Action Script 3.0 练习 雪花飘落动画
Action Script 3.0 练习 动画导航条

Action Script 3.0 练习动画导航条在浏览网页时,经常会见到各种Flash制作的网页导航条。
一个网页导航条通常由多个按钮组成,本练习将使用Flash的自定义按钮结合遮罩动画、形状补间动画等技术制作一个供网页使用的动画导航条,如图1-54所示。
Flash中的按钮和网页中的按钮一样,包含4种状态,即弹起、指针经过、按下和点击。
在制作按钮时,需要对按钮的4种状态进行设置,使按钮更有动感。
(1)在Flash中新建影片文件“navigator.fla”,导入素材图像“background.ai”,作为影片的背景,如图1-55所示。
图1-55 导入素材图像(2)新建按钮元件“btn01”,选择【椭圆工具】,在元件中绘制一个直径为80px 的圆形,设置边线为2px的白色(#FFFFFF)实线,填充为绯红色(#FF6600),如图1-56所示。
图1-56 绘制按钮(3)在按钮中新建图层,在新图层中用【钢笔工具】绘制按钮反光的图形,将其填充为白色(#FFFFFF),透明度为20%,如图1-57所示。
图1-57 绘制反光层(4)在“图层1”和“图层2”之间新建“图层3”,在图层3中将【指针经过】帧转换为关键帧,输入标签文本“首页”,如图1-58所示。
图1-58 输入按钮标签(5)在“图层3”中,分别将【按下】和【点击】两帧转换为关键帧,并将【按下】帧处的标签文本颜色设置为绿色(#00FF00),即可完成第1个按钮的制作,如图1-59所示。
图1-59 设置【按下】和【点击】帧(6)用相同的方法制作其它4个按钮,分别为按钮设置不同的底色和文本颜色,如图1-60所示。
图1-60 制作按钮(7)在主时间轴中第300帧处按F5快捷键添加帧,如图1-61所示。
图1-61 添加帧(8)新建“图层2”图层,将名为btn01的按钮添加到图层中,然后在图层第1帧处执行【创建补间动画】命令,如图1-62所示。
图1-62 创建补间动画(9)在“图层2”第40帧处右击,执行【插入关键帧】|【位置】命令,然后将该帧处的按钮拖动到舞台相应的位置,如图1-63所示。
FLASH下雪代码

Flash 下要代码(as3.0)1.新建一个文件夹,名为“纷扬的雪花”。
2.打开FLASH9.0或10.0都可,建立一个AS3.0的文件,大小550*400,保存在“纷扬的雪花”的文件夹里。
图层1添加一个背景图片,添加图层2,为AS层,选中第一帧打开动作面板,为其添加语句:stage.frameRate=60;var num:int=0;stage.addEventListener(Event.ENTER_FRAME,enterFrameHandler);function enterFrameHandler(e:Event):void {if (num<300) {addChild(new Snow());num++; }else { stage.removeEventListener(Event.ENTER_FRAME,enterFrameHandler);}}3.新建一个ActionScript文件,名为“Snow.as”,保存在和源文件同名的“纷扬的雪花”文件夹里,在脚本区里复制如下代码:package{import flash.display.*;import flash.events.*;public class Snow extends Sprite{public var radius:Number;public var angle:Number;public var speed:Number;public function Snow(){init();addEventListener(Event.ENTER_FRAME,enterFrameHandler);}public function init():void{radius=Math.random()*4;angle=(Math.random()+0.5)*Math.PI/2;speed=Math.random()+1;x=Math.random()*550;y=0;alpha=Math.random();graphics.clear();graphics.beginFill(0xffffff);graphics.drawCircle(0,0,radius);graphics.lineTo(100,100);}public function enterFrameHandler(e:Event):void{x+=speed*Math.cos(angle);y+=speed*Math.sin(angle);if(y>400||x<0||x>550){init();}}}}4.保存一下,测试即可。
Action Script 3.0 练习 播放FLV文件

Action Script 3.0 练习播放FLV文件播放FLV格式视频文件,首先创建NetConnection对象并对其进行初始化,以与服务器连接并渐进式下载视频文件。
然后,通过使用NetStream对象读取并播放该视频。
为了将视频显示在舞台中,则需要将NetStream对象附加到Video对象,由Video对象将视频呈现出来,效果如图12-11所示。
图12-11 播放FLV文件(1)新建530×435像素的空白文档,将素材图像导入到【库】面板中,并将背景图像拖入到舞台中,如图12-12所示。
图12-12 拖入背景图像(2)保存该Flash源文件。
然后,在相同目录的文件夹中新建player.as文件。
在该文件中自定义类、函数和变量,并导入所需的类,代码如下所示。
package {import flash.display.Sprite;import flash.display.MovieClip;import flash.text.TextFormat;import flash.events.Event;import flash.events.MouseEvent;import flash.text.TextField;import .URLLoader;import .URLRequest;import Connection;import Stream;import flash.events.AsyncErrorEvent;import flash.media.Video;import StatusEvent;public class player extends Sprite {private var url_arr:Array;//存储视频URL地址的数组private var title_arr:Array;//存储视频名称的数组private var ns:NetStream;private var i:Number = 0; //默认视频编号private var video:Video;public function player() {//主函数体}}}(3)创建loadXML()函数,该函数用来加载外部的XML文件,并通过侦听事件调用xmlComplete()函数,代码如下所示。
Action Script 3.0 练习 控制图像颜色属性

Action Script 3.0 练习控制图像颜色属性在ActionScript中,如果想要控制舞台中元件的亮度、对比度和饱和度等,可以通过创建ColorMatrixFilter对象来实现。
而为了使用户可以动态地控制这些属性,则可以通过拖动Slider组件的滑块来调整图像颜色的属性,效果如图11-14所示。
图11-14 控制图像颜色属性(1)将素材图像导入到舞台中,将其转换为影片剪辑元件,并设置其【实例名称】为“mc”,如图11-15所示。
图11-15 设置实例名称(2)打开【组件】面板,将Label组件和Slider组件拖入到【库】面板中,如图11-16所示。
图11-16 拖入组件(3)保存该Flash源文件。
然后,在相同目录的文件夹中新建color.as文件。
在该文件中自定义类和函数,并导入所需的类,代码如下所示。
package {import flash.display.Sprite;import flash.display.Shape;import flash.display.MovieClip;import flash.text.TextFormat;import flash.filters.ColorMatrixFilter;//导入ColorMatrixFilter类import fl.controls.Slider;//导入Slider组件类import bel;//导入Label组件类import fl.events.SliderEvent;//导入Slider组件事件类public class color extends Sprite {public function color() {//主函数体}}}(4)在color类中创建drawRect()函数,该函数在舞台的右下角绘制一个半透明的矩形,该矩形用来衬托显示组件,代码如下所示。
private function drawRect():void{var d:Number = 200; //矩形的宽var h:Number = 100; //矩形的高var x:Number = stage.stageWidth - d;//矩形的x坐标var y:Number = stage.stageHeight - h;//矩形的y坐标var myRect:Shape = new Shape();myRect.graphics.beginFill(0x333333);//填充颜色myRect.graphics.drawRect(x,y,d,h);//绘制矩形myRect.graphics.endFill();myRect.alpha = 0.4; //矩形的透明度addChild(myRect) //显示矩形}(5)创建txtFormat()函数和myLabel()函数。
Flash新手入门教程:AS3代码第一课——下雪效果

Flash新手入门教程:AS3代码第一课——下雪效果本系列Flash教程由中国教程网Flash互助课堂专为Flash新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!与AS2.0相比较,AS3.0有了很大的变化,它改变了我们以往的编程习惯。
今天我们通过一个非常简单的入门练习-下雪效果,来认识一下AS3.0,主要了解一下AS3.0与AS2.0的区别。
首先,我们来介绍一下AS3的一些基础知识。
在AS3中怎样把库中的元件加载舞台我们知道在AS2中我们可以通过attachMovie将库中的mc加载到舞台上。
在使用这个命令前我们必须要做的事情是在库中右击元件,打开连接面板,然后在标识符框中为元件取上一个连接名,这样才能用attachMovie()来加载它。
现在我们在AS3中来做一下,在库中右击元件,打开连接面板,这时你会叫道:“为什么我的标识符框是灰色的,不能用。
”不是你的是灰色的,而是在AS3中都是灰色的,因为在AS3中是不能用attachMovie()来加载元件的。
AS3据说是完全面向对象编程的语言了,这就必须要了解类,对象等概念。
类就是一类东西的一个名称,比如动物类就包括了所有动物,动物类下面的所有人就是人类了。
又如所有电器可叫电器类,电器类下面又可有电视机类等。
对象是某类的一个具体的实例。
比如你就是人类中的一个具体的人,你就是人类的一个对象。
看到这里你说:“我晕”,我说:“我更晕”。
介绍类,对象这些概念看的人不容易看懂,说的人更不容易说清。
在AS3中要加载一个显式对象(我们在舞台上看得见的东西),必须要载入一个类,然后要声明这个类的一个实例,再用new关键字创建它,最后用addChild()将它加载到舞台。
我们将舞台着是一个展台,将库看着是一个仓库,现在仓库中有一台电视机要放到展台上,该怎样做呢?首先需要一个电视机类,然后需要声明一个实例:var 电视机甲(实例名):电视机(类名)= new 电视机();addChild(电视机甲);现在我们回到flash中来看看,现在库中有一个元件,我们要将它加载到舞台上,应该这样做:在库中右击该元件,打开连接面板,我们会看到一个叫类的文本框,在这里给这个类取一个名字,比如myl.确定。
Flash制作雪花视觉动画效果的三种制作方法.

Flash制作雪花视觉动画效果的三种制作方法第一种方法:最笨但也效果最好,就是用“引导线”功能,让雪花不停的飘呀飘,如果多用几个图层,效果更好。
1、新建一个Flash影片。
设背景为“黑色”,其他的用默认值。
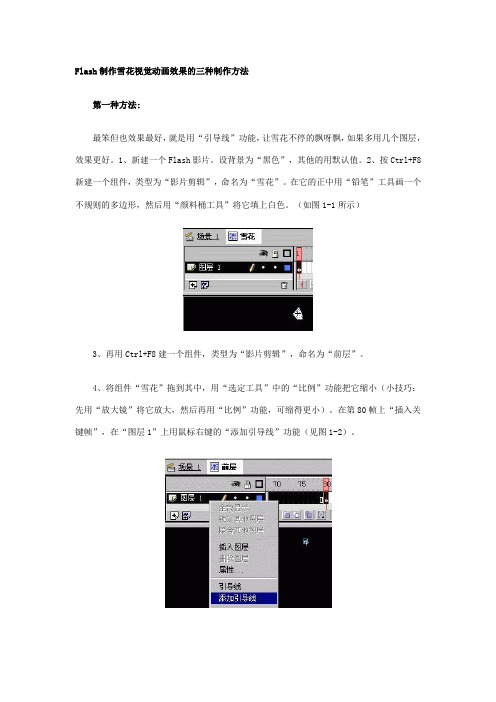
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。
在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。
(如图1-1所示)3、再用Ctrl+F8建一个组件,类型为“影片剪辑”,命名为“前层”。
4、将组件“雪花”拖到其中,用“选定工具”中的“比例”功能把它缩小(小技巧:先用“放大镜”将它放大,然后再用“比例”功能,可缩得更小)。
在第80帧上“插入关键帧”,在“图层1”上用鼠标右键的“添加引导线”功能(见图1-2)。
在新增加的“引导线:图层1”的第1帧上,从“雪花”开始,画一条弯曲的曲线。
将第80帧上的“雪花”沿曲线从头拖到曲线的末尾。
然后在“图层1”的第1帧上点鼠标右键,选“创见动画动作”功能,见图1-3。
5、第4步是制作一片雪花,下雪不是只下一片的吧。
插入图层,将第4步重复做10次。
做好后的效果见图1-4。
6、把第3至5步重复做两次,不同之处是组件的命名分别为“中层”和“后层”。
“雪花”的大小和“引导线”的路径不要一样。
这是为了多做几个图层,看起来效果细腻一点。
7、现在回到场景1中,插入6个图层,分别命名为“后层1”、“后层2”、“中层1”、“中层2”、“中层3”、“中层4”、“前层1”、“前层2”。
在对应的层上拖入对应的组件,并适当的调整时间轴,让雪花飘得连贯起来。
见图1-5。
按Ctrl+Enter就可以看到效果了。
第二种方法:用Actionscript的函数,比较简便,具体步骤如下:1、新建一个Flash影片。
设背景为“黑色”,其他的用默认值。
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。
在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。
Flash特效——雪花飘落

完整 整的变量定 定义格式:var 初 v 变量名:类型 = 初始值 ;
var Hei ight:Numb ber = 40 00; //场景 景高度,即 即雪花下落的 的距离。例 例子中跟舞台 台保持一致 致。 var Wid dth:Numbe er = 550 0;//场景宽 宽度,即雪 雪花横向的跨 跨度。例子 子中跟舞台保 保持一致。 var Ang gularSpee ed:Numbe er = 5;//雪花旋转 转角速度。 var Win nd:Number r = -2;/ //风速,负 负值表示向左 左吹,正值 值表示向右吹,数值越 越大风越大。
退出 Sno ow 元件,回 回到主舞台。菜单栏上 上选择【插 插入】→【新 新建元件】 。 。名称输入 入下雪特效,类 型选 选择【影片剪辑】 。如图:
单击【确定】进入下 下雪特效元件 件。建立 2 个层。如图。其中在 在提示层放置 置提示元件 件,在动作层 层编 写脚 脚本。
从库中拖 拖出一个 Snow 放在提 提示层的中心 心。点击这 这个 Snow 实例,按 实 Ctrl+F3 打开 开属性面板, ,名 称栏 栏里输入“Tip_mc” 。
本教 教程默认读 读者已经比较 较熟悉 Flas 是 Action2.制作过程 程
2.1 动画结构 构
在开始动手之前有必 必要来说明以下结构问 问题。不然 然会产生意想 想不到的结 结果。
下雪场景
提 提示
雪花 花
雪花 雪
雪花
雪花
上图所示 示, “下雪场景” 、 “提 提示”以及“雪花”都 都是影片剪辑 辑。其中“提示”和“ “雪花”在“下 雪场 场景”的里面 面。 “雪花场 场景”用来 来控制整个下 下雪特效。如 如果你的下 下雪场景在某 某个图片( (比如建筑物 物)
Flash CS3 下雪

Flash CS3 下雪打开flash cs3,选择新建flash文件(ActionScript 3.0).导入一张背景图片,在场景中放好。
新建一个影片剪辑元件,将舞台放大到800%,用椭园工具,画一个无笔触,填充色为放射将白色左色标透明度为100%,右色标透明度0%的椭园,大小这4x3,用选择工具调整一下,使其不太规则。
在第30帧插入关键帧。
插入引导层,画一条由上向下的弯曲引导线。
回到第一层,在第一帧和30帧,分别将椭园放到引导线的两端,建立补间动画。
如图:放大至800%时打开库,在元件上右击,打开连接面板,在类文本框中输入:xl,确定。
回到主场景,新插入一图层,命名为action,打开动作面板:输入:var i:Number = 1;addEventListener(Event.ENTER_FRAME,xx);function xx(event:Event):void {var x_mc:xl = new xl();addChild(x_mc);x_mc.x = Math.random()*550;x_mc.scaleX = 0.2 + Math.random();x_mc.scaleY = 0.2 + Math.random();i++;if(i>100){this.removeChildAt(1);i=100;}}ok, 完成。
上面的代码,在基础介绍中都已说明了,应该一看就明白了。
有几句解释一下。
x_mc.scaleX = 0.2 + Math.random();x_mc.scaleY = 0.2 + Math.random();0.2 + Math.random();会产生0.2-1.2间的随机数,这就让雪花缩小到20%到放大到120%间,落下来的雪花,大小不一,显得更加真实一些。
removeChildAt(n);是删除已加载的显式对象,其中的n是已加载的对象的索引号。
从addEven tListener (Event.ENTER_FRAME,xx);这一句可以看出,运行一帧,就会从库中加载一个雪花,同时i加,这样当i等于100时,场景中就已有100个雪花了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Action Script 3.0 练习雪花飘落动画
在Flash影片中,如需要使一个类的对象实例在影片中显示,可为对象实例使用stage.addChild()方法。
如需要删除一个已显示对象,则可以使用stage.removeChild()方法。
本练习将使用stage.addChild()方法制作一个雪花飘落的动画,如图6-2所示。
图6-2 雪花飘落动画
在显示和删除对象时,还可以使用stage.addChildAt()方法和stage.removeChildAt()分别为对象添加层次和移除固定层次的对象。
(1)在Flash中新建影片文件“snow.fla”,执行【文件】|【导入】|【导入到库】命令,导入矢量素材“resource.ai”如图6-3所示。
图6-3 导入矢量素材
(2)新建影片剪辑元件“bgimg”,将图形元件“背景_0”拖动到元件中,并将元件实例化为bgimg,用相同的方法创建雪人和雪花的元件,如下所示。
(3)按F9快捷键,编写ActionScript代码,分别将背景和两个雪人添加到影片中,如下所示。
var _bgimg:bgimg=new bgimg();
//将背景图像bgimg实例化
stage.addChild (_bgimg);
//定义背景图像在影片中可见
var _sy:smallyeti=new smallyeti();
//将小雪人图像smallyeti实例化
_sy.x=380;
//定义对象的横坐标
_sy.y=320;
//定义对象的纵坐标
stage.addChild (_sy);
//定义对象在影片中可见
var _ly:yeti=new yeti();
//将雪人图像yeti实例化
_ly.x=430;
//定义对象的横坐标
_ly.y=300;
//定义对象的纵坐标
stage.addChild (_ly);
//定义对象在影片中可见
(4)声明一个变量i,用于计算雪花的数量,并为影片添加监听事件,控制雪花的生成,如下所示。
var i:int=1;
//声明变量i用于计算雪花数量
addEventListener (Event.ENTER_FRAME,snow);
//定义影片播放时监听的事件函数
function snow (event:Event):void {
//创建自定义函数snow()
var scale:Number=Math.random()*.4;
//定义雪花的放大倍数
var _sf:snowflake=new snowflake();
//将雪花的图像snowflake实例化
_sf.x=Math.random()*528;
//定义雪花的随机横坐标
_sf.scaleX=scale;
//定义雪花的横向大小倍数
_sf.scaleY=scale;
//定义雪花的纵向大小倍数
var speed:Number=Math.random()*2;
//声明变量speed为随机生成的雪花下落速度
var RA:Array=new Array(-1,1);
//创建数组RA其值为-1和1
var lf:int=RA[Math.round(Math.random())];
//声明变量lf,其值为-1或1
i++;
//计数变量i叠加
stage.addChild (_sf);
//定义雪花在影片中可见
_sf.addEventListener (Event.ENTER_FRAME,snowfall);
//雪花对象下坠的事件
if (i>1000) {
//当雪花数量大于1000时
this.removeChildAt (3);
//删除影片中显示层次为3(背景为0,小雪人为1,雪人为2,第1个出现的雪花为3)
i=1000;
//雪花上限为1000
}
}
(5)在自定义函数snow()中创建一个新的自定义函数,用于控制每个雪花的旋转、下落以及左右摇晃,如下所示。
function snowfall (event:Event):void {
//创建自定义函数snowfall
_sf.y+=speed;
//为雪花应用下坠的速度
_sf.rotation+=Math.random()*20;
//定义雪花以随机的角速度旋转
_sf.x+=(Math.random()*2)*lf;
//定义雪花左右摇摆
}。
