GridView使用大全
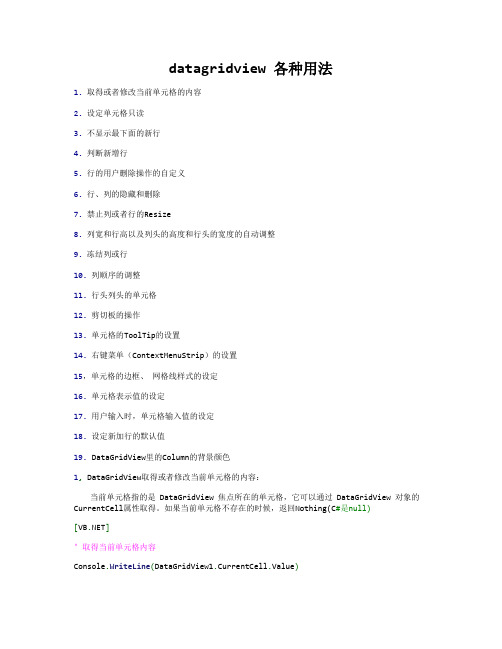
datagridview 各种用法

1. 取得或者修改当前单元格的内容 2. 设定单元格只读 3. 不显示最下面的新行 4. 判断新增行 5. 行的用户删除操作的自定义 6. 行、列的隐藏和删除 7. 禁止列或者行的Resize 8. 列宽和行高以及列头的高度和行头的宽度的自动调整 9. 冻结列或行 10. 列顺序的调整 11. 行头列头的单元格 12. 剪切板的操作 13. 单元格的ToolTip的设置 14. 右键菜单(ContextMenuStrip)的设置 15,单元格的边框、 网格线样式的设定 16. 单元格表示值的设定 17. 用户输入时,单元格输入值的设定 18. 设定新加行的默认值 19. DataGridView里的Column的背景颜色 1, DataGridView取得或者修改当前单元格的内容:
另外,使用 DataGridView.CurrentCellAddress 属性(而不是直接访问单元格)来确定 单元格所在的行:DataGridView.CurrentCellAddress.Y 和列: DataGridView.CurrentCellAddress.X 。这对于避免取消共享行的共享非常有用。 当前的单元 格可以通过设定 DataGridView 对象的 CurrentCell 来改变。可以通过 CurrentCell 来设定 DataGridView 的激活单元格。将 CurrentCell 设为 Nothing(null) 可以取消激活的单元格。 [] ' 设定 (0, 0) 为当前单元格 DataGridView1.CurrentCell = DataGridView1(0, 0) [C#] // 设定 (0, 0) 为当前单元格 DataGridView1.CurrentCell = DataGridView1[0, 0];
grideview用法kotlin

grideview用法kotlin# GridView的使用方法(Kotlin版)1. 引言在Android开发中,GridView是一个常用的UI控件,用于展示一组数据。
GridView以网格的形式排列视图,可以在垂直和水平方向上滚动。
本文将详细介绍在Kotlin中使用GridView的方法。
2. 基本概述GridView是Android提供的一个布局方式,可以用来显示一组数据。
GridView将数据以网格的形式排列在屏幕上,用户可以滚动浏览,点击其中的项进行交互。
在Kotlin中使用GridView,你需要以下几个步骤:导入依赖、布局文件中添加GridView、编写适配器和设置点击事件监听器。
3. 导入依赖首先,需要在你的项目中导入GridView的依赖。
在你的build.gradle文件中,添加以下代码:kotlinimplementation 'androidx.recyclerview:recyclerview:1.2.1'4. 添加GridView到布局文件中在你的布局文件中,添加GridView作为父容器,并设置一些基本属性,例如列数、填充方式等。
示例代码如下:kotlin<GridViewandroid:id="@+id/gridView"android:layout_width="match_parent"android:layout_height="match_parent"android:numColumns="3"android:verticalSpacing="8dp"android:horizontalSpacing="8dp"android:stretchMode="columnWidth"android:gravity="center"android:padding="8dp" />在上述代码中,我们指定了GridView的id为"gridView",宽度和高度为match_parent,列数为3,垂直和水平间距为8dp,填充方式为columnWidth,内容居中,边距为8dp。
androidGridView的使用-电脑资料

androidGridView的使用-电脑资料一些属性设置:1.android:numColumns=”auto_fit”//GridView的列数设置为自动2.android:columnWidth=”90dp "//每列的宽度,也就是Item的宽度3.android:stretchMode=”columnWidth"//缩放与列宽大小同步4.android:verticalSpacing=”10dp”//两行之间的边距5.android:horizontalSpacing=”10dp”//两列之间的边距6.android:cacheColorHint="#00000000"//去除拖动时默认的黑色背景7.android:listSelector="#00000000"//去除选中时的黄色底色(若要自定义按下效果,可将之设置为透明色,在设置自己的选择器)8.android:scrollbars="none"//隐藏GridView的滚动条9.android:fadeScrollbars="true"//设置为true就可以实现滚动条的自动隐藏和显示10.android:fastScrollEnabled="true"//GridView出现快速滚动的按钮(至少滚动4页才会显示)11.android:fadingEdge="none"//GridView衰落(褪去)边缘颜色为空,缺省值是vertical,,电脑资料《android GridView的使用》(https://www.)。
(可以理解为上下边缘的提示色)12.android:fadingEdgeLength="10dip"//定义的衰落(褪去)边缘的长度13.android:stackFromBottom="true"//设置为true时,你做好的列表就会显示你列表的最下面14.android:transcriptMode="alwaysScroll"//当你动态添加数据时,列表将自动往下滚动最新的条目可以自动滚动到可视范围内(发现设置后有时候,可以一直往下拉,上面已经没有数据了,还可以拉,奇怪的现象!)15.android:drawSelectorOnTop="false"//点击某条记录不放,颜色会在记录的后面成为背景色,内容的文字可见(缺省为false) ListView 和GridView这一类控件都只能用选择器设置按下的效果,但手一松开,效果不会保持,要想保持可以在做一个按下位置position的标记,设置onItemClick事件中记下position的值,通知数据刷新,在getView中判断是否是你设置的标记,是则设置选中效果,不是都去除选中效果。
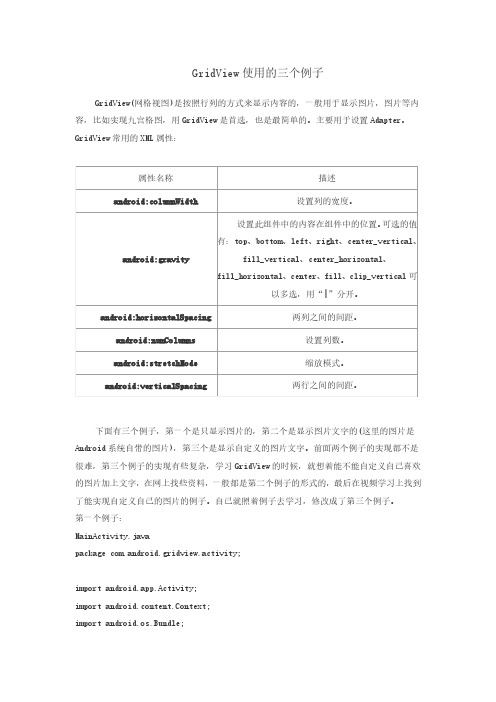
Android中GridView使用的三个例子

android:horizontalSpacing android:numColumns android:stretchMode android:verticalSpacing
两列之间的间距。 设置列数。 缩放模式。 两行之间的间距。
下面有三个例子,第一个是只显示图片的,第二个是显示图片文字的(这里的图片是 Android 系统自带的图片),第三个是显示自定义的图片文字。前面两个例子的实现都不是 很难,第三个例子的实现有些复杂,学习 GridView 的时候,就想着能不能自定义自己喜欢 的图片加上文字,在网上找些资料,一般都是第二个例子的形式的,最后在视频学习上找到 了能实现自定义自己的图片的例子。自己就照着例子去学习,修改成了第三个例子。 第一个例子: MainActivity.java package com.android.gridview.activity;
//实例化一个适配器 SimpleAdapter adapter = new SimpleAdapter(this,
items,
yout.grid_item,
new String[]{"imageItem", "textItem"},
new int[]{R.id.image_item, R.id.text_item});
public class MainActivity extends Activity {
private GridView gv; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(yout.gridview);
GridView使用大全攻略

1.GridView代码分页排序:效果图:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
1:分页保存选中状态保存CheckBox的值GridView在分页过程中并不维护CheckBox的选择状态,幸运的是,我们可以使用Session来维护CheckBox的状态,这个功能使用RememberOldValues完成private void RememberOldValues(){ArrayList categoryIDList = new ArrayList();int index = -1;foreach (GridViewRow row in okZMGV.Rows){index =Convert .ToInt32( okZMGV.DataKeys[row.RowIndex].Value);bool result = ((CheckBox)row.FindControl("IsCheckBox")).Checked;// Check in the Sessionif (Session["state"] != null)categoryIDList = (ArrayList)Session["state"];if (result){if (!categoryIDList.Contains(index))categoryIDList.Add(index);}elsecategoryIDList.Remove(index);}if (categoryIDList != null && categoryIDList.Count > 0)Session["state"] = categoryIDList;}还原CheckBox的状态下一步,需要定义一个方法来还原Checkbox的状态值private void RePopulateValues(){ArrayList categoryIDList = (ArrayList)Session["state"];if (categoryIDList != null && categoryIDList.Count > 0){foreach (GridViewRow row in okZMGV .Rows){int index = (int)okZMGV.DataKeys[row.RowIndex].Value;if (categoryIDList.Contains(index)){CheckBox myCheckBox = (CheckBox)row.FindControl("IsCheckBox"); myCheckBox.Checked = true;}}}}最后,在分页事件里调用上面两个方法protected void page_Click(object sender, ImageClickEventArgs e){RememberOldValues();string count = ((ImageButton)sender).CommandArgument.ToString().ToLower ();switch(count){case"prev":if (okZMGV.PageIndex > 0){okZMGV.PageIndex -= 1;}break;case"next":if (okZMGV.PageIndex < okZMGV.PageCount - 1){okZMGV.PageIndex += 1;}break;case "0":okZMGV.PageIndex=0;break;case "last":okZMGV.PageIndex= okZMGV.pagecount-1;break;}BrndOKBind();RePopulateValues();}2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使用sqlhelper,本文没用。
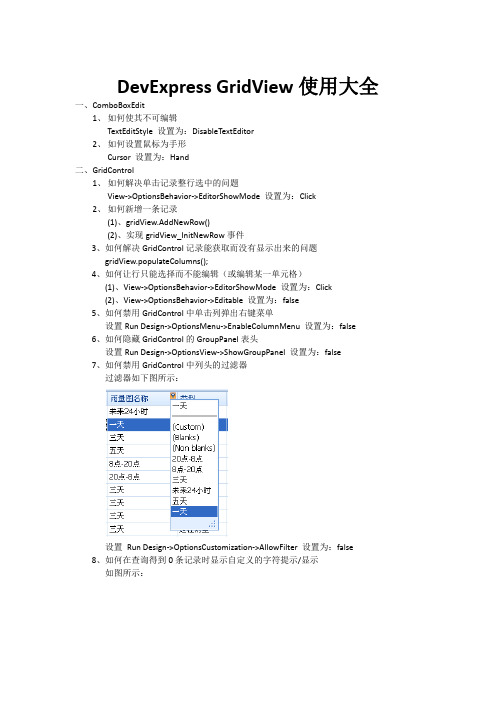
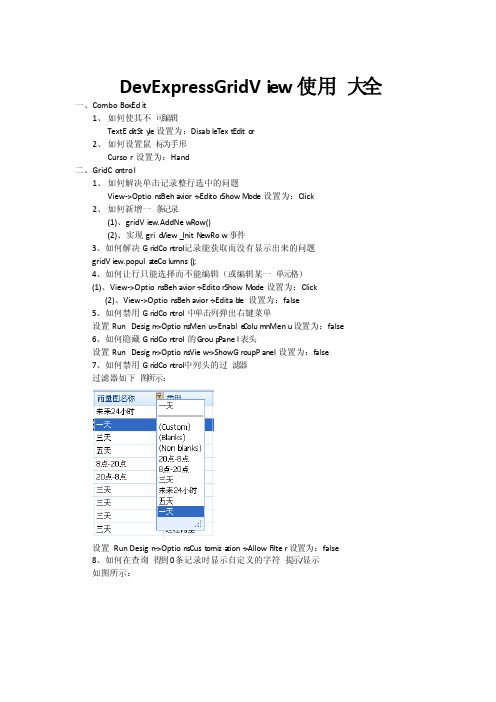
DevExpress-GridView使用大全

DevExpress GridView使用大全一、ComboBoxEdit1、如何使其不可编辑TextEditStyle 设置为:DisableTextEditor2、如何设置鼠标为手形Cursor 设置为:Hand二、GridControl1、如何解决单击记录整行选中的问题View->OptionsBehavior->EditorShowMode 设置为:Click2、如何新增一条记录(1)、gridView.AddNewRow()(2)、实现gridView_InitNewRow事件3、如何解决GridControl记录能获取而没有显示出来的问题gridView.populateColumns();4、如何让行只能选择而不能编辑(或编辑某一单元格)(1)、View->OptionsBehavior->EditorShowMode 设置为:Click(2)、View->OptionsBehavior->Editable 设置为:false5、如何禁用GridControl中单击列弹出右键菜单设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false6、如何隐藏GridControl的GroupPanel表头设置Run Design->OptionsView->ShowGroupPanel 设置为:false7、如何禁用GridControl中列头的过滤器过滤器如下图所示:设置Run Design->OptionsCustomization->AllowFilter 设置为:false8、如何在查询得到0条记录时显示自定义的字符提示/显示如图所示:方法如下://When no Records Are Being Displayedprivate void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e){//方法一(此方法为GridView设置了数据源绑定时,可用)ColumnView columnView = sender as ColumnView;BindingSource bindingSource = this.gridView1.DataSource as BindingSource;if(bindingSource.Count == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5,e.Bounds.Right - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}//方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方法)if (this._flag){if (this.gridView1.RowCount == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top +5, e.Bounds.Width - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}}}9、如何显示水平滚动条?设置this.gridView.OptionsView.ColumnAutoWidth = false;10、如何定位到第一条数据/记录?设置this.gridView.MoveFirst()11、如何定位到下一条数据/记录?设置this.gridView.MoveNext()12、如何定位到最后一条数据/记录?设置this.gridView.MoveLast()13、设置成一次选择一行,并且不能被编辑this.gridView1.FocusRectStyle =DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus; this.gridView1.OptionsBehavior.Editable = false;this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;14、如何显示行号?this.gridView1.IndicatorWidth = 40;//显示行的序号private void gridView1_CustomDrawRowIndicator(object sender,RowIndicatorCustomDrawEventArgs e){if (.IsRowIndicator && e.RowHandle>=0){.DisplayText = (e.RowHandle + 1).ToString();}}15、如何让各列头禁止移动?设置gridView1.OptionsCustomization.AllowColumnMoving = false;16、如何让各列头禁止排序?设置gridView1.OptionsCustomization.AllowSort = false;17、如何禁止各列头改变列宽?设置gridView1.OptionsCustomization.AllowColumnResizing = false;18、19、20、21、22、23、24、25、26、三、navBarControl1、如何在每一个navBarGroup里添加自己想要的控件设置GroupStyle: ControlContainer2、如何设置navBarGroup有滚动条设置SkinExplorerBarViewScrollStyle:ScrollBar3、如休把navBarGroup设置成如下样式如图所示:设置navBarGroup的PaintStyleName属性为: SkinNavigationPane四、toolTipController效果图如下:1、如何设置显示的时间长短设置this.toolTipController1.AutoPopDelay = 2000;2、如何在屏幕上显示如上图所示的效果ToolTipControllerShowEventArgs args =this.toolTipController1.CreateShowArgs();this.toolTipController1.SetToolTip(this.sbtnYes, "请选择一条记录!");this.toolTipController1.SetTitle(this.sbtnYes, "提示");this.toolTipController1.SetToolTipIconType(this.sbtnYes,DevExpress.Utils.ToolTipIconType.Exclamation);this.toolTipController1.ShowBeak = true;this.toolTipController1.ShowShadow = true;this.toolTipController1.Rounded = true;this.toolTipController1.ShowHint("请选择一条记录!", "提示"); args.ToolTip = "请选择一条记录!";args.Title = "提示";3、如何设置边框的颜色this.toolTipController1.Appearance.BorderColor = Color.Red;五、TextEdit1、如何设置TextEdit为多行,可拉伸设置TextEdit的Propertity->AutoHeight为:False六、LayoutControl1、如何设置LayoutItem为隐藏设置LayoutItem.Visibility = Never七、TreeList1、如何隐藏TreeList的列头设置TreeListr的OptionsView的ShowColumns属性为:False2、如何八、PictureEdit1、如何禁止PictureEdit的右键菜单?设置PictureEdit的Properties->ShowMenu为:false九、TreeList1、如何让TreeList的每个结点高亮显示?效果如下:代码如下:private void treeList1_CustomDrawNodeCell(object sender,DevExpress.XtraTreeList.CustomDrawNodeCellEventArgs e){TreeList node = sender as TreeList;if (e.Node == node.FocusedNode){e.Graphics.FillRectangle(SystemBrushes.Window, e.Bounds);Rectangle r = new Rectangle(e.EditViewInfo.ContentRect.Left,e.EditViewInfo.ContentRect.Top,Convert.ToInt32(e.Graphics.MeasureString(e.CellText, treeList1.Font).Width + 1),Convert.ToInt32(e.Graphics.MeasureString(e.CellText,treeList1.Font).Height));e.Graphics.FillRectangle(SystemBrushes.Highlight, r);e.Graphics.DrawString(e.CellText, treeList1.Font, SystemBrushes.HighlightText, r);e.Handled = true;}}//============================================================================ //===============================以下内容为收集=============================== //============================================================================一、改变grid的样式。
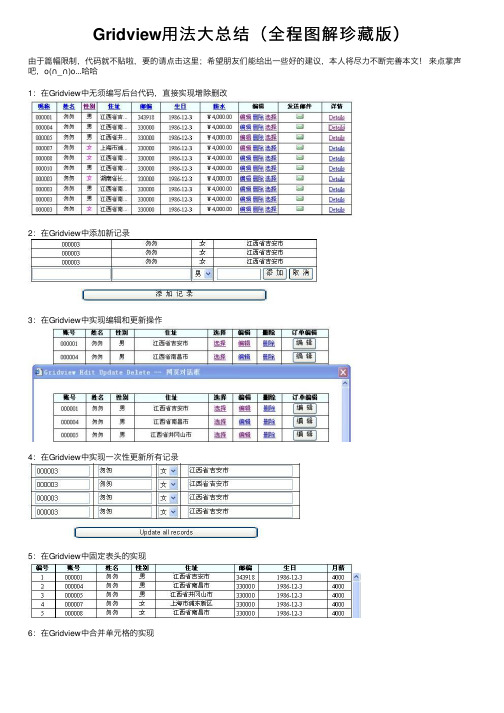
Gridview用法大总结(全程图解珍藏版)

Gridview⽤法⼤总结(全程图解珍藏版)
由于篇幅限制,代码就不贴啦,要的请点击这⾥;希望朋友们能给出⼀些好的建议,本⼈将尽⼒不断完善本⽂!来点掌声吧,o(∩_∩)o...哈哈
1:在Gridview中⽆须编写后台代码,直接实现增除删改
2:在Gridview中添加新记录
3:在Gridview中实现编辑和更新操作
4:在Gridview中实现⼀次性更新所有记录
5:在Gridview中固定表头的实现
6:在Gridview中合并单元格的实现
7:在Gridview中将数据操作结果显⽰在Footer中
8:在Gridview中添加表头
9:在Gridview中将数据导出
10:在Gridview中实现数据导⼊
11:在Gridview中实现嵌套功能
12:在Gridview中实现多层嵌套
13:在Gridview中实现排序
14:在Gridview中实现分页
15:Gridivew结合CheckBox控件的使⽤
16:Gridview结合DropDownList控件的使⽤
17:Gridview结合RadioButtom的使⽤
18:Gridview内嵌DropDownList控件
19:Gridview结合JS,在客户端结合CheckBox的使⽤
20:在Gridview中设置数据⾏的背景颜⾊
21:在Gridview中设置数据⾏的事件
22:在Gridview中设置数据⾏的其他属性
23:在Gridview中索引主键的使⽤。
DevExpress-GridView使用大全

DevExp ressG ridVi ew使用大全一、ComboBoxEdit1、如何使其不可编辑TextEditSty le设置为:DisableT ext Edito r2、如何设置鼠标为手形Cursor设置为:Hand二、GridCo ntrol1、如何解决单击记录整行选中的问题View->OptionsBeha vior->Editor ShowM ode设置为:Click2、如何新增一条记录(1)、gridView.AddNew Row()(2)、实现grid View_InitN ewRow事件3、如何解决GridCon trol记录能获取而没有显示出来的问题gridView.popula teColumns();4、如何让行只能选择而不能编辑(或编辑某一单元格)(1)、View->OptionsBehavior->EditorShowM ode设置为:Click(2)、View->OptionsBehavior->Editab le 设置为:false5、如何禁用GridCon trol中单击列弹出右键菜单设置RunDesign->OptionsMenu->Enable ColumnMenu设置为:false6、如何隐藏GridCon trol的G roup Panel表头设置RunDesign->OptionsView->ShowGroupPanel设置为:false7、如何禁用GridCon trol中列头的过滤器过滤器如下图所示:设置Run Design->OptionsCust omiza tion->AllowF ilter设置为:false8、如何在查询得到0条记录时显示自定义的字符提示/显示如图所示:方法如下://When no Record s Are BeingDispla yedprivat evoid gridVi ew1_C ustom DrawE mptyF oregr ound(object sender,Custom DrawE ventA rgs e){//方法一(此方法为Gr idVie w设置了数据源绑定时,可用)Column Viewcolumn View= sender as Column View;Bindin gSour ce bindin gSour ce = this.gridVi ew1.DataSo urceasBindin gSour ce;if(bindin gSour ce.Count== 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontSt yle.Bold);Rectan gle r = new Rectan gle(e.Bounds.Top + 5, e.Bounds.Left + 5,e.Bounds.Right- 5, e.Bounds.Height - 5);e.Graphi cs.DrawSt ring(str, f, Brushe s.Black, r);}//方法二(此方法为Gr idVie w没有设置数据源绑定时,使用,一般使用此种方法)if (this._flag){if (this.gridVi ew1.RowCou nt == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontSt yle.Bold);Rectan gle r = new Rectan gle(e.Bounds.Left + 5, e.Bounds.Top + 5, e.Bounds.Width-5, e.Bounds.Height - 5);e.Graphi cs.DrawSt ring(str, f, Brushe s.Black, r);}}}9、如何显示水平滚动条?设置this.gridView.Option sView.Column AutoW idth= false;10、如何定位到第一条数据/记录?设置this.gridView.MoveFirst()11、如何定位到下一条数据/记录?设置this.gridView.MoveNe xt()12、如何定位到最后一条数据/记录?设置this.gridView.MoveLa st()13、设置成一次选择一行,并且不能被编辑this.gridVi ew1.FocusR ectSt yle =DevExp ress.XtraGr id.Views.Grid.DrawFo cusRe ctSty le.RowFoc us; this.gridVi ew1.Option sBeha vior.Editab le = false;this.gridVi ew1.Option sSele ction.Enable Appea rance Focus edCel l = false;14、如何显示行号?this.gridVi ew1.Indica torWi dth = 40;//显示行的序号privat evoid gridVi ew1_C ustom DrawR owInd icato r(object sender, RowInd icato rCust omDra wEven tArgs e) {if (.IsRowI ndica tor && e.RowHan dle>=0){.Displa yText = (e.RowHan dle + 1).ToStri ng();}}15、如何让各列头禁止移动?设置gridView1.Option sCust omiza tion.AllowC olumn Movin g = false;16、如何让各列头禁止排序?设置gridView1.Option sCust omiza tion.AllowS ort = false;17、如何禁止各列头改变列宽?设置gridView1.Option sCust omiza tion.AllowC olumn Resiz ing = false;18、19、20、21、22、23、24、25、26、三、navBar Contr ol1、如何在每一个n avBarGrou p里添加自己想要的控件设置Grou pStyle:Contro lCont ainer2、如何设置na vBarG roup有滚动条设置Skin Explo rerBa rView ScrollStyl e:Scroll Bar3、如休把nav BarGr oup设置成如下样式如图所示:设置navBarGro up的Pa intSt yleNa me属性为:S kinNa vigat ionPa ne四、toolTipCont rolle r效果图如下:1、如何设置显示的时间长短设置this.toolTi pCont rolle r1.AutoPo pDela y = 2000;2、如何在屏幕上显示如上图所示的效果ToolTi pCont rolle rShow Event Argsargs = this.toolTi pCont rolle r1.Create ShowA rgs(); this.toolTi pCont rolle r1.SetToo lTip(this.sbtnYe s, "请选择一条记录!");this.toolTi pCont rolle r1.SetTit le(this.sbtnYe s, "提示");this.toolTi pCont rolle r1.SetToo lTipI conTy pe(this.sbtnYe s,DevExp ress.Utils.ToolTi pIcon Type.Exclam ation);this.toolTi pCont rolle r1.ShowBe ak = true;this.toolTi pCont rolle r1.ShowSh adow= true;this.toolTi pCont rolle r1.Rounde d = true;this.toolTi pCont rolle r1.ShowHi nt("请选择一条记录!", "提示"); args.ToolTi p = "请选择一条记录!";args.Title= "提示";3、如何设置边框的颜色this.toolTi pCont rolle r1.Appear ance.Border Color = Color.Red;五、TextEd it1、如何设置Te xtEdi t为多行,可拉伸设置Text Edit的Prope rtity->AutoHe ight为:False六、Layout Contr ol1、如何设置La youtItem为隐藏设置Layo utIte m.Visibility= Never七、TreeList1、如何隐藏Tr eeLis t的列头设置Tree Listr的OptionsView的Sh owColumns属性为:False2、如何八、Pictur eEdit1、如何禁止Picture Edit的右键菜单?设置Pict ureEd it的Pr opert ies->ShowMenu为:false九、TreeList1、如何让Tre eList的每个结点高亮显示?效果如下:代码如下:privat evoid treeLi st1_C ustom DrawN odeCe ll(object sender,DevExp ress.XtraTr eeLis t.Custom DrawN odeCe llEve ntArg s e){TreeLi st node = sender as TreeLi st;if (e.Node == node.Focuse dNode){e.Graphi cs.FillRe ctang le(System Brush es.Window, e.Bounds);Rectan gle r = new Rectan gle(e.EditVi ewInf o.Conten tRect.Left,e.EditVi ewInf o.Conten tRect.Top,Conver t.ToInt32(e.Graphi cs.Measur eStri ng(e.CellTe xt,treeLi st1.Font).Width+ 1),Conver t.ToInt32(e.Graphi cs.Measur eStri ng(e.CellTe xt,treeLi st1.Font).Height));e.Graphi cs.FillRe ctang le(System Brush es.Highli ght, r);e.Graphi cs.DrawSt ring(e.CellTe xt, treeLi st1.Font, System Brush es.Highli ghtTe xt, r);e.Handle d = true;}}//============================================================================ //===============================以下内容为收集=============================== //============================================================================一、改变grid的样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合GridView和CheckBox结合鼠标移到GridView某一行时改变该行的背景色方法一鼠标移到GridView某一行时改变该行的背景色方法二GridView实现删除时弹出确认对话框GridView实现自动编号GridView实现自定义时间货币等字符串格式GridView实现用“...”代替超长字符串GridView一般换行与强制换行GridView显示隐藏某一列GridView弹出新页面/弹出新窗口GridView固定表头(不用javascript只用CSS,2行代码,很好用) GridView合并表头多重表头无错完美版(以合并3列3行举例)GridView突出显示某一单元格(例如金额低于多少,分数不及格等)GridView加入自动求和求平均值小计GridView数据导入Excel/Excel数据读入GridView在对GridView编辑的时候实现自动计算实现类似winform的点击行选中功能GridView在编辑的时候控制编辑框的列宽。
给Gridview加入Tooltip的功能1.GridView无代码分页排序:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使用sqlhelper,本文没用。
代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{//清清月儿/21aspnetSqlConnection sqlcon;SqlCommand sqlcom;string strCon = "Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){bind();}}protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e) {GridView1.EditIndex = e.NewEditIndex;bind();}//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) {string sqlstr = "delete from 表where id='" +GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e) {sqlcon = new SqlConnection(strCon);string sqlstr = "update 表set 字段1='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"ForeColor="#333333" GridLines="None"OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating"OnRowCancelingEdit="GridView1_RowCancelingEdit"><FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="身份证号码" HeaderText="用户ID" ReadOnly="True" /><asp:BoundField DataField="姓名" HeaderText="用户姓名" /><asp:BoundField DataField="员工性别" HeaderText="性别" /><asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /><asp:CommandField HeaderText="选择" ShowSelectButton="True" /><asp:CommandField HeaderText="编辑" ShowEditButton="True" /><asp:CommandField HeaderText="删除" ShowDeleteButton="True" /> </Columns><RowStyle ForeColor="#000066" /><SelectedRowStyle BackColor="#669999" Font-Bold="True"ForeColor="White" /><PagerStyle BackColor="White" ForeColor="#000066"HorizontalAlign="Left" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView>3.GridView正反双向排序:(用到数据库视图DATAVIEW及GRIDVIEW的VIEWSTAT 类)效果图:点姓名各2次的排序,点其他也一样可以。
