132、Photoshop文字特效教程之制作立体卡通文字
如何使用Photoshop创造数字3D文字效果

如何使用Photoshop创造数字3D文字效果数字3D文字效果是一种常见而又具有较高观赏性的设计元素,通常用于海报、广告、宣传册等场合。
在这篇教程中,我们将学习如何在Photoshop中使用一些简单而又高效的技巧来创造数字3D文字效果。
第一步:创建新的工作区首先,打开Photoshop软件并创建一个新的工作区。
选择“文件”菜单中的“新建”选项,设置画布的尺寸和分辨率,并确保背景设置为透明。
单击“确定”完成新建工作区的设置。
第二步:添加文字图层在新的工作区中,选择“文字工具”(快捷键为T)并单击画布添加文字图层。
在文本框中输入你想要显示的数字,并根据需要选择字体、字号和颜色。
将文本添加到画布上后,可以使用“移动工具”(快捷键为V)来调整文字的位置和大小。
第三步:应用阴影效果数字3D文字通常具有明显的阴影效果,以增加立体感。
选择文字图层,在图层面板中找到“fx”按钮,并单击选择“投影”选项。
在投影设置中,调整阴影的距离、角度、大小和不透明度,观察效果并适当调整参数,直到达到你想要的3D效果。
第四步:应用渐变效果要让数字3D文字更加逼真和立体,可以使用渐变效果来增加光影效果。
选择文字图层,再次单击图层面板中的“fx”按钮,并选择“渐变叠加”选项。
在渐变设置中,选择合适的渐变类型(例如径向渐变或线性渐变),并调整渐变的颜色、角度和不透明度,以使文字看起来更有层次和立体感。
第五步:使用边框和外发光要进一步增强数字3D文字的效果,可以使用边框和外发光效果。
选择文字图层,在图层面板中单击“fx”按钮,并选择“外发光”选项。
通过调整外发光的大小、不透明度和颜色,使文字的边界更加锐利和立体。
同样,你还可以选择“描边”选项,为文字添加边框,并调整边框的大小、颜色和不透明度,以达到更理想的效果。
第六步:应用材质效果为数字3D文字应用一些材质效果,可以增加其真实感和质感。
选择文字图层,在图层面板中单击“fx”按钮,并选择“渐变叠加”选项。
用PS制作立体效果字

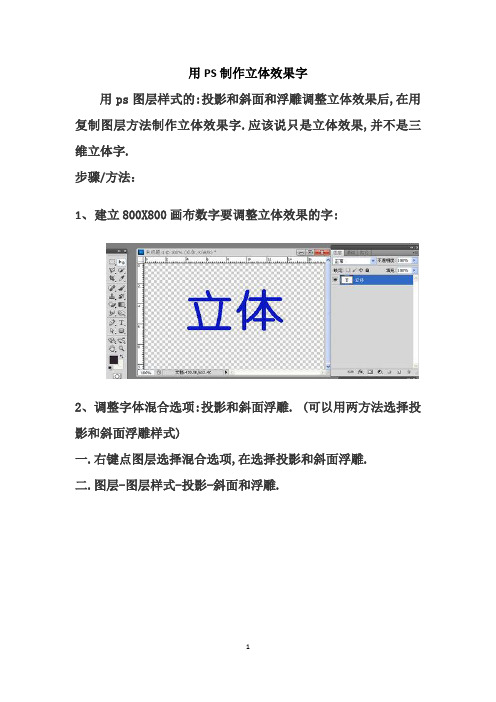
用PS制作立体效果字用ps图层样式的:投影和斜面和浮雕调整立体效果后,在用复制图层方法制作立体效果字.应该说只是立体效果,并不是三维立体字.步骤/方法:1、建立800X800画布数字要调整立体效果的字:2、调整字体混合选项:投影和斜面浮雕. (可以用两方法选择投影和斜面浮雕样式)一.右键点图层选择混合选项,在选择投影和斜面浮雕.二.图层-图层样式-投影-斜面和浮雕.3、调整立体效果复制图层: 按ctrl和alt键,画布鼠标显示黑和白三角箭头,就显示可以复制,选择向左立体感,就按左方向箭头,按15下左右,复制15个图层左右,自己看效果定. 四个方向键都可以调整,根据自己需要选择.4、四方向立体效果:∙注意事项:投影和斜面浮雕多实验调整, 斜面浮雕选项里面软化可以调整边缘光滑度,可以根据自己需要调整.∙把字体栅格化后,用变换工具可调整立体感透视效果.∙如果配合ps的3D工具还可以制作其它效果.如图:∙ps功能很多只要多想就有可能做出想象不到效果图.∙使用PS制作立体字∙在使用PS制作立体字之前,我们先来看一下他的效果图咋样∙效果图看起来还不错吧,呵呵,其实他的制作很简单的哦,下面我们就来看看他咋生成的。
∙1、新建一个PS文件,长宽高分别为400像素,背景色为黑色∙2、使用“横排文字蒙版工具”,输入“立体字”,字体设为“黑体”,字号为“80”,并调整文字的位置∙立体字选区3、将前景色设置为蓝色,按Alt+Delete,将字体填充为蓝色∙填充颜色4、将前景色设置为5b6efa,执行“编辑”→“描边”命令,单击确定,执行描边效果。
∙描边对话框5、按住Alt+Ctlr,然后连续按8次“↑”方向键,执行完后,松开Alt和Ctrl,就可以看见文字已经变成立体的了∙形成立体效果6、立体效果已经形成了,最后我们在给他添加上一些效果,看起来就更完美了。
执行“图层”→“图层样式”→“外发光”命令,给立体字添加些外发光效果,让整个文字的立体效果更加明显。
创造逼真的文字效果 Photoshop文本特效教程

创造逼真的文字效果:Photoshop文本特效教程Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以用来制作逼真的文字效果。
在本教程中,我们将探索几种常见的Photoshop文本特效,帮助你提升设计技巧和创造出令人惊叹的文字效果。
1. 镂空效果镂空效果可以让文字看起来有立体感。
首先,在Photoshop中创建一个新的文本图层,输入你想要的文字并选择合适的字体和大小。
然后,使用选择工具选择文字,右键点击选择“创建轮廓”。
接下来,使用填充工具或前景色设置为透明的画笔,在文字内部填充颜色。
最后,你将会得到一个镂空效果的文字。
2. 金属效果金属效果可以让文字看起来像是由金属材质制成的。
首先,在Photoshop中创建一个新的文本图层,输入你想要的文字并选择合适的字体和大小。
然后,为文字添加颜色叠加样式,选择金属质感的颜色。
接下来,为文字添加内外发光效果,调整光源的角度和亮度,使文字看起来更加逼真。
最后,使用滤镜工具添加一些杂质和纹理,让文字看起来更像是真正的金属。
3. 火焰效果火焰效果可以让文字看起来像是正在燃烧的火焰。
首先,在Photoshop中创建一个新的文本图层,输入你想要的文字并选择合适的字体和大小。
然后,为文字添加渐变叠加样式,选择火焰颜色的渐变,并调整渐变的角度和颜色。
接下来,为文字添加外发光效果,调整亮度和大小,使文字看起来像是被火焰包围。
最后,使用筛选器工具添加一些模糊效果,让文字和火焰看起来更加逼真。
4. 破碎效果破碎效果可以让文字看起来像是被破碎成碎片的。
首先,在Photoshop中创建一个新的文本图层,输入你想要的文字并选择合适的字体和大小。
然后,使用选择工具选择文字,右键点击选择“创建轮廓”。
接下来,使用筛选器工具选择“破碎玻璃”效果,并调整破碎的程度和大小。
最后,为文字添加阴影和透明度效果,使文字看起来更加逼真。
5. 水滴效果水滴效果可以让文字看起来像是被水滴浸泡的。
神奇的立体文字设计 PS 3D效果与阴影处理

神奇的立体文字设计:PS 3D效果与阴影处理Photoshop是一款功能强大的图像处理软件,不仅可以对图片进行编辑,还可以实现各种令人惊叹的效果。
其中,3D效果与阴影处理是设计领域中非常受欢迎的特效之一。
下面将介绍如何利用Photoshop实现神奇的立体文字设计。
首先,打开Photoshop并创建一个新的文档。
选择适当的尺寸和分辨率,根据自己的需要进行调整。
接下来,在工具栏中选择“文字工具”。
在页面上点击并输入你想要设计的文字。
选择一个适合的字体和字号,并将文字居中对齐。
然后,将文字图层转换为3D图层。
在图层面板中,右键点击文字图层,选择“新建3D置换图”选项。
Photoshop会自动将文字转换为3D 形式。
接下来,进入3D设置界面。
在图层面板的顶部工具栏中,点击“3D”按钮,进入3D设置。
然后,在3D设置面板中,你可以对3D图层的各种属性进行调整。
首先,调整文字的形状。
在3D设置面板中找到“形状属性”,选择“形状挤压”选项。
通过调整挤压量,可以改变文字的厚度和形状。
然后,调整光源和阴影。
在3D设置面板中找到“光源属性”。
你可以添加多个光源,调整光源的位置和强度。
根据需要,可以创建适合文字的立体效果。
在3D设置面板中,还可以调整材质、纹理等属性,使文字看起来更加逼真。
通过尝试不同的设置,你可以创造出不同风格的立体文字效果。
完成3D设置后,点击OK,并返回到主界面。
此时,你将看到文字已经以立体形式呈现在画布中。
接下来,可以进行阴影处理,增强立体感。
在图层面板中,复制3D图层并重命名为“阴影”。
将阴影图层置于原始文字图层下方。
然后,在3D设置面板中,找到“阴影属性”。
通过调整阴影的位置、模糊度和颜色,你可以制作出逼真的阴影效果。
最后,在完成阴影设置后,你可以进一步调整后期效果。
通过调整色彩、对比度、饱和度等参数,可以使文字更加鲜明、生动。
通过以上步骤,你可以在Photoshop中轻松创建出各种神奇的立体文字设计。
ps制作立体字常用的4种方法

ps制作立体字常用的4种方法在设计和排版中,立体字是一种非常常见的效果,它可以让文字看起来更加生动、有趣和具有视觉冲击力。
在PS中,制作立体字也是一项非常重要的技巧,它可以帮助我们更好地完成各种设计任务。
在本文中,我们将介绍PS制作立体字的常用方法。
一、使用3D效果PS中自带的3D效果可以帮助我们非常方便地制作出立体字效果。
具体步骤如下:1. 新建一个文档,选择一个适当的背景颜色。
2. 在文档中输入我们需要制作的文字,选择一个适当的字体和字号。
3. 选择“3D”菜单,然后选择“新建3D图层”。
4. 在“3D图层”面板中,选择“文字”选项卡,然后勾选“创建形状”。
5. 在“3D图层”面板中,选择“环境光”选项卡,然后调整“光源”和“环境光”参数,使立体字看起来更加生动。
6. 最后,我们可以在“3D图层”面板中调整立体字的角度、大小和位置,以达到我们想要的效果。
二、使用图层样式除了使用3D效果外,我们还可以使用PS中的图层样式来制作立体字。
具体步骤如下:1. 在文档中输入我们需要制作的文字,选择一个适当的字体和字号。
2. 右键点击文字图层,选择“图层样式”,然后选择“内阴影”。
3. 在“内阴影”选项卡中,调整“距离”、“尺寸”和“不透明度”等参数,使文字看起来更加立体。
4. 同样地,我们还可以使用“外阴影”、“倒影”、“浮雕”等图层样式来制作立体字效果。
三、使用渐变色使用渐变色也是一种制作立体字效果的常用方法。
具体步骤如下: 1. 在文档中输入我们需要制作的文字,选择一个适当的字体和字号。
2. 右键点击文字图层,选择“图层样式”,然后选择“渐变叠加”。
3. 在“渐变叠加”选项卡中,选择一个适当的渐变色,然后调整“角度”和“比例”等参数,使文字看起来更加立体。
4. 如果我们想要制作更加立体的效果,可以使用多个渐变色叠加,或者使用“描边”、“内阴影”等图层样式来进一步调整效果。
四、使用“变形”使用“变形”也是一种制作立体字效果的非常有用的方法。
手绘文字效果 Photoshop实现手绘字的技巧

手绘文字效果:Photoshop实现手绘字的技巧在Photoshop中,我们可以利用各种工具和技巧来实现手绘文字的效果。
下面,我将向大家分享几种简单而实用的方法。
1. 制作手绘笔刷:首先,选择适合的画笔工具,并打开画笔设置。
在画笔形状中,将硬度值调整为0%以模拟手绘效果。
然后,在笔刷窗口中点击"创建新笔刷",自定义一种符合个人需求的手绘笔刷。
2. 路径工具的运用:利用路径工具可以制作出规则而又有个性的手绘字。
选择路径工具,在画布上点击并拖动来创建简单的路径。
然后,在路径右键选择"描边路径"并选择相应的画笔,即可生成手绘字效果。
3. 文字转形:首先,选择文字工具,在画布上输入所需文字。
然后,通过右键点击文字图层选择"转化为形状"。
接下来,我们可以利用自由变换工具或变形工具来对文字进行形状的调整,以实现手绘字的效果。
4. 纹理贴图:利用纹理可以为手绘字增添一些自然的质感。
首先,在需要应用纹理的文字图层上右键,选择"创建智能对象"。
然后,在滤镜中找到"纹理"并选择一个合适的纹理贴图,调整其透明度和混合模式,即可为手绘字增加纹理效果。
5. 图层样式的运用:图层样式为手绘字的效果提供了许多可能性。
可以通过添加阴影、内外发光、描边等效果来增强手绘字的立体感和层次感。
右键点击文字图层,选择"图层样式"并逐一尝试各种效果,以达到最佳的效果。
6. 图层蒙版:使用图层蒙版可以制作出非常独特的手绘字效果。
创建一个新的图层,使用画笔工具在其上绘制一些纹理或形状。
然后,在文字图层上右键选择"创建剪辑蒙版",即可实现手绘字与纹理的融合效果。
7. 颜色渐变:利用渐变效果可以为手绘字赋予更多层次和细节。
选中文字图层,在颜色板中选择两种或多种相近的颜色,然后点击渐变工具,在文字上拖动以创建渐变效果。
制作文字立体旋转效果的Photoshop教程

制作文字立体旋转效果的Photoshop教程Photoshop是一款功能强大的图像处理软件,除了能够处理图像外,它还可以创建令人惊叹的文字效果。
在本教程中,我们将学习制作一个文字立体旋转效果。
步骤1:打开Photoshop并创建新文档首先,在你的电脑上打开Photoshop软件。
然后,点击菜单栏中的“文件”,选择“新建”来创建一个新的文档。
在弹出的对话框中,输入你想要的文档大小并点击“确定”。
步骤2:添加文字图层点击工具栏上的“文本工具”(T)或按下键盘上的“T”键,然后在文档中点击并输入你想要添加的文字。
你可以选择任意字体、大小和颜色。
步骤3:制作文字立体效果选中你添加的文字图层,然后点击菜单栏中的“图层”选项,选择“样式”>“内置样式”>“立体感”。
这将为你的文字添加一个简单的立体效果。
步骤4:使用外发光效果选中文字图层后,再次点击菜单栏中的“图层”选项,选择“样式”>“内置样式”>“外发光”。
在弹出的对话框中,你可以调整外发光的颜色、大小、距离和其他属性。
尝试不同的设置,直到你满意为止。
步骤5:制作旋转效果现在,我们将为文字添加旋转效果。
选中文字图层,在图层面板中点击“新建图层”按钮,创建一个新的图层。
然后,点击工具栏上的“矩形选框工具”(M)来选择一个矩形区域,并使用渐变工具(G)在选中区域上应用一个渐变。
你可以选择一个适合你文字颜色和风格的渐变。
接下来,点击菜单栏中的“编辑”选项,选择“转换”>“选择缩放、旋转”,或者按下键盘上的“Ctrl+T”键。
在弹出的转换工具对话框中,你可以调整旋转的角度。
将角度设置为适当的值,并点击“确认”。
步骤6:应用图层样式选中旋转后的矩形图层,然后点击菜单栏中的“图层”选项,选择“样式”>“内置样式”>“内发光”。
调整内发光的属性,使得效果与你的文字立体效果相匹配。
步骤7:调整图层次序在图层面板中,将旋转后的矩形图层拖动到文字图层下方,以达到覆盖文字的效果。
如何用ps制作3D立体字ps制作3D立体字效果教程

如何⽤ps制作3D⽴体字ps制作3D⽴体字效果教程效果图:
素材:
操作步骤
1.打开【PS】,新建任意画布⼤⼩,【拖⼊】背景素材,调整好位置。
【拖⼊】字体logo素材,【ctrl+t】⾃由变换,右键选择【扭曲】,调整形状。
然后复制两层,分别编组。
2.给最顶层的图层添加图层样式。
3.【拖⼊】贴图1素材,创建剪贴蒙版。
新建图层,创建剪贴蒙版,图层模式改为【正⽚叠底】,使⽤⿊⾊画笔在边缘涂抹,降低不透明度。
4.隐藏顶层图层,现在我们来制作3D效果。
给3D图层的⽂字添加图层样式。
完成后,复制⼏层,每层向上移动⼀点点,制作3D⽴体效果。
5.然后我们来制作阴影效果。
添加图层样式,【⾼斯模糊】和【动感模糊】。
6.然后把贴图2素材【拖⼊】场景,创建剪贴蒙版。
复制剪切图层和⽂字图层,修改参数。
7.再复制⼀层⽂字图层,修改图层不透明度和修改图层样式参数。
8.最后在图层最上⽅新建图层,使⽤⿊⾊柔边画笔涂抹四周,突出中⼼。
降低图层不透明
最终效果图:
⽴体效果逼真且很有质感,同学们通过教程做下来,相信已经掌握这款字体是如何制作了,也可以换其他素材进⾏制作,相信同学们可以创建更好的作品。
以上就是如何⽤ps制作3D⽴体字 ps制作3D⽴体字效果教程的详细内容,更多关于ps制作3D⽴体字的资料请关注其它相关⽂章!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop文字特效教程之制作立体卡通文字教程贴士:Photoshop制作可爱的立体卡通文字,以下是详细的操作步骤
效果
新建黑色文档,输入文字,建议选用圆头字体
新建图层,ctrl+R打开标尺,从标尺栏拖出辅助线。
使用矩形选框工具框出选区
菜单栏“选择——修改——平滑”,10像素
为此图层添加图层样式
新建图层,放到图层1的下一层。
绘制出矩形选区,填充颜色
在图层1上右击鼠标,拷贝刚刚设置的图层样式
到图层2上右击鼠标,粘贴图层样式
新建图层3,放到图层1和图层2之间。
用椭圆选区工具绘制一椭圆,右击鼠标,变换选区,调整到与文字边缘一致
填充颜色
隐藏显示图层3,用矩形选框工具绘制出矩形选区
恢复显示图层3,按delete键删除
绘制椭圆选区,delete删除
用钢笔工具绘制出下图中圆弧边缘效果
ctrl+回车将路径转换为选区,按delete键删除
粘贴图层样式。
回到图层1,按住shift键绘制正圆选区,delete删除
在图层3同样制作出这些小洞
同时选中图层1、图层2、图层3,ctrl+G编组
将组命名为“P”
同样方法制作出另外的字母效果(相同的形状可以直接复制)
将各组的图层合并,目的是为了下一步进行调色
将字母分别着自己喜欢的颜色
着色后的效果
隐藏背景层和文字图层,在最顶层按ctrl+shft+alt+E盖印图层(图层5)
显示背景层,复制图层5(图层5副本)
将图层5垂直翻转,操作方法:菜单栏——编辑——变换选区——垂直翻转,放至下方
滤镜——模糊——高斯模糊
添加图层蒙版,用渐变拖出倒影效果
找一些蜂鸟素材装饰一下:
分页阅读。
