第1章 Web程序设计概述
Web程序设计

Web程序设计1、超文本传输协议:(HTTP)是客户端浏览器或其他程序与Web服务器之间的应用层通信协议,用以实现客户端和服务器端的信息传输。
2、统一资源定位符:(URL)用于完整地描述Internet上网页和其他资源的地址的一种标识方法,实现互联网信息的定位统一标识。
URL是Web地址。
URL的组成:协议类型、存放资源的域名或主机的IP地址和资源文件名。
Protocol://hostname[:port]/path/[;parameters][?query]#fragmentProtocol协议:指定使用的传输协议,常用为HTTP协议,另外有ftp、fileHostname主机名:指存放资源的服务器的域名或IP地址。
Port端口号:为可选项,省略时使用默认端口。
Path路径:由零或多个“/”符号隔开的字符串,一般用于表示主机上的一个目录或文件地址。
Parameters(参数):用于指定特殊参数。
Query查询:用于给动态网页传递参数,可以有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开。
Fragment:字符串,用于指定网络资源中的片段。
超文本标签语言:1、简易性HTML是包含标签的文本文件,可使用任何文本编辑工具进行编辑。
2、可扩展性HTML语言的广泛应用带来加强功能、增加标识符等要求,HTML 采取扩展子类元素的方式。
3、平台无关性HTML基于浏览器解释运行。
HTML文档结构:由HTML、HEAD和BODY组成。
HTML部分:以<html>标签开始,以</html>标签结束。
HEAD部分:以<head>标签开始,以</head>标签结束。
用于对页面中使用的字符集、标签的样式、窗口的标题、脚本语言进行说明和设置。
BODY部分:以<body>标签开始,以</body>标签结束。
为HTML文档的主体,包含绝大部分需要呈现给浏览者的内容:段落,列表、图像和其他元素等HTML页面元素。
web-第1章基本概念

④ XML (Extensible Markup Language,可扩展的标记语言) 是一套定义语义标记的规则,描述的是数据的实际内容,不描述数据显示方式。 应用XML制作页面的基本思想是:将内容与内容的显示方式分别定义,以使内容组织人员将精力集中于内 容本身。
⑤ XHTML (The Extensible Hyper Text Markup Language,可扩展超文本标记语言) 实际上是HTML向XML过渡过程中产生的一种标签语言。结合了HTML和XML的优点,由于它和HTML 很相似,所以可以很容易把以前的HTML进行简化和改装,形成新的XHTML文档,这要比直接重新构建 XML文档简单的多。
2. 获取动态网页过程
① 客户端动态网页
JavaScript+DOM+CSS实现动态网页 微软的ActiveX技术 Sun的Java Applet技术 MicroMedia Flash技术
② 服务器端动态页面
• 简单的讲是服务器需要执行相关代码才能返回的页面。 • 动态内容能够为单个用户的每次访问量身定制的内容。 • 动态网页允许双向的交流。
JavaScript是由 Netscape公司开发的一种脚本语言,借助JavaScript等脚本语言,可以在Web页面实现客户 端与服务器的动态交互。
JavaScript短小精悍,又是在客户机上执行,大大提高了网页的浏览速度和交互能力。它是专门为制作Web 页面而量身定做的一种简单的编程语言,如今JavaScript越来越广泛地使用于Web开发上。Jquery是辅助 JavaScript开发的库。
Java
Java是Sun Microsystems公司于1995年5月推出的程序设计语言(Java语言)和Java平台的总称。它最初 的名字是Oak,被设计用来在嵌入式系统中运行,后来被用做了基于Web的技术。
数据库程序设计练习题参考答案

数据库程序设计练习题参考答案第1章Web应用程序设计与开发概述一、选择题1.C2.C3.C二、填空题1.IIS2.超文本标记语言3.文件头4.文件体三、简答题1.答:(1)准备Web服务器。
(2)安装操作系统。
(3)安装Web服务器应用程序。
(4)安装和配置脚本语言编辑工具。
(5)安装和配置后台数据库系统。
(6)设计数据库结构,创建数据库对象。
(7)设计Web应用程序,编写脚本语言代码。
(8)测试Web应用程序,通过测试后上线运行。
2.答:参照图1.2。
3.答:参照1.3.5小节。
第2章应用及开发环境配置一、选择题1.B2.A3.C4.B5.D二、填空题1.InternetInformationServer2.Default.htm3.Default.ap4.inde某.htm5.iitart.htm6.本地链接7.远程链接8..ap某三、操作题(略)第3章C#程序设计基础一、选择题1.C2.D3.C4.A5.A6.C7.B8.C二、填空题1.公共语言运行库2..NETFramework类库3.Sytem4.值类型5.引用类型6.类7.数组8.接口9.委托10.object11.tring12.do…while13.while14.for15.foreach 16.Sytem.E某ception三、问答题1.答:C#语言具有如下主要特点:(1)语法简洁与C++语言相比,C#的更加简单,更易于学习和掌握。
例如,在C#语言中,没有C++中经常用到的指针,用户也不允许直接进行内存操作。
在C++语言中,分别使用::、.和->来表示名字空间、成员和引用,对于新手而言,这些操作符的使用是比较复杂的事情。
这些在C#语言中都被“.”所替代,现在只需要把它作为名字嵌套而已。
这里只是举了两个简单的例子,其他语法方面的简化需要读者在学习过程中去体会。
(2)更完善的面向对象程序设计机制C#语言具有面向对象程序设计思想的一切机制,包括封装、继承与多态等。
《Java web程序设计》教案

课题:第一章 Java Web概述【教学目标】掌握JSP运行环境的搭建,能进行简单的JSP程序编写与运行。
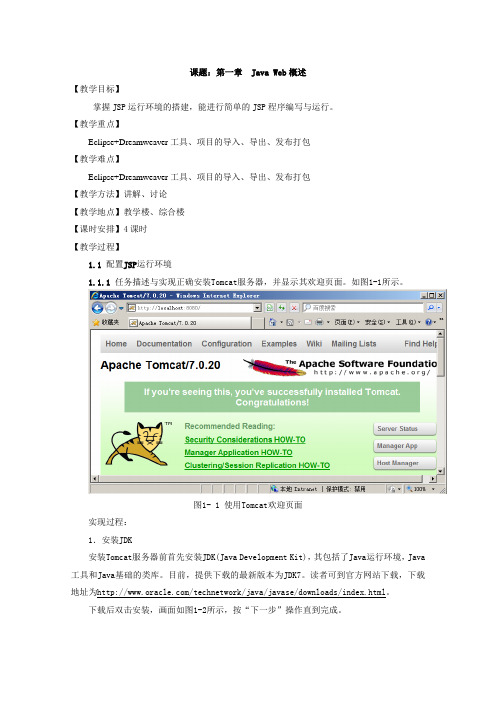
【教学重点】Eclipse+Dreamweaver工具、项目的导入、导出、发布打包【教学难点】Eclipse+Dreamweaver工具、项目的导入、导出、发布打包【教学方法】讲解、讨论【教学地点】教学楼、综合楼【课时安排】4课时【教学过程】1.1 配置JSP运行环境1.1.1 任务描述与实现正确安装Tomcat服务器,并显示其欢迎页面。
如图1-1所示。
图1- 1 使用Tomcat欢迎页面实现过程:1.安装JDK安装Tomcat服务器前首先安装JDK(Java Development Kit),其包括了Java运行环境,Java 工具和Java基础的类库。
目前,提供下载的最新版本为JDK7。
读者可到官方网站下载,下载地址为/technetwork/java/javase/downloads/index.html。
下载后双击安装,画面如图1-2所示,按“下一步”操作直到完成。
图1- 2 JDK安装界面2.安装TomcatTomcat官方网站下载地址:。
本书采用的版本是Tomcat-7.0.20。
下载后,双击安装,如图1-3所示。
点击Next到第一步,进行安装组件选择,如图1-4所示。
第二步选择路径,按照系统默认路径即可。
第三步为配置Tomcat端口信息和账号信息,如图1-5所示,按照实际配置即可。
第四步为选择JDK的安装路径,如图1-6所示,选择在之前第1步操作中安装的JDK所在的位置。
之后单击“Next”开始安装。
安装完毕后,提示安装完成,如图1-7所示。
单击“Finish”完成Tomcat的安装。
安装完成之后,在程序菜单中可以看到Tomcat的选项,如图1-8所示。
点击Monitor Tomcat,可在任务栏看到Tomcat的服务图标,如图1-9所示,双击该图标,弹出如图1-10所示的Tomcat 启动界面,在此界面中可以选择启动或停止Tomcat服务。
Java Web程序设计任务教程教学设计Java Web程序设计概述教学教案

Java Web程序设计概述教学教案第一章:Java Web程序设计简介1.1 教学目标了解Java Web程序设计的概念了解Java Web程序设计的发展历程了解Java Web程序设计的基本架构1.2 教学内容Java Web程序设计的概念Java Web程序设计的发展历程Java Web程序设计的基本架构1.3 教学方法讲授法:讲解Java Web程序设计的概念、发展历程和基本架构案例分析法:分析实际案例,让学生更好地理解Java Web程序设计的特点和应用场景1.4 教学资源PowerPoint课件相关案例资料1.5 教学过程导入:介绍Java Web程序设计的概念新课讲解:讲解Java Web程序设计的发展历程和基本架构案例分析:分析实际案例,让学生更好地理解Java Web程序设计的特点和应用场景总结:回顾本节课的重点内容第二章:Java Web开发环境搭建2.1 教学目标学会搭建Java Web开发环境了解常用的Java Web开发工具和框架2.2 教学内容Java Web开发环境的搭建步骤常用的Java Web开发工具和框架2.3 教学方法讲授法:讲解Java Web开发环境的搭建步骤实践操作法:带领学生动手实践,搭建Java Web开发环境2.4 教学资源PowerPoint课件Java Web开发环境的搭建步骤指南实践操作视频教程2.5 教学过程导入:介绍Java Web开发环境的重要性新课讲解:讲解Java Web开发环境的搭建步骤实践操作:带领学生动手实践,搭建Java Web开发环境案例演示:展示常用的Java Web开发工具和框架总结:回顾本节课的重点内容第三章:Java Web程序设计基础掌握Java Web程序设计的基础知识学会使用Java Web技术开发简单的Web应用3.2 教学内容Java Web程序设计的基础知识Java Web技术的基本使用方法3.3 教学方法讲授法:讲解Java Web程序设计的基础知识和基本使用方法实践操作法:带领学生动手实践,开发简单的Web应用3.4 教学资源PowerPoint课件实践操作指南代码示例3.5 教学过程导入:介绍Java Web程序设计的基础知识新课讲解:讲解Java Web程序设计的基础知识和基本使用方法实践操作:带领学生动手实践,开发简单的Web应用总结:回顾本节课的重点内容第四章:Java Web常用技术4.1 教学目标学会使用Java Web常用技术了解Java Web常用技术的应用场景Java Web常用技术的基本使用方法Java Web常用技术的应用场景4.3 教学方法讲授法:讲解Java Web常用技术的基本使用方法和应用场景实践操作法:带领学生动手实践,掌握Java Web常用技术的使用方法4.4 教学资源PowerPoint课件实践操作指南代码示例4.5 教学过程导入:介绍Java Web常用技术的重要性新课讲解:讲解Java Web常用技术的基本使用方法和应用场景实践操作:带领学生动手实践,掌握Java Web常用技术的使用方法总结:回顾本节课的重点内容第五章:Java Web程序设计实践5.1 教学目标学会使用Java Web技术开发实际的Web应用培养学生的实际动手能力和解决问题的能力5.2 教学内容Java Web技术开发实际Web应用的流程实际动手操作,开发一个简单的Web应用实践操作法:带领学生动手实践,开发实际的Web应用问题解决法:引导学生解决实际开发过程中遇到的问题5.4 教学资源PowerPoint课件实践操作指南代码示例5.5 教学过程导入:介绍Java Web技术开发实际Web应用的重要性新课讲解:讲解Java Web技术开发实际Web应用的流程实践操作:带领学生动手实践,开发实际的Web应用问题解决:引导学生解决实际开发过程中遇到的问题总结:回顾本节课的重点内容第六章:Java Web安全性6.1 教学目标理解Java Web应用中安全性的重要性学会使用Java Web安全框架进行安全控制了解常见的Web安全漏洞及防护措施6.2 教学内容Java Web应用安全性概述Java Web安全框架(如Spring Security)的使用常见Web安全漏洞(如SQL注入、跨站脚本攻击等)及防护策略讲授法:讲解Web安全性的基本概念和防护策略案例分析法:分析实际案例,了解安全漏洞的产生和防范方法实践操作法:引导学生通过实际操作来配置Web应用的安全控制6.4 教学资源PowerPoint课件安全案例资料安全框架使用文档和教程6.5 教学过程导入:讨论Web安全性的重要性新课讲解:介绍Web安全性的基本概念和防护策略案例分析:分析实际案例,了解安全漏洞的产生和防范方法实践操作:引导学生动手配置Web应用的安全控制总结:回顾本节课的重点内容,强调Web安全性在实际开发中的应用第七章:Java Web数据库应用7.1 教学目标掌握Java Web应用中数据库的基本操作学会使用JDBC连接数据库了解常用的数据库框架(如Hibernate、MyBatis)7.2 教学内容数据库基本概念和JDBC连接数据库的方法常用的数据库操作(如CRUD)数据库框架Hibernate和MyBatis的概述7.3 教学方法讲授法:讲解数据库的基本概念和JDBC的使用实践操作法:带领学生动手实践,进行数据库的连接和操作案例演示法:展示数据库框架Hibernate和MyBatis的使用方法7.4 教学资源PowerPoint课件JDBC驱动和安装指南Hibernate和MyBatis的使用教程7.5 教学过程导入:介绍数据库在Java Web应用中的重要性新课讲解:讲解数据库的基本概念和JDBC的使用方法实践操作:带领学生动手实践,进行数据库的连接和操作案例演示:展示Hibernate和MyBatis的使用方法总结:回顾本节课的重点内容,强调数据库操作在实际开发中的应用第八章:Java Web高级技术8.1 教学目标学会使用Java Web高级技术了解Java Web高级技术的应用场景8.2 教学内容Java Web高级技术的基本使用方法Java Web高级技术的应用场景讲授法:讲解Java Web高级技术的基本使用方法和应用场景实践操作法:带领学生动手实践,掌握Java Web高级技术的使用方法8.4 教学资源PowerPoint课件实践操作指南代码示例8.5 教学过程导入:介绍Java Web高级技术的重要性新课讲解:讲解Java Web高级技术的基本使用方法和应用场景实践操作:带领学生动手实践,掌握Java Web高级技术的使用方法总结:回顾本节课的重点内容第九章:Java Web项目实战9.1 教学目标学会使用Java Web技术开发实际项目培养学生的实际动手能力和解决问题的能力9.2 教学内容Java Web技术开发实际项目的流程实际动手操作,开发一个完整的Java Web项目9.3 教学方法实践操作法:带领学生动手实践,开发实际的Java Web项目问题解决法:引导学生解决实际开发过程中遇到的问题PowerPoint课件实践操作指南代码示例9.5 教学过程导入:介绍Java Web技术开发实际项目的重要性新课讲解:讲解Java Web技术开发实际项目的流程实践操作:带领学生动手实践,开发实际的Java Web项目问题解决:引导学生解决实际开发过程中遇到的问题总结:回顾本节课的重点内容第十章:Java Web程序设计综合练习10.1 教学目标巩固Java Web程序设计的知识和技能培养学生的综合应用能力和团队协作能力10.2 教学内容综合练习题和项目任务团队协作和项目管理的基本概念10.3 教学重点和难点解析1. 第一章中“案例分析”环节:通过分析实际案例,让学生更好地理解Java Web 程序设计的特点和应用场景。
web程序设计课程设计报告

吉林工程技术师范学院信息工程学院《 web程序设计》课程设计报告题目:学生成绩信息查询系统专业:计算机科学与技术班级: C1042*名:***学号: 33 号指导教师:杨峰丰雪琰郭天娇齐艳茹时间: 2013.11.25日——12.6日摘要随着计算机技术的飞速发展,计算机在企业和事业单位的管理中应用的普及,利用计算机实现企业和部门的工作管理势在必行。
本系统结合学校实际的学生成绩及其他信息查询,经过实际的需求分析,采用WEB页面成绩信息管理系统。
整个系统从符合操作简便、界面友好、灵活、实用、安全的要求出发,完成成绩、个人信息管理的全过程,包括新进学员入校时信息档案的建立、中间事故等的变动引起学员信息的修改、学员信息查询、统计等学生管理工作以及学生各学期信息的新增、修改、出盘、查询等管理工作。
经过测试,本文所设计的学生成绩管理系统可以满足一般学生管方面的需要。
论文主要介绍了本课题的开发背景,所要完成的功能和开发的过程。
重点的说明了系统设计的重点、设计思想、难点技术和解决方案。
数据库;delphi7.0;学生成绩管理;WEB关键字:学生成绩查询;WEB;网站目录第1章概述 ....................................................................................................... 错误!未定义书签。
1.1 选题的意义 ........................................................................................... 错误!未定义书签。
1.1.1主题 ............................................................................................ 错误!未定义书签。
网页设计与制作- 第01章_网页设计概述
网页设计与制作
1.1 网页基本概念
– 7.导航栏:导航栏的作用是引导浏览者准确、 方便地查看当前网站的不同内容并在相关页面之 间自由跳转。实际上,导航栏就是一组相对固定 的超链接,链接的目标就是站点中的主要网页。
– 8.表单:网页中的表单类似于Windows程序的 窗体,主要用来将浏览者输入的信息提交给服务 器端程序进行处理。表单是提供交互功能的基本 元素,例如问卷调查、信息查询、用户注册、网 上订购等,都需要通过表单进行客户端信息的收 集工作。
7
网页设计与制作
1.1 网页基本概念
• 例1.1 打开记事本(notepad.exe),输入如
下内容,将文件保存为ep1_1.html,然后双击
ep1_1.html在浏览器中打开并预览。效果如图
所示。
<html> </html>
<head> </head> <body>
</body>
<title>我的HTML网页</title>
– 9.其他常见元素:网页中除了以上几种最基本 的元素之外,还有一些其他的常见元素,包括悬 停按钮、Java特效和ActiveX特效等。这些元素 使网页更加丰富多彩和生动有趣。
15
网页设计与制作
1.2 网页浏览的基本原理
• 1.2.1 WWW服务器工作模式 • 1.客户机和服务器
– Web服务是建立在客户机/应用服务器/数据 库服务器(Client/ Server/ Database Server,C/S/DS)三层结构模型之上的, 在网络环境中,客户机向服务器发出服务请 求,服务器接收并处理客户的请求,最后将 结果返回到客户机。
Chap1_Web程序设计基础
19
标识 Web资源位置的三种方式: IP地址 地址:202.206.64.33 地址 域名地址: 域名地址 URL:/index.html
Windows上的Web Server
IIS是Windows附带的Web Server IIS的安装 的安装:控制面板 管理工具 的安装 Internet信息服务
PHP/JSP/ASP(.NET)
俗称3P技术,是B/S架构中 服务器端 的编程语言。 ASP: 微软公司推出 JSP: SUN公司推出 PHP: PHP网络小组开发小组 共性1:将脚本嵌入到普通的HTML文件中。 共性2:脚本在服务器端运行,不受浏览器限制。
PHP(Personal Hypertext Preprocessor)
PHP文件:在普通HTML文件中嵌入PHP脚本语 文件: 文件 言,类似C/Java/Perl语言。 服务器端:Unix / Linux / Windows均可; 服务器端 客户端: 客户端:普通浏览器。 特点: 特点:脚本在服务器端运行,不受浏览器限制。 优点: 优点:免费、开放源代码,运行成本低,跨平台,可以在 Windows、UNIX和Apache Web服务器上运行。 。 缺点:运行环境的安装、配置比较复杂;缺乏大公司的支 缺点 持。
An Example of HTML page
<html> <head> <title>A simple HTML page</title> <meta http-equiv=Content-Type content="text/html" charset="gb2312“ > </head> <body bgColor=#feefeb> <h1 align= "center"> Welcome Here </h1> <hr> <p> <font size="3" color="#ff00ff" >hello</font><br> <font size="5"><a href="link.html">morning</a></font> <input type="button" value="Click me"> </body> </html>
1 Web开发技术概述
网页制作工具
Fireworks也是由Macromedia公司开发的一种工 具。它以处理网页图片为特长,并可以轻松创作 GIF动画。它的出现使Web作图发生了革命性的变 化。Fireworks是专为网络图像设计而开发,内 建丰富的支持网络出版功能,比如Fireworks能 够自动切图、生成鼠标动态感应的javascript。 而且Fireworks 具有十分强大的动画功能和一个 几乎完美的网络图像生成器(Export功能)。它增 强了与Dreamweaver的联系,可以导出为配合CSS 式样的网页及图片。
B/S模式是一种基于Web的协同计算模式,是一种 三层架构的瘦客户机/肥服务器的计算模式。第 一层为客户端表示层,与C/S结构中的“肥”客 户端不同,三层架构中的客户层只保留一个Web 浏览器,不存放任何应用程序,其运行代码可以 从位于第二层Web服务器下载到本地的浏览器中 执行,几乎不需要任何管理工作。第二层是应用 服务器层,由一台或多台服务器(Web服务器也 位于这一层)组成,处理应用中的所有业务逻辑 ,包括对数据库的访问等工作,该层具有良好的 可扩充性,可以随着应用的需要任意增加服务的 数目。第三层是数据中心层,主要由数据库系统 组成。
2-32
第1章 Web开发技术概述
1.掌握Web的基本概念和基础知识。 2.熟悉C/S模式与B/S模式的结构。 3.了解常用的Web开发工具。 4.了解Web开发的基本技术。 5. 了解Web 2.0的特点及相关技术。
3-32
Web开发技术概述
互联网的快速发展对人们的工作、学习和生活带 来了重大影响。人们利用互联网的主要方式就是 通过浏览器访问网站,以便处理数据、获取信息 。当人们通过浏览器打开各式各样的网站进行信 息处理、享受互联网带给人们巨大便利的同时, 好奇的读者也许非常想知道其背后所隐藏的所有 实现技术。涉及到的技术是多方面的,包括网络 技术、数据库技术、面向对象技术、图形图像处 理技术、多媒体技术、网络和信息安全技术、互 联网技术、Web开发技术等等。其中Web开发技术 是互联网应用中最为关键技术之一。
网络程序ASP课后题答案
目录第1章ASP程序设计概述 (1)习题1 (1)第2章HTML基础知识 (5)习题2 (5)第3章VBScript基础知识 (11)习题3 (11)第4章Request和Response对象 (21)习题4 (21)第5章Session和Application对象 (34)习题5 (34)第6章Server对象 (40)习题6 (40)第7章数据库基础知识 (47)习题7 (47)第8章ASP存取数据库 (50)习题8 (50)第9章深入进行数据库编程 (57)习题9 (57)第10章文件存取组件及其他组件 (62)习题10 (62)第11章使用第三方组件 (68)习题11 (68)第12章网络程序开发实例 (73)习题12 (73)第1章ASP程序设计概述习题11. 选择题(可多选)(1)静态网页的扩展名一般是:A.htm B .php C.asp D.jsp答案:A(2)ASP文件的扩展名是:A.htmB. txtC. docD. asp答案:D(3)当前的Web程序开发中通常采用什么模式?A. C/SB. B/SC. B/BD. C/C答案:B解释:C/S是客户机(client)/服务器(server),B/S是浏览器(browser)/服务器。
C/S一般要求用户有特定的客户端。
比如QQ就是C/S模式,你的桌面上的QQ就是腾讯公司的特定的客户端,而服务器就是腾讯的服务器。
而B/S模式则不需要特定的客户端,只要有普通浏览器,就可以访问到服务器了,Web页就是B/S 模式。
(4)小王正在家里通过拨号上网访问搜狐主页,此时,他自己的计算机是:A. 客户端B. 既是服务器端又是客户端C. 服务器端D. 既不是服务器端也不是客户端答案:A(5)小王正在访问自己计算机上的网页,此时,他自己的计算机是:A. 客户端B. 既是服务器端又是客户端C. 服务器端D. 既不是服务器端也不是客户端答案:B(6)ASP脚本代码是在哪里执行的?A. 客户端B. 第一次在客户端,以后在服务器端C. 服务器端D. 第一次在服务器端,以后在客户端答案:C解释:ASP脚本代码是在服务器端运行的,服务器将其解释执行为标准的HTML 代码,然后发送到客户端。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
与Internet相关的常用术语
(1)因特网(Internet) (2)万维网(World Wide Web,WWW) (3)超文本(Hypertext) (4)超媒体(Hypermedia) (5)主页(HomePage) (6)浏览器(Brower) (7)目录服务(Directory Service) (8)防火墙(Firewall) (9)Internet服务商(Internet Service Provider, ISP)
2.系统要求
(1)支持的操作系统。 Windows XP (x86) with Service Pack 3 - all editions except Starter Edition Windows XP (x64) with Service Pack 2 - all editions except Starter Edition Windows Vista (x86 & x64) with Service Pack 1 - all editions except Starter Edition Windows 7 (x86 and x64) Windows Server 2003 (x86 & x64) with Service Pack 2 Windows Server 2003 R2 (x86 and x64) Windows Server 2008 (x86 and x64) with Service Pack 2 Windows Server 2008 R2 (x64) (2)硬件环境要求。 Computer that has a 1.6GHz or faster processor 1 024 MB RAM 3 GB of available hard disk space 5 400 RPM hard disk drive DirectX 9-capable video card that runs at 1280 x 1024 or higher display resolution DVD-ROM Drive
2.提供动态内容的服务器端技术
(1)CGI (2)ASP (3)JSP (4)PHP (5)
1.4 4.0开发环境
1.4.1 Visual Studio 2010简介 Visual Studio 是 Microsoft 出品的开发工具,对 于 .NET 的 开 发 , 先 后 有 Visual Studio 2002/2003/2005/2008,分别用来开发.NET 1.0、2.0 和 3.5 , Visual Studio 2010 是 目 前 最 新 的 版 本 。 Visual Studio 2010支持的最高级 .NET framework 是 .NET Framework 4.0 , 同 时 还 支 持 .NET Framework 1.X 、 .NET Framework 2.0 和 .NET Framework 3.5。
1.2 Web浏览器与Web服务器
1.2.1 Web浏览器 网页浏览器主要通过 HTTP 连接网页伺服器而 取得网页,HTTP容许网页浏览器送交资料到网页 伺 服 器 并 且 获 取 网 页 。 目 前 最 常 用 的 HTTP 是 HTTP/1.1 ,这个协议在 RFC2616 中被完整定义。 HTTP/1.1有自己一套Internet Explorer并不完全支 持的标准,然而许多其他网页浏览器则完全支持这 些标准。
第1章 Web程序设计概述
本章主要内容
1.1 1.2 1.3 1.4 Internet与WWW概述 Web浏览器与Web服务器 Web编程概述 4.0开发环境Cookie对象
1.1 Internet与WWW概述
Internet 是一组全球信息资源的总汇。有一种 粗略的说法,认为 Internet 是由许多小的网络(子 网)互连而成的一个逻辑网,每个子网中连接着若 干台计算机(主机)。 Internet 以相互交流信息资 源为目的,基于一些共同的协议,并通过许多路由 器和公共互联网组成,它是一个信息资源和资源共 享的集合。计算机网络只是传播信息的载体,而 Internet的优越性和实用性则在于本身。
1.4.3 Visual Studio 2010开发界面
1.4.4 IIS的安装与配置
以在Windows 7环境下安装IIS 7为例,介 绍IIS的安装。默认情况下,Windows 7安 装时不会自动安装IIS,只能手动安装。具 体安装步骤见教材说明
1.1.2 WWW概述
WWW是World Wide Web(环球信息网)的 缩写,也可以简称为Web,中文名字为“万维网”。 它起源于 1989 年 3 月,是由欧洲量子物理实验室 (the European Laboratory for Particle Physics, CERN)所发展出来的主从结构分布式超媒体系统。 通过万维网,人们只要使用简单的方法,就可以很 迅速方便地取得丰富的信息资料。由于用户在通过 Web浏览器访问信息资源的过程中,无须再关心一 些技术性的细节,而且界面非常友好,因而Web在 Internet 上一推出就受到了热烈的欢迎,走红全球, 并迅速得到了爆炸性的发展。
1.4.2 下载与安装Visual Studio 2010
1.下载Visual Studio 2010 可以到官方网站下载Visual Studio 2010 安 装 程 序 Microsoft Visual Studio 2010 Ultimate Beta2–ISO。下载地址是: /downloads/detail s.aspx?FamilyID=dc333ac8-596d-41e3ba6c-84264e761b81&displaylang=en
1.3.1 Web的工作原理
Web的信息源保存在 Web站点中,用户通过Web浏览 器 来 访 问 。 因 此 , Web 是 一 种 基 于 客 户 机 / 服 务 器 (Client/Server,C/S)的体系结构。用户使用浏览器从 网上查阅 Web 信息,把需要的信息从网上下载到本机。 信息分布点和用户需求信息的不同,表现在 Web上是链 接地址的不断变化。 浏览器的主要功能是解释并显示由 Web服务器传送来 的、由 HTML 写成的文档,包括嵌入 HTML 文档中的 GIF和JPEG格式的图像。此外,浏览器还可以根据用户 的需要配置某些辅助应用程序,用来处理嵌入 HTML文 档中的声音、视频等外部多媒体信息。通常将 Web浏览 器中显示的HTML文本称为Web页面(P2.动态Web页面的工作原理
客户端动态Web页面的工作原理图
服务器端动态Web页面的工作原理
1.3.2 动态Web开发技术概述
1.提供动态内容的客户端技术 每一项提供动态内容的客户端技术都依赖于内 置在浏览器中的模块(即插件)来处理指令。客户 端技术是脚本语言、控件以及功能完善的编程语言 的综合。 (1)JavaScript (2)VBScript (3)Java小应用程序 (4)Flash
1.2.2 Web服务器
1. 向服务器发出Web请求
2.
寻 找 页 面 Web服务器
Internet
Web浏览器
3. 将文档传送给Web浏览器
Web服务器和Web浏览器的关系图
1.3 Web编程概述
Web 是 一 种 典 型 的 分 布 式 应 用 框 架 。 Web 应用中的每一次信息交换都要涉及客 户端和服务端两个层面。因此, Web 编程 技术大体上也可以分为客户端技术和服务 端技术两大类。
