或空间,都常选择比较遍冷色调的金属。 然后,以轻金属比例较大,没有太脏的锈迹,质感比较圆滑、细腻,靠一些精密零件表现细节。重金 属,给人比较笨重的感觉,比如,工程机器,厂房,重武器的感觉,这些都有比较常用的色调表现, 比如军事化的东西多用绿色,民用就偏像黄色。他们都可以在破旧上多做文章,因为年久的脱漆,大 块的污垢等。 B.油漆和金属的关系。金属和油漆可以是我们表现金属特 性不可分离的整体,如果是没有漆的金属,比如,不锈钢,镀铝,金银,这些我们更多的是把 握整体和反射。金属被油漆覆盖,而由于年久,磨损,脱落,都是我们要掌握的细节。 这里又可以分出两种情况,1油漆脱落,金属暴露,风吹日晒后,开始生锈,铁质锈红~黄都可以做变化,
铜质锈则是偏绿,这些都是金属本身的特性,我们也不要全部都掌握,只要掌握基本的,这样就可以把细节做得自然化。2,油漆脱落,但是因为时间较短,而且不间断的磨损,金属没有腐蚀,表现非常光亮。 C.其他元素材质的搀入。这里的其他元素可以是一切情况,比如说,贴海报被撕掉后,留下的纸屑;车辆底部被沾上的泥土;刀口的血迹。另Logo,文字也是重要的一部分,不同的logo,文字表现不动的气氛和制作物品的用途。等等,这些都是要具体的制作中才能应用到,也是做一切贴图都应该考虑的元素。 接下来就做一个考虑了上述情况的例子。 找一张合适的贴图。 做一些基本的调整,把它做中间,然后,给它上一层漆。找一张有漆的贴图处理。注意结合模型观察,如果纹理不合 适,就要进行放缩处理,找到适合的叠加方式,调整色阶,透明等。
3dmax贴图教程:教你如何制作一个真实的金属材质
3dmax贴图教程:教你如何制作一个真实的金属材质 我们利用3dmax贴图制作金属材质,有一部分需要ps处理,最后的效果见下图。 首先,建模,给它一个贴图坐标器。 然后,贴图展开的修改器,赋予它一个网格材质。网格材质容易看出扭曲来,可以通过手调他的重复次数来使它有合适的贴图比例。打开在视图中显示贴图的选项是很有帮助的,对于这个物体我需要的是1.3和1的重复次数,所以比率是1.3:1。然后用texporter的展开贴图弄一个快照,并且保存为tif格式。(tga也不错,我们必须要确定的是得到一个alpha通道)。我需要的是高度为800象素的图片,因此呢我的宽度是800*1.3=1040。 其实也没有必要弄得这么准确,但是我做这个事情主要是避免它在某个方向上有扭曲现象。好多时候你也可以根据texport来估计贴图的比率。 下面是展开图的网格物体,我们准备在他的上面绘制贴图。在ps中我复制alpha通道到一个新的图层然后修改模式为multiply。这中方法黑色的线框将要显示,但是所有的白色的物体将要是透明的,这可以让你轻松的看到你所绘制的东西。这一层是在最顶端的它总是阻止以外的绘制出现。
我然后放置了一层黄色的油漆和绿色的油漆,我是利用了一些有文理的照片,然后在它上面绘制颜色。 图为铜锈贴图
图为铜锈贴图 它在ps中的状况如图: 在网格物体的指导下我们可以绘制油漆脱落的部分,我们需要重新建立一层在他上面用黑和白色涂料的图层,我们用印章工具绘制出高对比度的图象,还有在需要的地方小心手绘。
图为ps绘图
图为ps绘图效果 材质基本上完成了,让我们给他做旧一点。另外建立了一层,并且设置为multiply,用很大的,柔软的笔用一个棕色的颜色来绘制污迹。特别关注的是一些角落和拐角处,那些地方聚集了很多的灰尘。保持他的柔软度调整他的硬度也可以得到很难看的材质。 现在是给表面加罩的时候了,这需要沿着边也要很大的表面就象中间的材质一样用一个大的刷子来进行。
贴图教程-UV绘制
UV贴图教程 一、理解UV贴图 UVs是驻留在多边形网格顶点上的两维纹理坐标点,它们定义了一个两维纹理坐标系统,称为UV纹理空间,这个空间用U和V两个字母定义坐标轴。用于确定如何将一个纹理图像放置在三维的模型表面。 本质上,UVs是提供了一种模型表面与纹理图像之间的连接关系,UVs负责确定纹理图像上的一个点(像素)应该放置在模型表面的哪一个顶点上,由此可将整个纹理都铺盖到模型上。如果没有UVs,多边形网格将不能被渲染出纹理。 通常在创建MAYA原始对象时,UVs一般都被自动创建(在创建参数面板上有一个Create UVs 选项,默认是勾选的),但大部分情况下,我们还是需要重新安排UVs,因为,在编辑修改模型时,UVs不会自动更新改变位置。 重新安排UVs,一般是在模型完全做好之后,并且在指定纹理贴图之前进行。此外,任何对模型的修改都可能会造成模型顶点与UVs的错位,从而使纹理贴图出现错误。 二、UVs和纹理映射 NURBS表面与多边形网格的贴图机制不同,NURBS表面的UV是内建的(已经自动定义出U、V),这些UV不能被编辑,移动CV将会影响纹理贴图。 而多边形的UVs并非一开始就存在,还必须明确地创建并且可以随后进一步修改编辑。 三、UV贴图 为一个表面创建UVs的过程叫UV贴图(UV mapping)。这个过程包括创建、编辑。其结果是
明确地决定图像如何在三维模型上显示,这项技术的熟练程度直接影响模型的最后表现。 四、创建UVs Maya中有很多UVs创建工具:如,自动UV工具、平面UV工具、圆柱UV工具、球形UV 工具、用户自定义UV工具等。 每种创建工具都是使用一种预定的规则将UV纹理坐标投射到模型表面,自动创建纹理图像与表面的关联。 通常,对自动产生的UV还必须使用UV编辑器进一步编辑才能达到所需要的效果。 因为每次对模型的修改(如挤压,缩放,增加、删除等等)都会造成UVs错位,所以最好的工作流程是等模型完全设计好了之后,再开始创建UVs。 五、观察和评估UVs 一旦已经为一个模型创建了UVs,即可使用UV编辑器编辑它。这个编辑器,可以在一个二维平面上观察UV坐标点和它与纹理图像的关系,并且能手动编辑UV及它的各种元素。 通常,使用创建工具默认产生的UVs可能不符合我们的需求,因此,可以在UV编辑器里,用眼睛观察评估,并且手动调节UVs的位置(重新排列)。 调节UVs的参考原则是信赖最终需要贴图的纹理图像。也可以说,不同的图像需要不同的UVs 位置。 下述几种情况需要使用UV编辑器调节: 1、当模型最终要贴的图像被确定时,可能需要调节UV(甚至某些情况下还要调节模型网格),以适合那个图像。 2、想使用一个图像多次重复时。例如一个砖墙。
贴图绘制步骤
2.3 贴图绘制的步骤与技法 1. 绘制游戏贴图的目的 游戏模型的面数较少,细节和灯光效果就需要由贴图来表现,这使得贴图绘制相当重要。 由于游戏资源有限,贴图的尺寸和数量受到较大限制,所以要较好地展现视觉效果,UV展开的准确性和贴图绘制的精美性就显得更加重要。 比较而言,游戏以外的其他应用对贴图的要求与游戏贴图有很大的区别:模型可以非常精致,面数不受限制;贴图数量不限,可以制作较大且精美的贴图;支持程序贴图提高效果。所以并不是所有模型部位都需要进行UV展开,更多的视觉效果可通过模型细节来体现。 2. 必备的能力 (1)美术基础,包括色彩与配色 (2)Photoshop、Painter、OpenCanvas等绘图工具的使用 (3)熟悉3D模型的UVW布线 3. 游戏贴图的知识点 贴图:就是将二维图形等纹理附着在模型表面,使三维模型具有纹理效果。在这里,做贴图有一定的要求,我们需要通过“UVW展开”编辑器调整UV贴图坐标,以便正确定位带有对象的贴图,即在进行贴图之前必须预先设定如何放置贴图,这就需要借助贴图坐标来完成,通过设置贴图坐标指示材质贴图放置在物体表面上的映射位置、方向以及大小比例等。 UVW坐标:已指定2D贴图材质(或包含2D贴图的材质)的对象必须具有贴图坐标。这些坐标指定如何将贴图投射到材质,以及是将其投射为图案,还是平铺或镜像。贴图坐标也称为UV或UVW坐标。这些字母是指对象自身在空间中的坐标,相对于将场景作为整体描述的XYZ坐标,U、V和W坐标分别与X、Y和Z坐标的相关方向平行。如果查看2D 贴图图像,U相当于X,代表该贴图的水平方向,V相当于Y,代表该贴图的竖直方向,W 相当于Z,代表与该贴图的UV平面垂直的方向。 4. 制作流程 制作贴图的过程分为三步。第一步将模型的面进行UVW展开,第二步在Photoshop里绘制贴图,第三步制作简单的Skin,把贴图赋给模型,不是简单的使用材质编辑器,而是利用我们特有的Shader编辑器制作Skin,然后指定给模型。 5. UVW展开
3D镂空贴图制作步骤
3D镂空贴图制作步骤 1.做透明帖图的话不用非要用TGA,有通道的话就行,TIFF这种格式比较好,选好要选的区域,然后生成ALPHA通道,保存,记得在保存的时候点ALPHA通道,然后进入3D,在漫射帖图里面打开刚保存的图,然后托到OPA透明帖图的位置,用COPY,在透明帖图里点ALPHA通道,就可以显示了 2.你首先在ps里先新建一个alpha通道的图层,制作好你需要的黑白图之后在另存为选择tga格式,保存时选择32位的tga来保存。在贴回max里把材质中的alpha通道给打开,你说的那个alpha点不了是因为你保存成tga时没把32位选上吧 3.你要制作镂空贴图效果,必须准备两张一样的贴图(一张彩色,一张黑白) 彩色贴图:用于表面 黑白贴图:用于在3D里不透明度 可以用通道,或者图层蒙版 步骤 1将要使用的贴图在ps中处理成黑白两色,黑隐藏,白显示 2加处理后的图片合并到一个图层,并保存为tag格式文件 3D: 1建一平面,打开材质球到贴图面板 2漫反射颜色导入原贴图 3在不透明度导入处理后的tag格式图 渲染即可!!!!!! 1.先找张要处理的图片 2.比如这个回光灯,做起来很复杂,如果应用贴图就简单多了!
选图的时候也要主要,背景色最好是单色调,这样好选择及操作 3.到ps中处理: a.将背景选中填充黑色 b.反选填充白
3.另存为targe格式文件 结束ps操作! 4.打开3D文件,新建长方体, 5.打开材质编辑器,展开贴图栏
6.在漫反射颜色和不透明度两项分别贴入jpg,tga格式图片(你会发现材质球已经变化了) 7.最后将材质付给长方体(有的时候直接在透视图中就可以看到效果,我这个软件不知道什么问题,移动一下就看不见下过了),渲染出来可以看到效果(最终效果和选图及你想要的效果有关,我选的这张就是侧面图,所以最后到3D中看到的就是侧面),因为
次时代游戏贴图制作方法
导言: 本教程详细的介绍了次世代游戏贴图的概念,对实际生产中的一些制作要点进行了分析,对游戏制作者有很大的帮助。下面教程开始 次世代贴图和传统贴图的比较 造成差别的主要原因有两点,一是由于图像技术的突破,二是贴图数量的提高。这两个因素使得次世代贴图在发挥上有了更大的空间。(图01)
图01 1、彩色贴图肩负多重责任,高光阴影、深度的三维效果都要同时通过贴图表现出来。 2、高光和阴影不会因光源方向的变化而改变。 3、贴图尺寸小,为了节省贴图,所以用四方连续贴图来贴满整个面墙,容易看出有重复,影响画面品质。 4、细节均匀,因为需要大量的四方连续的关系,所以不能有特别突出的细节。 5、整体的立体感较弱,传统贴图只能表现比较缓和的高光和阴影,太强调贴图本身的光影会对游戏场景里实际光源的打光效果产生干扰。(图02) 图02 1、除了彩色贴图之外,还有法线贴图(Normal map)、高光贴图(Specular map),有的还用凹凸贴图(Bump map),是几张贴图组合成的一套贴图。 2、高光和阴影可以随光源方向的变换而有相应不同的光影效果,有了法线贴图(Normal map)、高光贴图(Specular map),透过贴图上所提供的信息,即可以随着光源的方向的不同而做相应的光影效果运算。 3、高精度的贴图画面,贴图尺寸比较大,四方连续的次数少了,可以加入更多独特的细节。 4、很好的三维效果,通过法线贴图(Normal map)、高光贴图(Specular map)、凹凸贴图(Bump map)的组合可以产生很多微妙的立体细节变化。 5、丰富的贴图细节,以前因为贴图限制而无法深入的细节现在可以有进一步的发挥。 什么是次世代贴图 次世代贴图是由彩色贴图(Color map)、法线贴图(Normal map)、高光贴图(Specular map)、凹凸贴图(Bump map)的组合而成的一整套贴图。 每个部份所发挥的功能说明如下:(图03)
3DMAX贴图制作教程-贴图的坐标
3DMAX贴图制作教程 6.3.2 贴图的坐标 如果赋予物体的材质中包含任何一种二维贴图时,物体就必须具有贴图坐标。这个坐标就是确定二维的贴图以何种方式映射在物体上。它不同于场景中的XYZ 坐标系,而使用的是UV或UVW坐标系。每个物体自身属性中都有Generate Mapping Coordiantes生成贴图坐标。此选项可使物体在渲染效果中看到贴图。 我们可以通过UVW Map修改器为物体调整二维贴图坐标。不同的对象要选择不同的贴图投影方式。在UVW MAP修改器的参数卷栏中可以选择以下几种坐标。 · P lanar平面:平面映射方式,贴图从一个平面被投下,这种贴图方式在物体只需要一个面有贴图时使用,如图6-45所示。 图6-45 平面贴图坐标 · Cyl indrical柱面:柱面坐标,贴图是投射在一个柱面上,环绕在圆柱的侧面。这种坐标在物体造型近似柱体时非常有用。在缺省状态下柱面坐标系会处理顶面与底面的贴图如图6-46所示。只有在选择了Cap选项后才会在顶面与底面分别以平面式进行投景如图6-47所示。
图6-46 缺省柱面贴图坐标图6-47 打开Cap设置后柱面贴图坐标 注意:顶面与侧面不呈直角,封顶贴图将和侧面融合。 · Spherical球面:贴图坐标以球面方式环绕在物体表面,这种方式用于造型类似球体的物体,如图6-48所示。 图6-48 球面贴图坐标 · Shrink Wrap收紧包裹:这种坐标方式也是球形的,但收紧了贴图的四角,使贴图的所有边聚集在球的一点。可以使贴图不出现接缝,如图6-49所示。
图6-49 收紧包裹贴图坐标 · Box立方体:立方体坐标是将贴图分别投射在六个面上,每个面是一个平面贴图,如图6-50所示。 图6-50 立方体坐标 · Face面:以物体自身的面为单位进行投射贴图,两个共边的面会投射为一个完整贴图,单个面会投射为一个三角形,如图6-51所示。 图6-51 面坐标 · XYZ to UVW:贴图坐标的XYZ轴会自动适配物体造型表面的UVW方向。 这种贴图坐标可以自动选择适配物体造型的最佳贴图形式,不规则物体适合选择此种贴图方式,如图6-52所示。
3DMAX贴图制作教程
3DMAX贴图制作教程 时间:2007-10-20 14:22 来源:网络作者:玉米哥浏览:25997次评论:1条摘要: 贴图是物体材质表面的纹理,利用贴图可以不用增加模型的复杂程度就可突出表现对象细节,并且可以创建反射,折射,凹凸,镂空等多种效果。比基本材质更精细更真实。通过贴图可以增中模型的质感,完善模型的造型,使你创建的三维场景更接近现实。 3D Studio MAX中最简单 贴图是物体材质表面的纹理,利用贴图可以不用增加模型的复杂程度就可突出表现对象细节,并且可以创建反射,折射,凹凸,镂空等多种效果。比基本材质更精细更真实。通过贴图可以增中模型的质感,完善模型的造型,使你创建的三维场景更接近现实。 3D Studio MAX中最简单的是Bitmap位图。除此之外还有多种贴图形式。并且可在材质的同一层极赋予多个贴图,还可以通过层极的方式使用复合贴图来混合材质。 6.3.1 贴图的类型 3D Studio MAX的所有贴图都可以在Material/Map Browser材质/贴图浏览器中找到。不同的贴图组成在不同的目录下,如图6-43所示。
图6-43 贴图清单 2D Maps二维贴图:二维平面图像,用于环境贴图创建场景背景或映射在几何体表面。最常用也是最简单的二维贴图是Bitmap。其它二维贴图都是由程序生成的。 3D Maps三维贴图:是程序生成的三维模板,如Wood木头,在赋予对象的内部同样有纹理。被赋予这种材质的物体切面纹理与外部纹理是相匹配的。它们都是由同一程序生成。三维贴图不需要贴图坐标。 Compositors复合贴图:以一定的方式混合其它颜色和贴图。 Color Modifier颜色修改器:改变材质像素的颜色。 Other Map其它贴图:是用于特殊效果的贴图,如反射、折射。 以上介绍的几种类型的贴图都将被应用到材质贴图中。进入材质编辑器,在Map 卷展栏中材质选择贴图。卷展栏中色彩直接与材质的基本参数相关。只要单击None按钮就会弹出贴图浏览器,可以选择任何一种类型的贴图作为材质贴图,如图6-44所示。
ps贴图技巧
PS抠图方法、技巧大集合 一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。
方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法 适用范围:图像边界复杂,不连续,加工精度度高。 方法意图:完全*手工逐一放置边界点来抠图。 方法缺陷:慢。抠一个图连手脚指都抠的话,要15分钟左右。 使用方法: 钢笔工具法步骤如下: 1、索套建立粗略路径
3DMAX贴图制作教程
3DMAX贴图制作教程 贴图是物体材质表面的纹理,利用贴图可以不用增加模型的复杂程度就可突出表现对象细节,并且可以创建反射,折射,凹凸,镂空等多种效果。比基本材质更精细更真实。通过贴图可以增中模型的质感,完善模型的造型,使你创建的三维场景更接近现实。 3D Studio MAX中最简单的是Bitmap 在材质的同一层极赋予多个贴图,还可以通过层极的方式使用复合贴图来混合材质。 6.3.1 贴图的类型 3D Studio MAX的所有贴图都可以在Material/Map Browser材质/贴图浏览器中找到。不同的贴图组成在不同的目录下,如图6-43所示。 图6-43 贴图清单 2D Maps二维贴图:二维平面图像,用于环境贴图创建场景背景或映射在几何体表面。最常用也是最简单的二维贴图是Bitmap。其它二维贴图都是由程序生成的。
3D Maps三维贴图:是程序生成的三维模板,如Wood木头,在赋予对象的内部同样有纹理。被赋予这种材质的物体切面纹理与外部纹理是相匹配的。它们都是由同一程序生成。三维贴图不需要贴图坐标。 Compositors复合贴图:以一定的方式混合其它颜色和贴图。 Color Modifier颜色修改器:改变材质像素的颜色。 Other Map其它贴图:是用于特殊效果的贴图,如反射、折射。 以上介绍的几种类型的贴图都将被应用到材质贴图中。进入材质编辑器,在Map 卷展栏中材质选择贴图。卷展栏中色彩直接与材质的基本参数相关。只要单击None按钮就会弹出贴图浏览器,可以选择任何一种类型的贴图作为材质贴图,如图6-44所示。 图6-44 贴图卷展栏 6.3.2 贴图的坐标 如果赋予物体的材质中包含任何一种二维贴图时,物体就必须具有贴图坐标。这个坐标就是确定二维的贴图以何种方式映射在物体上。它不同于场景中的XYZ 坐标系,而使用的是UV或UVW坐标系。每个物体自身属性中都有Generate Mapping Coordiantes生成 我们可以通过UVW Map修改器为物体调整二维贴图坐标。不同的对象要选择不同的贴图投影方式。在UVW MAP修改器的参数卷栏中可以选择以下几种坐标。 · Planar平面:平面映射方式,贴图从一个平面被投下,这种贴图方式在物体只需要一个面有贴图时使用,如图6-45所示。
游戏贴图教程
Weapon 项目培训资料 武器项目的制作难点是在贴图贴图的难点是在对武器整体的光影和质感的控制上这是个写实风格的项目所以大家在制作的时候尤其要注意对风格的把握虽然看起来好像比较复杂其实只要掌握方法画起来并不复杂 在制作中首先要了解PS 中的几个图层模式 在制作模型的过程中主要用到正片叠底颜色减淡和线性减淡 光影的控制和武器质感的加强主要就是通过这几个图层模式来表现的
正片叠底:在制作武器贴图的过程中主要是勾画武器的暗部和武器的花纹 颜色减淡:主要是用来绘制高光由于它的特点是在下层颜色的基础上不断的变亮所以它画的高光是带颜色的 线性减淡:也是用来绘制高光的它与颜色减淡最大的区别就是它画的高光不受下层颜色的影响一般用来绘制饱和度低的高光 可以说高光部分的绘制是通过颜色减淡和线性减淡两种图层属性来完成的 --------------------------------------------------------------------------------------------------------------- PSD 文件的图层组的结构 在制作实例之前我要说一下PSD 文件的图层组的结构这对后边的图层的管理和修改都是有帮助的 贴图分成3个图层组顺序不能变从下往上依次是背景叠加和光影
背景图层组:主要是根据2D 图填充一些纯色来区分武器各部分的颜色 叠加图层组:主要是在背景图层组上叠加一些真实的纹理例如血渍锈渍和污渍 光影图层组:在图层组的最上边主要体现光影的效果最重要的一层
以下边这个双手锤为例 拿到2D图之后首先要观察武器的结构质感然后再开始绘制贴图
Ps光线贴图制作技巧
【教程】Ps光线贴图制作技巧 by灵动像素 从默默无闻,到渐渐成为大家的朋友,在各位小伙伴们的陪伴下,灵动像素一步步成长起来。 为了感谢大家的一路支持,也希望能为设计师家族做些力所能及的事,我们将 于每周定期给大家推送教程。如果伙伴们有想和大家分享的心得体会,也欢迎 你与我们进行联系,让我们一起学习,一起成长。 话不多说,一起来看看本期的教程内容吧,本期给大家带来的是线性光 线贴图制作技巧。 绘制贴图时应注意节奏,即有粗有细,有大有小,有快有慢,以及色相 明度等的变化。下面将以实际案例进行详细讲解。 1)打开PS,新建文件(Ctrl+N),此处画布大小以512*512为例。 2)将背景填充为灰色,以便观察及绘制。此过程可用多种方法来实现,如通过反相(Ctrl+i)将默认的白背景转为黑色,再通过色相饱和度(Ctrl+U)调节明度。
3)新建空白图层(Ctrl+Shift+N),并用笔刷工具(B)在其上绘制。 4)用动感模糊滤镜对绘制好的素材进行处理,调出自己想要的效果。
5)运用变形工具(Ctrl+T)进行缩放。 6)多复制(Ctrl+J)几组光线,进行变形和排布,用色相饱和度(Ctrl+U)对光线色相、明度等进行调节。在此过程中需注意节奏(几组光线之间在粗细、明暗、色相等方面有所区分)的处理。
7)将复制出来的光线图层的叠加模式改为“滤色”,再与原图层合并(Ctrl+E)成一个图层。 8)重复4-7的操作,对贴图进一步优化
9)利用选区工具(M)为贴图增加一些细节。将选区工具设置为“加法”模式(如下图)后,对图层进行多次框选,框选过程中也需注意节奏(有大有小,有粗有细),用变形工具(Ctrl+T)对选中区域进行编辑,基本效果就完 成了。如希望光线更为清晰,可以将图层复制(Ctrl+J)几层,然后进行合并(Ctrl+E),这样就完成了线性光线的制作。
金属贴图画法
Step 1: Painting the grayscale base步骤1:画灰色底 In this stage you will paint a low contrast, high detail grayscale base texture. This texture has all of the major details in the armor with very even bulk lighting. Pin light specularity and shadow are added later.在这一步你们需要画对比度非常底,细节非常丰富的灰色底子。这张灰色底子包含大部分细节与体积光。高光与阴影在后面会添加的。 Step 1 Chaos Platemail: Volume Lighting体积光 1. Basic Volume Lighting is painted / Light baked基本的体积光可以手绘或者烘焙 Step 1 Chaos Platemail: Details and Basic Shadows画基本的细节 与阴影
1. Details are laid out and finalized画出所有细节 2. Basic lighting and shadow is painted画出基本光线与阴影 3. All major details in armor are painted把盔甲上所有的细节都画上 Step 2 : Add Color and underlying texture noise步骤2:加颜色与材质肌理 SAVE your layer from step 1! Start new work in a new layer so you can adjust lower layers. 保存前面的图层文件!在新的图层里进行制作 In this stage you will continue to build the detail of your texture. During this process you will add color overlay, and texture noise to the texture. Throughout the process you should go back to your first layer and adjust minor details in the base layer在这一步骤你需要继续绘制细
photoshop教程系列-ps教程:制作材质贴图技巧
在Photoshop中创作材质贴图不是在白纸上画画这么简单,它更需要艺术家眼手协调地处理好色彩,混合,自定义笔刷及大量的素材元素。 这篇文章中收集了许多实际有效的Photoshop材质技法。 图层 成为一个好的材质艺术家需要学会有目的性的使用Photosh op的图层系统来完成无损材质的创建。使用许多图层也能够确保各种不同材质混合在一起时最终效果的统一、协调。 无损材质的创建方式意味着你需要为以后可能修改的细节 单开图层来保护其中的内容。所以,最好的办法就是使用大量的图层。尽管大量的图层会导致PSD文件大小的增加且占有大量的系统内存,但是这意味着你将获得更流水化更高效的工作方法。 过去的经验常常告诉我们,绘制不同的细节在不同的层上。比如,你在为生物绘制皮肤材质时想在上面画一些皱纹。这个时候,最好是新起一个图层,然后在这个图层里绘制这些皱纹。为什么要这么麻烦?这很简单。如果你直接在皮肤层上画这些皱纹,过了一会,很有可能你想要修改或者擦除不合适的地方。那时,光修复皮肤图层的工作就足够你烦的。相反,之前要是建立了相应的图层,你可以很轻松删除或是擦掉不需要的细节。
使用分层的方法还可以让你充分的利用Photoshop强大的混合模式,这个稍候再详细讨论。 创作技巧:千万记得为你的图层命名。当你在公司里商业流水线工作时,有时你不得不把文件传给你的同事来实现协同工作。有逻辑的命名有助于其他人理解你工作的思路,这也有利于帮助他们也包括你自己迅速的找到相应的图层。相信我,这个世界上没有什么会在比超过一百多的层且都没有命名的psd文件里找所需图层更可怕的事情。所以,避免你我他都头疼的问题,养成命名图层好习惯。 图1 调节层 调节层(Adjustment Layers)是Photoshop中最优秀的合成工具之一。它的工作方式和图像菜单下的那些调节命令是一样的。
