教案flash鼠标跟随特效
flash鼠标跟随的做法

flash鼠标跟随的做法在网页中那些flash动画,鼠标跟随的特效是怎么做到的呢?以下店铺手把手教你所求知识技巧!欢迎观看!flash怎么做鼠标跟随1、打开flash8,新建一个文档,设置大小为400*250,背景颜色为白色,帧频为12fps。
2、执行导入-导入到舞台命令,把事先准备好的水浒英雄图片导入到舞台中,并且该图片也会自动导入到库中。
3、打开库,找到水浒英雄图片,双击该图片打开其位图属性面板,你会看到大小为2204*400.记住其宽度。
4、执行插入-新建元件命令,新建一个名称为”移动“的影片剪辑元件,单击确定进入元件编辑区域。
5、从库中把水浒英雄图片拖入到编辑区域,选择该图片并设置全居中(水平中齐、垂直中齐)使其中心和编辑区域中心对齐。
6、再次从库中两次拖入水浒英雄图片,分别放置在第一次拖入图片的两侧,并调整三幅图片的位置,使他们首尾相接。
7、执行插入-新建元件命令,新建一个名称为”缩放“的影片剪辑,点击确定进入编辑区域。
8、从库中拖拽”移动“影片剪辑元件到编辑区域,在属性面板中输入实例名称为picmove。
9、返回到主场景,从库中拖拽“缩放”元件到舞台,在属性面板中输入实例名称为pic.选择该元件,打开动作面板输入代码。
10、新建图层2,选择工具箱里椭圆工具,设置笔触颜色为黑色,填充颜色为无,按住shift键在舞台中心绘制一个正圆。
11、设置圆的大小为50*50,选择工具箱里的铅笔工具,在圆中绘制一个“十”字图样。
12、选择工具箱里的文本工具,设置字体为王羲之书法字体,大小为60,颜色为黑色,在舞台上输入”水浒英雄“。
13、执行文件-保存命令,保存名称为水浒英雄,然后按ctrl+enter组合键进行测试。
Flash常见的鼠标跟随效果

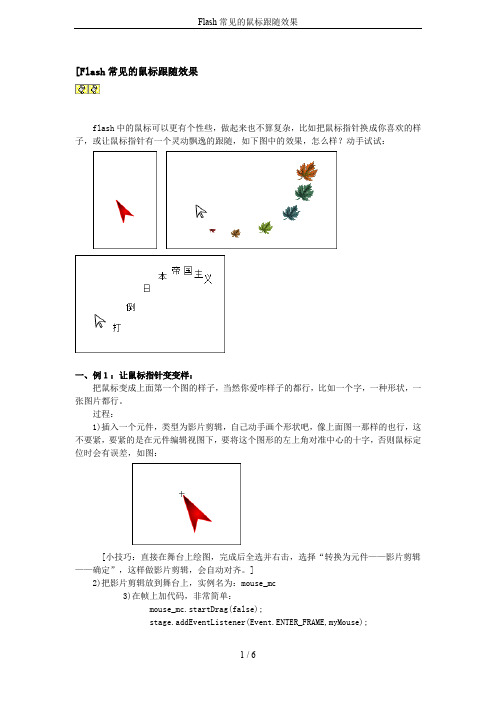
[Flash常见的鼠标跟随效果flash中的鼠标可以更有个性些,做起来也不算复杂,比如把鼠标指针换成你喜欢的样子,或让鼠标指针有一个灵动飘逸的跟随,如下图中的效果,怎么样?动手试试:一、例1:让鼠标指针变变样:把鼠标变成上面第一个图的样子,当然你爱咋样子的都行,比如一个字,一种形状,一张图片都行。
过程:1)插入一个元件,类型为影片剪辑,自己动手画个形状吧,像上面图一那样的也行,这不要紧,要紧的是在元件编辑视图下,要将这个图形的左上角对准中心的十字,否则鼠标定位时会有误差,如图:[小技巧:直接在舞台上绘图,完成后全选并右击,选择“转换为元件——影片剪辑——确定”,这样做影片剪辑,会自动对齐。
]2)把影片剪辑放到舞台上,实例名为:mouse_mc3)在帧上加代码,非常简单:mouse_mc.startDrag(false);stage.addEventListener(Event.ENTER_FRAME,myMouse);function myMouse(evt:Event) {mouse_mc.x = mouseX;mouse_mc.y = mouseY;}Mouse.hide();其中Mouse.hide(); 的作用是隐藏默认的鼠标指针,如果要恢复显示:Mouse.show();二、例2:鼠标指针后面跟随飘逸的枫叶:过程:1)把这几张图下载到你的电脑上,并导入到flash库中去。
2)把这些图拖到舞台上去,按图从小到大的顺序依次分别右击他们,并选“转换成元件——影片剪辑——确定”:按“从小到大”的顺序操作,是为了叠放次序,后来居上:虽然在同一时间轴图层上,但后转换成影片剪辑的会居上方。
3)同样从小到大,依次取实例名为:level0、level1、level2、level3、level4、level5 4)在帧上加一些简单的代码即可:level0.startDrag(false);stage.addEventListener(Event.ENTER_FRAME,myMouse);function myMouse(evt:Event) {level0.x = stage.mouseX + 20;level0.y = stage.mouseY + 10;var speed:uint = 3;for (var i:uint = 1; i<=5; i++) {this["level"+i].x += (this["level" + (i-1)].x -this["level" + i].x )/speed;this["level"+i].y += (this["level" + (i-1)].y -this["level" + i].y )/speed;}}三、例3:鼠标跟随飘动的文字这个其实和例2是一样的,把图片换成一个个文字,其他的过程一样,数量有些不同,改改相关的代码即可。
flash鼠标跟随

Flash鼠标跟随简介Flash是一种常用的多媒体技术,可以创建动画、游戏和交互式应用程序。
在Flash中,鼠标跟随是一种常见的交互效果,它可以使对象或元素在鼠标移动时进行相应的移动。
在本文中,我们将学习如何使用Flash来实现鼠标跟随效果。
我们将介绍基本的思路和步骤,并给出示例代码帮助你更好地理解。
实现步骤步骤1:创建一个新的Flash项目首先,你需要创建一个新的Flash项目。
打开Flash软件,点击“文件”菜单,选择“新建”来创建一个新的项目。
步骤2:添加元件在Flash项目中,你可以使用元件来创建和管理图形、动画和其他对象。
我们将添加一个元件来实现鼠标跟随效果。
点击菜单栏上的“插入”按钮,选择“新建元件”。
在弹出的对话框中,选择一个合适的元件类型,比如影片剪辑(Symbol)。
步骤3:设置鼠标跟随1.将创建的元件拖动到舞台上。
2.在舞台上,选中该元件,然后点击顶部的“属性”面板。
3.在属性面板中,找到“动画”选项卡,并点击“创建新的动画”,创建一个新的动画帧序列。
4.在舞台上的元件中,选中第1帧,在顶部的“属性”面板中,找到“动作”选项卡。
5.在“动作”选项卡中,选择“鼠标”并勾选“跟随”。
步骤4:设置对象的移动现在,当鼠标在舞台上移动时,元件将跟随鼠标进行移动。
但是,通常我们希望元件有一定的平滑移动效果。
1.在舞台上,选中元件的第1帧,在属性面板中选择“动作”选项卡。
2.在“动作”选项卡中,选择“脚本”并输入以下代码:onEnterFrame = function () {this._x += ( _xmouse - this._x ) / 10;this._y += ( _ymouse - this._y ) / 10;}以上代码创建了一个onEnterFrame函数,它在每一帧都会执行。
函数中的代码计算了元件的新位置,并使用简单的缓动效果让元件平滑地跟随鼠标移动。
步骤5:导出并测试最后一步是导出Flash项目并测试鼠标跟随效果。
教案flash鼠标跟随特效

课题:用flash制作鼠标跟随特效日期:20014-10-21 班级:13青鸟教师:张斌教学目的通过本节课的学习,让学生利用以前学习过的按纽结合脚本语言制作出鼠标在屏幕上滑过时产生特殊的动态效果。
德育要点学生通过观察范例动画,分析实现该动画的方法并完成制作。
培养学生的学习兴趣,增加学生的动手实践能力与参与意识。
教学重点制作能在鼠标滑过后播放的动画教学难点合理的使用脚本语言控制动画效果课型:实践教具:计算机教师活动学生活动设计意图【组织教学】一、复习提问观看动画,并且按老师要求完成下列要求1.在动画播放时让小球停止2.当鼠标点击按钮后,小球移动请1或2名同学演示操作二、讲授新课(一)介绍本节课学习的动画效果,要求学生观察鼠标在屏幕上运动后产生的效果。
(二)比较分析两个动画分析雪花的特征,设计制作思路将鼠标停止在某一位置,让学生观看单独的雪花落下的过程,并分析该过程的特征,根据分析结果制定设计方法动画特征:1,动画包含一个雪花下落融化消失过程2,鼠标指针经过的位置才有雪花鼠标指针没有经过的位置动画停止学生回忆前一节课的内容。
在老师提供的动画中分别使用stop 和goto语句完成操作要求。
1 在第一帧加stop2 在按钮上加goto学生对屏幕上鼠标滑过后看到有雪花落下的效果感到惊奇学生通过观看动画对动画的效果分解并猜测动画中各个部分的特征。
所提问的内容与本节课有直接关系,帮助学生更好学习新课。
既复习了学习过的内容又可以为本节学习做铺垫。
通过特效激发学生的兴趣。
培养学生分析问题并解决问题的能力,同时也增强了学生的观察力调动学生学习的自觉性和主动性,让学生自己参与到教学过程中来。
3,动画开始处有个看不见的按钮(三)制作雪花跟随鼠标特效动画1,制作静止雪花a 绘制六瓣雪花中的一个花瓣b 利用变形工具(ctro+t)旋转复制2 制作雪花下落融化a 将雪花转换成影片命名为snowb 双击snow 影片进入编辑状态c 创建补间动画在30帧加关键帧d 在30帧移动雪花调整ALPHA值为03 添加按纽,使用语言控制动画a 在第一帧增加关键帧b 在第一帧添加方形按钮c 在第一帧添加stop函数d 在按钮上使用goto函数控制动画播放学生制作不同的花瓣,通过旋转复制可以得到各不相同的雪花学生根据老师的提示提出制作要求,1 雪花从上到下移动2 雪花移动的下方时融化学生根据老师的提示提出制作要求,1 雪花下落的动画需要先停止在第一帧2 增加按纽,并用goto函数使鼠标滑过按扭时,播放雪花下落动画。
鼠标拖动物体的FLASH动画制作教案

鼠标拖动物体的FLASH动画制作教案一、教学目标1. 让学生了解和掌握FLASH动画制作的基本知识。
2. 培养学生运用FLASH软件制作鼠标拖动物体的动画能力。
3. 提高学生创新意识和团队协作能力。
二、教学内容1. FLASH动画制作基本概念2. FLASH软件界面及功能介绍3. 鼠标拖动物体的FLASH动画制作流程4. 鼠标拖动物体动画的关键技术5. 动画作品的展示与评价三、教学重点与难点1. 教学重点:FLASH动画制作的基本操作,鼠标拖动物体动画的制作流程。
2. 教学难点:鼠标拖动物体动画的制作技巧,动画作品的创新设计。
四、教学方法1. 采用案例教学法,让学生通过模仿案例来掌握FLASH动画制作技巧。
2. 采用任务驱动法,让学生在完成具体任务的过程中,学会鼠标拖动物体动画的制作。
3. 小组合作学习,培养学生团队协作能力和创新能力。
五、教学准备1. 教师准备FLASH软件、教学案例及素材。
2. 学生准备笔记本电脑或平板设备,安装FLASH软件。
3. 网络环境,用于展示和分享作品。
六、教学过程1. 导入新课:通过展示一个鼠标拖动物体的FLASH动画案例,激发学生的学习兴趣。
2. 讲解FLASH动画制作基本概念,介绍FLASH软件界面及功能。
3. 讲解鼠标拖动物体的FLASH动画制作流程,包括:设计角色、制作动画、添加音效等。
4. 示范制作一个简单的鼠标拖动物体动画,讲解制作过程中的关键技术。
5. 学生动手实践,模仿案例制作自己的鼠标拖动物体动画。
6. 学生互相交流、讨论,解决制作过程中遇到的问题。
7. 教师巡回指导,针对学生的作品进行点评,提出改进意见。
8. 学生根据点评意见,修改完善自己的作品。
9. 组织学生进行作品展示,互相评价,选出优秀作品。
七、课后作业1. 制作一个有趣的鼠标拖动物体FLASH动画。
3. 观察并思考如何在动画作品中融入更多的创新元素。
八、教学评价1. 学生作品的创意性、技术性和完成度。
FlashAS2——鼠标特效

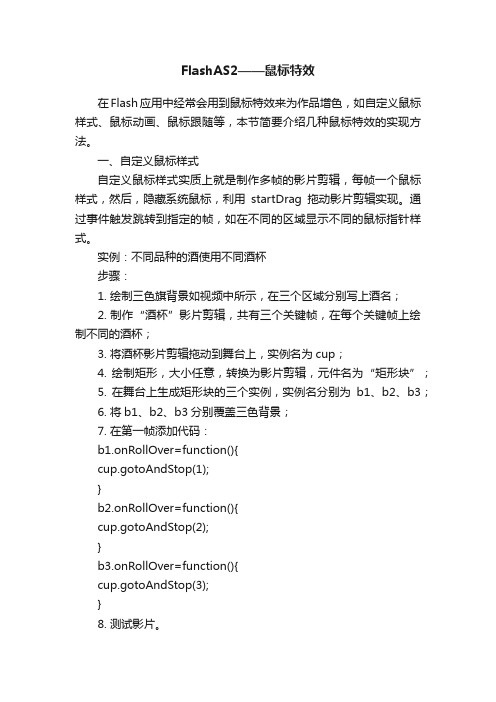
FlashAS2——鼠标特效在Flash应用中经常会用到鼠标特效来为作品增色,如自定义鼠标样式、鼠标动画、鼠标跟随等,本节简要介绍几种鼠标特效的实现方法。
一、自定义鼠标样式自定义鼠标样式实质上就是制作多帧的影片剪辑,每帧一个鼠标样式,然后,隐藏系统鼠标,利用startDrag拖动影片剪辑实现。
通过事件触发跳转到指定的帧,如在不同的区域显示不同的鼠标指针样式。
实例:不同品种的酒使用不同酒杯步骤:1. 绘制三色旗背景如视频中所示,在三个区域分别写上酒名;2. 制作“酒杯”影片剪辑,共有三个关键帧,在每个关键帧上绘制不同的酒杯;3. 将酒杯影片剪辑拖动到舞台上,实例名为cup;4. 绘制矩形,大小任意,转换为影片剪辑,元件名为“矩形块”;5. 在舞台上生成矩形块的三个实例,实例名分别为b1、b2、b3;6. 将b1、b2、b3分别覆盖三色背景;7. 在第一帧添加代码:b1.onRollOver=function(){cup.gotoAndStop(1);}b2.onRollOver=function(){cup.gotoAndStop(2);}b3.onRollOver=function(){cup.gotoAndStop(3);}8. 测试影片。
二、鼠标动画鼠标动画一般是在鼠标指针位置播放影片剪辑动画,从而吸引使用者的注意力。
如在鼠标位置放置一个旋转的星星、奔跑的小马或烟火效果等,需要补间动画和代码配合使用。
1. 旋转的星星步骤:(1) 制作一个做圆周运动的五角星的影片剪辑,元件名为星运动,实例名为star;(2) 在场景第一帧添加代码:startDrag(star,true);(3) 测试影片。
2. 烟花四射步骤:(1) 制作一个圆点从左向右运动的影片剪辑,元件名为圆点运动,实例名为dot;(2) 影片剪辑动画形式为淡出,在最后一个关键帧添加代码:this.removeMovieClip();(3) 在场景第一帧添加代码:i=1;onEnterFrame=function(){duplicateMovieClip(yundong,"d"+i,i); // 复制圆点运动影片剪辑_root["d"+i]._x=_xmouse;_root["d"+i]._y=_ymouse;_root["d"+i]._rotation=random(360); // 设定动画的运动方向为向四周发散i++;}(4) 测试影片。
flash制作―鼠标跟随(精)
新建图层2,在第2帧处插入一个关键帧,单击窗口 下方的动作对话框,选择“变量”下的“set variable”, 设置其变量域为“/hlf:x”, 值域为“”X:“ add getProperty (”/hlf“,_x)”, 再选择“set variable”,设置其变量域为“/hlf:y” 值域为“"Y:" add getProperty ("/hlf",_y)”;
4.4.2 Flash动画制作软件
3
Flash动画编辑 —— 鼠标跟随
选择文本工具,在工作区的相应位置单击,设置其 变量属性为x,再选择文本工具,在相应位置处单 击,并设置其变量属性为y
4.4.2 Flash动画制作软件
4
Flash动画编辑 —— 鼠标跟随
选择时间轴下方的场景1按钮,切换到场景1,选择 菜单命令“窗口|库”,将刚才定义的符号mouse拖入 到编辑区中
4.4.2 Flash动画制作软件
5
Flash动画编辑 —— 鼠标跟随
设置该符号属性对话框中的名称为“hlf”,双击动作 设置对话框中的“影片剪辑控制”下的“startDrag”, 设置目标为“/hlf”,选中“锁定鼠标到中央”
4.4.2 Flash动画制作软件
6
Flash动画编辑 —— 鼠标跟随
4.4.2 Flash动画制作软件
6
Fla作软件
7
Flash动画编辑 —— 鼠标跟随
双击动作对话框中的“影片控制”项下的“goto” ; 选择菜单命令“控制|测试电影”,移动鼠标观看效果。
4.4.2 Flash动画制作软件
1
Flash动画编辑 —— 鼠标跟随
新建影片,选择菜单命令“插入|新建元件”,设置名 称为“mouse”,“行为”为“影片剪辑”,确定后进入符 号编辑模式;
鼠标拖动物体的FLASH动画制作教案
鼠标拖动物体的FLASH动画制作教案一、教学目标1. 让学生了解和掌握FLASH动画制作的基本概念和操作方法。
2. 培养学生运用FLASH软件制作简单动画的能力。
3. 引导学生掌握鼠标拖动物体的动画制作技巧。
二、教学内容1. FLASH动画制作基本概念和操作方法。
2. 鼠标拖动物体的动画制作原理和技巧。
三、教学重点与难点1. 教学重点:FLASH动画制作的基本操作,鼠标拖动物体的动画制作技巧。
2. 教学难点:鼠标拖动物体的动画制作原理和技巧。
四、教学准备2. 准备教学用的FLASH动画素材。
3. 准备投影仪或大屏幕显示设备。
五、教学过程1. 导入新课:通过展示一个有趣的鼠标拖动物体的FLASH动画,激发学生的学习兴趣。
2. 讲解FLASH动画制作的基本概念和操作方法:介绍FLASH软件的界面布局,工具栏的功能,以及动画制作的基本流程。
3. 演示鼠标拖动物体的动画制作过程:讲解鼠标拖动物体的动画制作原理,示范操作步骤。
4. 学生动手实践:让学生利用FLASH软件和提供的素材,尝试制作一个简单的鼠标拖动物体的动画。
5. 课堂讲解与实践:引导学生分析和解决制作过程中遇到的问题,指导学生完成动画制作。
7. 课后作业:布置一个课后作业,要求学生利用所学知识,制作一个有趣的鼠标拖动物体的FLASH动画。
教学评价:通过学生在课堂上的表现和实践作品的完成情况,评价学生对FLASH 动画制作的基本操作和鼠标拖动物体的动画制作技巧的掌握程度。
六、教学拓展1. 介绍FLASH动画的其他制作技巧,如补间动画、引导动画等。
2. 引导学生探索鼠标拖动物体的动画在实际应用中的案例,如网页广告、游戏等。
七、课堂互动1. 提问环节:在学习过程中,鼓励学生提问,解答学生对FLASH动画制作和鼠标拖动物体动画的疑问。
2. 小组讨论:分组让学生探讨如何优化和改进制作的动画,提高学生的创新能力和团队合作精神。
八、教学评估1. 课堂练习:检查学生在课堂上的实践作品,评估其对FLASH动画制作和鼠标拖动物体动画的掌握程度。
FLASH里实现鼠标跟随的两种方法
FLASH里实现鼠标跟随的两种方法FLASH是一种流行的多媒体平台,可以创建富有互动性和动画效果的网页内容。
实现鼠标跟随效果可以增加网页的交互性,并为用户提供更好的使用体验。
下面将介绍两种实现鼠标跟随的方法,以及它们的实现原理和示例代码。
方法一:使用鼠标事件和坐标计算首先,我们可以利用Flash中的事件监听器和鼠标事件来实现鼠标跟随的效果。
具体步骤如下:1. 创建一个MovieClip并将其命名为“follower”。
2.在舞台上添加一个事件监听器,监听鼠标的移动事件。
3.在事件处理函数中获取鼠标的当前坐标。
4. 将“follower” MovieClip 的坐标设置为鼠标的当前坐标。
以下是示例代码:```actionscriptimport flash.events.MouseEvent;// 创建一个follower MovieClipvar follower:MovieClip = new MovieClip(;follower.graphics.beginFill(0xFF0000);follower.graphics.drawRect(0, 0, 50, 50);follower.graphics.endFill(;addChild(follower);//监听舞台上鼠标的移动事件stage.addEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);//鼠标移动事件处理函数function mouseMoveHandler(event:MouseEvent):void//获取鼠标的当前坐标var mouseXPos:Number = stage.mouseX;var mouseYPos:Number = stage.mouseY;// 设置follower MovieClip的坐标为鼠标的当前坐标follower.x = mouseXPos;follower.y = mouseYPos;```方法二:使用鼠标速度和缓动动画第二种方法是利用鼠标的移动速度和缓动动画来实现鼠标跟随的效果。
鼠标特效动画
当省略参数时,表示停止拖曳对象。
任务1——跟随鼠标移动的小老鼠
任务分析
“跟随鼠标移动的小老鼠”主要由 小老鼠影片剪辑元件跟随鼠标移动构 成,在制作时,导入小老鼠图像创建 影片剪辑元件,然后通过动作面板在 帧上添加startDrag( )命令 来完成小老
鼠跟随鼠标移动的动画。
Flash cs3二维动画制作
鼠标特效动画
学习目标
1、掌握常用的ActionScript2.0命 令。
2、能应用ActionScript2.0制作特 效动画。
任务
任务1——跟随鼠标移动的小老鼠 任务2——带尾巴的小星星 任务3——拼图游戏 任务4——放大镜
任务1——跟随鼠标移动的小老鼠
相 关 知 识
任务3——拼图游戏
任务分析
“拼图游戏”主要是零散的小图片影 片剪辑元件通过startDrag()函数的 控制跟随鼠标移动并可以放置在下方 的提示图片的合适位置,完成拼图后
出现成功致词。
任务实施
步骤1:素材准备,导入素材 步骤2:制作“button_body”按钮元件 步骤3:制作button_action影片剪辑元件 步骤4:制作pic1影片剪辑元件 步骤5:返回场景 步骤6:测试影片
1、startDrag和stopDrag指令
1)格式:startDrag(target,[lock ,left , top , right, bottom])
2)功能:用来设置鼠标拖曳舞台工作区的影片剪辑实例对象。
3)参数说明:
target:要拖动的影片剪辑的目标路径。
lock:一个布尔值。指定可拖动影片剪辑是锁定到鼠标位置中央 (true),还是 锁定到用户首次单击该影片剪辑的位置上 (false)。此参数是可选的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学生制作不同的花瓣,
通过旋转复制可以得到各不相同的雪花
学生根据老师的提示提出制作要求,
1雪花从上到下移动
2雪花移动的下方时融化
学生根据老师的提示提出制作要求,
1雪花下落的动画需要先停止在第一帧
2增加按纽,并用goto函数使鼠标滑过按扭时,播放雪花下落动画。
对个别学生的设计想法点播提示。
四、小结
1概括动画制作设计思路
2提问:为什么按纽要在snow影片铺满屏幕后隐藏?
学生回忆前一节课的内容。
在老师提供的动画中分别使用stop和goto语句完成操作要求。
1在第一帧加stop
2在按钮上加goto
学生对屏幕上鼠标滑过后看到有雪花落下的效果感到惊奇
学生通过观看动画
4,将影片排列复制满屏
5,隐藏按纽
d在按钮上使用goto函数控制动画播放
4将snow复制排列至整个屏幕
回到场景中用ctrl+拖动snow复制影片
使snow影片均匀铺满整个屏幕,使屏幕上每一个位置都能实现,鼠标经过时出现雪花下落效果,
5将snow影片中的按扭隐藏
将sonw的ALPHA值调整为0
三、学生练习
让学生充分理解鼠标跟随效果的原理,并要求学生通过学习制作雪花跟随效果,拓展自己的设计思想,制作出其他的鼠标跟随效果。
使学生理解该特效是在屏幕上均匀分布了刚刚制作的snow影片
从而实现的鼠标跟随效果
让学生能举一反三,只要将雪花下落的动画置换其他的运动,就能制作出其他的特效。观察学生的掌握和理解情况。
板书设计
鼠标跟随特效
一,观察分析
二,制作动画:
1,制作静止雪花
2,雪花下落融化
3,添加按纽,使stop和goto控制动画
调动学生学习的自觉性和主动性,让学生自己参与到教学过程中来。
使学生掌握使用变形工具快速绘制中心对称图形。
由学生提要求并提出制作意见,老师在幻灯里演示制作方法,既可以锻炼学生分析能力,又可以为学生演示制作步骤。
让学生充分理解stop和goto函数是如何控制动画识别鼠标的行为,使学生可以更好的使用函数进行动画设计
教学重点
制作能在鼠标滑过后播放的动画
教学难点
合理的使用脚本语言控制动画效果
课型:实践
教具:计算机
教师活动
学生活动
设计意图
【组织教学】
一、复习提问
观看动画,并且按老师要求完成下列要求
1.在动画播放时让小球停止
2.当鼠标点击按钮后,小球移动
请1或2名同学演示操作
二、讲授新课
(一)介绍本节课学习的动画效果,要求学生观察鼠标在屏幕上运动后产生的效果。
1,制作静止雪花
a绘制六瓣雪花中的一个花瓣
b利用变形工具(ctro+t)旋转复制
2制作雪花下落融化
a将雪花转换成影片命名为snow
b双击snow影片进入编辑状态
c创建补间动画在30帧加关键帧
d在30帧移动雪花调整ALPHA值为0
3添加按纽,使用语言控制动画
a在第一帧增加关键帧
b在第一帧添加方形按钮
c在第一帧添加stop函数
课题:用flash制作鼠标跟随特效
日期的
通过本节课的学习,让学生利用以前学习过的按纽结合脚本语言制作出鼠标在屏幕上滑过时产生特殊的动态效果。
德育要点
学生通过观察范例动画,分析实现该动画的方法并完成制作。培养学生的学习兴趣,增加学生的动手实践能力与参与意识。
学生看到只有一个雪花
所以提出要求需要增加雪花数量,使效果更加明显
学生根据所学习的雪花下落鼠标跟随效果,拓展思维,设计其他形式的鼠标跟随效果。
所提问的内容与本节课有直接关系,帮助学生更好学习新课。
既复习了学习过的内容又可以为本节学习做铺垫。
通过特效激发学生的兴趣。
培养学生分析问题并解决问题的能力,同时也增强了学生的观察力
(二)比较分析两个动画
分析雪花的特征,设计制作思路
将鼠标停止在某一位置,让学生观看单独的雪花落下的过程,并分析该过程的特征,根据分析结果制定设计方法
动画特征:
1,动画包含一个雪花下落融化消失过程
2,鼠标指针经过的位置才有雪花
鼠标指针没有经过的位置动画停止
3,动画开始处有个看不见的按钮
(三)制作雪花跟随鼠标特效动画
