动态网站开发基础第一章网站开发基础20130314
动态网站开发基础第一章网站开发基础0314-精品文档86页

6. 静态网页的交互性较差,在功能方面有较大 的限制。
1.2 动态网页-- 定义
动态网页是指网页文件里包含了程序代码,通 过后台数据库与Web服务器的信息交互,由 后台数据库提供实时数据更新和数据查询服务 。这种网页的后缀名称一般根据不同的程序设 计语言不同,如常见的有.asp、.jsp、.php、 .perl、.cgi等形式为后缀。
• Linux+JSP+JDK+ tomcat+oracle是较好搭档。
1.9 PHP概述
• PHP是Hypertext Preprocessor的缩写,是一种 HTML的内嵌式语言,与ASP相似,都是一种服务器 端脚本编写环境,语言的风格有类似于C语言。
• 它具有简单高效、开源免费、跨平台等特性。 • Linux+php +MySql+Apache是最佳搭档!
1.3 HTML
• HTML(Hyper Text Mark-up Language )即 超文本标记语言,是 WWW 的描述语言,由 Tim Berners-lee提出。设计 HTML 语言的目 的是为了能把存放在一台电脑中的文本或图形 与另一台电脑中的文本或图形方便地联系在一 起,形成有机的整体,人们不用考虑具体信息 是在当前电脑上还是在网络的其它电脑上。
2. 采用动态网页技术的网站可以实现更多的功 能,如用户注册、用户登录、在线调查、用 户管理、订单管理等等;
1.2 动态网页– 特点
3. 动态网页实际上并不是独立存在于服务器上 的网页文件,只有当用户请求时服务器才返回 一个完整的网页;
4. 动态网页中的“?”对搜索引擎检索存在一 定的问题。
(整理)动态网站建设ASP复习提纲.

动态网站建设复习提纲第一章:动态网站开发基础1.B/S与C/S各有什么特点,两者有什么不同?答案:C/S架构软件的优势与劣势:(1)应用服务器运行数据负荷较轻。
(2)数据的储存管理功能较为透明。
(3)C/S架构的劣势是高昂的维护成本且投资大。
B/S架构软件的优势与劣势:(1)维护和升级方式简单。
(2)成本降低,选择更多。
(3)应用服务器运行数据负荷较重。
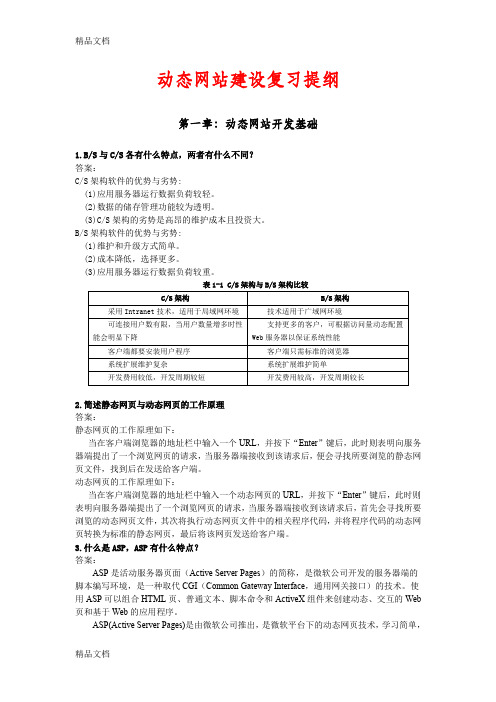
表1-1 C/S架构与B/S架构比较2.简述静态网页与动态网页的工作原理答案:静态网页的工作原理如下:当在客户端浏览器的地址栏中输入一个URL,并按下“Enter”键后,此时则表明向服务器端提出了一个浏览网页的请求,当服务器端接收到该请求后,便会寻找所要浏览的静态网页文件,找到后在发送给客户端。
动态网页的工作原理如下:当在客户端浏览器的地址栏中输入一个动态网页的URL,并按下“Enter”键后,此时则表明向服务器端提出了一个浏览网页的请求,当服务器端接收到该请求后,首先会寻找所要浏览的动态网页文件,其次将执行动态网页文件中的相关程序代码,并将程序代码的动态网页转换为标准的静态网页,最后将该网页发送给客户端。
3.什么是ASP,ASP有什么特点?答案:ASP是活动服务器页面(Active Server Pages)的简称,是微软公司开发的服务器端的脚本编写环境,是一种取代CGI(Common Gateway Interface,通用网关接口)的技术。
使用ASP可以组合HTML页、普通文本、脚本命令和ActiveX组件来创建动态、交互的Web 页和基于Web的应用程序。
ASP(Active Server Pages)是由微软公司推出,是微软平台下的动态网页技术,学习简单,使用方便。
ASP程序通常包括服务器端脚本、对象和组件,利用它可以在页面中添加许多动态内容。
ASP技术有一缺点:只能在Windows平台下运行,这就大大制约了它的发展。
4.练习在个人计算机上安装IIS,并进行正确的配置。
《动态网站建设》第1章动态网站开发基础

1.1 软件编程体系概述
目前在程序开发领域中,主要分成两大编程 体系,一种是基于浏览器的B/S( 体系,一种是基于浏览器的B/S(Browser/ Server)架构,另一种是C/S( Server)架构,另一种是C/S(Client/ Server)架构。 Server)架构。 开发基于B/S架构的项目,目前主要采用两 开发基于B/S架构的项目,目前主要采用两 种服务器端技术:ASP(Active 种服务器端技术:ASP(Active Server Pages)和 Pages)和JSP(Java Server Pages),这两种 Pages),这两种 技术构成两大开发体系:ASP+SQL Server体 技术构成两大开发体系:ASP+SQL Server体 系和JSP+Oracle体系。 系和JSP+Oracle体系。
初 识 程 序
案例:第一个ASP程序 案例:第一个ASP程序
<%@language=VBScript%> @language=VBScript% <HTML> <head> <title>第一个ASP程序</title> <title>第一个ASP程序</title> </head> <body> :<%=now()%> :<%=now()%> <Script language=JavaScript> alert(“ alert(“ ) </Script> <br><br> <%Response.write(“ <%Response.write(“ )%> </body> </HTML>
ASP_动态网站开发_第1章

主讲人:祁锋2010年9月3日2课程任务与目的本课程将介绍开发ASP程序所涉及的开发工具和运行环境、HTML语言、VBScript程序设计基础、ASP的内置对象、ASP数据库的操作等有关内容。
通过本课程的学习,掌握开发ASP程序的基础知识和基本方法,对网络程序设计有一个全面的认识和了解,初步掌握ASP动态网站开发的基本思想和方法。
3教学内容安排321319合计 624第七章网络程序开发实例----新闻发布系统7624 第六章 网络程序开发实例-----聊天室642 2第五章 使用ADO 访问数据库5624 第四章 ASP 程序与ASP 内置对象442 2 第三章 VBScript 脚本语言342 2第二章 Dreamweaver Dreamweaver cs3 cs3基础2211 第一章 ASP 的基础知识1小计 自学实验 讲课 课时分配教 学 内 容序号4教学方法本课程是一门实践性很强的课程,注重学生的实际操作能力。
1、教师应用多媒体进行演示操作2、学生课堂实验加强互联网应用,鼓励学生利用Internet进行电子学习,培养学生上网获取新知识的能力。
5考核办法闭卷,笔试(期末考试成绩: 100: 100**0.6=60 分;平时及实验成绩:40 分)6Web页与Web站点Web页就是World Wide Web文档,通常称为网页。
Web页一般由HTML文件组成,通过IE浏览器编译后供用户获取信息的页面,其中包含有相关的文本、图像、声音、动画、视频以及脚本命令等,位于特定计算机的特定目录中,其位置可以根据URL确定。
按照Web服务器响应方式的不同,可以将Web页分为静态网页和动态网页。
一般的Web站点由一组相关的HTML文件和其他文件组成,这些文件存储在Web服务器上。
当用户访问一个Web站点时,该站点中有一个页面总是被首先打开,该页面称为首页或主页。
7URL介绍URL即统一资源定位符,URL是一种唯一地标识Internet上计算机、目录和文件的位置的命名规则。
第一章 动态网页开发基础

第一章动态网页开发基础一、什么是动态网页动态网页是指在服务器端运行的程序或者网页,它们会随不同客户、不同时间、返回不同的网页内容。
二、动态网页的特点1、交互性:即网页会根据用户的要求和选择而动态改变和显示内容;2、自动更新:无需手动操作,便会自动生成新的页面,可以大大节省工作量;3、随机性:当不同的时间,不同的人访问同一网址时会产生不同的页面效果。
三、URL(Uniform Resource Locator的缩写,统一资源定位符)由那些组成:1、协议;2、主机名(有时包含端口号);3、路径;第二章HelloJSP一、JSP定义及作用:JSP(Java Server Pages)许多公司参与一同建立起来的动态网页技术标准,它具有跨平台性、易维护性、易管理性等优点。
二、JSP的执行过程:1、翻译:将JSP格式文件翻译为java格式文件2、编译:将翻译好的java文件编译为class可执行文件3、执行:执行二进制字节码文件,得到处理请求结果,Web容器会再把生成的结果页面返回到客户端用户面前显示。
三、JSP页面的组成:1、静态内容:静态内容是JSP页面中的静态文本,它基本是HTML文本,与java和jsp无关。
2、指令:JSP指令元素的作用是通过设置指令中的属性,在jsp运行时,控制jsp页面的某些特性。
JSP指令一般以“<%@”开始,以“%>”结束。
例:<%@page language="java"import="java.util.*" pageEncoding="GBK"%>Language属性:用来指定当前JSP页面所采用的脚本语言Import属性:可以在JSP文件脚本引入外部的一个或多个类文件,如果引入多个类,需要用逗号隔开。
或可以分成多个部分,例:<%@ page import=”java.util.*, java.sql.*”%>或<%@ page import=”java.util.*”%><%@ page import=”java.sql.*”%>PageEncoding属性:解决中文乱码问题。
第一讲 动态网页开发基础

C/S与B/S的区别
C/S的局限性
计算机科学技术系
B/S带给我们的全新体验
中心局域网 特定用户群中资源共享 Internet 全球用户群中资源共享
学生机1 数据库 服务器
美国用户 Google 服务器 无需安装客 户端软件 数据库 服务器
学生机2
需要安装客 户端软件 学生机n
中国用户
B/S技术特点
context元素的常用属性介绍
计算机科学技术系
课后查看tomcat关于context元素的文档
手动部署第一个Web程序 在tomcat的webapps目录下新 建如下目录结构: 此目录和web.xml必须这样写 webdemon
WEB-INF\web.xml date.jsp date.jsp中代码:
作业
计算机科学技术系
JavaEE基础(Servlet/JavaBean技术)
JSP Web开发技术(JSP技术) 使用Java实现面向对象编程
JavaScript
使用Java语言理解程序逻辑 HTML 数据库
课程目标与要求
计算机科学技术系
学完本门课程后,你能够
熟练掌握B/S编程技能(HTML,JavaScript,JSP) 熟练使用OO思想编写后台业务代码 具备基本的调试B/S系统的能力 熟练掌握JDBC和集合编写数据库访问程序
HTTP:Web用网络应用层协议HTTP来规范浏览器 与Web服务器之间的信息传输
C/S与B/S的区别
计算机科学技术系
C/S又称Client/Server或客户/服务器模式。服务器通 常采用高性能的PC、工作站或小型机,并采用大型 数据库系统,如Oracle、Sybase、Informix或 SQL Server。客户端需要安装专用的客户端软件。 B/S是Brower/Server的缩写,客户机上只要安装一 个浏览器(Browser),如Netscape Navigator或 Internet Explorer,服务器安装Oracle、Sybase、 Informix或 SQL Server等数据库。浏览器通过Web Server 同数据库进行数据交互。
动态网站制作第一部分

Web服务器将HTML结果传回用户浏 览器,作为HTTP响应;
客户机浏览器收到这个响应后,将 HTML结果显示成Web网页。
1.3 的运行环境
是基于Windows操作系统下的 Web开发技术。Windows 2000、Windows XP 或Windows 2003、现在用但还没有流行的 Vista操作系统下都可以建立的运 行环境。
万维网,英文名称Web(world wide web的简称),即WWW。1989年,欧洲粒子 物理实验室的科学家研究开发出了万维网。 万维网的出现,使原本仅由少数计算机专 家使用的因特网成为普通百姓也能利用的 信息资源。
1.1.2 HTTP工作过程
一个Web应用涉及两方面:服务器 (server)端和客户(client)端。服务 器端提供服务功能,接收服务请求;客户 端提出服务请求。
客户端
服务器
发送请求
` 返回页面
接受请求,查找页面 发送页面
动态Web页面
生成静态页面
静态Web页面
动态页面工作原理
1.2 简介
ASP(active server pages)是微软 公司推出的动态服务器端编程技术。先介 绍一下其它进行动态Web程序设计的技术, 常用的有CGI(Common Getway Interface, 公共网关接口),ISAPI,PHP(Personal Home pages),ASP,JSP,
静态网页的优点是简单易学。缺点是 内容固定;网页很容易被复制(通过 IE→“查看”→“源文件”,即可完整显 示全部网页源码)。
动态网页的网页内容不是固定不变的,
而是由程序动态创建的。根据实现技术, 动态网页又可以细分为客户端动态网页和 服务器端动态网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.3 HTML
• HTML(Hyper Text Mark-up Language )即 超文本标记语言,是 WWW 的描述语言,由 Tim Berners-lee提出。设计 HTML 语言的目 的是为了能把存放在一台电脑中的文本或图形 与另一台电脑中的文本或图形方便地联系在一 起,形成有机的整体,人们不用考虑具体信息 是在当前电脑上还是在网络的其它电脑上。
</body>
</html>
1.6 脚本语言
客户端脚本示例2 • <html ><head> • <title>inputbox函数</title> • <script language=vbs> • dim input • input=inputbox ("输入名字") • msgbox ("输入" & input) • </script></head><body></body></html>
使用FTP访问站点的URL的最简单的形式为: Ftp:// <主机域名>:<端口>/<路径>
例如: Ftp:// /jgx/web.rar
FTP的默认端口号是21,一般可省略。但有时 也可以使用另外的端口号。
1.6 脚本语言
• 脚本是指嵌入到Web页中的程序代码,所使 用的编程语言称为脚本语言。按照执行方式和 位置的不同,脚本分为客户端脚本和服务器端 脚本。
statement [exit for] Next
循环结构语句格式2:
do while 条件表达式 循环体
Loop
循环结构语句格式3:
do until 条件表达式 循环体
Loop
循环结构语句格式4: for each…next语句主要针对数组或 集合中的每个元素重复执行一组 其语法格式如下: for each 元素 in 集合或数组
•iis,apache,tomcat 的区别和用途?
• iis和apache二者只能作web服务器,而 tomcat除了能做web服务器外,还可以作应 用服务器。
• 也可以把Tomcat做成只有应用服务器的功 能,再与iis或apache进行连接,当需要 Tomcat 时再由iis或apache来调用它 。
5.无需连接数据库,页面浏览速度迅速,且减轻 了服务器的负担。
6. 静态网页的交互性较差,在功能方面有较大 的限制。
1.2 动态网页-- 定义
动态网页是指网页文件里包含了程序代码,通 过后台数据库与Web服务器的信息交互,由 后台数据库提供实时数据更新和数据查询服务 。这种网页的后缀名称一般根据不同的程序设 计语言不同,如常见的有.asp、.jsp、.php、 .perl、.cgi等形式为后缀。
1.1 静态网页--特点
1. 静态网页每个网页都有一个固定的URL,且 网页URL以.htm、.html等常见形式为后缀
2. 静态网页是实实在在保存在服务器上的文件 ,每个网页都是一个独立的文件;
3. 静态网页的内容相对稳定,因此容易被搜索 引擎检索;
1.1 静态网页--特点
4. 静态网页没有数据库的支持,在网站制作和 维护方面工作量较大,因此当网站信息量很大 时完全依靠静态网页制作方式比较困难;
脚
本 <input name="red" type="button" id="red" 示
value="红色">
例
</body></html>
3
<html> <head><title>function函数的使用</title>
<script language="vbscript" >
sub input_onclick() height=inputbox("请输入您的身高:")
界面美观、内容丰富、 技术含量较高的一个小型 动态网站,能够实现会员 管理、信息发布的功能!
第一章
平时成绩:
动态4网0% 站开发基础
第一章 动态网页制作基础
• 1.1 静态网页 • 1.2 动态网页 • 1.3 HTML • 1.4 HTTP • 1.5 URL • 1.6 脚本语言
第一章 动态网页制作基础
msgbox "您的标准体重是:"&chtw(height)
& "公斤"
end sub function chtw(H)
chtw = H - 105 end function </script></head>
客户端脚本示例4
<body bgcolor="pink">
<h1>神奇的测算</h1><hr>
• 1.7 ASP概述 • 1.8 JSP概述 • 1.9 PHP概述 • 1.10 ASP的执行方式 • 1.11 IIS的安装与架设 • 1.12 数据库的安装 • 1.13 ASP文件的编写与运行
1.1 静态网页--定义
静态网页是标准的HTML文件 ,它的文件扩展名是.htm或.html ,可以包含文本、图像、声音、 FLASH动画、客户端脚本和 ActiveX控件及JAVA小程序等。
课堂要求
综合性的专业课 选修课、考查课 16学时理论+32学时上机实践
40%
期末 成绩
成绩分配
平时成绩
1. 平时作业:20%
平时成绩: 60%
2. 出勤率(至少考察 10次以上):20%
3. 课堂表现:20%
4. 上机实训:40%
本课程在课程 体系中的地位?
本课程的 学习目标?
学期大作业:
1.6 脚本语言
<body>
客户端脚本示例1
<input name="btn1" type="button" id="btn1" value="单击按钮" />
</body>
</html>
1.6 脚本语言
<body>
客户端脚本示例1
<input name="btn1" type="button" id="btn1" value="单击按钮" />
1.3 HTML
• HTML文本是由 HTML命令组成的描述性文 本,HTML 命令可以说明文字、 图形、动画 、声音、表格、链接等。 HTML的结构包括 头部 (Head)、主体 (Body) 两大部分。头部 描述浏览器所需的信息,主体包含所要说明 的具体内容。
1.4 HTTP
• HTTP是Hypertext transfer protocol的缩 写,即超文本传输协议 。工作在TCP/IP协 议体系中的TCP协议上。是万维网(world wide web)交换信息的基础。
• 分支结构格式1:
• if 条件语句 then
•
…命令序列1
• else
•
…命令序列2
• end if
分支结构格式2:
Select case 变量或表达式 case 结果1 命令序列1 … case 结果n 命令序列n case else 命令序列n+1
End select
循环结构语句格式1: for counter=start to end [step number]
1.6 脚本语言
客户端脚本示例1
<%@LANGUAGE="VBSCRIPT“ CODEPAGE="936"%>
<html ><head> <title>客户端脚本</title> <script language="vbscript"
event="onClick" for="btn1"> MsgBox "您单击了此按钮!" </script> </head>
• 它定义将超文本标记语言 (HTML) 文档从 Web 服务器传送到 Web 浏览器的规则。
HTML与HTTP 之间的关系
1.5 URL
• URL是UniformResourceLocator的缩写,中 文译名“统一资源定位符”。
• URL 的一般形式是: • <URL的访问方式>://<主机>:<端口>/<路径> • <主机> 是存放资源的主机在因特网中的域名
示
document.bgcolor="red" msgbox "您单击的是红色按钮"
例
end sub
3
</script></head>
<body>
客
<h3>利用过程改变背景色</h3><hr>
户
<input name="blue" type="button" id="blue" 端
value="蓝色">
2019/10/14
服务器端脚本
服务器端执行脚本程序,并将执行结果传送 给客户端浏览器 。
• VBScript的服务器端脚本格式 语法一:<% VBScript服务器端代码 %> 语法二:<Script Language="vbscript"Runat="server"> 2019/10/14VBScript服务器端代码 </Script>
