android手把手开发一个图片浏览器
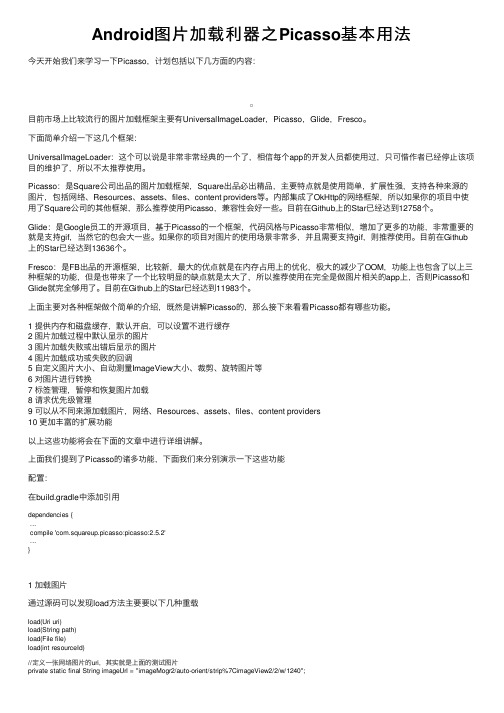
Android图片加载利器之Picasso基本用法

Android图⽚加载利器之Picasso基本⽤法今天开始我们来学习⼀下Picasso,计划包括以下⼏⽅⾯的内容:⽬前市场上⽐较流⾏的图⽚加载框架主要有UniversalImageLoader,Picasso,Glide,Fresco。
下⾯简单介绍⼀下这⼏个框架:UniversalImageLoader:这个可以说是⾮常⾮常经典的⼀个了,相信每个app的开发⼈员都使⽤过,只可惜作者已经停⽌该项⽬的维护了,所以不太推荐使⽤。
Picasso:是Square公司出品的图⽚加载框架,Square出品必出精品,主要特点就是使⽤简单,扩展性强,⽀持各种来源的图⽚,包括⽹络、Resources、assets、files、content providers等。
内部集成了OkHttp的⽹络框架,所以如果你的项⽬中使⽤了Square公司的其他框架,那么推荐使⽤Picasso,兼容性会好⼀些。
⽬前在Github上的Star已经达到12758个。
Glide:是Google员⼯的开源项⽬,基于Picasso的⼀个框架,代码风格与Picasso⾮常相似,增加了更多的功能,⾮常重要的就是⽀持gif,当然它的包会⼤⼀些。
如果你的项⽬对图⽚的使⽤场景⾮常多,并且需要⽀持gif,则推荐使⽤。
⽬前在Github 上的Star已经达到13636个。
Fresco:是FB出品的开源框架,⽐较新,最⼤的优点就是在内存占⽤上的优化,极⼤的减少了OOM,功能上也包含了以上三种框架的功能,但是也带来了⼀个⽐较明显的缺点就是太⼤了,所以推荐使⽤在完全是做图⽚相关的app上,否则Picasso和Glide就完全够⽤了。
⽬前在Github上的Star已经达到11983个。
上⾯主要对各种框架做个简单的介绍,既然是讲解Picasso的,那么接下来看看Picasso都有哪些功能。
1 提供内存和磁盘缓存,默认开启,可以设置不进⾏缓存2 图⽚加载过程中默认显⽰的图⽚3 图⽚加载失败或出错后显⽰的图⽚4 图⽚加载成功或失败的回调5 ⾃定义图⽚⼤⼩、⾃动测量ImageView⼤⼩、裁剪、旋转图⽚等6 对图⽚进⾏转换7 标签管理,暂停和恢复图⽚加载8 请求优先级管理9 可以从不同来源加载图⽚,⽹络、Resources、assets、files、content providers10 更加丰富的扩展功能以上这些功能将会在下⾯的⽂章中进⾏详细讲解。
黑马程序员安卓教程:案例-网络图片查看器

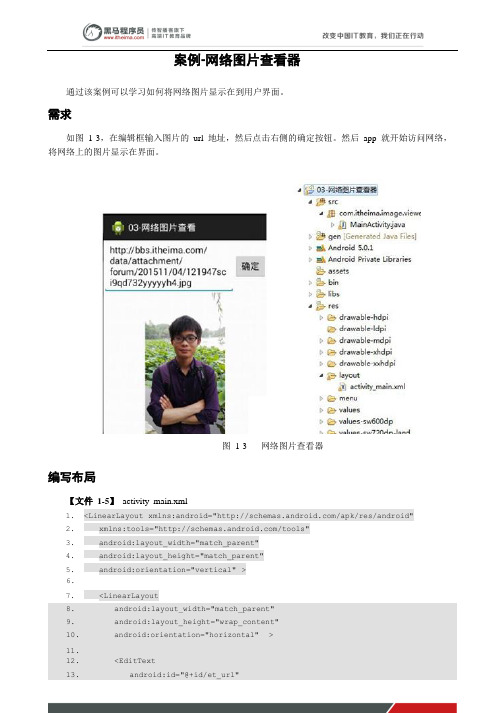
案例-网络图片查看器通过该案例可以学习如何将网络图片显示在到用户界面。
需求如图1-3,在编辑框输入图片的url地址,然后点击右侧的确定按钮。
然后app就开始访问网络,将网络上的图片显示在界面。
图1-3 网络图片查看器编写布局【文件1-5】activity_main.xml1.<LinearLayout xmlns:android="/apk/res/android"2.xmlns:tools="/tools"3.android:layout_width="match_parent"4.android:layout_height="match_parent"5.android:orientation="vertical">6.7.<LinearLayout8. android:layout_width="match_parent"9. android:layout_height="wrap_content"10. android:orientation="horizontal" >11.12. <EditText13. android:id="@+id/et_url"14. android:layout_width="0dp"15. android:layout_height="wrap_content"16. android:layout_weight="1"17. android:text="/data/attachment/forum18. /201511/04/121947sci9qd732yyyyyh4.jpg"19. android:hint=" 请输入url 地址" />20.21. <Button22. android:layout_gravity="center_vertical"23. android:layout_width="wrap_content"24. android:layout_height="wrap_content"25. android:onClick="load"26. android:text=" 确定" />27. </LinearLayout>28.29.<ImageView30. android:layout_gravity="center_horizontal"31. android:id="@+id/iv"32. android:layout_width="wrap_content"33. android:layout_height="wrap_content" />34.35.</LinearLayout>注意:上面第17行布局代码中我将一个网络图片的地址“写死”了,因为图片地址的url太长了,因此仅仅为了方便演示才这么做的。
Android图片浏览器

长沙学院课程设计说明书题目Android图片浏览器系(部) 计算机科学与技术专业(班级) 软件工程(10软件6班) 姓名彭成辉学号2010022504指导教师杨凤年起止日期2013.05.27~2013.06.21课程设计任务书课程名称:综合实训Ⅱ题目:Android图片浏览器已知技术参数和设计要求:设计基于Android平台的图片浏览器程序,具体要求如下:1.图片文件的管理功能。
在配置文件中配置访问SD卡文件的权限,使用File类访问SD卡上的图片文件。
2.用户浏览图片的功能。
用户通过触摸屏操作选择图片进行浏览,使用事件响应函数响应用户的操作,可以使用ImageView在屏幕中显示图片。
3.用户编辑图片的功能。
用户可以放大、缩小、旋转和裁剪图片。
4.设置壁纸功能。
将选择的图片设置为壁纸,可以使用WallPaper类来完成该功能。
5.图片文件的排序功能和查找功能。
根据文件的名称、日期或者其他属性进行排序,根据文件的名称、日期或者其他属性进行查找。
6.使用多种视图展示图片的功能。
可以使用ListView、GridView或者Gallery类来展示图片。
各阶段具体要求:(1)开发前的准备:Android开发环境的搭建。
(2)系统分析与设计:包括程序需求分析、UI设计、业务逻辑设计等。
(3)系统编码实现:根据以上六点要求,对Android图片浏览器进行编码实现。
(4)测试:编写测试用例对程序进行测试。
设计工作量:(1)软件设计:完成问题陈述中所提到的软件以及工作量要求。
(2)论文:要求撰写不少于3000个文字的文档,详细说明各阶段具体要求。
工作计划:安排4周时间进行综合实训。
第一周----Android开发环境的搭建,软件需求分析。
第二周----UI设计、业务逻辑设计。
第三、四周----Android图片浏览器的代码实现与软件测试。
注意事项⏹提交文档长沙学院课程设计任务书(每学生1份)长沙学院课程设计论文(每学生1份)长沙学院课程设计鉴定表(每学生1份)指导教师签名:日期:2013-5-26教研室主任签名:日期:系主任签名:日期:长沙学院课程设计鉴定表摘要本文档描述了基于Android平台如何开发图片浏览器应用软件,并附带介绍了Android开发环境的搭建方法。
android图片加载库Glide的使用介绍

//sd卡上的一张图片 String path = Environment.getExternalStorageDirectory().getAbsolutePath() + "/temp.jpg" ; File file = new File( path ) ; Uri uri = Uri.fromFile( file ) ; Glide.with( this ).load( uri ).into( imageView ) ;
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); setContentView(yout.activity_main); imageView = (ImageView) findViewById( R.id.image ); Glide.with( this ).load( url ).asBitmap().into( target ) ; } private SimpleTarget target = new SimpleTarget<Bitmap>() { @Override public void onResourceReady(Bitmap bitmap, GlideAnimation glideAnimation) {
/** * 清除内存缓存 * @param context */ public void clearMemoryCache( Context context ){
Glide.get( context ).clearMemory(); }
最近做一个相册浏览器

最近做一个相册浏览器,类似于Android系统自带的那种,可以实现缩放。
找了很多帖子,没有想要的那种结果,要么只能拖动,要么只能缩放,要综合两种效果的却没有。
经过自己的钻研,重写了ImageViewTouchBase,并实现自己的类来继承Gallery,在该类里边实现缩放事件,然后在xml文件里边加载这个类。
终于出来了自己想要的结果,下面与大家分享一下。
先看几张截图:图一:原图图二:两张图片切换的动画图三:通过手指实现图片放大布局文件代码:<?xml version="1.0" encoding="UTF-8"?><FrameLayout xmlns:android="/apk/res/android" android:layout_height="fill_parent"android:layout_width="fill_parent"android:orientation="vertical" ><com.lyc.pic.MyGallery android:layout_height="fill_parent"android:layout_width="fill_parent"android:spacing="20px"android:id="@+id/mygallery"/></FrameLayout>两个主要的java类:Gallery代码package com.lyc.pic;import android.content.Context;import android.graphics.Matrix;import android.graphics.Rect;import android.util.AttributeSet;import android.util.Log;import android.view.GestureDetector;import android.view.KeyEvent;import android.view.MotionEvent;import android.view.View;import android.view.GestureDetector.SimpleOnGestureListener; import android.widget.Gallery;public class MyGallery extends Gallery {private GestureDetector gestureScanner;private MyImageView imageView;public MyGallery(Context context) {super(context);}public MyGallery(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle);}public MyGallery(Context context, AttributeSet attrs) {super(context, attrs);gestureScanner = new GestureDetector(new MySimpleGesture());this.setOnTouchListener(new OnTouchListener() {float baseValue;float originalScale;//重写onTouch方法实现缩放@Overridepublic boolean onTouch(View v, MotionEvent event) {View view = MyGallery.this.getSelectedView();if (view instanceof MyImageView) {imageView = (MyImageView) view;if (event.getAction() == MotionEvent.ACTION_DOWN) {baseValue = 0;originalScale = imageView.getScale();}if (event.getAction() == MotionEvent.ACTION_MOVE) {//处理拖动if (event.getPointerCount() == 2) {float x = event.getX(0) - event.getX(1);float y = event.getY(0) - event.getY(1);float value = (float) Math.sqrt(x * x + y * y);// 计算两点的距离// System.out.println("value:" + value);if (baseValue == 0) {baseValue = value;} else {float scale = value / baseValue;// 当前两点间的距离除以手指落下时两点间的距离就是需要缩放的比例。
自己动手制作一款简洁实用的图片浏览器

自己动手整理一款简洁实用的图片浏览器软件DIY,说白了就是利用现有的类库、组件,快速构造出自己的程序出来。
就象你找来各种电脑配件,然后把它们装配成整机一样;但也有不一样的地方,电脑配件即使是旧的二手配件,怎么说也得花一点钱,而软件的类库、组件,你有时侯可以免费得到。
我想要DIY的,是一款简洁实用的图片浏览器。
众所周知,ACDSee是最流行的图片浏览器,确实很不错。
但作为一名程序员,我想,要是我也能整理出一款简洁实用的图片浏览器,可以在我开发的软件中有图片浏览功能,那该多好。
而我确实DIY出了这么一个图片浏览器,她简洁实用,小巧玲珑,取名为:SimpleBrowse。
现将整理过程介绍如下,与大家分享,并期望能起到抛砖引玉的作用。
第一步:定规格1.样子要象ACDSee一样,左边是目录树,右边是文件列表,显示图片文件的缩图。
2.缩图要好看,浏览速度要快,能浏览的图片格式要多。
3.简洁实用,整理难度不要太大。
4.在Win98,WinNT下都能用。
第二步:选材料由于界面主要分为两大部分,即左边的目录树和右边的文件列表,故材料也就主要是这两大件。
1.左边目录树从bbb://aaacodejockeysaaa/kstowell/上,我们可以得到一个免费的MFC扩展类库CJ60Lib.dll,这个类库包含有许多用于界面设计的类,其中有一个CShellTree类,可以显示和Windows Explorer左边目录树一样的效果,正好符合我想要的,选定了它。
2.右边文件列表这是关键的部分,它要求能创建、显示、管理图片文件的缩图,要求能浏览多种格式的图片文件,要求有较精美的缩图显示效果和较快的浏览速度,要求易于使用难度不大。
泰来影像科技XXX在图像处理应用软件开发方面有较深的造诣,推出了一个MFC扩展类库thl.dll,其中有一个CThumbListCtrl类,正是用来创建、显示图片缩图用的,选定了它,从bbb://aaathaliaaaabbb/上获取之。
android实战之实现图片滚动控件,自动播放

Android图片滚动,加入自动播放功能,使用自定义属性实现,霸气十足!大家好,记得上次我带着大家一起实现了一个类似与淘宝客户端中带有的图片滚动播放器的效果,但是在做完了之后,发现忘了加入图片自动播放的功能(或许是我有意忘记加的.....),结果图片只能通过手指滑动来播放。
于是今天我将再次带领大家,添加上之前遗漏的功能,让我们的图片播放器更加完善。
这次的程序开发将完全基于上一次的代码,如果有朋友还未看过上篇文章,请先阅读Android实现图片滚动控件,含页签功能,让你的应用像淘宝一样炫起来。
既然是要加入自动播放的功能,那么就有一个非常重要的问题需要考虑。
如果当前已经滚动到了最后一张图片,应该怎么办?由于我们目前的实现方案是,所有的图片都按照布局文件里面定义的顺序横向排列,然后通过偏移第一个图片的leftMargin,来决定显示哪一张图片。
因此当图片滚动在最后一张时,我们可以让程序迅速地回滚到第一张图片,然后从头开始滚动。
这种效果和淘宝客户端是有一定差异的(淘宝并没有回滚机制,而是很自然地由最后一张图片滚动到第一张图片),我也研究过淘宝图片滚动器的实现方法,并不难实现。
但是由于我们是基于上次的代码进行开发的,方案上无法实现和淘宝客户端一样的效果,因此这里也就不追求和它完全一致了,各有风格也挺好的。
好了,现在开始实现功能,首先是打开SlidingSwitcherView,在里面加入一个新的AsyncTask,专门用于回滚到第一张图片:[java]view plaincopy1.class ScrollToFirstItemTask extends AsyncTask<Integer, Integer, Integer> {2.3.@Override4.protected Integer doInBackground(Integer... speed) {5.int leftMargin = firstItemParams.leftMargin;6.while (true) {7. leftMargin = leftMargin + speed[0];8.// 当leftMargin大于0时,说明已经滚动到了第一个元素,跳出循环9.if (leftMargin > 0) {10. leftMargin = 0;11.break;12. }13. publishProgress(leftMargin);14. sleep(20);15. }16.return leftMargin;17. }18.19.@Override20.protected void onProgressUpdate(Integer... leftMargin) {21. firstItemParams.leftMargin = leftMargin[0];22. firstItem.setLayoutParams(firstItemParams);23. }24.25.@Override26.protected void onPostExecute(Integer leftMargin) {27. firstItemParams.leftMargin = leftMargin;28. firstItem.setLayoutParams(firstItemParams);29. }30.31.}然后在SlidingSwitcherView里面加入一个新的方法:[java]view plaincopy1./**2. * 滚动到第一个元素。
Android超大图长图浏览库SubsamplingScaleImageView源码解析

Android超⼤图长图浏览库SubsamplingScaleImageView源码解析⼀开始没打算分析 SubsamplingScaleImageView 这个开源的图⽚浏览器的,因为这个库在我们 App 中使⽤了,觉得⾃⼰对这个库还是⽐较熟悉的,结果某天再看看到源码介绍的时候,才发现⾃⼰对其了解并不够深⼊,所以这才打算再细细看看源码的实现,同时记录⽅便以后回顾。
那么 SubsamplingScaleImageView 有啥优点呢?1. 采⽤ GestureDetector 进⾏⼿势控制,⽀持图⽚的点击,双击,滑动等来控制的放⼤缩⼩;2. 使⽤了 BitmapRegionDecoder,具有分块加载功能;3. ⽀持查看长图,超⼤图上⾯的优点简直就是⾮常实⽤,基本上拿来就可以直接⽤,简单省⼒。
下⾯就是要来分析,它是如何满⾜这些优点的。
源码分析⾸先附上源码地址:使⽤说明如果可以拿到图⽚的资源id,assert或者⽂件路径,直接使⽤下⾯⽅式进⾏使⽤:SubsamplingScaleImageView imageView = (SubsamplingScaleImageView)findViewById(id.imageView);imageView.setImage(ImageSource.resource(R.drawable.monkey));// ... or ...imageView.setImage(ImageSource.asset("map.png"))// ... or ...imageView.setImage(ImageSource.uri("/sdcard/DCIM/DSCM00123.JPG"));如果可以拿到 bitmap 就可以这么使⽤:SubsamplingScaleImageView imageView = (SubsamplingScaleImageView)findViewById(id.imageView);imageView.setImage(ImageSource.bitmap(bitmap));可以看到使⽤是⾮常简单的。
